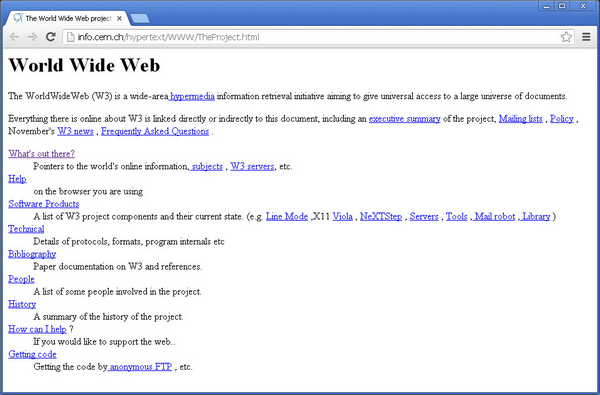
С момента появления первого в истории сайта (1991 г.) веб-дизайн прошел долгий путь. Этот первый ресурс — исключительно текстовый — положил начало тому, что позже обернулось подлинной цифровой революцией. Воспоминания о безумно мерцающих GIF-анимациях и в прямом смысле слова ослепительных цветах, использовавшихся когда-то для фона web-страниц, заставляют старожилов Интернета благодарить дизайнеров за то, что они далеко ушли от незатейливой эстетики первых сайтов.
Однако и в те времена было совершено несколько великих открытий в области веб-дизайна, не заслуживающих и по сию пору ничего, кроме благодарности и восхищения.
- Первое впечатление имеет значение, или Почему важен хороший дизайн
- Муха на писсуаре, или 5 принципов убеждающего веб-дизайна
Отправимся в прошлое, чтобы оценить, как изменилась веб-графика за последние два десятилетия — к лучшему или к худшему.
Античность: как выглядели сайты 90-х годов
Средневековье
Ренессанс
Эпоха Просвещения
Промышленная революция
Сегодня
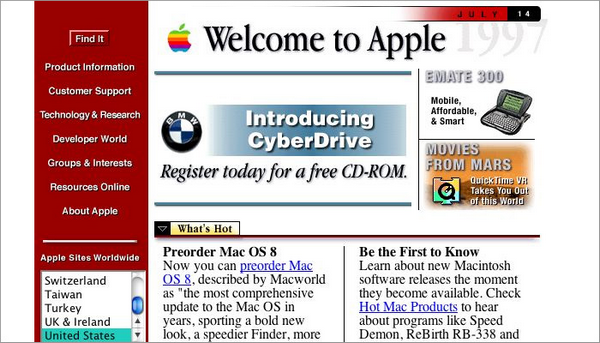
Античность: как выглядели сайты 90-х годов
До конца 90-х годов прошлого века понятия «высокоскоростной» в применении к интернету просто-напросто не существовало. Было либо модемное соединение, либо никакого соединения. Поэтому первые сайты строились из расчета на совсем не космическую скорость. Они состояли практически целиком из текстового контента, а того, что мы сегодня называем «дизайн-макетом», попросту не существовало. Более поздние версии HTML позволяли применять некоторые дизайнерские приемы, но они относились к самому начальному уровню: с помощью тегов можно было определять величину, цвет и местоположение заголовков, абзацев текста и ссылок, т. е. осуществлять самую примитивную верстку.
Визуальное представление информации — полноценная типографика, многоцветные изображения и графические элементы меню навигации — оставалось пока что делом пусть недалекого, но еще не наступившего будущего.
Вот так выглядел практически каждый сайт в 90-е годы:

