Эта статья — продолжение вчерашней, и сегодня мы рассмотрим, как задачи и пользовательская мотивация влияют на движение глаз.
Задача 1: Свободное изучение («Взгляните на страницу»)
Первая задача — просто взглянуть на страницу. Время просмотра не было ограничено, но координатор закрыл страницу после 8 секунд. Эта задача протестировала концепцию «свободного изучения». Свободное изучение редко встречается в реальном мире — люди обычно посещают сайты по какой-либо причине. При тестировании юзабилити задачи свободного изучения должны быть оставлены для особых случаев, когда требуется понять, как ведут себя пользователи, заинтересованные в вашей компании или бренде. (Даже в этом случае люди обычно пытаются удовлетворить свою потребность в информации, например, увидеть, что нового предлагается или чем занимается компания.)
Основные причины, по которым задачи свободного изучения обычно не рекомендуется подвергать юзабилити-тестированию: 1) они нереалистичны и 2) они приводят к тому, что пользователи изучают страницу тщательнее, чем обычно, и, в результате, их поведение может искажаться.
Пользовательское поведение. В течение первых нескольких секунд на странице, участница посмотрела на самую большую часть текста в области контента (стоимость первого варианта отпуска), на соответствующую миниатюру, а затем переместила свой взгляд в левый верхний угол страницы. Это место традиционно используется для логотипа компании, но на странице jetBlue он был помещен правее. Логотипы в центре страницы являются неожиданными, и их сложнее найти.
Не найдя логотип, участница вернулась к области контента и начала просматривать названия предлагаемых мест отдыха.
 Схема направлений взгляда для задачи «Взгляните на страницу». Изображение обрезано для исключения областей, где отсутствовали фиксации
Схема направлений взгляда для задачи «Взгляните на страницу». Изображение обрезано для исключения областей, где отсутствовали фиксацииЗадача 2: Просмотреть заголовки разделов («Куда предлагается поехать в этих вариантах отпуска?»)
Вторая задача состояла в более конкретном поиске: направления отдыха.
Информация, необходимая для выполнения задачи:
- наименования направлений;
- миниатюры, изображающие направление, служащие вторичным источником информации.
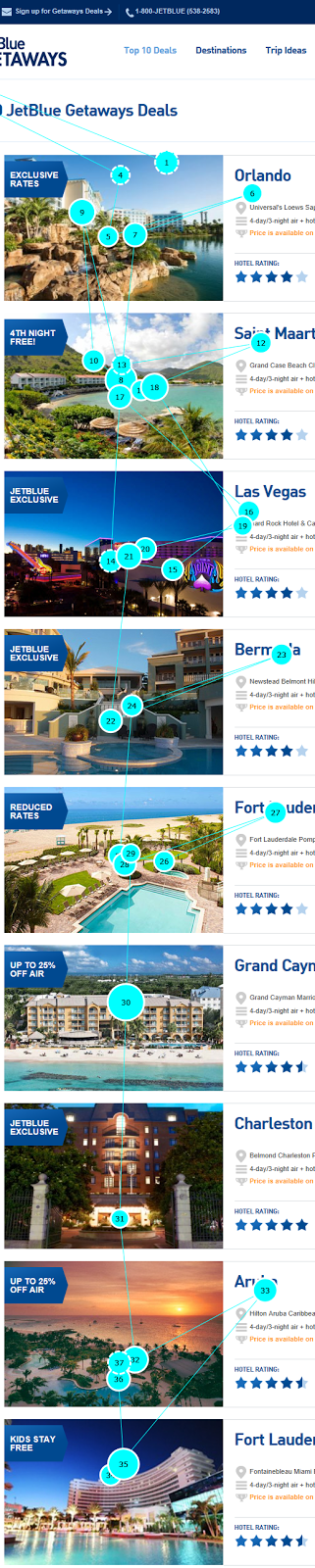
Пользовательское поведение. После того как участница изучила названия мест отдыха и объем вертикального пространства между опциями, она быстро адаптировалась к эффективному просмотру, позволяющему извлечь информацию, необходимую для выполнения задачи, без необходимости дополнительных фиксаций. Хотя иногда она просматривала второстепенные элементы, такие как миниатюра и описание, в основном ее взгляды были направлены на географические наименования. Участница смогла завершить задачу за 38 фиксаций.
