Всем знакомо это чувство: смесь разочарования и раздражения, когда сенсорный интерфейс не работает корректно, а попасть по кнопке, расположенной на видном месте, никак не удается.
Хотите разрабатывать пользовательские интерфейсы (UI), с которыми не возникает таких проблем? Помогающие клиентам избегать ошибок, выполнять задачи быстрее и, в конце концов, становиться счастливее с вашим продуктом?
Это вполне возможно. И сегодня вы узнаете, как это сделать.
Ты подвела меня в последний раз, IOS 9
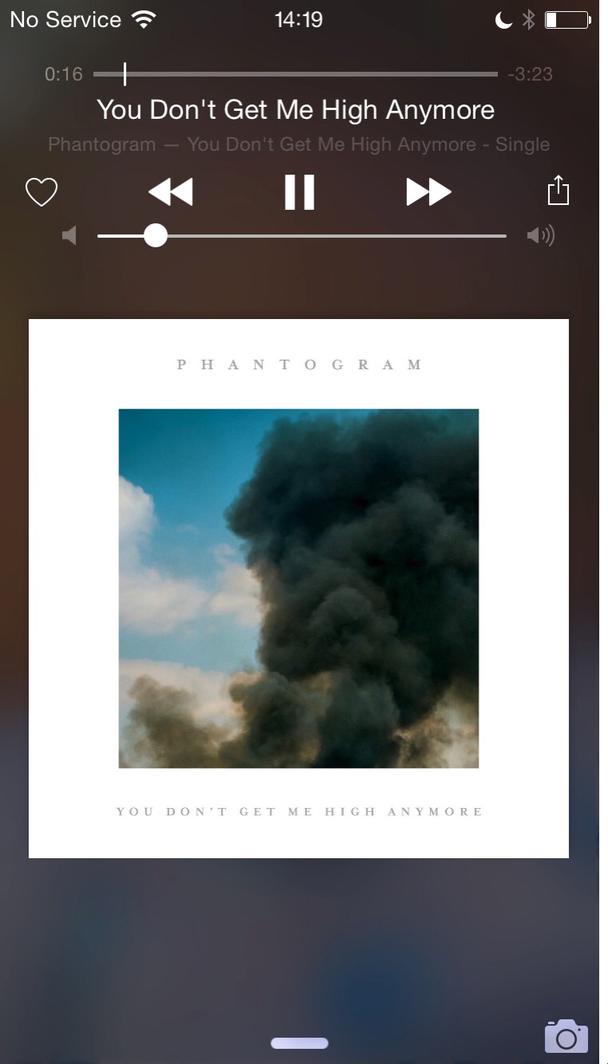
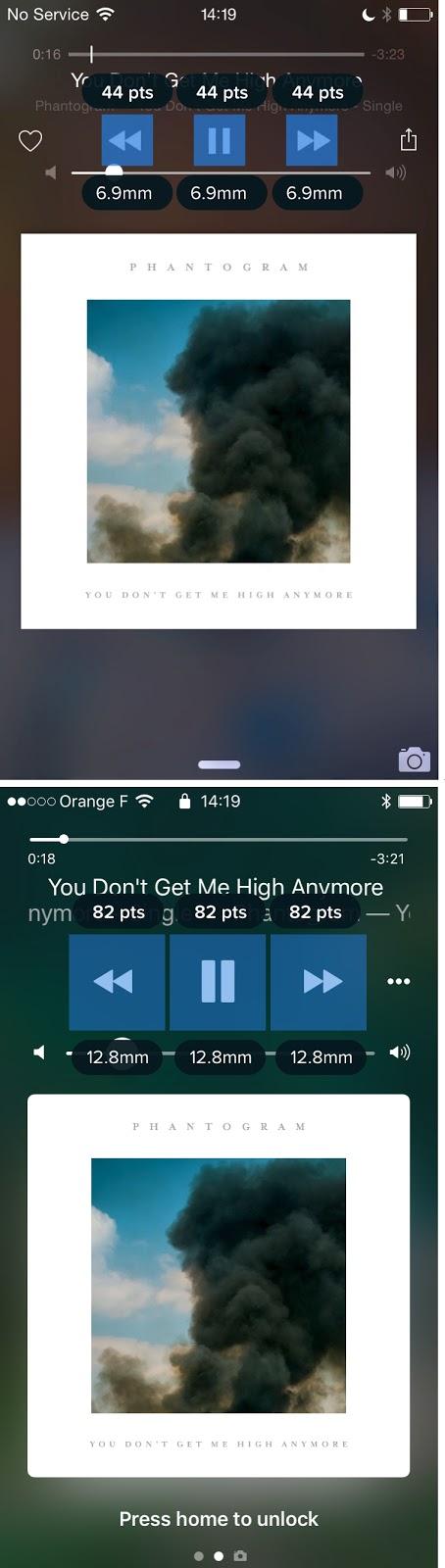
Описанная проблема регулярно возникает в плеере IOS 9.
