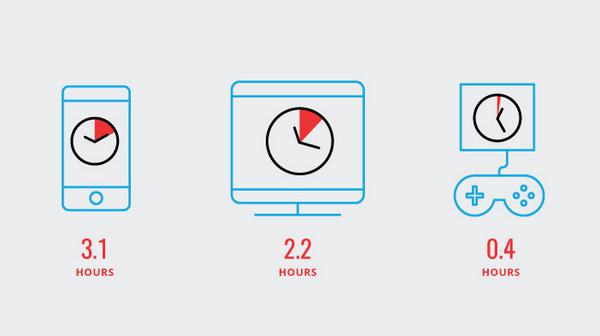
Исследования показывают, что 91% мобильных пользователей держат свои устройства под рукой 24/7, а значит, у каждого бренда есть отличная возможность произвести хорошее впечатление на своих потенциальных покупателей. Чтобы ваш лендинг конвертировал, при разработке его десктопной версии обязательно учитывайте мобильный функционал: подумайте, какие элементы можно убрать, чтобы облегчить работу сайта на мобильном. Некоторые эксперты и вовсе рекомендуют начинать с мобильных, но у этого подхода есть свои минусы.
В любом случае, ваша задача — сделать вовлекающий, удобный для пользователя лендинг, не перегруженный лишними функциями и информацией. Если вы ищите идеи и вдохновение для разработки эффективной мобильной посадочной страницы, в этой статье вы найдете несколько выдающихся примеров дизайна.
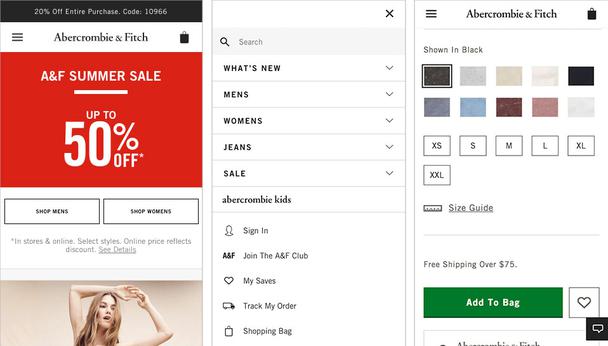
1. Abercrombie & Fitch
Abercrombie & Fitch используют базовую цветовую палитру и красивые фотографии, чтобы пользователь смотрел на продукт, а не на элементы дизайна. Простая главная страница предлагает понятные варианты для начала шопинга, в чем и состоит задача сайта. Рекламная панель вверху страницы помогает привлечь внимание к распродажам и подтолкнуть к действиям. Навигация и категории содержатся в мобильном меню, которое снабжено стрелками, позволяющими понять, есть ли другие варианты для каждой категории.
Для каждой вещи есть отдельная страница, на которой легко найти всю нужную информацию, и большая зеленая кнопка «Добавить в сумку» — самый заметный элемент. Прочая полезная информация — например, о доставке, — разворачивается по клику на текстовые ссылки, так что страница получается не слишком длинной, но, если пользователю захочется ознакомиться с этой информацией, ему легко ее найти.
Монохромный дизайн с минимумом декоративных элементов направляет внимание на товары — и, в конце концов, пользователю нужно смотреть именно на них, а не разглядывать дизайнерские изыски.
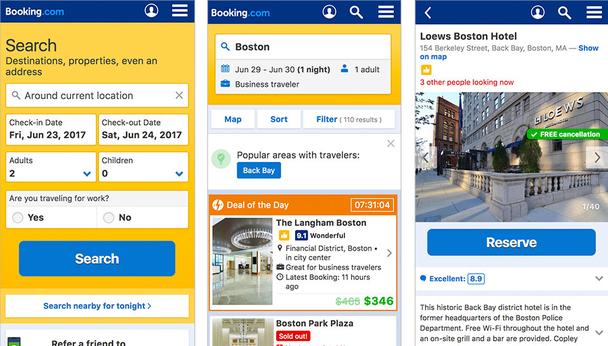
2. Booking.com
Booking.com начинает с главного: их домашняя страница позволяет посетителю сразу начать искать гостиницу или комнату в нужном районе. Желтый цвет фона привлекает внимание к форме, которая заканчивается ясным призывом к действию.
Сам поиск достаточно детален и хорошо работает в мобильном формате. Для каждой гостиницы приведены фотографии, рейтинг и цены. Есть даже сортировка, позволяющая сузить поиск.
