Кнопкой «призыва к действию» (CTA, Call To Action) называется графический элемент целевой страницы, мотивирующий посетителя к определенному действию, которое от них ожидает разработчик страницы (покупке, регистрации, загрузке
Самый популярный тип
Возможен также вариант, когда результатом нажатия
Способы выделения кнопки «призыва к действию» (Call To Action, CTA)
Существуют проверенные способы создания кнопок «призыва к действию», которые гарантированно привлекут внимание пользователей и простимулируют их к совершению действия (обратите внимание на шаблоны целевых страниц). Мы постараемся рассказать о некоторых эффективных методах разработки элементов «призыва к действию» на примерах нескольких известных
Обязательно следует помнить: кнопка призыва к действию всегда должна соответствовать дизайну вашего сайта или целевой страницы, и, выделяясь на фоне остальных графических элементов,
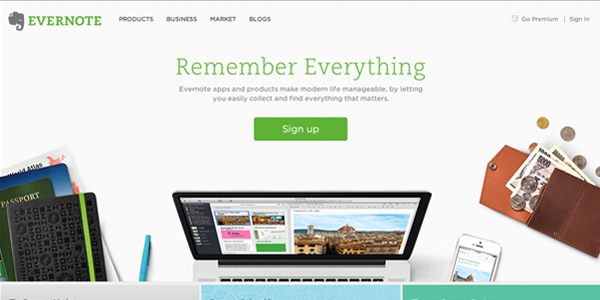
Вариант 1. Кнопка, предоставляющая максимум информации о том, что получит пользователь, нажав на нее.
Лучшими и всем известными примерами, пожалуй, станут

Рассмотрим подробнее:
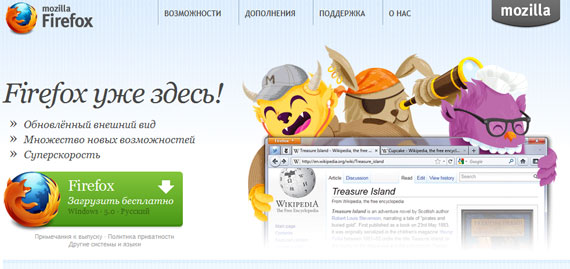
- Кнопка имеет большой размер и выполнена в цветовом решении, отличном от остальной гаммы страницы (если углубиться, то можно увидеть и психологический аспект выбора цвета — зеленый относится к «спокойным», «безопасным» цветам и вызывает большее доверие со стороны пользователей).
- На ней указана абсолютно вся информация, которая необходима пользователю: наименование, логотип, ОС, локализация ПО (язык).
- Четкий призыв к действию «Загрузить бесплатно» (который также говорит о том, что это предложение экономически выгодно), а также пиктограмма загрузки, представленная в виде стрелки.
Практически то же самое можно наблюдать при рассмотрении

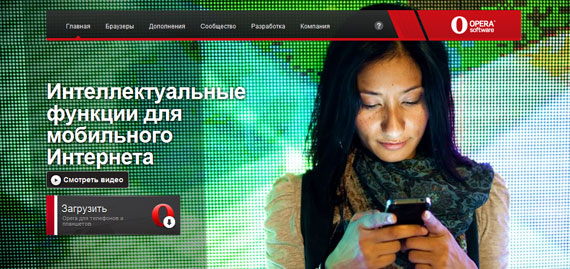
- Кнопка выполнена в гамме основного меню сайта (что, к слову, делает ее менее заметной, но более «стильной») и логически связана с общей композицией — в нашем случае, фото девушки с мобильным устройством и призыв скачать мобильную версию популярного браузера (чего никак нельзя сказать о загадочных фантастических существах вгрызающихся в окно браузера на сайте Mozilla).
- На кнопке предоставлено меньше информации: логотип, пиктограмма и версия.
- Призыв к действию «Загрузить» имеет более обобщенный характер. Грубо говоря, не указана «выгода», хотя аналогично с продуктом из предыдущего примера он распространяется бесплатно.
Вариант 2. Кнопка с призывом «общего характера».
Обратите внимание: призывы «общего характера» («Скачать», «Загрузить» и тому подобные) не подойдут для целевых страниц, предлагающих скачать ПО и не предоставляющих достаточной информации о его разработчике (конечно, если вы не Билл Гейтс или Линус Торвальдс:)), так как это может вызвать недоверие со стороны пользователей и, как следствие, увеличить число «отказов».
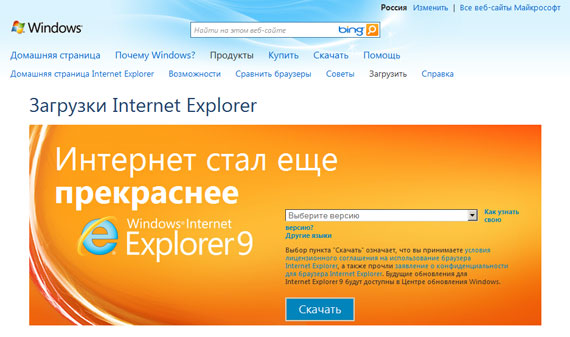
И тут мы снова обратимся к широко известным продуктам — страницам загрузки

