Хотя добросовестное и регулярное проведение сплит-тестов может дать до 10% увеличения конверсии, существуют другие стратегии, способные приносить более ощутимые результаты. В этой статье мы рассмотрим одну из них, основанную на «капитальном ремонте» офферов и структуры маркетинговых воронок с учетом пользовательского потока (user flow), проходящего через сайт.
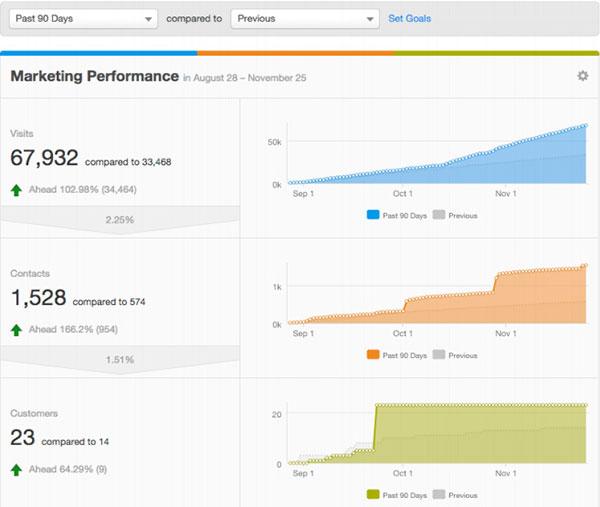
Вашему вниманию — кейс от Бреда Смита (Brad Smith), являющегося одним из партнеров-основателей агентства Codeless Interactive и завсегдатаем таких проектов, как Kissmetrics, WordStream, AdEspresso и др. Он описал реальные примеры и пошаговый процесс оптимизации пользовательского потока. По результатам внедренных им мероприятий был достигнут 166% прирост новых лидов в течение 3 месяцев (см. иллюстрацию и комментарий ниже):
Результаты оптимизации пользовательского потока за 3 месяца по сравнению с предыдущим периодом (на средней части картинки показано, что количество привлеченных новых лидов (Contacts) увеличилось с 574 до 1 528, что составляет 166.2% рост)
Почему сплит-тестирование не всегда приносит ощутимый результат?
Теоретически сплит-тесты должны приносить весомые результаты, ведь только так вы можете узнать, какое сочетание элементов вашего лендинга окажется более конверсионным. И порой результаты довольно нехитрых манипуляций являются поистине потрясающими. Они вселяют оптимизм и побуждают публиковать кейсы в виде тематических исследований на популярных маркетинговых сайтах.
Однако зачастую такая радужная ситуация характерна только для частных случаев. Общая же картина на практике выглядит несколько иначе.
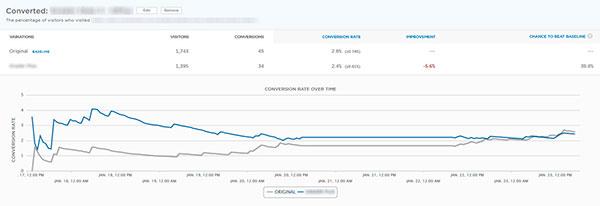
1. Во-первых, «крошечные изменения» в подавляющем большинстве приводят к «крошечным результатам» (если таковые вообще имеются). Более того, полученные в ходе сплит-тестирования результаты показывают одну стойкую, но неутешительную тенденцию: со временем показатели конверсии «откатываются» к средним значениям (см. график и комментарий ниже). Такой вывод был сделан сервисом PPC-аналитики WordStream на основании анализа деятельности тысяч аккаунтов контекстной рекламы AdWords, годовой рекламный бюджет которых составил свыше $3 000 000 000.
Пример результатов А/Б-теста: на графике синим цветом показан всплеск роста конверсии в начале тестирования и постепенное снижение показателей до среднего уровня, которое произошло в течение определенного временного промежутка
2. Во-вторых, практика тестирования требует наличия определенного объема данных для анализа. Это нужно, чтобы выборка считалась репрезентативной (достоверной). Например, если ваша посадочная страница не генерирует за месяц хотя бы 1 000 подписчиков, то вы не можете тестировать ее элементы. Точнее говоря, конечно же, это возможно, но полученные результаты нельзя будет считать достоверными из-за недостаточного объема данных. Другой пример: вы проводите А/Б-тест, имея 500 конверсий в месяц; результаты теста дают показатель 250 на 250 по испытываемым вариантам. Очевидно, что такой исход событий не позволяет выявить победителя. Нужен больший объем выборки.
Другими словами, целый сегмент малых и средних онлайн-бизнесов не могут заниматься достоверным тестированием лишь потому, что пока не имеют достаточного объема конверсий.
