В новом iPhone 6S была воплощена новая технология сенсорного интерфейса под названием 3D Touch. В отличие от других сенсоров, распознающих количество прикосновений к экрану и траекторию движения пальца, 3D Touch чувствителен к силе нажатия. (Название «3D» дано с целью противопоставить «глубокое» нажатие на экран с обычным прикосновением. Понятно, что сам жест не имеет отношения к трехмерным технологиям).
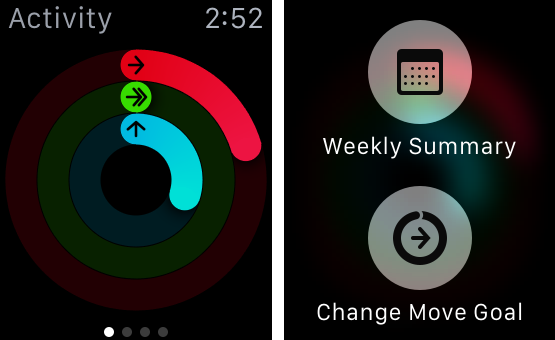
Предшественником 3D Touch стала система распознавания силы давления, и одним из первых устройств, где она использовалась, был Apple Watch. Технология получила название Force Touch. Неважно, на какую часть экрана часов вы нажимаете — если ваше касание достаточно сильное, перед вами откроется специальное меню.
Технология 3D Touch в этом плане немного отличается: пользователь получает разные результаты в зависимости от того, на какую область экрана осуществляется воздействие. По сути, 3D Touch схожа с кликом правой кнопки мыши (вызывающим на десктопе контекстно-зависимое меню), в то время как Force Touch напоминает функцию кнопки Windows на клавиатуре (открывающей всегда одно и то же меню).

