Лендинг пейдж (от англ. landing page) — отличный способ презентовать свой бизнес аудитории в лаконичной и интересной форме. В отличие от стандартного веб-сайта, он должен брать внимание посетителя, удерживать его одним оффером, чтобы привести к итоговому целевому действию. У хорошего интернет-проекта есть свои отличительные характеристики. Из данной статьи вы узнаете, как выглядит эффективный лендинг пейдж с точки зрения специалистов LPgenerator.
Предварительные рекомендации
Тексты
Призывы к действию
Читабельность
Структура текста
Объем данных
Иллюстрации
Дизайн
CTA-кнопка
Лид-форма
Используйте «плоский дизайн»/ «белые пятна»
Шрифты
Вместо заключения
Предварительные рекомендации
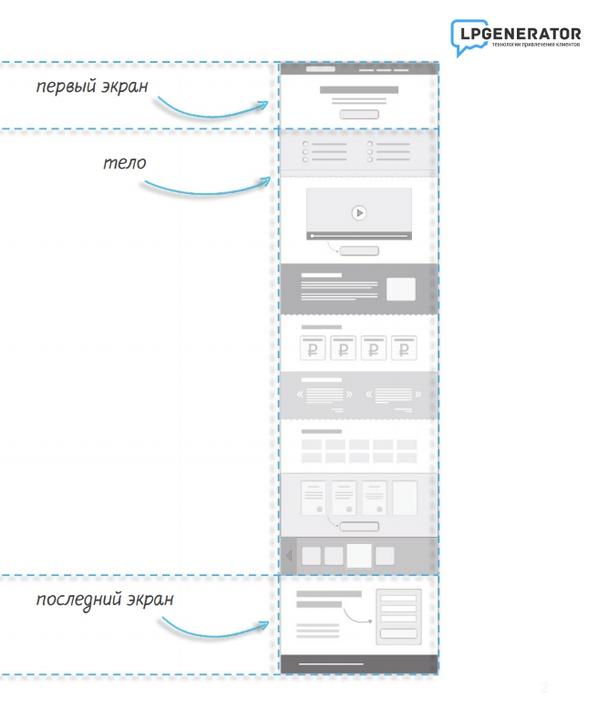
Перед тем как приступить к работе, нужно обязательно определиться со структурой. Не зря лендинг называют одностраничником. Ведь в прямом смысле это одна страница, разделенная на несколько «полос», которая содержит разноплановую информацию, полностью раскрывающую оффер. Некоторые разработчики делают вверху панель навигации, таким образом расширяя возможности и одновременно упрощая взаимодействие пользователя с ресурсом. Главное — различать понятия «лендинг» и «сайт» стандартного вида (где можно сделать сколько угодно разделов).
Обязательными составляющими качественного landing page являются:
- лаконичный, интересный хедер;
- краткие преимущества бренда;
- лид-форма;
- описания услуг;
- ценовая политика;
- примеры работ;
- социальные доказательства (отзывы, сертификаты).
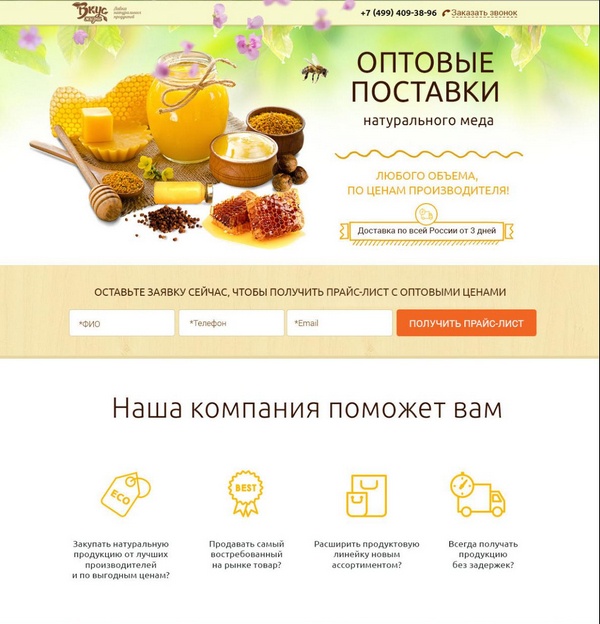
Еще одно основное правило проектирования — направленность landing page на одну целевую аудиторию. Примером может служить проект магазина оптовых поставок меда. Точно видно, под каких заказчиков «заточен» интернет-сайт. Можно сделать портал, подходящий всем — одновременно розничным покупателям и корпоративным клиентам, но он будет неэффективным. Расставляйте приоритеты.

