Хороший лендинг пейдж управляет вниманием пользователя точно так же, как это делает фокусник во время своего шоу. Задача любого оптимизатора — привлечь внимание посетителя и подвести его к следующему шагу, целевому действию. Звучит довольно просто, но на практике мало кто делает это успешно. Большинство посадочных страниц пестрят отвлекающими факторами, из-за которых теряются даже призывы к действию.
Как же управлять вниманием пользователя и направлять в нужное вам русло? И какое отношение все это имеет к увеличению конверсии? Ответы на все эти вопросы вы узнаете далее.
Хотите поднять конверсию лендинга? Уберите отвлекающие факторы!
Ловкость рук и никакого мошенничества
При разработке лендинга руководствуйтесь жестким правилом: одна страница — одна цель. Скорее всего, вы хотите, чтобы посетитель выполнил сразу несколько действий, но важно сосредоточить все свои усилия только на одном из них.
Например, пользователь зашел на домашнюю страницу и далее он должен, по вашим расчетам, оказаться на странице с прайсом. Но было бы также неплохо, если бы он заполнил лид-форму и подписался на рассылку. Стоит разобраться: какое действие здесь будет целевым?.Чтобы выяснить это, задайте себе два вопроса:
- Какие действия вы больше всего хотите, чтобы пользователи предприняли?
- Какие действия хотят совершать сами пользователи?
Второй вопрос гарантирует, что вы остаетесь реалистом. Вернемся к вышеописанному примеру: ваши посетители могут быть еще не готовы переходить на страницу с прайсом. Возможно, они пока не узнали достаточно информации о вашем продукте для этого шага. Получается, что призыв к действию «Посмотреть прайс» был бы ошибкой. Помните: целевые действия должны быть простыми, непринужденными и реалистичными.
Ваша задача как оптимизатора — акцентировать внимание посетителей на наиболее значимых (для вас) действиях. Вот как эту магию объясняет Джоанна Вибе (Joanna Wiebe) из Copy Hackers & Airstory:
«Фокусники управляют нашим вниманием, чтобы заставить замечать только то, что они хотят, чтобы мы заметили. Захватив внимание, они могут корректировать восприятие зрителей, заставляя нас сосредоточиться на чем-то (при этом весь трюк скрыт от глаз зрителей, хотя мы внимательно следим за фокусником)».
Как говорится, ловкость рук и никакого мошенничества!
Маркетологи делают то же самое. Мы управляем вниманием пользователя, чтобы он заметил именно то, что нам надо. И только представьте, если бы вы могли управлять вниманием так же тщательно, как успешные фокусники делают это!
Разберем страницы с ценами (pricing pages) на разных сайтах и лендингах и посмотрим, как их разработчики акцентируют внимание на целевых действиях.
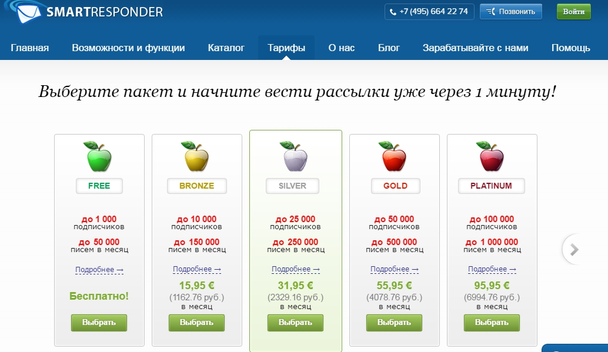
Не очень: Smartresponder
Целевое действие на этой странице — выбор тарифа и соответствующая ему CTA-кнопка «Выбрать». Однако все внимание пользователя рассеивается разноцветными иконками в форме яблока, которые вводят в замешательство своей нерелевантностью. Кроме того, количество вариантов слишком велико для комфортного выбора — на странице представлено аж 7 тарифов (два из них даже не поместились на экран).
