Кнопка призыва к действию (Call To Action) — возможно, один из самых важных элементов лендинга и товарной страницы интернет-магазина. Нужно понимать, что высококонверсионным лендинг делают множество деталей. Кнопка призыва к действию — лишь один из этих элементов, как ингредиент в кулинарном рецепте.
Эффективность посадочной страницы не зависит исключительно от CTA, ведь важна вся совокупность факторов, которая включает и настройку входящего трафика. Однако среди визуальных элементов в рамках макета страницы призыв к действию — в списке ТОП 5 наиболее значимых.
CTA-кнопки должны оставаться кнопками
Текст должен побуждать к действию
CTA-кнопка должна быть расположена логично
Лучше использовать контрастные цвета
CTA-кнопки тесно связаны с предыдущим действием
СТА-кнопки не должны конкурировать с элементами интерфейса
1. CTA-кнопки должны оставаться кнопками
Возможно, это прозвучит слишком банально, но конверсионная CTA-кнопка должна быть кнопкой, а не чем-нибудь еще.
Кнопка призыва к действию — не текст, не ссылка, не gif-анимация или нечто другое. Это настолько действенный и мощный инструмент, что нет нужды изобретать что-то, помимо обыкновенной кнопки, например, лендинга.
Совсем необязательно давать волю маркетинговой фантазии или пытаться стать трендсеттером в области оптимизации конверсии. И вот почему.
Мозг человека ориентируется на привычные вещи. Нам действительно нравится рутина. Дело в том, что головной мозг функционирует по определенным схемам и шаблонам, нейропсихологи их называют поведенческими паттернами.
Да, психические процессы обладают пластичностью и, как следствие, способностью к адаптации, которую можно развивать, но в действительности мы — рабы привычного образа действий. Если, к примеру, завтра утром путь от вашей кровати до ванной станет другим (допустим, стены исчезнут или передвинутся), вам будет очень тяжело сориентироваться. Перемены застанут вас врасплох.
То же самое распространяется и на CTA-кнопки. У пользователей уже сложился определенный опыт взаимодействия в онлайне, исходя из которого они знают: элементы призыва к действию обычно принимают форму кнопок. И если посетители видят кнопку, то сразу понимают, что надо делать.

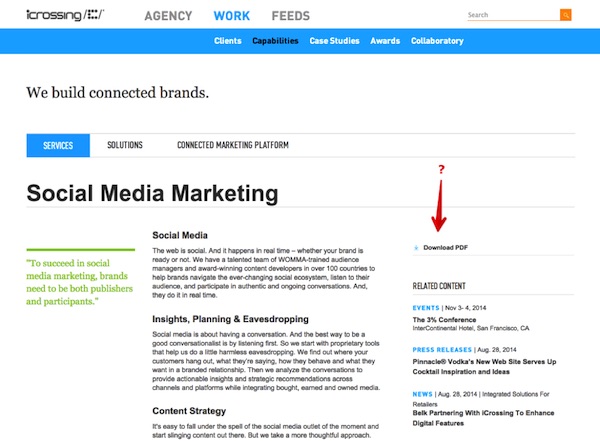
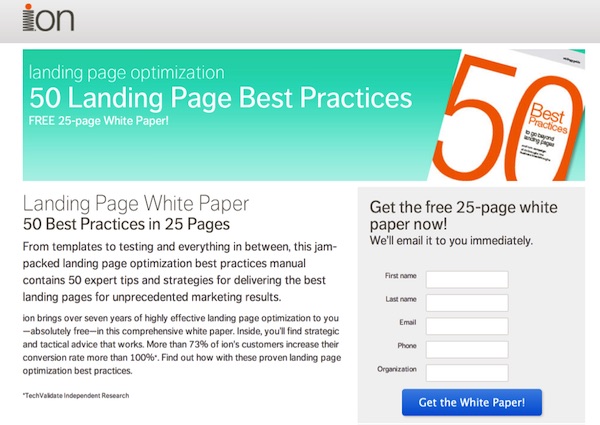
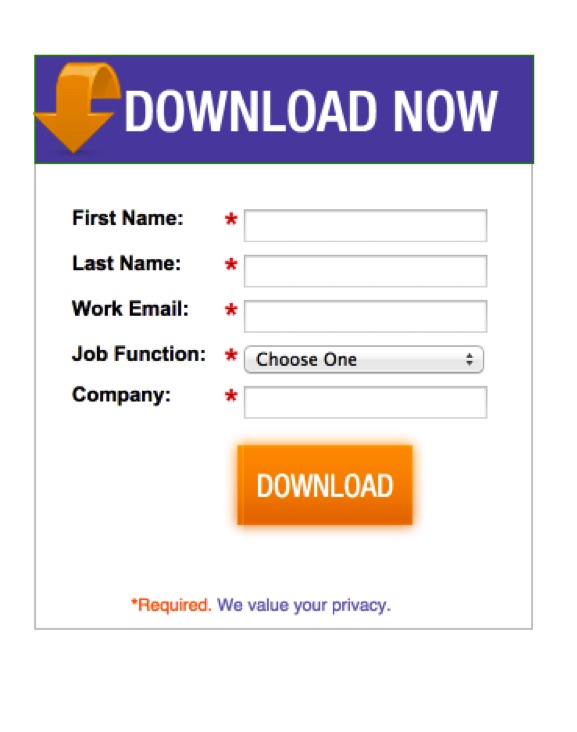
Следующий пример: SMM-агентство iCrossing. Здесь мы видим не столько лендинг пейдж, сколько смесь из маркетинговых уловок и контента, нацеленного на самопиар. Невозможно понять, где именно элемент призыва к действию, потому что на странице нет кнопки. Что нужно сделать? Скачать pdf-документ? Как вообще связаться с кем-либо?