Скриншоты экрана Apple Watch: на изображении слева показана технология Force Touch в действии, а на картинке справа — меню, появляющееся после нажатия
Принципиальное отличие
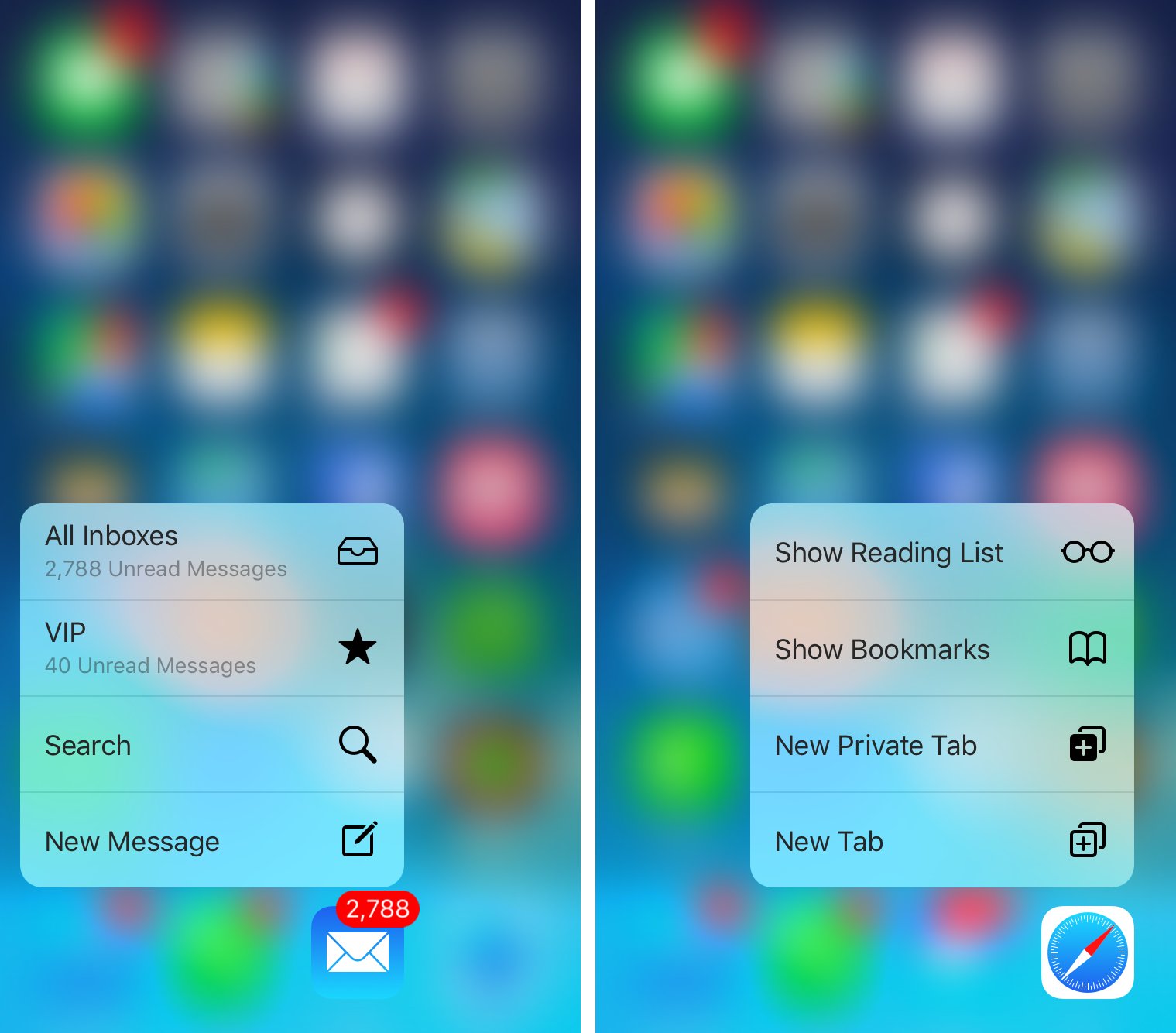
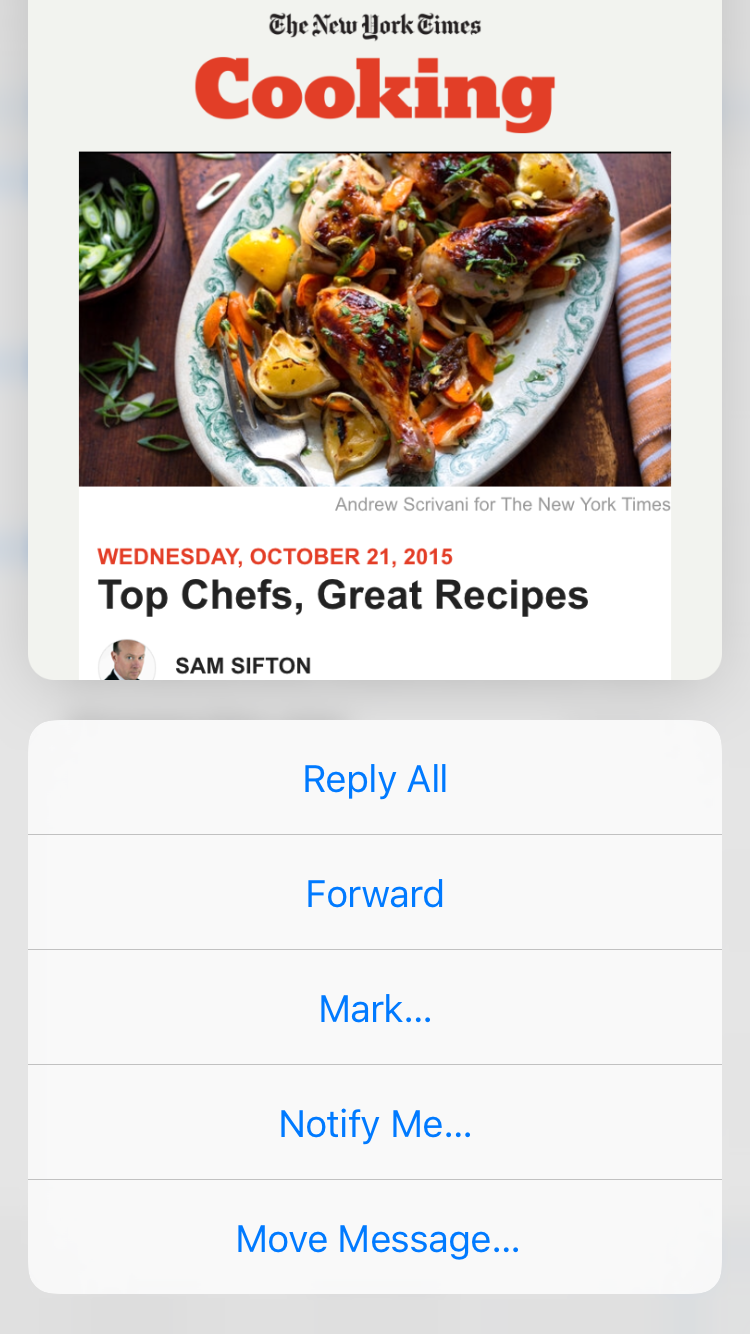
В отличие от технологии Force Touch, в новом iPhone 6s важно, какой части дисплея вы касаетесь. Например, если вы с усилием нажмете на значок приложения Mail, то перед вами появится небольшое меню с основными функциями приложения: все входящие, непрочитанные сообщения, поиск, новое сообщение (это наглядно изображено на левом скриншоте ниже). «Быстрое меню» приложения Safari (справа), вызываемое тем же жестом, будет выглядеть совершенно иначе:

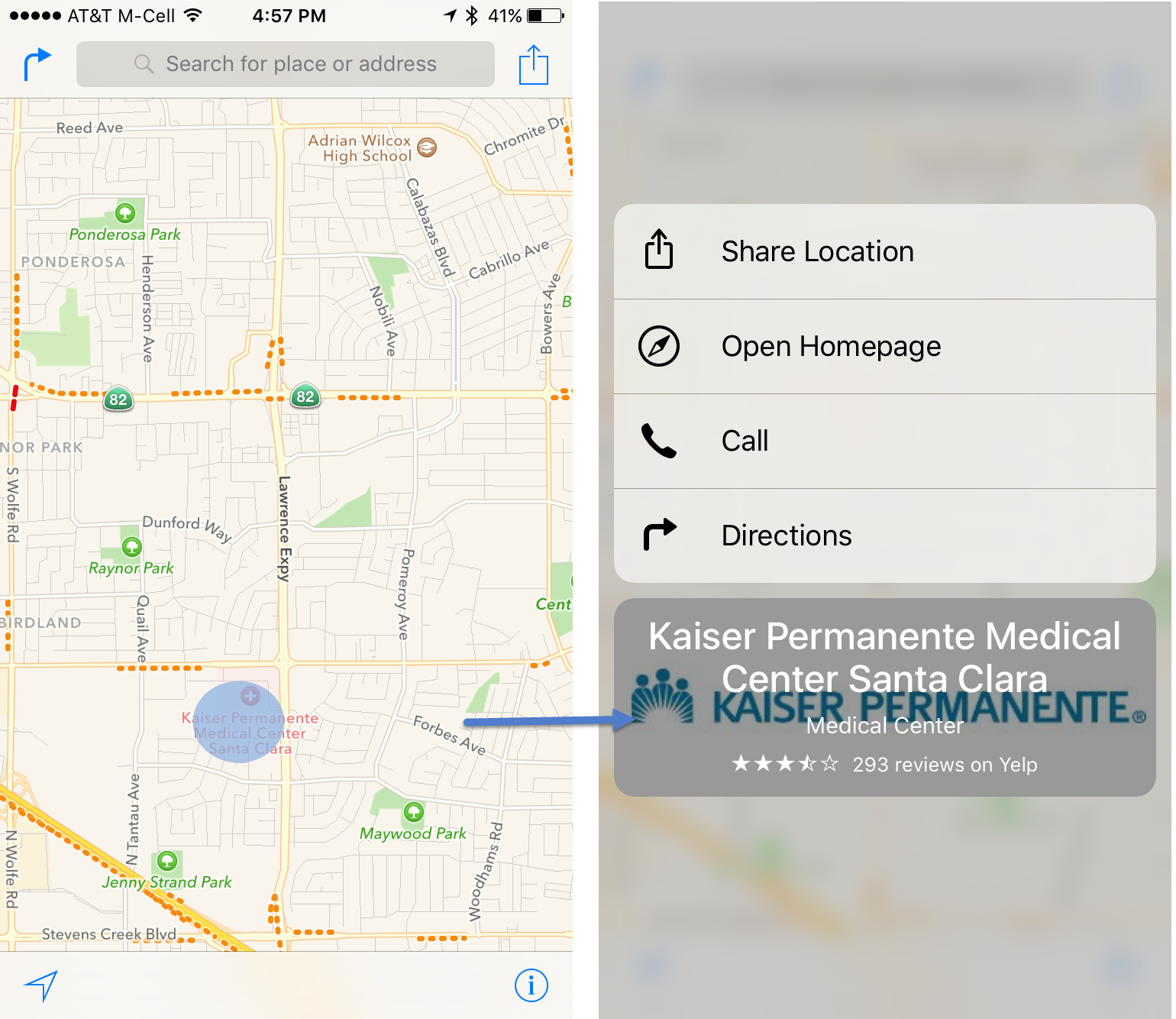
На изображении ниже представлено быстрое меню для приложения Maps. Если с усилием нажать на какое-либо место на карте, то появится небольшое меню со списком действий:

Таким образом, 3D Touch вводит две принципиально новые возможности:
1. Вы можете воспользоваться быстрым меню, как на примере выше.
