Повышение показателей конверсии — довольно сложный процесс, особенно для тех, кто является новичком в сфере интернет-маркетинга и ранее подобными вопросами не задавался. Крупные и авторитетные ресурсы, такие как MecLabs и MarketingSherpa, благодаря своему внушительному опыту сформулировали основные направления процесса сплит-тестирования, способного оптимизировать конверсию.
Основная проблема оптимизации конверсии (CRO) заключается в вопросе — что тестировать первоочередно? Собственно, различным ответам на него и посвящен сегодняшний пост.
Есть один момент, к которому стоит отнестись максимально внимательно: тестирование случайных фрагментов сайта или лендинга является неэффективным подходом. Вы потратите время ваших сотрудников, разработчиков и дизайнеров на бесполезные тесты — но вы не увеличите ROI, а вполне может быть даже наоборот.
Тестирование типографики
Как показывает практика, типографика играет важную роль в восприятии ресурса пользователями.Сразу запомним — хаотичное тестирование Google-шрифтов повысить конверсию поможет едва ли. Прежде чем приступить к игре со шрифтами, предлагаем ознакомиться с несколькими рекомендациями.
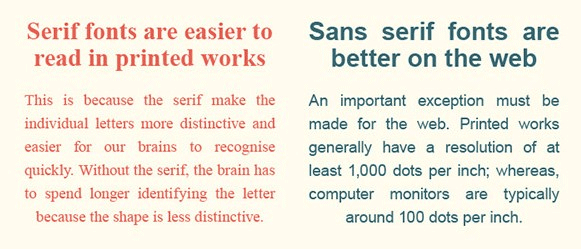
1. С засечками или без?
Для шрифтов с засечками характерно наличие разной ширины штрихов для каждого символа: Times New Roman. Ширина символов в шрифтах без засечек одинакова, чему примером Arial.
Популярный ресурс о дизайне Web Designer Depot рекомендует использовать шрифты без засечек. Забавно, но шрифт Georgia как раз имеет те самые засечки и чаще всего встречается на сайтах и целевых страницах, являясь самым популярным шрифтом в интернете.
Поэтому смело тестируйте 2 вида шрифтов. Проанализировав полученную статистику после, вы определите, что положительно влияет на конверсию в вашем случае — засечки или их отсутствие.

По мнению Web Designer Depot шрифты с засечками подходят скорее для печати. А вот в сети место шрифтам без них.
2. Цвета
Все мы привыкли к традиционной схеме — темный текст на светлом фоне. Наши глаза привыкли и лучше воспринимают подобные цветовые сочетания.
Для призывов к действию или других деталей, на которых необходимо акцентировать внимание пользователя, используйте один из восьми основных цветов (возможно, даже несочетающийся с общей палитрой дизайна).
Запомните: посетители кликают на яркие, привлекающие внимание элементы.
3. Размер шрифта
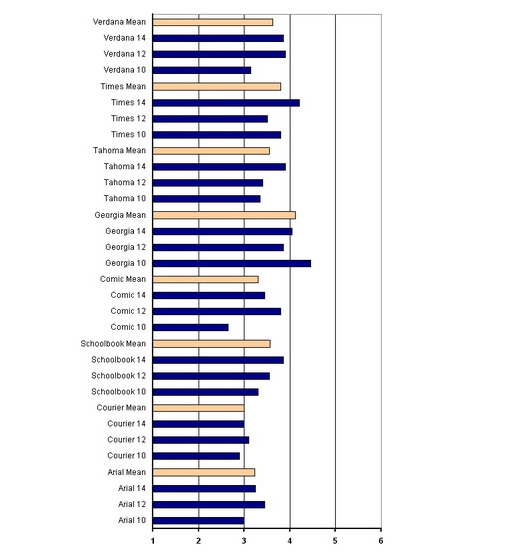
Tahoma хорошо читаема при 10 рх, Verdana и Courier при 12 рх, а Arial при 14 рх (по данным исследований Wichita Psychology).
Независимо от типа шрифта, который вы выбрали, обратите внимание на статистику, изменяя его размер.
4. Шрифты
Самое сложное и утомительное дело в типографике — подбор шрифта. Но не стоит волноваться и тестировать 700 с лишним шрифтов, предложенных Google. Такой подход не верен — вы зря потратите время и силы. Лучше протестируйте несколько самых популярных, гармонирующих с дизайном вашего лендинга шрифтов. Этого вполне достаточно.
Да, вы также можете протестировать несколько шрифтов одновременно.

