Опыт чтения на планшетах средних размеров (около 7 дюймов) многими считается удобным и приятным. Возможность всегда иметь под рукой множество книг, загруженных на устройство, компенсирует обратную сторону — сложность с запоминанием имен авторов и названий (просто потому, что обложка книги практически не попадается на глаза при чтении).
Но у многих пользователей вызывает трудности процесс чтения литературы нон-фикшн. Казалось бы, в чем отличие от художественных произведений? Однако, существует ряд неочевидных аспектов, при прочих равных условиях ухудшающих пользовательский опыт от научной и деловой литературы на планшетах и смартфонах.
Самое главное различие: исторически сложилось так, что художественная литература создается для последовательного, постраничного восприятия. Записанные истории стали преемниками устных — хорошей иллюстрацией здесь будет «Илиада» Гомера — и до сих пор, тысячи лет спустя, линейный порядок повествования и восприятия историй остается оптимальным. Вы вряд ли будете перескакивать через несколько глав романа — а даже если и решите это сделать, то попросту ничего не поймете.
Нон-фикшн же обладает своей спецификой. В таких книгах много графиков, иллюстраций, таблиц — читателям часто приходится обращаться к предыдущим или последующим частям, изучать диаграммы и т. д. К сожалению, существующие лидеры на рынке программ-«читалок», такие как Kindle или iBooks на iPad, недостаточно хороши в плане отображения нон-фикшн литературы.
Дефицит гиперссылок
Логично предположить, что электронный формат оптимален для книг с большим количеством сносок и примечаний; читатель может ознакомиться с этими элементами в контексте произведения, без необходимости отрываться и листать в конец или начало. Но, к сожалению, лишь немногие классические тексты, такие как пьесы Шекспира, обеспечены достаточными программными функциями в сервисах для чтения.
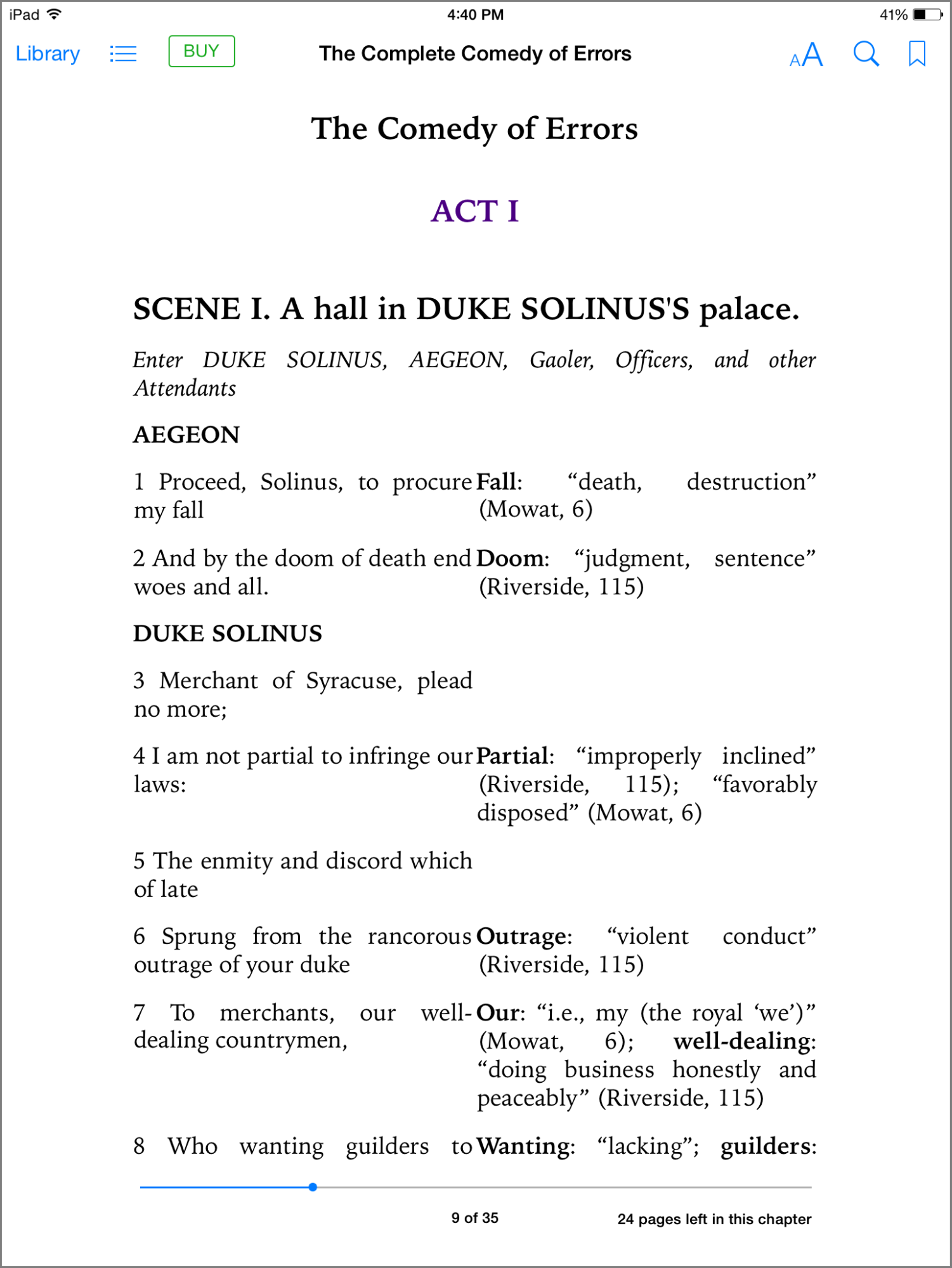
И даже в классике эта задача решается не лучшим образом. Например, на скриншоте ниже — интерактивный вариант произведения Шекспира «Комедия ошибок».

И без того небольшой экран разделен на две секции: текст (слева) и аннотации (справа). Более эффективно было бы отдать все пространство экрана основному тексту, спрятав ссылки под всплывающие окна, появляющиеся по нажатию на номер аннотации.
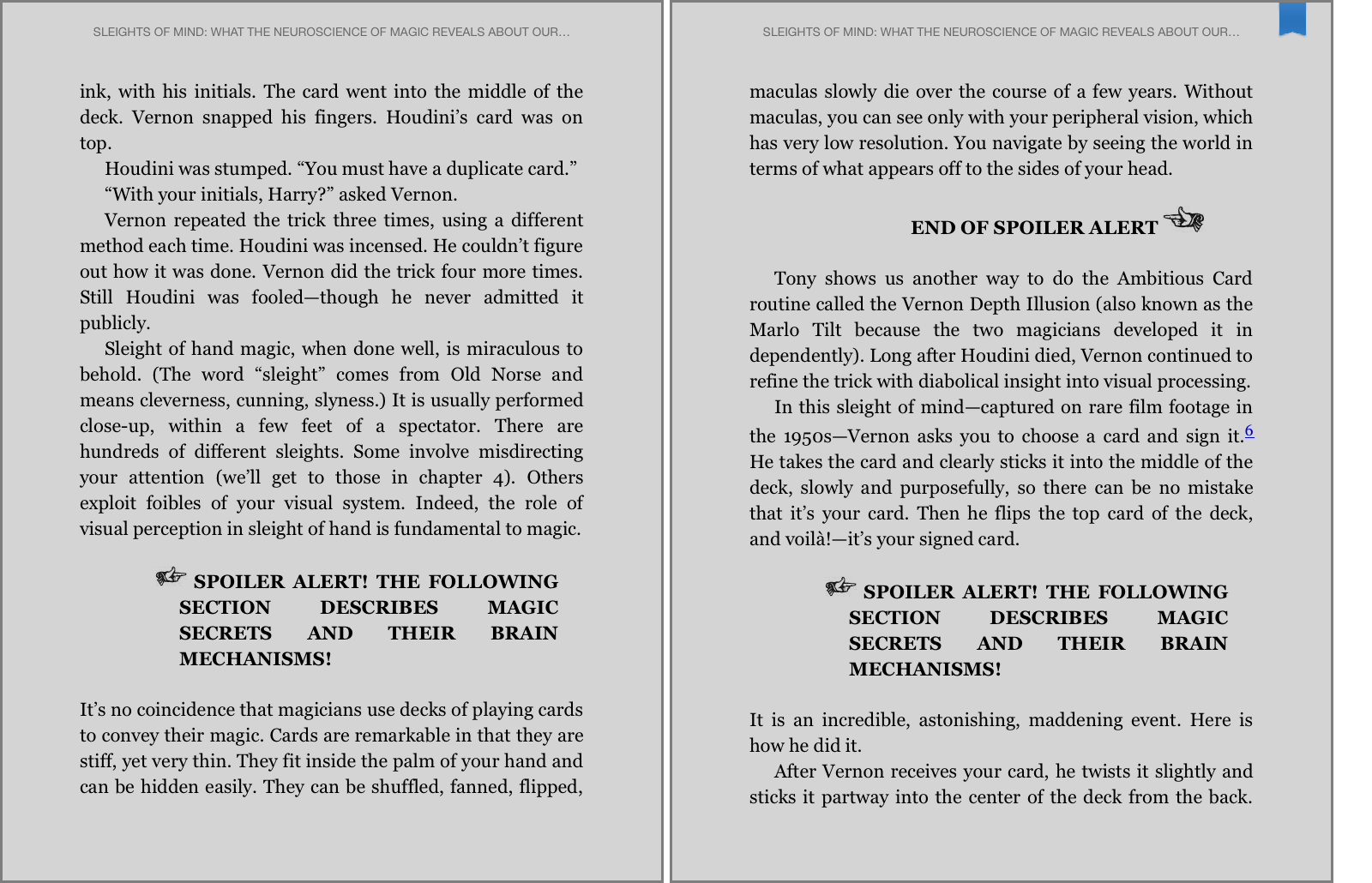