Такое же разочарование можно испытать в отношении еще одного известного бренда в сфере интернет-маркетинга — Levy Online. И хотя они позиционируют себя как самую надежную компанию в области интернет-рекламы, воспользоваться их услугами довольно сложно. Не стоит ждать, когда клиенты свяжутся с вами по телефону, ведь сегодня на это просто не хватает времени. Нужны CTA-элементы.

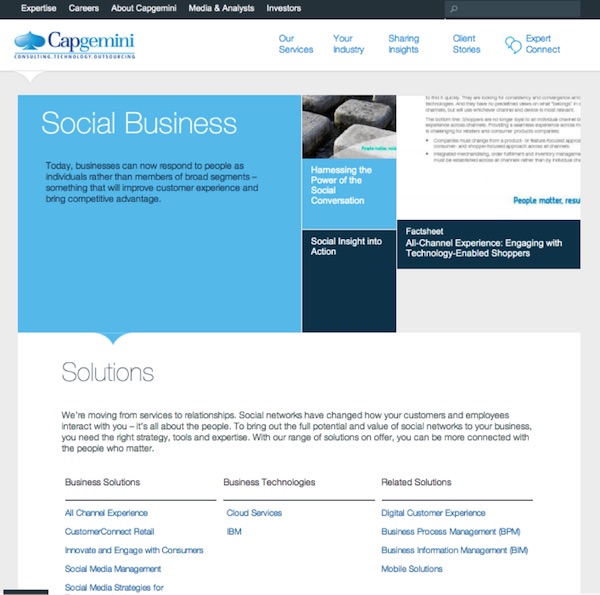
Следующий пример, лендинг Capgemini, кажется, пытается подтолкнуть посетителя к какому-то действию. Но к какому? Куда надо нажимать — на одну из панелей в стиле Windows 8? Странный подход для агентства интернет-рекламы.
Деньги, которые были вложены в PCP-рекламу, явно потрачены впустую.

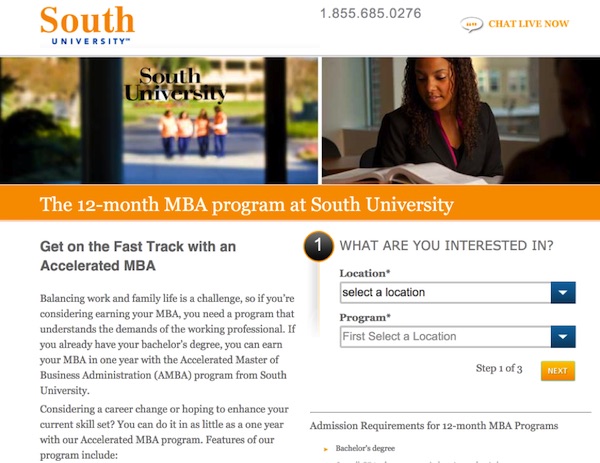
South University стоит на ступеньку выше, чем iCrossing: на их лендинге есть кнопка. Да, небольшая и малозаметная. Но, по крайней мере, это кнопка.

