Много лет назад фотография эволюционировала в видео. По тому же пути идет развитие веб-дизайна: статический контент отмирает, уступая место динамическому, интерактивному. Конечно, для первой трансформации потребовались десятилетия, а вторая происходит на наших глазах, но это различие несущественно. По сути, сегодняшние online ресурсы — мощные интерактивные платформы, имеющие гораздо больше общего с видеоиграми, чем с рекламными щитами. Однако столь быстрые изменения породили раскол между тем, на что способна интернет-площадка, и тем, как используют ее маркетологи.
Согласно данным eMarketer, около 90% американских компаний считают сайты одним из главных козырей online маркетинговых стратегий. Следование последним тенденциям веб-дизайна — непростая задача, но умение разбираться в таких терминах, как «динамический контент» и «мобильная оптимизация», становится определяющим фактором успешного интернет-маркетинга.
Данная статья собрала в себе опыт ведущих экспертов, дизайнеров и разработчиков, специализирующихся на создании сайтов и целевых страниц. Используя их опыт, мы исследуем ключевые факторы, отличающие наиболее успешные проекты от их посредственных аналогов.
Итак, современный online ресурс должен быть:
- эстетичным;
- оптимизированным под запросы пользователей и персонализированным;
- оптимизированным под мобильные устройства.
Четкое понимание этих принципов поможет вам создать исключительный продукт, продвигающий ваш бизнес на новую высоту.
Глава 1. Эстетика
Первое впечатление
Первое впечатление обманчиво, но именно по нему судят о бренде. Доказано, что мозг обрабатывает визуальную информацию в 60 000 раз быстрее, чем текстовую. Поэтому стартовая страница — шанс создать свежее и яркое впечатление.
Продолжительность концентрации интернет-пользователей продолжает сокращаться. По последним данным, у вас есть около 50 миллисекунд, чтобы произвести первое впечатление. Используйте это время с умом.
Дизайн для пользователя
В чем отличительная черта первоклассных конвертирующих ресурсов? Их дизайн создавался не для генерального директора или ведущего маркетолога, а для клиента. Это ключевой момент, выделяющий лучшие сайты и лендинги из тысячи конкурентов. Работа дизайнера заключается в создании яркого и убедительного впечатления для читателя.
Как же добиться этого? С помощью принципов эстетики и дизайна:
- сделайте упор на цель и значение бренда;
- выразите индивидуальность бренда.
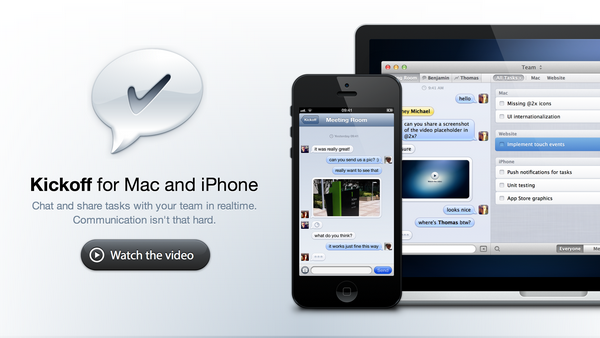
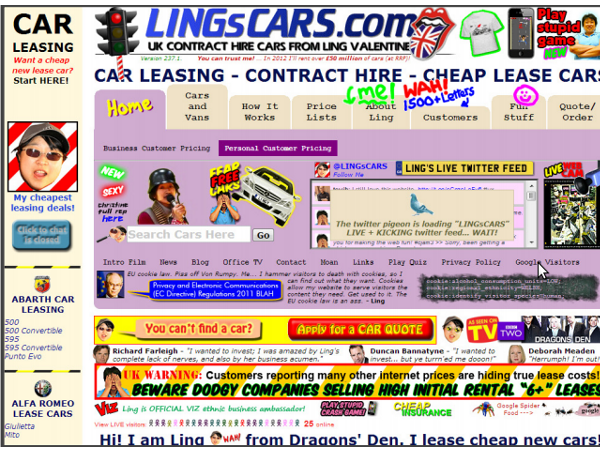
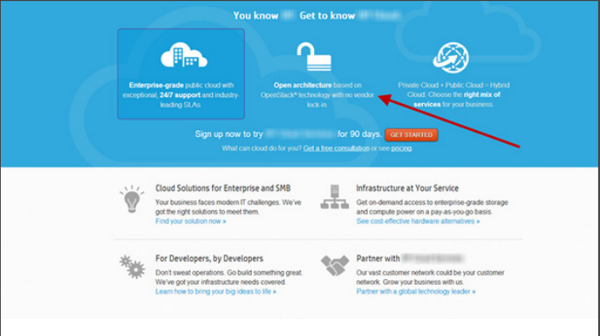
Хотите создать гармоничный сайт? Ниже представлено два примера: первый был взят из списка 53-х сайтов с лучшим дизайном, а второй номинирован на премию «Худший сайт во вселенной».


