UX-ошибки часто остаются незамеченными, но только не для посетителей сайта. Как гласит высказывание компании IBM: «Удобство использования может быть невидимым, но вот его отсутствие — нет».
Одна из распространенных UX-ошибок — создание «ложного дна», из-за которого посетители покидают страницу сайта, не ознакомившись целиком с ее содержимым.
Что такое «ложное дно»?
«Ложное дно», или как его еще называют «логический конец» или иллюзия конца страницы, — это та часть веб-страницы, которую посетитель считает конечной, несмотря на то, что ниже нее еще имеется контент.
Как правило, когда говорят о «ложном дне» большинство людей в первую очередь представляют себе вертикальную прокрутку. Однако с появлением мобильных устройств проблема ложного дна стала характерна и для горизонтальной прокрутки.
По этой причине далее мы будем использовать термин «логический конец» страницы.
Как часто встречается явление «логического конца» страницы?
Прокрутка веб-страницы, или скроллинг, для пользователей интернета вполне привычное и ожидаемое действие.
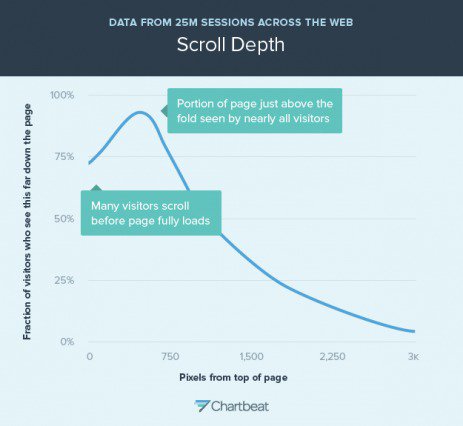
По данным Chartbeat, основанным на исследовании 25 000 000 сессий по всему миру, более 70% посетителей сайтов прокручивают страницу еще до ее полной загрузки:

Исследование глубины прокрутки веб-страниц (scroll depth), проведенное Chartbeat
Huge обнаружил, что почти все пользователи прокручивают веб-страницу независимо от того, имелись или нет для этого направляющие подсказки (directional cues). Однако, по мнению Ребекки Гордон (Rebecca Gordon), члена исследовательской группы Huge, контекстуальные подсказки по-прежнему важны.
По словам Золтана Гокза (Zoltan Gocza) из UX Myths: «Чтобы быть уверенным в том, что люди прокрутят вашу страницу до конца, вам необходимо следовать определенным принципам дизайна и предоставлять контент, способный удерживать интерес посетителей».
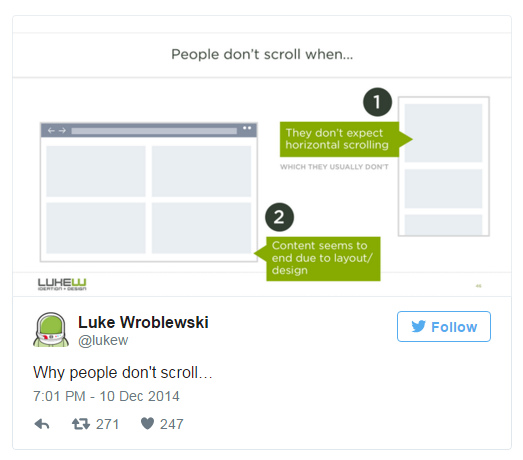
Как считает Люк Вроблевски (Luke Wroblewski), существует две основные причины, по которым посетители не прокручивают или останавливают прокрутку страницы:

1 причина — посетители сайта не ожидают наличия горизонтальной прокрутки
2 причина — контент кажется законченным вследствие определенного дизайна/макета
Таким образом, для того чтобы избежать создания «логического конца» страницы, необходимо формировать у посетителя соответствующие ожидания с помощью определенных элементов дизайна.
9 наиболее распространенных случаев «логического конца» страницы
Поскольку вертикальная прокрутка более привычна для большинства людей, то начнем именно с нее. Существует 5 наиболее распространенных случаев вертикального «логического конца» страницы» крупное изображение, обширное белое пространство, типичные завершающие элементы, горизонтальные линии и кнопка возврата к началу страницы.
1. Крупное изображение
Случай, когда изображение занимает большую часть пространства «первого экрана» (выше «линии сгиба»), является, пожалуй, самым распространенным из всех, особенно среди стартап-проектов. Как правило, помимо изображения присутствует также короткий заголовок и кнопка «призыва к действию», либо контактная форма.
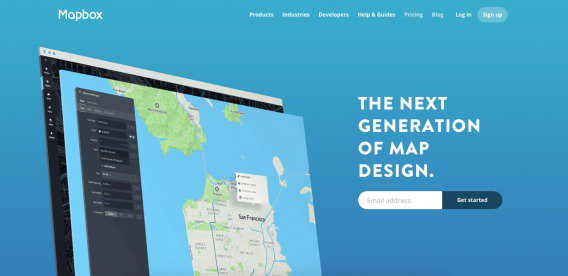
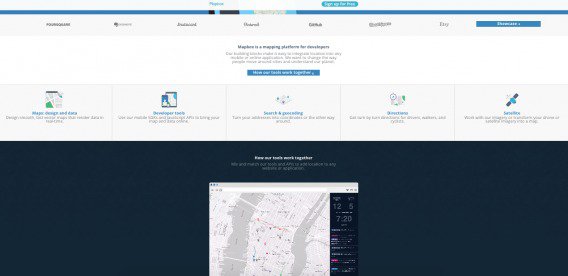
Пример: Mapbox
Так выглядит главная страница Mapbox:

Глядя на нее, невозможно предположить, что ниже имеется еще целых 9 блоков контента:

2. Обширное белое пространство
Когда блок контента окружен большим количеством белого пространства, легко допустить, что ниже или справа/слева от него больше ничего нет. Минималистический дизайн всегда ставит акцент на белом пространстве, что не является ошибкой, но использовать его надо с умом, дабы избежать создания «логического конца» страницы.
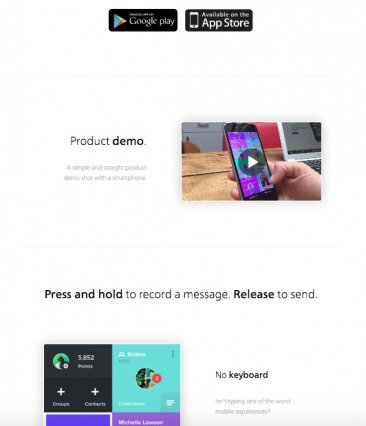
Пример: Tribe
Так выглядит домашняя страница Tribe ниже «линии сгиба»:

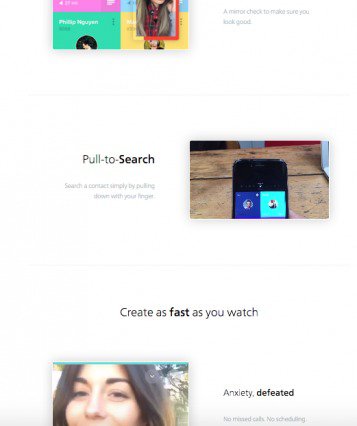
Обратите внимание, как много на странице белого пространства. В результате каждый блок контента кажется последним.
Та же самая картина наблюдается и дальше:

Обратите внимание также, что масштаб сайта был уменьшен примерно на 50% при создании данных скриншотов.
Очевидно, что простота дизайна в данном конкретном случае работает в ущерб юзабилити.

3. Рекламные объявления, призывы к действию и другие типичные завершающие элементы
Группа рекламных объявлений, текстовый призыв к действию или рекомендованные статьи — все эти элементы, как правило, являются признаком того, что интернет-статья подошла к своему концу.
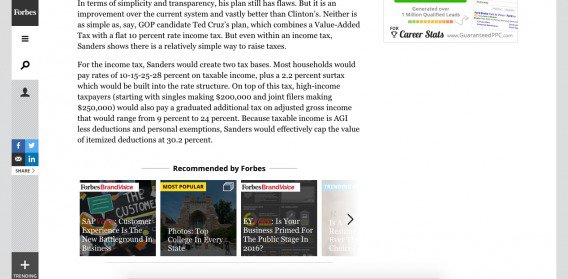
Пример: Forbes
Ниже вы можете видеть одну из статей с сайта Forbes:

Посередине статьи появляется слайдер с рекомендованным контентом, располагающийся, как правило, всегда в конце статьи. В данном же случае типичный завершающий элемент абсолютно не является таковым, так как после него следует продолжение статьи.
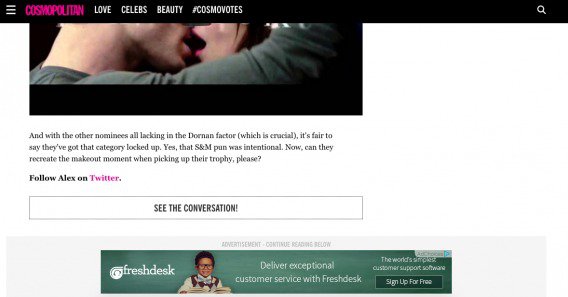
Пример: Cosmo

Хотя здесь мы уже находимся в конце статьи, тем не менее ниже располагается другой контент. Однако из-за присутствующего рекламного баннера многие посетители посчитают, что они находятся в самом конце страницы.
И даже несмотря на надпись на баннере «Реклама — Продолжайте чтение ниже», она едва заметна и поэтому, вероятнее всего, будет проигнорирована.
4. Горизонтальные линии
Горизонтальная линия, проходящая через весь экран, также сигнализирует о «логическом конце» страницы. И даже если она используется вами для разграничения разделов, посетитель ошибочно может интерпретировать ее как завершающий элемент самой страницы. Выходом из ситуации в этом случае может стать использование блоков контента на разном цветовом фоне.
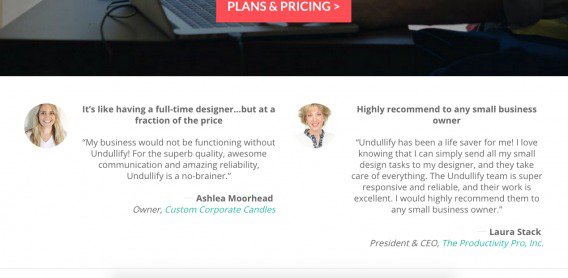
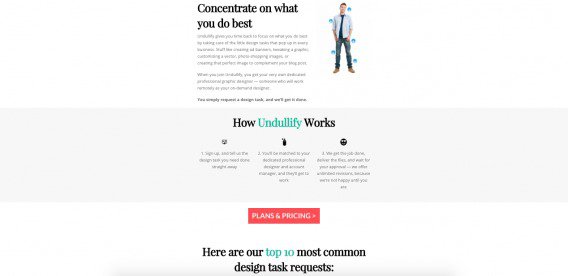
Пример: Undullify
Так выглядит страница Undullify ниже «линии сгиба»:

Обратите внимание на горизонтальную линию, проходящую по всей ширине страницы. В сочетании с тем фактом, что выше располагаются отзывы, вполне можно предположить, что это самая нижняя часть страницы.
В действительности же, ниже этой горизонтальной линии находятся 6 других довольно длинных блоков контента:

Интересно, что больше горизонтальная линия на данной странице нигде не используется. Вместо этого мы видим блоки контента на разном цветовом фоне.
5. Кнопка возврата к началу страницы
Наличие кнопки «вверх» на сайте может быть для посетителя как полезной опцией, так и сигналом конца страницы.
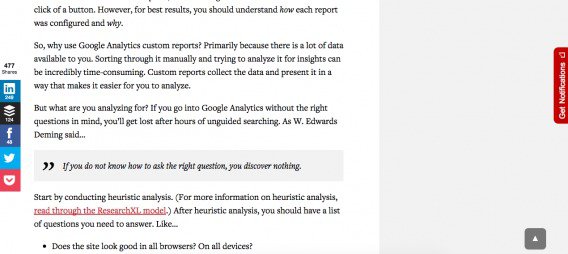
Хороший пример: ConversionXL

Ввиду того что большинство статей на сайте ConversionXL содержат от 1 500 до 3 500 слов, наличие кнопки «вверх» является вполне целесообразным.
Кроме того, находясь на этом сайте, довольно сложно ошибиться, достигли вы конца страницы или нет. Во-первых, с помощью полосы прокрутки пользователь всегда может оценить, какой объем контента остался еще не охваченным им; а во-вторых, вы неосознанно понимаете, что страница подходит к своему концу, когда видите информацию об авторе и комментарии.
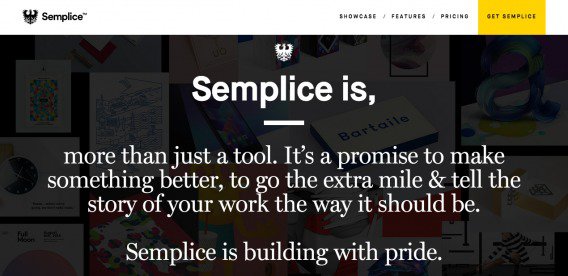
Плохой пример: Semplice
Теперь посмотрите на то, как выглядит кнопка «возврата к началу страницы» на сайте Semplice:

Не можете найти ее? Она здесь есть, но вследствие темного фона, разглядеть ее просто невозможно.
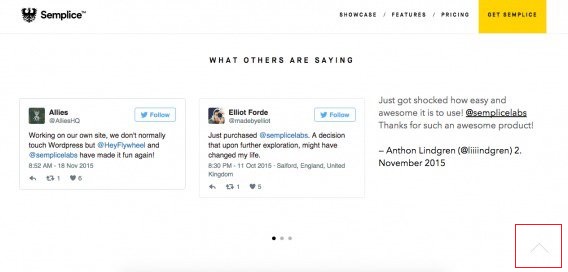
По мере прокрутки страницы вниз кнопка «вверх» появляется:

Из-за того что кнопка не видна постоянно, посетитель сайта, увидев ее, может легко предположить, что достиг конца страницы.
Размещая кнопку «вверх» на своем сайте, убедитесь, что она заметна на протяжении всей страницы.
Переходя к разговору о горизонтальной прокрутке, важно отметить, что она не является еще столь же привычным действием для пользователей, как вертикальный скроллинг. UX эксперты до сих пор считают внедрение горизонтальной прокрутки большой ошибкой (особенно на десктопном сайте).
Кэти Шервин (Katie Sherwin) из Nielsen Norman Group комментирует это следующим образом: «Горизонтальная прокрутка в некоторых случаях вполне приемлема, тем не менее использовать ее следует с осторожностью. Имейте в виду, что горизонтальная прокрутка на десктопном сайте является одним из немногих элементов, постоянно генерирующих отрицательные реакции пользователей».
Всего существует 4 наиболее распространенных случая горизонтальных «логических концов» страницы: карусели, страницы с прайсом, личные портфолио и неудачно проведенный контроль качества (quality assurance).
6. Карусели
Причина, по которой использование слайдеров и каруселей не слишком удачная идея — это то, что они требуют сознательного усилия со стороны пользователя. Сначала, они должны распознать эту опцию, а затем прокрутить карусель до конца.
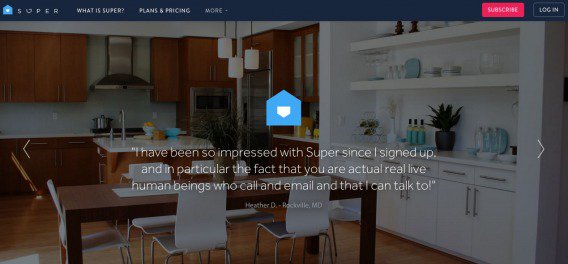
Пример: Super
Так выглядит карусель с неавтоматической прокруткой контента на сайте Super:

Кнопки прокрутки здесь тусклые и едва различимы, а сама карусель использована для отображения отзывов, что довольно распространено. Вспомните, когда в последней раз вы прикладывали усилия, чтобы найти отзывы на сайте? Почему бы не отразить их все на странице разом, или по крайней мере сделать стрелки более заметными?
7. Страницы с прайсом
Когда на сайте имеется много тарифных планов, горизонтальная прокрутка кажется целесообразным выбором. Но опять же существует вероятность, что она будет выглядеть неестественной и неожиданной для посетителя, поэтому он легко может ее пропустить.
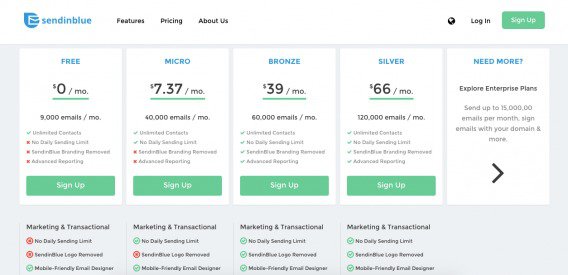
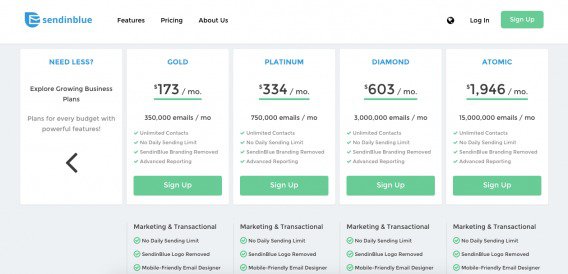
Хороший пример: Sendinblue
Если вы посылаете в месяц 9 000 — 120 000 электронных писем, SendinBlue имеет на этот случай 4 различных тарифных плана:

Кнопка горизонтальной прокрутки здесь четко обозначена, и вы знаете, что если у вас есть необходимость в большем количестве ежемесячно отправляемых писем, нажав на эту кнопку, вы увидите дополнительные тарифные планы:

Разместив кнопку горизонтальной прокрутки в окно с тарифными планами, SendinBlue сделали эту опцию вполне заметной.
8. Личные портфолио
Личное портфолио — это пространство, где дизайнер или фотограф размещает свои работы. Часто это требует внедрения горизонтальной прокрутки на сайте.
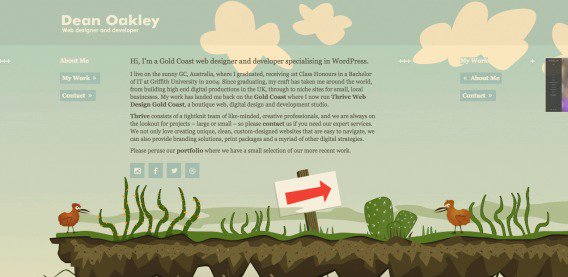
Пример: Dean Oakley
Ниже вы видите личную страницу дизайнера/разработчика Дина Оукли (Dean Oakley):

Здесь нет возможности вертикальной прокрутки. Кликнув же по изображению красной стрелки, вы попадете на новую страницу с разделами «Контакты» и «Мои работы». Нажав на «Мои работы», вы автоматически будете направлены в этот раздел.
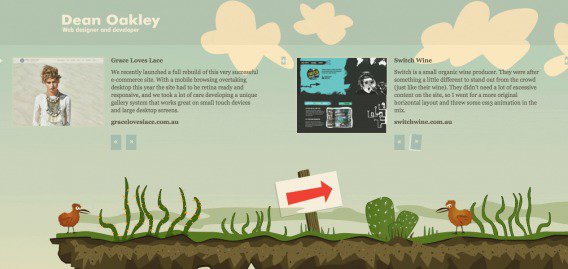
Нажав еще раз, вы попадете на другие его работы:

Опция «Контакты» при этом исчезает, и чтобы вернуться на главный экран, надо прокрутить страницы, клик за кликом, назад. Так как Дин имеет массу работ в своем портфолио, возврат на главный экран может потребовать в итоге немало усилий от посетителя.
9. Неудачно проведенный контроль качества
Согласно Conversion Rate Experts, горизонтальные «логические концы» страницы часто возникают в результате неудачно проведенного маркетологами контроля качества: «Горизонтальная прокрутка дается нелегко большинству пользователей интернета. Как правило, она становится проблемой тогда, когда окна браузера уже той ширины, для которой сайт был предназначен. Один из вариантов решения этой проблемы — разработка дизайна для экрана с небольшим разрешением. Другой способ состоит в отделении вашего контента от макета, таким образом вы сможете использовать различные таблицы стилей для разных устройств или «резиновый» макет, автоматически адаптирующийся к ширине браузера».
Обязательно протестируйте ваш сайт на разных устройствах и в разных браузерах, следуя этой небольшой инструкции:
- С помощью Google Analytics определите, какие популярные устройства/браузеры/разрешения экрана имеют низкие коэффициенты конверсии.
- Проведите эвристический анализ для выявления проблем, с которыми сталкиваются пользователи, используя эти устройства/браузеры. Является ли горизонтальная прокрутка очевидной опцией?
- Проведите пользовательское тестирование, если не можете идентифицировать проблемы.
- Протестируйте таким образом ваш сайт на всех других устройствах/браузерах.
Возможно, к примеру, что стрелка «вправо» выглядит вполне заметной для вас, но не для 5% посетителей, использующих меньший экран. Проведение контроля качества гарантирует, что вы не столкнетесь с подобными проблемами.
Как избежать формирования «логического конца» страницы?
Используя «тепловую карту» (heatmap), оцените свою текущую ситуацию:
- Где заканчивается прокрутка страницы?
- Какой блок контента там располагается?
- Производит ли он впечатление «логического конца» страницы?
- Почему?
- Что я могу сделать, чтобы исправить это?
- Пользуются ли посетители горизонтальной прокруткой?
- Если нет, то хотя бы пытаются?
- Нажимают ли они на кнопки горизонтальной прокрутки? А на карусели?
Теперь, когда вы знаете, с чем имеете дело, можно приступать к оптимизации.
1. Используйте мощные подсказки для прокрутки
Направляющие подсказки (стрелка или надпись «Читать подробнее») являются довольно распространенным явлением. Однако, не всегда они достаточно эффективны.
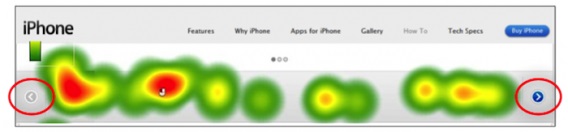
Взгляните на пример Nielsen Norman Group:

Две кнопки горизонтальной прокрутки абсолютно игнорируются посетителем, несмотря на то, что они четко обозначены.
Мощные направляющие подсказки отвечают на следующие вопросы:
- Имеется ли еще какой-то контент ниже или справа/слева?
- Будет ли этот контент интересен и/или ценен для меня?
- Сколько предположительно времени займет прокрутка страницы?
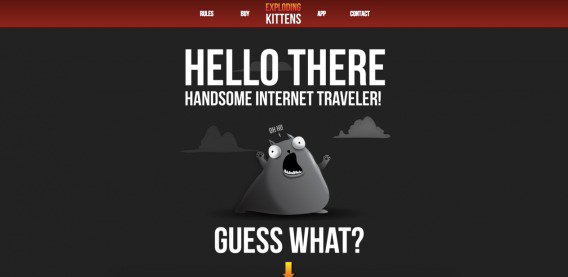
Хороший пример: Exploding kittens
Ниже представлена домашняя страница сайта Exploding Kittens:

Здесь нам видна лишь часть стрелки «вниз». А вот как выглядит остальная часть страницы:

Это один из самых лучших примеров мощных направляющих подсказок. Ваше внимание сфокусировано, ожидания установлены, в результате чего вы переходите от одного сообщения к другому.
2. Будьте в курсе UX прототипов
Когда в последний раз, заходя на сайт какого-нибудь интернет-магазина, вы не обнаруживали корзину в правом верхнем углу? Аналогично, вам никогда не придет в голову, что для того чтобы лайкнуть что-нибудь в мобильном приложении, понадобится двойной клик.
Вы должны определить прототипы в вашей отрасли и среде (например, мобильный/десктопный сайт, мобильное приложение) и сделать все возможное, чтобы соответствовать им.
Ваш сайт должен функционировать так, как этого ожидают ваши посетители. Если вы слишком сильно отклонитесь от определенных рамок, то будете создавать «логические концы» один за другим.
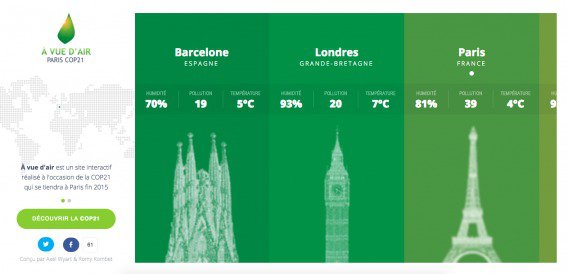
Плохой пример: A VUE D’AIR
Главная страница сайта:

Здесь нет кнопок ни горизонтальной, ни вертикальной прокрутки. Чтобы посетителю понять, как прокрутить станицу до конца вправо, потребуется какое-то время. Притом не факт, что, зайдя на сайт вновь спустя какое-то время, он вспомнит, как ему удалось это сделать в прошлый раз.
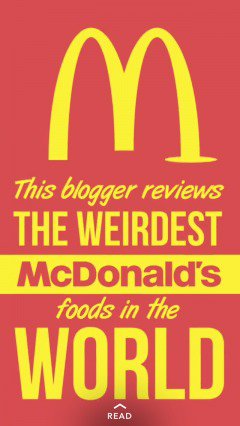
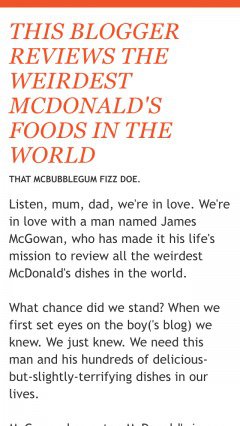
Хороший пример: Snapchat

