Микро-UX (Micro UX) — стратегия использования простых, небольших элементов в дизайне продукта, ориентированных на решение одной задачи. Преимущественно такие эффекты и интерактивные элементы предназначены для формирования интересного и уникального пользовательского опыта.
Автор книги «Микровзаимодействия: проектирование с деталями» (Microinteractions: Designing with Details) Дэн Сэффер (Dan Saffer) констатирует, что микро-UX является детализированным подходом, делающим пользовательский опыт более персонализированным. Достигнуть этого качества довольно легко, так как разработчики могут получить обратную связь от пользователей и оптимизировать интерфейс на ее основе.
Micro UX-дизайн предназначен для повышения удобства пользователей посредством инновационных решений, упрощающих цифровую интеракцию и создающих позитивный user expirience.
Ниже приведены 14 удачных примеров микро-UX.
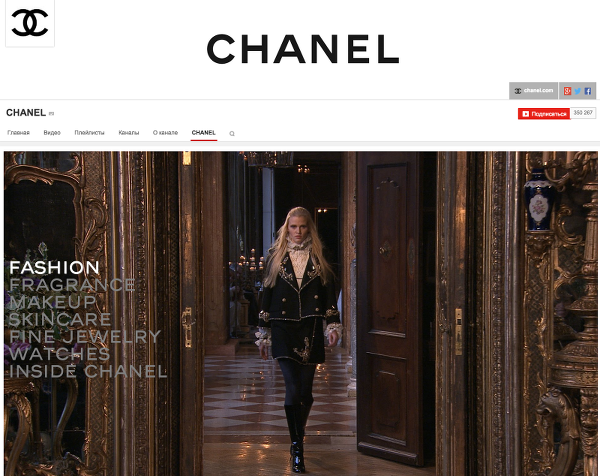
1. Обновление ленты одним действием
Для обновления ленты новостей Facebook достаточно провести по экрану пальцем вниз (эту функцию можно найти во многих приложениях для iPhone и Andrioid).

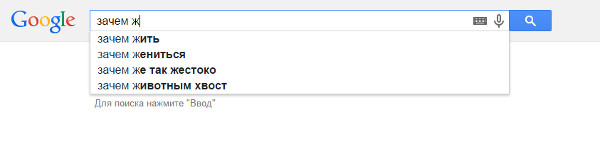
2. Автозаполнение от Google
Множество вариантов для множества запросов.

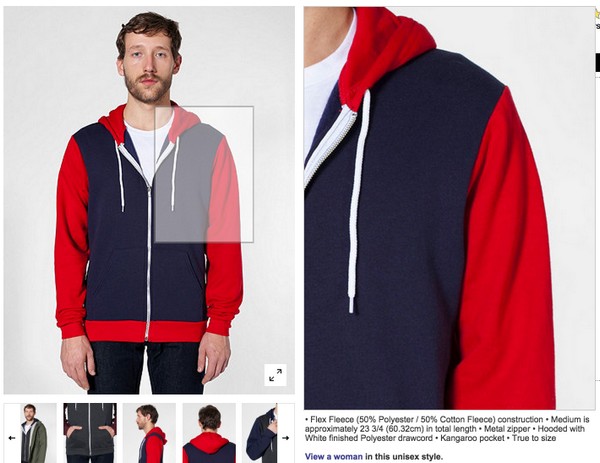
3. Зум, или «экранная лупа»
Наведя указатель мыши на изображение одного из продуктов American Apparel (бренд одежды), вы увидите увеличенный фрагмент справа.

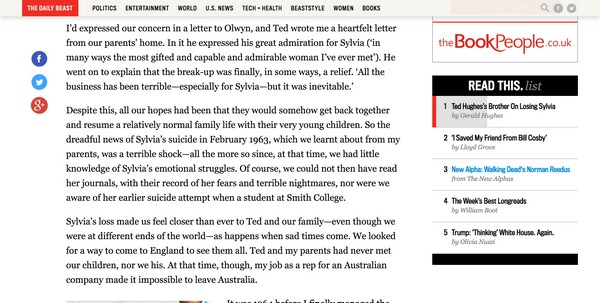
4. Рекомендации и индикатор прогресса
На ресурсе онлайн-издания Daily Beast размещено окно с популярными темами (READ THIS.list), всплывающее при наведении мышью на логотип. Серый прямоугольник отображает прогресс прочтения определенной статьи.