Диаграмма выше демонстрирует читаемость шрифтов.
CTA или Призыв к действию

Правильный призыв к действию сервиса Lightship Digital’s.
5. Расположение
Зачастую web-дизайнеры и маркетологи размещают заветную CTA-кнопку посередине целевой страницы в самом первом окне, мотивируя такое расположение тем, что пользователь в этом случае уж точно кликнет (более того, принято размещать ее чуть ниже хедера/header).
Возможно, покажется удивительным, но размещение CTA элемента ниже первой линии сгиба может увеличить конверсию на 304% (по данным Content Verve). Не зацикливайтесь: размещайте кнопки выше, ниже, слева и справа, экспериментируйте с расположением относительно текста. Тестируйте.
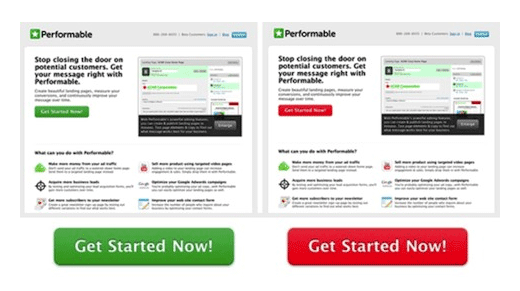
6. Цвет
В большинстве тестов по оптимизации конверсии, тестирование цвета не является основополагающим параметром. Тем не менее, согласно исследованию, опубликованному на HubSpot изменение цвета кнопки CTA с зеленого на красный увеличила конверсию на 21%.
А аналогичный тест в Content Verve показал, как зеленая кнопка «добавить в корзину» выиграла в продажах у своего синего конкурента с перевесом в 35,8%.
Вывод: цвет CТА должен контрастировать со всем остальным контентом на странице. Смело экспериментируйте с цветом.

На примере Performable: красная кнопка увеличила конверсию на 35,8%.
7. Текст
Важным моментом является текст на кнопке, поэтому его необходимо тщательно проверять и тестировать. Размещайте длинные и короткие призывы к действию, используйте мотивирующие глаголы и т.п.
Избирательная кампания Обамы в 2007 году заработала 60 млн. долларов всего лишь поменяв текст на кнопке с «зарегистрироваться» на «узнать больше» (Optimizely). Да, на первый взгляд, так просто и удивительно, но именно этот текст увеличил прибыль кампании президента США на $60 000 000.
Не упустите свою потенциальную прибыль.
Ценовая политика
В этом разделе речь пойдет не только о ценах на товары и услуги. Важно проводить акции, предлагать пробные версии продукта и гарантии денежного возврата.
8. Freemium-модель vs. Бесплатная версия vs. Гарантии возрата
Продавцы обычно используют на сайтах одно из этих 3 предложений:
- Freemium-модель — ограниченная версия чего-либо;
- полностью бесплатная версия, позволяющая во всей полноте ознакомиться с возможностями предложения, но ограниченная строгими временными рамками;
- гарантия возврата денег вследствие неудовлетворенности услугой или покупкой.
Переход от Freemium-модели к бесплатной 14-тидневной версии увеличил количество платных регистраций на платформе Acuity Scheduling более, чем на 268%. Протестируйте эти модели на вашем решении и узнайте, что именно привлекает именно вашу аудиторию.
Желающих получить бесплатную демо-версию гораздо больше, чем тех, кому нужны гарантии денежного возврата

9. Бесплатная пробная версия
Если вы решили остановиться на бесплатной пробной версии продукта, то и это предложение стоит тестировать. На какой срок вы будете предоставлять продукт - 7 дней, 3 недели, 2 месяца? Тестируйте!
Sixteen Ventures в своем блоге упоминает о том, как сокращение сроков действия пробной версии с 30 до 14 дней увеличило прибыль одной из SaaS компаний. В зависимости от вашей конкретной ниши результаты могут различаться.
Обратите внимание, вместо 30 бесплатных дней пользователи Crazy Egg предпочли 14.

10. Тарифные планы
Не забывайте о проработке тарифных планов —меняйте их содержимое и цены. Совсем не значит, что вы должны понижать прайс — наоборот, попробуйте немного его поднять, увеличить ценовой диапазон между тарифами и т. д. И не забывайте про феномен ассиметрии в маркетинге, он же эффект приманки.
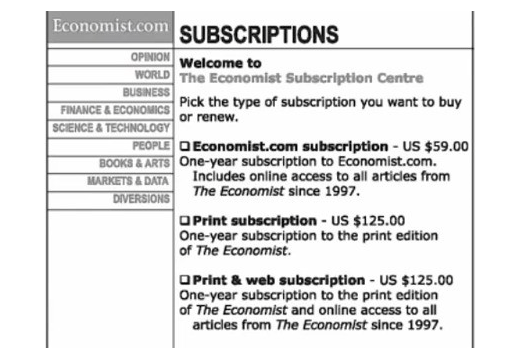
Для журнала Economist размещение третьего тарифного предложения стало революционным решением.