Некоторые разделы, необязательные для простого чтения текста (профессиональные комментарии, сноски и т. д.), вполне могут быть доступны через гиперссылки. Например, как в примере ниже, блоки «spoiler alert» лучше смотрелись бы под гиперссылками.

Kindle для iPad. Выделенные куски текста вполне могут быть «спрятаны» под гиперссылку, чтобы незаинтересованные пользователи могли не пролистывать их
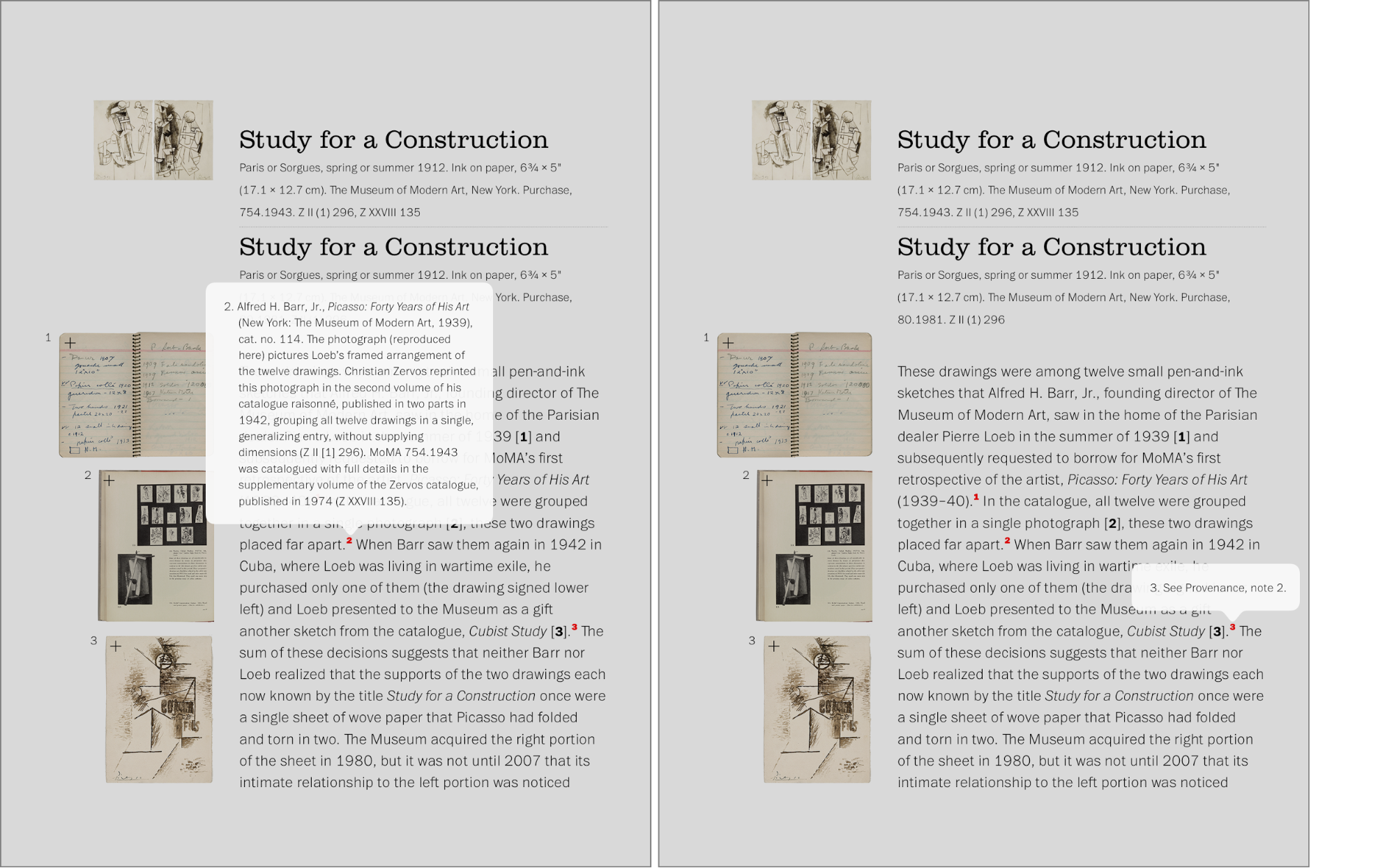
Другие виды книжных приложений начинают отходить от «реалистических» представлений о процессе чтения, оптимизируя его под возможности мобильных устройств. Примером является книга «Пикассо: Создание кубизма 1912-1914» в приложении Музея современного искусства (MOMA). Книга является «первым цифровым изданием музея», если верить тексту на сайте MOMA. Приложение использует поп-оверы (окна, всплывающие по нажатию на гиперссылку), что позволяет прочитывать аннотации, не отрываясь от основного текста.
Но время от времени некоторые гиперссылки не срабатывают, либо они не информативны (ссылаются на другую аннотацию, как Provenance). Это досадно. Дизайнерам стоит улучшить пользовательский опыт, разместив аннотации везде, где это требуется.

На правой половине изображения сноска в окне поп-овер ссылается на другую аннотацию, не предоставляя реальных данных

Приложение также снижает когнитивную нагрузку в плане сопутствующей информации. Изображения на страницах пронумерованы, также как и сноски в квадратных скобках.
Однако, путаница все равно остается. Как видите выше, в тексте присутствуют два вида сносок. Красные небольшие цифры — и более объемные, в квадратных скобках. Так вот, сноски в скобках некликабельны, они указывают только на иллюстрацию — человеку необходимо найти подходящее изображение и нажать на него, дабы получить информацию. Это также может запутать пользователей.
Кнопка «Назад» и приложения для чтения
Если в интерфейсе программной «читалки» присутствуют гиперссылки, то становится обязательным возможность вернуться к предыдущему действию. Если люди могут быстро перемещаться по книге, то они должны знать, как вернуться обратно.
Для пользователей Android такой проблемы нет, ибо операционная система имеет встроенную кнопку с соответствующей функцией. Однако только в 9 версии iOS появилось подобное решение — поэтому стоит предусмотреть такую навигационную возможность в интерфейсе самого приложения.