2. Функция peek-and-pop (peek — «посмотреть украдкой», pop — нажать на экран еще немного сильнее) делает доступным предварительный просмотр текста сообщения или сайта.
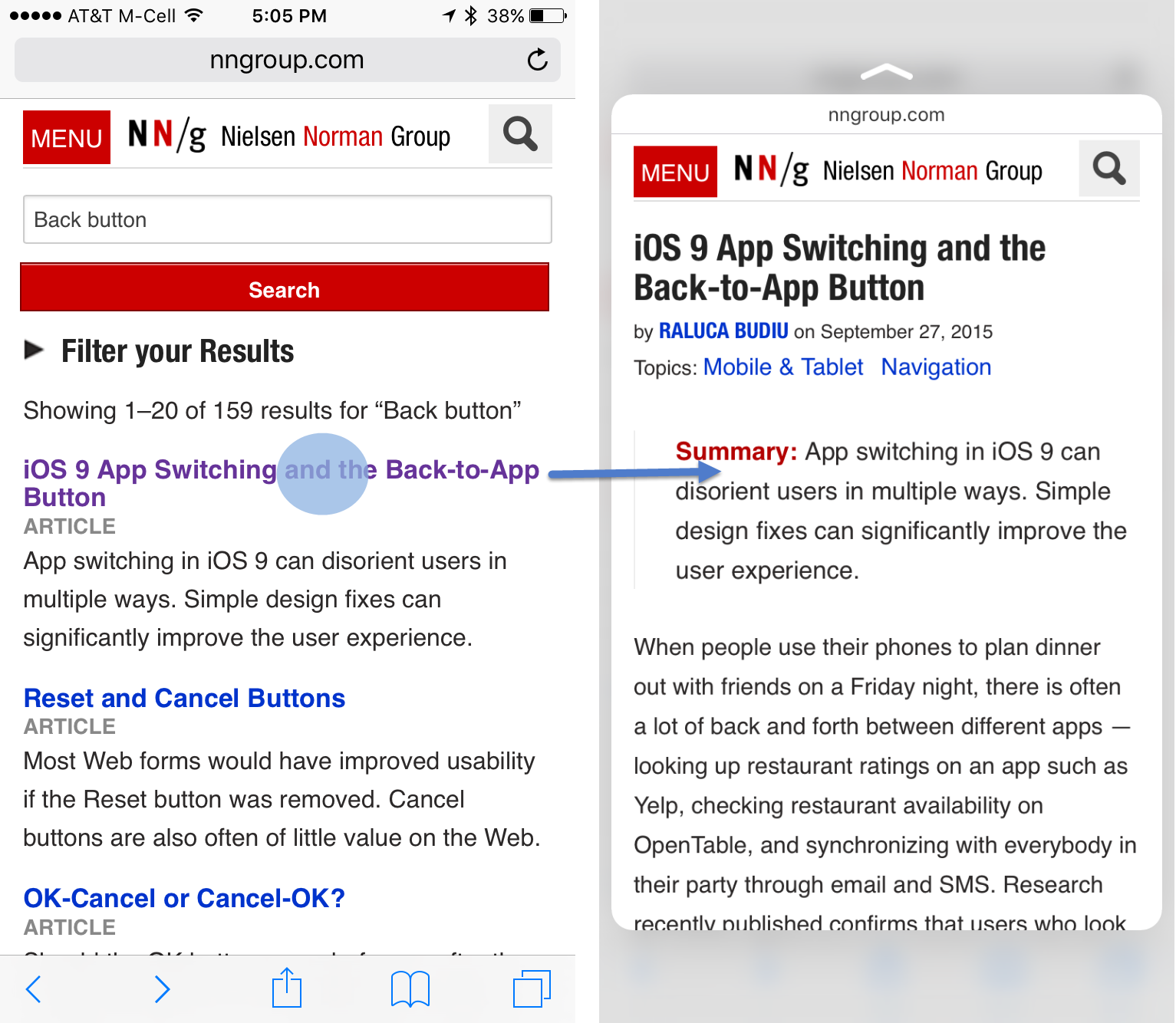
Так, peek-and-pop в приложении Safari позволяет вам работать с контентом, даже не открывая его. Например, если лишь слегка коснуться ссылки, вам будет доступно превью, а если посильнее — откроется сам сайт:

Легкое касание по ссылке в браузере Safari открывает превью страницы
Вначале у Apple были некоторые сомнения по поводу того, что по сути одинаковые манипуляции приводят к двум разным результатам в зависимости от контекста. Тем не менее, оказалось, что никаких проблем с точки зрения юзабилити нет. Большинство людей не видят существенной разницы между двумя результатами нажатия: в обоих случаях они просто получают более детальную информацию. Специалисты по интерактивному дизайну, несомненно, оценят эти новые опции, но обычные пользователи, скорее всего, не станут вдаваться в подробности.
Тем не менее, один аспект, который будет более широко описан ниже, все же может сбить с толку пользователей, ведь взаимодействие с функциями Peek и Pop несколько различается.
Идеальное решение для смартфонов с небольшими дисплеями
Сенсорные жесты (gestures) всегда привлекали разработчиков для смартфонов с небольшими экранами. Для этого была очевидная причина: они предоставляют уникальную возможность сделать приложение более функциональным, не загромождая полезную площадь экрана.
