За последние 20 лет в дизайне пользовательского интерфейса появилось и исчезло множество трендов. Самые известные из них — это скевоморфизм (трехмерный дизайн, повторяющий реальность) и минимализм, который зачастую ассоциируют с плоским дизайном. Однако после длительного периода проб и ошибок стало ясно, что принцип «Меньше, да лучше» не универсален.
В этой статье анализируется режим «Дзен» — вдохновленный минимализмом дизайн UI, при котором элементы навигации временно исчезают, позволяя пользователю полностью погрузиться в текущую задачу.
Режим «Дзен»
Дзен — это одна из школ буддизма, придающая большое значение медитации, погружению в себя. Дзен как подход к дизайну предполагает сосредоточение на задаче, полное погружение в нее и освобождение от всех отвлекающих факторов.
Вот несколько примеров режима «Дзен» в дизайне UI:
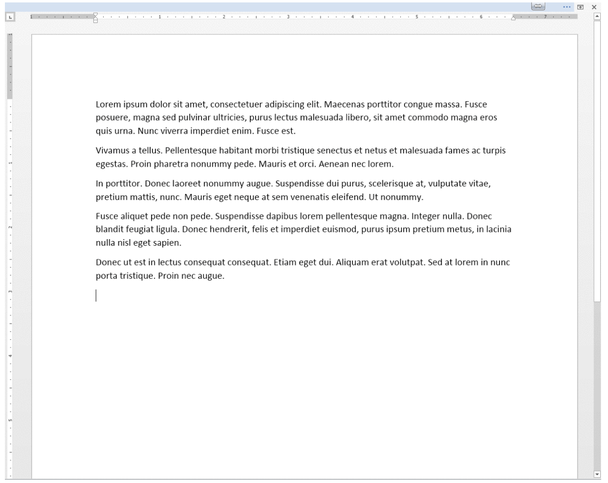
Microsoft Word позволяет автоматически свернуть панель инструментов, когда она не используется, создавая рабочее пространство, свободное от отвлекающих элементов.
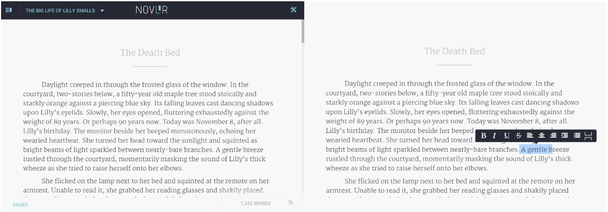
Режим «Фокус» в Novlr скрывает все панели инструментов и дополнительную информацию, когда пользователь начинает печатать. Опции форматирования появляются, если выделить текст.
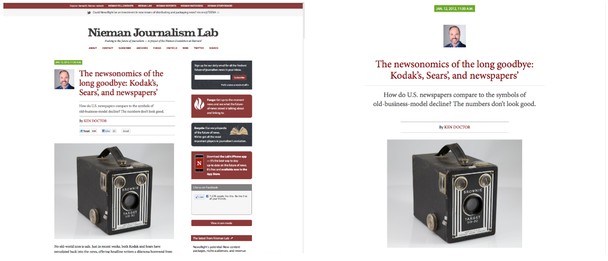
Версия сайта Nieman Journalism Lab 2015 года предлагала просмотр в режиме дзен в качестве опции в правой боковой панели. Эта опция позволяла спрятать элементы навигации, чтобы пользователь мог сосредоточиться на контенте.
Эффективен ли режим «Дзен» для UX?
Хороший пользовательский опыт характеризуется следующими качествами:
- низкая когнитивная нагрузка;
- низкая стоимость взаимодействия;
- редкие переключения с одного источника информации на другой.
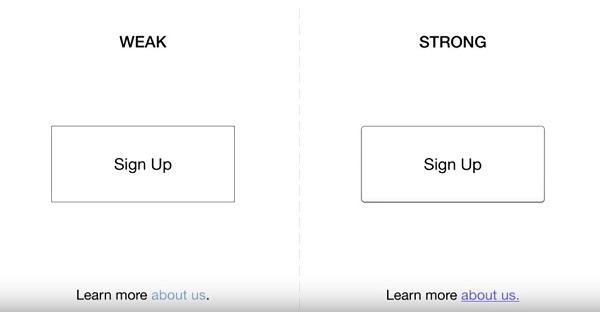
Кажется, что убрать отвлекающие элементы — это хороший способ снизить когнитивную нагрузку и стоимость взаимодействия, когда речь идет о задачах, требующих умственных усилий: работа с документами или вдумчивое чтение. Чем меньше визуального мусора, тем меньше элементов, соревнующихся за внимание пользователя, и, теоретически, тем быстрее он найдет такие ключевые элементы, как призыв к действию или нужный контент.