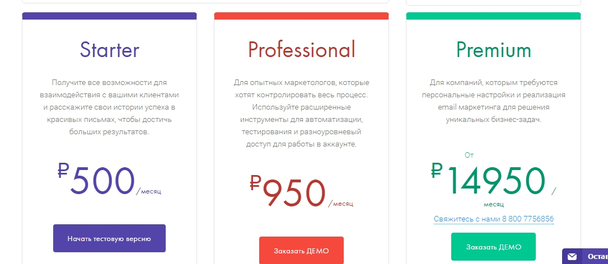
Не очень: Mailigen

Mailigen.ru предлагает пользователям три варианта, которые привлекают внимание благодаря цвету. Но какой именно должны выбрать посетители? На первый взгляд, здесь соблюдено условие одна станица — одно действие, однако на деле разработчики рассеивают внимание еще больше.
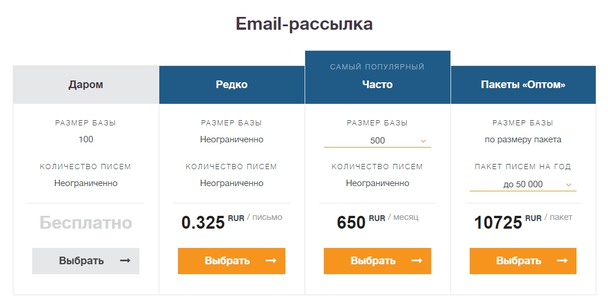
Хорошо: Unisender
На странице unisender.com мы видим один бесплатный и три платных варианта тарифа, но один явно выделяется по высоте и помечен как «Самый популярный». Перед вами — пример простого, но эффективного менеджмента внимания. Дополнительно можно было бы посоветовать выделить наиболее выгодный тариф цветом, чтобы он не сливался с остальными.
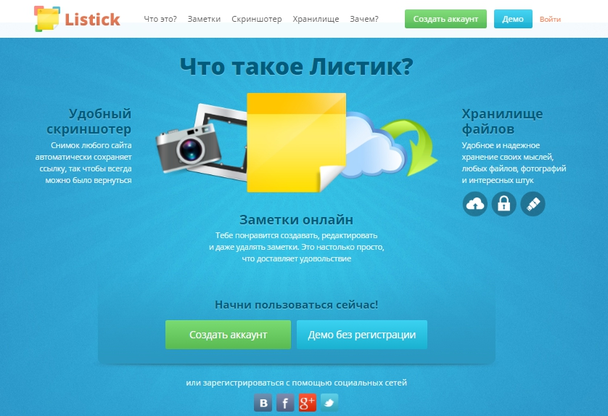
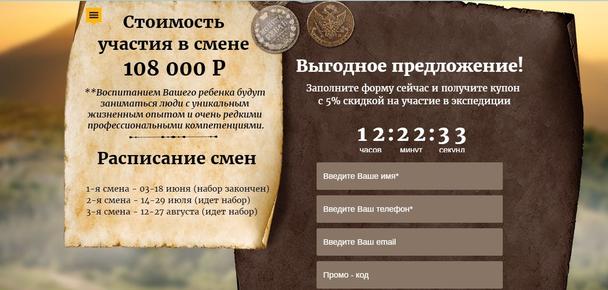
Зачастую одним из лучших решений является предложение всего одного варианта. В данном случае ничто не отвлекает и не рассеивает внимание посетителя лендинга, которому не приходится сравнивать несколько предложений.

Пример лендига с монопредложением от отдела дизайна LPgenerator.
Будет ли такой способ работать для всех и каждого? Вовсе нет, скорее всего, у вашего бизнеса более сложная система ценообразования, однако стоит учитывать и такой вариант для упрощения лендинга и устранения всех возможных отвлекающих факторов.
В любом случае, вам как оптимизатору придется проанализировать множество вариантов и ответить на целый список вопросов:
- что входит в каждый из тарифных планов?
- какой план является наилучшим для вашей компании?
- действительно ли нужно предлагать все варианты на лендинге?
- кому вы можете предоставить бесплатную пробную версию? и т.д.
