
Применение тепловых карт и технологии айтрекинга (
- 4 совета по оптимизации конверсии целевых страниц с помощью тепловых карт
- 53 совета оптимизации конверсии от РРС Hero
Сегодня мы хотим представить 7 важных, с нашей точки зрения, уроков, извлеченных из практики применения тепловых карт, позволяющих объяснить поведение пользователей на лендингах. Начнем наш обзор!
1. Остерегайтесь придать визуальный вес маловажным элементам
Не нужно быть профессионалом в проектировании опыта взаимодействия пользователей с сайтом (UE — user experience), чтобы понять важность закона Фиттса. Достаточно сложный на первый взгляд, закон Фиттса гласит, что величина объекта на экране — один из главных факторов, который определяет частоту кликов по нему.
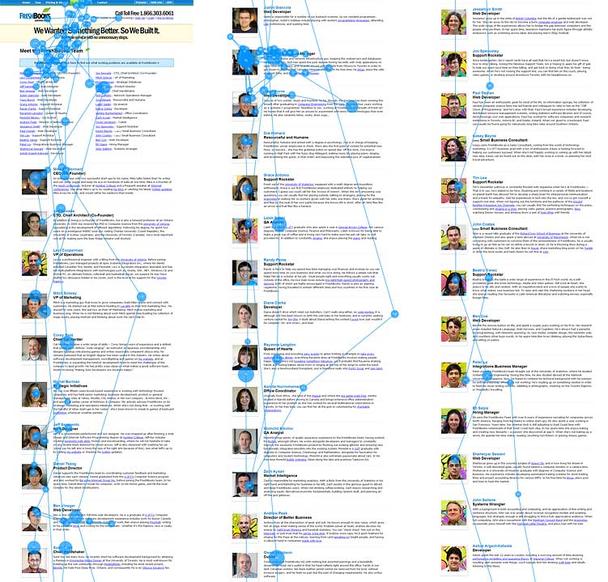
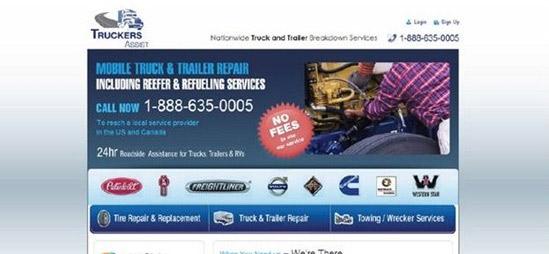
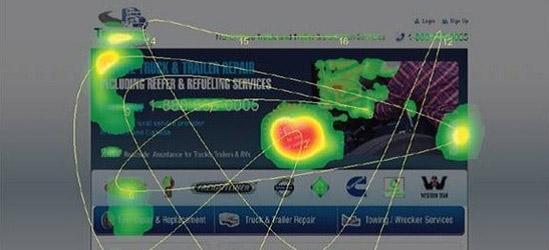
Рассмотрим недавнее тематическое исследование TechWyse, проанализировавших домашнюю страницу компании по ремонту грузовых автомобилей с помощью тепловой карты.


Не лучший вариант.
Как видите, иконка «Без предоплаты» (No Fees), даже не активизирующаяся кликом мышки, привлекает больше всего пользовательского внимания, хотя не призывает к действию и не несет никакой важной информации.
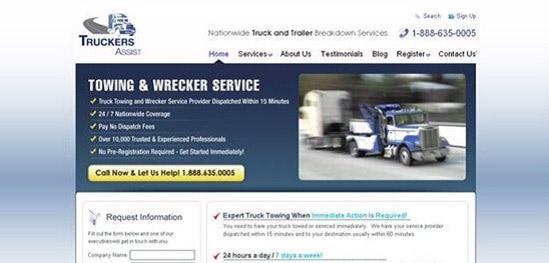
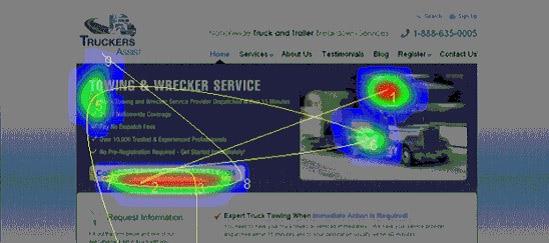
Кроме того, данный объект находится рядом с главной информацией на странице — телефонным номером компании — и отвлекает большую часть внимания пользователя на себя. Рассмотрим изменения и последующее тестирование, предпринятые для решения этой проблемы.


