Обычно, определяя тематику очередного поста в блоге, мы рассматриваем примеры успешной реализации той или иной маркетинговой технологии. Сегодня же мы покажем вам тактические ошибки и причины, из-за которых компании теряют своих потенциальных покупателей, увеличивая коэффициент отказов (Bounce Rate) на своих сайтах и посадочных страницах.
В качестве примера мы возьмем компании, предлагающие подготовку к ЕГЭ и прочие образовательные услуги, так сейчас эта тема особенно актуальна.
Содержание статьи
1. Содержание PPC-рекламы не соответствует сайту/лендингу
2. Невыполнение обещаний
3. Большое количество информации
4. Главная страница — не лучший способ удержать потенциального покупателя
5. Сайт не оптимизирован для мобильных устройств
6. Отпугивающая лид-форма
7. Неэффективный CTA-элемент
1. Содержание PPC-рекламы не соответствует сайту/лендингу
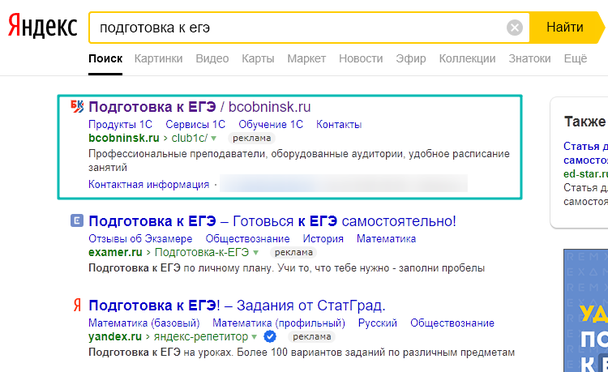
Фирма Бизнес Консалтинг предлагает подготовку к ЕГЭ, но перейдя на их страницу, ничего подобного мы не видим:
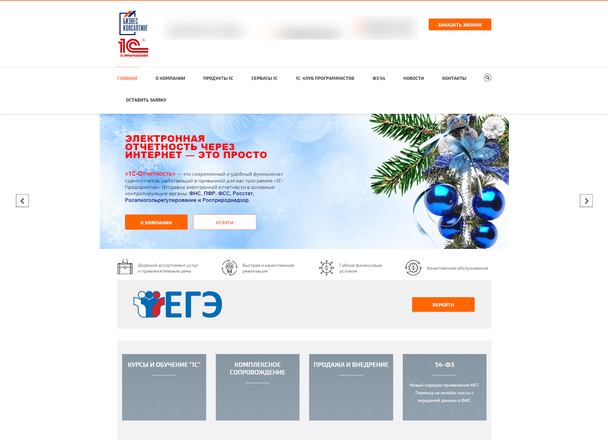
То есть где-то внизу первого экрана расположен некий баннер с логотипом ЕГЭ и призывом «Перейти», но большей частью контент сайта предназначен для совершенно другой аудитории, и баннер теряется на его фоне:
Для повышения коэффициента конверсии важно, чтобы заголовок рекламы максимально точно соответствовал содержанию посадочной страницы/сайта.
Если вы рекламируете подготовку к ЕГЭ, то содержание лендинга должно строиться вокруг этого оффера.