Функция ранних сайтов сводилась к представлению только текстовой информации, однако один важный принцип дизайна дожил с тех «древних времен» до наших дней. Первые сайты были очень «легкими», оптимизированными под «черепашью скорость» тогдашнего Интернета, о которой мы уже упоминали. Все конструктивные решения, предназначенные для уменьшения времени загрузки веб-страниц, появились уже тогда, и, к сожалению, современные разработчики не всегда используют их, полагаясь на современные высокие скорости соединения, а не на кропотливую оптимизацию страниц.
Да, сегодняшние интернет-технологии позволяют новейшим браузерам обрабатывать сложнейшие мультимедийные веб-ресурсы, но все равно еще существуют ограничения, с которыми необходимо считаться. Большие мультимедийные файлы и тяжелый графический дизайн могут способствовать высоким показателям отказов (Bounce Rate) только потому, что веб-страница загружается не так быстро, как хотелось бы пользователям. Помните, что скорость загрузки до сих пор является одним из важнейших критериев качества сайта/лендинга, и используйте старый-добрый принцип «Делай проще!» (Keep it simple, stupid!; K.I.S.S.).
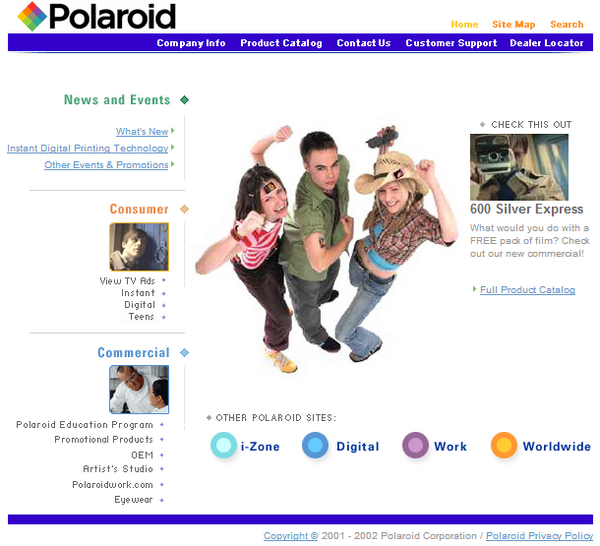
Подлинной чумой «средневекового» веб-дизайна были онлайн-конструкторы сайтов и GIF-файлы, используемые как «прокладки»/спейсеры для организации структуры веб-страницы. Тем не менее, к середине 90-х годов веб-дизайн развился как с точки зрения архитектуры сайтостроения, так и с точки зрения визуального представления контента. Для его оформления дизайнеры стали использовать табличную верстку, что обеспечивало больше возможностей для верстки страниц хотя бы в минимальном соответствии с правилами классической типографики и позволяло применять творческий подход к созданию веб-страниц.
Сайты еще по большей части состояли из текста, но этот текст делился на столбцы, строки, параграфы, навигационные элементы. Быстро росла популярность графических элементов: именно тогда в арсенале веб-дизайнеров появились счетчики посещений страниц, анимированные тексты и различные GIF-элементы.

Глядя из 21 века:
С точки зрения сегодняшнего дня у тогдашней табличной верстки множество недочетов: сложность разметки, медленная загрузка страницы, визуальное несоответствие отображений макета страницы в разных браузерах и т. д. Но этот метод был очень важен для эволюции веб-дизайна: он положил начало упорядоченному структурированию страниц. Каждый элемент находил свое место на странице, и дизайнеры могли выбрать наилучший способ подачи информации пользователю.
Сегодня структура, или «анатомия» сайта/лендинга критически важна, когда речь идет о навигации, текстовом контенте, CTA-элементах. От визуальной иерархии элементов зависит то, как пользователь будет (и будет ли вообще!) взаимодействовать с вашей целевой страницей/сайтом. Возможно, эти соображения не стояли во главе угла во времена «средневековья» веб-дизайна, но сегодня они безусловно верны и важны.
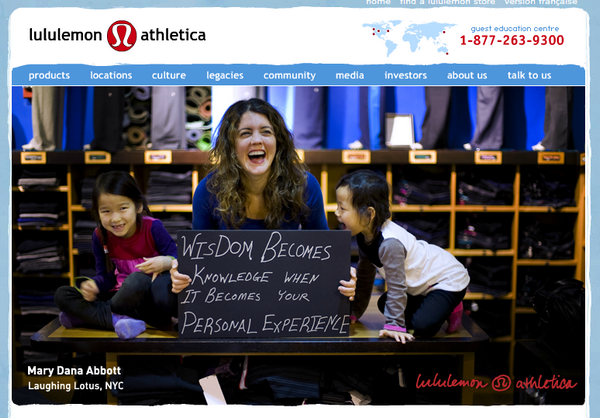
Ренессанс. Возрождение. Веб-дизайн пережил несколько эпохальных преображений, и одно из самых первых и значительных связано с внедрением технологии Flash, которая была разработана в 1996 году, но стала популярной пару лет спустя. Именно Flash открыл для дизайнеров целый мир возможностей, недоступных при использовании «чистого HTML». Тогда-то и состоялось «бракосочетание» виртуальной графики и интерактивности.
Унаследовав достижения предыдущих эпох, «Ренессанс веб-дизайна» одарил пользователей новыми открытиями: изменение цвета пунктов меню навигации, «плиточные» фоновые изображения, «неоновые» цвета, 3D-кнопки. Именно в то время было положено начало дизайну, ориентированному на посетителя. Структура и навигация были признаны важными составляющими архитектуры сайта, а дизайн стал сосредотачиваться на внешнем виде и удобстве использования веб-ресурсов.

