В продолжение статьи «Как IKEA оптимизирует конверсию?» сегодня вашему вниманию предлагается анализ сайта авиакомпании British Airways. Вы узнаете о 10 типичных «убийцах конверсии», увидите предложения по оптимизации ресурса от Бенджамина Лижье (Benjamin Ligier), проект-менджера из Convertize, — и, конечно, оцените то, что сделано хорошо.
Как и на сайте мебельного гиганта,процесс бронирования авиабилетов у данного перевозчика состоит из множества шагов, а именно 9 — что немало. Однако как показал анализ, эта ситуация типична для большинства авиакомпаний.
Итак, приступим.
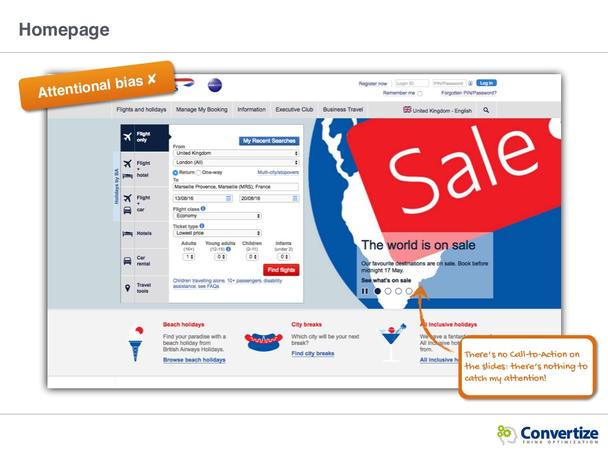
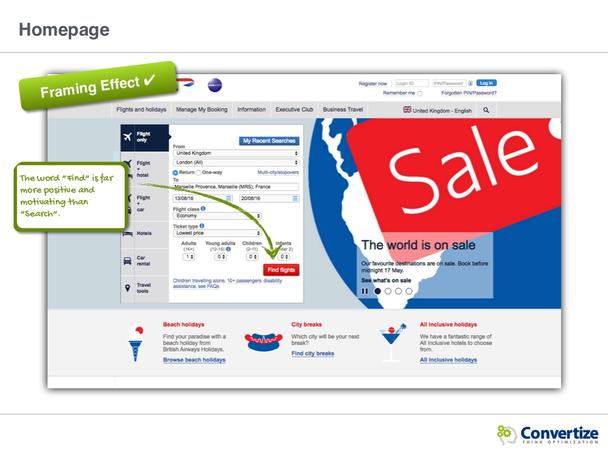
Домашняя страница
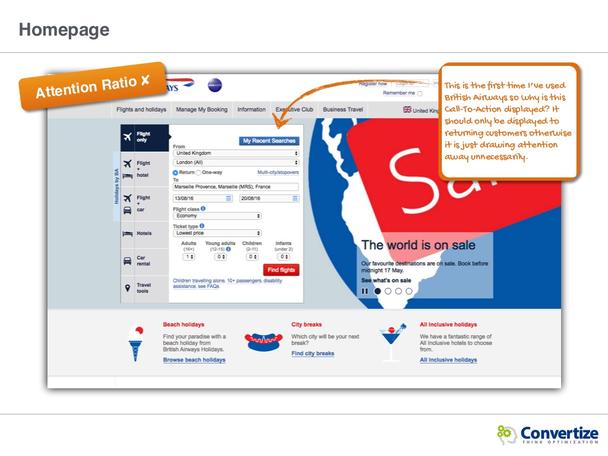
Ошибка 1: отсутствует призыв к действию
На домашней странице British Airways нет ни одной CTA-кнопки, а призывов к действию не наблюдается даже на баннере о распродаже билетов.

Ошибка 2: перегруженный интерфейс
Даже если пользователь попал на этот ресурс впервые, он сразу видит опцию предыдущих поисков. Эта кнопка должна отображаться только для тех, кто вернулся на сайт, иначе она просто отвлекает внимание.