Но и это еще не все…
Сплит-тесты почти никогда не могут обеспечить значительных результатов, так как в чистом виде приоритетная сфера их применения лежит в плоскости поверхностных изменений. Само по себе сплит-тестирование не затрагивает предварительного исследования элементов лендинга и не может дать ответ на вопрос о том, какой раздел landing page следует тестировать в первую очередь. На практике это означает, что маркетолог тратит уйму времени и сил на то, что является лишь крохотной частью всего процесса конверсии, пренебрегая более широким анализом того, что именно происходило до и после нажатия СТА-кнопки в лид-форме.
Как уже отмечалось выше, в качестве альтернативы можно использовать CRO стратегию, позволяющую получить более чем 10%-ный прирост коэффициента конверсии, фокусируясь при этом не на мелочах, а на усовершенствовании всего пользовательского потока, или так называемой «карте путешествия потребителя».
Как работает оптимизация пользовательского потока?
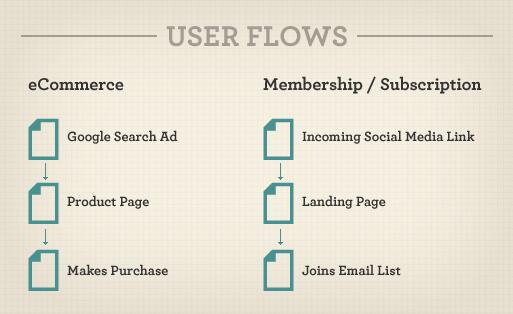
Один из первых и критически важных шагов на этапе планирования дизайна сайта состоит в том, чтобы определить, как именно будут работать маркетинговые воронки и по каким путям должны перемещаться потоки пользователей. Подготовленные в ходе такого мозгового штурма концепции будут иметь определяющее значение при разработке внешнего вида веб-ресурса, а также его информационной архитектуры. В таком же порядке следует поступать и при редизайне, если владелец сайта определяет, что его посетители могут доходить до этапа покупки различными путями. В любом случае принцип тут один: делайте не редизайн сайта, а редизайн пользовательских потоков (см. иллюстрацию ниже и комментарий).
Как потоки пользователей влияют на информационную архитектуру веб-сайта:
— слева (для сайта электронной коммерции): контекстная реклама → товарный лендинг или карточка товара в интернет-магазине → покупка товара;
— справа (для сайта с платной подпиской или посадочной страницы): входящий трафик из социальных сетей → посадочная страница → подписка на email-рассылку
Очевидно, что представленные выше различия должны определять не только дизайн сайта, но и особенности его функционала. Именно за разработку таких индивидуальных решений интернет-предприниматели платят большие деньги веб-студиям.
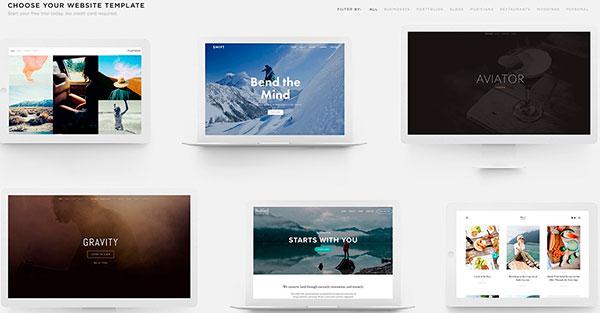
В связи с этим кто-то может возразить: ведь существует целый ряд отличных программных решений типа Wix и Squarespace, позволяющий любому желающему своими силами создать красивый сайт, заплатив за все лишь пару долларов в месяц.
