Никогда изображения не имели столь важного значения, как с появлением социальных медиа. Они стали своего рода ключом к эффективному онлайн-взаимодействию.
В этой статье мы рассмотрим 3 ключевых принципа дизайна, следуя которым вы всегда сможете создавать «цепляющие» взгляд изображения для своих постов в социальных сетях.
Принцип 1: Сбалансированная композиция
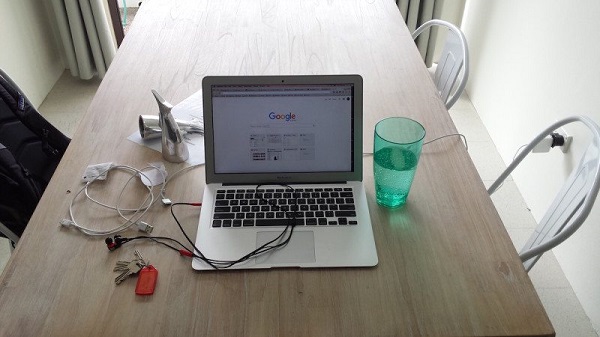
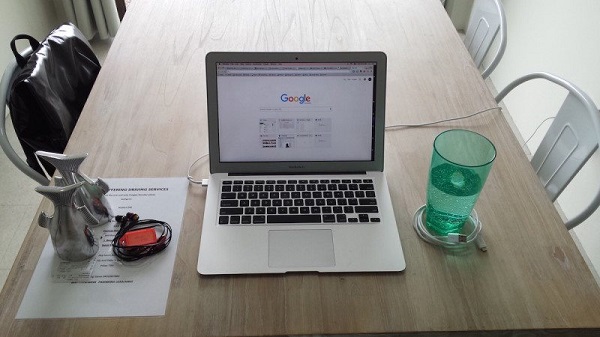
Ниже вы можете видеть фотографию рабочего стола:

А вот так этот стол выглядел спустя 30 секунд:

Заметили ли вы какую-нибудь разницу?
Оба изображения содержат одни и те же элементы, и тем не менее вторая картинка, со слегка измененным расположением предметов, смотрится намного лучше.
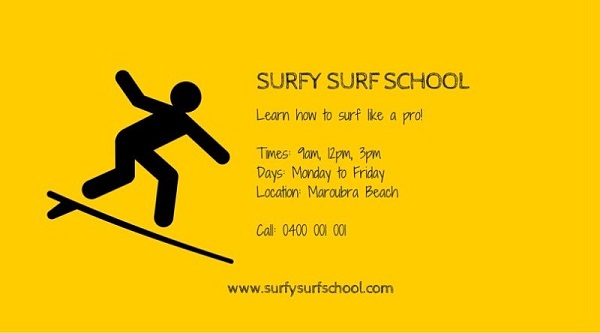
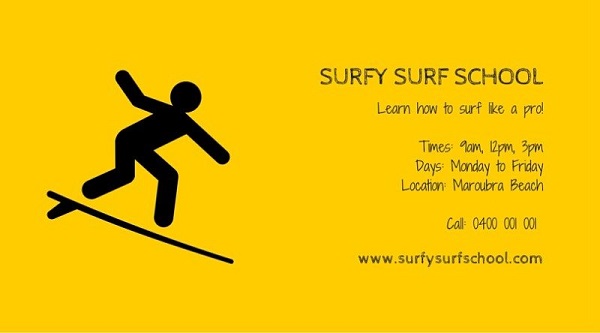
Взгляните еще на два простых примера:


Согласитесь, второе изображение выглядит привлекательнее. Все потому, что в нем учтены два правила дизайна — правило близости (proximity) и правило выравнивания (alignment).
- Правило близости
Данное правило предполагает, что расположенные в непосредственной близости друг к другу предметы воспринимаются как нечто единое, а не как отдельные элементы.
В приведенном выше примере иконка и текст на первом изображении расположены очень близко друг к другу. Это мешает их восприятию по отдельности, хотя каждый выполняет свою конкретную роль — иконка передает зрителю общую идею серфинга, тогда как текст сообщает детали.
На втором изображении уже учтено правило близости, что позволяет направить внимание зрителя сначала на иконку, а затем уже на текст — таким образом сообщение воспринимается гораздо лучше.