Как избавиться от всего лишнего и увеличить конверсию лендинга?
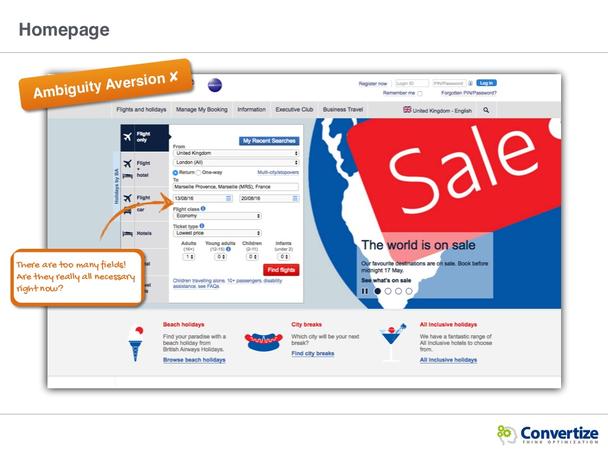
Ошибка 3: слишком много полей
Действительно ли все эти поля в форме поска необходимы уже на 1 шаге?

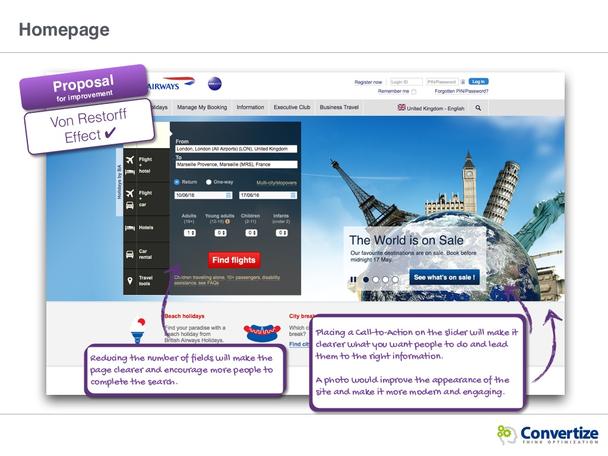
Предложения по оптимизации:
- уменьшение количества полей делает страницу понятнее и стимулирует пользователей их заполнить;
- если разместить призыв к действию на слайдере, то станет понятным, что вы хотите от пользователей, а они, в свою очередь, смогут получить нужную информацию;
- фотография улучшает визуальное наполнение сайта, делает его более современным и привлекательным.

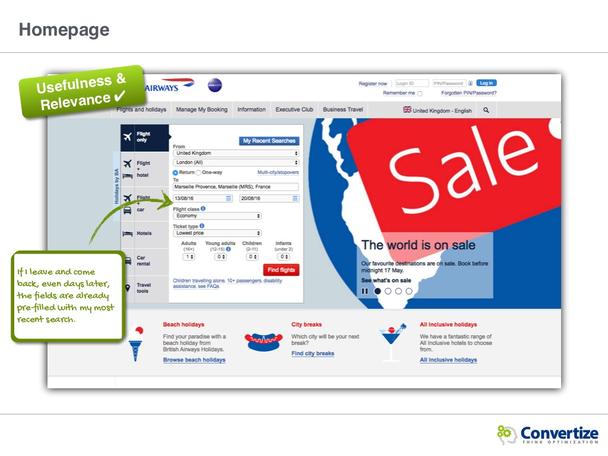
Справедливости ради стоит отметить, что кроме ошибок на сайте есть и очевидные плюсы.
Если пользователь покинул сайт и вернулся назад даже через несколько дней, поля уже заполнены с предыдущего раза.

Фрейминг-эффект: призыв к действию «Найти рейсы!» более позитивно звучит, чем обычный «Поиск», и к тому же мотивирует пользователей.

Как использовать 7 когнитивных искажений для оптимизации конверсии?
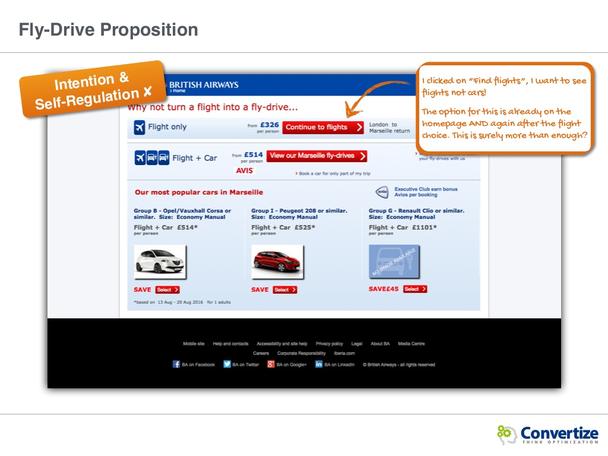
Акция Fly-Drive
Ошибка 4: нерелевантный контент
После того как пользователь нажал кнопку «Найти рейсы!» на домашней странице, он захочет увидеть именно рейсы, а не машины. Теперь ему придется нажимать «Продолжить».