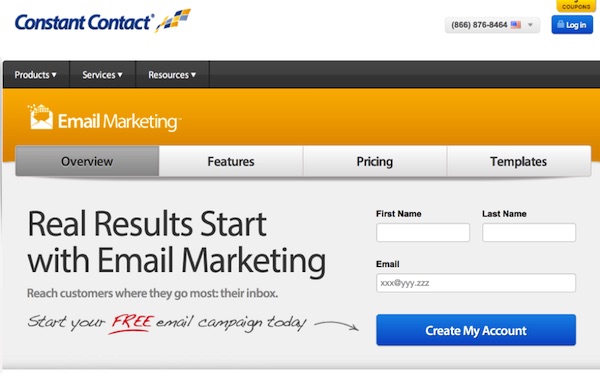
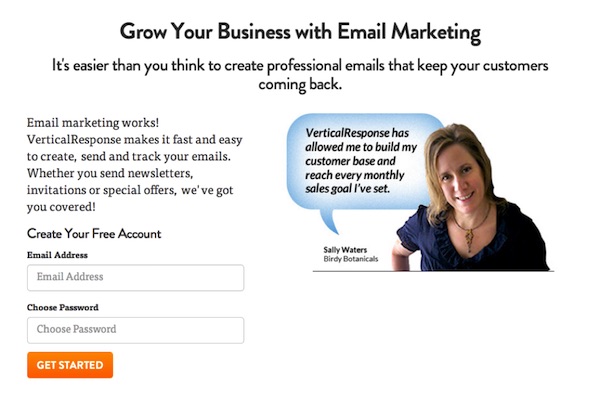
Constant Contact знают, что делают. На их ресурсе есть большая и яркая кнопка призыва к действию. А главное — она сразу бросается в глаза.

В общем и целом, хорошие CTA-кнопки обладают следующими характеристиками:
- у них есть четкая форма и границы,
- они отличаются по цвету от остальных элементов интерфейса,
- кнопка всегда содержит текст призыва к действию.
СТА-элементы не всегда должны быть в виде прямоугольников, но, как правило, это так. Встречаются варианты со скругленными или скошенными краями, с тенью — и все они довольно неплохи.
2. Текст должен побуждать к действию
Как бы то ни было, а текст на СТА-кнопке гораздо важнее ее цвета, размера и расположения на странице.
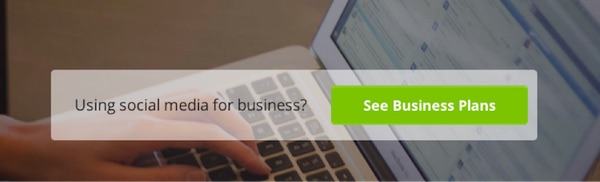
CTA-кнопка на Hootsuite — пример эффективного подхода. Такой СТА-элемент стимулирует к совершению действия.

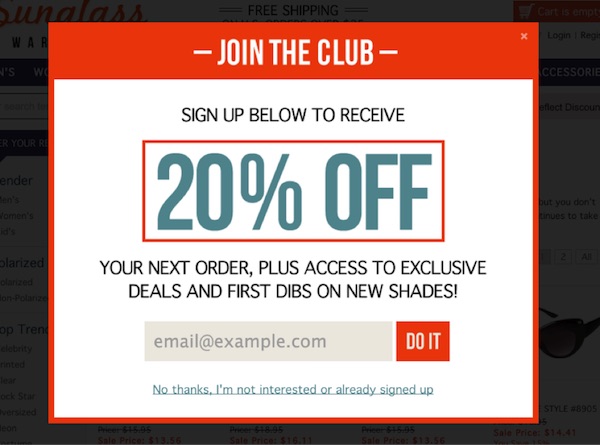
На кнопке Sunglass Warehouse написано просто: «Do It» («Сделай это»). Такой текст усиливает привлекательность СТА-элемента для пользователя.

Не стоит пытаться придумать что-то исключительное. Самые эффективные CTA-кнопки довольно просты и бесхитростны. Слово «Get» («Получить») — одно из наиболее действенных в данном случае (прим. — справедливо для английского языка).

