Если вы тратите много времени на поисковую оптимизацию контента, уделяете особое внимание выбору заголовков, подзаголовков и мета-описаний, стараясь занять первые позиции в поисковой выдаче, следующее изображение должно вас насторожить:
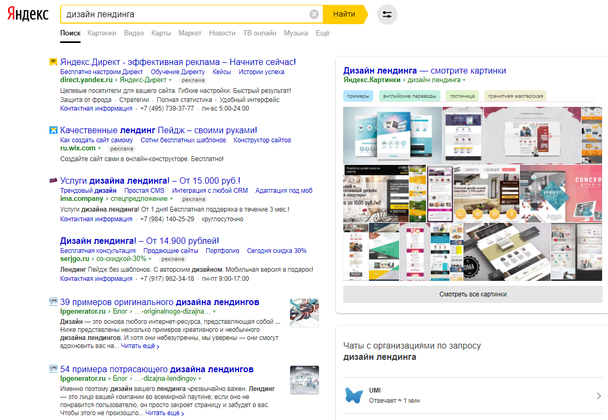
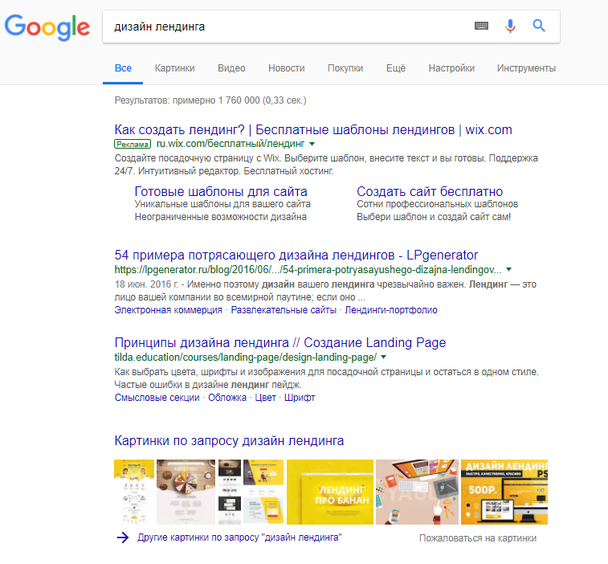
Сегодня и в Google, и в Яндекс на любой запрос вы можете получить большое количество результатов не только в формате текстовых ссылок, но и изображений. На скриншоте выше — первая страница результатов поиска в Яндексе по запросу «дизайн лендинга». Очевидно, что поиск по изображениям является для системы не менее приоритетным, ведь вы можете ознакомиться с результатами поиска по изображениям не только в специальном разделе, доступном в меню под строкой поиска, но и в отдельном блоке на странице выдачи результатов. Вашему вниманию предлагаются интерактивные изображения, одного клика по которым достаточно, чтобы открыть их. При этом они размещаются в самом верху SERP, выше «линии сгиба» , так что их невозможно не заметить.
Каким бы не был проделанный вами объем работы в области поисковой оптимизации, скорее всего, еще один немаловажный источник органического трафика все-таки остался без внимания: изображения на вашем лендинге. Как превратить их в генератор трафика? Конечно же, с помощью тега alt.
Посадочную страницу невозможно раскрыть без сопровождающих текст изображений. Например, если предлагаете услуги фотографии, то образцы ваших работ просто необходимы для демонстрации вашего уровня. Если вы продаете облачное ПО, то при помощи скриншотов вы сможете легко объяснить принципы работы в нем.
И самое главное, что делает alt-тег— это позволяет представить все ваши изображения в формате гиперссылок, открывая вашему сайту еще один источник привлечения посетителей.
Содержание статьи
Как добавить альтернативный текст к изображениям
3 ошибки при создании atl-текстов
1. Просто набор ключевых слов
2. Номер, дата или другая техническая информация
3. Не учитывает контекст
Как писать эффективные альтернативные тексты
Что такое alt-текст?
