Продолжаем разговор о трендах проектирования лендингов, которые будут популярны в 2017 году. В прошлой статье мы рассмотрели тенденции, связанные с макетами страниц и визуальным контентом. Сегодня поговорим об анимированных элементах, призывах к действию, ценностных предложениях и социальных доказательствах.
Анимированные элементы
18. Всплывающие окна (pop-ups)
Всплывающие и приветственные окна (welcome mats) становятся все более популярными. Они используются для привлечения внимания пользователя уже после того, как он оказался на лендинге. Разрабатывая этот элемент, не забывайте о релевантности оффера: ваше предложение должно быть актуально и связано с контентом лендинга.
Через несколько секунд после «посадки» на лендинг появляется всплывающее окно.
Аналогично, после пары секунд на странице Muse приветственное окно заполняет весь экран.
У пользователя буквально нет выбора — ему придется познакомиться с оффером.
19. Интерактивность
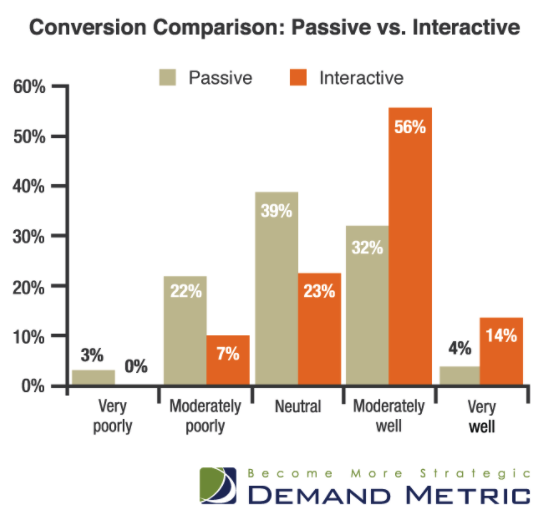
Интерактивность — хороший способ привлечь внимание посетителя и затянуть его глубже в воронку продаж.
Конверсия обычного (серый цвет) и интерактивного лендинга (оранжевый), по данным Demand Metric.
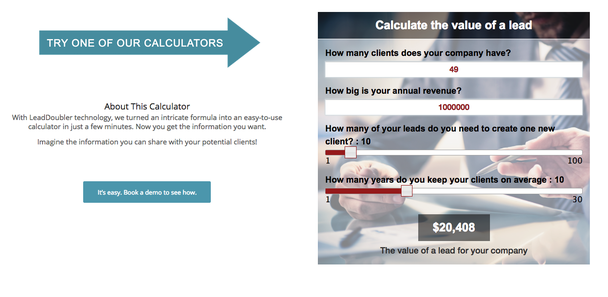
Компания LeadDoubler предлагает посетителям интерактивный калькулятор.
Кнопка призыва к действию отходит здесь на второй план.
Попробуйте создать интерактивную викторину на важную пользователям тему. По данным Скотта Бринкера (Scott Brinker) из MarketingLand, ресурс Buzzfeed получает миллионы перепостов в Facebook благодаря интерактивным викторинам, как то: «Какая работа вам действительно подходит?». 10 самых популярных материалов Buzzfeed — именно викторины.
20. GIF для демонстрации продукта
Формат GIF позволяет быстро и недорого продемонстрировать товар или услугу.
21. 3D параллакс-скроллинг
Этот эффект параллакса «оживит» изображения и станет стильным дополнением к лендингу. Наглядный пример от Lix Pen.
22. Нестандартная загрузка
Не заставляйте людей скучать в ожидании загрузки лендинга. Развлеките их, иначе посетители закроют вкладку, так и не увидев ваш оффер!
Пример от Food of the Food.
Призывы к действию
23. Кнопка CTA, ориентированная на пользователя
Забудьте о слабых и невнятных кнопках призыва к действию, как «Отправить», «Нажмите здесь», «Подписаться», «Зарегистрироваться». Уже стало скучно, не правда ли? Кнопка CTA должна говорить на языке UX и ориентироваться на конкретное действие — важное пользователю, а не вам. Если это необходимо, объясните выгоду длинным заголовком.
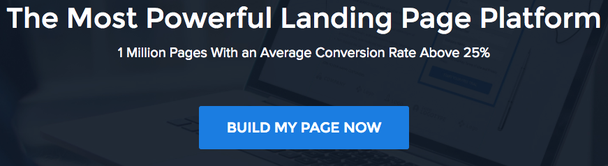
Пример из Instapage.