2. Невыполнение обещаний
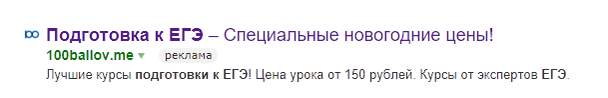
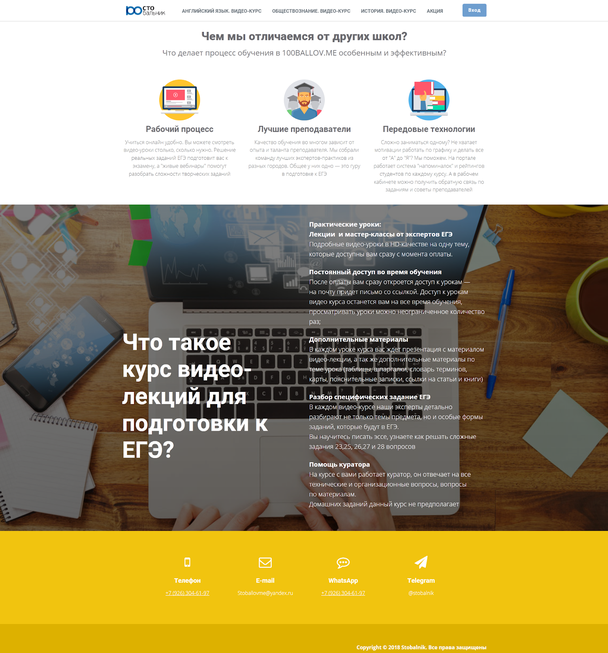
«Стобальник» в тексте рекламы обещает специальные новогодние цены по подготовке к ЕГЭ и цену урока от 150 рублей:
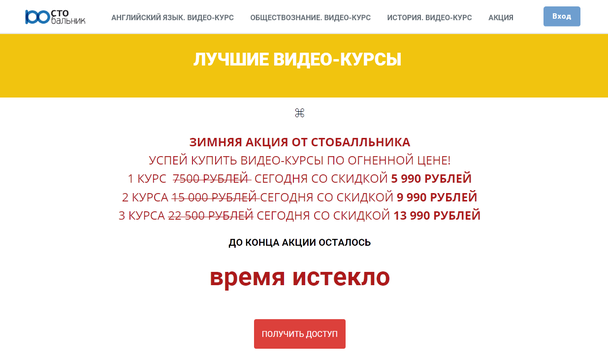
Но перейдя на страницу, мы увидим огромный заголовок, что акция уже истекла:
Многие пользователи, увидев эту информацию, даже не станут читать дальше и уйдут, несмотря на то что лендинг выполнен достаточно качественно:
Кстати, цены за урок на странице нигде не фигурируют, а указаны только за курс.
3. Большое количество информации
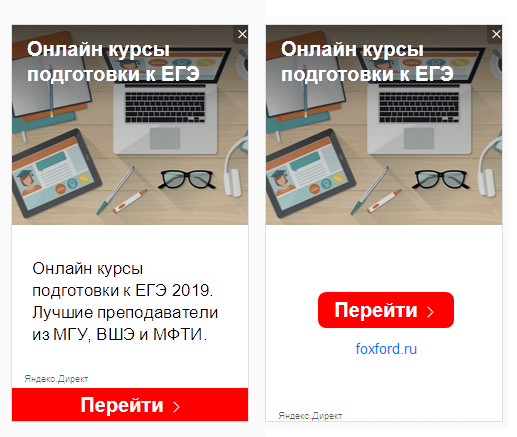
Фоксфорд привлекает внимание баннером: «Онлайн курсы подготовки к ЕГЭ»:
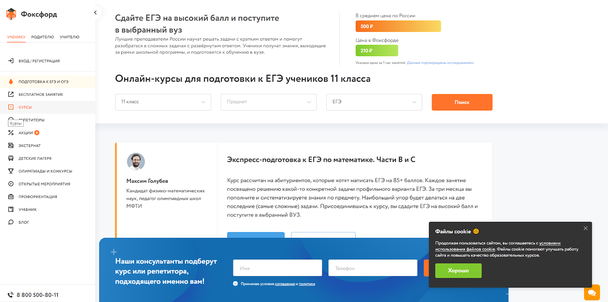