Надпись должна быть короткой. Предложения, которые содержат больше 10–15 слов слишком длинные. Простые фразы — лучшее решение.
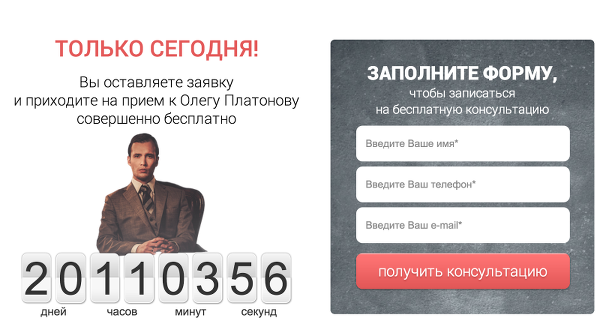
Самый популярный призыв к действию в отечественном сегменте “Получить консультацию“.

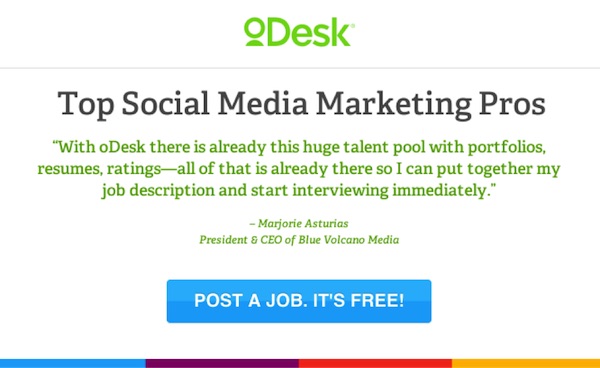
Можно разместить на кнопке и два предложения, только если они небольшие. Например, так сделали в oDesk: «Post a job. It’s free!» («Опубликуйте вакансию. Это бесплатно!»).

3. CTA-кнопка должна быть расположена логично
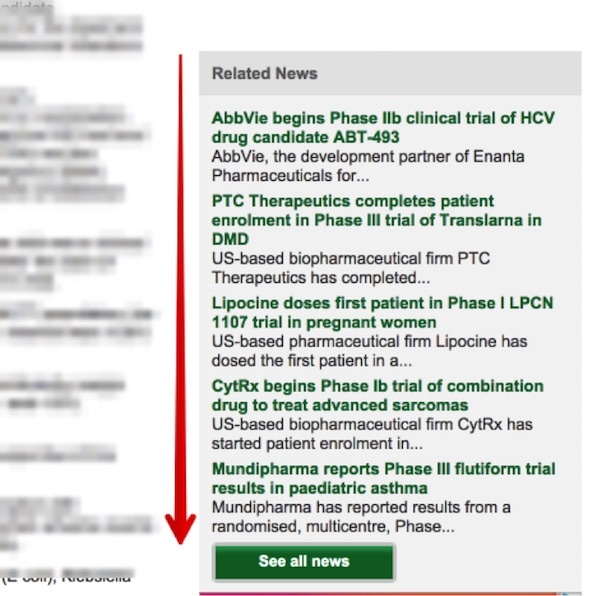
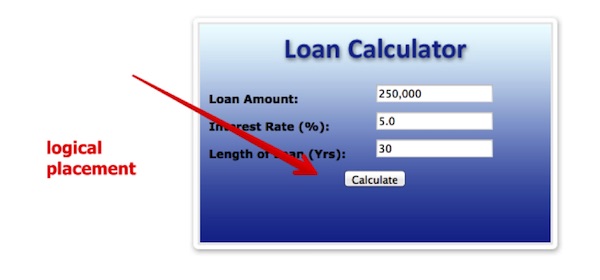
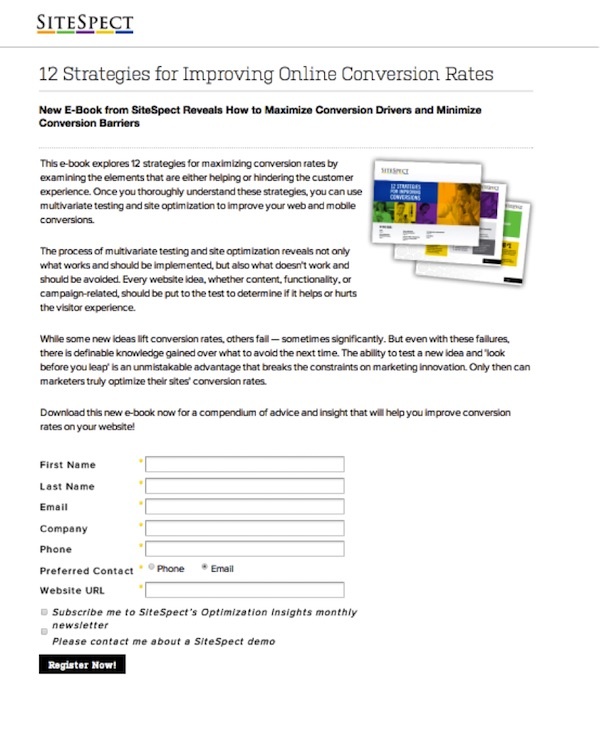
В соответствии с законом Фиттса (Fitt’s law) кнопка должна располагаться по траектории движения взгляда пользователя. Рассмотрим данное утверждение на примере. Текст на сайдбаре размещен так, что совпадает с траекторией взгляда читающего — сверху вниз. И кнопка призыва к действию расположена в самом низу. Все логично.

