Самым примечательным веб-новшеством со времен изобретения интернета является фильтр: элемент управления, который позволяет отыскать иголку в стоге сена на перегруженных информацией сайтах, например, туристических порталах и сайтах электронной коммерции. Бренды сегодня создаются таким образом, чтобы максимально сузить область поиска.
Фильтры позволяют исключить ответы, не удовлетворяющие конкретному критерию, а классификации превращают поиск в навигацию, предлагая категории и характеристики, которые могут пригодиться пользователю (но которые он не может придумать самостоятельно).
Фильтры и категории — это необходимый стандарт, который позволяет исключать лишнее из массивных результатов поиска.
2 фактора внедрения фильтров
Хотя фильтры и выглядят похожими на большинстве сайтов (например, они, как правило, находятся слева), механизмы их работы существенно отличаются.
Рассмотрим два важных фактора внедрения фильтров:
1. Когда использовать фильтры. Должен ли посетитель настраивать несколько фильтров до получения результата сложного запроса (пакетные фильтры) или уточнять выдачу поиска после каждого фильтра (интерактивные фильтры)? Или поиск осуществляется и отображается так быстро, что это вообще не имеет значения?
2. Как показывать новые результаты запроса. Когда сформулирован запрос, должна ли страница прокручиваться обратно к самому началу и показывать выдачу поиска или ей следует отображаться на существующей позиции, позволяя пользователю фильтровать результаты дальше, не отвлекаясь?
Оба этих фактора влияют на непрерывность пользовательского взаимодействия.
Основной задачей в реализации фильтров является необходимость не разрывать опыт взаимодействия и обеспечить плавное продвижение к цели, поддерживая при этом неизменность пользовательского интерфейса.
1. Когда применять фильтры?
Представьте, что вы заказываете закуски в ресторане. Скажем, вам хочется заказать три блюда, но как только вы заказываете первое, официант забирает у вас меню и идет на кухню, где повара берутся за его приготовление. Другой же официант понимает, что вы в процессе выбора, и дает вам еще время перед тем, как забрать меню: благодаря этому у вас возможность сделать «пакетный» заказ, даже если это вызовет задержку в приготовлении первой закуски.
Впрочем, иногда можно сделать заказ на закуски, и затем выбрать основные блюда – хороший официант проявляет гибкость и адаптируется к потребностям клиента.
Насколько неправильно со стороны официанта сразу бежать готовить первое заказанное вами блюдо, настолько же плохо и для сайта обновлять страницу после применения каждого фильтра в случае, если пользователь хочет выбрать более одной характеристики. Особенно если сайт работает медленно.
Выбор между внедрением пакетных или интерактивных фильтров зависит от намерения пользователя (планирует ли он применить несколько уточняющих критериев или только один) и скорости сайта (как быстро пользователь видит результат поиска).
Намерение пользователя
Умные фильтры понимают, если пользователь еще думает, и не обновляют страницу до тех пор, пока он не определит все критерии отбора. Возникает большой вопрос – как система может узнать, готов ли пользователь увидеть результат поиска? Как системе стать «хорошим официантом»?
Во-первых, необходимо определить, осуществляет ли пользователь поиск просто для ознакомления или у него в уме уже есть четкий набор параметров?
Те пользователи, у которых нет четкой цели, должны для начала понять структуру поиска и то, какие параметры они могут выбрать. Они получат больше пользы от интерактивных фильтров: после выбора каждой характеристики система обновит результаты поиска, просмотрев которые пользователи смогут понять, какой фильтр стоит применить еще, применят его, система снова обновится и так далее.
Интерактивные фильтры обычно тесно связаны с фасетной классификацией: как только пользователь выбирает новый доступный фасет, результаты поиска отображаются вместе с набором новых критериев (Например, как только пользователь выбрал «Холодильники», будет показан новый набор конкретизированных фасетов, таких как «Объем морозильной камеры»).
Часто фасеты показывают количество доступных элементов под каждым фильтром, помогая пользователю не выбирать заведомо пустой фильтр.