Короткий призыв, ориентированный на UX: создать страницу сейчас!
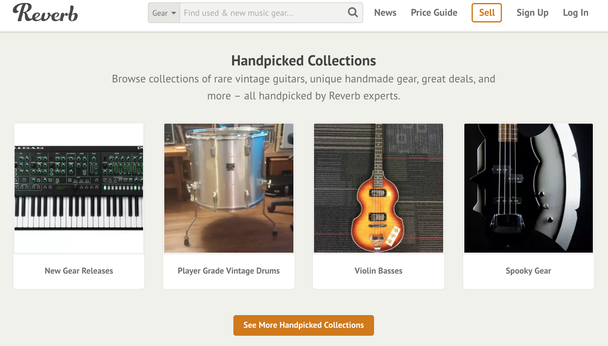
Пример от Reverb.
Чем конкретнее, тем лучше.
24. Две CTA-кнопки
Казалось бы, эта тенденция идет вразрез с популярным мнением о единственной цели лендинга. Однако, здесь нет никакого противоречия: если все сделано правильно, то обе кнопки посвящены одной цели — но для разных групп посетителей.
К примеру, один призыв для тех, кто только изучает возможные варианты, а второй — для тех, кто готов купить уже сейчас.
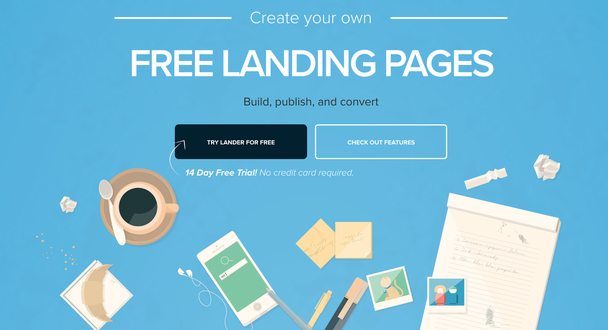
Пример от LanderApp.
Две кнопки учитывают разные циклы принятия решений.
25. Контурные CTA-кнопки
Эта тенденция «работает» в паре с предыдущей: используйте одну кнопку в качестве доминирующей (к примеру, для готовых к покупке), а вторую — контурную — в качестве дополнительной.
Вот как это делает Quill:
Кнопка-призрак разработана специально для «холодных» посетителей. Чем дальше от продажи — тем меньше внимания привлекает элемент.
26. Мультистеп-формы
Все больше компаний добавляют на лендинги мультистеп лид-форму. Вот как эту тенденцию описывает Даниэль Оливас (Danielle Olivas): «Подобные формы позволяют аудитории почувствовать себя комфортно в момент предоставления контактов и другой информации. Вместо того чтобы сразу спрашивать почту у посетителя, начните с профессии или района. Это растопит лед при первом посещении».
Ценностное предложение
27. «Косвенные» фото продукта
Чтобы сохранить интригу, показывайте ваш продукт или услугу как бы мельком, между делом. Используйте фотографии реальных (и счастливых) людей, которые получили выгоду от покупки.
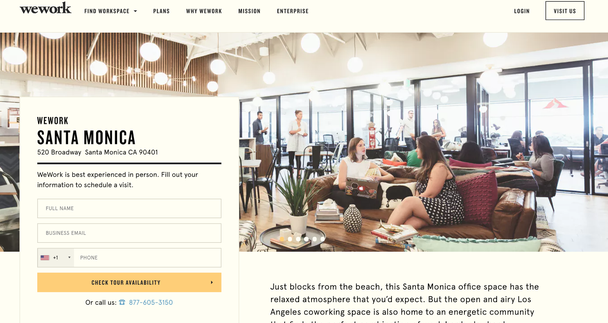
Пример от WeWork’s Santa Monica.
Идея в том, чтобы заинтриговать пользователя и мотивировать его к следующим шагам.
28. Пошаговое предложение (Step-By-Step Structures)
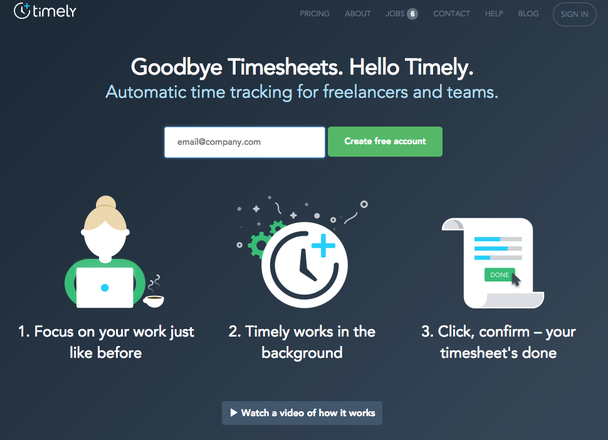
Облегчите жизнь посетителям: объясняйте ценностное предложение поэтапно и покажите, как легко пользоваться вашим оффером.