Конечная цель — поместить CTA в то место, где посетитель вероятнее всего захочет перейти дальше. Словом, нужно уметь прогнозировать и предвидеть поведение пользователей.
В общем, идея по поводу логичности месторасположения CTA-кнопки сама по себе проста. Удивительно, почему маркетологи упускают ее из виду.
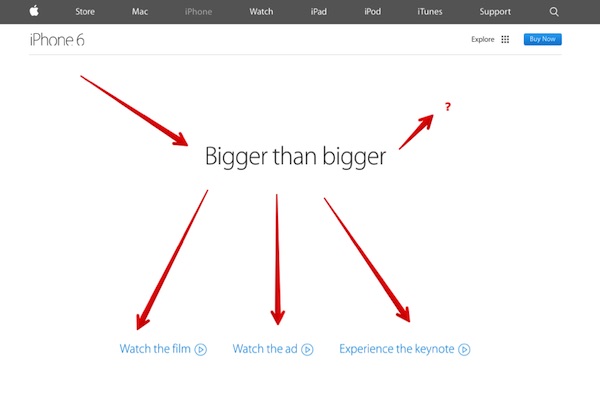
Apple обычно продумывают расположение элементов интерфейса, но в этот раз — поразительно! — призыв к действию размещен совсем не там, где надо. Кнопки находятся в «неинтуитивных» местах.

А вот пример хорошего размещения CTA-кнопки.

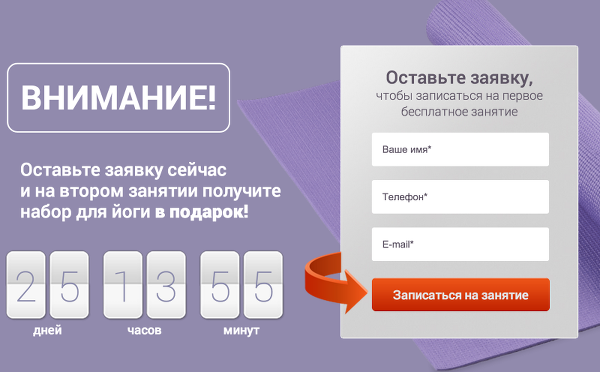
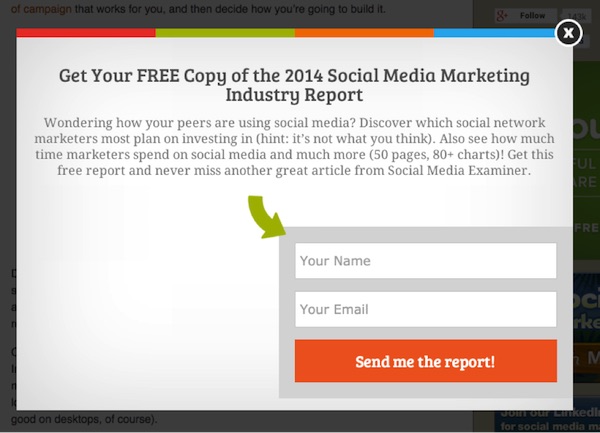
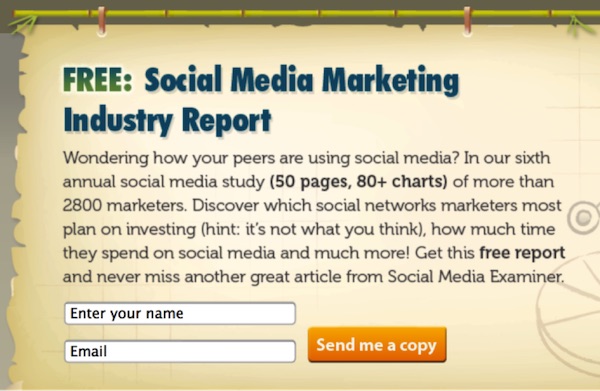
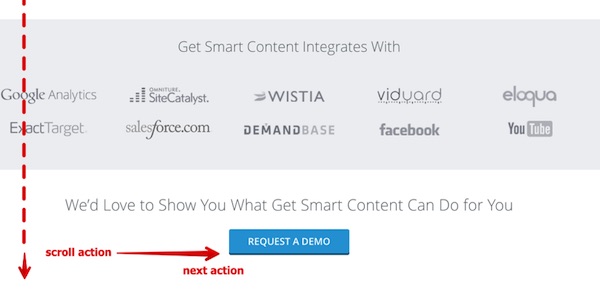
СТА на Social Media Examiner вышел удачно. Нарисованная стрелка — одна из причин, по которой лид-форма столь успешно справляется со своей задачей. И хотя она даже не расположена в центре страницы, стрелка указывает на нее, направляя взгляд от рекламного текста к форме захвата.