Тем не менее, несмотря на то, что тачскрины пользуются популярностью уже 8 лет, сенсорные жесты не так часто применяются в мобильных приложениях. Разумеется, горизонтальный свайп знаком большинству пользователей смартфонов, однако разработчики не стремятся разнообразить используемые жесты. И этому есть объяснение.
Во-первых, сенсорные жесты не имеют никакого обозначения: чаще всего пользователи понятия не имеют, какие манипуляции им необходимо осуществлять для взаимодействия с интерфейсом. Разработчикам приходится изощряться, чтобы как-то их обозначить. Во-вторых, сенсорные жесты трудны для запоминания, особенно когда их несколько — люди забывают, какое движение обозначает ту или иную функцию. И наконец, проблемы возникают, когда два похожих жеста (например, флик и свайп, или свайп и длинный свайп) обозначают разные действия. Это одна из главных проблем, связанных с технологией 3D Touch.
Долгое нажатие vs 3D Touch
В теории разница между долгим нажатием и 3D Touch очевидна. Долгим нажатием обозначается длительное прикосновение к экрану, а 3D Touch — это давление на экран с определенным усилием. Более того, у 3D Touch есть тактильная отдача: когда вы правильно нажимаете на экран, устройство вибрирует. Тем не менее, на практике достаточно сложно осуществить эти две манипуляции правильным образом. Многие пользователи признаются, что даже после месяца эксплуатации нового iPhone половина жестов 3D Touch распознаются устройством как долгое нажатие.
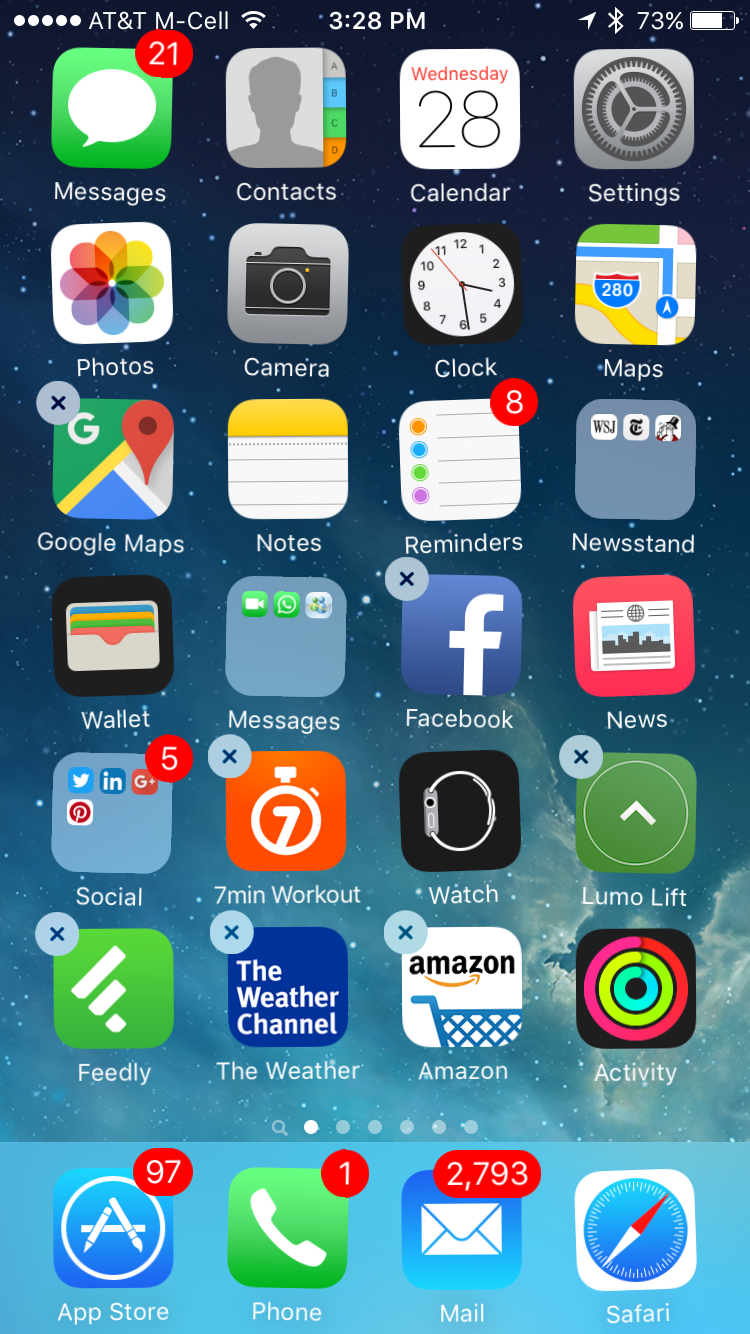
Такое сходство приводит к некоторым досадным последствиям. К примеру, пользователь находится на главной странице и с усилием нажимает на приложение Messages, чтобы вызвать быстрое меню. Однако вместо этого он попадает в раздел редактирования главной страницы и имеет все шансы случайно удалить какое-либо приложение (так как устройство распознало жест как долгое нажатие). Ниже проиллюстрирована описанная ситуация:

Неправильно выполненный 3D Touch принимается за долгое нажатие и переводит экран в режим редактирования рабочего стола
Кроме того, пользователи не всегда могут быть уверены в том, что правильно осуществили жест. При усиленном нажатии 3D Touch устройство вибрирует, только если этот жест привязан к элементу, на который вы нажимаете. Если вы пытаетесь использовать 3D Touch в приложении, которое не поддерживает эту технологию, никакой вибрации вы не почувствуете. По сути, вы даже не сможете понять, осуществили ли вы данный жест неправильно, или же это приложение не поддерживает данную технологию. Придется выбирать — предпринять еще несколько попыток, надеясь на ответную реакцию, или просто «сдаться».
Если большинство приложений не будет поддерживать 3D Touch, то пользователи постепенно потеряют интерес к данной технологии. Подобное произошло с кнопками «Меню» и «Поиск» в телефонах на Android: разработчики приложений задействовали их в крайне противоречивых ситуациях, поэтому люди стали игнорировать эти кнопки.
