Наступил 2017 год, и лучшие веб-дизайнеры и UX-эксперты со всего мира смотрят в будущее, предвидя новые дизайнерские тренды. И хотя по сравнению с прошлым годом серьезных изменений не ожидается, эти новшества имеют серьезный потенциал в увеличении конверсии.
Предлагаем вам инфографику от команды The Deep End, рассказывающую о 10 трендах веб-дизайна, обреченных на успех. Приятного просмотра!
1. Дизайн для разных возрастов
Люди разных возрастов по-разному реагируют на различные типы контента, на его расположение и эстетический вид.
С новыми видами данных, доступными на сегодняшний день, вы сможете обмениваться опытом с пользователями, опираясь на их предполагаемый возраст. Это увеличит ваши шансы на значимое взаимодействие.
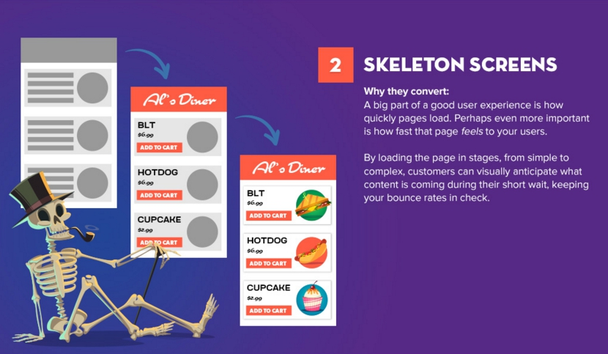
2. Каркасное отображение разметки экрана
Одной из составляющих хорошего пользовательского опыта является скорость загрузки страницы. Вместе с тем, то, как быстро пользователи воспринимают страницу — даже более важно.
Загрузка страницы должна происходить постепенно, от простого к сложному, чтобы юзер мог предвидеть, что представляет из себя контент, пока ожидает загрузки.
3. Вовлекающие боты
Несмотря на то что чат-боты — уже не новость, компании находят все более изощренные способы использования ботов для вовлечения покупателей.
Различные веб-сайты задействуют ботов, чтобы обеспечить лучший клиентский сервис, генерировать готовые к продажам лиды и оптимизировать пользовательский путь к покупке — и все это на автопилоте. Данная практика определенно может стать примером для подражания.
4. Маркетинг покупательской корзины
Продажа новому клиенту в 10 раз сложнее, чем повторная продажа уже имеющимся покупателям. Так зачем отказываться от прибыли?
Предоставляя пакетные предложения, апсейлы и кросс-сейлы при оформлении заказа, вы можете генерировать больше доходов прямо через корзину.
Интересный факт: апсейлы и кросс-сейлы отвечают за 10-30% прибыли в eCommerce.
5. Анимированные CTA-кнопки
Кнопки «призыва к действию» — центр любой веб-страницы. Используя простые анимации, вы довольно эффективно сможете привлечь внимание.
Но постарайтесь не переборщить: едва различимое движение каждые несколько секунд притягивают взгляд, но при этом не раздражают.
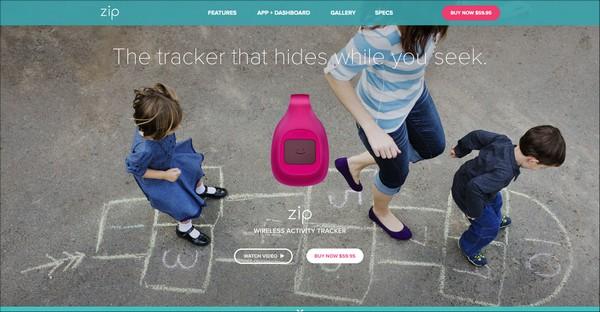
6. Синемаграфия в качестве главного изображения
Как известно, большие захватывающие фото и видео обращают на себя внимание на лендинге, но синемаграфия увеличивает вероятность этого, буквально цепляя пользователя на крючок.
Отчасти фото, отчасти видео — синемаграфия способна вызвать мгновенный интерес, однако до сих пор ее мало кто использует. Расположите вашу тщательно проработанную CTA-кнопку поверх изображения для максимального воздействия.
