Лучший пользовательский опыт (User Experience, UX) — тот, который вы даже не замечаете. Именно он делает сайт действительно интуитивным.
Но когда UX теряет интуитивность, когнитивная нагрузка увеличивается, а коэффициент конверсии уменьшается. Поговорим о том, как устранить данный эффект при оптимизации ресурса.
Что такое когнитивная нагрузка?
Когнитивная нагрузка (Cognitive Load, КН) — это «общий объем умственных усилий, используемых рабочей памятью». Таким образом, когнитивная перегрузка представляет собой необходимость использования чрезмерных умственных усилий.
Психология
Данная теория родилась из исследования Джона Свеллера (John Sweller) в 1980-х годах. Он отстаивал точку зрения, согласно которой способ донесения информации может влиять на объем когнитивной нагрузки обучаемого. Свеллер выделил три подтипа КН:
1. Объективная (Intrinsic) — свойственная концепту сложность;
2. Внешняя (Extraneous) — сложность, добавленная методом презентации концепта;
3. Релевантная (Germane) — конструкция паттернов, моделей и ассоциаций.
Измерение когнитивной нагрузки
Естественно, способность к обработке информации у людей отличается. Умственная нагрузка эксперта будет меньше, чем у новичка, поскольку первый более опытный и знающий. Некоторые исследования также предполагают, что люди с более низким социально-экономическим статусом в целом испытывают более высокую КН.
Несмотря на то что существуют труды, посвященные измерению влияющих на мозговую активность факторов, обычному оптимизатору довольно сложно применить их на деле, поскольку у него нет возможности отследить такие показатели, как реакция зрачка или частоты сердечных сокращений на те или иные задачи.
Влияние высокой когнитивной нагрузки
Американский автор Николас Карр (Nicholas Carr) написал замечательную книгу «Пустышка. Что интернет делает с нашими мозгами» (Nicholas Carr, The Shallows: What The Internet Is Doing To Our Brains). В ней он, в частности, рассуждает о влиянии КН.
| «Когда нагрузка превышает способность нашего разума перерабатывать и сохранять информацию, мы становимся неспособны удержать части данных или создавать связи с другими воспоминаниями. Мы не можем перевести новый материал в концептуальное знание. Страдает способность к обучению, а понимание ослабевает». |
Вот, что происходит с увеличением КН:
- Резко возрастает вероятность ошибок и/или помех при выполнении задачи.
- Набирают обороты такие процессы, как стереотипные представления (Stereotyping) и ошибка атрибуции (Attribution Effect), вредящие рациональному мышлению.
Почему это имеет значение
Не нужно думать, что когнитивная нагрузка не касается вашей работы по оптимизации. Агентство Reuters провело три исследования и опубликовало отчет под названием «Все за информацию» (Dying for Information). Вот несколько их находок:
- 43% респондентов пришли к выводу, что их решения замедлялись, и они испытывали другие виды негативного воздействия вследствие так называемого «аналитического паралича» (Analysis Paralysis).
- 2 из 3 опрошенных ассоциировали эффект от информационной перегрузки со сложностями в отношениях с коллегами и потерей удовлетворения от выполняемой работы.
- 42% даже пожаловались на проблемы со здоровьем, вызванные таким стрессом.
Но знаете, что самое страшное? Этот анализ проводился еще в 1996 году!
За 20 лет многое изменилось, и человеческому мозгу каждый день требуется перерабатывать все больше информации, поступающей с экранов смартфонов, рабочих программ, пуш-уведомлений, eCommerce-ресурсов и всего остального. Не стоит и говорить, что сайт, усиливающий эту и без того большую нагрузку, вряд ли будет характеризоваться потрясающей конверсией.
Хорошее объяснение дает Нил Коул (Neal Cole), консультант по оптимизации:
«Опасность состоит в том, что когнитивное напряжение создает сильное чувство неопределенности и недовольства при пользовании сайтом (то есть, трение), и посетители не чувствуют себя достаточно расслабленными для того, чтобы оформить подписку или покупку. Человеческой природе свойственно избегать неопределенности, поскольку она заставляет нас чувствовать дискомфорт. Частично этим объясняется необходимость в создании атмосферы безопасности и доверия для посетителей. |
И наоборот, когнитивная простота может способствовать конверсии, делая появляющийся контент более знакомым и располагая посетителей к решению о подписке или оплате».
Как дизайн и UX добавляют когнитивной нагрузки
Список негативных факторов можно продолжать бесконечно, но мы ограничимся несколькими самыми распространенными.
1. Перегрузка в инструкциях
Лучше всего данное явление описал Стив Круг (Steve Krug), автор книги «Не заставляйте меня думать» (Don’t Make Me Think).
| «Главное, что вам стоит усвоить насчет инструкций, — никто не будет их читать, по крайней мере, до того момента, пока попытки «прорваться самому» не провалятся». |
Если ваш пользовательский опыт действительно интуитивный, инструкции вам не нужны: каждый следующий шаг будет очевиден. Поэтому, если у вас есть инструкции, помимо самых важных сопроводительных документов, устраните их и направьте силы на улучшение UX до такого уровня, когда необходимость в указаниях исчезает.