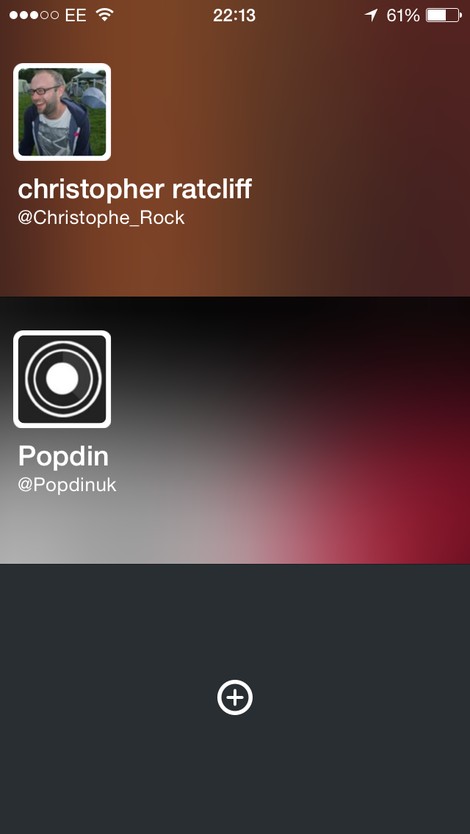
5. Быстрая смена аккаунта
Переключайтесь между учетными записями в Twitter, перетаскивая пальцем свое изображение вниз.

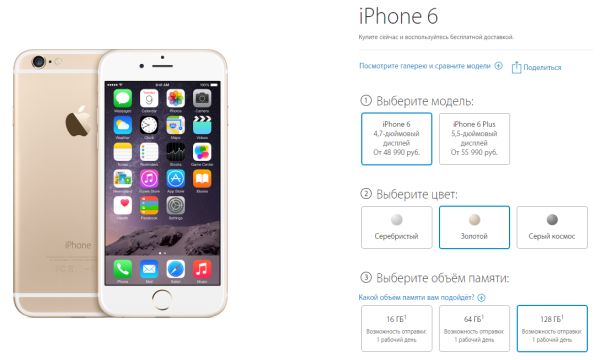
6. Автоматическая смена изображений
Изображения продукта на товарных страницах Apple изменяются автоматически, когда пользователь выбирает ту или иную вариацию цвета.

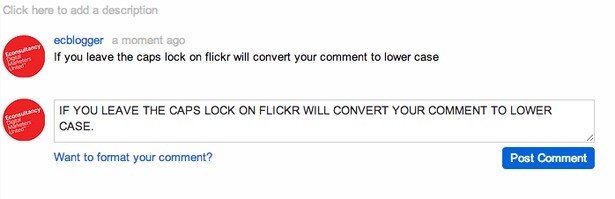
7. Исправление ALL CAPS
Если пользователь Flickr (фотохостинг) случайно зажмет Caps Lock при вводе текста, сервис преобразует сообщение в более дружелюбном нижнем регистре.

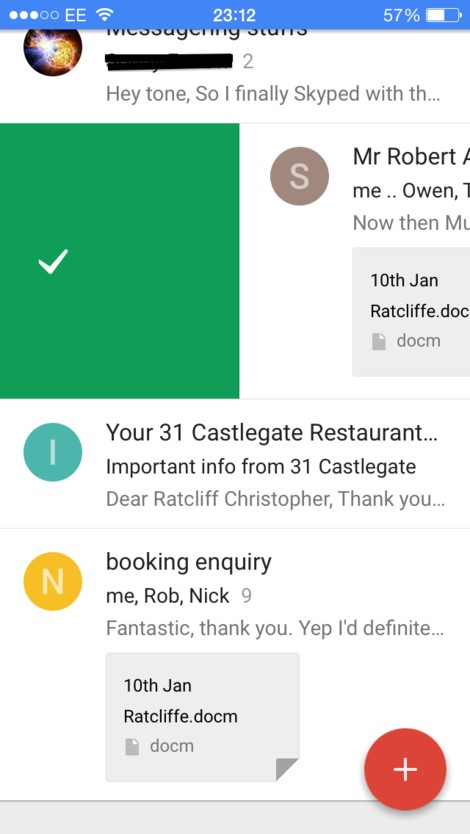
8. Быстрое удаление писем
В последней версии Gmail цепочки писем можно удалять одним движением пальца.