Чем проще и короче такое объяснение, тем лучше.
А вы сможете разбить свое предложение на три простых шага?
29. Гид по продукту (Guided Product Tours)
Многие пользователи хотят ближе познакомиться с продуктом перед сделкой. Объясняя им, как легко и просто работает ваше предложение, вы повлияете на решение о покупке. Но чтобы склонить чашу весов к вам, предлагайте туры с информационным сопровождением специалистов. Дайте новичкам сыграть в «ролевую игру», словно они уже стали клиентами, и сохраняйте положительную динамику этих отношений.
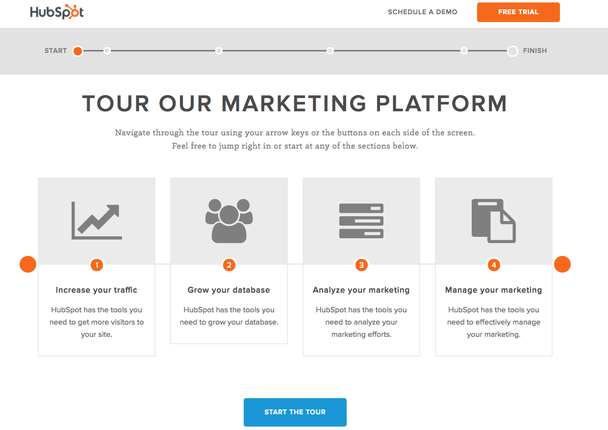
Hubspot использует видео-туры.
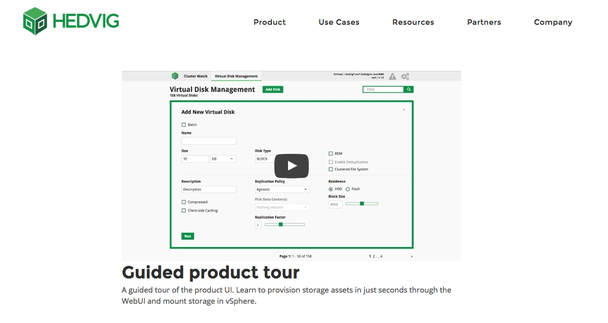
Видео-экскурсии от Hedvig.
30. Бесплатные инструменты
Предлагайте новым посетителям бесплатные инструменты, чтобы укрепить отношения.
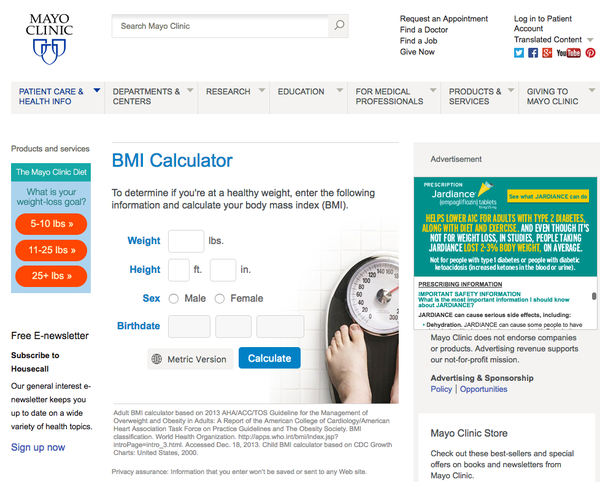
Клиника Mayo разработала бесплатный калькулятор массы тела.
Тренд опирается на психологический принцип взаимности: пользуясь чем-то бесплатно, посетитель чувствует необходимость отблагодарить бренд. К примеру, оставив свои контакты.
31. Анимированный сторителлинг
Пожалуй, лучший способ выразить выгоды и ценность оффера — рассказать историю . А еще лучше — показать ее.
