Оптимизация ресурса подразумевает способы привлечения внимания посетителей к важнейшим элементам сайта или лендинга. С этой целью используются визуальные подсказки (Visual Cues).
Данная методика применялась изначально в эмпирических психологических исследованиях и в анализах конкретных случаев. К настоящему моменту накопился солидный объем данных, объясняющих, почему и как они работают и как их следует применять в маркетинге.
Что такое «визуальные подсказки»?
В широком смысле слова, они представляют собой тип чувственного сигнала, обрабатываемого глазами, содержащего информацию и способствующего пониманию мира или восприятию определенного опыта.
Допустим, вы разговариваете с менеджером по продажам. Существует множество визуальных намеков — промелькнувшее выражение лица, язык тела, едва уловимый тик, — говорящих вам, искренен ли собеседник или он только пытается вытащить наличные из вашего бумажника.
Подобные микроэмоции являются метаданными человеческого взаимодействия. Возможно не осознавая этого, вы получаете небольшие «вибрации» от окружающих. Вспомните какой-нибудь недавний дружелюбный разговор с незнакомцем, после которого вы неожиданно подумали: «Ха! Не думаю, что я ему понравился».
В контексте цифрового маркетинга визуальные подсказки — это элементы, используемые для привлечения внимания или тонкой обрисовки послания путем визуальных методов коммуникации.
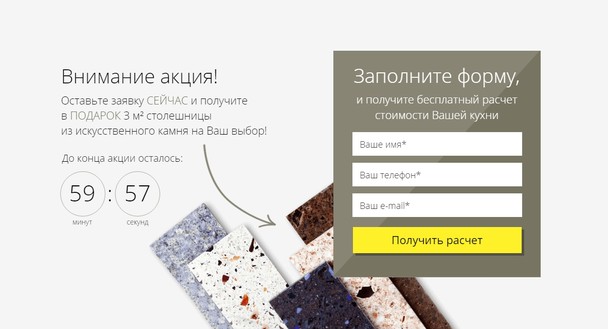
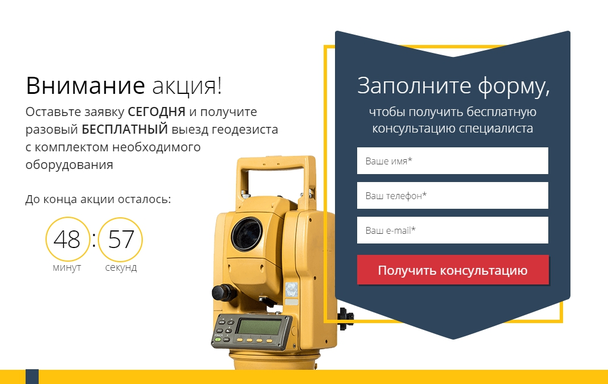
Эти определения звучат несколько академично, но вы определенно поймете, о чем идет речь, увидев этот пример:
Обратите внимание на стрелку
Если вы занимаетесь UI/UX-дизайном, вам может быть знаком термин «направляющие подсказки» (Directional Cues), то есть визуальные элементы, ведущие посетителей к стратегическим областям вашего лендинга, в основном к СТА-элементам.
В целом, существует два типа направляющих подсказок: явные и скрытые (намекающие). Первые принимают форму стрелок или линий, в то время как вторые используют образные средства для незаметного направления взгляда потенциального покупателя.
Почему они работают?
Попав на незнакомую страницу, мы за сотые доли секунды формируем суждение о ней. Это первое впечатление зависит от множества факторов: общая структура, цвета, наличие пустого пространства, симметрия, количество текста, особенности шрифтов и так далее.
Таким образом, первое впечатление во многом связано с дизайном — именно он является ключом к бессознательному восприятию. Сей факт был обнаружен при исследовании того, как разный дизайн и информационный контент влияют на доверие к сайтам медицинских услуг. Самый большой эффект оказывали общая визуальная притягательность и навигация сайта.