Если инструкции нельзя убрать полностью, сократите их до минимума.
2. Разрушение прототипов
Прототипы появились не просто так. Рассмотрим пару примеров. Попробуйте угадать тип этого сайта:
Да, это блог. Что насчет этого?
Этого?
А этого?
Лендинг SaaS-компании, сайт eCommerce, новостной портал. Спорим, вы все их угадали, потому что они используют известные вам прототипы.
| «Столкнувшись с перспективой следования по проторенной дорожке, дизайнеры испытывают искушение изобрести колесо заново, в большой степени обусловленное чувством (недалеким от правды), что их наняли для создания чего-то нового и непохожего на то, что было до них. Не говоря уже о том, что уважение конкурентов, премии и предложения престижной работы редко даются за лучшее использование традиционных методов. |
Иногда время, посвященное переизобретанию колеса, приводит к появлению революционно нового средства передвижения. Но обычно оно так и остается временем, потраченным впустую».
Ознакомьтесь с прототипами вашей отрасли бизнеса (например, B2B или SaaS). Затем проведите исследование по конверсии, позволяющее лучше понять прототипы, перенимаемые именно вашей аудиторией с часто посещаемых сайтов. Будьте осторожны, решая отступить от них.
3. Перенасыщенность опциями
Зачастую слишком большой выбор уменьшает конверсию.
И не менее часто слишком большой выбор не уменьшает конверсию.
Парадокс, но фишка в том, чтобы найти баланс между слишком узким выбором и чрезвычайно широким количеством опций. Вот, что нужно сделать:
1. Определите цель страницы.
2. Просматривайте воспроизведение сессий и проводите тестирование, чтобы увидеть отклик реальных людей.
3. Тестируйте число предоставляемых опций, чтобы найти оптимальное.
Как правило, можно ограничиться минимально необходимым набором.
4. Клик-недоумение
Бывало ли у вас такое, что вы посещаете сайт, пытаетесь нажать на ссылку, а она таковой не является?
«Еще один лишний источник вопросов в голове людей вызывают ссылки и кнопки, не являющиеся явно доступными для клика. Как пользователь, я ни миллисекунды не должен проводить в мыслях о том, можно ли сюда кликнуть или нет». |
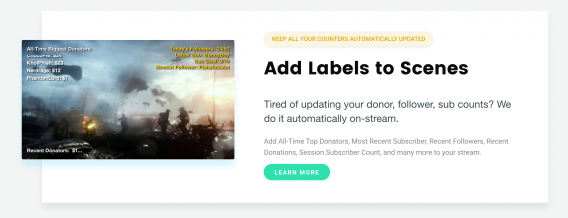
Обычно эта проблема появляется из-за стилевого непостоянства. Например, в тексте меняется тон повествования, появляется другой шрифт, необычные цвета. Небольшие ошибки препятствуют созданию «невидимого» UX. Вот пример сайта, предоставляющего услуги платного стриминга:
Желтая «кнопка» наверху на самом деле таковой не является. Скорее, это напоминание о выгоде («Получайте автоматическое обновление счетчиков»). Но, поскольку данный элемент очень похож на зеленую кнопку внизу, он рождает сомнение. К тому же, с точки зрения прототипа, такой объект выглядит необычно.
Именно поэтому тепловые карты (Heatmaps) могут оказаться весьма полезными для поиска элементов, воспринимаемых пользователями как кликабельные.
5. Неразличимость и двусмысленность
Это два врага конверсий. Мы посвятили целую статью этой теме, рекомендуем ознакомиться с ней, прежде чем идти дальше.
Недостаток ясности может принимать разные формы:
- Слабая визуальная иерархия
- Непонятная навигация
- Неэффективные визуальные подсказки (Visual Clues)
- Невразумительное ценностное предложение (Value Propositions)
Говоря о последнем, приведем следующий пример:
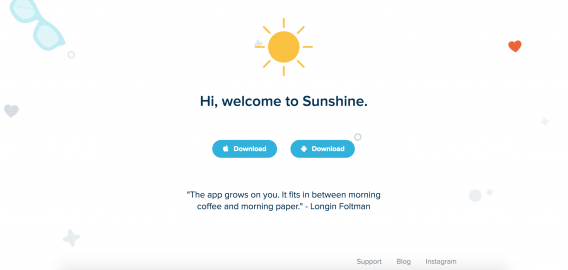
Привет, добро пожаловать в Sunshine. (Две синие кнопки, предлагающие опцию «Загрузить».) «Приложение затягивает вас все больше и больше, занимая место где-то между утренним кофе и газетами»
Вот и весь сайт. Так и осталось непонятным, о чем шла речь. Как выяснилось, это приложение, показывающее погоду, но ничто не объясняет, чем оно лучше аналогов, а ведь ценностное предложение должно быть четким, как в плане текста, так и в своей визуальной презентации.