ТОП-8 психологических приемов оптимизации прайс-листа
Что такое отвлекающий фактор
Отвлекающий фактор — это буквально все, что препятствует целевым действиям ваших посетителей или замедляет их. Вот как этот феномен объясняет маркетолог ConversionXL Пип Лайя (Peep Laja):
«Шумы и отвлекающие факторы — это история не о том, сколько продуктов вы предлагаете. Это о том, насколько загроможден ваш лендинг и как много на нем присутствует конкурирующих элементов, рассеивающих внимание посетителя. Руководствуйтесь правилом шума: чем ближе к закрытию продажи, тем меньше элементов посетитель должен видеть на экране. Как только он приступает к оформлению заказа, должны исчезнуть все детали, не относящиеся напрямую к этому действию и увеличению конверсии».
По мнению Пипа, все лишнее со страницы можно удалить методом эвристического анализа.

По сути, все, что не способствует реализации ваших must wanted действий, является отвлекающим фактором. В том числе:
- Запутанная навигация и навигационные меню, занимающие много пространства на экране.
- Отвлекающие шрифты и цвета.
- Движущиеся изображения.
- Дополнительные призывы к действию с высокой контрастностью цветов.
Обратите внимание, что отвлекают вашего потенциального клиента не только эти «внутренние» факторы. Серьезными внешними раздражителями будут среда, в которой пользователь находится, его телефон, напоминания соцсетей и т.д. Кроме того, он будет еще больше отвлекаться, если вы предоставляете скучный контент.
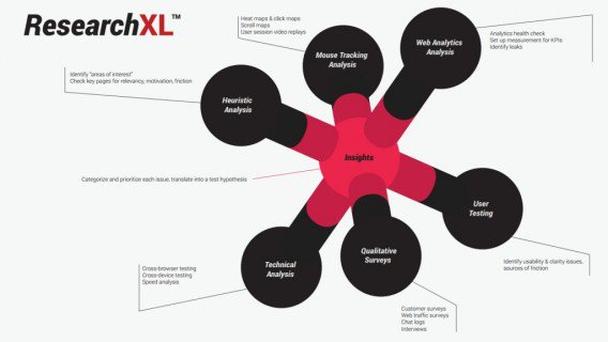
Пип Лайя и его команда провели тысячи часов, изучая аналитические отчеты различных сайтов, чтобы выявить «формулу» эффективного ресурса. Для того, чтобы принимать правильное решение, вовсе не обязательно следовать его примеру, но просто необходимо знать основы сплит-тестирования и применять их на практике.
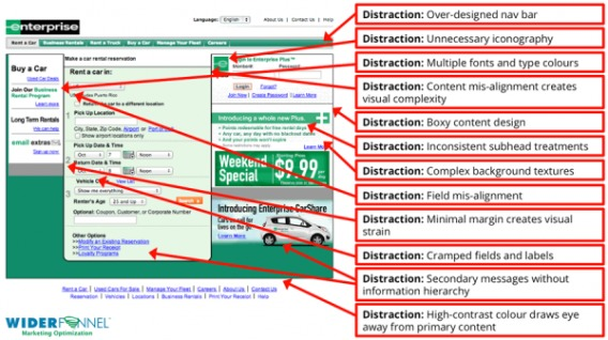
Пример: Enterprise
Эксперты WiderFunnel проанализировали лендинг Enterprise, который также служит домашней страницей, и выявили 12 (!) отвлекающих факторов.

1.Перегруженная строка навигации; 2.Ненужные иконки; 3.Слишком много шрифтов и цветов; 4.Разрозненность контента создает визуальную перегруженность; 5.Угловатые блоки контента; 6.Несогласованные между собой подзаголовки; 7.Сложные фоновые текстуры; 8.Смещение полей; 9.Минимальный отступ создает дополнительную визуальную нагрузку; 10. Прилепленные друг к другу поля создают ощущение тесноты; 11. Сообщения без учета информационной иерархии; 12..Высоко-контрастные цвета отвлекают от главного контента.