//windows.microsoft.com/
- Кнопка яркая, контрастная цвету области, на которой расположена. Не смотря на это, она вписывается в общую гамму сайта, только имеет более насыщенный оттенок голубого, нежели основной фон и оттенок «фирменного» цвета логотипа.
- На кнопке не указано никакой лишней информации, а только «общий» призыв к действию, потому что в данном случае это компенсируется «раскрученностью» бренда и
CTA-элемент имеет чисто функциональное значение. - Цвет текста контрастен цвету кнопки, но при этом аналогичен цвету заголовка. Используется тот же шрифт, что и для остального контента на странице.
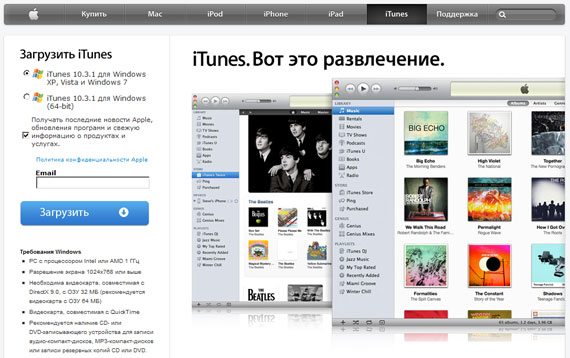
То же самое касается кнопки скачивания на сайте Apple:

//www.apple.com/ru/itunes/download/
- Синий элемент на белом фоне, при этом оттенок синего также является «фирменным». Кнопка имеет «простые» формы.
- Призыв к действию имеет «общий характер» (в отличии от предыдущего примера имеется пиктограмма загрузки). Цвет текста аналогичен цвету фона. Используется тот же шрифт, что и для остального контента.
Обратите внимание: в связи с тем, что данное ПО относится к проприетарным (коммерческим), рядом с кнопкой имеются указания о согласии с «Условиями лицензионного соглашения» и ссылки на «Заявление о конфиденциальности».
Вариант 3.
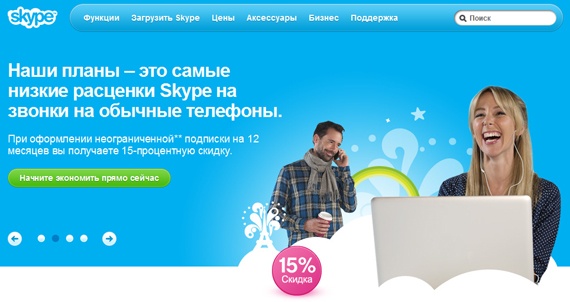
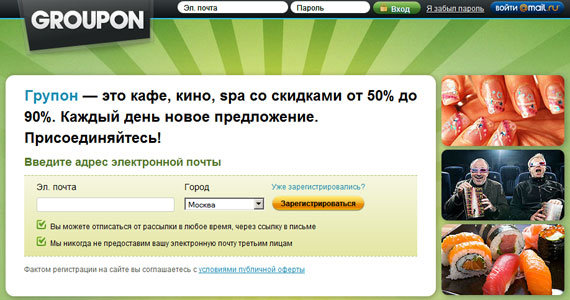
Рассмотрим этот вариант на примерах таких брендов как Skype и Groupon (сервиса коллективных скидок).
И так, что мы можем сказать про кнопку на сайте Skype?

