На просторах всемирной сети можно найти несметное количество различных руководств по дизайну лендингов. Однако в большинстве случаев они представляют собой лишенные контекста изображения, либо, наоборот, сплошную теорию без наглядных примеров. Данное руководство представляет собой попытку совместить и то, и другое. Наличие надежного технического задания поможет сформировать четкое представление о вашей работе и обосновать идеи.
В качестве примера в этой статье будет рассмотрено создание ТЗ для лендинга компанией Verse для своего будущего мастер-класса по дизайну Process. Весь процесс разделен на 3 этапа — определение целей и конечного пользователя, нюансы реализации и итеративные изменения.
Содержание статьи
1. Постановка целей и задач
2. Кто ваши пользователи
3. Уровень вовлеченности пользователей
4. Пользовательские истории
1. Поиск подходящего шаблона
2. Структура и взаимодействия
3. Визуализация
Цели и понимание пользователя
На этапе планирования вы определяетесь с целями, получаете представление о том, кто ваши пользователи и как вы можете быть им полезны. Эта информация будет служить вам своего рода путеводной звездой, которая не даст сбиться с верного пути.
1. Постановка целей и задач
В первую очередь, вы должны сформулировать свои цели. И не просто какие-то цели, а SMART-цели — те, которые отвечают следующим характеристикам:
- Конкретные (Specific) — цели должны быть предельно конкретными. Вы должны иметь четкое представление о том, над чем вам нужно работать.
- Измеримые (Measurable) — цели должны быть измеримыми, чтобы вы могли оценивать свой прогресс.
- Достижимые (Achievable) — цели должны быть достижимыми. Стремитесь к большим, но при этом реальным целям.
- Значимые (Relevant) — цели должны быть значимыми и соответствовать тому, чего вы хотите достигнуть.
- Ограниченные во времени (Time-bound) — цель должна иметь конкретный срок выполнения, чтобы вы могли не только оценивать, но и подтверждать свой прогресс.
Однако не все ваши цели обязаны быть SMART-целями, некоторые из них могут быть исключительно качественными. Например, хорошее сочетание — это 75% SMART-целей и 25% качественных целей.
Ниже приведено несколько примеров общих целей, которые были использованы Verse:
- Привлечь трафик на посадочную страницу — 100 000 уникальных посетителей за 1,5 месяца с даты запуска.
- Получить адреса электронной почты от тех, кто заинтересован, и от тех, для кого этот курс действительно может оказаться полезен. Получить 2000 регистраций в течение 1,5 месяцев с даты запуска.
- Повысить узнаваемость (awareness) бренда Verse и увеличить трафик блога на 50%.
-
В ясной и лаконичной форме рассказать пользователю о мастер-классе Process и о том, для кого он создан. Вызвать интерес.
- Разъяснить преимущества мастер-класса.
- Рассказать о себе и о своем опыте.
2. Кто ваши пользователи
Для того, чтобы пользователи заинтересовались вашим landing page, вы должны сперва понять, кто они, каковы их мотивации и потребности.