3D Touch на практике: взаимодействие с дисплеем
Одно из применений технологии 3D Touch кроется в функции peek-and-pop, которая позволяет увидеть содержание входящего email или сайта. Так, нажав с усилием на «Новое письмо», вы увидите небольшое подсвеченное окошко с частью текста сообщения. Чтобы превью не закрылось, пользователю необходимо просто не отрывать палец от дисплея (прикосновение должно быть обычным, без каких-либо усилий). Если вы оторвете свой палец от экрана, то превью исчезнет. Если провести пальцем в сторону, то вам станут доступны другие действия. Если вы с усилием нажмете на превью (3D Touch), то сообщение растянется на весь экран.
Однако держать палец на экране во время предварительного просмотра сообщения может быть весьма проблематичным по следующим причинам:
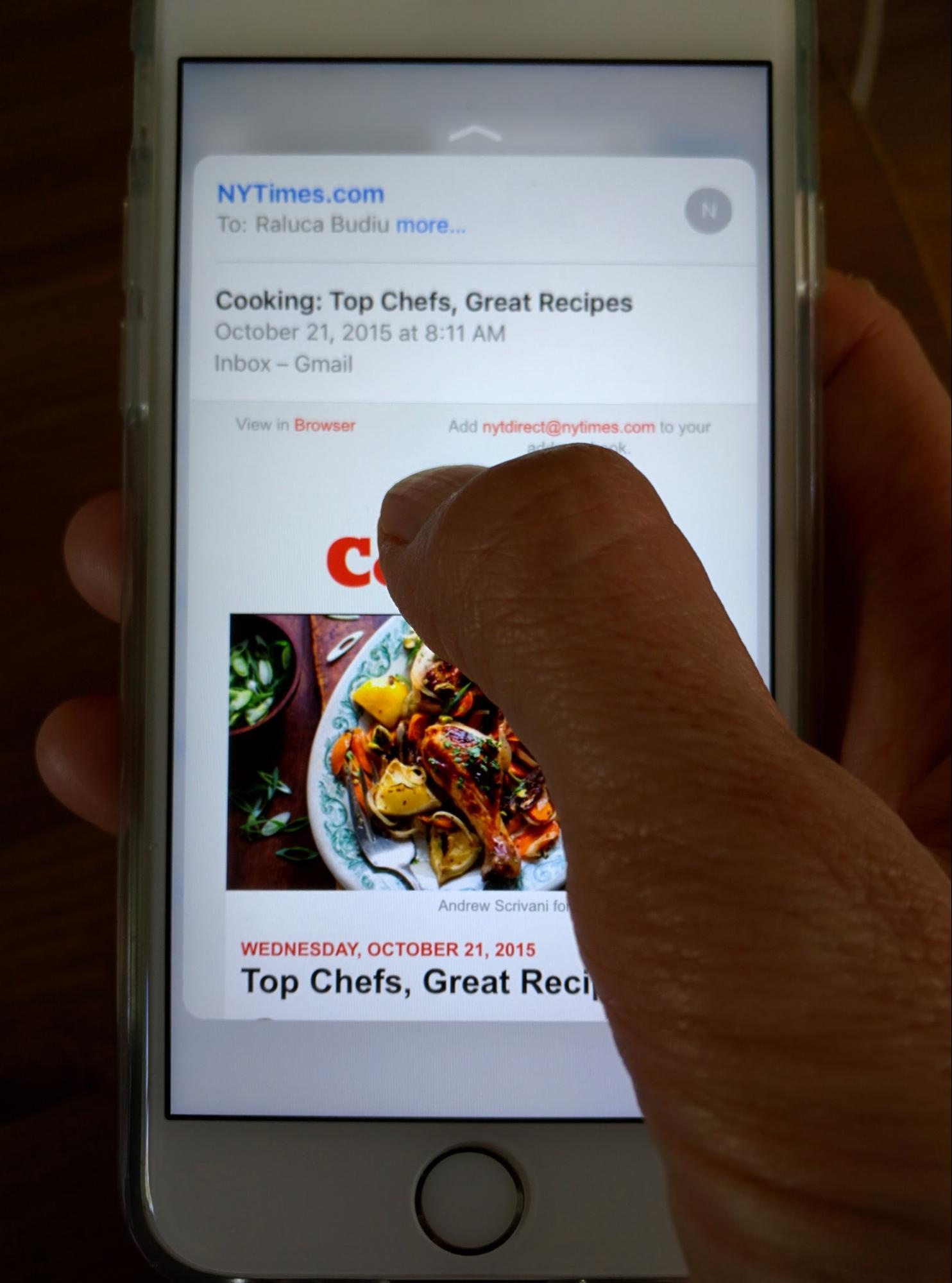
1. Палец перекрывает само сообщение. Целью превью является просмотр текста сообщения, а если ваш палец не отрывается от экрана, то он закрывает существенную часть контента, отображаемого на дисплее:

2. Чтобы постоянно держать палец на экране, вам потребуются некоторые усилия. Если пользователю в это время также необходимо совершать и другие жесты взаимодействия с интерфейсом (например, провести пальцем в горизонтальном или вертикальном направлении), то удержать палец на одном месте может оказаться невозможным.