- Кнопка имеет продолговатую форму со скругленными боками (ее форма повторяет очертания основного меню сайта и является своего рода «проекцией», не создает дисбаланс в композиции страницы),
ярко-зеленого цвета (цвет так же уравновешивается незначительным элементом остального графического оформления сайта). - Призыв содержит указание на получение явной материальной выгоды и буквально «кричит»: «Зачем ждать? Начни прямо сейчас!». Шрифт используется стандартный, символы того же цвета, что и весь остальной текст на страницы.
Обратите внимание, что на странице присутствует «вспомогательный» элемент, с которым непосредственно связан призыв — расположенный в центре страницы круг с указанием на размер «выгоды», выделенный особым цветом (а их используется всего 4, что упрощает восприятие). Он фокусирует внимание — и, увидев заманчивое предложение со скидкой, пользователь уже ищет взглядом, как поскорее ее получить. Кнопка сработает непременно — здесь она логическое завершение посещения страницы. В данном примере формула AIDA реализована на все 100%.
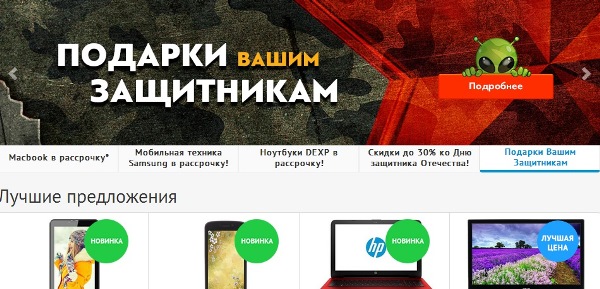
На сайте Groupon применяется несколько иной прием:

Призывом к действию (и центром внимания) является заголовок, а кнопка, как и в предыдущем примере — логическое завершение действия. Безотказно срабатывает принцип: «Пришел. Увидел. Победил.»
- Яркий продолговатый
CTA-элемент , выполненный в нестандартном для остальной гаммы сайта цвета (обратите внимание, что в данном случае избежать цветового дисбаланса помогают пестрые изображения явно декоративного назначения, которые «разбавляют» строгую гамму из 4 основных цветов, но при этомиз-за небольших размеров не отвлекают внимание пользователя). - Призыв имеют тесную связь с контекстом предложения и является «завершающим словом», поэтому на этой странице допустима «общая» формулировка «Зарегистрироваться». Текст выполнен контрастным цветом и шрифтом с выделением, аналогичным шрифту в заголовке (что для психологического восприятия является «связывающим» моментом).
Вариант 4. Кнопка призыва к действию расположена в верхней части страницы.
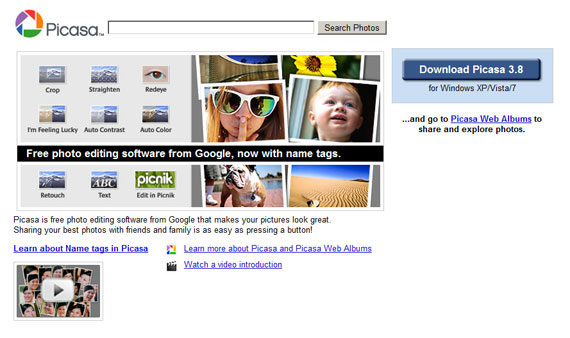
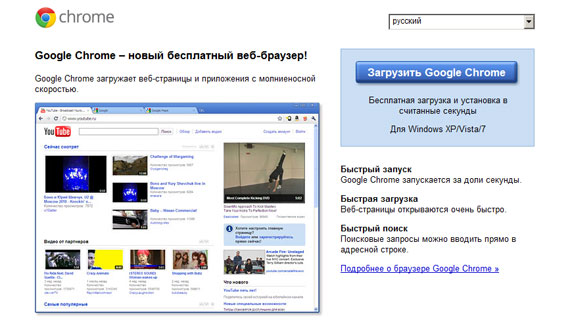
Для примера возьмем 2 продукта всем известной компании Google — программу для обработки и просмотра изображений Picasa и
На самом деле оформление