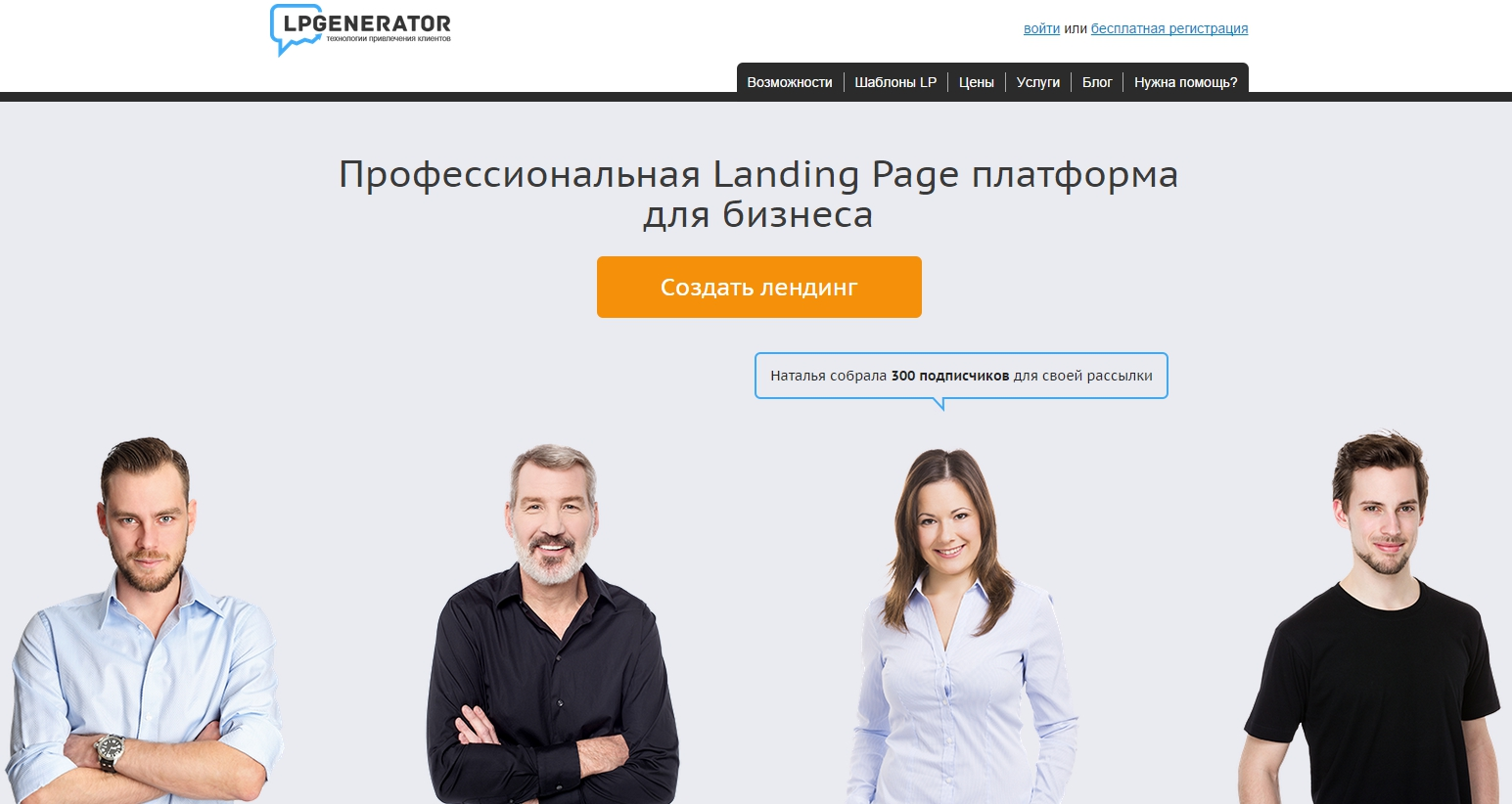
Squarespace предлагает красивые шаблоны, которые могут использоваться в различных рыночных нишах. Однако общий минус всех подобных конструкторов состоит в недостатке опций, позволяющих настроить работу сайта или landing page с учетом индивидуальных особенностей конкретного проекта
При этом зачастую упускается из виду (или умалчивается) один очень важный момент: насколько эффективно эти внешне красивые страницы могут взаимодействовать в рамках всего веб-ресурса.
Ведь, по сути, готовый дизайн предусматривает определенные потоки пользователей на вашем сайте. А так как его внешний вид готовился с акцентом на эстетическую привлекательность, а не на выполнение индивидуальных маркетинговых задач, «путешествие потребителя» по сайту может быть хаотичным и неэффективным: посетители бессистемно, в случайном порядке перескакивают с одной страницы на другую, что в свою очередь негативно влияет на коэффициент конверсии.
При идеальном стечении обстоятельств такой пользовательский опыт может позволить отдельным посетителям найти то, за чем они пришли, и совершить покупку здесь и сейчас. Однако не стоит забывать, что по данным авторитетного маркетингового агентства Moz наиболее лояльными клиентами становятся те, кто посетил сайт порядка 10 раз, а не совершил конверсионное действие в первые 1-3 визита.
Поэтому так важно правильно выстроить серию связанных предложений, кампаний и страниц, рассчитанных на посетителей, снова возвращающихся на сайт. При этом следует учитывать, что повторно он может прийти из нового маркетингового канала и начать свое путешествие с другой страницы веб-ресурса.
Показательным в этом случае является подход большинства компаний к разработке главной страницы сайта, которая в глазах менеджеров является центром всего и поэтому должна максимально представлять интересы каждого отдела. Логичным воплощением этого видения является размещение красивого слайдера (такого же, как у ваших конкурентов), несмотря на то что подобный элемент практически бесполезен как с точки зрения пользовательского опыта, так и с позиции конверсии.
Но если вы начнете анализировать пользовательские потоки, то сможете неоднократно убедиться, что многие люди даже не заходят на главную страницу. Они либо переходят с объявления контекстной рекламы прямо на landing page, либо вводят в поисковую систему коммерческий запрос и направляются сразу на товарный лендинг или страницу с описанием запрашиваемой услуги.