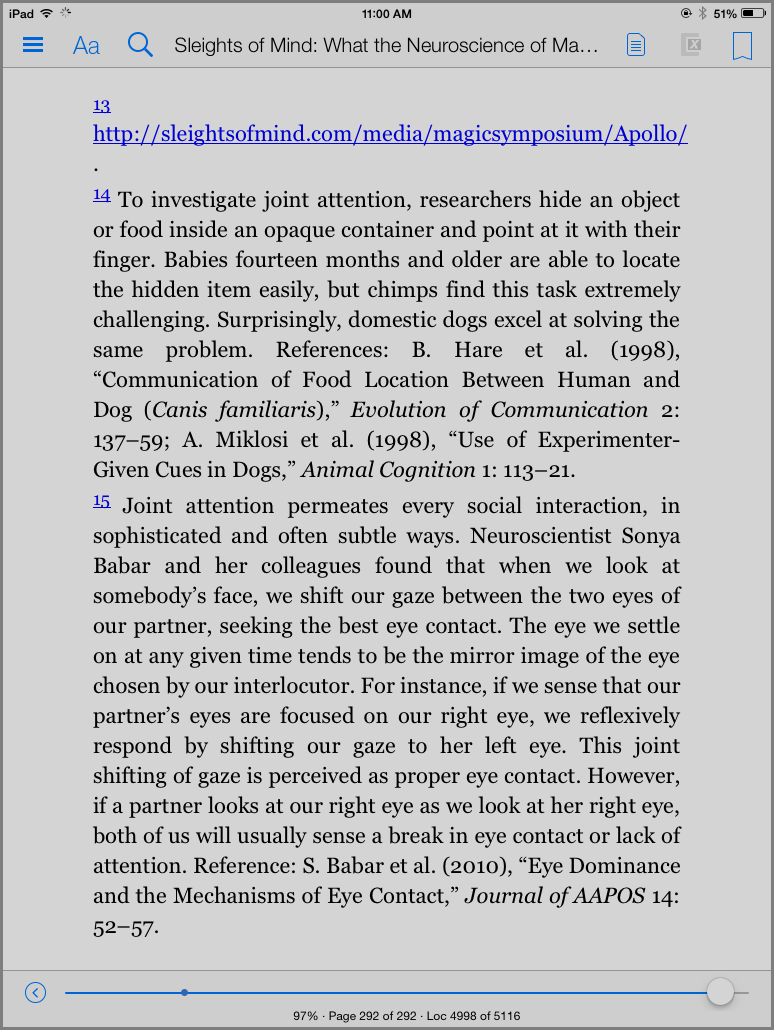
У обоих лидеров рынка, iBooks и Kindle, есть маленький секрет, связанный с кнопкой «Назад» — видимо, они не хотят, чтобы вы узнали об ее существовании;) Просто попробуйте найти эту функцию на следующем скриншоте.

Нашли?
Если маленькая синяя стрелка в правом нижнем углу показалась вам чем-то подходящим, то вы правы — это она и есть. Но кнопка едва заметна и размещена в нестандартном месте (по крайней мере, для iOS). Кроме того, большую часть времени она невидима, и становится активной только при нажатии на экран. По умолчанию практически весь интерфейс скрыт, дабы максимизировать пространство экрана.
Даже если формально эта возможность доступна, она настолько глубоко спрятана в интерфейс приложения, что найти ее практически невозможно.
Та же функция в приложении от MOMA вообще отсутствует. Большая ошибка, особенно при условии внушительного числа гиперссылок в текстах от Музея современного искусства.
Слабые иллюстрации
В учебниках и прочих научно-популярных книгах текст часто сопровождается изображениями, таблицами и диаграммами. Это необходимо для обучения и качественного усвоения материала — но, как ни парадоксально, в электронном виде визуальный контент часто не оптимизирован.