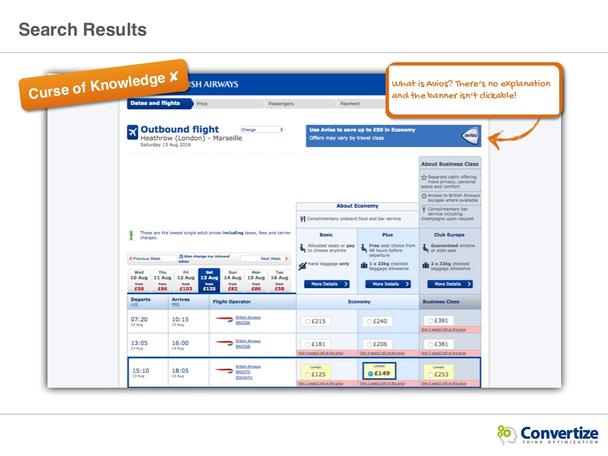
Страница поиска
Ошибка 5: недостаток информации
Что такое Avios? Нет никакого объяснения, как это поможет сэкономить до € 50, и к тому же баннер некликабельный. Подобный недостаток информации о продукте может стоить вам денег.

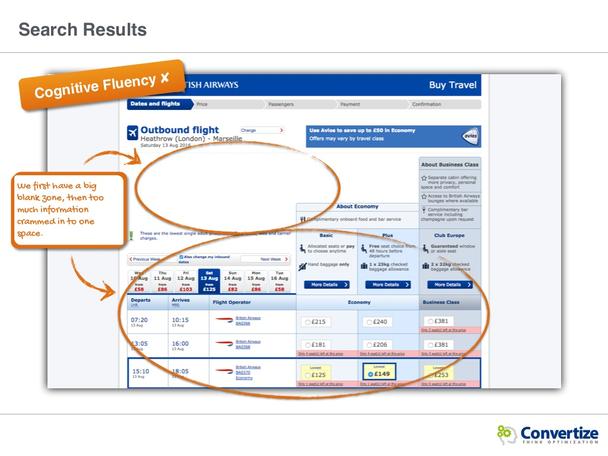
Ошибка 6: несбалансированный контент
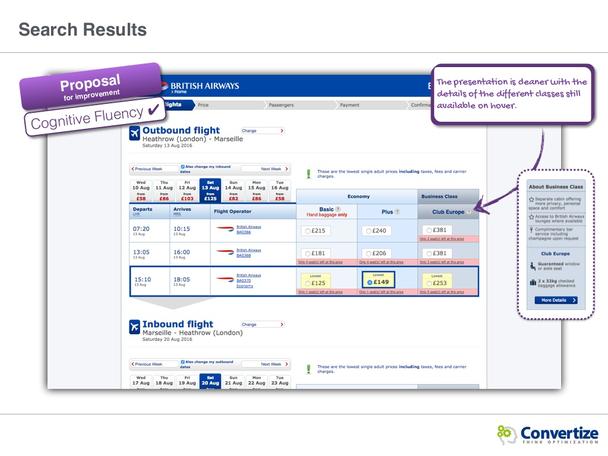
Данная страница — отличный пример
отсутствия когнитивной пластичности. Огромное белое пространство пустует, зато под ним блок переполнен информацией.

Предложение по оптимизации: добавить детали о разных классах в ховере.