Как видите, читателям предлагается совершенно разный опыт. В первом случае — четкая визуальная иерархия в стиле целевой страницы. Важные места выделены цветом и стрелками. Сайт ясно дает понять, какое действие ожидается от пользователя, и предоставляет все необходимые контакты.
Со вторым примером ситуация противоположная. Можно смотреть на него полтора часа, так и не поняв, куда вы попали. Но не исследуйте его слишком долго — достаточно получаса серфинга по ресурсу, чтобы сойти с ума от мешанины цветов и элементов.
Убедитесь, что ваша страница — «слуга народа», проще говоря, ресурс должен работать на клиентов и нравиться должен в первую очередь им.
Сделайте бренд эстетичным
Если вы когда-нибудь видели оригиналы Моне или Ван Гога, то не понаслышке знакомы с возможностями красивого дизайна. К сожалению, в интернете очень мало сайтов, которые можно с полным правом назвать произведениями искусства. Одаренные дизайнеры вкладывают в свою работу душу, талант и опыт, пытаясь вызвать у посетителей незабываемые эмоции. Конечно, никто не требует от вас превзойти мастерство Ван Гога или Кандинского. Но наладить эмоциональный контакт с посетителем необходимо. Чтобы вдохновить его на великие свершения или хотя бы на конверсию.
Очень часто люди принимают решение о покупке, основываясь на эмоциях. Существуют методы стимуляции этих решений, но они, как правило, уникальны для каждого случая. Помните, что сайт или лендинг должены передавать дух и корпоративную культуру компании. Вы веселые, беззаботные стартаперы? Или серьезные, вечно занятые яппи-белые воротнички? От внутренней культуры зависит дизайн, цвета, шрифты и общее оформление страницы.
Каждый цвет вызывает определенную эмоцию. Например, оранжевый ассоциируется с приятными моментами, юностью, радостью. Красный, напротив, вызывает ассоциации с сигналом «стоп», опасностью, болью. Определитесь с эмоциями, которые собираетесь подключить, и подберите цвета дизайна.
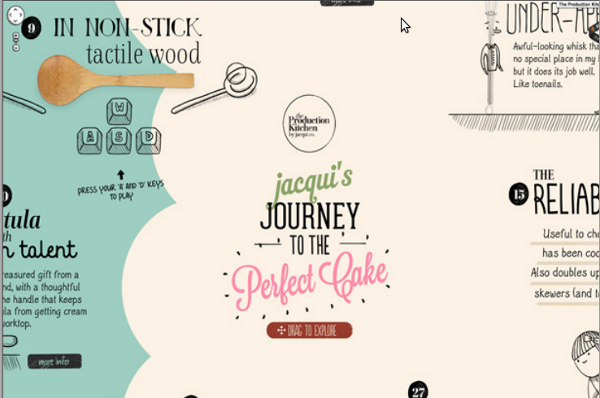
Примеры — ниже.