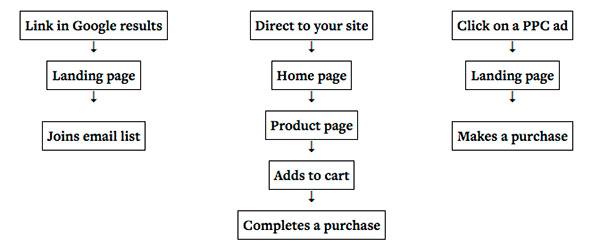
В любом случае, нужно учитывать, что у вас есть различные посетители, использующие разные способы, чтобы попасть (как ожидается) на одну из ваших целевых страниц: оформление заказа, подписка или запрос информации (см. схему и комментарий ниже):
Три примера пользовательских потоков, где в качестве отправных точек выступают разные источники:
— слева: ссылка с результатов выдачи поисковых систем → landing page → подписка на рассылку;
— в центре: прямая ссылка на сайт из закладок или введенная прямо в адресную строку браузера → главная страница → страница с описанием товара или услуги → добавление в корзину → оплата;
— справа: объявление контекстной рекламы → лендинг → покупка
Промежуточный вывод из представленной схемы: источник трафика должен определять особенности маркетингового послания (как текстового, так и графического) на всей протяженности соответствующей воронки.
Правило «точного вхождения»: настоящий маркетинговый пауэрлифтинг
Как анализировать пользовательский поток вашего сайта?
Итак, одним из наилучших способов повышения конверсии лендинга является приведение в соответствие рекламного объявления и оффера на посадочной странице. Это означает, что человек, вводящий запрос в поисковую систему, видит релевантное запросу контекстное объявление, и, кликая по нему, он попадает на landing page, контент которой полностью соответствует его содержанию. Таким образом посетитель получает именно то, что он запрашивал в поисковике.
Оптимизация пользовательского потока происходит приблизительно по такой же схеме за исключением того, что вы расширяете этот процесс, перенося его на весь путь потенциального клиента: начиная от источника трафика и заканчивая путешествием по сайту в «точку назначения». При этом нужно связывать каждую веб-страницу — или отдельное письмо серийной (follow-up) рассылки — с предыдущей.
Вот примерный алгоритм того, как это может выглядеть на практике.
Шаг #1. Определите, откуда приходят пользователи (чтобы понять, что они ищут)
Начиная этот этап оптимизации, следует осознавать один важный момент: сейчас потребители используют большое количество разнообразных каналов, собирая информацию о нужном товаре или услуге и оценивая свои возможности в связи с предстоящей покупкой.
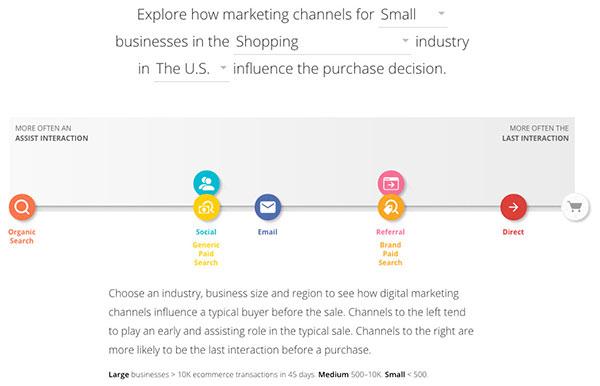
Чтобы смоделировать путешествие потребителя применительно к определенному онлайн-бизнесу, можно использовать сервис Customer Journey to Online Purchase от компании Google, помогающий выяснить, какие маркетинговые каналы чаще всего используют пользователи в той или иной маркетинговой нише (см. иллюстрацию и комментарий ниже):
Пример интерфейса Customer Journey to Online Purchase, иллюстрирующего, какие каналы используют потребители небольших (опция «Small») сайтов электронной коммерции (опция «Shopping»), действующих с таргетингом на США (опция «The USA»)
Комментарий к иллюстрации. Перечисленные выше опции можно задавать применительно к разным сферам и географическим локациям веб-сайтов. Чем левее на графике канал, тем менее готовым к покупке будет приходящий из него посетитель. На приведенном примере таковыми являются пользователи, привлеченные из органической выдачи поисковиков (Organic Research). Наиболее горячая целевая аудитория в этой нише — те, кто переходят на сайт по прямой ссылке (Direct), вводя ее в адресную строку браузера или активируя ее из закладок. Поэтому канал Direct расположен крайним справа. Подобным же образом анализируются источники трафика, показанные ближе к центру графика.
По словам разработчиков Customer Journey to Online Purchase, исходными данными для этого сервиса являются результаты анализа миллионов пользовательских взаимодействий, собираемых Google Analytics.