И хотя после клика пользователь попадает на главную страницу сайта, содержание которой полностью соответствует заголовку рекламы, ему придется потрудиться, чтобы найти нужный курс среди всей представленной информации:
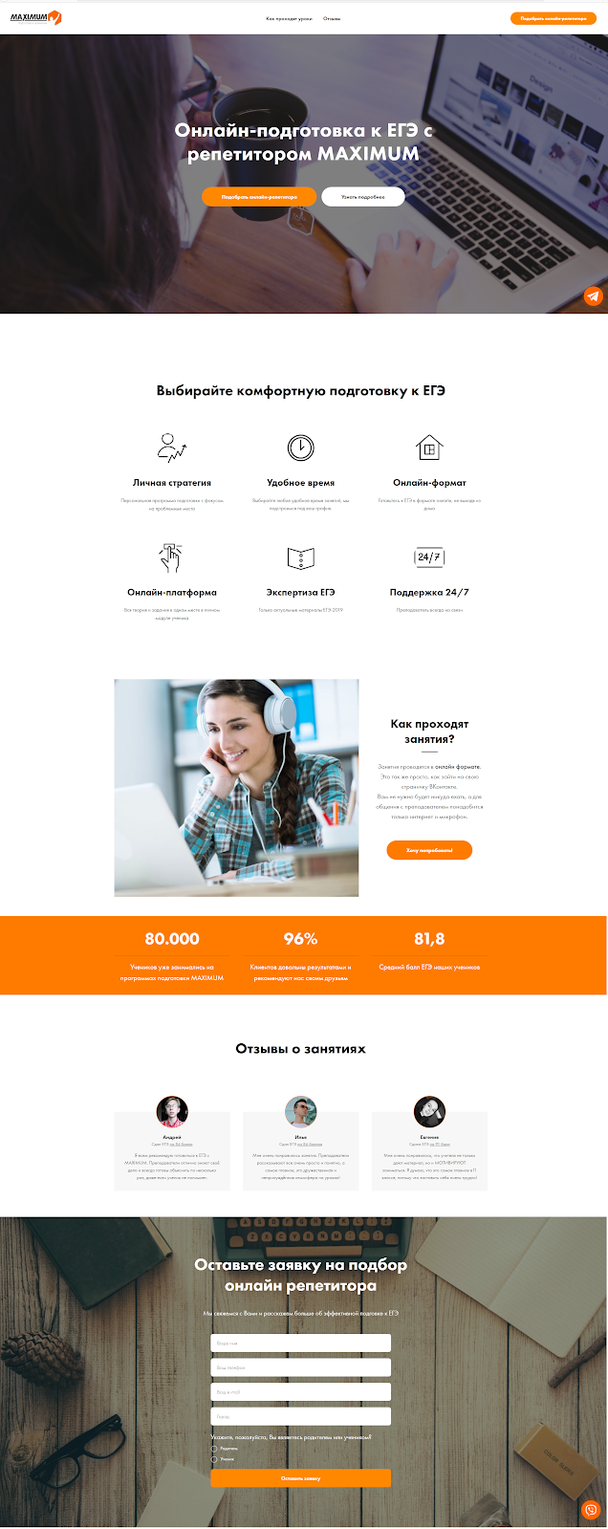
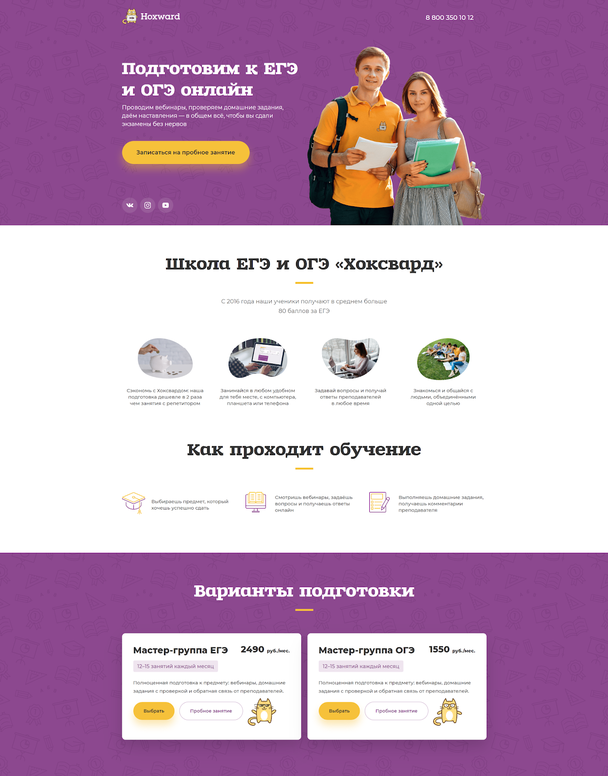
Для сравнения ниже представим лендинг по схожей тематике:
4. Главная страница — не лучший способ удержать потенциального покупателя
Реклама от ЕГЭ-студии полностью соответствует сайту, на который она ведет, однако в данном случае имеет место та же проблема, что и в примере выше — избыток информации:
Многообразные, разноцветные меню и анимированные баннеры на главной странице отвлекают внимание посетителя от основного оффера — онлайн-курсов по подготовке к экзаменам.