Все мы — потребители информации, и в ее поисках мы используем знакомые подсказки и иконки.
По сути, мы обрабатываем визуальные стимулы с помощью предыдущего опыта и эвристики — так формируется наше восприятие.
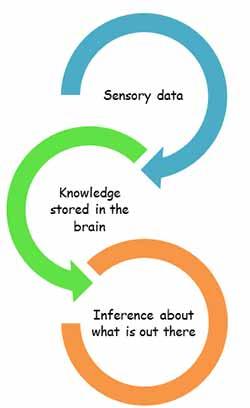
Схема работает следующим образом: сначала поступает чувственная информация, затем мы обращаемся к знанию в нашем мозгу и уже с его помощью мы делаем выводы об увиденном.
Все элементы или изображения на лендинге его посетители обрабатывают с помощью прошлого опыта. А так как стрелка обычно указывает направление, то это знание вы переносите онлайн.
Как использовать визуальные подсказки для улучшения UX
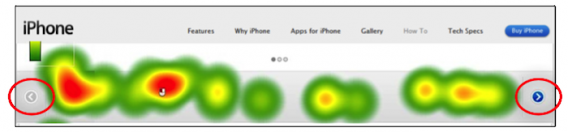
Цель данного инструмента одна — оптимизация внимания. Как определить, где размещать визуальные подсказки? Ответ прост: старое доброе конверсионное исследование с помощью тепловых карт (Heat Maps) и карт прокрутки страницы (Scroll Maps). Последние отлично работают для идентификации тех зон, где начинается отток пользователей:
Визуальные подсказки помогают устранить проблему «ложного дна» (False Bottom), когда у пользователей возникает иллюзия логической завершенности страницы и они решают, что дальше контент не представлен. Уход посетителей на линии сгиба вполне естественен, но если у вас есть и другие места, после которых пользователи закрывают страницу, их надо проанализировать.
Еще один, хотя и более ресурсозатратный, способ исследования — проведение айтрекинговых тестов. Наблюдение за направлением взгляда пользователя позволяет сделать выводы о проблемных местах в дизайне, потенциально устраняемых с помощью подсказок.
Примеры
Большинство из рассматриваемых ниже случаев включают направляющие подсказки наподобие стрелок, указывающих на дополнительный контент в конкретном участке. Другие примеры используют более тонкие подходы, такие как изолирование. И те, и другие типы подсказок достаточно эффективны.
Стрелки
Это одна из самых популярных и очевидных разновидностей подсказок:
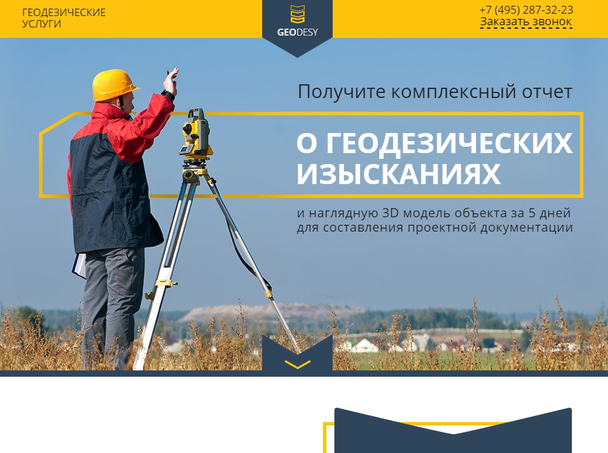
В основном их применяют для указания на CTA или лид-форму, а также для продвижения посетителя ниже по странице, как здесь:
В последнем случае, хорошие направляющие подсказки носят контекстуальный характер и отвечают на следующие вопросы:
- Есть ли контент ниже или в стороне от какой-либо точки?
- Будет ли этот контент интересен/ценен?
- Как долго нужно будет прокручивать?