Глядя из 21 века:
С высоты сегодняшних дней мы можем констатировать, что повальное увлечение Flash с точки зрения SEO было одним из самых «страшных грехов» за всю историю Интернета. Хотя широкое использование мультимедийного контента предназначалось для привлечения как можно большего количества посетителей, достигнутый результат оказался прямо противоположным. Ненужное и неупорядоченное применение Flash губительно для SEO и юзабилити, так что лучше избегать его применения вообще, тем более что для воплощения подобных визуальных эффектов сейчас существуют альтернативные инструменты, например HTML 5 и JavaScript.
- 5 принципов плоского дизайна, сделавших его самым горячим трендом сезона
- Как использовать принципы дизайна для увеличения конверсии
Начало 2000-х принесло с собой распространение CSS — технологии каскадных таблиц стилей (не путать с табличной разметкой!), позволившей разделить контент и дизайн как составляющие веб-страницы. Это дало большую свободу творчества как дизайнерам, так и копирайтерам: контент теперь мог быть разработан отдельно от дизайна и наоборот.
Сайты стали проще в обслуживании и поддержке (уменьшилось количество кода и его сложность), расширились возможности верстки (теги CSS являются независимыми друг от друга), уменьшилось время загрузки страниц.
Дизайнеры стали лучше понимать возможности цвета, что привело к увеличению пробелов на странице и отказу от ярких «неоновых» и «кислотных» цветов. Ссылки стали присоединяться не только к текстовым фрагментам (слово, фраза), но и к графическим значкам (иконкам); пикселизация изображений, связанная с разницей в размерах и разрешениях мониторов, стала важнейшей проблемой веб-дизайна; выросли требования к размещению и типографике текстового контента. В целом это период, когда юзабилити как научная дисциплина стало диктовать тенденции в дизайне.

Глядя из 21 века:
В октябре 1999 года Якоб Нильсен опубликовал свое знаменитое наблюдение: люди не читают веб-страницы, а сканируют их. Дизайнеры стали понимать, что любой сайт, который подает пользователям информацию проще, чем другие веб-ресурсы, автоматически возглавляет списки популярности и приносит приличные доходы. Именно в то время зародились практики, актуальные и сегодня: интуитивно понятное размещение контента (параграфы, списки, буллеты), визуально выделенные (подчеркнутые) ссылки, как можно более простая навигация. Другими словами, дизайн служит юзабилити.
- Как навести порядок на целевой странице, или О важности пробелов
- Привлеките внимание за счет дизайна, или Принцип 3W!
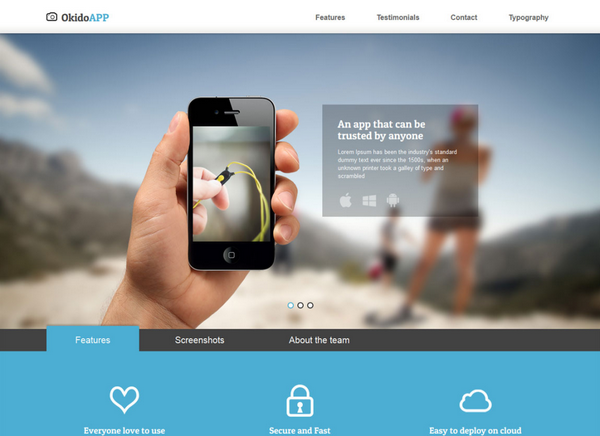
Промышленная революция в веб-дизайне совпадает с началом эпохи Web 2.0: именно в это время начинается стремительное движение всех элементов Глобальной сети к состоянию современного Интернета. Рост количества мультимедийных приложений, распространение интерактивного контента, появление и триумф социальных сетей — вот несколько основных особенностей этого периода. Многие изменения были продиктованы именно логикой эволюции веб-дизайна.
Главные эстетические изменения этого периода — это улучшение цветового представления ресурсов, широкое использование значков/иконок и увеличение внимания к типографике. Что еще более важно, дизайн стал работать на контент, а контент стал работать на SEO. В центре внимания веб-дизайнеров теперь находился Его Величество Посетитель (потенциальный лид и клиент), улучшению пользовательского опыта которого уделяется основное внимание разработчиков, а прямые явные продажи стали глубоко вторичной функцией целевых страниц/сайтов.

Глядя из 21 века:
Ориентация ресурсов эпохи Web 2.0 на SEO требовала повышенного внимания к тестовому контенту. Так контент оказался в центре всеобщего внимания, а оптимизация ключевых слов, входящий и исходящий маркетинг, внешние ссылки и технологии синдикации, такие как RSS, стали естественными составляющими любой маркетинговой стратегии.
Сегодня, более чем через два десятилетия после публикации первого сайта, веб-дизайн прочно зарекомендовал себя как незаменимый компонент всякой удачной маркетинговой стратегии. С эстетической точки зрения актуальный дизайн характеризуется как крайне минималистичный, подчеркнуто «плоский» (прощайте, 3D-кнопки!), использующий комбинированную типографику и большие фоновые изображения.

Взрыв популярности мобильного интернета стал еще одним важным фактором, влияющим на эволюцию современного веб-дизайна. На наших глазах происходит изменение классической архитектуры online ресурса для адаптации ее к небольшим дисплеям «книжной» ориентации (как у смартфонов).
Однако одно остается неизменным уже 20 с лишним лет: каждый элемент дизайна создается для того, чтобы наиболее эффективно эффектно донести контент до пользователя. Именно в нашу эпоху графика стала по-настоящему доступным, удобным, максимально адаптированным под запросы целевой аудитории способом внедрения оффера в рамках выбранной маркетинговой стратегии.
Наша платформа рада предложить вам готовые решения в магазине целевых страниц или разработку уникального дизайна лендинга.
Высоких вам конверсий!
По материалам blog.hubspot.com