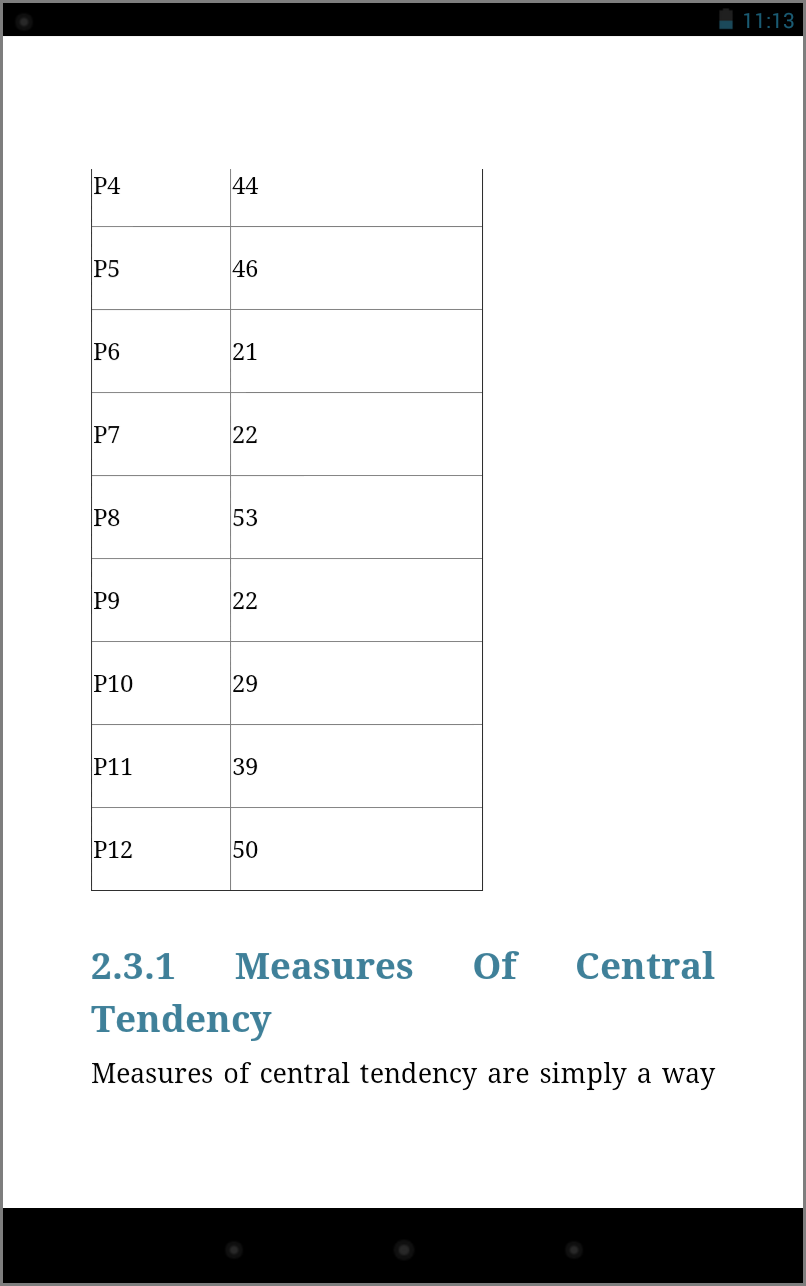
Иллюстрации размещаются в низком разрешении и выглядят непривлекательно. Рисунки и таблицы громоздкие и плохо вписаны в текст. Например, график может полностью занимать одну страницу, а пояснения и сноски к нему приходится искать на следующей или предыдущей страницах.

Kindle на Android: таблица занимает несколько страниц
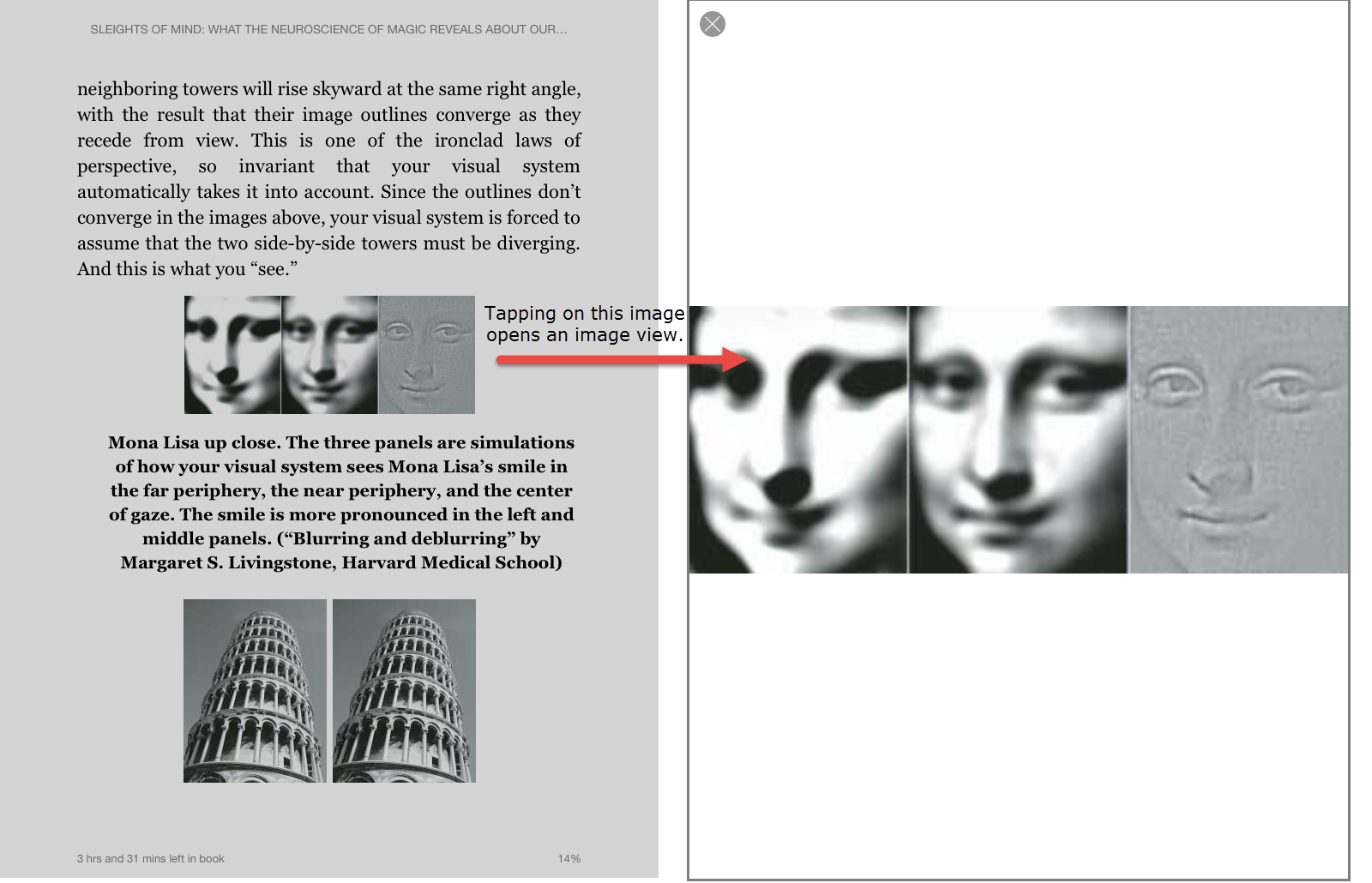
Согласно исследованиям, 4 года назад пользователи iPad сожалели о невозможности увеличивать изображения при чтении книг в iBooks. Сейчас все изменилось: iBooks и Kindle поддерживают функцию увеличения. Но при этом пользователи не могут одновременно рассматривать увеличенное изображение и видеть подпись к нему, что увеличивает когнитивную нагрузку.

Kindle на iPad: справа вы видите, как отображается увеличенная иллюстрация. Отсутствуют пояснения и комментарии, хотя на экране достаточно свободного места.
