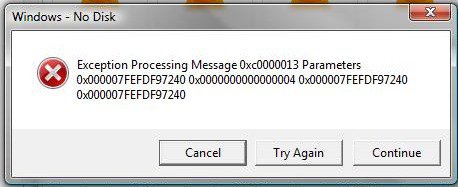
Все люди иногда ошибаются, это неизбежно: именно для этого нужны сообщения об ошибках. Однако многие компании уделяют этому элементу интерфейса мало внимания, что злит и отпугивает пользователей.
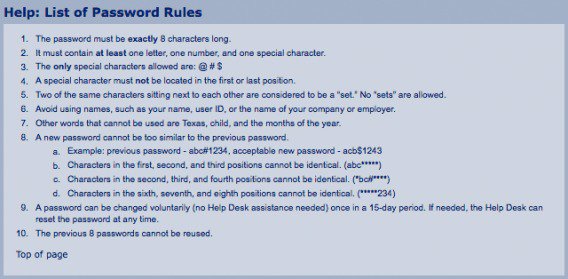
Сообщения об ошибках бывают непонятными и вообще крайне неприятными глазу. Наверняка хотя бы раз вы пытались зарегистрировать аккаунт в Сети и получали результат вроде этого:

«Помощь: Как правильно создать пароль?»
Подобные вещи заставляют бросить все и прекратить дальнейшие попытки. Как разработать сообщения об ошибках таким образом, чтобы улучшить опыт взаимодействия, юзабилити и повысить конверсию?
Неоднозначные сообщения
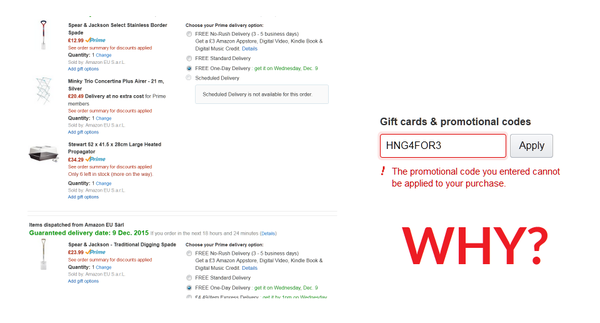
Самое худшее — это неоднозначные сообщения, которые не дают ответа на вопрос: «Что здесь не так?». Вот как выглядит страница Amazon, по какой-то причине не принимающая промо-код:

«Введенный промо-код не может быть использован для этой покупки». Почему?!
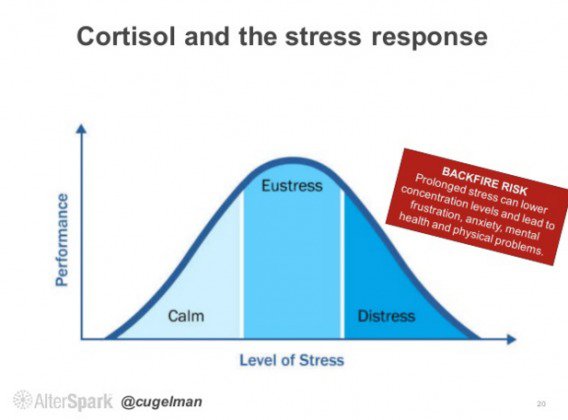
Любые проблемы, в том числе и ообщения об ошибках, стимулируют выработку гормона кортизола, хорошо известного биомаркера стресса. Выброс кортизола может перерасти в беспокойство, а когда пользователь приходит в замешательство, он все бросает:

График зависимости производительности от уровня стресса, слева направо: спокойное состояние, «полезный» стресс, дистресс (вреден для здоровья)
Иногда ущерб выражается не только в низкой конверсии — сообщения об ошибках могут отталкивать людей от вашего бренда. Инвестирование в лучший опыт взаимодействия включает как краткосрочные усилия (увеличении конверсии), так и долгосрочные (удержание пользователей, лояльность к бренду, сарафанное радио и так далее).
Хотя сообщения об ошибках и выглядят недостаточно серьезной темой по сравнению с оптимизацией или геймификацией, вы можете значительно улучшить опыт взаимодействия, просто избежав нескольких распространенных проблем.
Плохой дизайн сообщений об ошибках
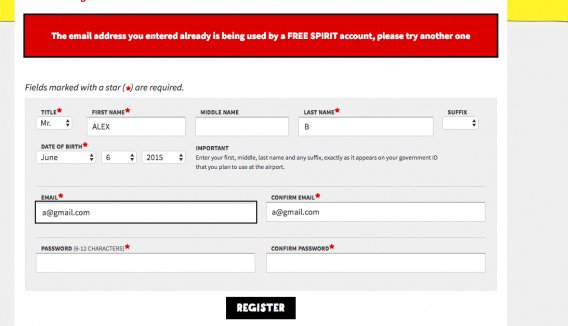
Вы когда-нибудь бронировали рейс в Spirit Airlines? Мягко говоря, это пример не самого лучшего опыта взаимодействия, и сообщения об ошибках на этом сайте — тоже не на должном уровне.
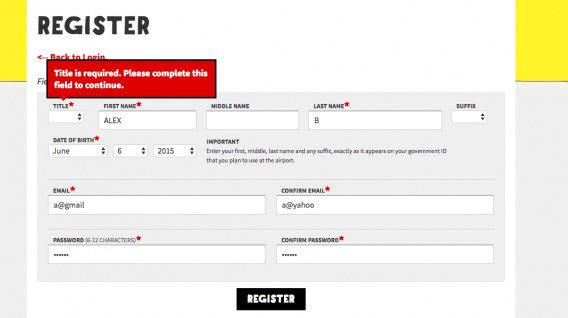
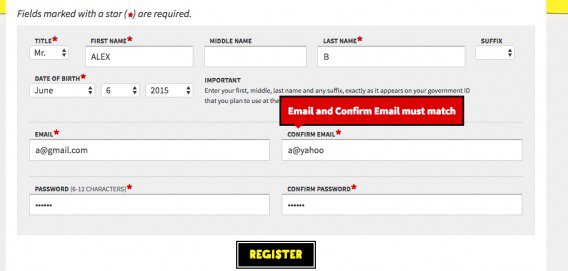
Если вы специально все перепутаете (так, будто форму заполняет далекий от Интернета человек), то получите следующий результат:

«Поле “обращение” должно быть заполнено»
Так, вы забыли указать, кто вы — «мистер» или «миссис». После исправления появляется другая ошибка:

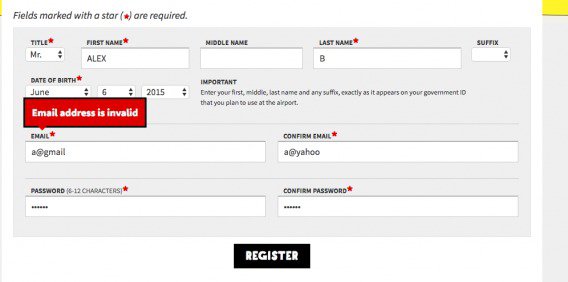
Что-то не так с email? Забыли .com, но это несложно исправить:

А теперь в чем дело? Кажется, у вас та же ошибка в окне подтверждения адреса электронной почты. Хорошо, если бы вас информировали об этом сразу, когда вбивался первый адрес:

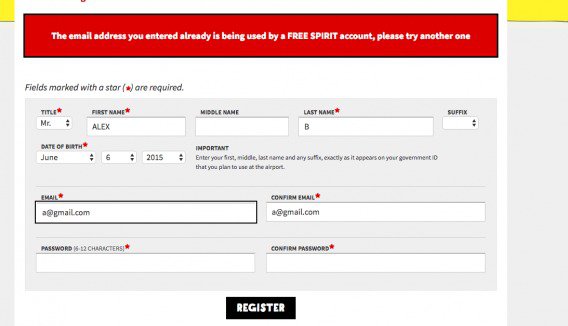
«Введенный адрес электронной почты уже используется пользователем FreeSpirit. Используйте другой адрес»
Теперь выясняется, что кто-то уже создал аккаунт с таким адресом электронной почты. Хорошо, если бы при этом давалась возможность восстановить доступ, если этот адрес все-таки ваш. Также можно было бы и оставить уже введенные пароли.
Не все формы выглядят так грустно, но многие из них имеют общие проблемы. Избегайте их, и вы будете впереди. Рассмотрим все по порядку.
Проблема №1: Двусмысленность
Ваши сообщения об ошибках должны ясно давать понять, что именно не так. Получали когда-либо сообщения вроде этого?