Схема направлений взглядов отображает модель просмотра, называемую «слоеный пирог»: пользователи просматривают заголовки и подзаголовки, но не читают текст под ними, обычно потому, что заголовки содержат достаточно информации, чтобы ответить на их вопрос или показать, что текст под заголовком не поможет найти ответ. Пути просмотров напоминают слои пирога. Данная модель является примером эффективного просмотра (efficient scanning), при котором происходит фокусирование на текущей задаче и безжалостно игнорируется контент, не связанный с целью пользователя.
Схема направлений взгляда для задачи «Куда предлагается поехать в этих вариантах отпуска?». Изображение обрезано для исключения областей, где отсутствовали фиксации
Элементы дизайна, поддерживавшие выполнение задачи:
- одинаковый стиль представления различных пакетов отпусков;
- названия направлений, выделенные крупным жирным шрифтом, рядом с текстом описания в меньшем шрифте;
- вертикальный пробел между пакетами отпусков;
- легкие, тонкие, едва заметные серые линии, разделяющие пакеты отпусков;
- последовательное включение вертикального интервала между разными пакетами.
Задача 3: Просмотрите изображения («Какое место для отпуска кажется вам наиболее привлекательным?»)
Третья задача заключалась в получении впечатлений о каждом месте для отпуска.
Информация, необходимая для выполнения задачи:
- изображения-миниатюры (thumbnails);
- название наиболее привлекательного места отдыха.
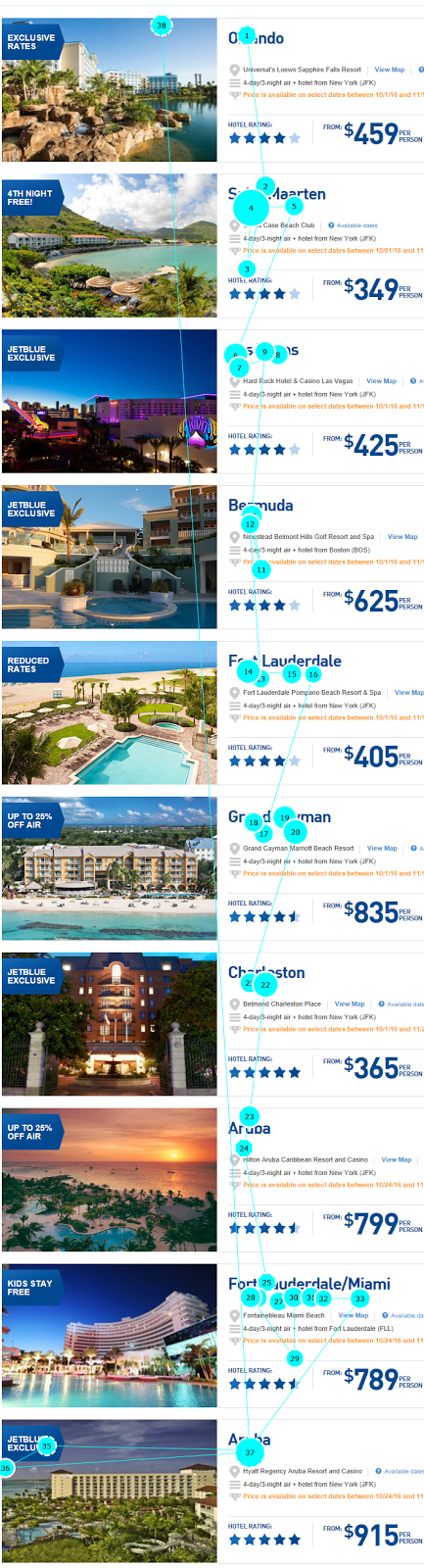
Пользовательское поведение. И снова участница ограничила просмотр только информацией, необходимой для выполнения задачи. Каждая миниатюра имела 1-6 фиксаций, некоторые названия (предположительно из числа тех, что вызвали наибольший интерес) также имели фиксации. Когда пользователю не были интересны какие-то фотографии, как в случае с Большим Кайманом, Чарльстоном и Форт-Лодердейлом, она не читала названия мест. Кроме перечисленного, на странице больше ничего не просматривалось. Участница завершила задачу за 37 фиксаций. (Если бы снимки были четче, она, возможно, смогла бы сделать это с меньшим количеством фиксаций.)
