Использование скрытого контента и скрытых элементов навигации — весьма популярный тренд современного интернет-маркетинга. На то есть две основных причины: первая заключается в нежелании перегружать пользователей информацией, вторая — в необходимости создания адаптивных лендингов, которые хорошо смотрелись бы как на лептопах, так и на мобильных устройствах.
Однако, использование скрытого содержания требует внимания к деталям: прежде чем показывать тот или иной элемент, следует убедиться в том, что человек действительно хочет и готов его увидеть.
Данный материал посвящен не тому, какие элементы контента стоит скрывать в первую очередь. Не коснемся мы и того, насколько хорошо дизайн «сообщает» пользователю, что на странице есть скрытые элементы, которые можно отобразить.
Сегодня мы сфокусируемся на механике самого процесса показа контента, скрытого от взглядов пользователей.
Примеры скрытого контента
Наиболее распространенный пример — это мега-меню. Данный инструмент лучше всего иллюстрирует главную проблему скрытого контента. Порой пользователям кажется, что мега-меню обладает «собственным разумом»: оно может неожиданно появиться и столь же внезапно исчезнуть.
На сегодняшний день не выработано единого стандарта относительно того, как должно демонстрироваться скрытое меню. В итоге, впервые попадая на лендинг, пользователи не знают, как активировать этот элемент: то ли просто навести курсор на некую область, то ли щелкнуть по определенному элементу интерфейса.
Если концепт мега-меню реализован правильно, проблем с юзабилити не возникает. В противном случае посетители пребывают в замешательстве от того, что меню самопроизвольно, по их мнению, открывается, когда люди просто перемещают курсор по экрану.
На примере ниже элемент меню появляется даже в том случае, когда курсор просто проходит над полем навигации. При этом раскрывающееся меню настолько велико, что почти полностью закрывает контент страницы. Человеку придется проделать дополнительную работу, свернув появившийся блок, дабы добраться до своей цели.

Всплывающие окна, рекламные объявления и СТА-элементы, которые активируются наведением курсора и появляются поверх контента, также могут раздражать людей, если настройки чувствительности будут слишком высокими.
Как узнать, чего хочет пользователь?
Дабы посетители чувствовали себя комфортно, скрытое содержание должно появляться в нужный момент. Нажатие или клик на определенный элемент страницы трудно интерпретировать неправильно — это явный признак того, что человек хочет увидеть контент. Однако, если речь заходит о таком способе активации, как наведение курсора, тут все гораздо сложнее: нужно правильно распознать намерение пользователя.
Слишком быстрое появление скрытого контента может привести к случайной активации тех или иных функций. С другой стороны, недостаточная скорость реакции страницы на действия пользователя способна создать впечатление инертности системы. Кроме того, чрезмерно длительное время отклика может навести человека на мысль о том, что произведенные действия вообще ни к чему не привели. Алгоритм появления скрытого содержания должен работать, как часы. В противном случае массового оттока клиентов не избежать.
Наиболее точным индикатором желания просмотреть тот или иной элемент является задержка курсора на нем. И чем дольше длится эта задержка, тем очевиднее намерения пользователя. Если курсор наведен на элемент, но при этом продолжает двигаться, вывод не так однозначен: вполне возможно, это всего лишь часть пути к другому элементу интерфейса. Кроме того, человек может водить курсором из стороны в сторону, пока просто что-то читает на сайте.
Если скрытый контент закрывает собой важные элементы, есть смысл увеличить время остановки курсора, требующееся для активации. Иными словами, чем серьезнее могут быть последствия неверной интерпретации намерений пользователя, тем более четкие сигналы требуются для вывода скрытого содержимого. При этом необходимо настроить визуальный фидбек для пользователя, который указывает на интерактивность конкретного элемента (даже если курсор не задерживался на нем). Очень важно, чтобы сигнал, сообщающий об интерактивности, был понятным и очевидным для посетителей, но в то же время ненавязчивым.
Анимация может включать в себя часть времени «остановки курсора»: к примеру, можно настроить ее так, чтобы при зависании курсора в определенной зоне начинался показ анимации, а заканчивался в тот момент, когда курсор ее покидает.
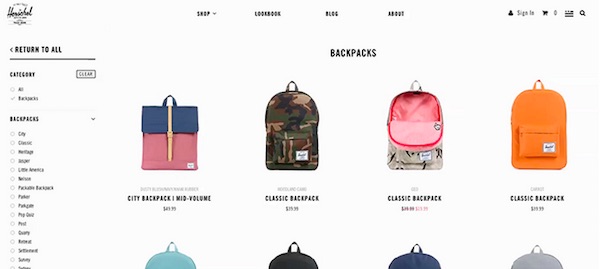
Подобный трюк минимизирует дезориентацию посетителей и риск ошибки. Удачное решение — демонстрация альтернативного изображения продукта при наведении на него курсора. К примеру, на сайте Herschel новое изображение сменяет предустановленное в момент, когда пользователь наводит курсор на картинку. Все это сопровождается плавным эффектом затемнения.
Анимация активируется непродолжительным нахождением курсора в целевой области, причем даже в том случае, если остановки указателя не произошло. Относительно невысокая скорость перехода к альтернативному изображению позволяет точнее определить намерения пользователя и тем самым сделать его пребывание на сайте более комфортным.