Ключевая аудитория подобных мастер-классов — это дизайнеры, занимающие различные должностные позиции и имеющие разные мотивации. Verse разделила аудиторию на две большие группы — основные и второстепенные пользователи, и выделила в каждой из них несколько портретов потенциальных клиентов:
Таблица 1. Основные пользователи
| Креативные директора | Как правило, в агентствах существует образовательный фонд, выделяющийся на ежегодные или ежемесячные расходы на развитие персонала (покупки книг, мастер-классы и посещение дизайн-конференций). Данный мастер-класс — ценный ресурс. Дизайнеры смогут узнать о сетках, макетах, типографике и многом другом. Кроме того, это прекрасная возможность заглянуть за кулисы и увидеть, как работают другие дизайнеры. Это хороший ресурс, которым они смогут поделиться со своей командой. Свежий взгляд — новые перспективы. |
Главные дизайнеры | Это специалисты, которые постоянно стремятся повышать свои профессиональные навыки; увлеченные профи, уже имеющие определенный опыт и находящиеся в поиске новых идей. Эта группа пользователей имеет схожие мотивации с группой, описанной выше. Они могут стать основными мотиваторами в приобретении данного курса для своего офиса. |
Фриланс-дизайнеры | Эти люди жаждут узнать, как перевести свою работу на более высокий уровень. Какие стратегии используют те, кто взимает более высокую плату за свою работу? И какие технологии они применяют? Данный курс ответит на все эти вопросы и раскроет некоторые секреты. |
Студенты факультетов дизайна | Для этой группы пользователей данный мастер-класс будет отличной инвестицией и даст толчок карьере. Они смогут использовать его в качестве интенсивного курса. Это будет отличной возможностью увидеть, как работают профессионалы своего дела. |
Таблица 2. Второстепенные пользователи
Стартапы в eCommerce | Это молодые компании, для которых важен хороший дизайн, но они имеют ограниченный бюджет. Им будет интересна вторая фаза проекта, где участники создают набор элементов пользовательского интерфейса (UI kit) в классе как самостоятельный продукт. |
Дизайнерские площадки | UI kit (а при возможности и сам мастер-класс) можно распространять также на некоторых дизайнерских площадках. |
3. Уровень вовлеченности пользователей
Ваш лендинг будут посещать пользователи с разной степенью вовлеченности (engagement), и это тоже нужно учитывать при составлении технического задания. Что вы можете предложить людям для достижения поставленных вами целей?
Рассмотрим, как разделила своих пользователей компания Verse.
Пользователи с высокой степенью вовлеченности
Знают о Verse
Видели готовые работы на сайте компании
Являются частью сообщества
Что вы могли бы им сообщить и предложить?
- Способ регистрации на курс — регистрация с помощью электронной почты
- Краткий обзор того, что предлагается в мастер-классе и чем он может быть полезен
- Предложить заранее что-то ценное — PSD шаблон из курса
Пользователи со средней степенью вовлеченности
Видели работы на Dribbble, Behance, Pinterest, Designspiration и т.д.
Не знакомы с сайтом Verse
Что вы могли бы им сообщить и предложить?
- Краткий обзор того, что предлагается в мастер-классе и чем он может быть полезен
- Способ регистрации на курс — регистрация с помощью электронной почты
- Предложить заранее что-то ценное — PSD шаблон из курса
- Направить их на блог Verse
Пользователи с низкой степенью вовлеченности
Пользователи, не имеющие понятия, кто такие Verse и что это за курс
Что вы могли бы им сообщить и предложить?
- Краткий обзор того, что предлагается в мастер-классе и чем он может быть полезен
- Способ регистрации на курс — регистрация с помощью электронной почты
- Предложить заранее что-то ценное — PSD шаблон из курса
- Направить их на блог Verse
- Подтвердить ваш уровень не только ссылкой на готовые работы, то качеством самого лендинга.
Как вы можете видеть, чем меньше вовлечен пользователь, тем больше вам нужно общаться с ним.
Совет: если на вашей посадочной странице есть форма подписки, подумайте о том, чтобы предложить пользователям нечто ценное в обмен на их адрес электронной почты.
Итак, что вам понадобится, чтобы удовлетворить цели пользователя и ваши собственные:
- Лид-форма, чтобы пользователи могли зарегистрироваться.
- Подробности или примеры из мастер-класса — демонстрируются посредством видео, текста, визуального дизайна или изображений.
- Рассказать пользователям, что нового они узнают из мастер-класса (работа с сетками, типографикой, макетами, и как решать различные проблемы).
- Объяснить, как данный мастер-класс может повысить их ценность как дизайнеров. Приятный визуальный дизайн и типографика. Важно продемонстрировать надежный дизайн, опирающийся на все упомянутые принципы.
- Рассказать достоверную историю. Быть собой и передать атмосферу курса.
- Продемонстрировать свои работы и рассказать о себе.
4. Пользовательские истории
Пользовательские истории (user stories) похожи на образ покупателя, за исключением того, что они более конкретны и действуют как более функциональное требование. Однако ключевым отличием здесь является акцент на том, чего хочет пользователь, а не просто на том, каковы технические требования:
- Как пользователь, я хочу зарегистрироваться посредством электронной почты, так как хочу получить уведомление о старте курса.
- Как пользователь, я хочу ввести свой адрес электронной почты.