Стрелка, задающая направление взгляда, отлично смотрится и в этом случае.

Большинство успешных лендингов имеют следующую структуру:
- заголовок,
- текст преимущест,
- форма захвата и CTA-элемент.
Из этого следует логичный вывод — кнопка призыва к действию должна располагаться в конце (но выше линии сгиба). Вот еще один пример, где реализована именно такая структура.

Даже если на лендинге размещено много текста, расположение CTA-кнопки в самом низу все равно остается логичным шагом.

4. Лучше использовать контрастные цвета
И хотя можно спорить насчет степени важности цвета кнопки, но все же стоит обратить внимание на данный аспект. Просто нужно помнить, что цветовая гамма не настолько значима, как это пытаются доказать многие маркетологи.
Эффективные кнопки всегда имеют контрастный оттенок по сравнению с остальными элементами интерфейса.
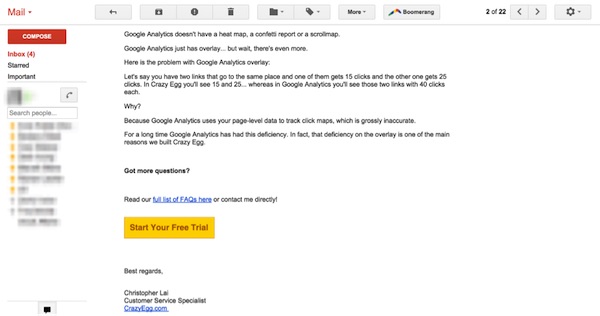
Приведем пример из email-маркетинга — ведь рекомендация относительно цветовой гаммы справедлива не только для лендингов. Перед вами письмо из CrazyEgg. Самое первое, что бросается в глаза по мере скроллинга — вот эта желтая кнопка в конце.

Думается, что email-маркетологам стоит взять на вооружение данный подход. Прежде всего, сделать так, чтобы CTA-кнопка стала обязательным элементом письма. Почему бы и нет? Во-вторых, эта самая кнопка, конечно, должна быть контрастного цвета.
Призыв к действию должен привлекать внимание посетителя. И добиться этого не получится, пока цвет самой кнопки не поможет вам.
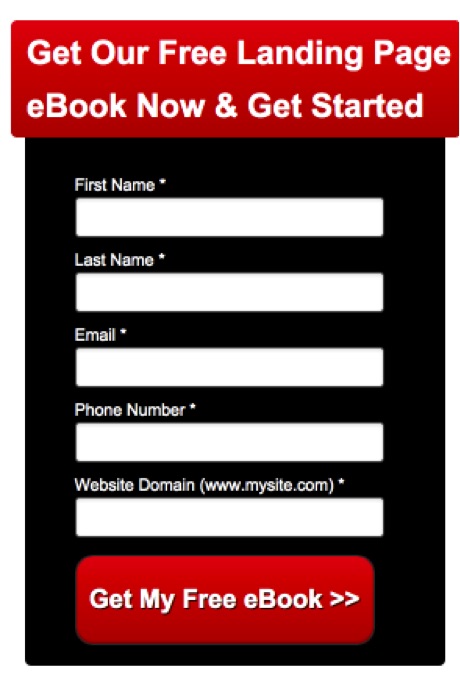
Вот прекрасная кнопка призыва к действию, которая буквально кричит: «Нажми меня!» Очень мощный красный цвет.