Помните — одностраничник должен нести клиентам только одну идею, преследовать конкретную цель. Нельзя перегружать портал разноплановыми офферами.
Тексты
Призывы к действию
Пишите простые, понятные, лаконичные офферы. Решающим фактором для мотивации потенциального покупателя совершить конверсионное действие является именно привлекательный призыв.
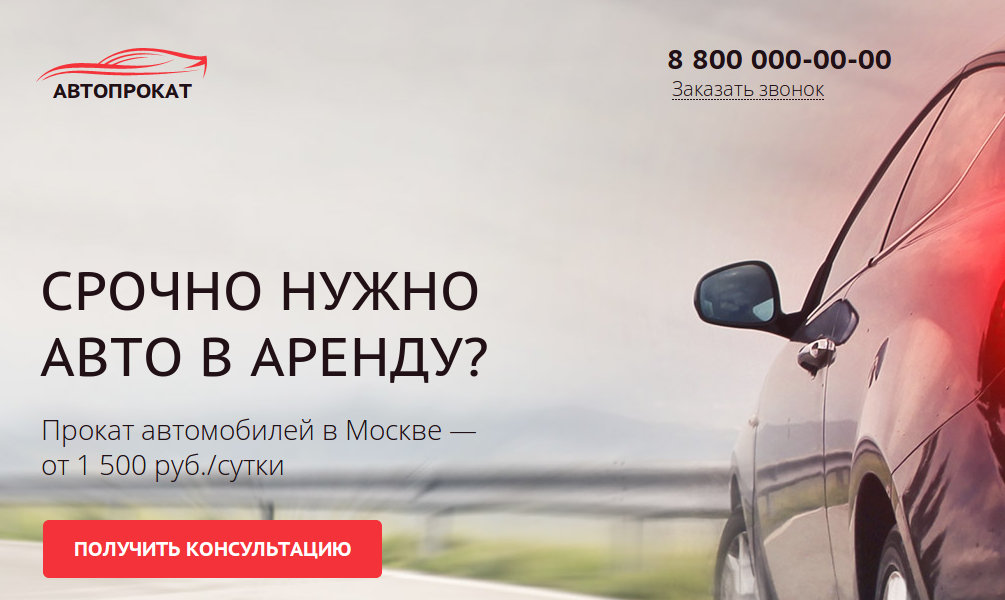
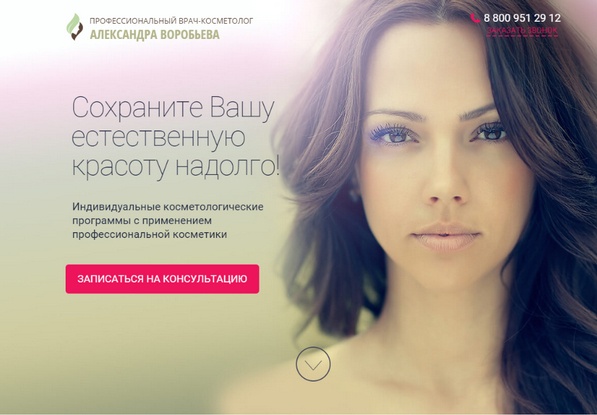
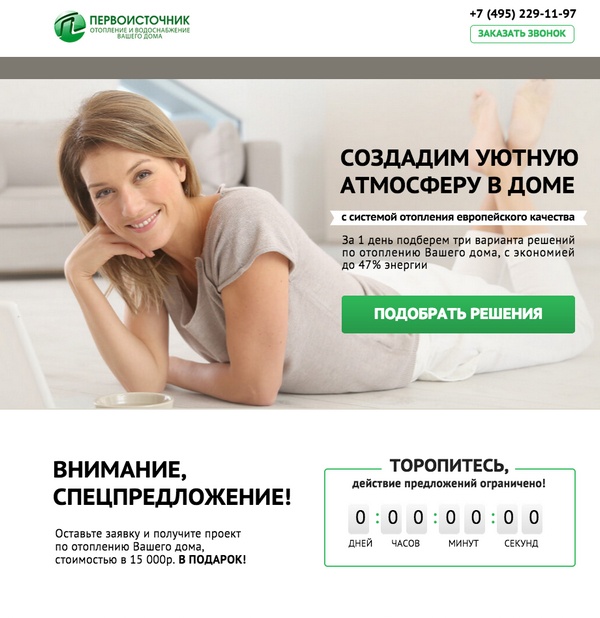
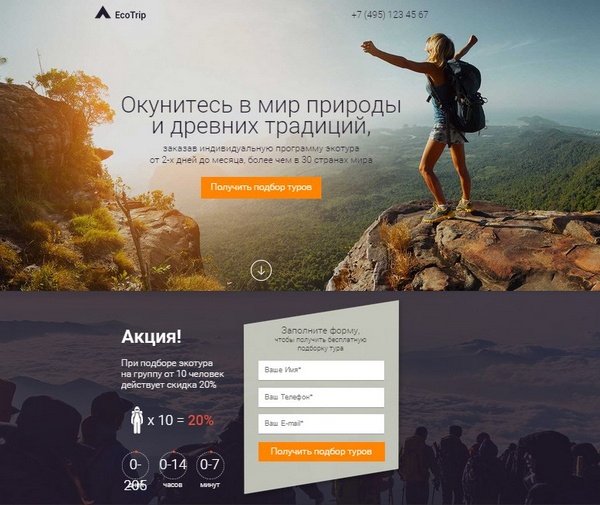
Помните — посетитель веб-ресурса ждет, что вы будете персонализировать общение, поэтому рекомендуется сужать аудиторию