Теперь о плюсах.
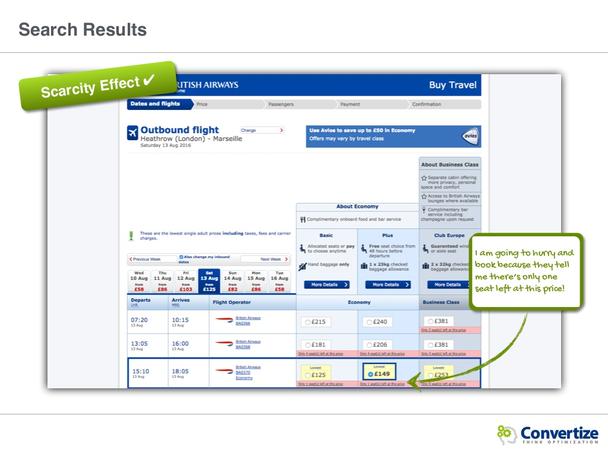
Принцип дефицита в действии: пользователь поспешит купить билет, если ему показать, что это последнее место по такой привлекательной цене.

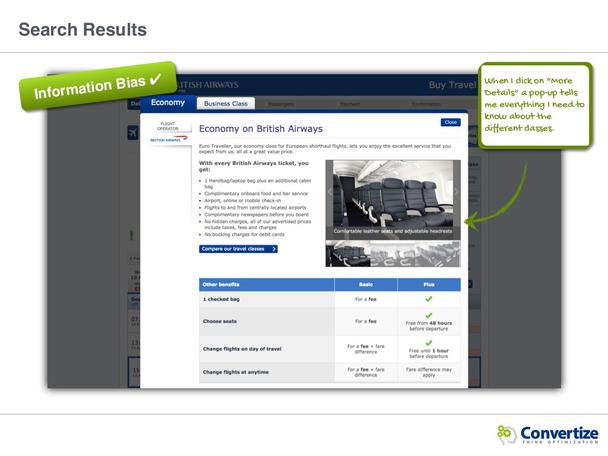
Один из положительных факторов для увеличения конверсии: когда пользователь кликает на кнопку «Детали», pop-up показывает ему всю необходимую информацию о классах.

Визуальное целеуказание: теневая стрелка направляет внимание пользователя на CTA-кнопку «Продолжить».
Как стать хорошим «гидом» для посетителей лендинга и увеличить конверсию?
Страница с ценами
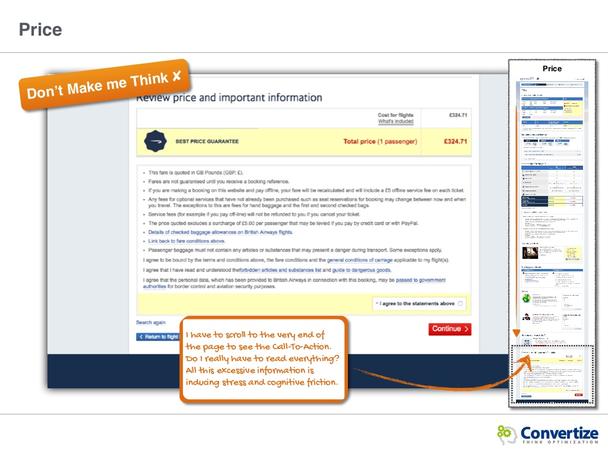
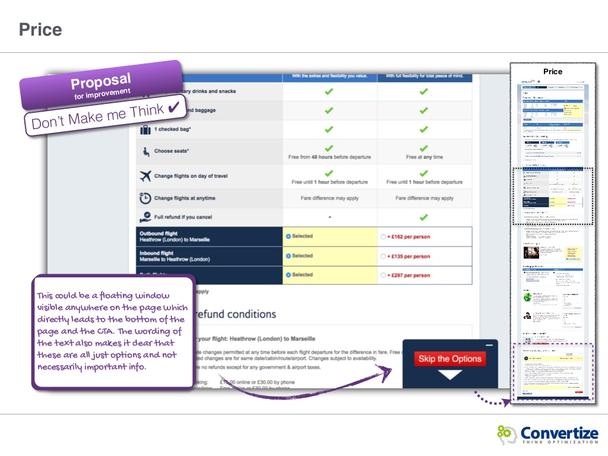
Ошибка 7: не заставляйте пользователя думать!
Каждому посетителю ресурса приходится прокручивать страницу до самого низа, чтобы увидеть призыв к действию. Ему на самом деле нужно все это читать? Помните: большое количество информации способствует появлению стресса и когнитивного трения.