Намного лучше!
Теперь кнопка «Звоните прямо сейчас» выделяется на фоне остальных визуальных элементов страницы. Это огромный плюс, иначе как клиентам связаться с компанией?
Вывод: проектируя целевую страницу, убедитесь, что самые заметные ее элементы действительно стоят внимания, и что вы не придаете слишком много внимания объектам, не побуждающим к конверсионным действиям.
- Первое впечатление имеет значение, или Почему важен хороший дизайн
- Результаты исследований гласят: естественная реклама превосходит баннерную по эффективности
2. Эффект видео в результатах поиска
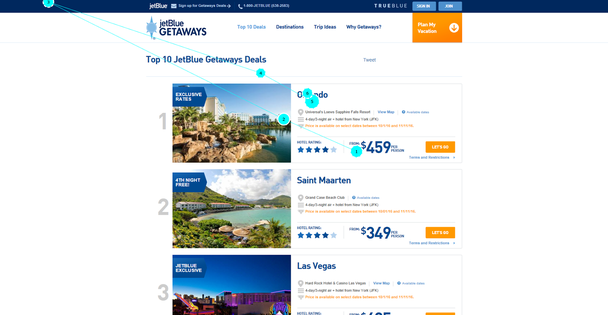
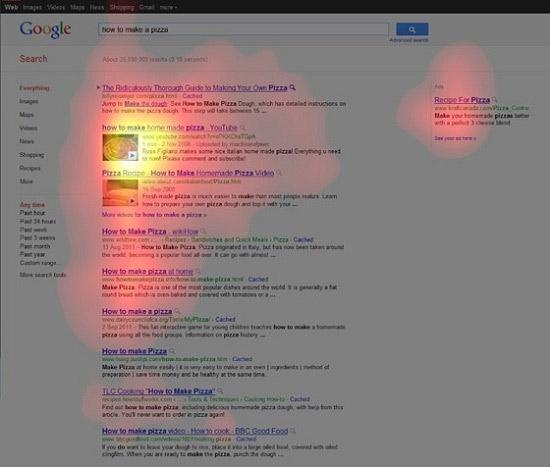
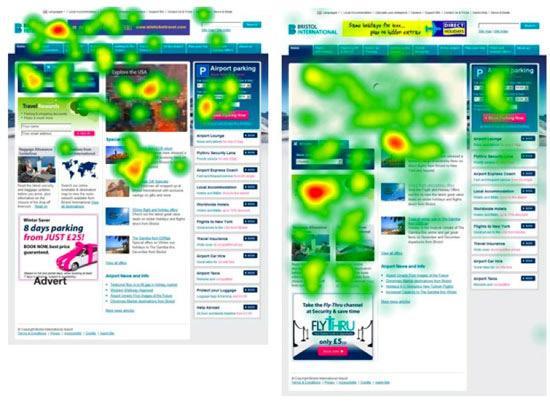
Тепловая карта, опубликованная на сайте Moz.com, показывает, что любые видеоролики максимально привлекают взгляд человека, особенно если они находятся в ТОП 3 выдачи результатов поисковых систем.