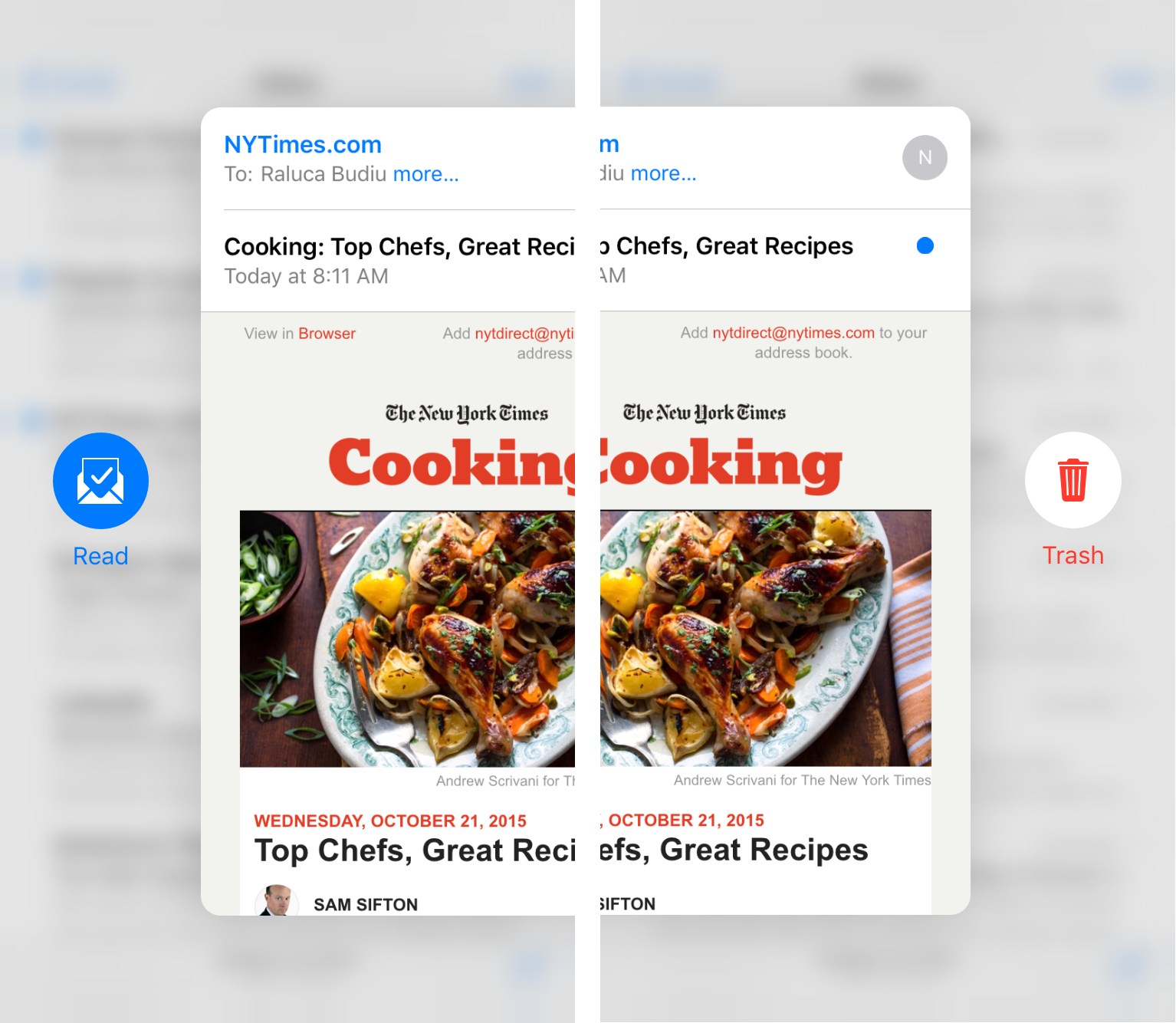
Если пользователь сделает свайп вправо (левый скриншот) или влево (правый скриншот), то сможет пометить сообщение как прочитанное или удалить его.
Совершение этих действий, не отрывая пальца от экрана, может оказаться трудным. Сами иконки «Пометить как прочитанное» (Read) и «Удалить» (Trash) выглядят как обыкновенные кнопки, поэтому пользователь может подумать, что на них нужно нажать. Однако, как только палец оторвется от дисплея, превью тут же исчезнет с экрана.

Если пользователь сделает свайп вверх (не отрывая палец от экрана), ему станут доступны другие действия. Так, при появлении небольшого меню, как на скриншоте, палец уже можно убирать
3. И наконец, отмечается некоторая непоследовательность в связи с применением технологии 3D Touch. Например, когда вы усиленным нажатием открываете быстрое меню, то можно и не держать палец на дисплее. Однако, чтобы пользоваться функцией peek-and-pop и продолжать просматривать превью, вам придется постараться его не отрывать.
Все описанные выше действия не очевидны для рядового пользователя — ему сложно догадаться, когда можно убирать палец, а когда нужно постоянно держать его на экране.
3D Touch: Игра стоит свеч?
Внедрение технологии 3D Touch должно было расширить функционал и улучшить пользовательский опыт, а не стать обязательным инструментом. Фактически, весь функционал, осуществляемый благодаря 3D Touch, дублируется. Например, если у человека нет последней модели iPhone или он испытывает трудности с сенсорными жестами, ему доступны все те же функции приложения.
«Приживется» ли технология 3D Touch или она запомнится всем просто как маркетинговый ход, призванный побудить к покупке очередной модели? Сложно сказать. Во-первых, iPhone 6S появился совсем недавно, поэтому рано делать выводы о том, произошла ли адаптация к технологии. Кроме того, в следующих iOS компания Apple, возможно, решит описанные выше проблемы с 3D Touch. Ну и наконец, многое зависит от разработчиков приложений: если они с энтузиазмом воспримут это нововведение и начнут широко его применять, то пользователи быстрее адаптируются к новым жестам.
Вообще, в качестве дополнения к существующим возможностям, 3D Touch безусловно полезна. В этой технологии заложен огромный потенциал для усовершенствования пользовательского опыта. 3D Touch помогает осуществлять так называемые микро-сессии (microsessions), а также избегать бесконечного «перепрыгивания» со страницы на страницу.
Во время микро-сессии пользователь закрывает приложение уже через 15 секунд или даже быстрее. Последние исследования Denzil Ferreira показали, что 40% случаев использования мобильных приложений приходится на микро-сессию. Типичным примером считается проверка текущих обновлений для установленных приложений, таких как Email или Facebook. Данным термином также обозначают быстрый доступ к последним задачам или новому контенту. Функция peek-and-pop делает микро-сессии еще более эффективными для пользователей.
Технология 3D Touch может быть полезна в тех случаях, когда пользователю приходится быстро переходить со страницы на страницу (например, сначала человек просматривает список товаров, а затем изучает каждый товар в отдельности). Последние исследования показали, что пользователи ПК в таких ситуациях используют так называемый «пейдж-паркинг» (page parking, или открытие сразу нескольких вкладок в браузере).
На мобильных устройствах page parking осуществлять намного сложнее. Однако функция peek-and-pop помогает сэкономить время, ведь вы всегда можете посмотреть превью и решить, стоит ли изучать контент дальше или нет.
Что стоит учитывать разработчикам (и маркетологам)?
Для успеха технологии 3D Touch необходимо сделать ее повсеместно доступной. Чем больше людей с ней ознакомятся и будут удовлетворены результатами, тем меньше они станут обращать внимания на ее недостатки, описанные выше. Но в случае, если разработчики приложений будут использовать 3D Touch в собственных корыстных интересах, то ее постигнет та же участь, что и кнопки поиска на Android. Разочарование от взаимодействия приводит к игнорированию новых возможностей.