Многие пользователи, желая пропустить песню, не могут попасть по нужной кнопке с первой, второй и даже третьей попытки. Вместо этого, можно нечаянно выкрутить звук на максимум или поставить песню на паузу. Это полный провал: интерфейс, разработанный для экономии времени, отнимает его у пользователей.
В конце концов, такие проблемы побуждают избегать взаимодействия с ним. В какой-то момент разработчики IOS 9 нарушили одно из правил хорошего UI. Но какое именно?
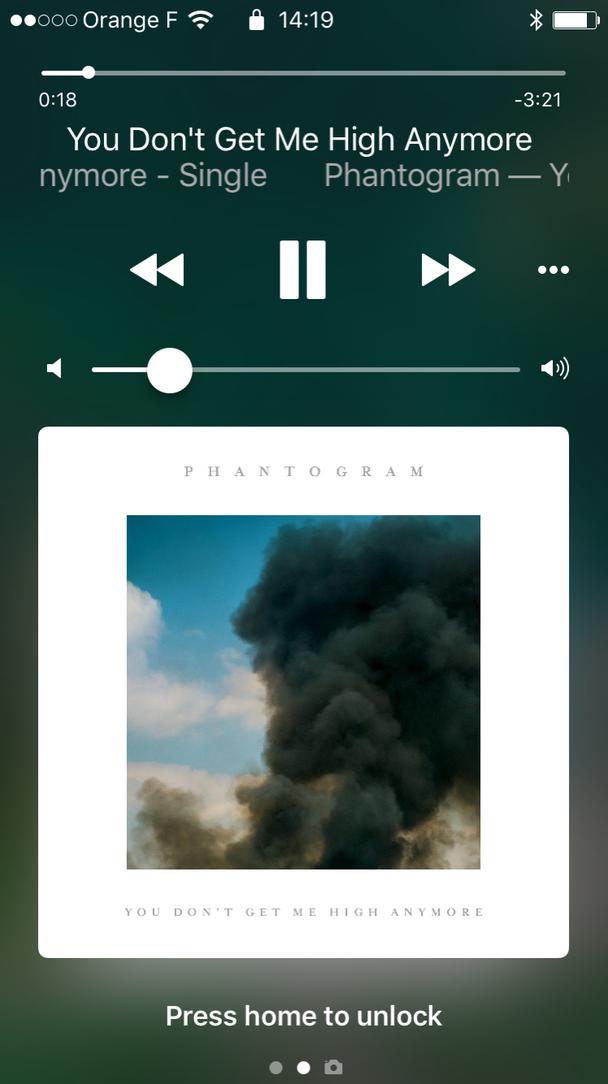
К счастью, IOS 10 все изменила: кнопки стали крупнее, попасть по ним теперь проще, информация об исполнителе и песне тоже отображается более крупным шрифтом. Пользователи стали ошибаться значительно реже. Почему? Наука ответит на этот вопрос.