Кликнув по одному из вариантов, пользователь увидит дополнительную информацию о местонахождении и возможность изменить параметры поиска, которые ввел изначально. В маленьком красном круге — сообщение о том, интересуются ли другие этой же гостиницей, что создает эффект срочности и дополнительно подталкивает к покупке.
Booking.com умудрились уместить на мобильном сайте действительно впечатляющий объем информации, не пожертвовав его визуальной привлекательностью.
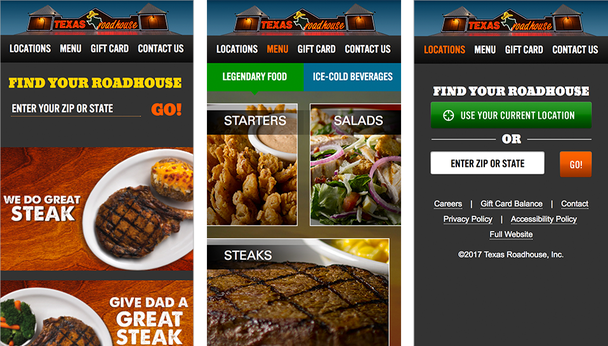
3. Texas Roadhouse
Texas Roadhouse сразу предлагает найти ближайшую их точку для посещения. Компания дополняет призыв к действию единственным изображением, сокращая тем самым время загрузки сайта. Благодаря слайдеру с несколькими баннерами страница остается короткой и лаконичной.
Что важнее всего знать о ресторане? Его меню и местоположение, и Texas Roadhouse не перегружает сайт лишней информацией, чтобы пользователь концентрировался на главном. Навигация позволяет посмотреть меню и узнать все необходимое о каждом блюде.
Этот лендинг загрузился быстрее всех остальных, описанных в этой статье. Это важно, когда в животе у вас уже урчит и вы хотите просто узнать, где бы перекусить.
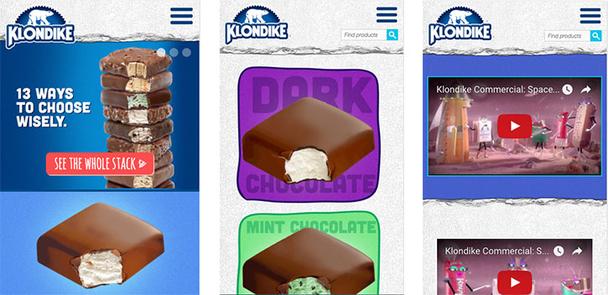
4. Klondike Bar
На что вы готовы ради десерта? Сможете объехать весь город в поисках магазина, который продает именно ваш любимый? Хорошо, если так, но разработчики мобильного сайта Klondike Bar действительно постарались сократить время поисков.
Сайт позволяет быстро просмотреть товары, пользуясь кнопками призыва к действию на главной странице или мобильным меню, в котором перечислены категории товаров. Можно даже найти магазины, где все это продается.
Помимо полезной информации о магазинах и товарах, сайт содержит вовлекающий контент для тех, кто просто хочет увидеть что-нибудь интересное. Например, на странице «Watch This!» есть несколько уникальных маркетинговых видео.
Klondike Bar постарались, чтобы их покупатели могли купить десерт без лишних усилий.
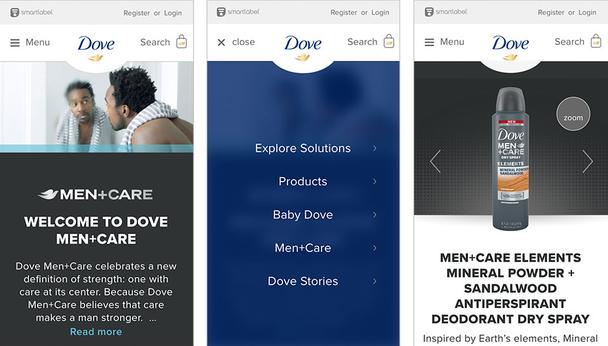
5. Dove Men + Care
Dove Men + Care — это еще один сайт, который фокусируется на простоте, чтобы улучшить функциональность. На странице минимум навигации, и Dove используют эффективные изображения, чтобы повысить вовлеченность и привлечь внимание к определенным товарам. Фокус на продукте удерживают рекламные видео на разных страницах сайта и дополнительные товары, которые можно найти в гамбургер-меню.
Что получается у Dove Men действительно хорошо, так это использовать домашнюю страницу для продвижения товарных лендингов: пользователю легко прокрутить ее и кликнуть именно по тому продукту, который его интересует.
Большие синие кнопки призыва к действию тоже удобны для мобильных пользователей. Крупные кнопки не кажутся новаторскими, но именно они позволяют просматривать страницу одной рукой, на ходу.