Предложение по оптимизации: добавить плавающее окно (floating window), которое будет всегда видно на странице. Оно подведет пользователя к целевому действию через CTA-кнопку «Пропустить варианты». В этом случае пользователю станет понятно, что это всего лишь дополнительные возможности, а не обязательная для прочтения информация.

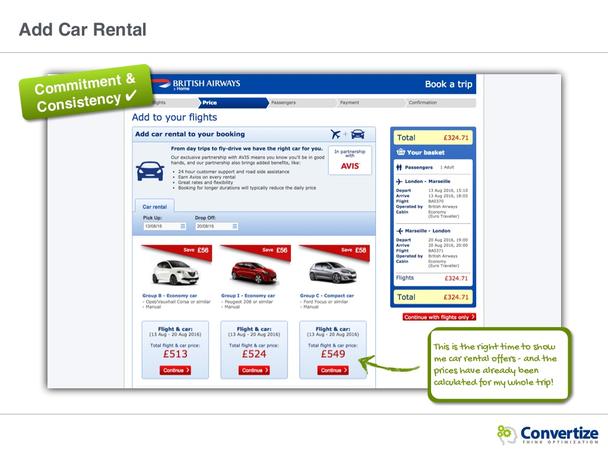
Учитывая принцип последовательности, только после этого стоит предложить пользователю арендовать машину, к тому же цены уже посчитаны с учетом его поездки.
Аренда автомобиля
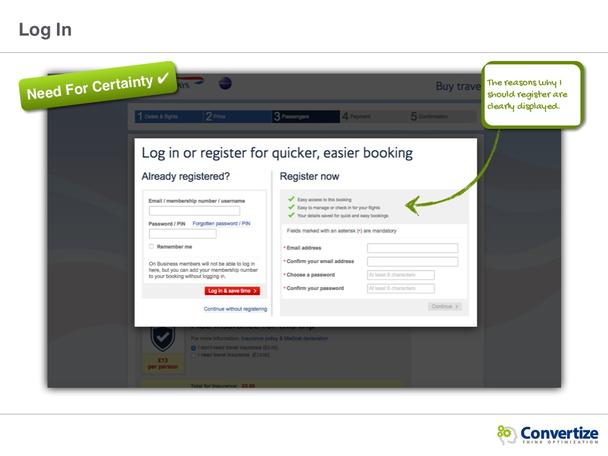
British Airways просто и быстро объясняет пользователям, зачем нужна регистрация: более легкий доступ к бронированию, возможность им управлять и регистрироваться на рейс и т.д.
Страницы регистрации и оплаты
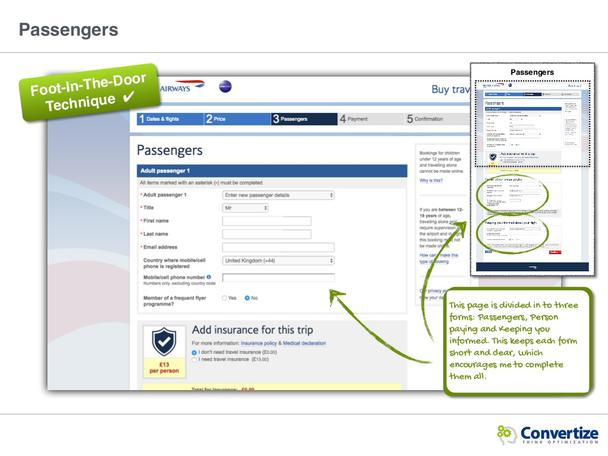
Эффект «foot-in-the-door». Страница поделена на три формы: информация о пассажирах, оплата и раздел «Оставаться в курсе». Данная техника позволяет сохранять формы короткими, что побуждает заполнить их все.