«Ваш email не может быть отправлен»
Почему? Как пользователь должен это понять?
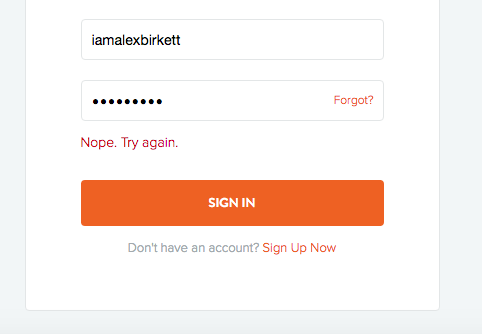
Сервис Bitly просто утомляет подобными сообщениями, которые не объясняют конкретно, что не так. Имя пользователя? Пароль? И то, и другое? Помогите человеку понять, в чем он ошибся:

«Нет, попробуйте еще раз»
Это довольно частая проблема.
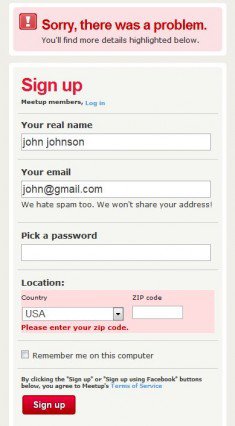
Приятно, когда ошибки в форме ярко выделены по отношению к другим, правильно заполненным полям. Например, на Meetup.com всегда точно показано, в каком именно месте возникла неточность или проблема и что с этим делать:

«Извините, произошла ошибка. Детали ошибки выделены цветом ниже»
Главноe — не заставляйте пользователя ломать голову над вашей формой. Расскажите, почему возникла ошибка, где она появилась и как ее исправить. Повышайте ясность.
Проблема №2: Снисходительный тон/обвинение пользователя
Чего точно не следует делать, так это пытаться напугать пользователя мыслью о том, что ошибка гораздо страшнее, чем есть на самом деле. Вы ведь не хотите заставить потенциального клиента чувствовать себя глупым или виноватым.
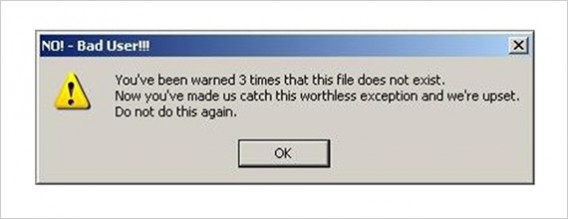
Достаточно просто сказать, что возникла проблема. Если даже это произошло по вине пользователя, ни в коем случае не обвиняйте его. Приведем один преувеличенный (хотя и распространенный) пример:

«Мы уже трижды предупреждали вас, что этот файл не существует. Не делайте так снова»
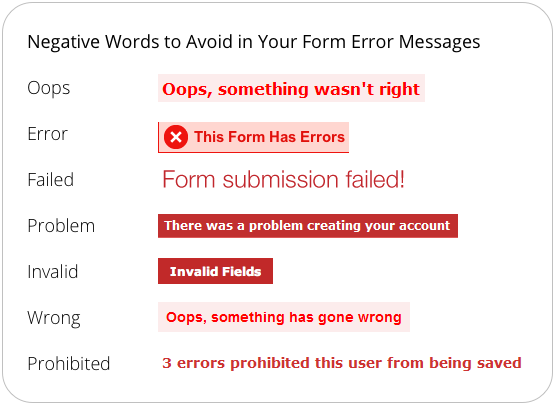
Также не стоит применять слова с негативной окраской — они заставляют пользователя думать, что ситуация хуже, чем на самом деле. Вот несколько слов, которых стоит избегать:

«Ой, что-то пошло не так» (Ой)
«В этой форме обнаружены ошибки» (Ошибка)
«Отправка формы не удалась» (Не удалась)
«При создании профиля возникла проблема» (Проблема)
«Неправильно заполнены поля» (Неправильно)
«3 ошибки делают невозможным сохранение данного пользователя» (Невозможный)
Проблема №3: Неправильное расположение сообщений об ошибках
Вот что пишет UXMovement в своей статье:
«Списки ошибок увеличивают стресс. Когда пользователь видит много ошибок сразу, ему проще все бросить и забыть, чем заниматься исправлением».
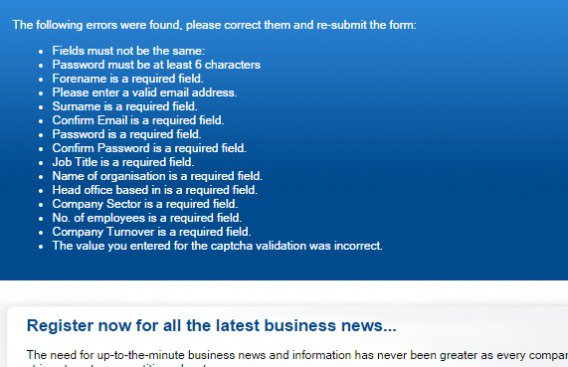
Что может быть более пугающим, чем увидеть что-то вроде этого в момент, когда вы готовы нажать «Отправить»?

«Ошибки, которые были найдены при заполнении, пожалуйте, исправьте их и снова подтвердите форму»
Построчное подтверждение может решить такую проблему, поскольку пользователь получает мгновенную обратную связь и учится, как не допускать ошибок впоследствии. Однако даже если вы не хотите внедрять построчную проверку данных, по крайней мере, проясните пользователю, где именно возникла ошибка.
Месторасположение сообщений об ошибке — не то, о чем обычно задумываются, но, тем не менее, это важно. Вот что говорят об этом вUsabilla:
«В конечном итоге, расположение ваших сообщений об ошибках становится очень важным, ведь правильное место — ключ к позитивному опыту взаимодействия. Логичное расположение ошибки не только экономит вам время на пояснениях, но и позволяет пользователю быстро найти источник проблемы и исправить ее».
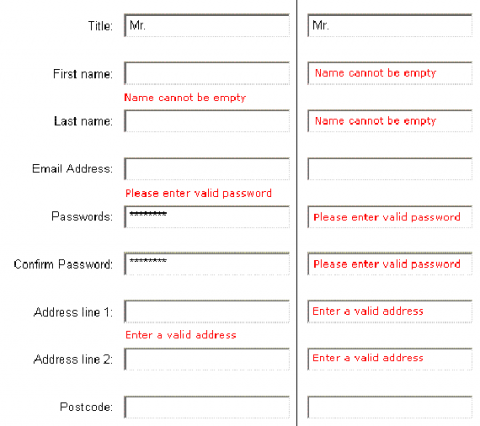
В следующем примере ошибки расположены лучше, чем когда они собраны все вместе, но все же непонятно, где возникла конкретная ошибка (например, ошибка «Поле «имя» не может быть пустым» находится между полями с именем и фамилией, создавая двусмысленность):

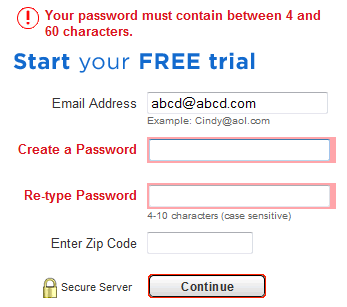
Пользователь должен понимать, где именно он ошибся. Так, в Netflix текст ошибки располагается над формой, а поля просто подсвечены красным. Подобное сообщение об ошибке легко не заметить или не найти нужное поле:

«Ваш пароль должен содержать от 4 до 60 символов»
Проблема №4: Неясные ожидания
Это очень частая ошибка, поэтому важно ее не совершать. Даже если ваше сообщение не несет негативной окраски, находится в правильном месте и проясняет, что именно не так, вы все еще будете злить пользователей, не говоря им, что они должны сделать.
Многие сообщения об ошибках не дают представления о следующем шаге. Как в примере со Spirit Airlines: они могли бы предоставить несколько возможностей восстановить доступ к аккаунту или спросить: «У вас уже был аккаунт? Войдите здесь». Вместо этого они просто сообщают, что ваш email уже используется.