Представьте, что превью — это блиц-свидание: у вас есть всего лишь несколько секунд, чтобы показать себя в наилучшем свете. Вы не можете точно знать, в каком виде ваш сайт предстанет перед пользователем, если речь идет о предпросмотре: кто-то может растянуть его во весь экран, другие решат прокрутить страницу вниз. Поэтому постарайтесь сделать так, чтобы верхняя часть вашей страницы вызывала желание изучать информацию дальше.
Сами превью сжаты до определенного размера, поэтому имейте ввиду, что шрифт на странице уменьшен примерно на 7%, и пользователи не имеют возможности его увеличить. Поэтому используйте правильный шрифт, чтобы информация оставалась доступной к прочтению.
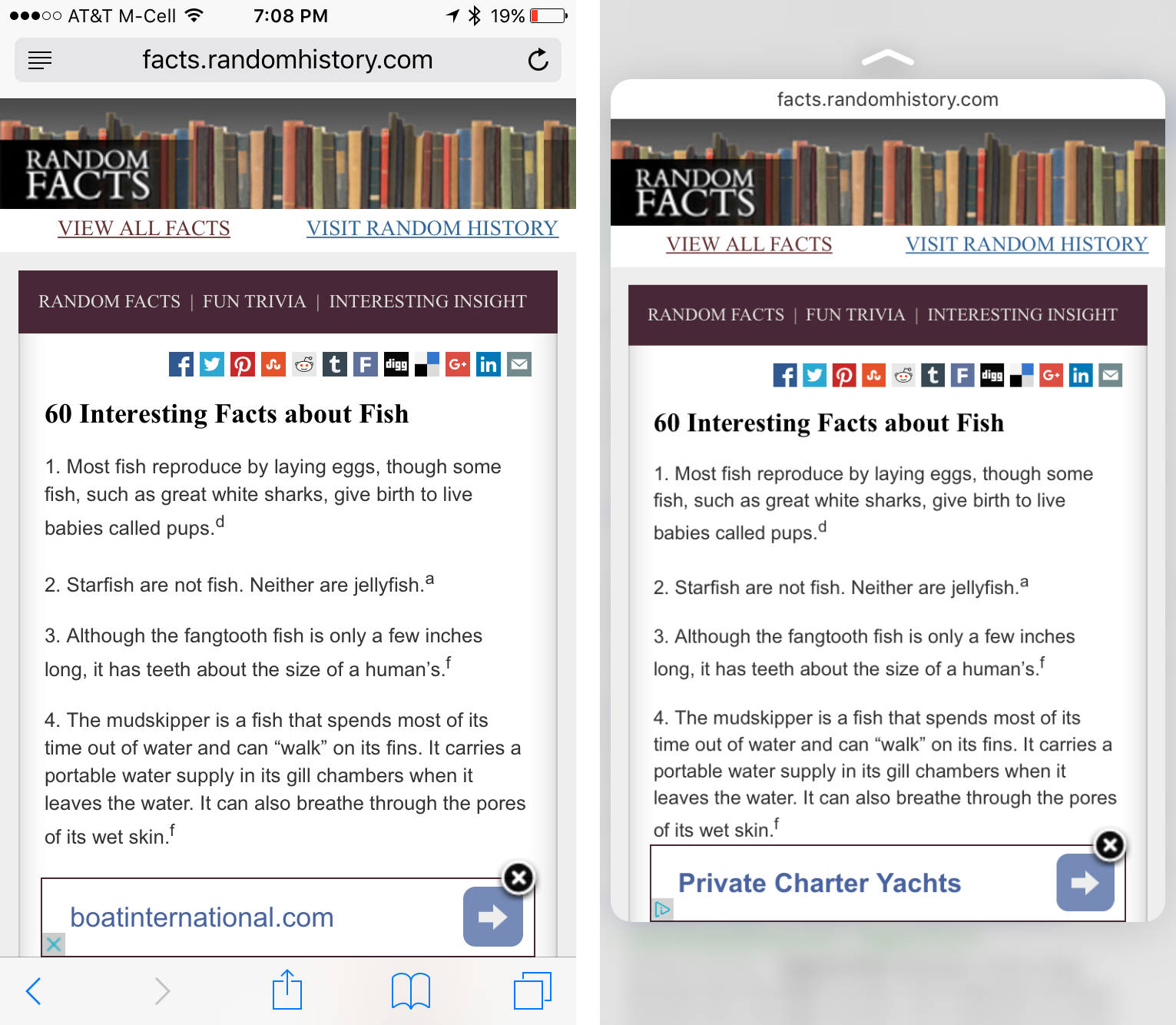
На левом скриншоте изображен сайт во весь экран, а на правом — его превью. Текст набран достаточно мелким шрифтом, а при предварительном просмотре он уменьшается еще больше, становясь едва различимым:

Не используйте рекламные вставки на превью, так как они препятствуют просмотру контента самого сайта. Если человек видит нерелевантную информацию при предварительном просмотре, то он решит, что и весь ресурс бесполезен для него.