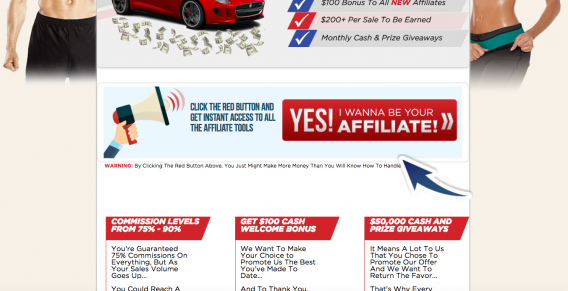
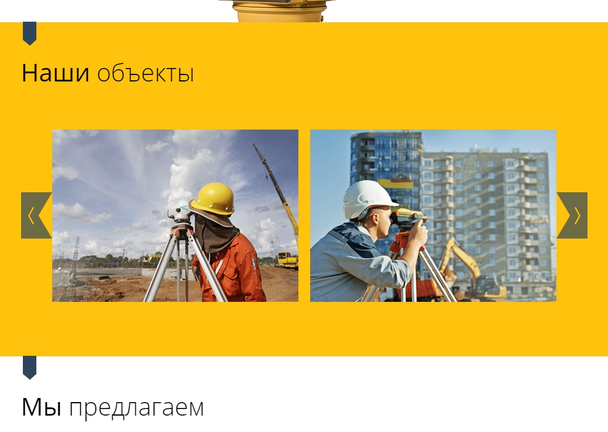
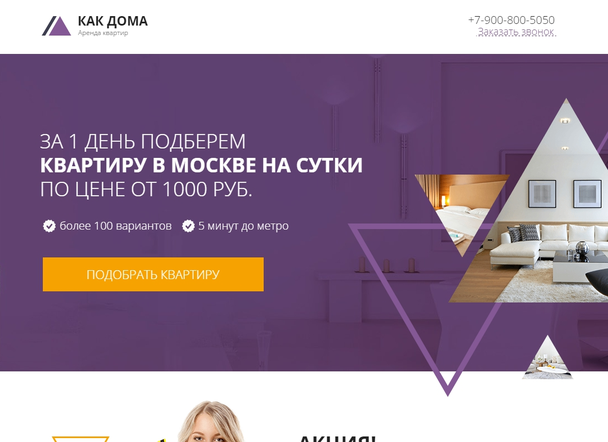
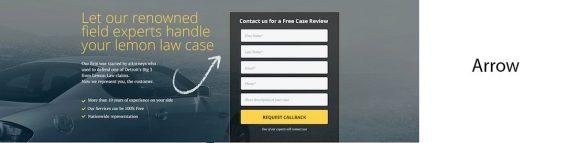
Рассмотрим страницу со стрелкой из примера выше. Начиная скроллинг, вы видите следующее:
Лид-форма сама по себе напоминает стрелку, и мы скроллим дальше:
Это очень сильные подсказки, подталкивающие линейно вниз по странице для просмотра предложения (посмотреть лендинг целиком).
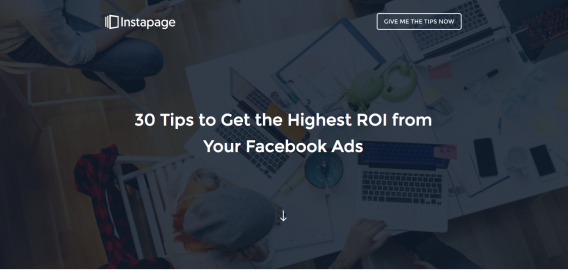
В случае с одностраничником Instapage, без стрелки было бы трудно понять, что за линией сгиба есть еще контент:
Прямое указание
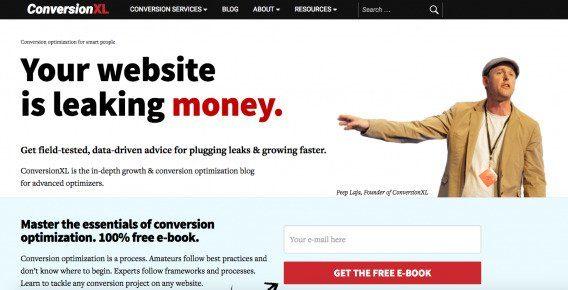
Очень похоже на предыдущий тип, и также часто включается для выделения сообщения, формы или кнопки призыва к действию. Вот один из старых вариантов главной страницы ConversionXL:
Пип Лайа как бы случайно указывает на фразу: «Деньги утекают с вашего сайта»
Пример от Basecamp, компании, поставляющей облачные модели инструментов для управления проектами:
Треугольники
По сути, те же стрелки, но чуть менее явные:
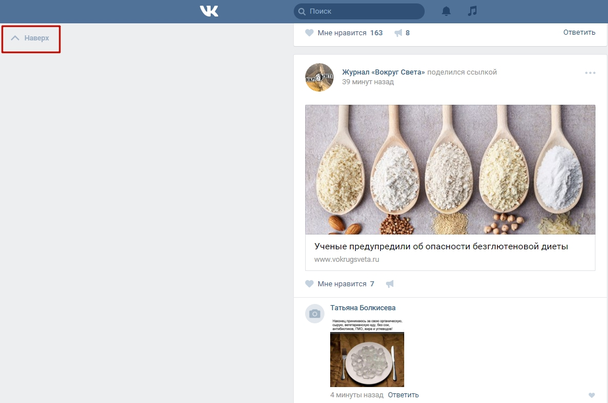
Кнопка возвращения наверх, довольно популярная в блогах и на сайтах, содержащих длинные статьи, позволяет быстро вернуться к началу контента, когда вы спустились далеко вниз. Однако эти элементы могут стать сигналом конца страницы, так что с ними нужна осторожность.