Схема направлений взгляда для задачи «Какое место для отпуска кажется вам наиболее привлекательным?». Изображение обрезано для исключения областей, где отсутствовали фиксации
Элементы дизайна, препятствовавшие выполнению задачи:
- фотографии — слишком маленькие с учетом количества деталей на них;
- неоднотипные изображения с разными темами, углами съемки, временем суток и уровнем детализации.
Задача 4: Просмотрите цены («Какой вариант отпуска самый дешевый?»)
Второй пакет для отпуска, Сен-Мартен, стоил $349 и был самым дешевым.
Информация, необходимая для выполнения задачи:
- цена для каждого варианта отдыха;
- название самого дешевого пункта назначения.
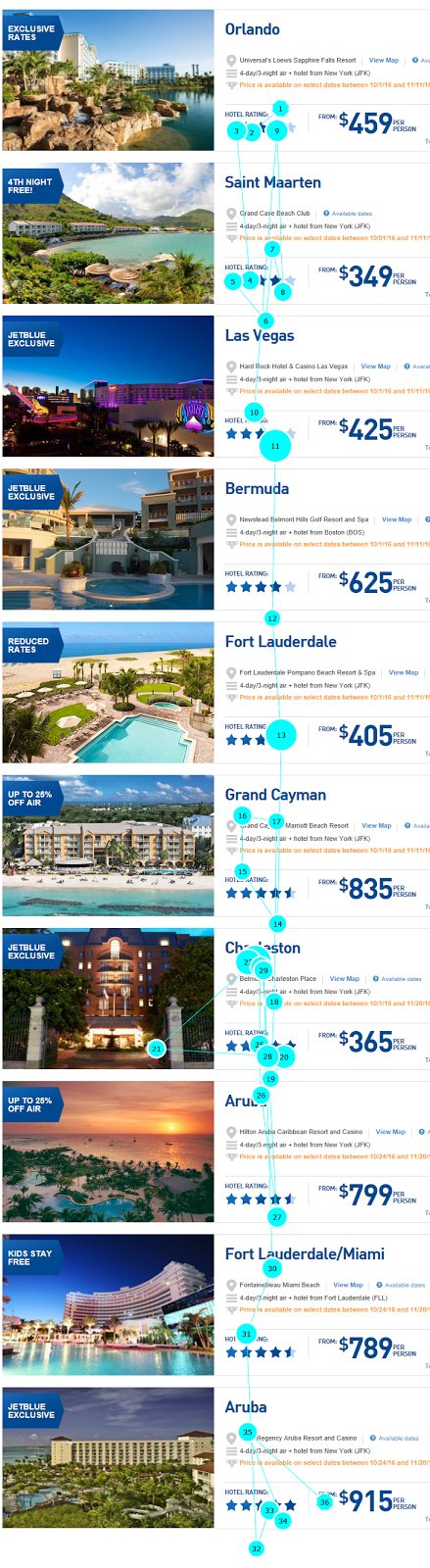
Пользовательское поведение. Участница эксперимента уверенно просмотрела все цены на странице, затем прокрутила вверх и взглянула на название второго места отдыха в списке, чтобы найти ответ. Это пример крайне эффективного просмотра. Задача была выполнена за 28 фиксаций.
