Типографика — это искусство расположения букв так, чтобы написанное было разборчивым, четким, а также визуально привлекательным для читателя. Это важная часть всего юзабилити сайта.
В любом контенте мы в основном обращаем внимание на смысл слов, а не на то, как выглядят буквы или как они расположены. Это происходит из-за того, что дизайнер заранее подумал о том, чтобы материал не резал глаза и его можно было удобно, беспрепятственно прочитать.
В статье разбираем, что такое типографика, а также на что обращать внимание при выборе шрифтов.
Нет времени читать статью? Найдите ее в нашем телеграм-канале и сохраните себе в «Избранном» на будущее.
Содержание статьи
Улучшает пользовательский опыт
Повышает узнаваемость бренда
Влияет на принятие решений
Элементы типографики и их влияние на сайте
Шрифты и гарнитуры
Интерлиньяж, кернинг, трекинг
Цвет
Иерархия
Консистенция
Пустое пространство
Несколько советов по подбору шрифтов для сайта
Убедитесь, что шрифты соответствуют тону бренда
Избегайте использования заглавных букв
Ранжируйте шрифты по важности
Следите за длиной строки
Почему типографика важна?
Давайте немного углубимся в то, почему на типографику обращают внимание.
Улучшает пользовательский опыт
Если материал невозможно прочитать, буквы расположены слишком близко друг к другу или важную часть текста вообще приходится читать справа налево — это вредит пользовательскому опыту.
Повышает узнаваемость бренда
Типографика определяет индивидуальность сайта. Со временем пользователи подсознательно начинают ассоциировать шрифт с конкретным брендом.
Она влияет на tone of voice компании: для тона важно не только то, как текст написан, но и в каком виде он представлен пользователю.
Узнаваемость бренда зависит от послания компании. Типографика справляется и с этой задачей, донося послание до пользователя с помощью шрифтов, слов и образов.
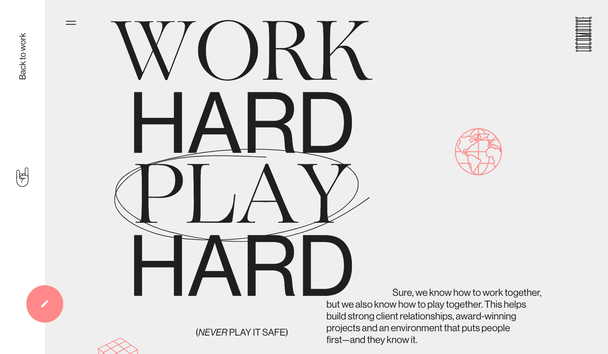
Благодаря типографике бренд Locomotive успешно доносит свой посыл (work hard, play hard — с акцентом на play) до пользователей
Влияет на принятие решений
Типографика влияет на то, как пользователи воспринимают информацию. Очевидно, что привлекательный, а также понятный материал гораздо более убедителен, чем тот, который невозможно прочитать.
Нам лично понадобилось время, чтобы прочитать, что здесь написано. Изображение: Amuki Estudio для Behance
Опять же типографика — важная часть юзабилити. Красивый и понятный контент может не повлиять на решение пользователей, но вот отсутствие какого-либо контента точно оттолкнет клиента.
Элементы типографики и их влияние на сайте
Чтобы понять, как выбрать шрифты для сайта, нужно сначала ознакомиться с необходимыми элементами типографики.
Шрифты и гарнитуры
Шрифт — это набор символов одного размера, ширины, а также стиля. Например, если использовать в документе Arial 11 размера — это будет шрифт.
Гарнитура, в свою очередь, состоит из наборов одинаковых шрифтов разного веса, ширины и стиля. Еще гарантиру называют «семейством» или «древом».
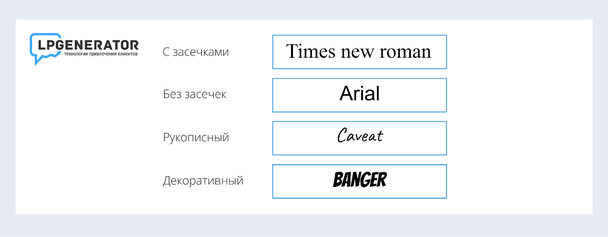
Шрифт бывает четырех основных видов: c засечками, без засечек, рукописный и декоративный.