Обратите внимание, какими незначительными некоторые из этих факторов могут показаться на первый взгляд. Помните, что отвлекают ваших пользователей не только огромные мигающие баннеры размером на всю страницу.
Как увеличить конверсию блога на 70%, отказавшись от сайдбара?
Насколько легко отвлечь пользователя?
Действительно ли проблема концентрация внимания (attention span) стоит так остро? Ни один из вышеприведенных плохих примеров все же не выглядел как провальный. Вот что говорит об этой проблеме Крис Говард (Chris Goward) из интернет-агентства WiderFunnel:
«Человеческий мозг много сравнивают с компьютером. Конечно, все мы думаем, что достаточно умны, однако стоит признать, что и супермашины ограничены в вычислительной мощности, а любое дополнительное «приложение» может снизить способность работать с другими программами или источниками информации. Ваши потенциальные клиенты заходят на лендинг со своими мыслями, заботами, чувствами, вопросами и прессом внешних воздействий. Они пытаются понять, что вы говорите им, но их внимание — это очень тонкая материя. Каждый элемент дизайна на посадочной странице, каждый вариант продукта или неотвеченный вопрос могут увести их в сторону от целевого действия».
Прибавьте к этому известные факты и цифры, озвученные учеными. В 2000 году средняя продолжительность концентрации внимания человека в Канаде составляла 12 секунд. К 2013 году это число сократилось до 8 секунд, что вдвое короче, чем показатель у золотой рыбки (которые, как и все рыбы, славятся своим расфокусированным вниманием).
Другое исследование показало, что телефон отвлекает нас, даже когда мы не используем его. Если вы чувствуете вибрацию или испытываете синдром фантомной вибрации, вы уже отвлеклись. Вы сразу начинаете искать ответы на вопросы: кто это? Что они хотят? Может быть, там что интересненькое? Или, по крайней мере, более интересное, чем этот лендинг?
Ваши посетители в среднем удерживают внимание не дольше 8 секунд, и в то же время постоянно отвлекаются на внешние раздражители, телефон, уведомления электронной почты, соцсетей, на коллег в офисе и т. д. Задача устранить все отвлекающие факторы оказывается не такой простой, как могла бы показаться на первый взгляд, но тем не менее, остается выполнимой миссией.
Как определить точки отвлечения
Как уже упоминалось, проблема концентрации внимания может быть решена с помощью эвристического анализа. Этот экспертный метод предполагает выход за пределы достоверных знаний и просчитанных предположений, когда специалист опирается на полученный опыт и статистические данные. Конечно, он не гарантирует вам 100% успеха, но может быть полезен в разрешении этой проблемы.
Для того чтобы определить точки отвлечения, сделайте следующее:
- Проанализируйте весь ресурс страницу за страницей.
- Проведите мозговой штурм и ищите все (например, элементы дизайна и т.д.), что может отвлекать посетителей от ваших must wanted действий. Учитывайте и такие факторы как мотивация и трение.
- Запишите все свои выводы.
39 способов уменьшить конверсионное трение
Зачем нужна визуальная иерархия (Visual Hierarchy)
Убрать все отвлекающие элементы поможет визуальная иерархия. Она предполагает, что каждый посетитель вашего лендинга может с первого взгляда отличить главную информацию от второстепенной, а значит, совершит целевое действие. Оптимизаторам иерархия позволяет принять правильное решение с учетом приоритетов и распределить контент и элементы дизайна так, чтобы удержать внимание пользователя.
Как и в любой иерархии, здесь все движется от более важного к менее важному.