Выводы на основе 120 000 прикосновений
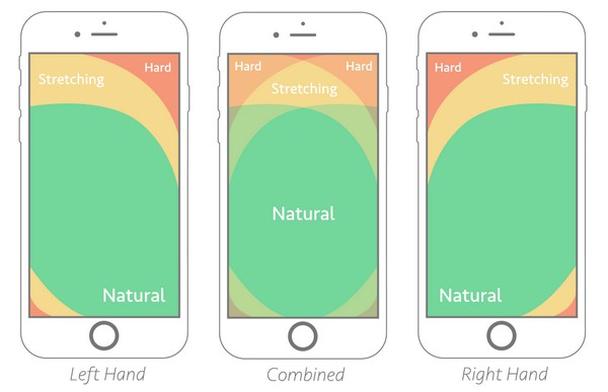
В 2006 ученые из Университета Оулу в Финляндии и Мэрилендского университета в Колледж-Парке объединились, чтобы определить оптимальный размер кнопки на сенсорном экране для использования одной рукой.
Они протестировали два сценария. Первый: люди выполняли отдельные задачи (например, активировали кнопки, ставили галочки, пользовались переключателями). Второй: они выполняли последовательность задач (например, вводили номер телефона).
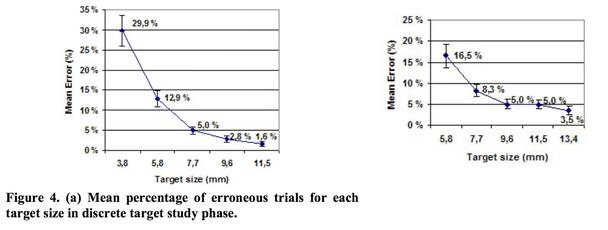
Исследователи протестировали диапазон размеров кнопок для каждого сценария и обнаружили, что процент ошибок значительно возрастал, когда кнопки были меньше 9,2 мм для отдельных задач и меньше 9,6 мм для последовательности задач.
Интересно, что при последовательности задач процент ошибок был постоянным для элементов размером от 9,6 мм до 11,5 мм.
Средний процент ошибок для каждого размера кнопки при выполнении отдельных задач.
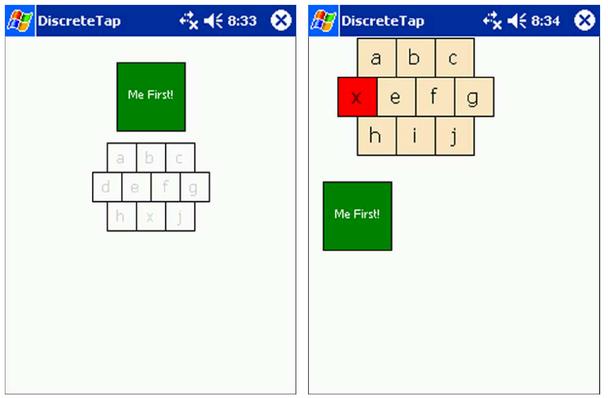
Пять лет спустя ученые из двух немецких университетов провели исследование, чтобы определить оптимальный размер кнопки на сенсорном экране.
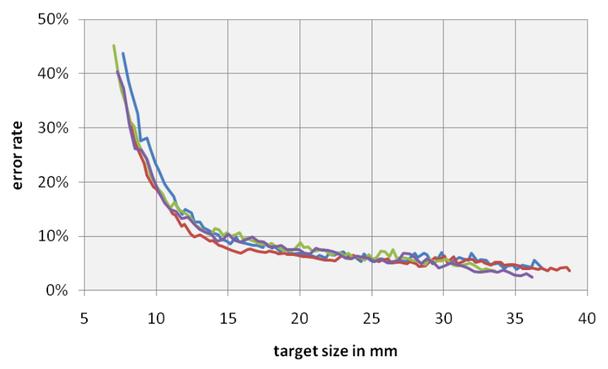
Для исследования ученые создали игру для Android, в которой пользователям требовалось нажимать на круги разных размеров, плавающие по всему экрану. Игру скачали примерно 100 000 раз. Проанализировав прикосновения игроков к экрану, исследователи обнаружили, что количество ошибок заметно возрастало, когда размер круга составлял меньше 15 мм. Оно возрастало еще выше для кругов меньше 12 мм, а для мишеней меньше 8 мм процент ошибок составлял более 40%.