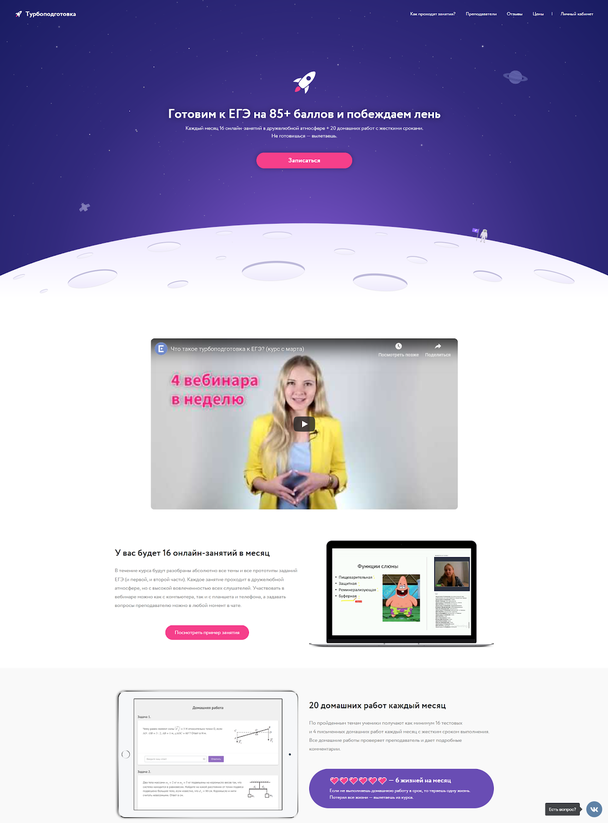
Для сравнения — лендинг от Турбоподготовки:
5. Сайт не оптимизирован для мобильных устройств
Мобильная посадочная страница, которая сможет удержать внимание пользователя, выглядит примерно так:
- Небольшой, но эффектный заголовок;
- Самая суть вашего предложения;
- Лид-форма (2-3 поля максимум);
- Яркий призыв к действию (СТА-элемент).
Все эти элементы должны размещаться в поле зрения пользователя, не требовать слишком долгой прокрутки лендинга и ввода лишнего текста с помощью клавиатуры.