Пример треугольной кнопки возврата с сайта Вконтакте, следующей за читателем по мере прочтения и прокрутки ленты новостей
Новостная лента включает в себя, как правило, множество записей, поэтому такая функция имеет смысл. Треугольники нередко используются для улучшения юзабилити. WordPress применяет их для выделения активных вкладок:
Горизонтальные направляющие подсказки
В случае горизонтального скроллинга даже сильные подсказки, как стрелки, могут остаться незамеченными, поскольку вертикальная прокрутка является более привычной.
Возможно, ситуация изменится с увеличением числа мобильных гаджетов, но пока вам пригодятся специальные средства.
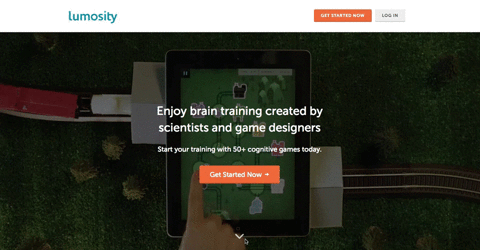
Ресурс анализа когнитивных способностей Lumosity отлично справился с интеграцией направляющих подсказок для более простой навигации:
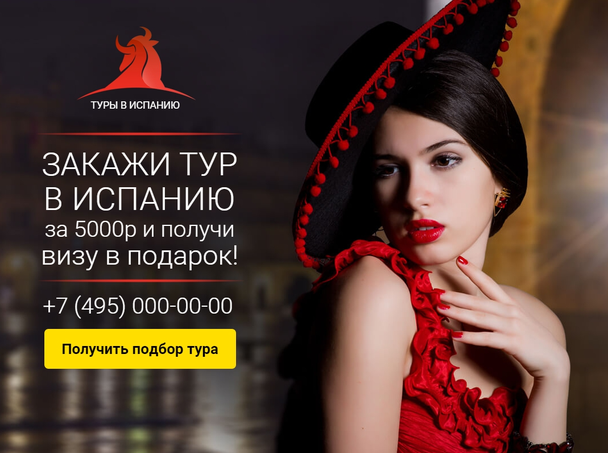
Подсказки с изображениями людей
Фотографии людей повысят вовлечение (Engagement) и эмоциональную реакцию на рекламу.
Значение имеет взгляд, направленный непосредственно на какой-либо объект, поскольку, когда мы видим смотрящего на что-то человека, наш мозг рефлекторно заставляет нас взглянуть туда же.