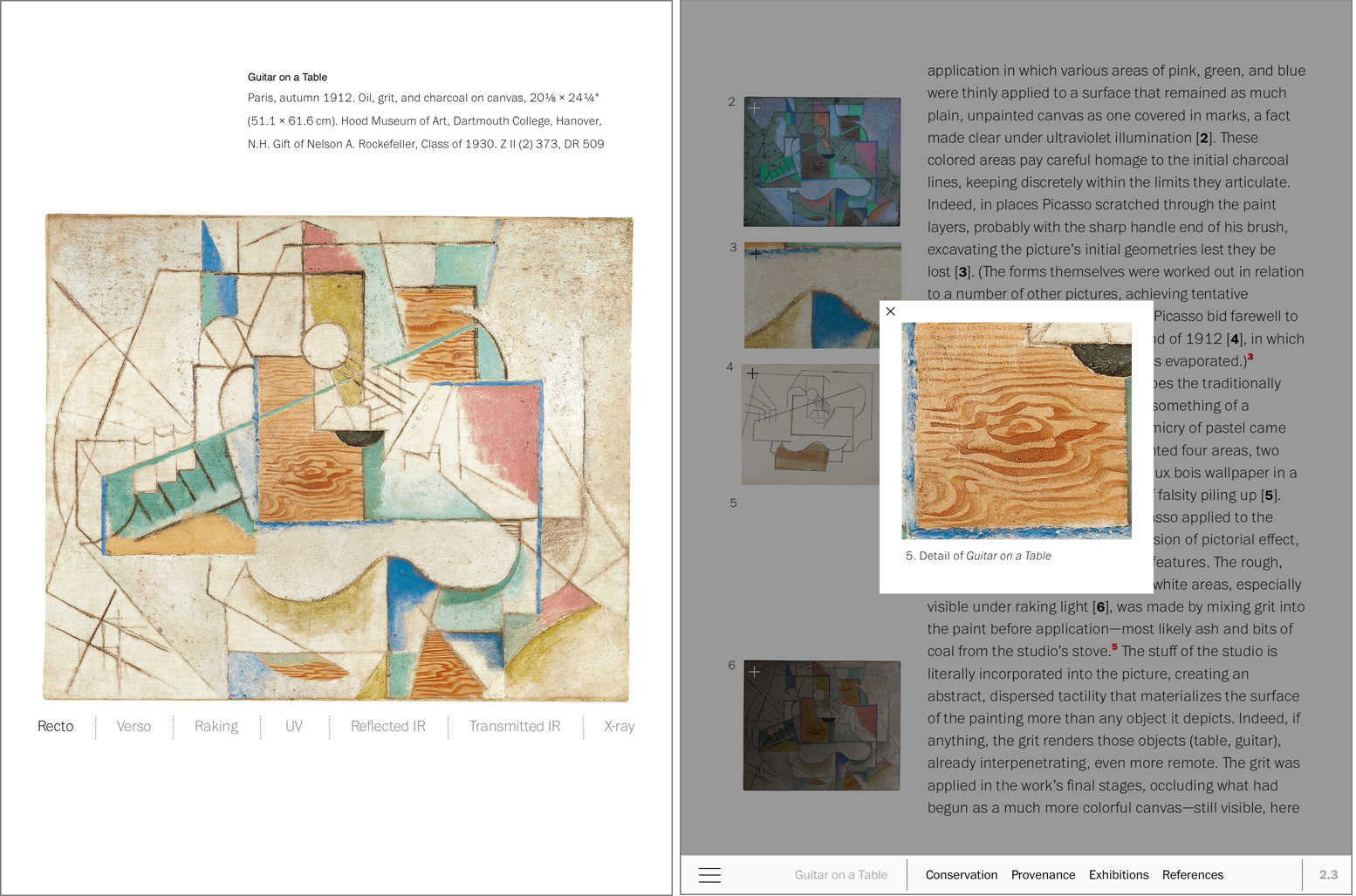
MOMA в этом плане выгодно отличается от конкурентов. Приложение обогащает текст фотографиями, которые непросто найти и рассмотреть в печатной версии (например, фон изображений, лица второстепенных персонажей), а также видеороликами и 3D-макетами скульптур. Приложение MOMA сохраняет подписи при увеличении, однако не всегда правильно использует пространство для рендеринга изображения.
Например, увеличенное изображение в цифровой версии книги должно быть как можно больше, чтобы компенсировать малый размер экрана. То есть, имеющееся пространство стоит использовать по максимуму. Также можно применить функцию зума, для рассмотрения деталей. Одно из основных преимуществ планшета перед печатной книгой в том, что здесь большое количество крупных и цветных изображений никак не повлияет на стоимость издания. Тем не менее, в книге о Пикассо изображения занимают гораздо меньше пространства, чем могли бы.


Вместо заключения
Любой студент подтвердит вам, что таскать за собой рюкзак, набитый книгами — сомнительное удовольствие. Электронные книги — легкие и удобные, но они до сих пор оставляют желать лучшего в плане юзабилити. Да, приложение — это не сайт, но вы все равно должны предоставлять функционал гипертекста и удобной навигации, ведь пользователи ожидают этого.
Словом, работчикам приложений для чтения и издателям электронных книг стоит присмотреться к возможностям гиперссылок и высокоформатных изображений.
Высоких вам конверсий!
По материалам: nngroup.comImage source: abrinsky