Будучи знакомыми с приложением Snapchat, мы знаем, что для того чтобы увидеть следующее изображение, нам необходимо нажать на текущее. Контекст и прототип делают UX простым даже без направляющих подсказок. Что мы не знаем как пользователи Snapchat — это то, как читать саму статью, поэтому здесь появляется надпись «Читать» под стрелкой «вверх».
Если мы проведем по экрану пальцем вверх, то попадем как раз в нужную нам статью:

Чем больше вы будете в курсе прототипов, тем более интуитивным вы можете сделать свой UX и тем меньше случайных «логических концов» страницы вы создадите.
3. Попробуйте использовать «прерванные» изображения
Согласно Conversion Rate Experts, «если один из элементов страницы четко расположен на «линии сгиба», пользователи интуитивно поймут, что страница еще продолжается ниже. Простой способ убрать все горизонтали — расположить элементы страницы на разной высоте. Таким образом, по крайней мере один элемент страницы всегда будет находиться на линии сгиба, какие бы настройки компьютера пользователь не имел».
В идеале, такие элементы должны иметь легко узнаваемую форму, чтобы любому посетителю было очевидно, когда элемент не отображен полностью.
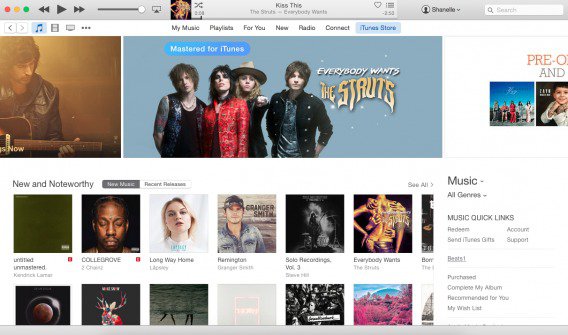
Хороший пример: iTunes

Мы видим, что обложки музыкальных альбомов (а также баннеры слева и справа) не отображаются целиком на странице, из чего становится очевидной необходимость использования горизонтальной прокрутки.
4. Разработка паттерна/ритма
Очень важно, особенно в случае с длинными страницами, не вызвать у ваших посетителей ощущения того, что страница заканчивается где-то на фактической середине. Для этого вам необходимо установить визуальный паттерн или ритм, который пользователь легко сможет уловить и далее следовать ему.
Создать ритм можно путем повтора заголовка и формата контента, используя иконки/стрелки или цифры, чередуя цвета фона или выравнивание изображений, и т.д.
Все это помогает сформировать ожидания у ваших посетителей.
Пример: Funnel
Взгляните на повторяющийся паттерн Funnel:

Иконка, выделенный желтым цветом заголовок, 3-4 строчки описания. Повтор.
Аналогичный паттерн продолжается вплоть до самого футера.
Заключение
Во избежание случайного создания «логических концов» страницы, следуйте данной инструкции:
- Используя инструмент «тепловая карта», оцените, как пользователи ведут себя на вашей странице.
- Если на странице имеется крупное изображение, добавьте мощную направляющую подсказку, чтобы провести пользователей до самого конца страницы.
- Оцените количество белого пространства вокруг блоков контента. Не слишком ли его много?
- Имеются ли посередине вашей страницы какие-нибудь типичные завершающие элементы? Если да, то уберите их.
- Если вы используете на вашей странице карусель/слайдер, убедитесь, что они легко распознаваемы и их использование не требует больших усилий. Как вариант, избавьтесь от них совсем.
- Проведите оценку качества, чтобы удостовериться в том, что ваш сайт выглядит на всех устройствах и во всех браузерах так, как полагается.
- Будьте в курсе UX прототипов. Определите те, которые относятся именно к вам, и старайтесь, чтобы ваш сайт соответствовал им.
- Если на странице имеется опция горизонтальной прокрутки, используйте «прерванные» изображения.
- Разработайте визуальный паттерн/ритм для установления ожиданий у ваших посетителей.
А какие приемы используете вы, чтобы избегать «логического конца» страницы? Встречали ли вы горизонтальную прокрутку на сайтах, и была ли она удобна и очевидна? Поделитесь в комментариях.
Высоких вам конверсий!
По материалам: conversionxl.com, mage source nicholas.tyson