Также известный под названиями «alt-тег» и «alt-описание», alt — это тот текст, который вы можете видеть на месте изображения на странице сайта, если оно вдруг не загрузилось, другими словами — словесное описание изображения. Он помогает скринридерам пояснять смысл изображений для слабовидящих пользователей, а поисковым системам — лучше сканировать и ранжировать ваш сайт.
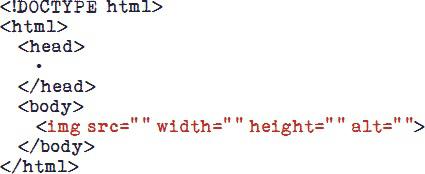
Вот, как выглядит данный атрибут для поисковиков:
Независимо от того, тратите вы время на SEO или нет, оптимизация альтернативного текста изображений — это ваш шанс сделать пользовательский опыт еще более комфортным для посетителей.
Как добавить альтернативный текст к изображениям
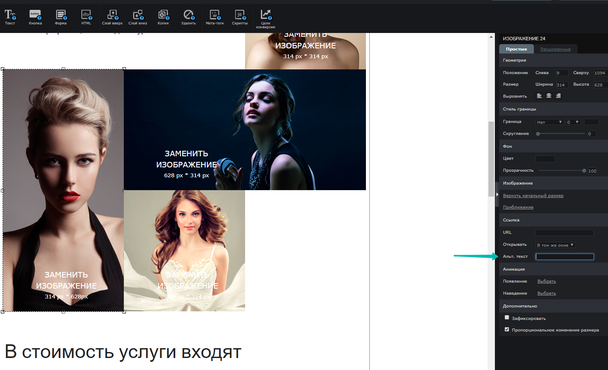
В редакторе LPgenerator при нажатии на изображение в теле страницы справа появляется выделяется окно, в котором можно создать или изменить альтернативный текст.
Альтернативный текст автоматически записывается в исходный HTML-код веб-страницы, и в некоторых CMS вы можете редактировать alt-тег изображения прямо там, если вдруг в вашем редакторе иначе это сделать невозможно. Вот пример alt-тега в исходном коде статьи:
При составлении альтернативных текстов для изображений главное — оставаться информативным и конкретным. Но имейте в виду, что это правило может потерять свой смысл, если альтернативный текст не учитывает контекст изображения. Alt-текст может оказаться не к месту в трех разных случаях.
3 ошибки при создании atl-текстов
1. Просто набор ключевых слов
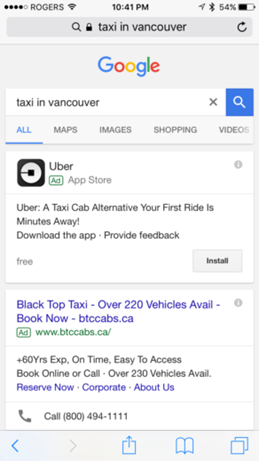
Это пример не самого удачного альтернативного текста:
Что не так? Дело в том, что здесь альтернативный текст представляет собой простой набор ключевых слов, которые дают мало контекста. Эти слова могут быть важны для автора, но не Google.
Приведенный выше альтернативный текст сильно затрудняет для Googlе понимание того, как изображение соотносится с остальной частью страницы или статьи, в которой оно размещено, делая невозможным ранжирование изображения для релевантных низкочастотных запросов (longtail keywords), которые, как правило, вводятся наиболее заинтересованными в поиске пользователями.
Правильнее было бы снабдить изображение таким текстом:
«Сделать landing page за 25 минут бесплатно и с гарантией результата»
2. Номер, дата или другая техническая информация
Этот пример нарушает первое правило написания alt-текста — быть информативным. При этом в подписи к изображению мы видим предложение, которое могло бы стать alt текстом, но автор предпочел указать в теге чисто техническую информацию, которая не несет никакой пользы ни для посетителей, ни для поисковиков.