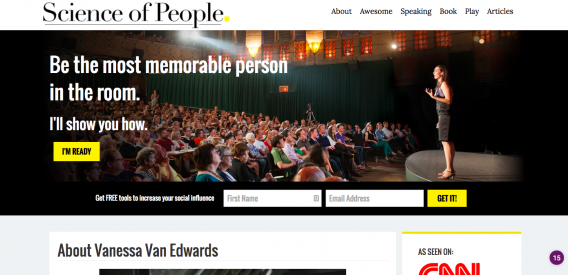
На скриншоте ниже мы видим автора и консультанта Ванессу Ван Эдвардс (Vanessa Van Edwards), стоящую перед аудиторией и смотрящую (явно неслучайно) на свое уникальное торговое предложение (Value Proposition):
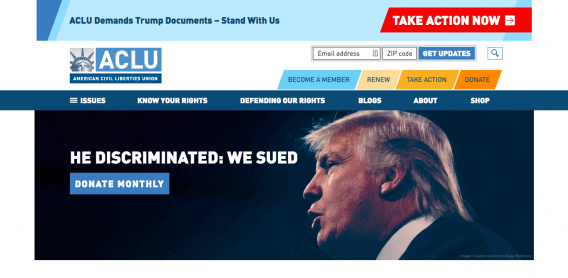
Вот недавний пример от активистов организации ACLU, использующих изображение своего «врага» Трампа. Он смотрит прямо на кнопку для пожертвований на борьбу с политикой нового президента:
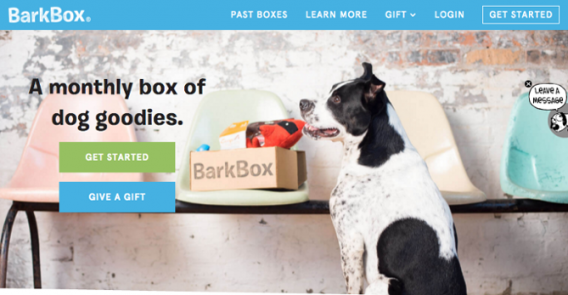
BarkBox, ресурс ежемесячной подписки на игрушки и угощения для домашних питомцев, использует не человека, а собаку, но эффект получается тот же:
Изоляция/Выделение
Изолирование важного текста в отдельной области также привлекает внимание.
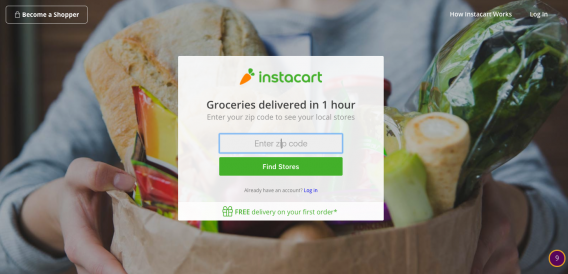
У Instacart, сервиса по доставке продуктов на дом, центральное поле формы четко отделяет зону, где начинается процесс покупки:
Изоляция зарекомендовала себя как скрытый вид визуальных подсказок. Она не так очевидна, как нарисованные от руки стрелки, но при правильном исполнении может быть невероятно результативна в деле захвата внимания и стимулирования конверсий.
Какие подсказки самые лучшие?
Список подсказок можно продолжать бесконечно: есть еще указания с помощью пальца руки, яркие баннеры, восклицательные знаки, галочки… Какую выбрать?