Обратите внимание на Jacqui’s Journey to the Perfect Cake. Каждый элемент поддерживает атмосферу сказки. Пастельные тона хорошо дополняют общий стиль. Страница удивляет и вдохновляет.

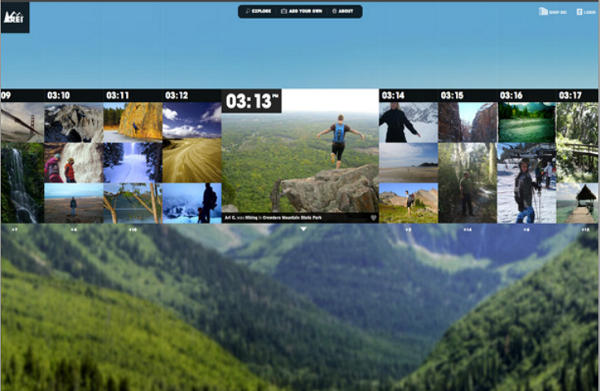
Пример от REI почти противоположен. Ресурс делает упор на активный образ жизни, любовь к приключениям и чувство свободы.
Принципы дизайна. Руководство для начинающих
Понимание принципов гениального дизайна — прерогатива не только великих художников. Подумайте с позиции маркетолога, какое действие или реакцию вы хотите вызвать у посетителя? Даже если у вас нет красного диплома школы дизайна, вы можете использовать базовые принципы создания сайтов. А это — первый шаг к сильной странице, счастливым клиентам и успеху.
Глава 2: Юзабилити
Сайт создается для посетителя
Помните старую поговорку? У каждого диалога есть три стороны. Первая — то, что вы думаете о своей речи. Вторая — то, что понимает слушатель. Третья — истина, которая посередине.
В рамках хорошего online ресурса первые две стороны должны быть объединены. Все проектируется только для пользователей. Да-да, вы не ослышались. Сайт — инструмент работы с клиентами, и он создается под их запросы. Визуальная и функциональная составляющие работают вместе, а грамотный подбор и расположение элементов позволят направлять взгляд пользователей, побуждая их к действию или конвертации.
Неверный дизайн побуждает к неверным целям
Многие сайты и лендинги страдают особой формой шизофрении — конфликтом между представлениями маркетологов и желаниями пользователей. Создавая хаос в элементах страницы, вы рискуете потерять читателей. По данным eConsultancy, 74% респондентов считают коррекцию пользовательского опыта ключевым фактором повышения конверсии, продаж и лояльности.
Повторим — плохие сайты плохи потому, что не считаются с мнением пользователей. Читатели путаются на странице, не понимая, куда идти, и что от них требуется. Согласитесь, самый разумный выход из подобной ситуации — покинуть ресурс и уйти к конкурентам.
Целевая страница или блог — это инструмент, помогающий в поиске необходимой информации и решении определенных проблем. Многие компании пытаются вместить слишком много контента на страницу, будто это их последний шанс. В множестве организаций решения по контенту принимает высшее руководство, а не профессиональный маркетолог. Конечно, ваш генеральный директор уважаемый человек с богатым жизненным опытом. Наверняка он интересный собеседник. Но разбирается ли он в последних маркетинговых тенденциях? Что, если директор захочет увидеть на главной странице фотографии с отдыха? Или милых котят? Конечно, мы утрируем. Но все же — каждый должен заниматься своей работой.
Независимо от целей, которые вы преследовали при создании сайта, посетители заходят на него в первую очередь для поиска информации. В идеале нужный контент должен предоставляться по первому клику мыши. Поймите главное — страница, отвечающая потребностям вашего бренда, и страница, удовлетворяющая пользователей — одно и то же. Других вариантов нет.
Сделать это очень просто. Взгляните на ресурс глазами пользователя. Уберите все лишнее, и наслаждайтесь ростом конверсии.