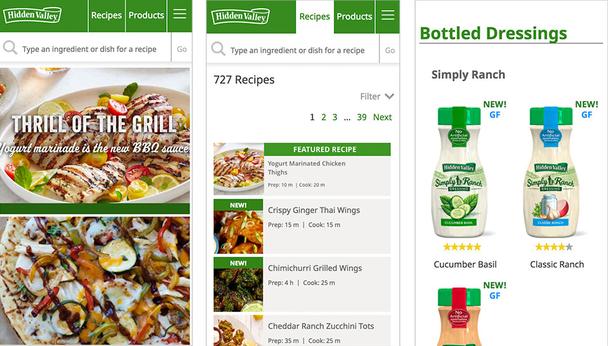
6. Hidden Valley
Зайдя на этот сайт, вы можете удивиться, что вместо продуктов компании вверху страницы вы видите рецепты и статьи из блога. Контент — это главное, что отличает этот сайт от всех остальных. Он содержит подробные рецепты и подает посетителям идеи для собственного кулинарного творчества. Такой подход идет на пользу бренду Hidden Valley.
Каждый рецепт и каждая товарная страница содержит фотографии и отзывы. Использование товаров Hidden Valley и дизайн страниц соединяют эти рецепты с товаром, так что рецепты становятся дополнительным преимуществом.
Для фанатов бренда у них есть даже магазин атрибутики.
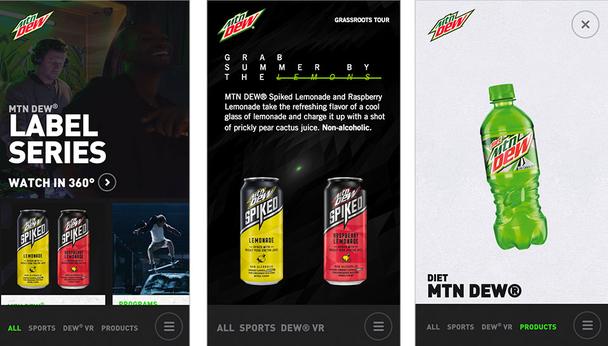
7. Mountain Dew
По своему подходу к дизайну Mountain Dew разительно отличается от всех остальных сайтов, описанных в этой статье, но все равно создает отличный пользовательский опыт. На странице много всего, но, тем не менее, она производит впечатление энергичности, к которому стремится бренд.
Что действительно выделяет Mountain Dew из общей массы сайтов, так это их мобильное меню. Вместо того, чтобы прилипать к верху экрана, гамбургер-меню расположено внизу страницы, содержание которой меняется, когда вы кликаете по нему. В результате, зайдя на сайт, посетитель сразу видит сами страницы, а не навигационную панель.
Ссылки внизу страницы позволяют посетителям узнать больше о товарах бренда, не теряя из виду рекламную кампанию, к которой они привязаны.
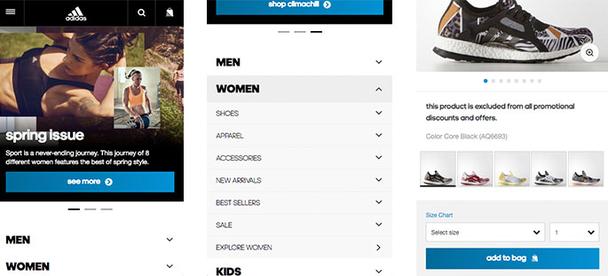
8. Adidas
Этот сайт содержит многие элементы, уже упоминавшиеся в этой статье, но использует их, подражая своему десктопному сайту. Баннеры содержат вовлекающие изображения и крупные кнопки, кликнув по которым, пользователь увидит текущие акции или информацию о конкретных продуктах. Adidas выдерживает баланс между интересным контентом и простым дизайном, и их страница выглядит чистой и аккуратной.
Также Adidas удачно расположил на своей странице категории товаров, по которым посетители могут их сортировать. Вместо того чтобы пользоваться мобильным меню, они могут найти нужную категорию сразу на домашней странице и гораздо быстрее добраться до нужного товара.
Как и Abercrombie, этот сайт использует яркие картинки, привлекая внимание к товарным страницам, а лучше всего заметна кнопка «Добавить в сумку».
Заключение
Надеемся, что эти примеры вдохновят вас и подскажут, как разработать (или оптимизировать) свой мобильный лендинг. Простота — ваш главный союзник: используйте только необходимые элементы, сохраняя гостеприимный вид страницы. Сегодня мобильный сайт необходим каждой компании.
По материалам: impactbnd.com.