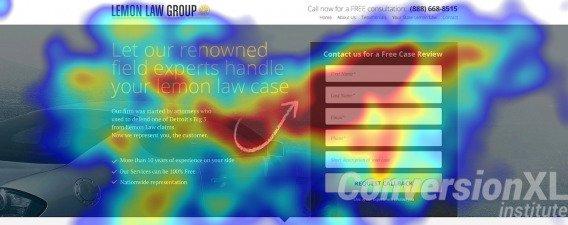
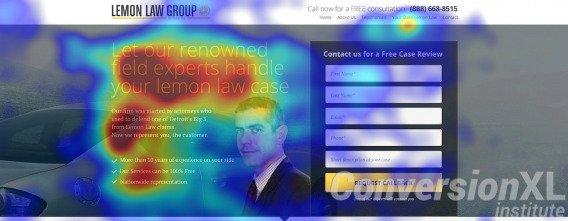
В ConversionXL подвергли айтрекинг-тестированию 6 вариантов изображений:
Человек, смотрящий в сторону
Человек, смотрящий на форму
Стрелка
Треугольник
Выделение формы
Контрольный вариант
Были отмечены среднее время просмотра формы и промежуток первой фиксации взгляда на форме. Помимо этого, было проведено анкетирование, где пользователям задавался вопрос: «Учитывая особенности страницы, каким был бы ваш следующий шаг для установления контакта с данной юридической фирмой?».
Если участники говорили, что они заполнят форму, чтобы связаться с представителем, то визуальная подсказка считалась эффективной.
Каков результат?
1. Визуальные подсказки действительно имели влияние на то, сколько внимания пользователь уделял форме.
2. Нарисованная от руки стрелка вызвала самое продолжительное время просмотра.
3. Вариант со смотрящим в сторону мужчиной показал самый слабый результат.
Таким образом, существуют эмпирические данные, говорящие, что направляющие объекты (стрелки — как одна из возможностей) могут приносить свои плоды в деле улучшения конверсии и достойны тестирования.
Если вы применяете изображения лиц, убедитесь, что люди на ней смотрят на CTA или другой ключевой элемент.
Когда лучшие практики не работают
Главное правило: если подсказки не достигают цели (совершение желаемого действия), то они отвлекают.
Это правда, что мы смотрим по направлению взгляда других людей, но данный эффект не на всех действует одинаково. Его сила также может определяться полом и даже политическими предпочтениями. Существует исследование, отстаивающее точку зрения, согласно которой подсказки на основе силы взгляда и выражения лиц вовсе не такие мощные средства.
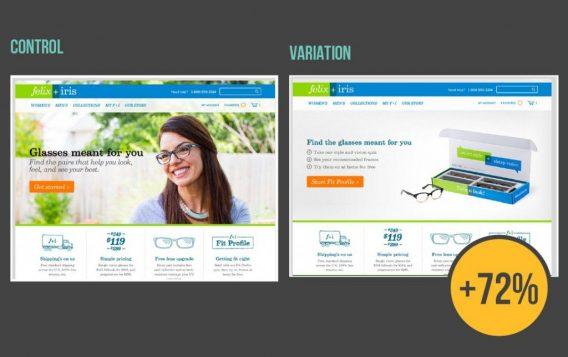
В данном примере от продавца оправ для очков Felix + Iris фото девушки, смотрящей на CTA и ценностное предложение, работало хуже, чем простое изображение продукта:
Слева — контрольный вариант, справа — протестированный, повысивший конверсию на 72%
Поскольку мы усваиваем картинки намного быстрее текста, имеет смысл передавать большое количество информации через фотографии, но их надо использовать с умом, поскольку магнетизм фотопортретов может отвлекать от необходимого действия.
Выбирая изображение, обратите внимание на то, как оно усиливает ваше уникальное торговое предложение или, наоборот, затеняет его. Если ваше УТП неким образом связано с эмоциями, лица могут быть эффективны. Если же нет, сделайте выбор в пользу картинки с продуктом или инфографики.
Заключение
Визуальные подсказки являются неотъемлемой частью хорошего дизайна. Они могут направлять внимание в нужную область, подчеркивать важные элементы или подталкивать к действию. Как и многие моменты, относящиеся к UX или CRO, они являются предметом изучения, требуют креативного подхода и опоры на данные.
Ну, и как всегда, напоминаем о тестировании — поскольку ни одна аудитория не похожа на другую, а реакции пользователей могут определяться спецификой бизнеса.
Высоких вам конверсий!
По материалам: conversionxl.com