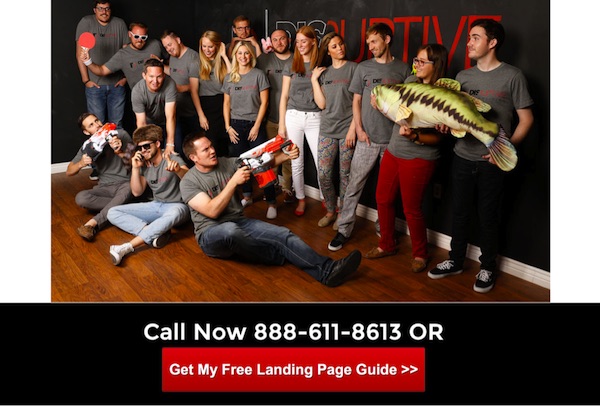
Похоже на то, что красный и оранжевый — самые популярные оттенки для кнопок. Посмотрите еще один пример на сайте Disruptive Advertising.

А эта оранжевая кнопка размещена на Social Media Examiner.

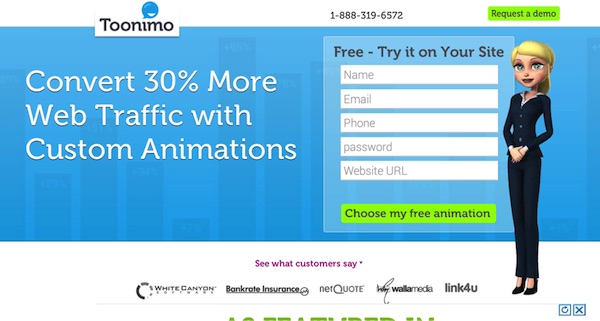
Неоновый зеленый на голубом фоне, как у Toonimo? Тоже неплохо.

5. CTA-кнопки тесно связаны с предыдущим действием
СТА-кнопки стимулируют к активности в силу того, что находятся на пути движения взгляда и действий посетителя.

На многих лендингах используется эффекта параллакса. Каждая часть (или слой) страницы совершает определенное действие. И когда пользователь прокручивает ее вниз, он «встречает» элементы Call-to-Action. Т.е. после прокрутки производится переход к CTA — это и есть пример близости CTA-кнопок к предыдущему действию пользователя на сайте.

6. СТА-кнопки не должны конкурировать с элементами интерфейса
Хорошо, когда кнопка окружена достаточным количеством свободного пространства. Не стоит «заставлять» ее вступать в конфронтацию с другими элементами на странице.
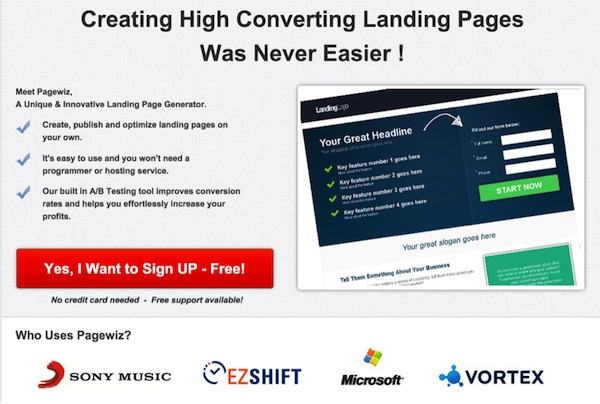
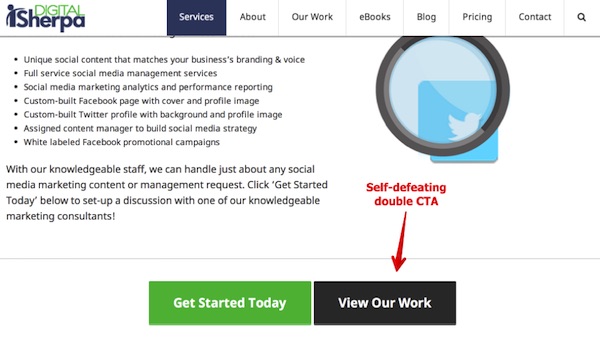
Ниже приведен пример того, как делать не надо. Понятно, что кнопка «View our work» («Посмотреть наши работы») отвлекает внимание посетителей от кнопки «Get started today» («Приступить к работе»). Вместо того чтобы зарегистрироваться, пользователь только потратит время, просматривая предложенные кейсы. К чему такое соревнование? В этом нет необходимости.