Схема направлений взгляда для задачи «Какой вариант отпуска самый дешевый?». Изображение обрезано для исключения областей, где отсутствовали фиксации
Элементы дизайна, поддерживавшие выполнение задачи:
- цена оформлена шрифтом большего размера по сравнению с остальными текстовыми элементами в данной зоне контента;
- белое пространство вокруг цен;
- короткие числа;
- жирный шрифт цен;
- одинаковое расположение цены для каждой позиции в списке.
Задача 5: Просмотрите детали («Какой вариант отпуска имеет самую высокую оценку?»)
Информация, необходимая для выполнения задачи:
- рейтинг в звездах;
- название пункта назначения, оцененного наиболее высоко.
Пользовательское поведение. В течение эксперимента участница оптимизировала процесс просмотра, так как она больше узнала о структуре страницы: она начала с осмотра всех звезд в рейтингах, появлявшихся в начале списка, но, продолжив просмотр, поняла, что все варианты имеют по крайней мере 4 звезды, поэтому она стала фиксировать взгляд только на звездах справа. Наконец, она определила, что наивысшие оценки имели Чарльстон, седьмая позиция в списке, и Аруба, последняя позиция, каждая из них имела рейтинг 5 звезд. Задача была выполнена за 36 фиксаций.
Схема направлений взгляда для задачи «Какой вариант отпуска имеет самую высокую оценку?». Изображение обрезано для исключения областей, где отсутствовали фиксации
Элементы дизайна, поддерживавшие выполнение задачи:
- традиционная модель представления рейтинга (звезды);
- иконки звезд легко отличить от других элементов в описании;
- последовательно одинаковое расположение элементов во всех позициях списка.
Элементы дизайна, препятствовавшие выполнению задачи:
- маленький размер звезд;
- небольшое визуальное различие между темно-синими и светло-голубыми звездами, а также между половинными и полными звездами.
Задача 6: Мотивированное изучение («Исследуйте страницу достаточное количество времени, чтобы затем пройти викторину»)
Эта задача требовала от пользователя обратить внимание на всю информацию на странице и попытаться запомнить представленные элементы для прохождения опроса.
Информация, необходимая для выполнения задачи: все, что представлено на странице.
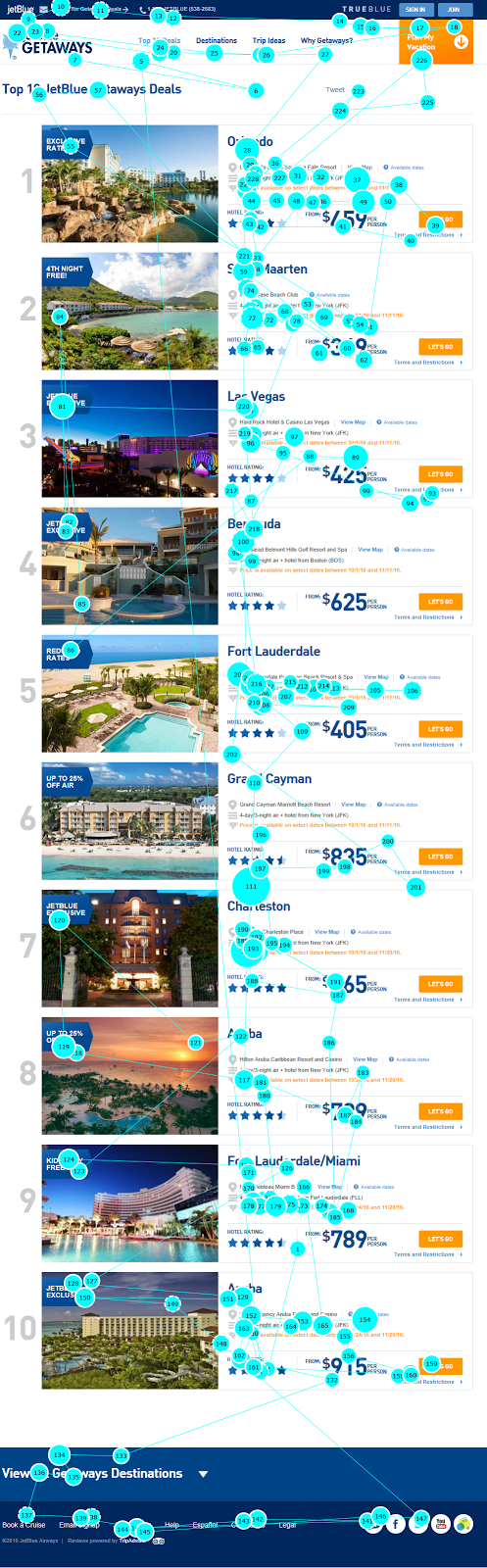
Пользовательское поведение. Участница изучала навигационные элементы и контент, установив фиксации на многих элементах по нескольку раз, предположительно пытаясь заучить их наизусть. Она произвела 228 фиксаций для выполнения задачи.