Почему именно видео?
Несколько недель назад на главной странице Hacker News была опубликована интересная статья о том, как авторские фото могут повредить переходам, что вызвало споры между маркетологами о том, как Google Authorship (эта опция позволяет авторам связывать их статьи и записи из блогов и соцсетей с профилем Google+) воздействует на поисковый трафик.
Из этих дебатов можно сделать один действенный вывод. Авторские фото могут стать причиной того, что пользователь расценит информацию скорее как авторскую статью, или же материал из блога, а не как рекламное объявление или продающий текст. Видео, напротив, будет скорее расценено как коммерческий, рекламный продукт.
- Преимущества использования
видео-роликов на целевых страницах - 5 доводов в пользу размещения видео на целевой странице: цифры и факты
Вывод: Хотите получать больше SEO трафика — используйте видео.
3. Сила направляющих сигналов
Нет ничего нового в использовании визуальных сигналов (ключей) для направления внимания пользователя в нужные области вашего сайта. Но вопрос в том, насколько это эффективно?
Согласно исследованию, метко названному «Взгляд нельзя игнорировать», направляющие сигналы более чем эффективны. Люди имеют природную тенденцию следовать взглядам других, а с самого рождения нас приучали идти по стрелкам, указывающим направление.
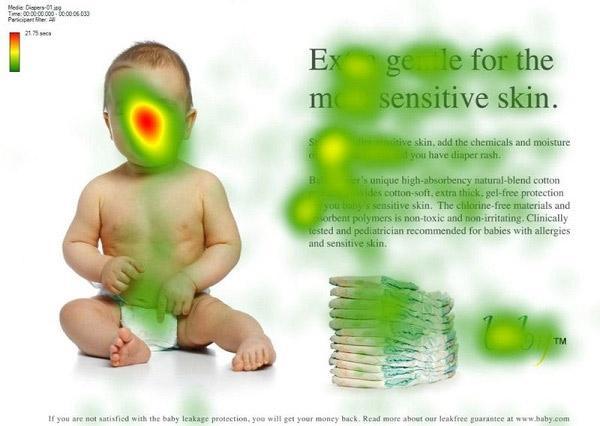
Рассмотрим следующий пример со страницей, где изображен младенец и размещен заголовок об уходе за кожей ребенка.

Понятно, что лицо ребенка привлекает много внимания. (Собственно говоря, лица детей и привлекательных женщин получают наибольшее количество взглядов всех пользователей). К сожалению, с точки зрения

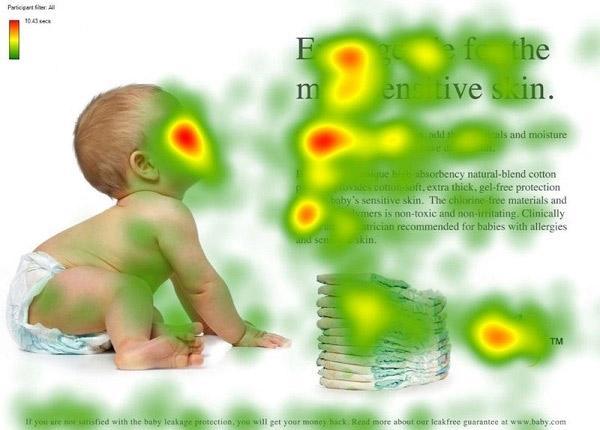
Как видите, пользователи снова сосредоточены на лице (повернутом в профиль на этот раз), и столь же исправно следуют линии взгляда младенца на заголовок и текст статьи. (Заметьте, даже на область текста, куда указывает подбородок младенца, стали обращать больше внимания!).
- 19 элементов тестирования конверсии согласно принципу R.E.A.D.Y.
- 16 научно обоснованных советов для маркетолога
В своей рекламной кампании президент Барак Обама также эффективно применил эту технологию:
Выводы: Визуальные объекты — важная часть дизайна сайта в целом, но большинство страниц могут быть улучшены добавлением специальных изображений — направляющих знаков, исполняющих роль специальных визуальных сигналов, руководящих вниманием пользователей.
4.
Можно поспорить, что каждый
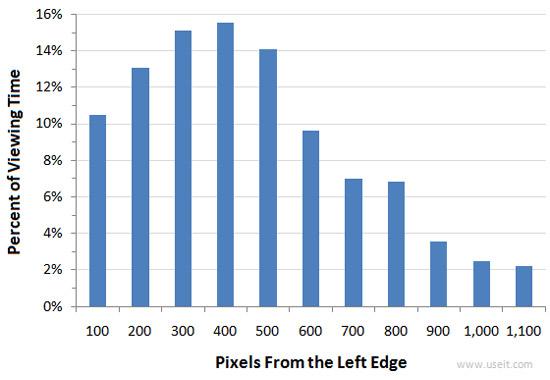
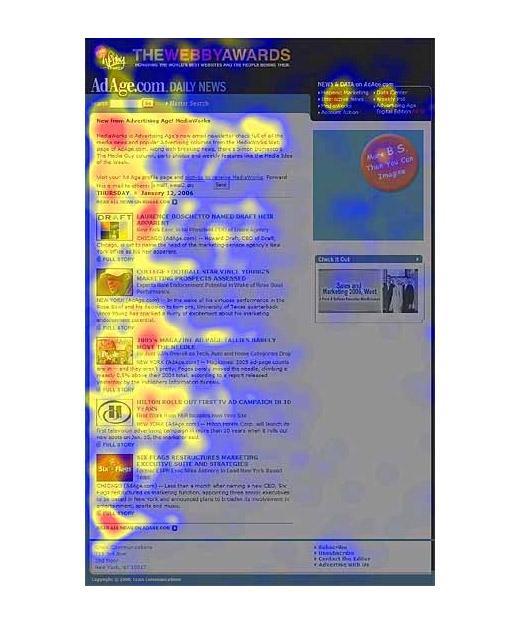
Согласно исследованию Nielsen Group, все текстовые материалы — статьи, целевые страницы, страницы результатов поиска — люди почти всегда просматривают их, следуя очертаниям английской буквы F, и уделяют больше внимания информации, расположенной близ левого края экрана.