коммерческого посыла, подразумевая конкретного клиента. Пример — ниже, где обращение «Вы» пишется с большой буквы.

Там, где уместно, используйте «эффект срочности». Доказательством послужит тест, проведенный командой Which Test Won, который доказал — этот фактор, или эффект, увеличивает конверсию.
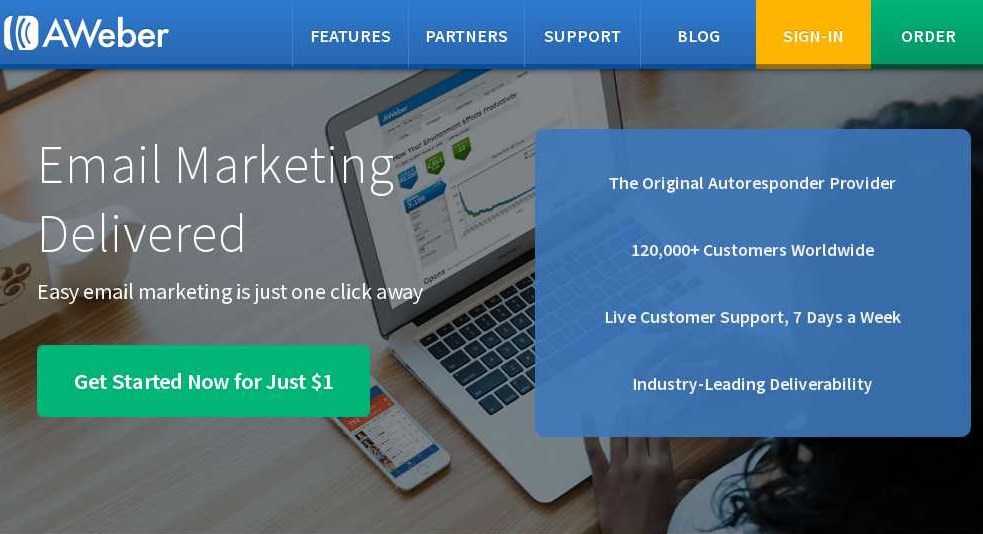
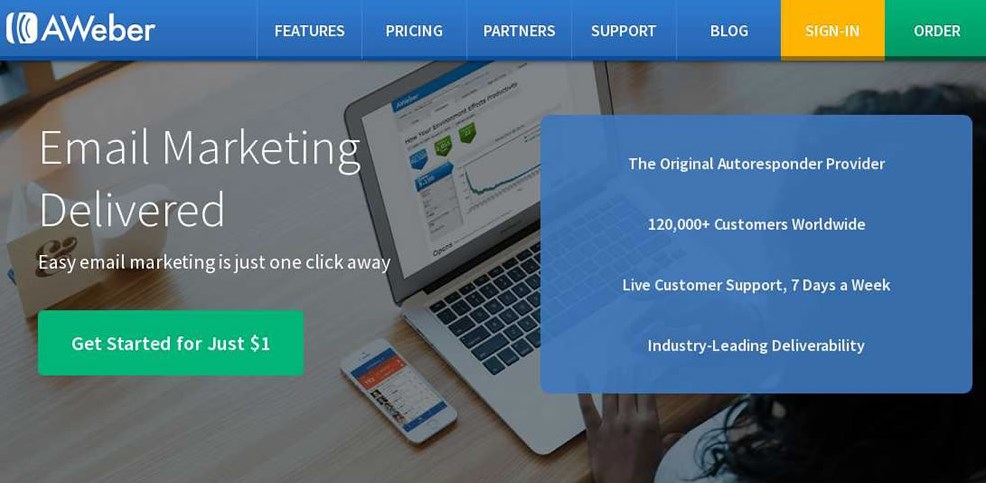
Специалисты тестировали два варианта хедера. Один вариант оффера сообщал «Get started now for just 1$» (Начать сейчас всего за доллар). Во второй версии использовалась фраза «Get started for just 1$» (Начать всего за доллар). Образцы хедеров представлены ниже.