Но хотя режим «Дзен» создается с добрыми намерениями, на практике он может увеличить когнитивную нагрузку. Представьте себе художника: рисование требует полной концентрации, но ему нужно время от времени окунать кисть в краску. Художник не может рисовать без краски, и знание о том, где она, критически важно для его работы. Если кто-нибудь внезапно спрячет банку с краской за мольберт, художнику придется ее искать и, следовательно, отвлекаться от процесса рисования.
Таким же образом режим «Дзен» в UI отвлекает пользователя от его задачи — ему приходится тратить время на поиск обычно окружающего рабочую область «хрома» и элементов UI, необходимых, чтобы ее выполнить. В приведенном выше примере с Novlr интерфейс концентрирует внимание читателя прежде всего на тексте, но в то же время скрывает всю контекстуальную информацию. Внизу экрана больше нет счетчика слов, а чтобы добраться до инструментов форматирования, нужно предпринять дополнительные действия: выделить и кликнуть. Хотя визуального мусора и нет, стоимость взаимодействия и когнитивная нагрузка в целом возрастают, так как пользователю нужно помнить, как найти спрятанные инструменты — на это уходит больше времени и сил, чем на работу над самой задачей.
В примере с Microsoft Word свернутая панель тоже не выдает контекстуальных подсказок. Если юзеру захочется ее развернуть, ему придется вспоминать, как это сделать. Может быть, если бы она разворачивалась автоматически при движении мыши, часть нагрузки исчезла бы, хотя пользователю все равно пришлось бы привыкать к изменениям: панели не было, панель появилась.
Сама идея режима «Дзен» (или любого другого специального режима) создает необходимость думать о нем: помнить, какие инструменты доступны, как их переключать и выполнять дополнительные действия. Минимализм в дизайне становится противоположностью хорошего UI, потому что повышает когнитивную нагрузку и стоимость взаимодействия и требует дополнительных переключений внимания. Парадоксально, но, сосредоточиваясь на задаче и скрывая интерфейс, режим «Дзен» требует от пользователя сконцентрироваться на интерфейсе и забыть о задаче.
Как улучшить режим «Дзен»?
Обучение
Один из аргументов в пользу минималистического дизайна — в том, что со временем постоянные пользователи запомнят, как работает такой UI. Легкость интерфейса определяется количеством повторений, необходимых, чтобы его изучить. Как показывает пример Windows 8, из-за отсутствия видимых обозначений сложно разобраться, как пользоваться продуктом, даже если делать это каждый день. Не все юзеры работают с документами ежедневно, и многие используют разные программы для разных задач.
Однако опытным пользователям режим «Дзен», скорее всего, будет удобен: они запомнят расположение инструментов и горячие клавиши для различных действий.
Разворачивание тулбара
Использование горячих клавиш может оказаться недостаточным для выполнения более сложных действий, и этот метод не подойдет менее опытным пользователям: понадобятся навигационные меню. Если развернуть их заранее, когнитивную нагрузку можно снизить. Например, Novlr позволяет развернуть панель инструментов при помощи мыши. При этом, как видно на скриншоте, Novlr не отображает «хром» вообще.
К сожалению, разработчикам программ по-прежнему не удается угадывать намерения и желания пользователей. Большинство их действий неоднозначно: движение мыши может означать, что пользователь собирается форматировать текст или увидел опечатку в предыдущей строчке и хочет перенести курсор туда, чтобы ее исправить. Если при этом поверх текста появится «хром», такой интерфейс будет больше раздражать, чем помогать.
Заключение
Хотя отсутствие визуального мусора может красиво смотреться и вызывать у пользователя положительные эмоции, проблемы с юзабилити испортят хорошее первое впечатление. В отношении UX люди склонны помнить плохое лучше, чем хорошее, и негативный пользовательский опыт впечатлит их сильнее, чем красивый дизайн. Режим «Дзен» создавался с благими намерениями и определенно выглядит довольно эффективным, но то, как работает UI, гораздо важнее внешнего вида.
Настоящий «Дзен» — это не видимость будущей продуктивности, а действительно удобный и ненавязчивый дизайн.
Высоких вам конверсий!
По материалам: nngroup.com.