Как мы убедились ранее, в интересах повышения эффективности пользователи просматривают страницы, сосредоточив внимание только на значимых частях контента. Но когда их мотивация или вовлечение (Engagement) высоки (или когда значим весь контент страницы, как в последней задаче), они могут прочитать почти все. Такая заинтересованность может быть смоделирована искусственно с помощью предложения пройти викторину по содержимому страницы.
Схема направлений взгляда для задачи: «Представьте, что собираетесь пройти викторину по этой странице. Изучите страницу настолько подробно, чтобы это помогло вам пройти викторину». Изображение обрезано для исключения областей, где отсутствовали фиксации
Проверьте свои предположения по айтрекинг-анализу
Анализ схем направлений взгляда, возможно, дал вам некоторое представление о том, как пользователи корректируют движения глаз при решении той или иной задачи. Попробуйте применить полученные знания к новому набору данных.
Ниже приведены 3 задачи для посетителей сайта www.Bebe.com и 3 схемы взглядов (помеченные A, B, C), зафиксированные во время сеанса пользователя на одной и той же странице.
Ваша цель — соотнести вопрос/задачу с соответствующей схемой направлений взгляда:
1. Какое платье самое красивое?
2. Оцените средний возраст моделей.
3. Каковы ценовые диапазоны для платьев?
A.
B.
C.
Ответы — в конце этой статьи.
Что можно узнать из этого исследования?
Пример с jetBlue и викторина по странице Bebe должны были убедить вас в том, что пользователи фиксируют взгляд на элементах страницы, имеющих отношение к их задаче. Одна и та же страница будет обрабатываться по-разному одним и тем же пользователем при изменении поставленной цели.
Такое поведение является еще одним воплощением принципа наименьших усилий и минимальных затрат на взаимодействие (Principle of Least Effort And Minimum Interaction Cost): при осуществлении деятельности люди стараются быть максимально эффективными и не тратить ненужных усилий. Как и участница исследования, они всегда пытаются найти оптимальный алгоритм для получения необходимых сведений, избегая трудностей.
Дизайн для эффективного просмотра
6 задач, описанных выше, объединены тремя общими характеристиками просмотра:
1. Ориентирование в обстановке (задача 1);
2. Сравнение элементов (задачи 2-5);
3. Мотивированное изучение (задача 6).
Первые две из них наиболее распространены в интернет-серфинге, и фактически все задачи по сайту Bebe также являются задачами сравнения. Разработчики должны поощрять попытки пользователей минимизировать усилия, связанные с чтением и извлечением значимой информации на их сайтах. Как мы видели в схемах направлений взгляда, предсказуемые, однозначные шаблоны помогают пользователям быстро получить оптимальный алгоритм просмотра, позволяют им легко сосредоточиться на основных аспектах, пропуская ненужные элементы контента. Помните, что иногда слишком большое количество вариантов или деталей (как в случае с рейтингами и фотографиями) может замедлить движение глаз, сделать задачу более сложной и, в конечном счете, привести к разочарованию.