Копирайтинг на лендинге
Искусство убеждения посредством слов — копирайтинг — играет немаловажную роль в разработке целевых страниц. Довольно сложно с первого раза разработать идеальный текст, поэтому копирайтинг требует тестирования в такой же степени, как и все вышеперечисленное для достижения максимальной конвертации трафика.
11. Короткий текст против текста длинного
С психологической точки зрения короткие тексты должны работать гораздо эффективнее своих длинных конкурентов. Ведь на коротком тексте гораздо проще сконцентрироваться, верно?
Но, как показывает практика, это не прописная истина. Например, после тестирования собственного сайта, Нил Патель (Neil Patel) сделал следующие выводы: длинный лендинг привел полезных клиентов на 7,6% больше своего небольшого оппонента.
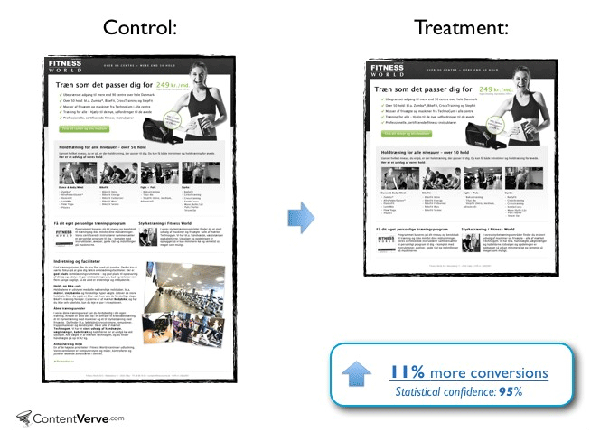
А длинный лендинг Scandinavian gym chain, наоборот, показал высокие результаты после его сокращения, а именно, конверсия повысилась на 11%. (по данным Content Verve).
Вывод? Тестируйте короткие и длинные лендинги. Только так вы поймете, какой вариант подходит именно для вашего бизнеса.

12. Что лучше — видео или текст?
Для начала: хорошее видео требует больших затрат, чем написание текста. Тем не менее, если есть возможность протестировать одно и другое — дерзайте, возможно, вы приобретете новых клиентов.
В зависимости от размеров вашего капитала стоит ли использовать видеопродажи.

В случае Six Pack Ab Exercises видеолендинг увеличил конверсию на 46,2%. Может быть, видео увеличит и ваши продажи?
13. Актуализируйте текст
Как и в случае со шрифтами, текст стоит постоянно изменять, добавлять актуальную информацию, удалять устаревшую. Пробуйте разные варианты, не останавливайтесь на чем-то одном.
Обязательно обращайте внимание на согласованность измененных фрагментов контента с остальной информацией на целевой странице.
И еще несколько полезных тестов
Ниже приведены другие тесты, которые мы не смогли отнести ни к одной из категорий.
14. Количество колонок
Определенно, информация в несколько столбцов воспринимается лучше, чем в одном. Но, порой оптимизировать конверсию можно и в противоположном случае.
Так, например, одна SaaS-компания увеличила конверсию на 680,6% после того, как разместила свой прайс в одну колонку вместо двух (по данным Marketing Experiments).
15. Фоновые изображения и паттерны
Фоновое изображение, будь то картинка, однотонный фон или паттерн влияют на подсознание посетителя лендинга или сайта. Если вы все еще не перепробовали всевозможные варианты фонов, быть может, сейчас тому самое время.
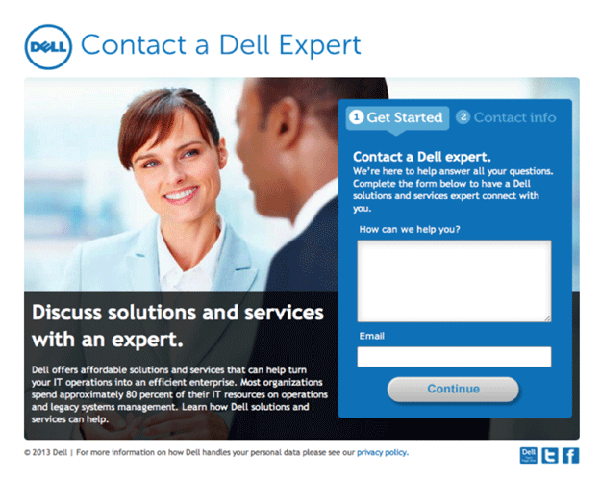
Конверсия всемирно известной компании Dell возросла на 36% после того, как разработчики поменяли однотонный фон на изображение людей.