«Этот email уже используется, укажите другой»
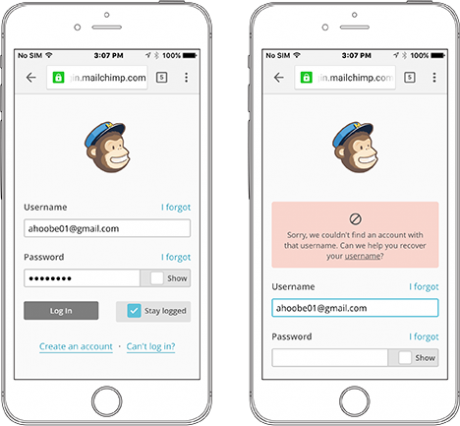
Отличное сообщение об ошибке, которое учит пользователя и помогает исправить ее, предлагает MailChimp::

«Извините, мы не нашли аккаунт с таким именем. Помочь вам восстановить имя пользователя?»
Если ваша форма не предполагает гибкого заполнения полей с определенными данными (например, номера телефонов, почтовые индексы и так далее), хорошо бы дать пользователю понять, как именно он должен вводить данные. Сообщить об этом можно с помощью текста, набранного маленьким шрифтом прямо под полем.
Использование микротекста для избежания ошибок
Микротекст — это «небольшие подсказки, нацеленные на обучение и инструктирование пользователей». Он помогает избежать ошибок еще до того, как они возникли.
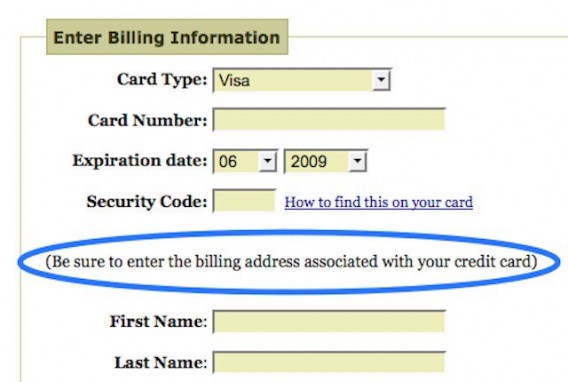
Так, информация о том, как вводить адрес, привязанный к кредитной карте, могла бы значительно сократить количество вопросов при заполнении формы, сэкономить время пользователя и повысить вашу прибыль от улучшенной конверсии:

«Убедитесь, что вводите адрес, привязанный к кредитной карте»
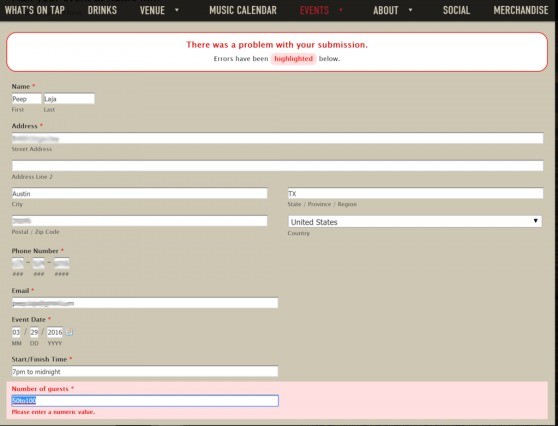
Вот еще один пример, где помог бы текст с инструкцией:

«Пожалуйста, введите числовое значение»
Пип Лайа (Peep Laja) пытался заполнить форму на веб-сайте для получения ссылки на событие. Однако в результате он был возвращен на первую страницу, содержащую большое красное сообщение «Возникла проблема с вашей подпиской», полное неопределенности.
Суть была в том, что он ввел в поле «Число гостей» слово «Несколько» (разумно, учитывая, что достаточно сложно просчитать количество гостей для события), но форма подразумевала точное число. Конечно, об этом не было ни слова до того, как он нажал «Отправить»: микротекст в этой ситуации оказлся бы очень полезным.
(Хотя именно в этом примере проблем гораздо больше, чем просто отсутствие пояснений).
Пример из жизни
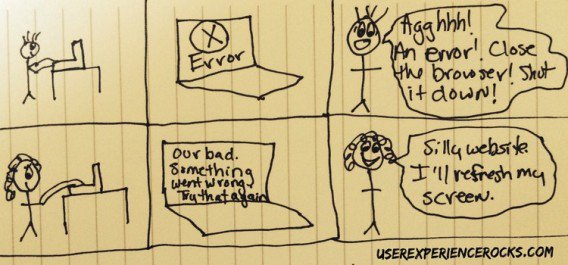
Хорошие и плохие сообщения об ошибках имеют колоссально различные результаты в поведении пользователя. Вот, например, забавная история от профессионала в области опыта взаимодействия Дженнифер Олдрич:
«Однажды в нашей лаборатории работали друг рядом с другом два пользователя — один в программе стороннего производителя, второй тестировал наш продукт. Случилось так, что они оба одновременно допустили ошибку. Программа стороннего производителя показала огромный красный крест и слово «Ошибка», написанное кэпс локом, а за надписью следовало непонятное длинное объяснение. Пользователь вздохнул, свернул браузер и развернулся на своем стуле так, словно монитор мог напасть на него.
Тестирующий наш продукт получил сообщение типа: «Произошло что-то странное, приносим свои извинения. Пожалуйста, обновите страницу и попробуйте снова». Код ошибки был указан мелким шрифтом под сообщением, а также была возможность развернуть его и увидеть больше подробностей — при желании. Пользователь улыбнулся, обновил страницу и продолжил работу».

Невозможно придумать идеальный текст, расположение, цвет, временные рамки и так далее для сообщений об ошибках, которые должны присутствовать на вашем сайте.
Тем не менее, вы можете использовать существующие шаблоны дизайна и лучшие практики. Проведите юзабилити-исследование и займитесь аналитикой, если вы хотите узнать еще больше о создании идеального сообщения об ошибке и понять, можно ли его применить к вашему ресурсу.
Лучшие примеры сообщений об ошибках, проверенные годами
«Нильсен Норман Груп» предложили следующие лучшие практики сообщений об ошибках еще в 2001 году — и они до сих пор работают:
- Видимое и заметное сообщение как в отношении самого текста об ошибке, так и элемента, который нужно исправить.
- Экономьте силы своих пользователей. Просите их исправить только саму ошибку — не заставляйте заполнять форму заново. Демонстрируя результаты поиска, покажите окошко с оригинальным поисковым запросом, чтобы упростить процесс. Если совпадений не найдено, пользователю будет достаточно расширить уже готовый поисковый запрос.
- Сократите работу по исправлению ошибок. Если это возможно, предложите пользователю возможные правильные варианты и попросите выбрать нужный из списка. Например, вместо того, чтобы просто писать «Город и почтовый индекс не соответствуют», позвольте пользователю кликнуть на кнопку с названием города, которое соответствует введенному почтовому индексу.
Правило «4H»
У UXMas есть полезное правило, касающееся сообщения об ошибке, которое они называют «4Н». Согласно этому правилу, сообщение об ошибке должно быть:
- Человечным (Human)
- Полезным (Helpful)
- Забавным (Humorous)
- Простым (Humble)
1. Человечное
UXMas утверждают, что правило номер один — это «убедиться, что сообщение об ошибке звучит так, как будто все происходит в диалоге между двумя людьми». Вот пример плохого сообщения об ошибке, которое не удовлетворяет этому правилу:

«Ошибка! Не авторизован»
Звучит так, как будто оно написано роботом. Также следует избегать жаргона, слишком технического языка (конечно, если ваша аудитория — не люди технических специальностей). Вот, например, что это значит?