- Как пользователь, я хочу нажать на кнопку «Отправить», чтобы подтвердить подписку.
- Как пользователь, я хочу увидеть, успешно ли прошла подписка.
- Как пользователь, я хочу знать о любой возникшей ошибке.
- Как пользователь, я хочу узнать больше о мастер-классе.
- Как пользователь, я хочу узнать больше о компании.
- Как пользователь, я хочу ознакомиться с готовыми работами.
- Как пользователь, я хочу иметь возможность проверить социальные страницы компании.
- Как пользователь, я хочу поделиться этой страницей с друзьями в соцсетях.
- Как пользователь, я хочу увидеть несколько примеров из курса, чтобы принять решение о его приобретении.
Можно сделать даже лучше, заменив пользователя определенной целевой аудиторией, например: как креативный директор, я хочу…, [потому что....].
Техническая реализация
Итак, вы определились с целями и составили максимально четкий портрет потенциального клиента, а значит, подошло время работы на основной частью технического задания — нюансами реализации.
1. Поиск подходящего шаблона
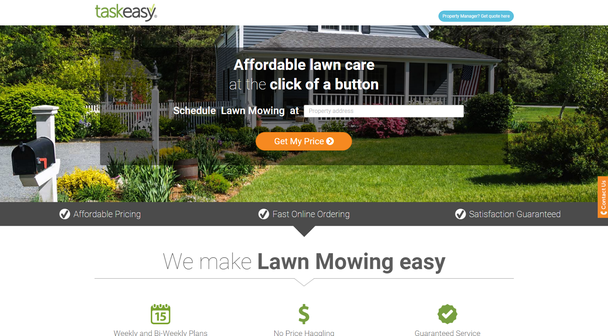
Ищите все, что может оказаться вам полезным: шаблоны проектирования, вещи, которые работают, нравятся, могут иметь отношение к проекту. Сохраняйте себе все это и возвращайтесь по ходу работы. Это ваш источник вдохновения, который поможет вам в формировании ваших собственных идей. Платформа LPgenerator, помимо конструктора, открывает доступ к галерее готовых страниц, где представлены лендинги по целому ряду востребованных категорий.
2. Структура и взаимодействия
Продумайте структуру страницы, а также все пользовательские взаимодействия и компоненты, необходимые для достижения поставленных целей.
Разработайте схематичный макет и переходите к визуальной составляющей. Последовательность в случае с Verse следующей:
- Познакомить пользователя с курсом. Разместить форму регистрации.
- Рассказать пользователю об основных преимуществах курса и о том, что он сможет вынести из него.
- Объяснить, для кого предназначен данный курс.
- Пример урока и изображение одного из экранов мастер-класса.
- Заключительная формулировка задачи и цели данного курса.
- Последняя форма регистрации.
- Краткая биографическая справка об авторе.
Несомненно, в ходе проектирования появлялись новые идеи и структура сайта менялась. В этом и состоит прелесть работы над собственным проектом: вы всегда можете вернуться назад и изменить его.
3. Визуализация
За основу лендинга была взята сетка (grid) и холст (canvas) сайта Verse, а также используемые в его дизайне шрифты Chronicle Display и Gotham.