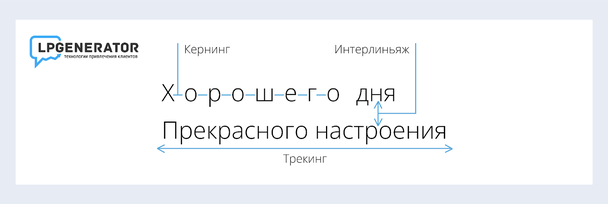
Интерлиньяж, кернинг, трекинг
Это аспекты типографики, которые напрямую связаны с интервалами.
- Интерлиньяж — это пространство между строками.
- Кернинг — пространство между двумя отдельными символами или буквами.
- Трекинг относится к общему межбуквенному интервалу всего слова или фрагмента текста.
Регулировка пространства может сделать блок текста открытым или переполненным. Следовательно, это может повлиять на легкость чтения и восприятия информации.
Цвет
Хотя цвет текста ограничен в большинстве типов печати, на онлайн-пространство это никак не влияет.
Цвет может подчеркнуть сообщение, сделать его более привлекательным для читателей и помочь в понимании. В то же время неправильный подход к выбору цвета может привести к неаккуратной презентации текста, который будет вызывать скорее противоречивые ощущения.
Как правило, сайты достаточно редко используют радужные цвета для текста. Всегда идет черный, белый или серый, а уже вокруг нарастают цветные иконки и кнопки.
Иерархия
Иерархия — это порядок, в котором следует читать разные фрагменты текста на странице или экране.
Иерархия отделяет текст, который нужно заметить и прочитать в первую очередь, от менее важного, который можно прочитать в последнюю очередь.
Можно использовать разные элементы для создания иерархии текста: размер, цвет, контраст и расположение или выравнивание.
Например, статьи в газетах и блогах используют разные шрифты и размеры для создания иерархии. Большой размер шрифта для заголовка и подзаголовков побуждает прочитать их в первую очередь и определить, стоит ли читать статью дальше или нет.
Также важный момент: никто не читает текст справа налево. Поэтому основная часть должна идти по левой стороне. Это можно заметить зайдя на любой сайт. Некоторая информация будет идти по центру, а основная часть — ближе к левому краю.
Это же правило касается и иллюстраций. Если на сайте есть комиксы или картинки с диалогом, разговор не может начинаться справа, так как люди сначала прочтут то, что написано с другой стороны.
Консистенция
Важно, чтобы дизайн многостраничного сайта оставался единым от одной страницы к другой или от одного слайда к другому.
Использование одинаковых цветов фона и текста помогает читателям связать различные разделы, в то время как страница или презентация с разными элементами, цветами и оформлением будут выглядеть беспорядочно: читателю будет казаться, что это разные куски текста с разной смысловой нагрузкой.
Вот наши советы:
- Чтобы шрифты были согласованными, старайтесь не использовать больше трех штук на сайте, макете или где-то еще.
- Размер текста должен соответствовать положению текста в иерархии: установите один размер и тип шрифта для заголовка, другой для подзаголовков и наименьший размер для основного текста.
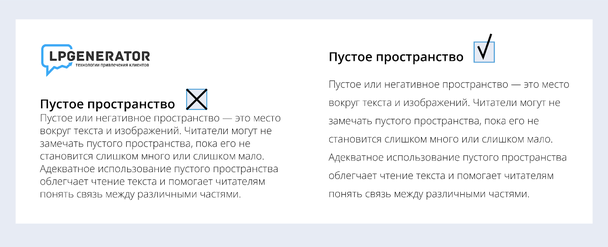
Пустое пространство
Пустое или негативное пространство — это место вокруг текста и изображений. Читатели могут не замечать пустого пространства, пока его не становится слишком много или слишком мало.
Адекватное использование пустого пространства облегчает восприятия текстового материала, графических элементов и других частей сайта.
Несколько советов по подбору шрифтов для сайта
Теперь, когда мы ознакомились с элементами типографики, можно поговорить об общих советах, которые помогут сделать сайт удобочитаемым.
Убедитесь, что шрифты соответствуют тону бренда
Выбранные шрифты должны гармонично сочетаться со всей визуальной частью сайта. Использование типографики должно способствовать общему повествованию и не должно сильно выделяться.