2. Полезное
Сообщение об ошибке делают полезным три фактора:
- Заметное ли оно?
- Объясняет ли оно, что пошло не так?
- Помогает ли оно пользователю исправить ошибку?
Мы уже говорили об этом ранее: размещайте свои сообщения в интуитивно понятных местах, делайте их яркими и достаточно заметными, доступно объясняйте суть проблемы и предлагайте решение.
3. Забавное
По мнению UXMas, «доверительный и легкий тон сообщения позволяет пользователю почувствовать себя на вашей стороне — особенно, если это соответствует политике вашего бренда».
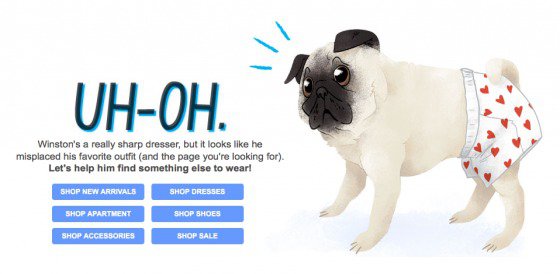
Тем не менее, юмор следует использовать в контексте своей аудитории: он может либо смутить пользователя еще больше, либо сработать наоборот. Страницы с ошибкой 404 — отличное место для применений легкого юмора (и стратегического перенаправления на другую страницу).

«Оох! Винстон очень круто одевается. Однако сейчас он, кажется, надел что-то неподходящее (как и страница, которую вы ищете). Давайте поможем ему выбрать что-то другое!»
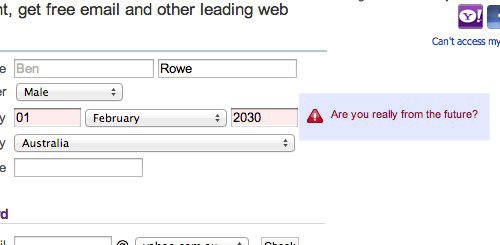
У Yahoo! Есть отличный пример использования юмора при подтверждении формы:

«Вы правда из будущего??»
4. Простое
Это легко: не обвиняйте пользователя. Мы уже говорили об этом раньше — возьмите вину на себя, извинитесь и предложите решение проблемы.
Как насчет построчной проверки?
Построчная проверка — виртуозный способ найти, предупредить и исправить ошибку в режиме реального времени. Вместо того, чтобы дожидаться окончания заполнения формы, вы мгновенно сообщаете пользователю, что что-то заполнено некорректно:

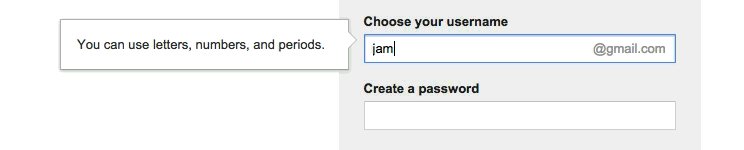
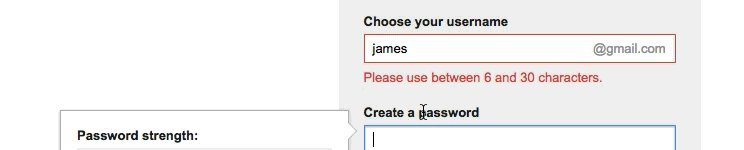
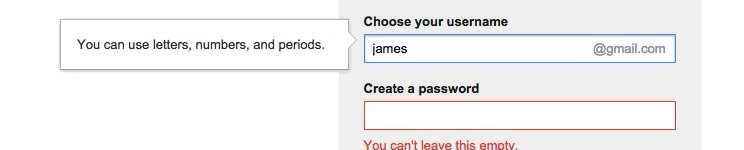
«Вы можете использовать буквы, числа и точки»
«Пожалуйста, введите от 6 до 30 символов»
Существуют результаты достаточно серьезных исследований по построчной проверке. Люк Вроблевски тестировал ее в 2009 году в сравнении с проверкой после нажатия кнопки «Отправить». Хотя примеров образцов в ходе исследования было не так много, результаты для построчной проверки были таковы:
- На 22% больше успешно заполненных форм,
- На 22% меньше ошибок,
- На 31% увеличилась удовлетворенность пользователей,
- На 42% сократилось время заполнения,
- На 47% сократилось число фиксаций взгляда.
На 22% больше людей, успешно заполнивших форму, стоят того — как и создание более привлекательного опыта для пользователя.
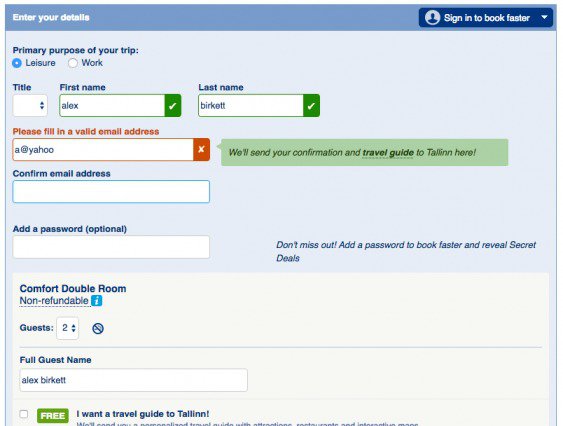
Хороший пример построчной проверки сайта booking.com:

«Мы пришлем сюда подтверждение бронирования и гид по Таллину!»
Как отслеживать ошибки с помощью Google Analytics
Тим Лейтон-Бойс из CXFocus не так давно говорил в своем блоге об одном из самых его любимых отчетов GA:
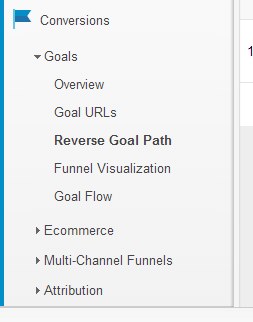
«Один из самых моих любимых отчетов — это стандартный отчет, которому многие не придают значения: Конверсия > Цели > Обратный путь к цели. Я использую его для отслеживания ошибок.
Для этого требуется способность создавать цель по ошибкам, что не всегда возможно для сайта. Однако если вы можете создать такую цель — то «Обратный Путь К Цели» станет отличным инструментом. Он хорошо работает в случаях, когда невозможно предугадать шаги, приведшие к ошибке, в отличие от воронки оформления заказов. Фактически шаги, ведущие к цели, в данном случае и есть то, что мы пытаемся найти»:

Обратный путь к цели
Также можно использовать скрипты для отслеживания ошибок JavaScript на вашей странице, а затем добавить их в отслеживание событий в Google Analytics. Search
Engine Watch объясняют, как устанавливать отслеживание событий для выявления ошибок в заполнении форм:
«Задайте для своей формы отслеживание событий, где каждое событие представляет определенное поле формы. Категория должна определять, какая форма содержит больше всего ошибок, а ярлык должен быть динамическим, подтягивающим определение правила, которое вызвало ошибку, и введенное значение, которое нарушает это правило, разделенные, например, с помощью символа «|».
Описанное выше может потребовать помощи разработчика. Однако установив все настройки, вам станет доступен отчет по событиям, в котором подсчитаны и рассортированы ошибки при заполнении вашей формы. Вы сможете понять причину ошибки, проанализировав значения, вводимые пользователями. В итоге, вы примете решение либо упростить логику проверки значения в поле, либо добавить поясняющий текст, который позволит снизить число ошибок, влияющих на конверсию.
Вместо заключения
Работа над сообщениями об ошибках нацелена на то, чтобы уменьшить раздражение пользователя при заполнении формы. Если пользователь испытывает стресс (то есть, в его организме вырабатывается гормон кортизол), вы рискуете потерять его и вынудить уйти к вашим конкурентам.
Существует масса более приятных вещей, чем заполнение глупых, сложных и непонятных форм, поэтому проведите юзабилити-исследование, начав с лучших практик:
- Не обвиняйте пользователя.
- Говорите о проблеме человеческим языком, а не как робот.
- Убедитесь, что ошибка понятна и сообщение расположено в правильном месте.
- Убедитесь, что пользователи понимают, как исправить возникшую ситуацию.
- Не перечисляйте ошибки в верхней части страницы — лучше использовать построчную проверку.
Высоких вам конверсий!
По материалам: conversionxl.com