Ниже перечислены некоторые рекомендации по созданию дизайна, поддерживающего эффективный просмотр страниц со списком результатов поиска (List Pages):
1. Будьте последовательны в расположении и структурировании элементов списка.
2. При возможности используйте короткие, узнаваемые слова и числа.
3. Используйте крупный жирный шрифт и окружайте его белым пространством (White Space) для привлечения внимания и демонстрации наиболее важной информации.
4. Для получения желаемого типа поведения рекомендуется использовать сравнительные таблицы.
При использовании фотографий:
1. Применяйте единый тип фотографий.
2. Учитывайте размер фотографий с точки зрения возможности распознавания важных деталей.
При использовании рейтингов в виде звезд:
1. Обдумайте включение цифр наряду с рейтингом в виде звезд.
2. Сделайте так, чтобы присвоенное опции число звезд можно было понять за одну фиксацию. Например, используйте заливку насыщенного цвета с толстым контуром для присвоенных звезд и белую заливку и контур средней толщины для звезд, которые не выбраны. Используйте высокий цветовой контраст между выбранными и не выбранными звездами (не забывайте про проблему распознавания цветов у некоторых людей).
Специфика юзабилити-тестов на основе пользовательских задач
Одним из самых больших недостатков таких тестов является то, что задачи влияют на поведение пользователей. Сама просьба осуществить некую активность обычно дает понять, что это действие возможно и что ответ можно найти где-то на странице. Если бы пользователям не было предложено задание, они, возможно, никогда бы и не обнаружили определенных функций сайта.
Но если задачи влияют на то, как люди воспринимают дизайн и взаимодействуют с ним, зачем вообще давать задания? И тем не менее, несмотря на то, что характер описания задач имеет отдельные недостатки, проведение таких тестов имеет много достоинств:
- Если не давать пользователям заданий, тогда они просто будут просматривать сайт или приложение без цели, а это не дает реалистичного приближения к тому, как используется дизайн. Лучше дать людям определенную цель и не тратить время на наблюдение за стилем использования, не существующим в реальной жизни.
- Если задачи отражают основные потребности и цели вашей аудитории, то есть смысл попросить участников выполнить их, так сказать, в лабораторных условиях, под наблюдением, что позволит в дальнейшем оптимизировать дизайн для высокоприоритетных видов деятельности.
- Задачи позволяют командам разработчиков сосредоточиться на новых или важных для бизнеса частях дизайна. Исследования с задачами дают возможность устранять проблемы до того, как дизайн перейдет в режим live-функционирования, а также извлекать уроки, помогающие предсказывать, какой дизайн будет работать и почему.
Четко сформулированные задачи способствуют определению того, какие элементы дизайна работают на достижение целей пользователя. Тем не менее, в дополнение к юзабилити-тестам на основе задач рекомендуется применение и других методов. Особенно полезными являются неограниченные во времени наблюдения за пользователями в их естественной среде (например, так называемые «полевые исследования», контекстуальный опрос), при которых у них есть личные причины для использования компьютера или телефона. Однако эти методы исследования подходят не для всех проектов, бюджетов, планов развития или этапов разработки дизайна. Если бы требовалось проводить полевое исследование каждый раз, когда нужно было увидеть, как пользователи взаимодействуют с дизайном, то вы бы тратили по несколько дней, просматривая абсолютно все действия на сайте, в том числе не имеющие значение для текущего проекта. Этот метод не работает для скетчей и прототипов, которые необходимо тестировать на ранних этапах развития дизайна. Кроме того, при таких исследованиях пользователи могут и не иметь четкого представления о своих целях и мотивациях.
При разработке юзабилити-исследования или анализе данных помните, что формулировка задач может сообщить пользователю о наличии в представленном дизайне части информации или функциональности, служащей ответом на вопрос, в результате чего пользовательское поведение исказится.
