Неважно, занимаетесь ли вы дизайном лендингов или разработкой приложений: любая иконка в пользовательском интерфейсе должна выполнять свою определенную функцию. Иконки были созданы для того, чтобы экономить место на экране устройств, но также они помогают интуитивно направлять пользователей в нужную сторону.
Непонятные и плохо продуманные элементы навигации могут смутить и испортить общее впечатление о продукте. При этом существует множество приложений и сайтов, где можно встретить подобную проблему. Возникает вопрос: что делает иконку удобной и понятной?
Чтобы выяснить это, был проведен дистанционный эксперимент с участием 35 человек, которым предложили оценить 190 иконок в различных Android-приложениях. Некоторые из них были банальны и общеизвестны, как лупа для функции поиска. Другие оказались менее очевидны — например, флаг, обозначающий принадлежность к группе. Одни иконки имели текстовые подписи, другие — нет.
Читайте далее, что удалось узнать организаторам эксперимента.
Виды иконок и их влияние на поведение пользователя
Большинство иконок являются универсальными. В качестве примера можно привести элемент в виде домика, возвращающий пользователя на домашнюю страницу, или значок в форме тележки супермаркета, при нажатии на который товар добавляется в список покупок интернет-магазина.
Именно поэтому в деле создания иконок интерфейса часто нет места креативу. Если вы хотите выделить свой бренд на фоне остальных, лучше полагаться на другие элементы дизайна. Основная задача иконок — направить пользователей туда, куда они хотят попасть. Замысловатые или чересчур сложные элементы для обозначения основных функций могут испортить впечатление от продукта.
Перечислим наиболее проблемные варианты.
1. Непонятные и противоречивые иконки
Трудности возникают, когда вы используете иконку, имеющую противоречивый или неоднозначный смысл. Хорошим примером является иконка в виде сердца на рисунке ниже. Представьте, что вы увидели ее в приложении: что она обозначает? Что произойдет, если вы нажмете на нее?

Сегодня такой символ обычно ассоциируется с выражением симпатии — на него нажимают, если вы хотите показать, что вам что-то нравится (например, фотография, товар или комментарий). Но будет ли объект, который вы «лайкнули», добавлен в избранное? Оповестит ли приложение кого-либо о вашем действии? Будут ли ваши предпочтения учтены в дальнейшем, чтобы программа могла выдать вам аналогичные результаты? Или это всего-навсего простой знак одобрения?
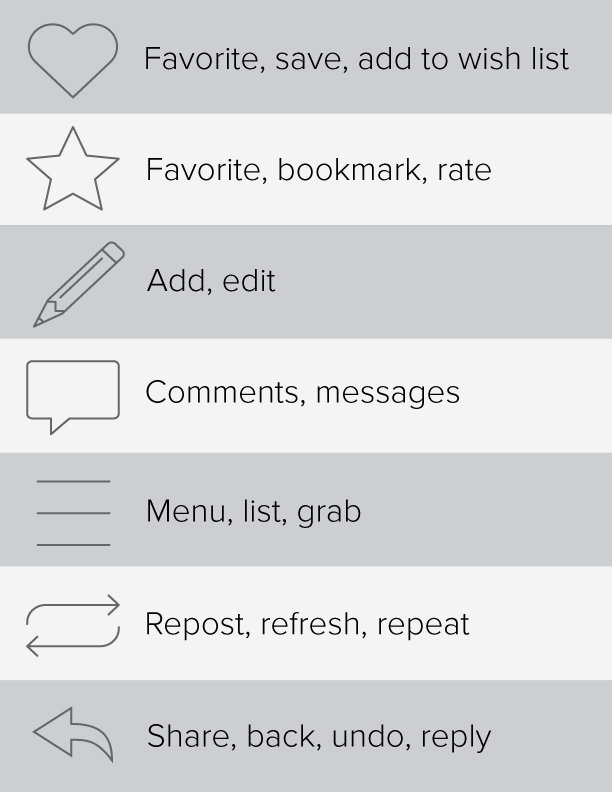
Помимо этой иконки в виде сердечка, существует множество картинок, которые могут быть поняты двояко и выполнять немного разные функции. Вот наиболее распространенные из них:

В контексте одного приложения такие иконки могут сбить с толку даже опытного пользователя — вместо одного результата человек может получить совсем другой.
При этом не было упомянуто про различия между условными обозначениями в операционных системах iOS и Android, стандартные иконки которых могут значительно отличаться, что еще больше запутывает пользователей.
2. Устаревшие иконки
Значительная часть современных иконок до сих пор ассоциируется с устаревшими и давно забытыми технологиями. Например, у тех из нас, кто имел дело с дискетами, не возникает никаких проблем с интерпретацией иконки «Сохранить». Но пользователи, рожденные после 1995 года, считают эту картинку какой-то странной «штуковиной» из доисторических времен. Применение подобных иконок может создать ложное впечатление, будто ваш бренд использует устаревшие технологии.
Даже иконку в виде телефонной трубки следовало бы модернизировать, так как совсем юные пользователи интернета вряд ли когда-либо видели обычный домашний телефон.
3. Уникальные иконки
Проблемы появляются и тогда, когда вам нужно создать иконки для каких-либо уникальных функций, характерных именно для вашего приложения, помимо стандартного: поделиться, добавить в избранное, загрузить картинку, написать сообщение и пр. Как с помощью миниатюрных изображений передать какие-то абстрактные концепции — например, посмотреть список предстоящих поездок, отправить аудиокнигу другу, изучить историю заказов, отследить режим сна и отдыха?
Многие дизайнеры пытаются и многие терпят неудачу. Это происходит потому, что вы, как разработчик лендинга или приложения, знаете, что должна обозначать та или иная иконка, но пользователь, оказавшись в интерфейсе первый раз, смотрит на все совсем другими глазами.
Конечно, не стоит опираться на исключительно стандартные иконки с целью создания удобного интерфейса. Некоторые уникальные значки прекрасно выполняют свои функции как для новых, так и для постоянных пользователей.
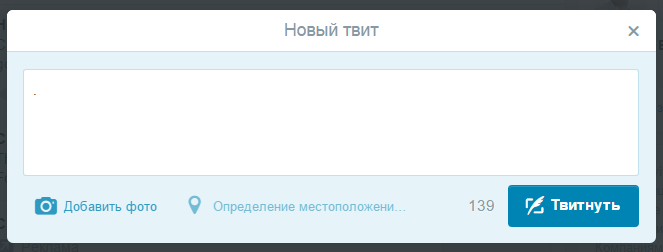
Отличным примером является знаменитый значок в форме пера в приложении Twitter. Несмотря на отсутствие подписи, 80% людей без проблем понимают, какую функцию он выполняет:

Почему такая, казалось бы, несовременная иконка оказалась настолько эффективной? Вот несколько причин:
1. Расположение. В Twitter иконки действий (написание поста, создание и загрузка изображений) и просмотра (ленты новостей, уведомлений) находятся в разных частях экрана. Если вы хотите опубликовать пост, вам нужно использовать иконки снизу.
2. Наличие надписи в полной версии сервиса. Многие люди имеют первый опыт использования Twitter на персональных компьютерах, где рядом с иконкой в виде пера можно увидеть подпись.
3. Запоминающееся изображение. Несмотря на то, что перьевые ручки давно устарели, так же как и дискеты, данная иконка действительно уникальна и легко запоминается. Кроме того, вы не найдете похожего символа в других приложениях, поэтому у пользователей не возникает ассоциаций с другими функциями.
4. Брендирование. Иконка напоминает перья на известном логотипе Twitter. Это создает ощущение единства между брендом и самими твиттами.
Подписи для удобства пользователей
Этот раздел возможно разочарует тех, кто считает, что картинка красноречивее тысячи слов. Однако подписи в значительной степени улучшают юзабилити иконок.
Распространенным заблуждением является мнение, будто пользователи станут радостно кликать на все иконки подряд, чтобы узнать, какие функции несут данные элементы. В реальности, людей пугает новый интерфейс, и они не стремятся выйти из зоны комфорта. Посетители вашего лендинга или пользователи приложения хотят четко понимать, что произойдет, если они совершат какое-либо действие.
Иконки, разработанные вами, должны давать четкое представление о своем назначении. Поэтому самым разумным советом является добавление текстовых подписей.
Недавнее исследование показало, что в 88% случаев, увидев иконку с подписью, пользователи могли предсказать, что произойдет при нажатии. Для иконок без подписей этот показатель составил 60%. Что касается уникальных иконок, то лишь 34% опрошенных могли догадаться о выполняемой функции.
Между тем, некоторые дизайнеры уверены, что подписи противоречат самой идее применения иконок. Они считают, что текст лишь загромождает интерфейс. Чтобы избежать «ненужных» подписей, разработчики пишут инструкции или руководства пользователя в надежде на то, что люди будут самостоятельно учиться взаимодействовать с элементами интерфейса.
Безусловно, справка может стать отличным способом познакомить пользователей с необычным интерфейсом и уникальными иконками, однако это не отменяет другие дизайнерские решения, позволяющие людям интуитивно понять, что означает конкретный символ. Пользователи очень редко читают руководства или мгновенно забывают, о чем там написано, поэтому справка является лишь дополнительным инструментом, а не основополагающей функцией.
Заключение
Любые иконки должны быть спроектированы таким образом, чтобы людям не приходилось прилагать избыточных когнитивных усилий. Достигнуть этого можно, соблюдая несколько простых правил:
1. Не используйте иконки, имеющие противоречивый или неоднозначный смысл.
2. Избегайте чрезмерной сложности и непонятного креатива.
3. Используйте подписи всякий раз, когда они необходимы пользователю.
4. Всегда тестируйте любое свое дизайнерское решение.
Как только вы привыкли к внешнему виду своего лендинга или приложения (скажем, если вы дизайнер), становится реально трудно посмотреть на все свежим взглядом и оценить удобство иконок для пользователя. Лучшим решением будет прибегнуть к помощи человека, который впервые видит ваш продукт — так вы сможете узнать, насколько интуитивен интерфейс, и стоит ли добавлять подписи к иконкам.
Помните, что вы создаете приложения и лендинги для людей. Чем проще будет проходить взаимодействие с вашим продуктом, тем вероятнее клиенты станут пользоваться им постоянно.
Высоких вам конверсий!
По материалам usertesting.comimage source burntsugar