Победил первый вариант, повысивший конверсию портала на 12%. Как видите, единственным отличием было слово «сейчас», это доказывает следующую гипотезу — слова, передающие безотлагательность, срочность действия, являются сильной мотивацией для пользователей.
Читабельность
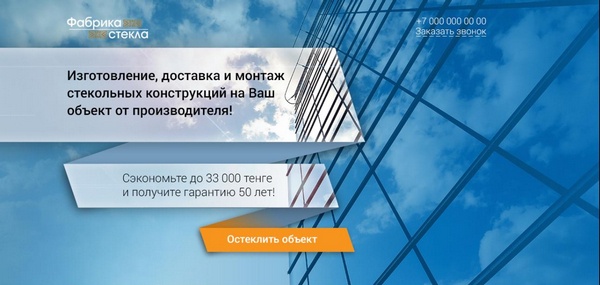
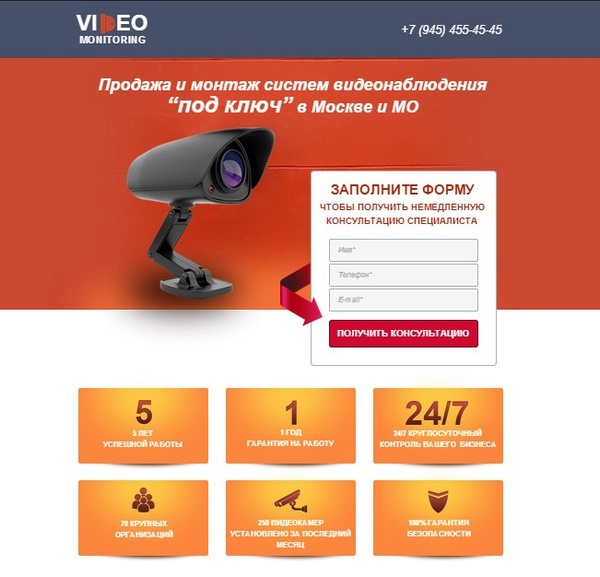
Плохо читаемый текст — ошибка многих разработчиков веб-ресурсов. Идеальный landing page — тот, который не заставляет напрягать глаза, чтобы прочесть нужную информацию. Делайте цвет букв контрастнее, выбирайте подходящий фон, изменяйте шрифт, но не издевайтесь над посетителями. Все проекты LPgenerator соответствуют этому правилу, ниже — образец хорошего, читабельного контента.

Структура текста
Рекомендуем формировать списки везде, где уместно. Подобный дизайн гораздо лучше воспринимается читателями. Если хотите описать преимущества, то маркируйте каждый пункт буллетами, таким образом проще донести нужную информацию до потребителя. Если понимаете, что текст можно структурировать, использовать иконки, то делайте именно так. При любом удобном случае упрощайте восприятие печатной информации.
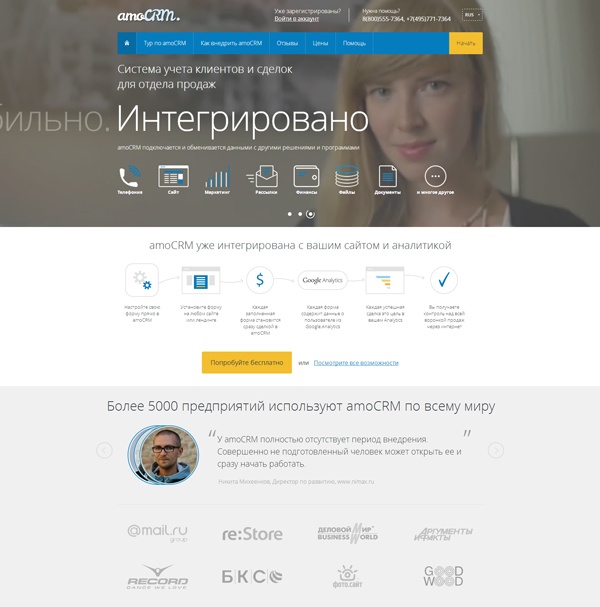
Представляем образец хорошей структуризации печатных данных.