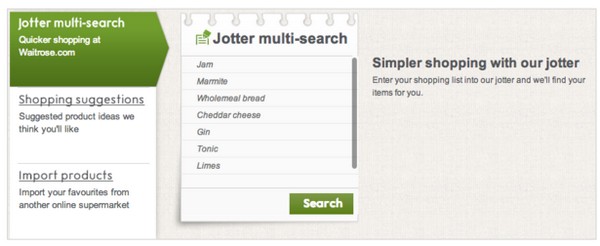
9. Одновременный поиск нескольких запросов
На главной странице Waitrose (сервис доставки еды) есть блокнот — внесите в него список покупок, нажмите поиск, и сервис найдет нужные товары.

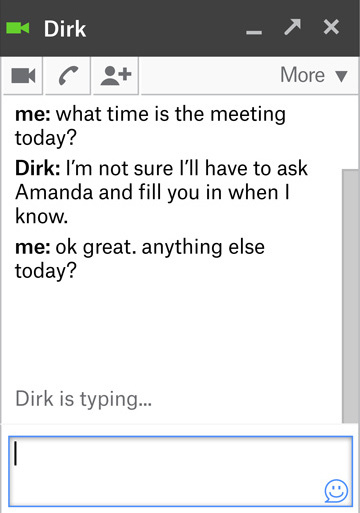
10. Информирование об активности собеседника
Когда в Google Hangouts и в большинстве других чатов собеседник набирает сообщение, вы увидите соответствующий символ или оповещение.

11. Скрытая навигация
Пользователи всемирной сети уже привыкли к тому, что иконка-гамбургер обозначает навигационное меню.

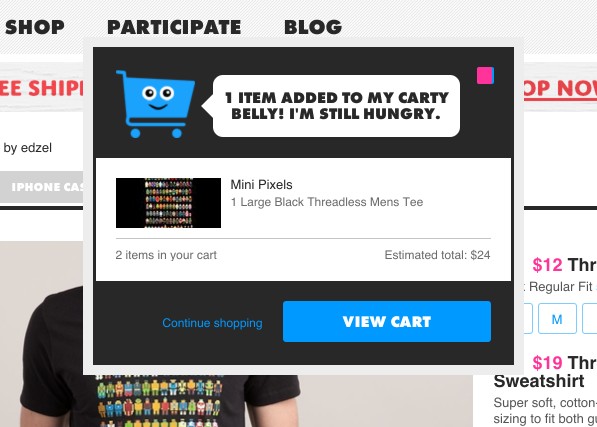
12. Анимированная корзина
Когда покупатель добавляет товар в корзину Threadless (онлайн-магазин одежды), его приветствует всплывающее окно с прыгающей антропоморфной тележкой, облизывающей губы и говорящей: «Один предмет добавлен в мой переносной животик! Я все еще голоден». Не у каждого персонажа получится привлекательно донести такое сообщение, но данной анимации это удается идеально.

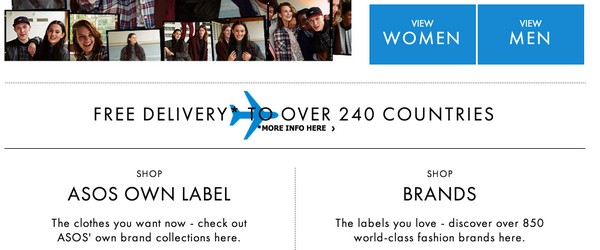
13. Анимированные указатели
При прокрутке домашней страницы ASOS (интернет-магазин) появляется самолет, рекламирующий бесплатную доставку.

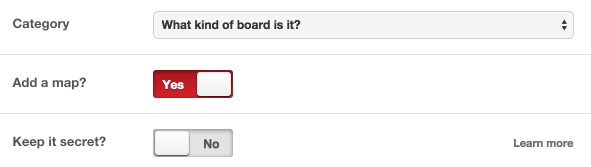
14. Кнопки-выключатели
Щелкать «тумблерами» всегда увлекательно — в Pinterest этих возможностей предостаточно.

Высоких вам конверсий!
По материалам econsultancy.com