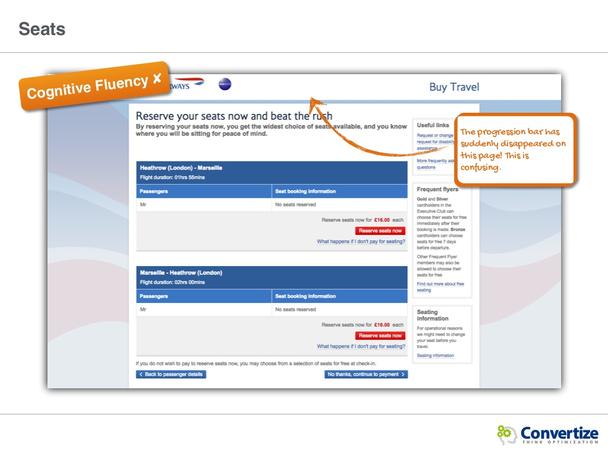
Ошибка 8: запутанный чек-аут
Прогресс-бар внезапно исчезает на странице выбора места, и это может запутать пользователя.

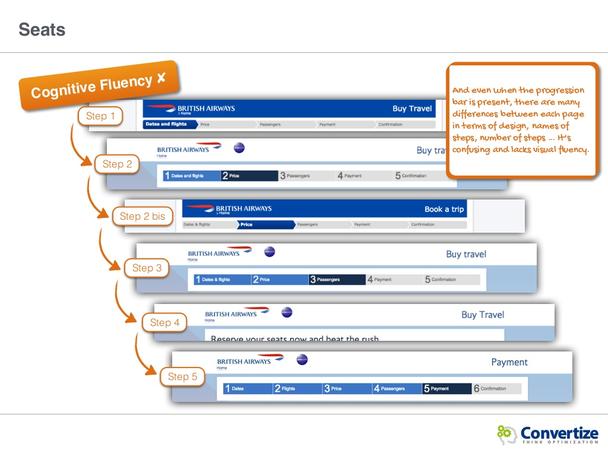
Ошибка 9: непоследовательность
Прогресс-бар меняется в зависимости от страницы: отличается дизайн, название шагов и даже их количество, что уменьшает когнитивную флюентность.

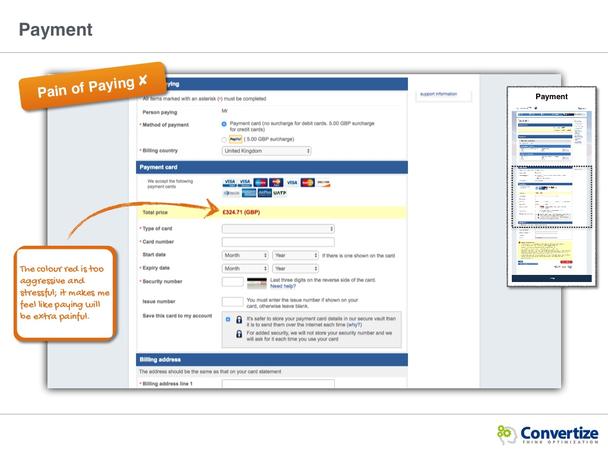
Ошибка 10: неподходящие цвета
На странице оформления платежа цена красного цвета выглядит слишком агрессивно, что может вызвать стресс и заставить пользователя лишний раз думать, что действие будет неприятным.

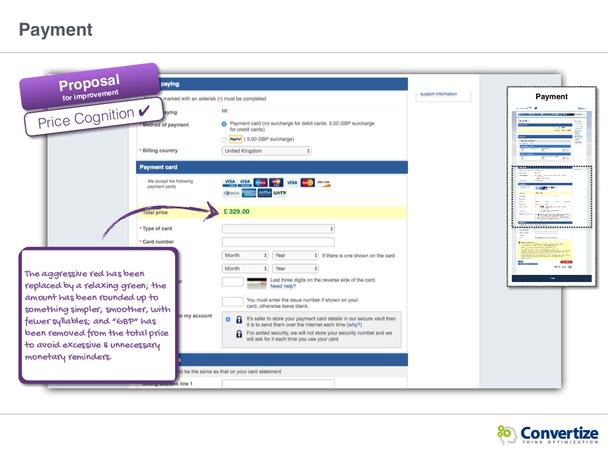
Предложение по оптимизации: заменить агрессивный красный цвет на расслабляющий зеленый, сумму отображать в более простом виде в несколько символов, и GBP (фунты стерлингов) удалить из ценовой строки, чтобы избежать ненужного напоминания о стоимости.

Высоких вам конверсий!
По материалам: convertize.comimage source pointnshoot