Процент ошибок / Размер круга в мм
Интересно, что исследование 2011 года тоже показало, что для элементов размером больше 12 мм, точность прикосновений заметно повышалась.
Существуют сотни других исследований и рекомендаций по размеру элементов от таких монстров, как Apple, Google и Microsoft, которые тоже будут приведены в этой статье, но сначала обратимся к прадедушке всех этих стандартов — закону Фиттса (Fitts’s Law).
Историческая справка
Разработчики продуктов опираются на труды своих предшественников. В данном случае, в 1854 году психолог Пол Фиттс (Paul Fitts) из Университета штата Огайо разработал принцип, позже получивший известность как закон Фиттса и ставший фундаментом человеко-компьютерного взаимодействия.
Закон Фиттса в самом простом смысле — это модель того, сколько времени нужно человеку, чтобы дотянуться до того или иного объекта. Чем ближе объект и, грубо говоря, чем он больше, тем быстрее и точнее будет движение.
Фиттс разработал для этого математическую модель. Применительно к интерфейсу сенсорных экранов она позволяет рассчитать, сколько времени нужно, чтобы кликнуть пальцем по чему-либо, если известен размер объекта на экране и расстояние до этого объекта.
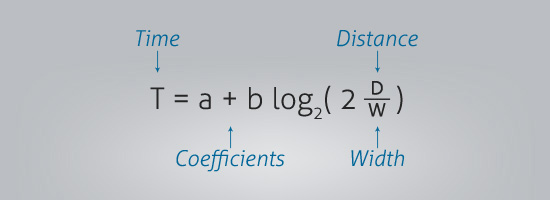
Математически закон записывается так:
где:
MT = время, необходимое, чтобы совершить движение
a, b = параметры, зависящие от ситуации
A = расстояние от точки старта до центра цели
W = ширина цели, измеренная вдоль оси движения
Логарифмическая часть этого уравнения особенно важна. Том Стаффорд (Tom Stafford), когнитивист и соавтор книги «Хаки для мозга» (Mind Hacks), описывает важность этой динамики:
«Хотя основной смысл очевиден (по крупным объектам проще попасть), самая волнующая часть — это точное математическое описание, включающее в себя логарифмическую функцию: отношения между размером и временем реакции таковы, что, если немного увеличить маленький объект, по нему будет гораздо легче попасть, но если немного увеличить большой объект, ничего не изменится. Это касается и изменения расстояния до объекта».
Интересно, что современные исследования доказывают эту идею снова и снова. В двух исследованиях, упомянутых выше, процент ошибок значительно возрастал для объектов меньше 15 мм.
Разработка удобного пользовательского интерфейса с опорой на закон Фиттса
Используя закон Фиттса в качестве фундамента и опираясь на современные исследования, можно разработать по-настоящему удобный сенсорный интерфейс.
Вот рекомендуемые размеры кнопок из двух исследований выше:
9.2 x 9.2 мм
9.6 x 9.6 мм
12 x 12 мм
15 x 15 мм
Учтем здесь и минимальные рекомендуемые размеры сенсорных кнопок от Apple, Google и Microsoft:
Apple: 44 x 44 pts
Google: 48 x 48 dp + 8dp, или 56 x 56 dp
Microsoft: 9 x 9 мм + 2мм отступов (padding) с обеих сторон = 13 x 13 мм
Что все это значит? Нужно перевести миллиметры в пиксели, а независимые от девайса пиксели — в точки. Поскольку у пикселей нет стандартного размера, нужно воспользоваться следующей формулой, учитывающей количество пикселей на дюйм на конкретном дисплее.