2. Правило выравнивания
Правило выравнивания гласит, что элементы на изображении не могут располагаться хаотично и должны быть выравнены.
Возьмем снова в качестве примера все ту же брошюру школы серфинга:

- Верхняя часть иконки и текст выровнены на обоих изображениях.
- Весь текст выровнен только на втором изображении.
- Нижняя часть иконки и текст выровнены только на втором изображении.
Эти небольшие различия способствуют тому, что второе изображение выглядит более сбалансированным и привлекательным.
Как же создавать простые и сбалансированные изображения?
- Когда ваше изображение содержит разные типы элементов (например, текст, иконки, иллюстрации), располагайте их осознанно, думая о роли, которую они играют в этом изображении.
- Размещайте края элементов по одной линии: по горизонтали, вертикали или диагонали.
Принцип 2: Цветовой контраст
Цвет — это не только визуальный элемент, но и эмоциональный. И поскольку цвет способен вызывать определенные эмоции, он может повлиять на то, будет ли ваше изображение привлекательным для людей или нет.
Цвет создает в ваших изображениях контраст, необходимый для привлечения зрительского внимания и создания интереса.
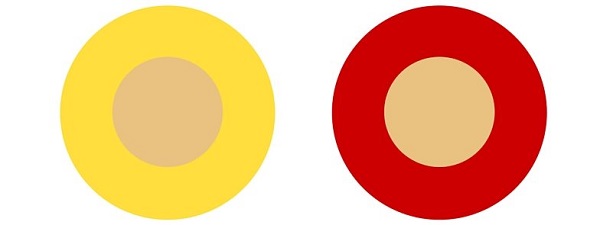
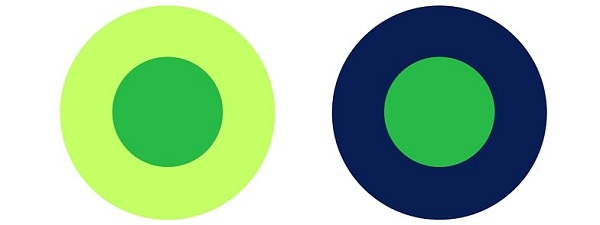
Рассмотрим данный принцип на простом примере.
Каждая пара кругов ниже содержит одинаковый цвет по центру, но при этом они имеют абсолютно разный эффект на зрителя.


Таким образом, восприятие цветов, используемых в изображениях, может значительно отличаться в зависимости от того, как вы сочетаете их.
Очень важно подобрать правильные сочетания цветов, но как это можно сделать?
Как выбрать контрастные цвета
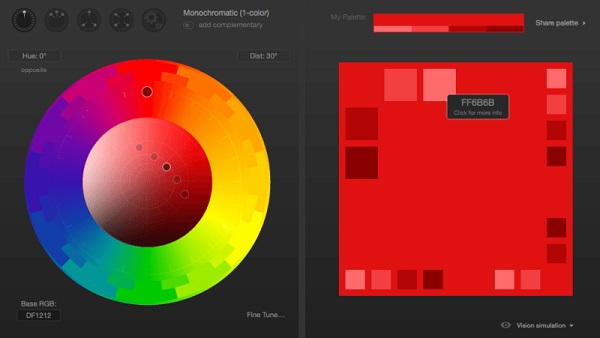
Такой онлайн-инструмент как Paletton позволяет автоматически выбирать контрастные и комплиментарные цвета.

В примере выше был взят красный в качестве основного цвета (самая верхняя точка на цветовом круге) и монохромная цветовая схема (monochromatic colour scheme — цветовая схема, основанная на различных оттенках одного цвета). При наведении курсора на каждый из квадратов справа высвечивается HEX-код этого цвета, который затем можно использовать в своих изображениях.