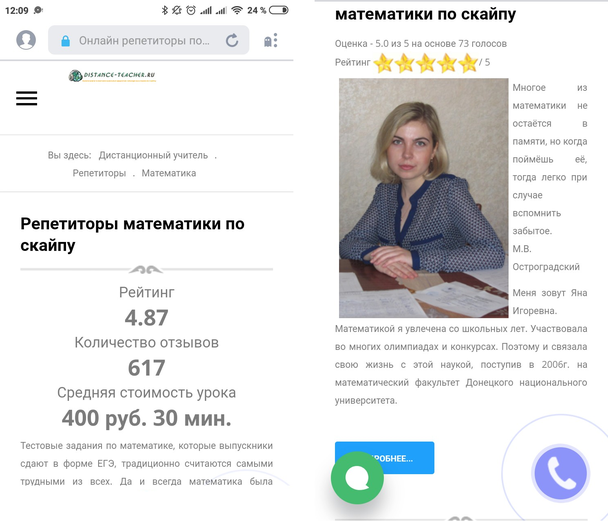
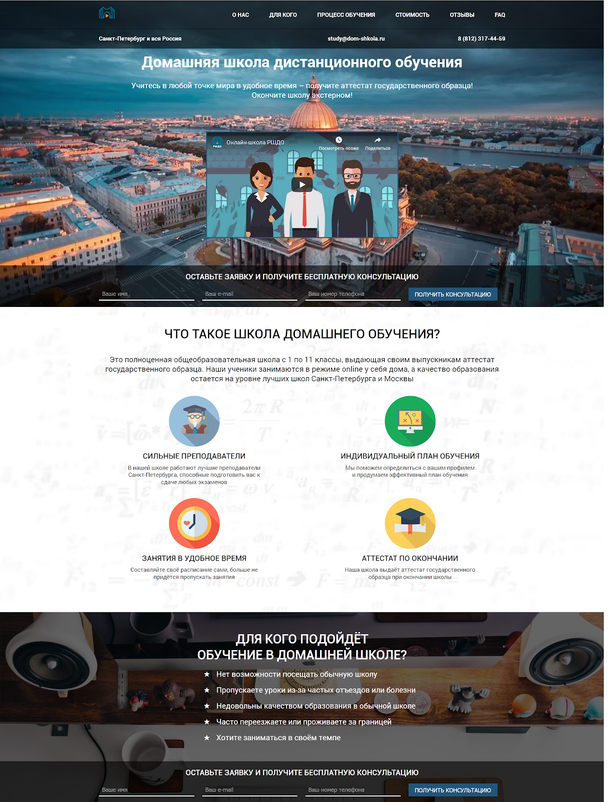
Несмотря на то что сайт школы дистанционного изучения школьных предметов «Distance-teacher» имеет адаптивный дизайн (подстраивается под размеры экрана), контент страницы сложно воспринимать со смартфона:
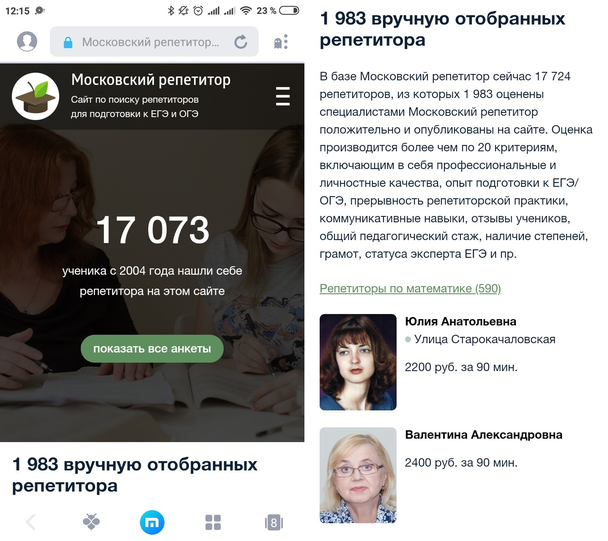
Для сравнения — мобильная версия аналогичного сайта по поиску репетиторов:
6. Отпугивающая лид-форма
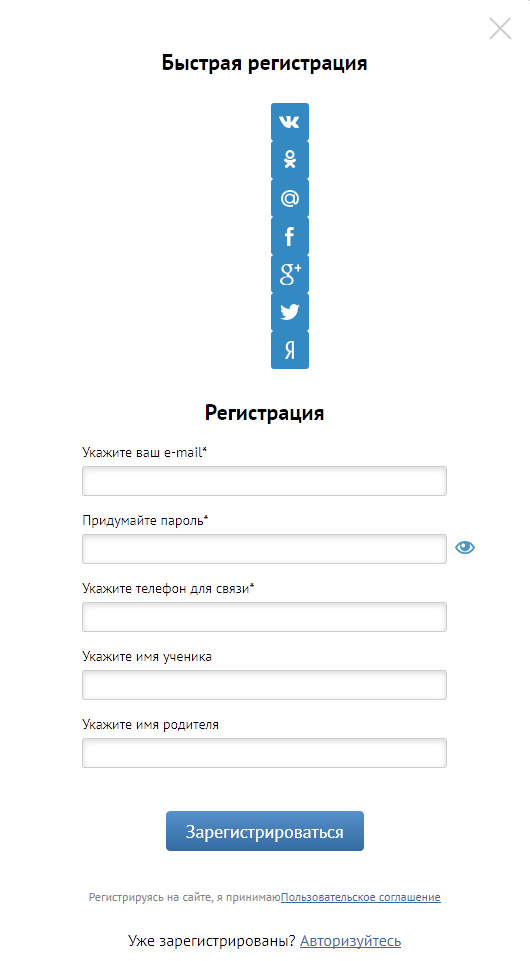
Большое количество полей лид-формы помешает вам повысить коэффициент конверсии до желаемого значения. В случае посадочной страницы ИнтернетУрок есть над чем поработать, в том числе и над версткой самой формы:
Сократив число полей для заполнения, вы избавите пользователя от лишней неприятной работы. А добавив пункт «Почему мы собираем эти данные», вы вызовете доверие и не спугнете посетителей.
7. Неэффективный CTA-элемент
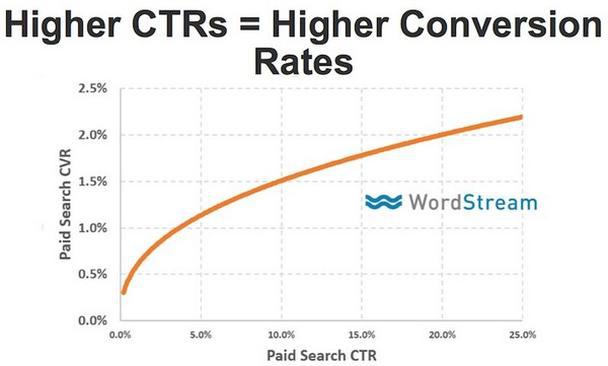