6 ключей к оптимизации дизайна
Около 50% профессионалов бизнеса подтверждают, что дизайн — главный критерий формирования доверия к бренду. Соответственно, 70% маркетологов считают ресурсы и уроки по оптимизации дизайна весьма востребованными в современном мире. Для удовлетворения этой потребности в последнее десятилетие было создано множество тематических материалов. Соль в том, что основные правила можно ужать в шесть коротких пунктов. Чем мы и займемся сейчас.
1. Обоснование ценности или оффера
Что сделать при знакомстве с посетителем? Как не упустить его? А вот как: главное — сразу объяснить, чем занимается компания, и что выделяет ее из моря конкурентов. Это объяснение называется «value proposition» или «ценностное предложение».
От вас требуется всего пара строк, четко отвечающих на вопрос «Почему клиент должен купить у меня, а не у конкурентов?» Или еще проще — каков ваш оффер? Четко и понятно...
Ценностное предложение, как правило, это первое, что видит пользователь на странице. Поэтому создание оффера похоже на работу сапера. У вас есть одно-два предложения, чтобы внушить пользователю доверие, убедить его. Только пара строк. Одно движение. Красный или синий провод?
Конечно, оффер на лендинге для генерации лидов будет отличаться от главной страницы вашей компании, но суть та же.
По данным Website Optimization Report от MarketingSherpa, у компаний, которые серьезно отнеслись к созданию ценностного предложения, индекс ROI выше на 15%. Как считаете, 15% — это достаточное основание, чтобы изменить пару предложений на странице?

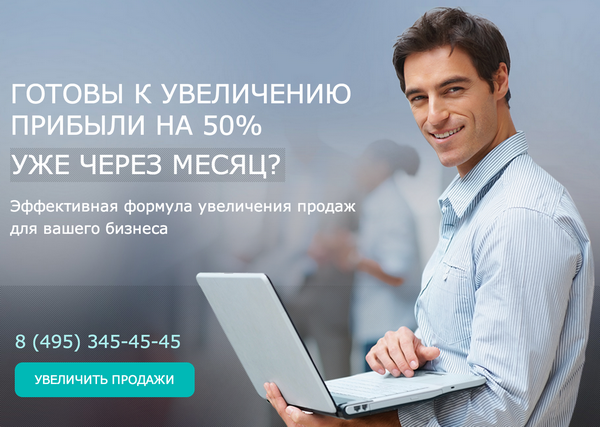
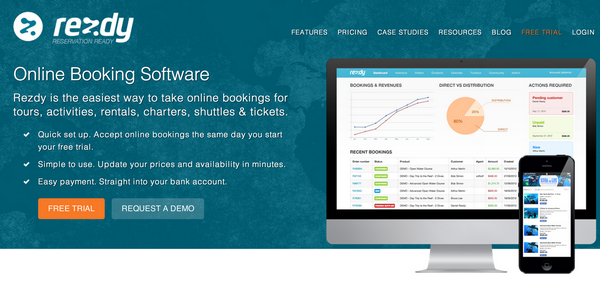
На примере представлены 3 value proposition, созданных под разную целевую аудиторию.
2. Будьте конкретны
Убедитесь в следующем: любой посетитель должен за 3-4 секунды понять, чем занимается компания, и что вы ожидаете от клиента на странице. Если это занимает больше времени, начните заново, выделив самое главное.