«Неразличимые визуальные подсказки — очень распространенная проблема. Дизайнерам нравятся едва различимые наводки, поскольку они являются признаком дизайна более высокого уровня. Но веб-пользователи обычно спешат и легко могут пропустить такие тонкие намеки». |
Подводя итог. Ставьте на ясность, даже если это идет в ущерб стильному, эстетичному дизайну.
Как текст добавляет когнитивной нагрузки
Мы создаем сайты, предполагая, что посетители будут углубляться в каждую страницу, читая каждое слово, впитывая все детали. В реальности все идет по-другому.
Поэтому приведем основные советы по написанию статей, которые хочется прочитать:
1. Используйте короткие, простые предложение и параграфы (длиной максимум 3-4 строчки и не более 80 знаков в строке).
2. Пишите понятные подзаголовки и выделяйте их (и блоки контента) другим цветом или картинками.
3. Используйте шрифт без засечек (sans serif) размером 14-16px высоко-контрастного цвета, разрыв между строками текста должен быть равен 24px.
4. Ограничьте употребление жаргона и профессионального сленга, а также сложных слов.
Как проверить сайт на предмет перегрузки
Пытаясь сократить конверсионное трение, сфокусируйте усилия на внешней и релевантной видах КН, при этом:
1. Внешняя нагрузка должна уменьшаться.
2. Релевантная должна увеличиваться путем стимуляции когнитивных процессов, приводящих к созданию схем.
При определении элементов сайта, добавляющих КН, необходимо следовать систематическому процессу, включающему три стадии: анализ, формирование идей, внедрение.
1. Анализ
Начните с тщательного просмотра сайта, страница за страницей:
1. Делайте заметки по всему прочитанному.
2. Отметьте моменты, где вас просили о чем-то или где ожидалось, что вы запомните информацию.
3. Обратите внимание на точки, где от вас требовалось решение.
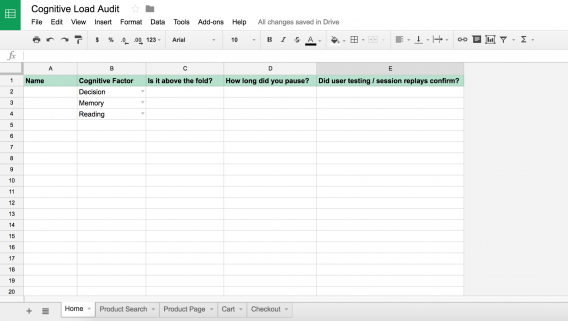
В итоге, вы получите примерно такую таблицу:
Аудит когнитивной нагрузки. (1) Название. (2) Когнитивный фактор (решение, память, чтение). (3) Находится поверх линии сгиба? (4) Насколько вы задержались? (5) Подтверждает ли факт нагрузки тестирование или воспроизведение пользовательской сессии?
Также посчитайте, сколько кликов отделяет посетителей от завершения самого ожидаемого действия на каждой странице. Их должно быть не более 1-2.
2. Формирование идей
Теперь важно решить, устранять ли элементы, увеличивающие КН, или приступить к поиску альтернативных решений.
Если есть возможность убрать такие элементы, не жертвуя юзабилити или ценностным предложением, выбирайте этот вариант. Если нет, придумывайте гипотезы и устраивайте мозговой штурм в поисках новых путей презентации.
3. Внедрение
Поскольку вы уже подробно изучили свой сайт, у вас появился длинный список элементов для удаления или изменения. Для начала, займитесь первой частью.
Что касается внесения изменений, вы должны решить, стоит ли тестировать новые моменты или можно сразу приступать ко внедрению.
Конечно, в идеальном мире тестировать надо все, но в данном случае можно менять элементы с достаточно минимальным риском, что позволит не тратить зря ценный тестовый трафик.
Уже после того, как все небольшие модификации будут осуществлены, можно провести тесты и воспроизвести пользовательские сессии, чтобы оценить насколько позитивным был общий эффект. Получив негативные результаты, вновь приступайте к разработке идей.
Заключение
Когда рабочая память перегружена, страдает рациональное мышление и когнитивные процессы, что отрицательно сказывается на коэффициенте конверсии, а также на запоминаемости бренда и степени ассоциирования с ним.
Резюмируем все, что нужно помнить о когнитивной нагрузке.
1. Инструкции необязательны, если User Experience интуитивен. Уберите или сократите их.
2. Будьте аккуратны, уходя в сторону от ожидаемых прототипов.
3. Найдите баланс между ограниченным количеством опций и большим числом вариантов.
4. Используйте тепловые карты для понимания того, что посетители считают кликабельным (также ищите другие случаи стилевого непостоянства).
5. Стремитесь к ясности, любой ценой избегая неразличимости и двусмысленности. Думайте о визуальной иерархии, навигации, визуальных подсказках, ценностном предложении и т. д.
6. Проведите систематический аудит для идентификации элементов, добавляющих когнитивную нагрузку.
Высоких вам конверсий!
По материалам: conversionxl.com. Источник картинки: YetAnotherLisa