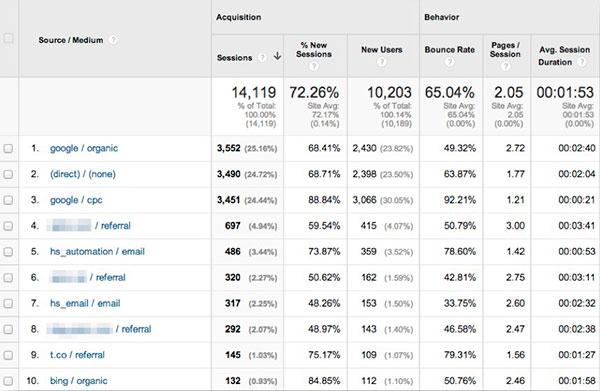
Поэтому логичным продолжением этого шага оптимизации пользовательских потоков на лендинге или сайте должно быть рассмотрение собранных в системе Google Analytics данных вашего проекта (см. колонку «Источники/Каналы» (Sources/Mediums)). Вот как это может выглядеть на реальном примере:
Данные из Google Analytics, характеризующие источники трафика, используемые посетителями конкретного сайта
Несложно заметить, что большинство пользователей приходят на сайт из первых 3 источников: органическая выдача поисковой системы (в таблице — «google/organic»), переходы по прямым ссылкам (в таблице — «direct») и платный поисковый трафик (в таблице — «google/cpc»).
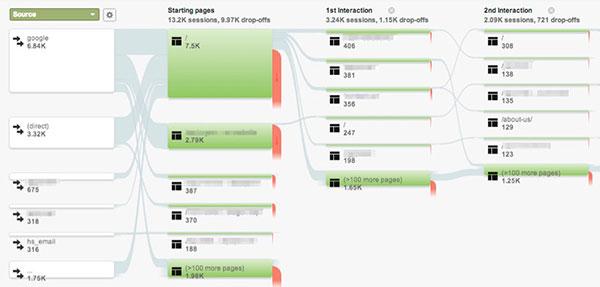
Если наложить информацию об источниках трафика на данные о популярных страницах — для этого в системе Google Analytics есть специальный отчет «Top Content»,— то можно визуализировать и проследить, как перемещаются по сайту посетители, впервые привлеченные на веб-ресурс:
Пример того, как может выглядеть схема перемещения пользователей в разрезе источников трафика и посещаемых ими страниц сайта (примечание: часть конфиденциальных данных на иллюстрации скрыта)
Самый поверхностный анализ данных этого отчета позволяет получить достаточно полезную информацию. В частности, можно выделить два основных сегмента трафика:
1. Большинство посетителей уже осведомлены о компании, так как приходят на сайт по прямой ссылке или вводят в поисковую систему запросы, содержащие название бренда. Поэтому большая часть трафика направляется сразу на главную страницу, страницу «О нас» и на страницу с описанием товара/услуги. (В такой ситуации создание блога, например, может привлечь новых посетителей еще незнакомых с компанией).
2. Второй сегмент — это люди, привлекаемые с помощью платного поискового трафика. Они сразу направляются на landing page. С этой группой все ясно и понятно.
Итак, что делать дальше, зная, откуда приходит трафик и как он распределяется по страницам сайта? Настало время выяснить, что именно они делают на посадочных страницах.
Начните с этих 4 метрик Google Analytics
Шаг #2. Проанализируйте, какие элементы посещаемых страниц работают, а какие — нет
По итогам работы, выполненной в рамках шага 1 необходимо осуществить ряд мер, направленных на адаптацию существующих страниц сайта под потребности каждого отдельного сегмента пользовательского потока.
Эта работа предполагает построение так называемой системы микроконверсий — небольших взаимодействий и серий писем, которые получает человек, последовательно переходя от одной страницы или подписной формы (opt-in) к следующей (см. схему и комментарий ниже):
Схема, иллюстрирующая систему микроконверсий, которую должен пройти посетитель, прежде чем перейти на более высокий уровень лояльности: (1) главная страница → (2) переход на вложенную страницу через меню сайта → (3) реакция на полезный контент → (4) подписка на лендинге, «заточенном» под посетителей верхнего уровня воронки (TOFU) → (5) благодарственная страница с новым оффером (для перевода на средний уровень воронки (MOFU)) и email с полезным контентом → (6) переход и подписка на лендинге, «заточенном» под посетителей среднего уровня воронки (MOFU) → (7) благодарственная страница с новым оффером (для перевода на нижний уровень воронки (BOFU)) и email с полезным контентом → (8) лояльный подписчик и вход в продажу
Имея такую последовательную цепочку, можно довольно точно выявить «слабые звенья», тормозящие процесс перехода от одной микроконверсии к следующей, и внедрить корректирующие мероприятия по устранению проблемных, узких мест пользовательского потока.
Представленная выше схема может показаться слишком усложненной, однако практика показывает, что в подавляющем большинстве случаев необходимо 6-8 «касаний» с посетителем, чтобы добиться окончательной конверсии в покупку. Игнорирование этого принципа часто можно наблюдать, когда через настроенные в Facebook или ВКонтакте рекламные объявления холодный трафик направляется сразу на landing page с коммерческим оффером. Оптимизация пользовательского потока в таком случае предполагает внедрение так называемой системы взращивания клиентов (lead nurturing) — специально разработанной кампании капельного маркетинга (drip campaign) — включая последовательную серию писем,— направленной на повышение лояльности новых посетителей сайта.