Важно помнить, что alt-текст, прежде всего, используется в процессе индексации, и в данном случае такое описание равносильно его отсутствию.
Вот еще один пример:
На этом сайте все изображения имеют один и тот же alt-текст.
3. Не учитывает контекст
Хорошо, когда контекст очевиден и подобрать правильное описание не так сложно. Но что делать, если ваше изображение не имеет контекста и вам попросту не на что опереться, чтобы дать ему описание?
В этом случае вам придется обратиться к заголовку статьи или лендинга, на которой размещена картинка. Ниже — несколько хороших примеров альтернативного текста для таких изображений.
Для статьи о дизайне лендингов:
Хорошое описательное предложение, а учитывая то, что картинка опубликована в статье о дизайне лендингов, она поможет поисковикам связать изображение с определенным разделом статьи.
Для страницы, посвященной фрилансерским услугам по созданию лендингов:
Этот текст отлично сочетается с изображением в блоке примеров работ конкретного дизайнера, но в данном контексте в описании неплохо бы указать еще и имя автора.
В этом примере указано имя заказчика лендинга, но, как и в предыдущем случае, не указано название компании, сделавшей дизайн.
Как писать эффективные альтернативные тексты
Альтернативный текст изображения должен быть конкретным, быть обращен к теме статьи или заголовку/блоку лендинга. Если у вас возникают трудности с написанием такого текста, ниже — несколько важных приемов, которые помогут вам с подбором наиболее эффективного варианта альтернативного текста:
- Описывая изображение, будьте конкретны. Можете задействовать контекст.
- Каким бы длинным ни был альтернативный текст, инструменты чтения с экрана обычно озвучивают только первые 125 символов, обрывая текст буквально на полуслове.
- Не стоит начинать описание со слов «Это изображение...» или «На этом изображении...». Переходите к описанию сразу. Скринридеры (и Google с Яндексом, если на то пошло) поймут, что перед ними изображение, исходя из HTML-кода страницы.
- Используйте ключевые слова, но не переусердствуйте с ними. В тег стоит включить ключевое слово только в том случае, если есть возможность органично его вписать. Если это трудно или невозможно, попробуйте заменить этот «ключ» близкими по смыслу словами, либо использовать только самые важные термины в низкочастотных запросах. Например, если в теге head статьи ключевым словом является фраза «как генерировать лиды», в альтернативном тексте вы можете использовать словосочетание «генерация лидов», поскольку прямое вхождение исходной фразы затруднительно;
- Не впихивайте одинаковые слова в alt-текст каждого изображения. Если пост или лендинг содержит серию изображений, включите в их описание только в то, которое, на ваш взгляд, лучше всех раскрывает каждое из них.
Заключение
Итак, прежде чем начинать работу по оптимизации альтернативных текстов вашего лендинга или блога, для начала было бы неплохо провести общий аудит существующего контента и добавить описания в те изображения, которые до сей поры оставались без alt-тега.
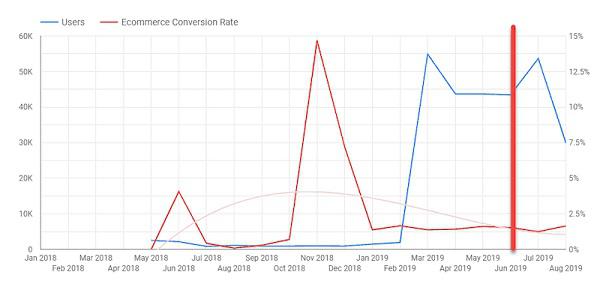
Обратите внимание на то, как изменится объем поступающего трафика на те страницы, где вы изменили или добавили описания.
Чем больше изображений вы оптимизируете, тем более заметным будет результат.
Высоких вам конверсий!
По материалам: blog.hubspot.com