У вас может быть привлекательный баннер с высоким CTR, мотивирующий пользователя сделать переход или клик. Но это лишь половина работы. Цель любого сайта/лендинга — добиться от пользователя желаемого действия (регистрация, заказ, телефонный звонок, лид). Достичь этого можно разными способами.
Так, например, многое зависит от дизайна CTA. Вы видите такой элемент на лендинге ниже?
На самом деле, он тут есть, но из-за низкого контраста с фоном странице практически незаметен. Для сравнения — посадочная страница с контрастным CTA:
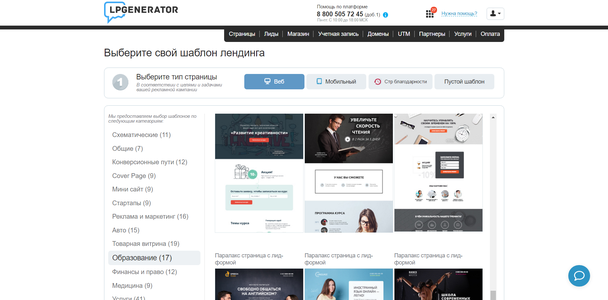
Если у вас еще нет лендинга, то для создания своего первого лендинга в конструкторе LPgenerator вы можете взять многочисленные бесплатные шаблоны, которые были разработаны профессиональными дизайнерами с учетом всего перечисленного:
Также вы можете заглянуть в наш Магазин посадочных страниц или заказать индивидуальный дизайн.
Высоких вам конверсий!