Айтрекинг требует реалистичных задач
Реалистичные задачи важны для традиционного юзабилити-тестирования, и они практически незаменимы для достоверности айтрекинг-исследований. Если задачи будут далеки от действительности, тепловые карты покажут неверные данные. Любое решение по дизайну, принятое на основе таких результатов, скорее всего, навредит вашему бизнесу, а вовсе не улучшит метрики. Пишите правильные задачи, чтобы получить максимум выгоды от айтрекинг-исследований.
Ответы викторины
Это ответы на короткую викторину по сайту Bebe, предложенную выше.
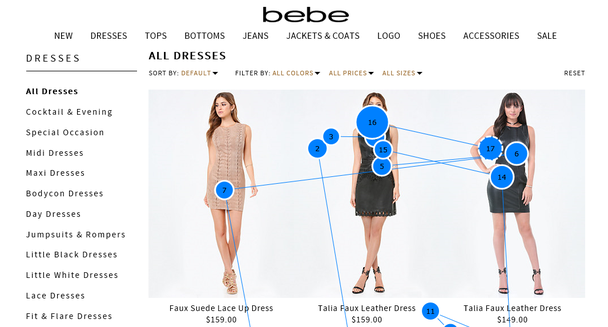
1. Какое платье самое красивое? — Изображение C.
После нескольких начальных фиксаций, необходимых для поиска платьев на странице, пользователь посмотрел прямо на платья. Последовательность в представлении размеров и структуры изображений позволили пользователю легко найти платья. В отличие от фотографий на сайте jetBlue, изображения одежды имеют единое оформление: каждая из них показывает модель, стоящую на светлом фоне.
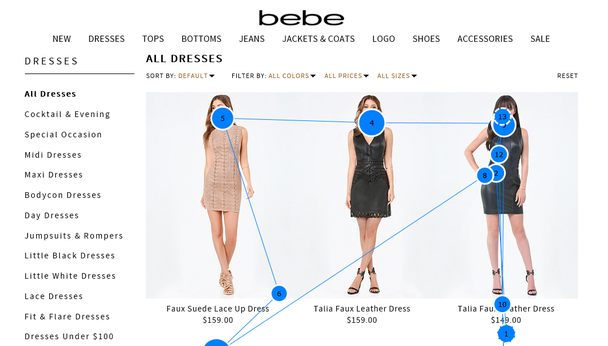
2. Оцените средний возраст моделей. — Изображение B.
Большинство фиксаций было сделано на лицах моделей, поскольку именно они могли подсказать возраст. Но было и несколько фиксаций на телах, которые также могли помочь с ответом. Последовательность стилевого оформления изображений помогла пользователю быстрее находить лица.
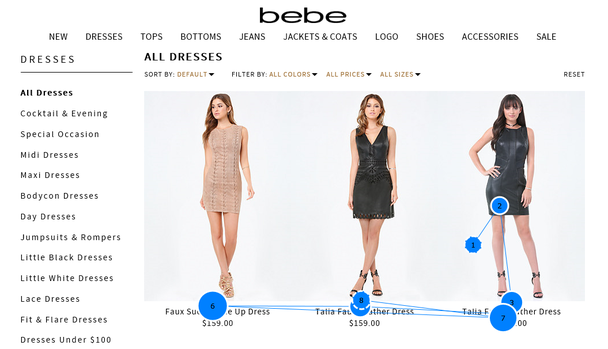
3. Каковы ценовые диапазоны для платьев? — Изображение A.
Первые две фиксации были сделаны для поиска пути к ценам, затем пользователь просмотрел только текст под изображениями, где была указана стоимость.
Последовательность в расположении цен позволила упростить задачу. Но, в отличие от крупных ценников jetBlue, цены на Bebe были меньше и располагались слишком близко к одежде, что вынуждало пользователя тратить больше времени или больше фиксаций для получения информации.
Высоких вам конверсий!
По материалам: nngroup.com