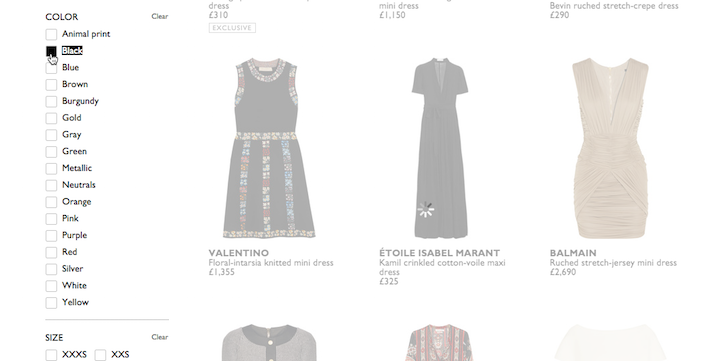
С другой стороны, пользователей, имеющих в голове готовый набор критериев, больше удовлетворят пакетные фильтры. Например, клиент, желающий купить «маленькое черное платье», зайдет в категорию «Платья» и сразу увидит фильтры, уточняющие цвет, длину, стиль и размер. Для него будет лучше, если система подождет, пока он закончит выбирать характеристики, и загрузит готовые результаты.
Огромным недостатком пакетной фильтрации является риск, что пользователь выберет набор критериев, ведущий к нулевому результату. Отсрочка в выдаче результатов поиска делает невозможным предоставление пользователю непрерывного фидбэка о том, какие фильтры сейчас доступны и сколько результатов скрывается за каждым фильтром. Преимущество же в том, что пакетная фильтрация экономит время пользователя между запросами, то есть вместо того, чтобы ждать результата каждого запроса (одного для каждого параметра), пользователь ждет всего один раз.
Разработчику сложно точно предсказать примерный образ мыслей пользователя, пока он производит поиск. Существует несколько эмпирических правил, позволяющих понять цели пользователя
1. Дайте пользователю возможность сообщить о том, что он закончил отбор
По сути, это значит сделать выбор в пользу пакетной фильтрации и включить в дизайн фильтра кнопку «Применить». Пользователь может нажать на эту кнопку, как только он укажет все интересующие его значения фильтров. Такой подход рекомендован для мобильных устройств, включая девайсы с фасетным дизайном выдачи результатов. Однако этот метод подразумевает возможную потерю пользователей-исследователей, которые могут быть не уверены в том, какие параметры выбрать.
2. Выявляйте активность вокруг фильтров
Следите за движениями мыши или клавиатуры. Если пользователь водит мышью в области фильтров (или использует клавиатуру для переключения между ними), значит, он собирается выбирать дальше. Наоборот, если курсор покинул область фильтров и направился в область выдачи – это знак того, что пользователь готов увидеть выборку. Обратите внимание, что даже при минимальном движении мышью лучше дать пользователю еще время на раздумья (смотри пункт 3).
3. Обновляйте результаты, ориентируясь на время, прошедшее с момента выбора последнего фильтра
Если пользователь больше ничего не выбрал, а движение мыши отсутствует в течение определенного времени (1-2 секунды), то уже можно отображать новые результаты. Конечно, система не должна давать моментальный ответ: используйте, например, индикатор выполнения, дающий возможность понять, что получена первая выдача результатов.
Houseoffraser.co.uk: пример эффективной пакетной фильтрации. Система дает пользователям возможность делать выбор, пока они находятся в области фильтров. Через несколько мгновений отсутствия активности система показывает результаты со всеми примененными фильтрами
Скорость сайта
Другой показатель, влияющий на выбор между пакетными и интерактивными фильтрами, — это скорость сайта, или как быстро показываются результаты. Если вы хотите, чтобы запросы были мгновенными, а результаты показывались менее чем за одну секунду после применения каждого фильтра, то интерактивная фильтрация будет более удобной даже для тех пользователей, которые пока хотят только ознакомиться.
Если же ваш сайт хотя бы иногда работает медленно, то сэкономить время пользователей поможет пакетная фильтрация. Вот почему для мобильных устройств рекомендуется пакетная фильтрация — страницы часто грузятся слишком медленно, и необходимость ждать загрузки четырех страниц для сложного запроса с использованием четырех фильтров слишком увеличивает стоимость взаимодействия для клиента.
Непрерывный фидбэк: предупреждение
Интерактивная фильтрация имеет другой недостаток: постоянное обновление результатов отвлекает, даже если это происходит быстро и не сдвигает страницу. Каждый раз, когда результаты поиска обновляются, мерцание меняющейся картинки будет привлекать внимание (даже если визуально будет непонятно, что именно изменилось). Мерцание, заметное боковым зрением, раздражает и заставляет пользователя тратить время на просмотр предварительных результатов.