16. Навигация
Немаловажную роль играет наличие навигационного меню, которое направляет посетителя сразу на интересующий его блок: к лид-форме, описанию, отзывам и др.
Тестируйте количество пунктов меню, его цвет и размеры.
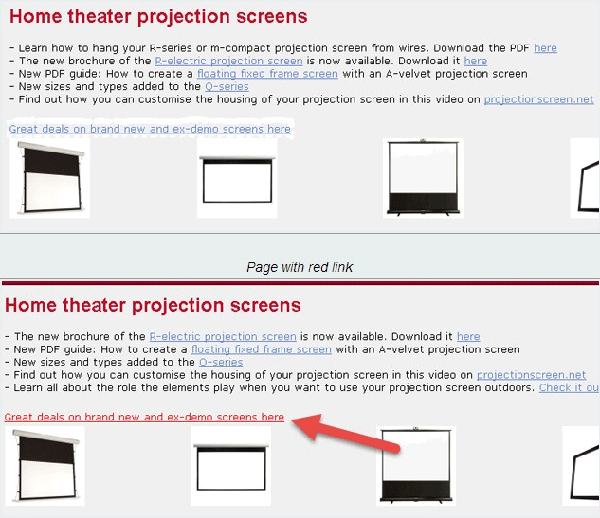
17. Цвет гипер ссылки
Пользователи не кликают по ссылке, оставленную в вашем блоге? Нет переходов на лендинг? Протестируйте цвет ссылки.
Да, вряд ли вы задумывались, что такой момент, как цвет ссылки может как-либо повлиять на конверсию или CTR. Тем не менее он влияет на количество лидов в вашей воронке продаж.
На примере Beamax можно заметить, как показатель CTR увеличился на 53,13% путем изменения цвета ссылки с синего на красный (Visual Website Optimizer).

По хорошо выделяющейся красной ссылке кликают чаще
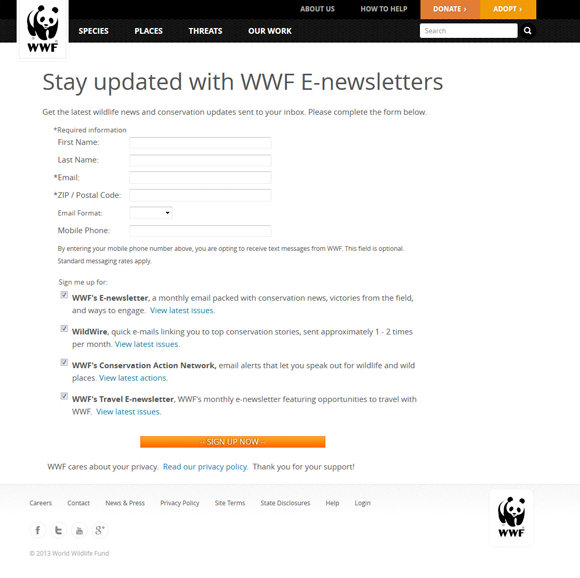
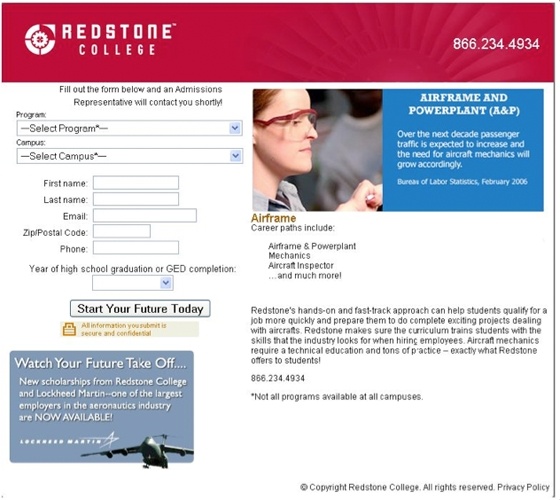
18. Количество полей в лид-форме
Если вашей целью является сбор контактных данных с лендинга, то необходимо внимательно подойти к добавлению полей. Определите, какие поля имеют важное значение, а какие можно пропустить. Отдавайте предпочтение простым типам полей, используйте галочки, а не выпадающие списки.

Нил Пател поднял конверсию своего сайта на 26% убрав в лид-форме всего лишь одно поле
19. Контрольные шаги
Чем короче конверсионный путь пользователя до завершения покупки, заказа или другого действия - тем выше показатели конверсии. Упрощайте систему регистрации и прочие контрольные пункты.
Тестируйте и экспериментируйте!
Высоких вам конверсий!
По материалам kissmetrics.com, image source Tatiana