Не только для веб-сайтов: реклама на фейсбуке с синемаграфией просматривается чаще, чем статичная реклама
7. Убеждающие видео
Помните все те анимационные обучающие ролики, которые были так популярны последние несколько лет? Их дни сочтены.
Задействуя в видео реальных людей, вы создаете аутентичность, а отзывы клиентов или презентация продукта помогут вам быстрее преодолеть практически любые возражения и закрыть продажу.
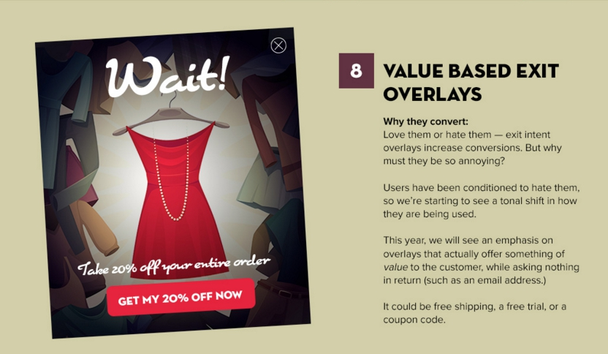
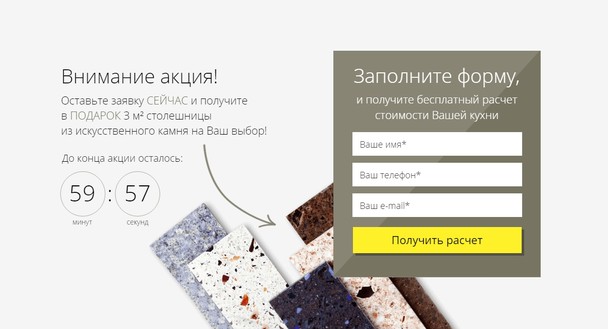
8. Оверлеи, предлагающие ценность на выходе
Вы можете ее любить или ненавидеть, но всплывающая реклама увеличивает конверсии. Однако она вовсе не обязана быть назойливой.
У многих пользователей сформировалось довольно негативное отношение к поп-апам, поэтому их надо использовать с умом. В этом году стоит обратить свой взор на всплывающие окна, приносящие ценность покупателям и которые не будут требовать ничего взамен (например, адрес электронной почты).
Это могут быть оповещение о бесплатной доставке, бесплатная пробная версия продукта или купон с кодом.
9. Смерть главной страницы
Хотя мы не рекомендуем сейчас же бежать и удалять свою домашнюю страницу — это было бы глупо — но в этом году вполне можно ожидать отказ от главных страниц в пользу лендингов, которые основываются на поведенческих особенностях аудитории.
Это означает, что пора разнообразить таргетинг главной страницы с помощью разных демографических показателей. Принцип «сначала целевая страница» (по аналогии с mobile first, «сначала мобильные» — прим. ред.) будет актуален как никогда.
Создавайте дифференцированные месседжи для каждого сегмента вашей аудитории, чтобы «оживить» конверсию.
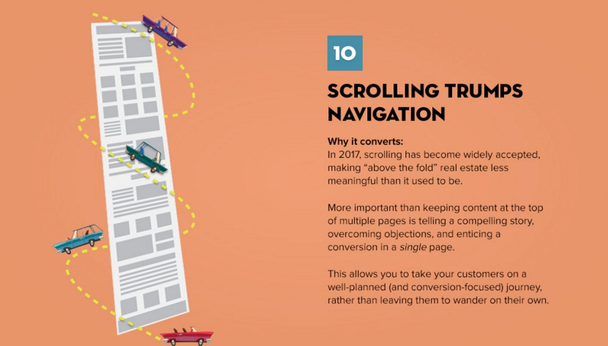
10. Скроллинг-навигация
В 2017 прокрутка (скроллинг) получит широкое признание, так как она делает часть страницы «выше линии сгиба» менее значимой, чем мы привыкли ее видеть.
Более важным, чем размещение контента на первом экране, сегодня является рассказ увлекательной истории, преодоление возражений и заманчивый призыв к действию — и все это на одной странице.
Данная тактика позволяет превратить путь пользователей на сайте в увлекательное путешествие (с фокусом на конверсию), а не оставлять их бродить самим по себе.
Высоких вам конверсий!
По материалам: usertesting.com