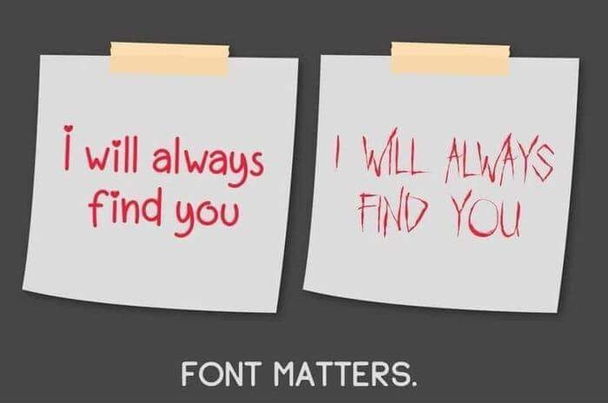
Шрифт имеет значение: послание «Я всегда найду тебя», написанное двумя разными шрифтами. Изображение: reddit
Избегайте использования заглавных букв
Логотип или призыв к действию может содержать заглавные буквы и не резать глаза. Но не стоит уходить в крайности и считать, что каждый заголовок на сайте должен словно кричать на людей. Изобилие крупного текста вызывает агрессивные ассоциации у людей.
Ранжируйте шрифты по важности
Как правило, не стоит использовать более двух-трех шрифтов, так как это режет глаза, а также сбивает с толку читателей. Каждый из выбранных шрифтов должен иметь разный уровень важности.
Основной шрифт будет заметным и привлечет внимание аудитории. Он будет использоваться на главной странице сайта и перетягивать на себя внимание. Это шрифт, который больше всего будет ассоциироваться с брендом, даже если он используется не так часто.
Вторичный используйте в большей части письменного контента. Главное правило при выборе вторичного шрифта для сайта — удобочитаемость. Пользователи не должны прилагать усилия, чтобы разобраться в том, что написано.
Вторичный шрифт используют:
- для описания товаров,
- статей в блоге,
- описания компании и т. д.
В общем, им будет заполнено 90% информации на сайте. Текст (особенно лонгриды) невозможно читать, если там есть засечки или он вовсе выглядит рукописно или декоративно. Лучше использоваться что-то, что не будет раздражать глаза, например Arial.
Акцентный — это тот, который будет использоваться только для очень конкретной цели. Когда дело доходит до сайтов, акцентный шрифт обычно используют для призывов к действию, привлекая внимание к самой важной кнопке на странице.
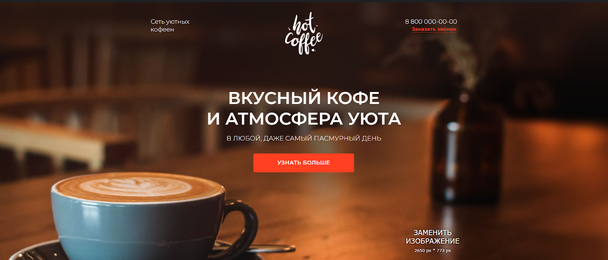
Готовый шаблон лендинга LPgenerator
Логотип — это еще один вариант, где можно использовать акцентный шрифт. Тут как раз так подойдут декоративные и рукописные элементы, с помощью которых можно будет показать уникальность бренда.
Следите за длиной строки
Количество букв в каждой строке является еще один шагом к удобочитаемости всего материала. Длинный текст на сайте никак не должен начинаться с одной стороны экрана и заканчиваться на другой.
Если строка выглядит как столбик, глаза будут вынуждены слишком часто возвращаться назад, нарушая ритм чтения. А если строка чересчур длинная, человеку будет трудно сфокусироваться на тексте.
Для мобильных устройств вообще желательно использовать не больше 30–40 символов в строке. Исключением будут только электронные книги.
Заключение
Типографика — важная часть всего юзабилити сайта. Шрифты можно выбирать по собственному желанию и вкусу. Главное понимать, насколько гармонично они будут смотреться на сайте, а также насколько легок и понятен будет контент. Это особенно важно для тех сайтах, где много текста.
Попробуйте разные варианты, чтобы найти нужный с точки зрения визуальной привлекательности и удобочитаемости. Не бойтесь экспериментировать с разными элементами и стилями, чтобы найти что-то уникальное.
Высоких вам конверсий!