Пиксели = PPI х (0.03937 дюймов на мм х мм)
Предположим, вы пользуетесь iPhone 7 с дисплеем Retina. Согласно Apple’s specs, его PPI составляет 326. Это число и нужно вставить в формулу:
Пиксели = 326 х (0.03937 дюймов на мм х мм)
Тем, кто работает в Sketch, нужно перевести этот результат в точки. Плотность пикселей на iPhone 7 составляет 200%, так что результат нужно разделить на 2.
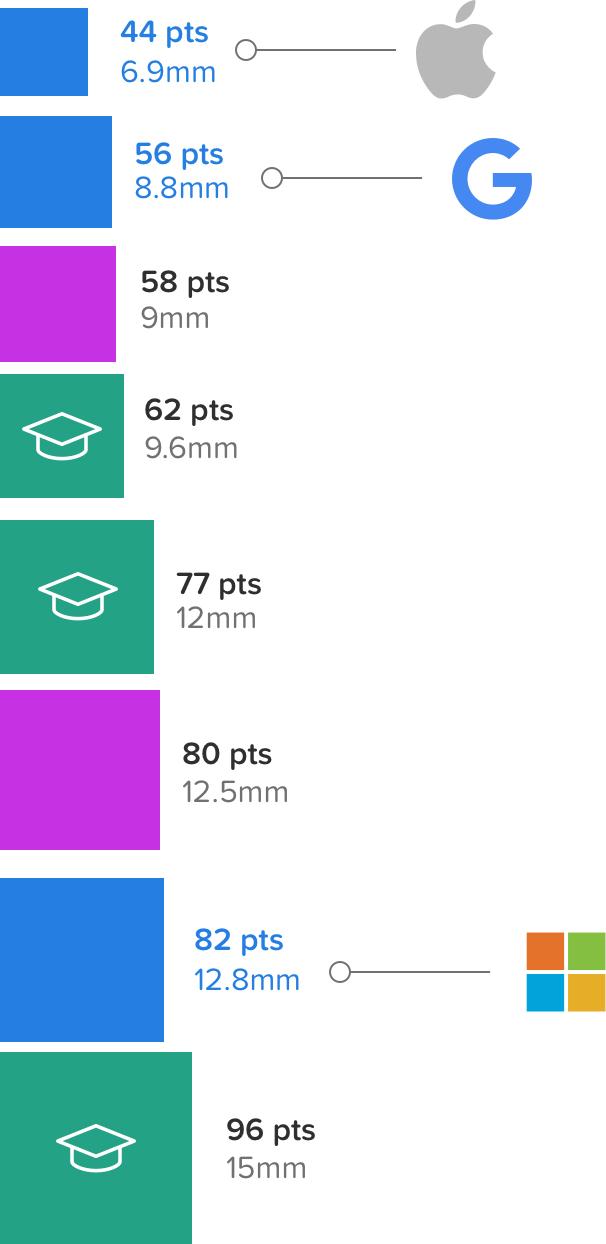
Посмотрим, как кнопки нужных размеров будут выглядеть на экране iPhone 7. На картинке ниже также обозначены стандарты каждой крупной компании и размеры из исследований, упомянутых в этой статье:
Интересно, какого размера были кнопки проигрывателя в iOS 9 и iOS 10? Соответствуют ли они каким-нибудь из приведенных рекомендаций?
Кнопки в iOS 10 выросли с ~7 мм до ~12.8 мм — в полном соответствии с рекомендациями от Microsoft!
Вместо заключения
Размер подушечки пальца составляет в среднем от 10 до 14 мм, а кончика пальца — от 8 до 10 мм. Следовательно, элементы по-настоящему удобного сенсорного интерфейса не должны быть меньше 10 мм, при оптимальном размере 13 мм (стандарт Microsoft). Соблюдая эти границы, вы уменьшите вероятность ошибки, ускорите выполнение задач и сильно повысите пользовательский опыт.
Высоких вам конверсий!
По материалам: scotthurff.com.