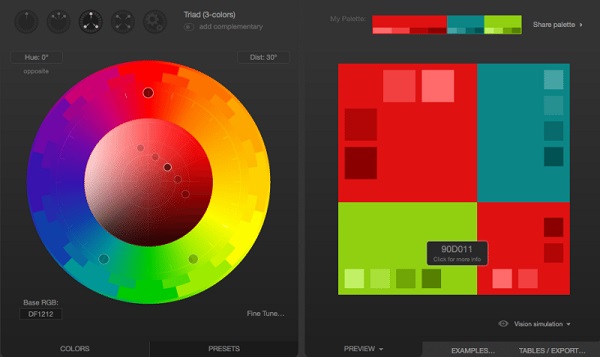
Во втором примере красный также был взят в качестве основного цвета, но на этот раз используется триадическая цветовая схема (triadic colour scheme — три цвета, расположенных на одинаковом расстоянии друг от друга на цветовом круге). Это позволяет выбрать контрастные цвета, которые будут хорошо сочетаться друг с другом.
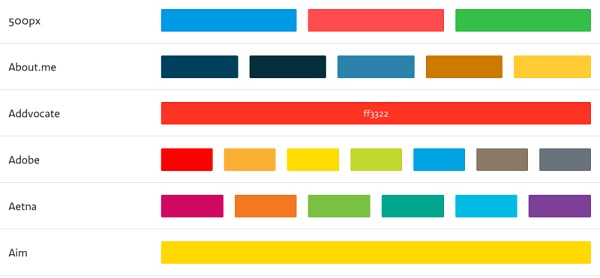
Другой похожий инструмент, Brand Colors, представляет собой коллекцию официальных цветовых кодов от всемирно известных брендов:


Принцип 3: Читабельный шрифт
Выбор шрифта можно сравнить с выбором одежды. Оба они в той или иной мере отражает вашу индивидуальность и стиль.
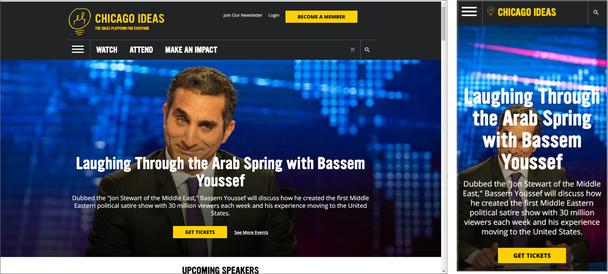
Перед вами два варианта изображений — какому из них вы бы отдали предпочтение?

Думаем, что большинство из вас выберут изображение слева, поскольку:
- Текст более разборчив.
- Два шрифта хорошо сочетаются друг с другом.
Это не означает, что второе изображение ужасное, но оно иллюстрирует, насколько важно помнить о главной роли текста.
На что стоит ориентироваться при выборе шрифта? Здесь можно прислушаться к совету Дэна Майера (Dan Mayer):
«Существует большая разница между выразительными и стильными шрифтами и шрифтами практичными и уместными в большинстве ситуаций. Наша работа заключается в нахождении правильного баланса для каждого конкретного случая.
Возможно, принцип читабельности не такой уж привлекательный с точки зрения создания изображений для социальных медиа, однако его обязательно стоит учитывать при выборе гарнитуры.
В большинстве случаев достаточно одного шрифта, особенно если это одна из «рабочих лошадок» со множеством размеров, которые хорошо сочетаются друг с другом. Если же вам необходимо добавить второй шрифт, то он должен быть кардинально иным».
Как выбирать шрифт
- Простой шрифт всегда лучше декоративного.
- Одного шрифта более чем достаточно.
- При добавлении второго шрифта выбирайте кардинально иной, но при этом такой же простой.
Высоких вам конверсий!
По материалам: blog.bufferapp.com