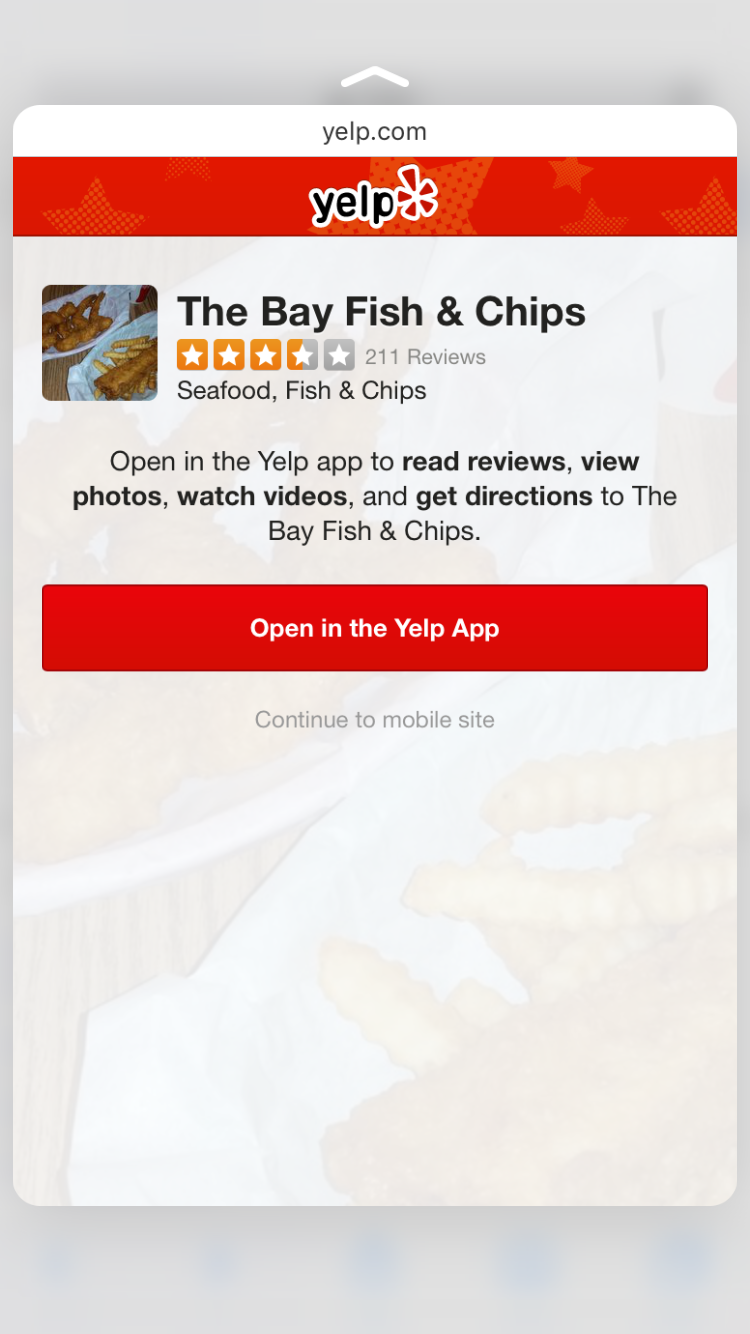
Пример превью приложения Yelp. Рекламная вставка не позволяет ознакомиться с контентом сайта
Если перед загрузкой у человека спрашивают, можно ли использовать его текущее местоположение, то возникают проблемы. Используя функцию peek-and-pop, он не может ответить на этот вопрос, так как оторвав палец от экрана, он вызовет закрытие меню. В такой ситуации пользователь предпочтет «не заморачиваться» и выберет другой ресурс.

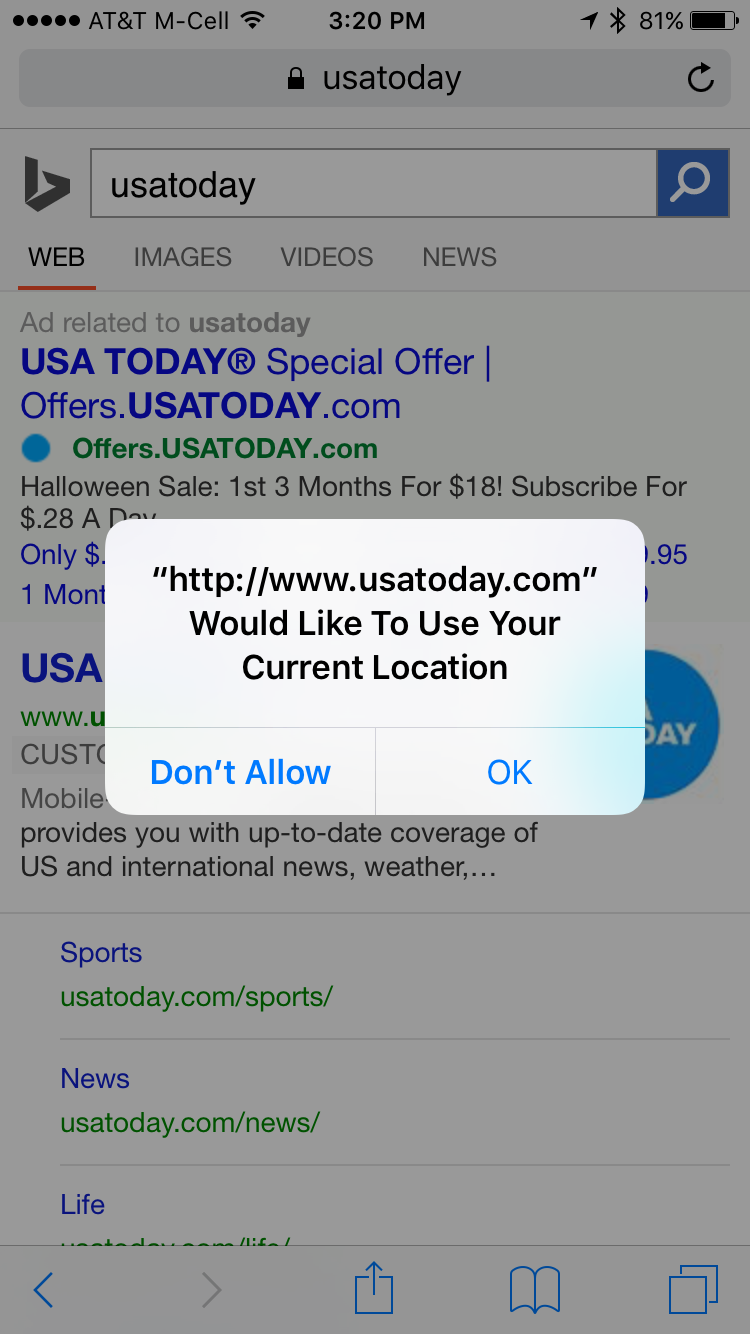
Превью сайта USA Today. Перед пользователем появляется окно, которое спрашивает разрешение на использование текущего местоположения
Технология 3D Touch — это новый жест, потенциально способный вызывать некоторые затруднения пользовательского опыта из-за его сходства с долгим нажатием.
Разработчикам приложений следует чаще задействовать 3D Touch для улучшения и развития пользовательского опыта: предоставить быстрый доступ к часто просматриваемым ресурсам, а также позаботиться о качественном превью мобильной версии.
Высоких вам конверсий!
По материалам: nngroup.com