Как вы заметили на примере, Austin BeerWorks делает акцент на продвижении продукта компании. Текста очень мало, но читатель сразу понимает, куда попал, и что от него требуется. Удачный контент, выпадающее меню и интерактивные изображения пивных банок рассказывают людям о продукте. А белый фон эффектно оттеняет заголовок: «Пиво!».
3. Запустите мыслительный процесс
Предыдущий этап завершен? Прекрасно. Теперь направьте усилия на ориентацию и продвижение читателей по странице. Вы можете увеличить степень вовлеченности пользователей, создав модель движения по сайту. Шаг за шагом, подкидывая интересную информацию, направляйте посетителей туда, куда нужно. Словно заклинатель змей, ни на секунду не отпуская их внимание.
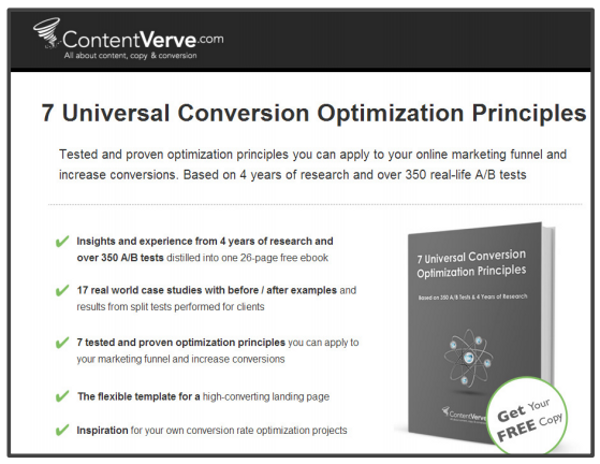
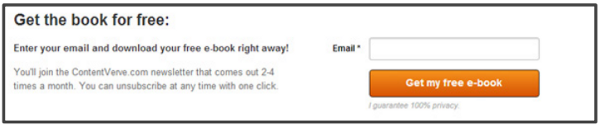
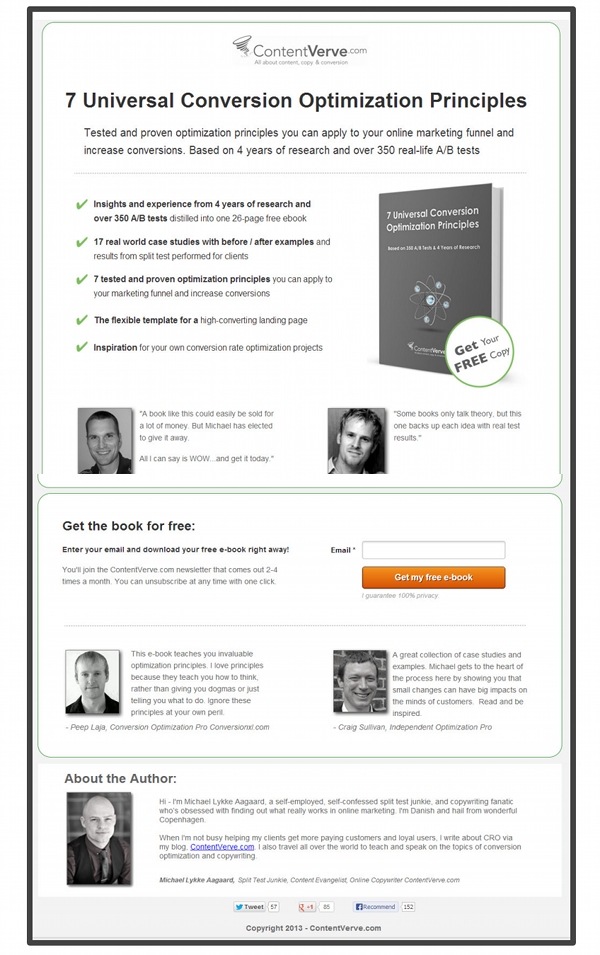
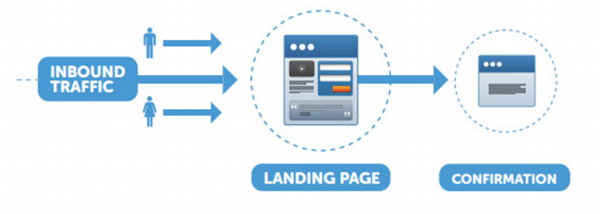
Например, целевая страница новой книги Content Verve, показанная ниже, иллюстрирует, как направлять читателей, используя процесс принятия решений. К слову, это отличный способ повысить доверие. Вы даете пользователям интересующую их информацию, и только после этого просите предоставить контактные данные.

Первый раздел содержит заголовок с четким и ясным ценностным предложением. Доверие к бренду подкрепляют конкретные цифры: 4 года исследований, более 350 проведенных тестирований и т. д.