Объем данных
При проектировании лендинга, задача копирайтера и дизайнера — соблюсти баланс текста/ визуальных элементов. Графическая составляющая должна соответствовать объему печатной информации.
Иллюстрации
Визуальная составляющая крайне важна для эффективности интернет-проекта. С помощью правильно подобранных иллюстраций можно рассказать гораздо больше, без использования слов.
Изображениям со стоков — да, но только максимально интересным, релевантным тематике веб-ресурса, отличающимся качеством, привлекательностью, соответствующим цели.
Если есть возможность вставлять реальные фото — это только плюс. Конечно, важно, чтобы они были подходящими, приятными для просмотра.
Недавно команда vwo.com провела сплит-тест, после чего выяснился интересный факт.
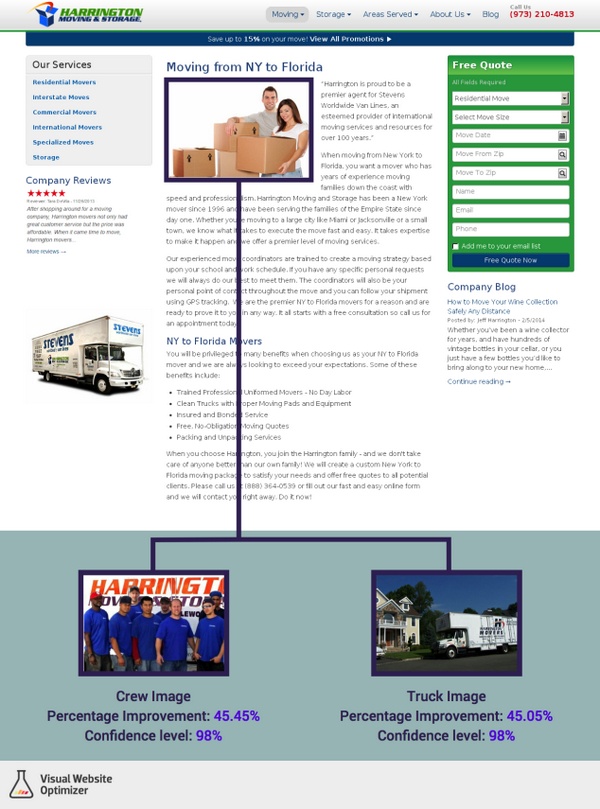
Тестировали сайт компании Harrington Movers, которая помогает заказчикам переезжать на другое место жительства. Первый вариант хедера выпускался с классическим стоковым изображением довольной жизнью пары. Второй вариант — фото сотрудников компании. Третий — фото рабочей машины Harrington Movers.

Собственно, что получилось. Начальная версия оказалась гораздо менее популярна двух последующих. При этом изображение сотрудников увеличило конверсию на 45,5%, а фото автомобиля на 45,05%.
Это не значит, что нужно обязательно использовать реальные фото вашей компании. Все-таки мы боремся за эстетическую привлекательность в том числе. Если решение испортит внешний вид страницы, то сыграет только в минус. Желательно находить компромиссы.