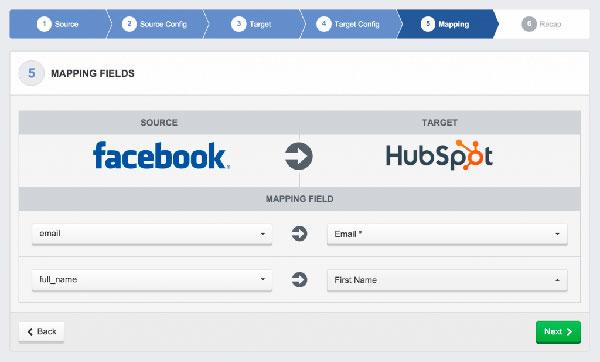
Когда проблема выявлена, остальное — дело техники. Например, можно использовать доступный функционал программируемой рекламы в соцсетях, чтобы автоматически добавлять новые контакты для дальнейшего взаимодействия с ними через сервисы почтовой рассылки или Saas-платформы автоматизации маркетинга (MailChimp, Infusionsoft, HubSpot и др.):
На иллюстрации показано, как с помощью полезной CRM AdEspresso настраивается автоматическое добавление новых контактов из Facebook в HubSpot для последующей работы с лидами
После того как правильные последовательности микроконверсий пользовательского потока настроены и собраны в единую систему, можно погружаться в анализ отдельных ее частей, исследуя каждую страницу на предмет того, какой ее элемент работает, а какой нет.
Для такого анализа лучше всего использовать специализированные сервисы, которые позволяют генерировать наглядные визуальные изображения (тепловые карты), характеризующие поведение онлайн-пользователей на исследуемом объекте. Зачастую такие кейсы являются более информативными, с ними легче работать и проще доносить полученные результаты до клиентов и начальства. Далее в статье будут рассмотрены примеры такого анализа, полученные с использованием соответствующего функционала SaaS-платформы CrazyEgg.
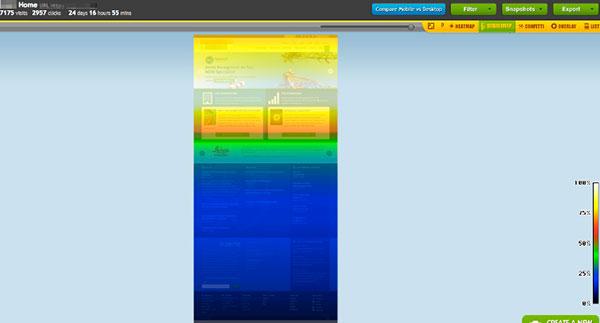
Например, чтобы выяснить, почему посетители главной страницы сайта, содержащей обилие информации, никак не реагируют на ее контент, можно использовать карту прокруток, или скроллинга (scrollmap). Анализируя эту длинную страницу — см. иллюстрацию и комментарий ниже — можно увидеть, что ее никто не читает:
Карта прокрутки позволяет оценить, насколько далеко посетитель опускается вниз страницы в ходе изучения контента, задействуя скроллинг. Проиллюстрированные выше результаты показывают, что никто не переходит так называемую «линию сгиба» (below the fold), а читает лишь то, что представлено на первом экране
Чтобы интерпретировать представленную на картинке информацию, нужно обратить внимание на цветовую шкалу, расположенную в правом нижнем углу: чем «горячее» цвет, тем больше внимания пользователей привлекает окрашенная в него часть страницы, а чем «холоднее» — тем меньше посетителей добрались до соответствующей части веб-страницы или лендинга (как до дна голубого океана, куда почти никто не погружается).
Как понять, почему такое происходит? Возможно, на первом экране главной страницы слишком много отвлекающих элементов и различных вариантов для дальнейших действий. Отвлекаясь на все это, человек просто забывает о том, что можно спуститься вниз и посмотреть другую информацию.
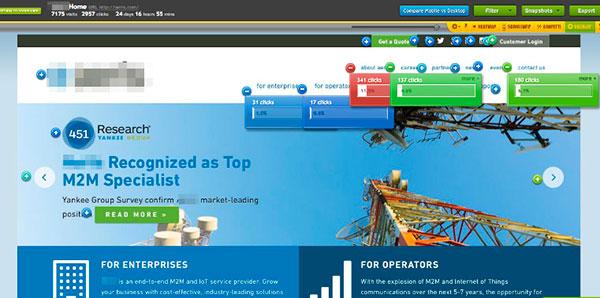
Такое предположение было сделано на основании результатов, полученных с использованием функции наложения (overlay). Этот инструмент показывает, как люди взаимодействуют со страницей и на какие элементы чаще всего кликают. Применительно к рассматриваемому примеру, результаты наложения получились следующими:
Разноцветными кругами обозначены многочисленные места, на которые кликают посетители главной страницы. Их внимание рассеивается и не совсем понятно, что именно они должны дальше делать
В сложившейся ситуации роль главной страницы сводится к очень узким обязанностями рядового авиадиспетчера: благополучно принять входящий трафик, не имея ни малейшего представления о том, куда дальше направляются пассажиры, приземлившиеся в его аэропорту. Такое положение дел является недобрым знаком для владельца сайта. Как мы видели ранее, это приводит к тому, что не просматривается весь контент главной страницы, и — как мы увидим дальше — подобный подход к разработке дизайна также может негативно влиять на конверсию важных внутренних страниц, описывающих продукты и услуги компании.