Следующий раздел развивает мысль, показывая отзывы специалистов. В данном случае очень грамотно использован психологический принцип социального доказательства. По данным Search Engine Journal, около 63% потребителей склоняются к ресурсам, на которых представлены обзоры и рейтинги продукции. Отзывы признанных экспертов усиливают вес eBook в профессиональном сообществе и повышают коэффициент конверсии.
После того как вы увидели ценностное предложение и отзывы экспертов, вас «добивают» призывом к действию в нижней части.

Страница содержит очень удачные дизайнерские находки. Например, использование пробелов для выделения изображений и текста.

Почему же здесь использованы только некоторые принципы хорошего дизайна? Потому что ресурс сфокусирован не на визуальную привлекательность, а на конверсию и удобство пользователя.
4. Создайте конверсионные пути
Создание мыслительного процесса пользователей может выходит за рамки одной страницы. Вместо того чтобы вмещать максимум информации на минимум пространства, сделайте несколько страниц, наделив каждую собственной целью. Это называется «микроконверсия», а группа таких страниц — конверсионный путь. Каждый элемент такой страницы должен быть «заточен» под промежуточную цель, ну а последний лендинг конвертирует пользователя в лид или продажу.

Единственная адекватная цель маркетинговой стратегии в интернете — это предоставление пользователю информации по первому клику. Если пользователь использует в Яндекс поисковой запрос «купить в Москве очки как у Хантера Томпсона», он должен попасть сразу на товарную целевую страницу интернет-магазина, а не на главную сайта или вашу SEO-статью об очках-«авиаторах».
5. Четкость и ясность
Все течет, все изменяется — и маркетинговые стратегии не исключение. К сожалению, многие маркетологи называют грубые и банальные призывы к действию, такие как «Купить сейчас!», громким словом «стратегия» или еще хлеще — «маркетинг». Вы же не разговариваете так с людьми на улицах. Вы не хватаете прохожих с криком «Курить немедленно!», когда у вас кончаются сигареты. Зачем так поступать со своими клиентами?
Согласно данным MarketingSherpa, ясность — главный козырь при написании текстов для веб-страниц. На примере анекдота данную ситуацию объясняет Dr. Flint McGloughlin, управляющий директор Marketing Experiments:
«Нормальный мужчина никогда не подойдет к женщине в баре со словами: “Эй, подруга — взгляни на мужчину своей мечты! Годы одиночества закончились!”, но мы регулярно видим подобный подход в интернете». Не тратьте драгоценного времени. Используйте краткий и четкий контент.
6. Устраните помехи
Простота — один из наиболее важных аспектов отличного дизайна. Простой и четкий дизайн важен не меньше, чем ясный текст. Даже если вы создали визуально привлекательный ресурс, но добавили слишком много лишних элементов, конверсия не будет расти.
Основные помехи на странице:
- запутанная навигация;
- слишком много текста, нет грамотного разделения на абзацы;
- запутанные или ложные ценностные предложения;
- слишком много флеш-роликов на странице;
- отвлекающая или раздражающая подборка цветов;
- запрос личных данных без основания, слабая политика конфиденциальности;
- нечеткая информация, запутанные призывы к действию;
- призывы к действию конкурируют между собой.
Например, многие маркетологи без меры используют изображения, считая, что это идет на благо странице, «оживляет» ее. Да, некоторые примеры выглядят как сказочные иллюстрации, но простое А/Б-тестирование показывает, что большое количество изображений вредит конверсии. Это действительно так. Зачастую увлекательные картинки отвлекают пользователя от цели, не усиливая ни вовлечение, ни конверсию.