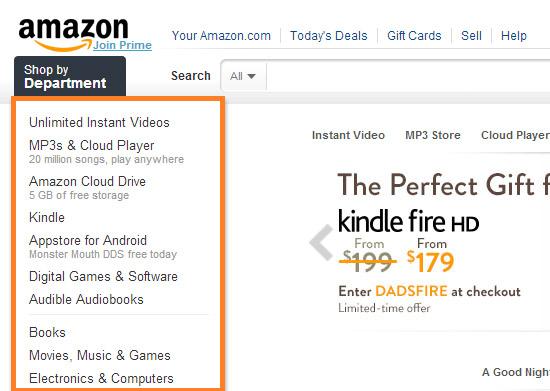
Но необходимо отметить то, что все эти исследования проводились с участниками, использующими в повседневной жизни английский. То есть для людей, чьи языки читаются справа налево, результаты были противоположными. У вас еще вызывает удивление то, что наиболее популярные сайты, например Amazon, отдают приоритет левой стороне целевых/товарных страниц?

Вывод: Пользователи имеют тенденцию просматривать информацию на сайтах согласно навыкам чтения. Люди, говорящие на английском и других европейских языках, отдают предпочтение левой стороне экрана, другими словами, все сайты просматриваются по принципу буквы F.
5. Принцип Above The Fold не так уж и важен
Полагаться на верхнюю видимую область монитора (above the fold) и перенасыщать ее ненужной информацией — это одна из самых больших ошибок, которую вы можете допустить. Предположение о том, что это единственное место, просматриваемое пользователями — полный миф.
Огромное количество тестов — включая этот — показывают, что у пользователей не возникает затруднений со скроллингом страницы. Удивительно, но они будут прокручивать тем ниже, чем длиннее лендинг.