Дизайн
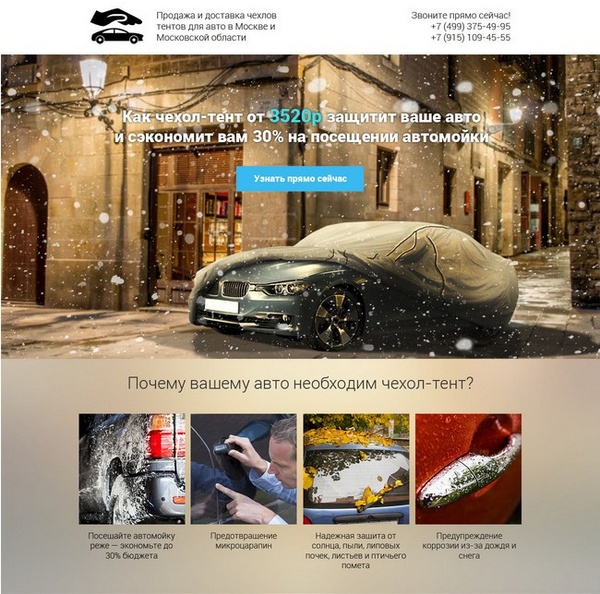
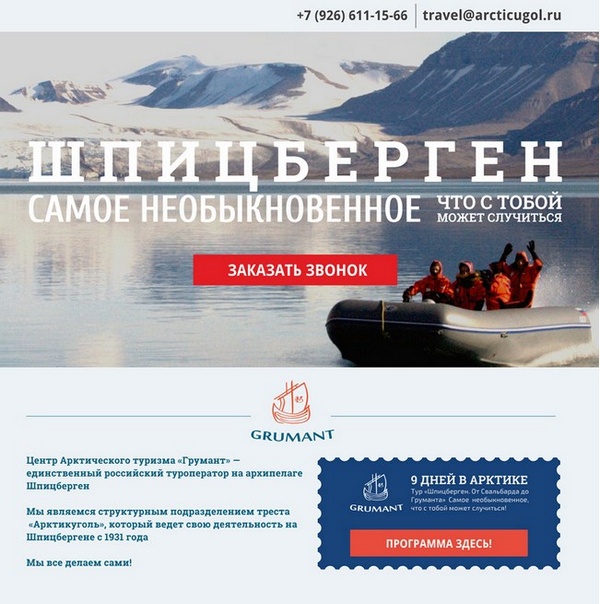
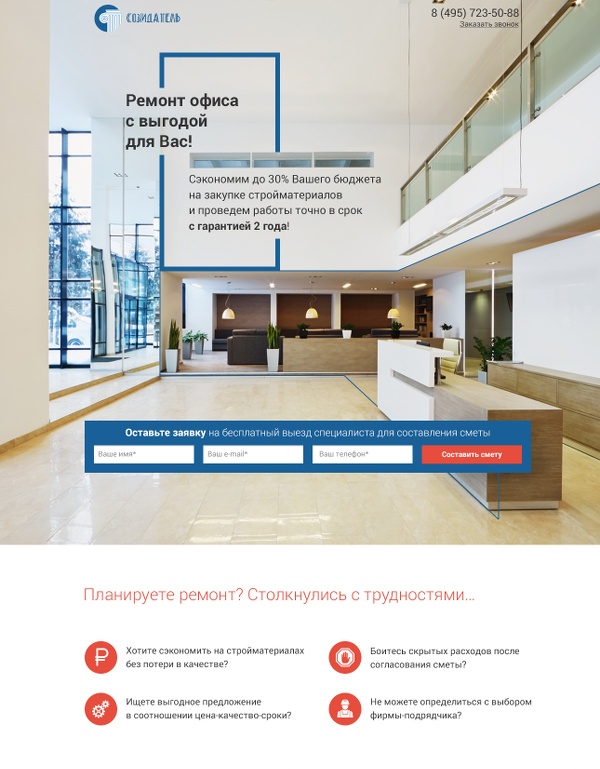
Эффективным лендинг пейдж можно считать при условии, когда дизайн «говорит» все об услуге. Он должен ассоциироваться с бизнесом, который презентуется посредством веб-ресурса. Представляем хедер очередного макета от LPg — он сделан по тому же принципу.

CTA-кнопка
Делайте такую кнопку, которую хочется нажать. Посетитель сразу должен понять — по ней нужно кликнуть для немедленного получения услуги. Убедитесь, что после нажатия пользователь переходит туда, куда необходимо.
Если говорить о цвете CTA-кнопки, то лучше всего выбирать контрастные оттенки. Согласно исследованиям по нейромаркетингу, именно такой подход — лучший для привлечения пользователей, мотивации их к целевому действию. Мы можем представить примеры лендингов с высокой конверсией, соответствующих описанному принципу.


Лид-форма
В отношении конверсионной формы нужно придерживаться нескольких правил для достижения максимальной эффективности. Во-первых, никаких лишних полей. Посетителей пугают длинные формы, поэтому оставляйте только необходимые для продолжения коммуникации с пользователем поля.
