Чувствуете, что уперлись в стену и не можете продвинуться вперед, когда дело касается дизайна или структуры вашего сайта? Вы не одиноки, такое время от времени происходит с каждым.
Со всеми идеями, что встречаются в сети, может быть трудно однозначно определить, какие аспекты являются жизненно важными для вашего ресурса. Но без знания того, что должен содержать ваш сайт, вы можете прийти к тому, что создадите нечто бесполезное, не представляющее должным образом вашу компанию и не выполняющее ваших целей.
Если дизайн страниц не проработан, большинство пользователей в итоге уйдут к конкурентам. И наоборот, если сайт обладает необходимым набором качеств и функций, вы можете создать удивительный инструмент, помогающий эффективно продавать ваш продукт.
От пустых пространств между блоками контента и визуальной стороны оформления до четких призывов к действию и страниц «О нас» — сегодня мы расскажем, что следует или не следует включать в ваш оффер.
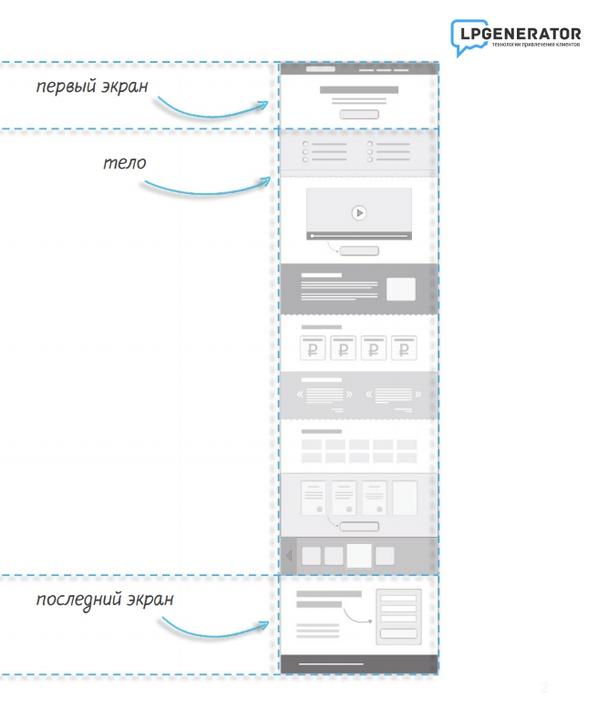
Пустое пространство
«Пустое пространство» (white space) означает промежутки между графическими элементами, колонками, изображениями, текстом, полями и другими блоками контента. Это один из важнейших инструментов дизайна, поскольку такие пространства определяют структуру страницы и порядок чтения.
Пустое пространство представляет собой ничем не заполненное поле на странице. Оно может быть залито фоновым цветом или простой текстурой, а может быть просто белым.
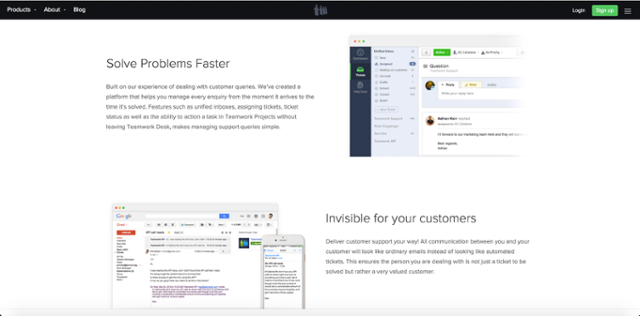
Сайт компании Teamwork, создателя программного обеспечения для служб клиентской поддержки, представляет очень удачный пример эффективного использования пустых пространств:

Пустые пространства активно используются на сайте
Хедер меню четко отделен от блоков контента. Изображения, сопутствующие контенту на обеих сторонах страницы, отстоят от текста на достаточное расстояние. Это позволяет понять, к каким частям текста они относятся, что облегчает чтение.
Если пустые пространства используются правильно, пользователи легко пробегают глазами по странице, воспринимая информацию в задуманном вами порядке.
Простая навигация
Навигация вашего сайта — это нечто вроде карты местности: она указывает пользователям, куда ведут страницы и где можно найти определенную информацию.
Как потенциальные клиенты смогут узнать о вашем продукте, если ваша карта неточна? Как они поймут, где можно найти то, что им нужно?
При этом ваша навигация не должна быть сложной — ей должно быть легко пользоваться. Постарайтесь не отягощать ее и убедиться, что информация на сайте организована так, чтобы пользователи без труда могли ориентироваться в ней.
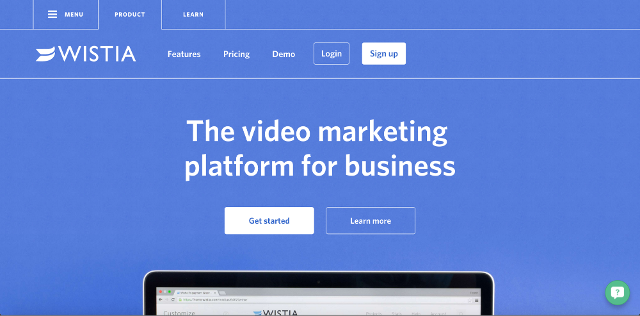
Навигация на сайте компании Wistia, предлагающей маркетинговые видео-платформы, имеет удобную организацию с аккуратными блоками, которые включают наиболее часто запрашиваемые страницы, скрытые под тематическими ярлыками. Эти страницы так же, как и некоторые другие, находятся под «гамбургер-меню» (hamburger navigation, трехстрочная иконка слева), что позволяет пользователям иметь доступ сразу ко всем страницам при необходимости:

Минималистично организованная навигация с несколькими основными блоками и возможностью доступа ко всем страницам через гамбургер-мен
«О нас»
Страница «О нас» (about us page) входит в пятерку обязательных элементов для любого сайта. У вас есть всего несколько мгновений для того, чтобы завоевать расположение пользователей, и включение такого раздела — один из лучших способов добиться этого.
Вот, что говорит Рамона Сукрадж, контент-менеджер компании IMPACT, предлагающей решения для входящего маркетинга: «Не существует точной формулы, которой следует придерживаться. Вам просто необходимо сделать страницу «О нас» интересной, информативной и персональной. Вы должны дать потенциальным клиентам причину влюбиться в ваш бренд».
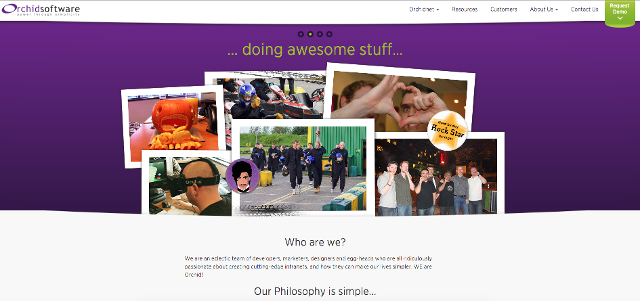
Страница «О нас» производителя программного обеспечения Orchid Software содержит большое количество разнообразных привлекательных картинок, частично показывающие дружелюбные отношения внутри компании, и это создает у посетителя чувство причастности тому, что в ином случае могло бы показаться скучным и неинтересным.
Использование разделов, разъясняющих философию и культуру компании, добавляет компании открытости, а также дает понять потенциальным клиентам, что руководство заботится о своей команде:

Включение фотографий из жизни персонала в страницу «О нас», а также раскрытие философии и культуры компании создает ощущение открытости и искренности намерений
Призывы к действию
Призывы к действию (Calls-to-Action, CTA) создаются для того, чтобы побудить посетителей совершить действие, например, загрузить электронную версию книги, подписаться на вебинар, принять участие в неком событии и т. д.
Призывы к действию могут размещаться в любом месте вашего сайта (например, в разделе файлов для загрузки или ознакомления с материалами или в конце статьи блога). Однако следует убедиться, что их смысл и расположение соответствует наполнению страницы, в ином случае пользователям не захочется нажимать на них.
Вы можете задействовать сложные типы оформления, содержащие изображение и обладающие нестандартной формой, или прибегнуть к простым призывам, имеющим не более одной строчки текста и представляющим собой кнопку. Ниже приведены CTA, размещенные в конце статьи блога и на главной странице сайта:

Примеры кнопок CTA на сайте компании IMPACT
Визуальное оформление высокого качества
Визуальная часть оформления может стать мощным стимулирующим элементом на любом сайте, если она сразу бросается в глаза. Каждый дизайнер знает силу влияния зрительных образов на бренд, а также то, как фотографии, видео или картинки могут визуализировать ваш продукт и выгоды, получаемые от его использования.
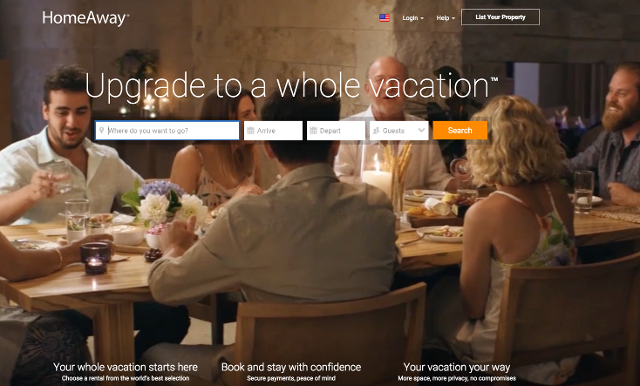
Для сайта аренды жилья, такого как Homeaway, правильный подбор изображений решает многое. Фоновое видео, размещенное компанией в хедере своей международной домашней страницы, помогает задать тон идеального отпуска. Расположенные ниже фотографии владений, доступных для аренды, работают на создание того же эффекта. Они демонстрируют все разнообразие возможных видов жилья, которые пользователи могут найти для съема:

Видеозаставка на домашней странице ресурса Homeaway задает настроение отпуска, который хотел бы иметь каждый
Видео на упомянутом сайте состоит из множества привлекательных образов и историй, но вам следует быть осторожными с использованием подобных средств. Такие заставки могут долго загружаться и часто отвлекают пользователя от контента. Поэтому, прежде чем вставлять фоновое видео в структуру страницы, убедитесь, что именно оно станет идеальным решением для оформления вашего сайта.
Уникальное торговое предложение
Уникальное торговое предложение (или ценностное предложение, value proposition) — это первый элемент, который видит потенциальный клиент, когда заходит на вашу страницу. Зачастую именно оно определяет, станет ли пользователь просматривать ваш сайт или нажмет кнопку «Назад» и вернется к поиску.
УТП должно объяснять, как ваш продукт решает проблему клиента, улучшает его ситуацию, какие выгоды приносит, а также почему он должен выбрать именно вас, а не конкурента.
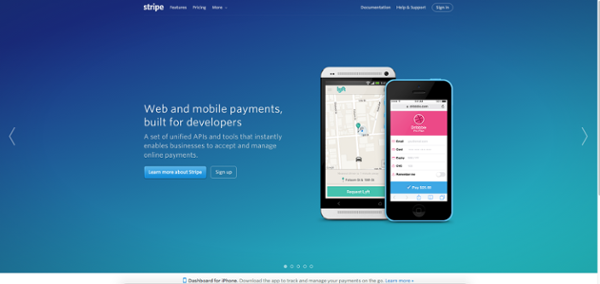
Компания Stripe разместила свое УТП таким образом, что впервые зашедшие на сайт пользователи сразу понимают, чем занимается компания:

Надпись на сайте: «Сервис онлайн- и мобильных платежей, создан специально для разработчиков сайтов»
Рекомендации клиентов
Как вы можете доказать, что ваш продукт или услуга действительно работают? Лучший способ — включить в лендинг отзывы довольных клиентов, объясняющих, как сервис помог им.
Создавая дизайн для страницы отзывов, не забудьте предусмотреть возможность загрузки фото клиента — это поможет персонализировать рекомендацию и добавит рекомендации достоверности.
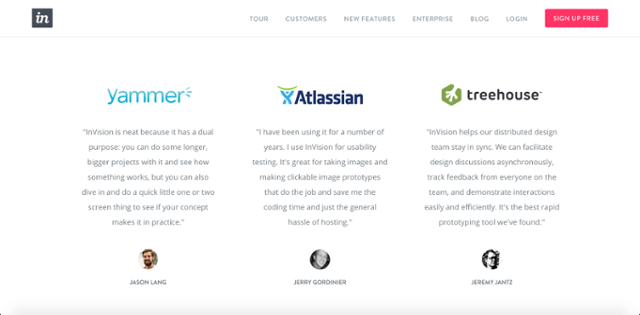
Компания Invision, предоставляющая дизайнерскую платформу для бизнеса, пошла дальше. Перед отзывами они добавили логотипы компаний. Это может стать удачным тактическим ходом, позволяющим привлечь внимание к рекомендациям, но только в том случае, если компания-рекомендатель достаточно известна и имеет хорошую репутацию:

Invision добавила к отзывам фото рекомендателей, а также логотипы компаний, которые они представляют
Итак, мы перечислили элементы, которые положительным образом сказываются на конверсии лендинга. Однако помимо них существуют технологии, применения которых лучше избегать, так как они могут негативно повлиять на оценку вашего УТП и даже вызвать раздражение у пользователей.
Flash
Помните вы или нет, но одно время многие сайты создавались с помощью Adobe Flash. К этой платформе прибегали, так как она была проста в использовании и позволяла добавлять различную анимацию. Но век Adobe Flash канул в лету.
Сайты, созданные таким образом, медленно загружаются и плохо оптимизированы для поисковых систем. Кроме того, они не работают на мобильных устройствах (в частности, от компании Apple) и, как правило, имеют нереспонсивный дизайн.
Flash также требует от пользователя загрузки и установки дополнительного ПО, а усложнение процесса просмотра сайта — это последнее, чего вы хотите добиться.
Постарайтесь найти более современные методы, если хотите включить анимацию и переходы, чтобы не замедлять работу вашего сайта использованием Flash.
Бесплатные фотобанки
Каждый дизайнер хотя бы раз в жизни обращался к бесплатным фотобанкам. Там можно найти фотографии, выглядящие вполне профессионально и интересно, а также новые работы, не встречавшиеся ранее на других сайтах.
И все же лучше не использовать фотобанки в качестве источников изображений. Как вариант — проведите собственную фотосессию, чтобы получить яркие, оригинальные снимки вашей команды или офиса.
Фотографии сотрудников компании и рабочей обстановки помогут создать более искреннюю картину вашей внутренней атмосферы и культуры. Пользователям будет легче поверить вашему бренду, если они увидят реальные лица, стоящие за продуктами или услугами, представленными на вашем сайте.
Высоких вам конверсий!
По материалам: impactbnd.comimage source karenilagan