- «Аскетичный» синий
CTA-элемент , выполненный в форме «классической» кнопки (с эффектом объема, тенью). Для того, чтобы кнопка не затерялась на белом фоне, разработчики сделали небольшую прямоугольную «подкладку» промежуточного тона под нее (в эту же область разместили информацию о требованиях к ОС, а для браузера Chrome — призыв к действию, указывающий на положительные стороны предложения). - Надпись на кнопке дает конкретные указания к загрузке определенного продукта последней на данный момент версии, то есть несет чисто функциональную нагрузку. Используется один шрифт (изменяется лишь начертание — выделенное или обычное), цвет символов создает контраст к цвету кнопке и является аналогичным цвету основного фона страницы.
Обратите внимание! Строгое, скудное в цветовом отношении оформление страницы в данном случае является психологическим фактором — оно воспринимается пользователем как нечто надежное, так как разработчики явно не пытались «пустить пыль в глаза» яркой оберткой. А для облегчения восприятия информации на странице содержатся изображения, демонстрирующие сервисы в действии.
Так каким же должен быть
Создавая целевую страницу не забывайте, что основной элемент на ней — кнопка призыва к действию. Сконцентрируйте на ней все внимание посетителя. Если вы перегружаете страницу текстом и изображениями, а кнопка остается невзрачной и теряется среди прочего содержимого — страница не принесет конверсии (а только разочарование вам и, возможно, вашим потенциальным клиентам, которые так и не смогли найти ее).
При разработке целевой страницы соблюдайте 9 основных правил:
- Кнопка должна быть похожа именно на кнопку, выглядеть привычной для пользователя.
- Кнопка не должна быть маленькой по отношению к остальным объектам (блокам текста, изображениям, заголовку и прочему).
- Цвет
CTA-элемента должен быть ярким, но при этом согласоваться с общим дизайном и гаммой сайта — в противном случае он «потеряется» (не будет восприниматься адекватно). - Используйте стрелки, указывающие на кнопку (в случае, если вы предлагаете пользователю
что-то скачать, непосредственно на самом элементе) — это помогает «подвести» пользователя к ней. - Тщательно продумайте формулировку призыва к действию и согласуйте ее с контекстом предложения.
- Используйте контрастный тон (светлый на темном и наоборот) и цвет для надписи на
CTA-элементе . - Используйте шрифт, который уже присутствует на странице — в случае необходимости выделите его (начертание «жирный» или «bold»).
- Это правило имеет общий характер, однако не снижает его важности: в оформлении страницы старайтесь использовать не более 4 цветов. (Профессиональные кулинары говорят: «Если салат, содержит более четырех компонентов — это уже силос».)
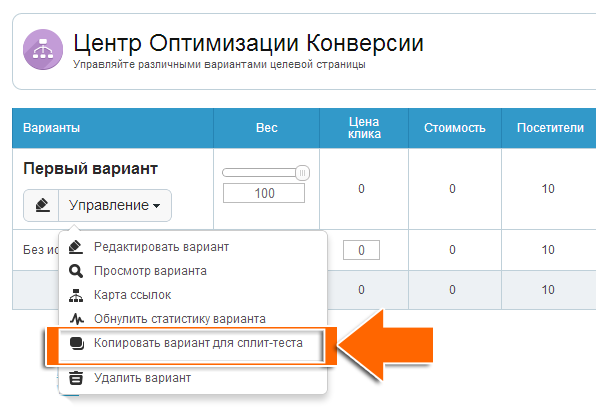
- Дерзайте и экспериментируйте! Тестируйте различные варианты
CTA-элементов , чтобы определить, какие из них наиболее эффективны.