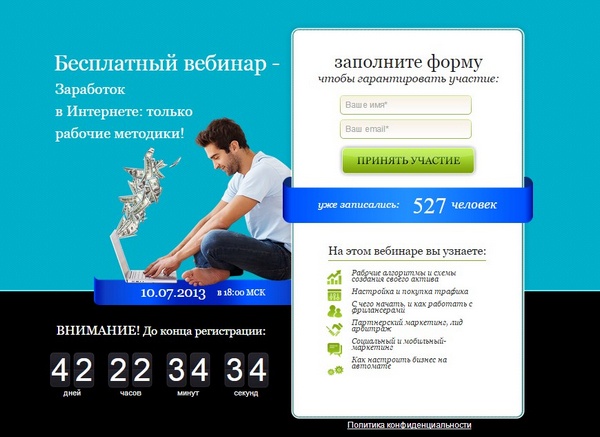
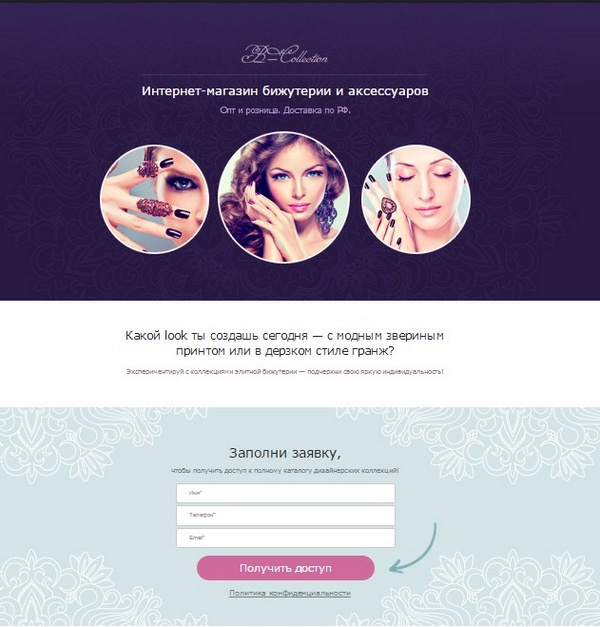
Посмотрите на форму связи шаблона ниже, презентующего вебинар. Только имя и email.

Во-вторых, нужно, чтобы форма была яркой, выделялась, акцентировала на себе внимание. Вот модель подобного решения.

«Плоский дизайн»/ «белое пространство»
«Плоский», конечно, звучит не слишком заманчиво, но сегодня он один из ведущих трендов дизайна. В основе такого принципа лежит двухмерное пространство — графические элементы делаются без объема, используются максимально упрощенные визуальные эффекты. Преимущества такого подхода довольно просты:
- практичность — веб-ресурсы загружаются быстрее анимационных сайтов, изобилующих дизайнерскими «фичами»;
- легко «подгонять» формат под экраны различных устройств — сегодня адаптивная верстка крайне актуальна, так как подобный подход является признаком заботы о клиенте (который давно уже стал более «мобильным»), но также соответствует требованиям поисковых систем;
- эстетическая привлекательность «плоского дизайна» — уже многие разработчики поняли преимущества подобного подхода, одними из них стали представители компании Apple, сделавшие новую операционную систему более «плоской».