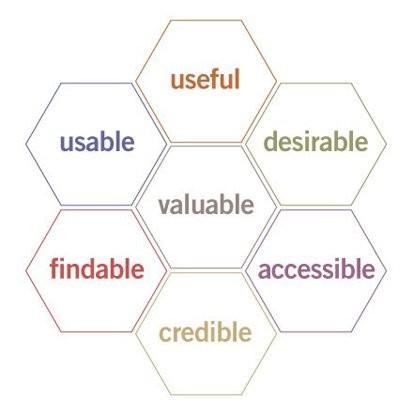
Одни элементы и страницы вашего ресурса являются более важными, чем другие. Вы уверены, что каждый ваш посетитель видит это? Ваши заголовки попадают в фиолетовый круг и связывают все элементы на странице? Протестируйте с помощью иерархии все ключевые элементы, в том числе, призывы к действию на странице.

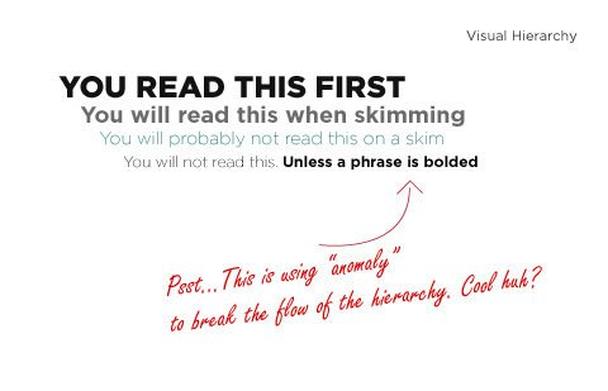
Сначала вы читаете заголовок, потом ваш взгляд скользит по подзаголовку, после вы бегло просматриваете сточку с синим шрифтом, но последнюю вы не прочитаете вовсе, если только не выделить ее жирным шрифтом (тсс, это, кстати, лайфхак для взлома всей визуальной иерархии).
Оцените визуальную иерархию вашего ресурса страницу за страницей. Что бросается в глаза больше всего? «Правильные» элементы в верхней части иерархии? Если ваш призыв к действию находится низко на ступеньках визуальной иерархии, значит, присутствует слишком много отвлекающих факторов.
Следующие вопросы помогут убрать все лишнее:
- Что на странице НЕ подталкивает посетителя к совершению целевого действия?
- Что-то излишне привлекает внимание?
- Что можно удалить без ущерба конверсии?
- Есть ли элементы навигации, которые можно удалить?
- Заголовок занимает слишком много места на экране?
Муха на писсуаре, или 5 принципов убеждающего веб-дизайна
Что дальше?
После проведения эвристического анализа вы определили «зоны интереса», то есть зоны повышенной рассеянности внимания. Теперь предстоит провести работу на этом «полигоне». Для того чтобы подтвердить данные эвристического анализа, нужно начать тестирование. Вы можете попробовать следующее:
- Удаление отвлекающих элементов.
- Снижение уровня отвлечения, связанного с этими элементами.
Конечно, не стоит удалять все подряд. Множество деталей далеко не всегда означает, что каждая из них является отвлекающим фактором. Если все элементы актуальны и выполняют свою задачу — все в порядке. К примеру, фотографии товара на странице являются положительным фактором, потому что они служат вашей главной цели. А вот изображения других схожих продуктов уже могут отвлечь внимание покупателя.
Заключение
Всегда задавайте себе вопрос: этот элемент (цвет, шрифт, контент) доводит пользователя до целевого действия или уводит от него в сторону?
Оптимизаторы конверсии, конечно, не фокусники и маги, но определенная ловкость рук нужна и здесь. Ваша прямая обязанность — акцентировать внимание таким образом, чтобы увеличить конверсию.
Несколько советов о том, как это сделать:
- Определите целевые действия.
- Проведите эвристический анализ, просмотрев весь ресурс страницу за страницей.
- Организуйте мозговой штурм в команде и выявите все, что может отвлекать посетителей от конверсии.
- Проанализируйте все элементы ресурса и контент на соответствие визуальной иерархии. Запишите свои выводы с выявленными «зонами интереса»
- Начните тестирование этих зон.
Хотите улучшить показатели вашего лендинга и поднять конверсию с гарантией результата? Оставить заявку можно здесь >>>
Высоких вам конверсий!
По материалам: conversionxl.comimage source MT