Соучредитель компании KISSmetrics Нейл Пател провел интересный А/
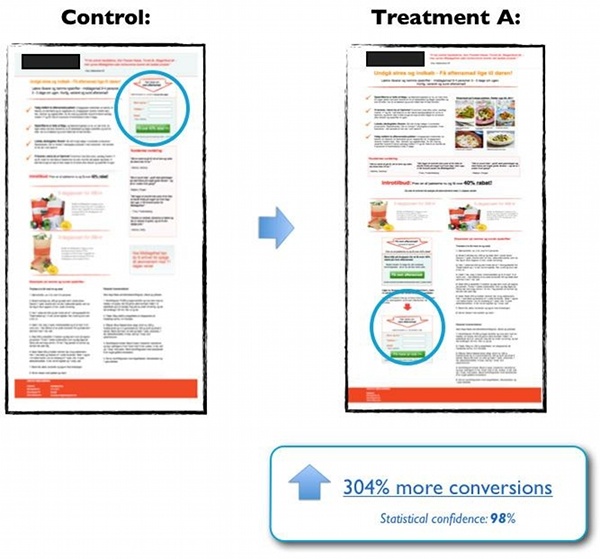
Другой тест компании ContentVerve показал, что перемещение визуальных объектов, призывающих к действию в нижнюю, невидимую без прокрутки область монитора (below the fold), увеличило количество переходов на 304%.

Вывод: несмотря на то, что все зависит от типа тестируемой целевой страницы и входящего трафика, вы не должны бояться размещать важные элементы в нижней видимой области монитора, потому что этот способ дает пользователям возможность ознакомиться с необходимой информацией прежде чем приступить к
6. Email маркетинг — коротко и мило
Кто бы мог подумать, что айтрекинг и

Из исследования Nielsen Group следует, что пользователи чрезвычайно быстро обрабатывают материалы, приходящие им на почту: Среднее время, выделяемое на письмо после его открытия, равно 51 секунде. Это значит, что вам нужно добраться до сути вашего оффера в письме быстрее чем за минуту. Сообщение должно быть таким же интригующим как и статья, но с той разницей, что у вас нет столько времени, чтобы завладеть вниманием получателя.
Исследование Marketing Sherpa показывает, что люди отдают предпочтение коротким, понятным, и обыденным заголовкам. (Необычные заголовки чаще всего воспринимаются как спам).
Вывод: Коротко и ясно, вот основной принцип рассылок, не забывайте размещать призыв к действию (кнопку, ссылку) ближе к заголовку.
- 4 проверенных рецепта
Email-маркетинга - Новый путеводитель по
email-маркетингу - Автозаполнение
лид-форм : передовая техникаemail-маркетинга
7. Сила цен «по скидке»
Если вы
Одна из распространенных
Пытаясь дать ответ на этот вопрос, Роберт Стивенс провел тест, смысл которого был в том, чтобы отследить, как покупатели смотрят на цены и продукты на полках супермаркетов.

Первоначально результаты не были столь неожиданными. Большинство покупателей как обычно проводило время, разглядывая упаковку товаров и их цены.
А когда были отображены скидки, обращали ли покупатели внимание на них?

Да, обращали! Более того, Стивенс также протестировал восприятие дисконтных цен для того, чтобы увидеть, какую именно роль они играли в общих продажах?
Вот вывод: «После того, как покупатели сделали свой выбор, я попросил их дать оценку своей покупке, используя шкалу от 1 (максимальная оценка) до 7 (минимальная оценка) для того, чтобы оценить соотношение цены и качества товаров. Покупатели, что видели лишь текущую цену товара, поставили средний балл 2.4. Остальные потребители, видевшие цену со скидкой в сравнении с предварительной, поставили балл 1.4, несмотря на то, что купили один и тот же товар.
В основном, люди довольно плохо оценивают соотношение цены и качества без возможности сравнения: ведь ни один товар не дорог и не дешев сам по себе — он становится таким лишь при сравнении его цены с ценами других товаров (пусть даже это несуществующие, фантомные, «бесполезные» цены). Поэтому лучший способ подтолкнуть покупателя к покупке — это дать ему контекстуальную подсказку о том, что он совершает невероятно выгодную сделку, соглашаясь на новый прайс.
- 5 новейших психологических исследований по ценообразованию. MUST READ!
- Психология продаж: чувства и цены!
Вывод: Желаете продать товар или услугу за 100р, укажите цену 200р и объявите скидку в 50% на ограниченный период.
Высоких вам конверсий!
По материалам blog.kissmetrics.com