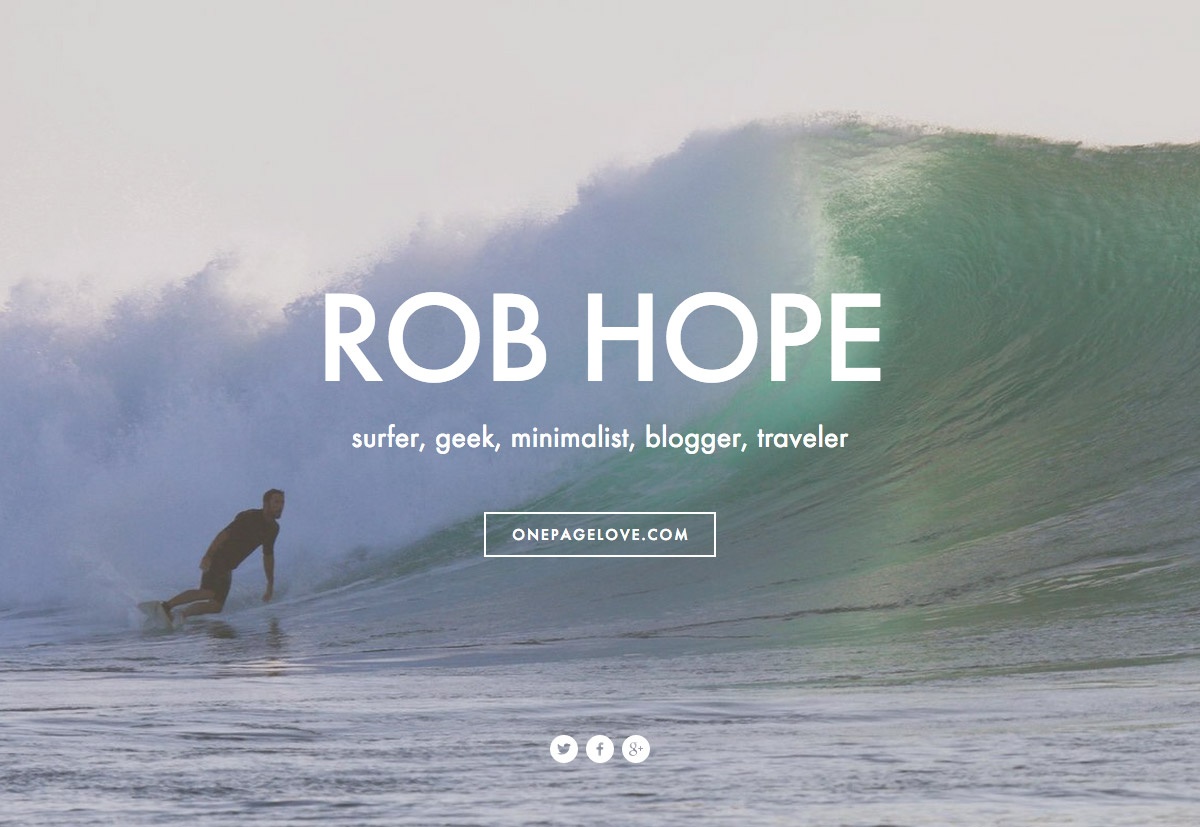
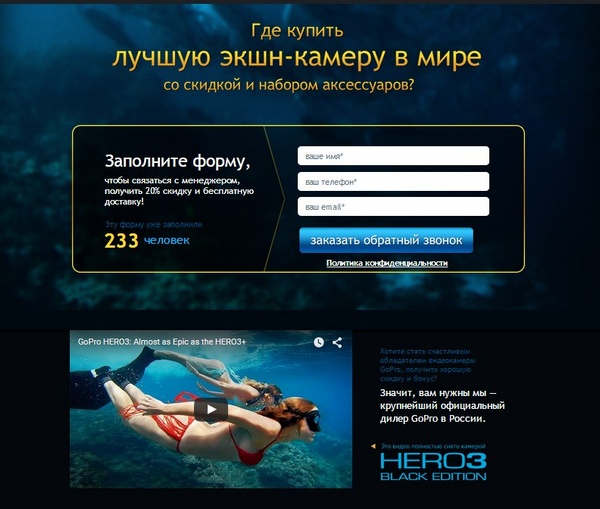
Безусловно, посадочные страницы с высокой конверсией могут сочетать плоские и объемные составляющие. Главное — удобство для пользователя, внешняя привлекательность. Ниже пример удачного сочетания: плоский текст/формы, но объемное фоновое изображение.

Теперь о так называемых «белых пятнах». Этим термином обозначают свободное пространство между элементами ресурса (естественно, условно «белое», оно может быть какого угодно цвета). «Пятна» не используются в качестве отдельных дизайнерских составляющих, они служат дополнением общей структуры. Их преимущества — эстетическая привлекательность и улучшение удобства пользования. Вот удачный пример.

Шрифты
«Золотое» правило дизайнера — два/три шрифта на весь сайт. При этом важно выбрать хорошо сочетающиеся между собой варианты, релевантные тематике вашего проекта. LPgenerator делает свою работу профессионально, к каждому лендингу тщательно подбираются шрифты, соответствующие тематике и общему стилю.

Вместо заключения
Если хотите получить премиум landing page, профессионально выполненный, соответствующий критериям, описанным ваше, тогда обратитесь к Магазину продающих страниц LPgenerator. Здесь вы сможете заказать уникальный макет или попытаться сконструировать собственную посадочную страницу самостоятельно, используя наши шаблоны. Для начала работы в системе достаточно зарегистрироваться и получить бесплатный 7-дневный тестовый период.
Высоких вам конверсий!