Идем дальше. Графика, безусловно, прекрасно смотрятся, но она может серьезно повысить скорость загрузки страницы. Вы знали, что каждая лишняя секунда загрузки снижает просмотры на 11%, удовлетворение клиентов на 16%, а конверсию — на 7%? Убедитесь, что элементы сайта не отвлекают пользователя от конверсии, а контент настолько лаконичен, насколько это возможно. Суть в том, чтобы дать пользователю максимум необходимой информации, минимально отнимая его время.
Глава 3: Оптимизация под мобильные
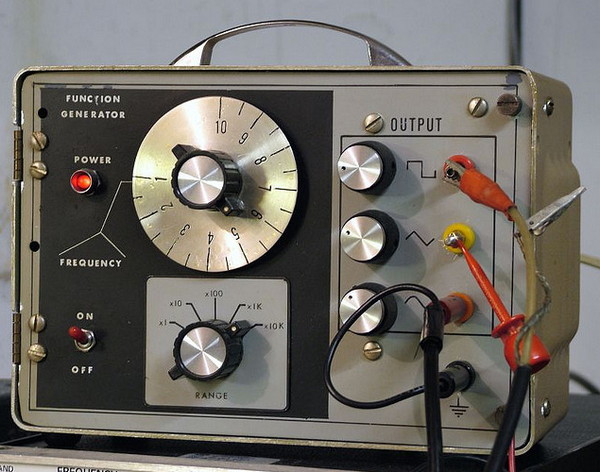
Современная аудитория капризна и сложна. Рядовой пользователь в течение дня может зайти на ваш сайт с ПК, iPhone и планшета поочередно. Последний опрос исследовательского центра Internet & American Life Project показывает, что почти 60% пользователей выходят в интернет через смартфон, планшет или ноутбук. Быстрое развитие подобных устройств вынудило маркетологов к поиску путей оптимизации ресурсов под разные платформы.
Современное общество меняется очень быстро, и компании, не успевающие приспосабливаться к изменениям, рискуют выбыть из игры. По данным IDC, к 2015 году пользователей мобильного интернета станет больше, чем тех, кто предпочитает стационарные ПК. Вы можете игнорировать сегмент мобильных устройств при условии, что скоро он начнет доминировать на рынке? Правильно, не можете.
Немного статистики:
- 65% взрослого населения США ложатся спать, имея смартфон на расстоянии вытянутой руки;
- в 2012 году 74% опрошенных заявили, что с большей вероятностью вернутся на сайт, оптимизированный под мобильные;
- у 62% компаний, разработавших сайт под мобильные, выросли продажи.

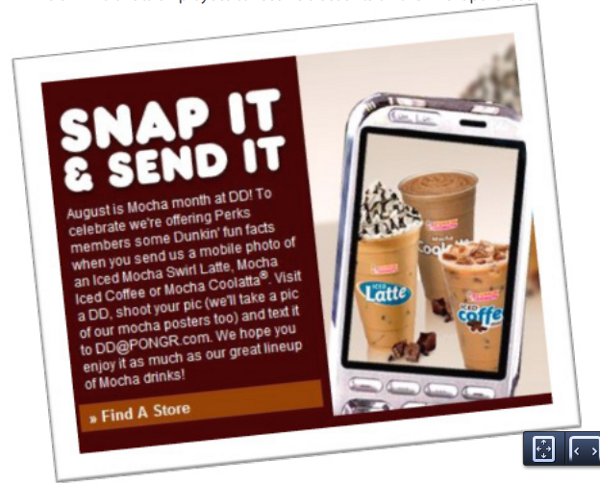
Как говорилось ранее, иногда одно фото стоит тысячи слов. Фотография выше — яркий пример. Посмотрите, как сильно изменилось общество за сравнительно короткое время.
Адаптивный дизайн
Использование принципов адаптивного дизайна позволит персонализировать клиентский опыт, повысить доверие клиентов, и в конечном счете увеличить конверсию. Почему? Дело в том, что адаптивный дизайн распознает устройство, с которого зашел пользователь, и подстраивается под его формат.
Согласитесь, есть существенная разница между проектированием отдельных сайтов под каждую платформу, и созданием одного, который меняется сам.
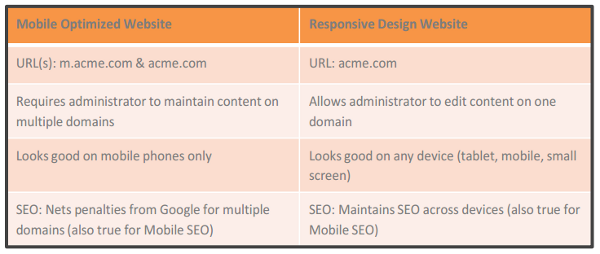
В диаграмме дано сравнение адаптивного дизайна с сайтом, оптимизированным под мобильные:

Жизненно важно следующее: социальные и поисковые ссылки должны соответствовать требованию «отдельный сайт для отдельного устройства». Простой пример. Вы поделились ссылкой на ресурс через мобильное устройство. Ваш друг перешел по этой ссылке с ПК, и увидел очень странную картину — сайт, оптимизированный под смартфон, на широкоформатном мониторе персонального компьютера. Естественно, человек покидает сайт в недоумении. Эта проблема довольно распространена в оптимизации под мобильные. Но вы не столкнетесь с ней, используя адаптивный дизайн.
5 правил мобильного дизайна
Существует несколько моментов, которые необходимо учитывать при разработке. Мобильные платформы имеют определенные особенности, требующие внимания. Вот несколько советов, к которым стоит прислушаться:
1. Сделайте дизайн адаптивным
Конечно, если вы хотите, чтобы сайт подстраивался под каждого пользователя и его платформу автоматически.
2. Будьте лаконичны. Еще лаконичнее
Экран мобильного устройства гораздо меньше традиционной веб-страницы. Минимизируйте необходимость листать и приглядываться, увеличив размер шрифтов и структурировав контент. Важный контент должен находиться выше линии сгиба — и это критически важно. Необходимость проматывать страницу расстроит пользователя мобильного устройства сильнее, чем кого бы то ни было.
3. Крупный призыв к действию
Маленький экран означает, что призывы к действию должны быть хорошо заметны и кликабельны. Увеличьте их размер.
4. У пользователя всего две руки
И одна из них уже занята телефоном. Не забывайте, что у большинства смартфонов сенсорный экран. Упростите навигацию, и оставьте достаточно места вокруг призыва к действию, чтобы пользователь мог легко перейти по нему. Люди имеют свойство промахиваться, поэтому не размещайте рядом с call to action никаких других ссылок.
5. Ориентируйтесь на местность
Пользователи никогда не расстаются с телефонами. Смартфон — верный спутник на прогулке, в отпуске, командировке, да где угодно. Поэтому убедитесь, что соблюдаете принцип геотаргетирования оффера по региону присутствия вашей компании.
Больше креатива!
Существует множество путей использования мобильных целевых устройств в маркетинге. Описать каждый нет никакой возможности, и потенциал ограничен только вашим воображением. Используйте конкурсы, чек-ины, картинки и прочие инструменты геймификации. Примером может стать кампания сети кофеен Dunkin Donuts. Пользователи, выложившие фото с любимым кофе в социальные сети, получали скидку на следующую порцию в любой из кофеен сети.

Выдающиеся ресурсы требуют стратегического видения
Несмотря на то, что в мире существуют около 633 000 000 сайтов, многие маркетологи до сих пор не понимают, как с ними быть. Веб-сайт, а теперь и лендинг — краеугольные камни интернет-маркетинга. Они должны работать как на вас, так и на пользователя одновременно. Да, угнаться за современными технологиями непросто. Но по-другому — никак. Независимо от уровня вашего бизнеса, вы должны оставаться вежливыми к посетителям, регулярно предоставляя своей целевой аудитории качественный, уникальный контент или офферы.
Не забывайте про сплит-тестирование как основной метод оптимизации конверсии и проверки ваших маркетинговых гипотез.
Чтобы заказать уникальный дизайн лендинга у команды LPgenerator, заполните эту форму.
Высоких вам конверсий!
По материалам cdn2.hubspot.net