Школа интернет-маркетинга: Для чего нужны тепловые карты?
Шаг #3. Оптимизируйте дизайн и контент страниц с учетом особенностей пользовательского потока
Что возникает в вашем воображении, когда вы слышите слово «дизайнер» (designer)? Большинство скажут, что это человек, создающий внешний вид лендинга. Однако у английского слова «designer» есть еще несколько значений, два из которых — конструктор, проектировщик. Поэтому (в глубинном смысле) дизайн посадочной страницы — это не то, как она выглядит, а то, как она работает.
Такое понимание предполагает, что дизайн landing page должен разрабатываться с мыслью о том, какие конверсионные цели должны быть достигнуты с ее помощью. В качестве последних может выступать добавление в корзину (заказ или покупка), но чаще — заполнение лид-формы.
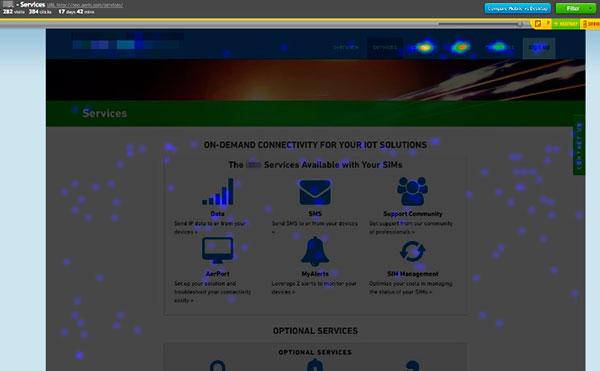
В любом случае, никто не хотел бы сознательно допустить, чтобы на его сайте царил хаос. Однако практика показывает, что такое случается довольно часто:
На иллюстрации показана тепловая карта лендинга, внешний вид которого разрабатывался без учета того, какое конверсионное действие должен совершить пользователь
Глядя на представленное выше изображение, можно отметить, что внимание и клики посетителей распределены по всему экрану. Здесь нет визуального акцента, на котором человек должен сконцентрироваться, что создает весьма правдоподобное предположение: внешний вид этой страницы не позволяет однозначно понять ее назначение и не указывает пользователям, что конкретно от них ожидается. Поэтому большая часть посетителей вернутся к основному меню сайта или уйдут куда-нибудь еще.
В противоположность этому, дизайн страницы, ориентированный на конкретное конверсионное действие, содержит один-два СТА-элемента, выделяющегося на общем фоне. В этом случае клики будут распределяться следующим образом:
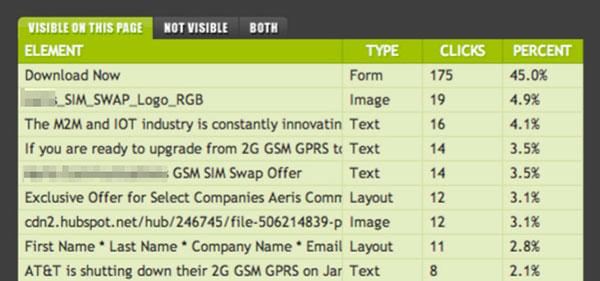
На иллюстрации изображена таблица распределения кликов среди всех кликабельных элементов страницы (СТА-кнопки, текстовые ссылки, картинки и др.). В подавляющем большинстве случаев (45%) посетители кликают именно на СТА-кнопку (Download Now) в лид-форме. Это является показательным признаком конверсионной страницы
Если подавляющее большинство кликов на вашей посадочной странице приходится на СТА-кнопку, значит вы на правильном пути. Но если чувствуете, что в этом вопросе вам есть что улучшить, адаптируйте к своему бизнесу дизайн лендингов — практический материал из рубрики нашего блога, содержащей проверенные принципы и примеры дизайна landing page с высокой конверсией.
Однако перед этим убедитесь, что сделали всю подготовительную работу в связи с оптимизацией пользовательского потока, описанную в этой статье, так как полученная информация будет влиять на все ваши дальнейшие решения при разработке дизайна и контента лендингов и благодарственных страниц.