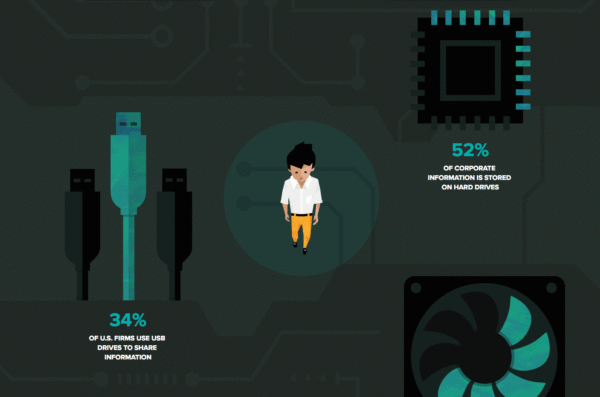
Пример анимированной истории от InfoQuest.
Сюжет на странице развивается по мере того, как вы прокручиваете лендинг.
32. Разговорный стиль текста (Conversational Copy)
Помните о бизнесе с человеческим лицом? Чтобы создать такой имидж, используйте разговорные элементы на лендинге.
Зная об этой тенденции, маркетологи KlientBoost повысили конверсию лендинга до 31%.
Вариант до…
И после…
Небольшая, но разница.
Представляя оффер, используйте вопросы и двусторонний диалог, а также сокращайте длинные предложения.
Социальное доказательство
33. Детальные, не ранжированные отзывы
Социальное доказательство продолжает оставаться важным элементом многих посадочных страниц. Помните: каждый отзыв должен быть реальным. Сегодня разработчики выбирают максимально конкретные и детализированные сообщения, не вызывающие сомнений у пользователей. Даже если автор отзыва им не известен.
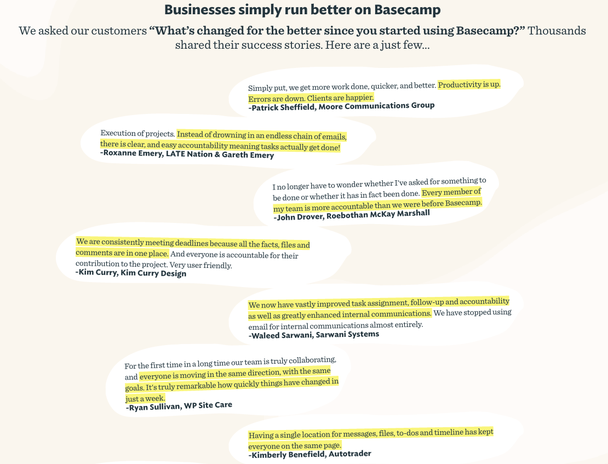
Список отзывов можно продолжать и дальше, мы насчитали 49.
Отсутствие четкой классификации отзывов дает посетителям свободу знакомиться с теми сообщениями, которые привлекут их внимание, создавая предельно естественный опыт. На лендинге Basecamp упомянуты отзывы клиентов, кажется, изо всех отраслей целевого рынка. Потенциальный покупатель найдет свою нишу — и не сможет пройти мимо.
Отзывы из Twitter — еще один способ предоставить клиентам социальное доказательство на лендинге.
34. Оптимизация страницы благодарности (Thank You Page)
Слишком часто компании забывают поблагодарить человека — словно после конверсии нет места маркетингу. Однако это заблуждение: даже если посетитель лендинга заинтересовался вашим оффером это еще не значит, что он станет клиентом (и тем более — постоянным).
Получив первое подтверждение заинтересованности, покажите лиду, как это здорово — работать с вами.
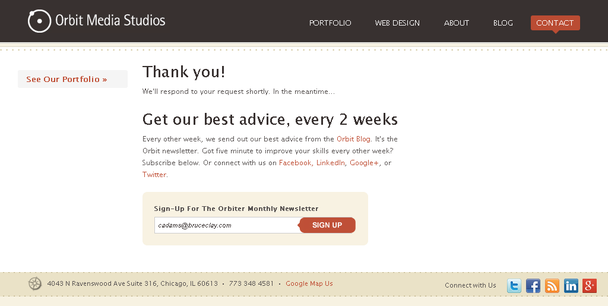
Пример от Orbit Media Studios.
«Спасибо! Получайте наши лучшие советы каждые две недели!»
Объясните посетителям о времени доставки, предложите варианты апселлинга или просто поблагодарите. Кроме того, сюда прекрасно подойдут навигационные ссылки с дополнительной информацией и иконки социальных сетей.
Команда LPgenerator с радостью разработает для вас уникальный дизайн лендинга любого типа, или же вы можете выбрать готовый макет из вашей сферы в нашем Магазине целевых страниц.
Высоких вам конверсий!
По материалам: klientboost.com