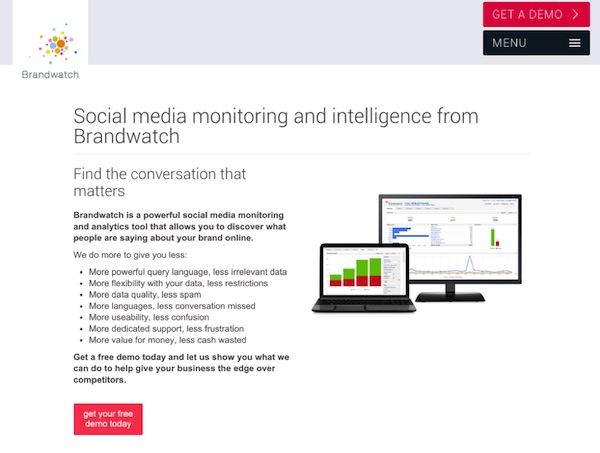
А вот хороший пример. Взгляд переносится непосредственно к элементу призыва к действию. Все, что есть на веб-странице — изображения, список, заголовок и т.д, ведет к одному — к кнопке Call-to-Action.

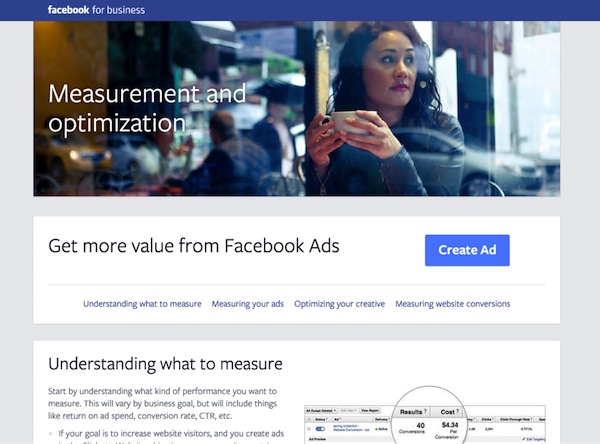
На странице в Facebook СТА-кнопка очень важна. Ничто не привлекает внимание посетителя так сильно, как призыв «Create Ad» («Создать объявление»).

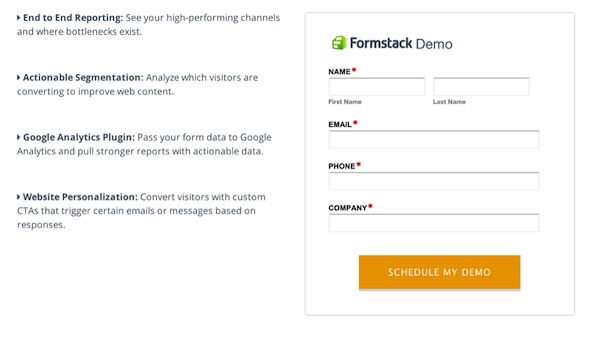
То же самое касается и сервиса Formstack. Все незаполненное пространство обслуживает большую оранжевую кнопку Call-to-Action.

Выводы
Создание эффективных СТА-элементов — не такое сложное занятие. Однако приемы из арсенала интернет-маркетинга и оптимизации конверсии через конверсионные элементы помогут в этом только до определенной степени.
В основном, стоит опираться на логику, здравый смысл и конечно сплит-тест. Тогда все обязательно получится.
Высоких вам конверсий!
По материалам: blog.crazyegg.com