Если курсор мыши покидает целевую область после того, как скрытый контент был показан, блок не должен исчезать моментально. Необходимо настроить небольшую задержку, которая позволит определить, был ли указатель переведен в другую часть экрана намеренно или это произошло случайно. Игнорирование данной рекомендации приводит к возникновению так называемой «проблемы диагонали» (diagonal problem) мега-меню.
Ее суть заключается в том, что при движении к содержимому выпадающего меню курсор покидает целевую область и меню тут же сворачивается. Решение — в настройках, сделанных исходя из предположения, что непрерывное движение мыши и возвращение курсора в целевую область спустя небольшой промежуток времени свидетельствует о желании пользователя продолжить работу с меню.
Существуют и другие подходы к «проблеме диагонали». Так, например, в 1986 году специалисты из Tog разработали новый интерфейс Apple. Они решили, что наиболее эффективный способ удостовериться в намерениях пользователя заключается в том, чтобы проверить, остается ли курсор в треугольной области (в качестве вершин «контрольного треугольника» берется стартовая позиция курсора, а также верхняя и нижняя точки подменю).
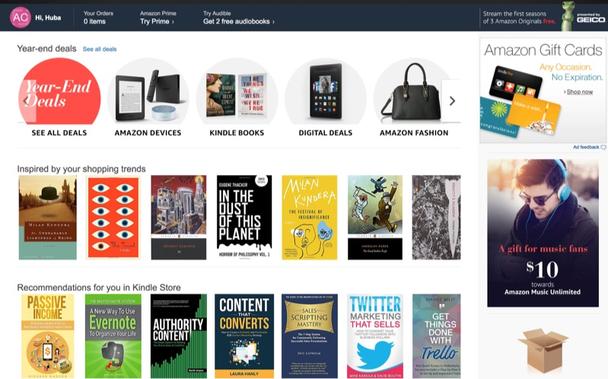
Можно поступить и по-другому (этот вариант принят на вооружение компанией Amazon): нужно постоянно анализировать перемещения курсора. В данном случае система отслеживает его траекторию и оценивает вероятность того, что курсор направляется к определенной цели. Этот подход также предполагает более длительные задержки перед закрытием меню, которые позволяют не обладающим молниеносной реакцией людям хорошо ориентироваться на ресурсе.
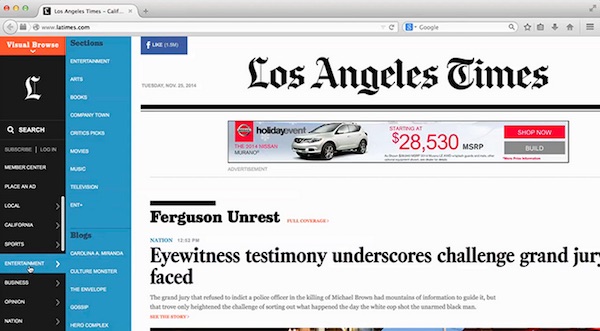
Панель навигации с выпадающим подменю на сайте Los Angeles Times наглядно демонстрирует суть эффекта, описанного выше. При попытке переместить курсор от пункта Entertainment («Развлечения») верхнего уровня меню к одному из пунктов, тот на мгновение оказывается над категорией Sports («Спорт»), что приводит к открытию ненужного подраздела.

Настройка времени отображения скрытого контента
Демонстрация скрытого содержания должна быть организована таким образом, чтобы пользователь чувствовал — он полностью контролирует взаимодействие с интерфейсом. Визуальная обратная связь (изменение стиля или цвета текста, смена фона) должна активироваться не позднее, чем через 0,1 секунды после наведения курсора на элемент, чтобы у посетителей появлялось чувство моментального отклика со стороны системы.
Появление скрытого контента может быть инициировано либо щелчком мыши, либо остановкой курсора в целевой области примерно на 0,3–0,5 секунд (в течение этого времени может начинаться загрузка анимации). Однозначным сигналом к отмене показа контента служит щелчок (нажатие клавиши) за пределами целевой области, или тот факт, что пользователь переместил курсор в сторону более чем на 0,5 секунды.
Настроить показ элементов, появляющихся после клика или нажатия, достаточно просто:
- В течение 0,1 секунды после клика активируйте визуальный фидбек и начинайте демонстрацию скрытого содержания.
- Продолжайте показывать контент до того момента, пока пользователь не нажмет на клавишу (или не щелкнет кнопкой мыши) за пределами целевой области.
Если же речь идет об элементах, появление которых инициируется наведением курсора, алгоритм выглядит немного сложнее:
- В течение 0,1 секунды после попадания курсора в целевую область активируйте визуальную обратную связь.
- Подождите 0,3–0,5 секунды.
- Если курсор все еще находится в целевой области, выведите скрытый контент на экран в течение 0,1 секунды.
- Продолжайте показ контента до того момента, пока пользователь не переместит курсор в сторону от целевой области и демонстрируемого элемента более чем на 0,5 секунды.
Высоких вам конверсий!
По материалам: nngroup.com, image source: PROCristina Sassaro