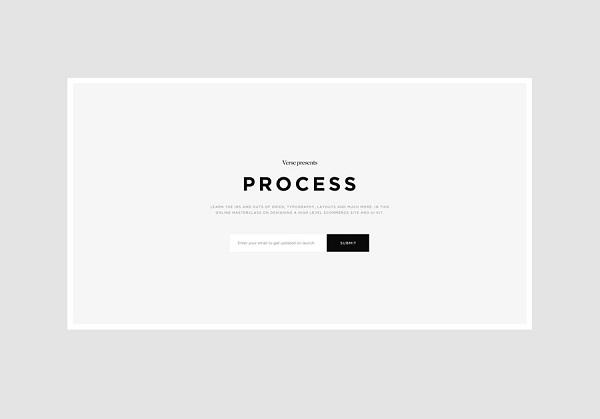
Начните с проработки одной какой-то детали (в описываемом примере это была типографика) и, как только вы будете ей довольны, переходите к следующей, постепенно выстраивая все детали вокруг этого одного ключевого визуального элемента. Изначально холст выглядел примерно так:
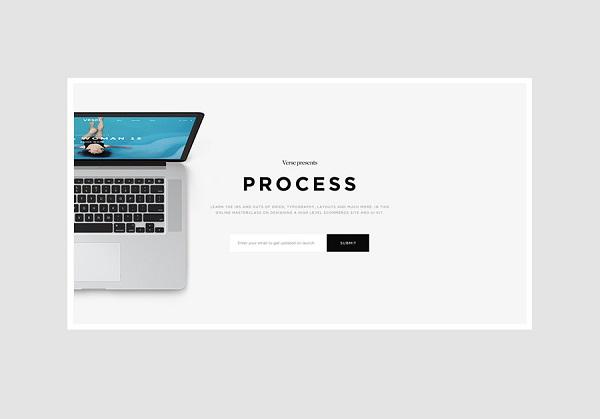
Чтобы пользователь мог сразу увидеть, как выглядит курс, был добавлен скриншот:
Получилось довольно неплохо, но еще было над чем поработать. Акцент был сильно смещен влево и также не хватало динамичности:
Этот вариант показался Verse наиболее подходящим. Но поскольку прав на изображение macbook у авторов не было, они воссоздали нечто похожее с помощью векторных фигур.
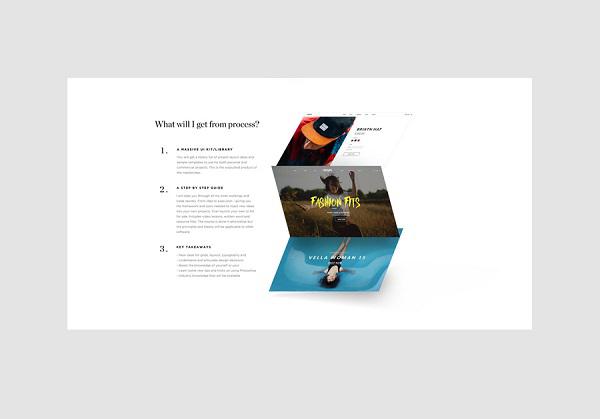
Параллельно шла работа над остальной частью посадочной страницы. Были размещены несколько скриншотов из мастер-класса в виде карточек. Кроме этого, пользователю разъяснялось, что он получит из данного курса:
Получившийся в итоге вариант отнюдь не был окончательной версией. Сверившись с изначальными целями и задачами, авторы разработали новую версию страницы. По сравнению с первой она лучше передавала ценность курса. Кроме того, было добавлено больше интерактивных элементов, чтобы вовлечь пользователя и таким образом повысить количество расшариваний страницы.
Вот как выглядел лендинг в итоге:
Изменения и итерации
Вы подошли к тому моменту, когда вы, наконец, запускаете посадочную страницу. Ваш лендинг еще не идеален, но только поместив его в живую среду и получив обратную связь от пользователей, вы поймете, что может быть еще улучшено вами. Изменения и итерации (iterations) — ключ к успешным сайтам и продуктам.
Обратите внимание, что информация представлена здесь в виде линейного процесса лишь с целью более легкого ее восприятия и усвоения. На практике же в большинстве случаев приходится часто возвращаться назад, и, кроме того, многие шаги могут происходить одновременно.
Стремление к совершенству — это хорошо, но если исправление 1% по времени занимает столько же, сколько и выполнение 99% всего остального, лучше оставить все как есть. Даже если это не 1%, а все 10% — лучше запустить продукт и периодически совершенствовать его (подробнее про MVP-подход). Надо понять, что ничто никогда по-настоящему не бывает завершено, оно может считаться завершенным лишь на данный конкретный момент. Цифровое пространство постоянно меняется, и создаваемые вами продукты также должны меняться.
Оставаться открытым к изменениям и постоянная оптимизация — то необходимое, что вы должны делать, если хотите добиться высоких результатов. Определяйте цели своей кампании, изучайте аудиторию, а выбрать шаблон, персонализировать его под ваше техническое задание и протестировать изменения в ходе каждой итерации вам поможет наша платформа.
Высоких вам конверсий!
По материалам: verse-co.com