Для предотвращения «слепоты к изменениям» необходимы визуальные подсказки о том, что список результатов изменился. Чтобы показать все преимущества непрерывного обновления, не отвлекая при этом пользователя, многие эффективные системы с фасетной классификацией приглушают поисковую выдачу, показывая индикатор процесса до отображения новых результатов. В таком случае, единственное изменение, заметное пользователю — это одна затемненная область вместо ответов, появляющихся на экране и исчезающих с него.

Net-a-porter.com: В момент между тем, когда будет выбран параметр (в данном случае, «Черный») и тем, когда будут показаны новые результаты, отвлекающие факторы сведены к минимуму: вся область выдачи приглушена, а индикатор загрузки показывает, что идет процесс отбора. Даже для самых шустрых систем следует избегать визуальных изменений, происходящих слишком быстро и становящихся раздражающими и отвлекающими.
2. Скроллинг страницы при отображении новых результатов
Помните, что ваша цель — дать пользователю непрерывный опыт взаимодействия. То, что происходит со страницей после применения пользователем фильтров, является второй ступенью этого опыта; она также зависит от правильного распознавания намерений пользователя. К сожалению, многие сайты прерывают взаимодействие во время этой части общения с пользователем.
Например, на Houseoffraser.co.uk вас ждет разочарование после применения фильтров: страница возвращается обратно наверх к топовым результатам запроса. Это дезориентирует тех пользователей, которые все еще смотрят в область фильтров, и заставляет их теряться на странице. Хуже всего то, что при одновременном выборе пользователем фильтров и самопроизвольном скроллинге страницы возрастает риск случайного нажатия на ненужную категорию.
Houseoffraser.co.uk: Перемещение страницы с результатами поиска наверх заставляет пользователя случайно выбирать ненужные параметры
С другой стороны, у скроллинга есть и свои преимущества. Во-первых, лучшие результаты показываются вверху страницы: если релевантность или популярность результатов снижается к низу страницы, то пользователь быстрее увидит лучшие из них, если его привести наверх. Во-вторых, после фильтрации может остаться слишком мало результатов, и пользователь увидит только белый экран рядом с областью выбора параметров. В обоих случая лучше перенаправлять посетителя наверх, чтобы он видел все изменения.

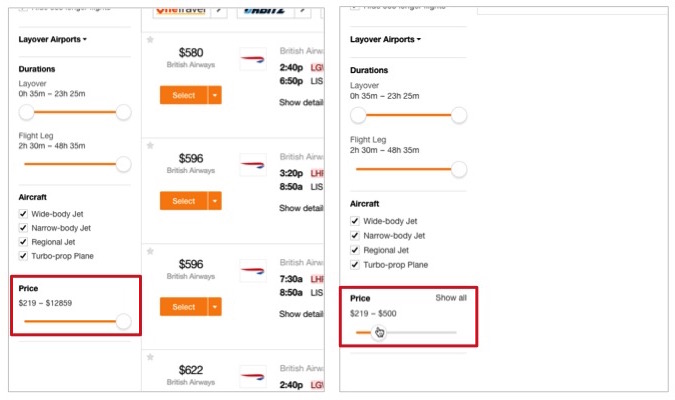
Kayak.com: после применения фильтра, показывающего рейсы стоимостью до $500 страница обновляет результаты, не меняя своей позиции. К сожалению, нет ни одного видимого результата, поскольку фильтрам удовлетворяет всего 6 рейсов. Пустой экран в этом случае можно интерпретировать как процесс поиска или отсутствие результатов; было бы лучше обновить страницу и показать ее снова с самого верха
Здесь также главной проблемой является ошибка в распознавании намерения пользователя — а именно предположение, что пользователь все еще занимается отбором параметров. Те же способы, которые были указаны в первой части статьи, могут успешно применяться и к определению, стоит ли поднимать пользователя наверх или лучше подождать несколько секунд, пока он закончит с фильтрами.
Заключение
Определив намерение пользователя выбрать дополнительные фильтры, сайты могут предложить более привлекательный и эффективный опыт фильтрации.
Используйте интерактивный фильтры, если пользователи пока просто заняты изучением, и пакетные фильтры, когда они четко определились с критериями отбора или если вы знаете, что хотя бы иногда ваш сайт работает слишком медленно (например, на мобильных устройствах).
Высоких вам конверсий!
По материалам: nngroup.comimage source Xpro1