Например, чтобы решить, какую лид-форму — длинную или короткую — размещать на посадочной странице, нужно понимать особенности конкретного пользовательского потока:
- если посетители относятся к категории TOFU (находятся в верхней части воронки и мало знакомы с брендом), то нужна форма с минимальным количеством полей для заполнения;
- если же большая часть трафика представляют группу BOFU (находятся в нижней части воронки, уже получали полезный контент и лояльно относятся к бренду), то при необходимости можно использовать более подробную лид-форму.
Суровая реальность интернет-маркетинга такова, что не зная структуры пользовательского потока, бывает очень проблематично существенно повысить конверсию landing page. Поэтому нередко приходится переделывать уже готовый дизайн с учетом особенностей входящего трафика (см. иллюстрацию и комментарий ниже):
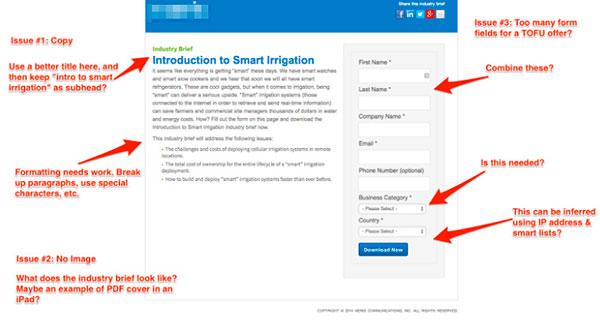
Посадочная страница с длинной лид-формой для посетителей группы TOFU и рекомендации по ее изменению с учетом пользовательского потока
Комментарий к английскому тексту (выделено красным). В левой части указаны советы по устранению проблем с текстом (Issue #1) и использованием изображения (Issue #2). Справа в качестве проблемной ситуации поднимается вопрос (Issue #3): «Не слишком ли много полей нужно заполнить посетителю, который еще мало знаком (TOFU) с брендом?». Далее в качестве мер по оптимизации предлагается объединить первые 2 поля, убрать запрос несущественной информации и настроить автоматическое определение местонахождения посетителя по его IP адресу, удалив еще одно поле.
Естественно, что представленные рекомендации по внесению изменений должны прочно основываться на знании того, откуда приходит трафик (см. «Шаг 1» выше) и какое место в системе микроконверсий и общей маркетинговой воронки занимает анализируемый лендинг (см. «Шаг 2» выше). Подобные преобразования нужно делать тщательно и комплексно. Они должны не просто затрагивать изменение дизайна, но и учитывать особенности уже полученного потребительского опыта (customer experience). При этом корректировочные воздействия будут направлены как на landing page, так и на связанные с нею серии email-писем, а также благодарственную страницу (см. иллюстрацию и комментарий ниже):
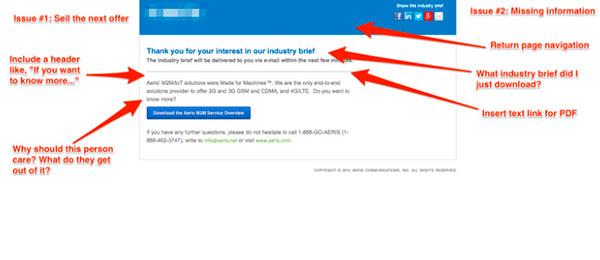
Стандартная благодарственная страница, которую видит новый посетитель (TOFU) после нажатия СТА-кнопки «Загрузить сейчас»
Комментарий к английскому тексту (выделено красным). Справа указаны советы по устранению проблем, связанных с недостатком ключевой информации (Issue #2). Слева дается не менее важная рекомендация (Issue #1): «Нужно предложить посетителю оффер для перевода его на следующий уровень воронки (с TOFU на MOFU)». В качестве возможных путей реализации этого совета предлагается добавить заголовок типа «Если вы хотите узнать большее...», а в тексте перечислить основные выгоды для пользователя в случае подписки на следующий оффер.
16 «смертельных» ошибок веб-дизайна посадочных страниц
Заключение
Итак, хотя про сплит-тестирование пишут много и часто, эта технология является всего лишь небольшим компонентом в общей системе процесса оптимизации конверсии. При этом проведение сплит-тестов занимает много времени, требует много данных и в большинстве случаев не приносит значительных результатов, которые к тому же через определенный промежуток времени с большой вероятностью могут возвратиться к «средним» показателям.
Реальная оптимизация конверсии связана с совершенствованием всего потребительского потока и предполагает доработку каждого отдельного шага и микроконверсий на пути превращения нового посетителя в лояльного клиента. Если вы работаете над привлечением трафика на свой лендинг, следует помнить, что потребительские потоки в любом случае будут «прокладывать себе путь» тем или иным образом.
Сосредоточивая большую часть своих усилий на сознательном управлении этим процессом, можно получать не только весомые — по сравнению с сплит-тестированием,— но и более последовательные, а также предсказуемые результаты.
Хотите улучшить показатели и поднять конверсию лендинга с гарантией результата? Оставить заявку можно здесь >>>
Высоких вам конверсий!
По материалам: blog.crazyegg.com