Современных посетителей сайтов можно назвать контент-сканерами: они быстро скроллят страницы, пропускают посты и отвлекаются на сложные разметки, пытаясь сделать 7 дел одновременно. Ключом к привлечению внимания является простота, и она начинается с эффективного использования пустого пространства (White Space).
В этой статье мы кратко разберем, почему White Space имеет большое значение для дизайна, а также рассмотрим, как 9 разных сайтов используют его, чтобы привести своих посетителей к желаемому действию.
Что такое «пустое пространство»?
Пустое (или белое) пространство — это негативное пространство в любой композиции. Это не отмеченное границами расстояние между различными элементами, дающее зрителям небольшие визуальные «передышки» в процессе мыслительной обработки контента, сводящее к минимуму отвлекающие факторы и облегчающее сосредоточение внимания на ключевых вещах.
Пустые области не просто эстетически приятны — они действительно оказывают большое влияние на то, как наш мозг воспринимает и обрабатывает новый материал. Слишком много информации или визуальных данных, втиснутых в маленькое пространство, вызывает когнитивную усталость, и нам становится трудно понять хоть что-либо. Возникает информационная перегрузка в худшем ее варианте.
Зачем оно нужно?
Чтобы понять важность пустого пространства, подумайте о том, насколько сложно вам будет запомнить целую страницу из телефонной книги. Все эти столбцы из крошечного текста сжимаются в один неудобоваримый кусок информации, и это может стать реальной проблемой при поиске того, что вам нужно.
В то время как телефонные книги предназначены для отображения максимума информации в минимальном пространстве, большинство печатных макетов создаются так, чтобы их было легче понять — благодаря пробелам.
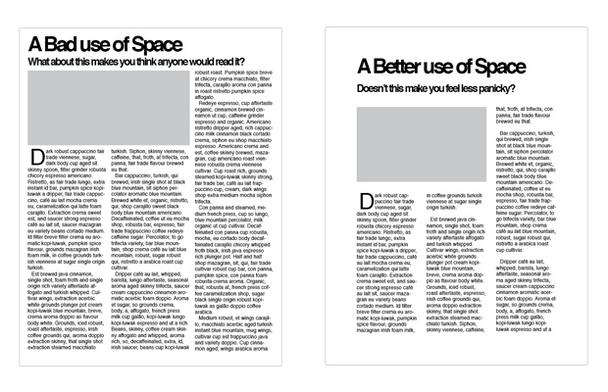
Чтобы проиллюстрировать, как эффективное применение пустого пространства помогает мозгу обрабатывать напечатанную информацию, приведем пример из издания Digital Ink:
Видите разницу? Вариант разметки слева использует под текст основную часть доступного пространства, но он выглядит перегруженным и слишком строгим. Неудобно для чтения в течение долгого времени.
Наоборот, вариант справа использует более широкие столбцы и большие расстояния между абзацами. Это простое изменение в дизайне оказывает огромное влияние на то, как воспринимается статья: теперь она выглядит более доступной и удобочитаемой.
Помимо упрощенного представления разметки пробелы также способны акцентировать внимание на конкретных элементах, помогая зрителю понять, что в данном дизайне имеет особый смысл. Использование пустого пространства для разбивки структуры и группировки отдельных вещей помогает создать ощущение баланса и изящества.
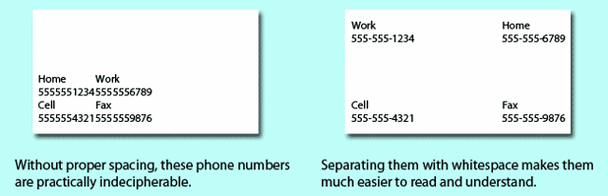
Взгляните на визитную карточку от Printwand:
Слева: без должного использования пустого пространства телефонные номера практически неразличимы. Справа: разделение номеров при помощи пробелов делает возможным прочитать и понять их
Визитная карточка слева включает негативное пространство, но элементы сконцентрированы в одной области, и это делает карточку «захламленной» и непрофессиональной. В примере справа для лучшего эффекта используются пробелы, отделяющие элементы друг от друга и позволяющие быстрее понять композицию.
При дизайне сайтов пробелы имеют решающее значение не только с эстетической точки зрения, но и с точки зрения оптимизации конверсии. Правильное внедрение пустого пространства делает сайт более легким в навигации, понятным и удобным, более плавно переводит пользователей к призывам к действию (Call-To-Actions, CTAs) и поощряет их к конверсии.
Исследование Human Factors International показало, что использование пробелов для выделения или подчеркивания важных элементов на сайте увеличивает степень понимания посетителями контента почти на 20%.
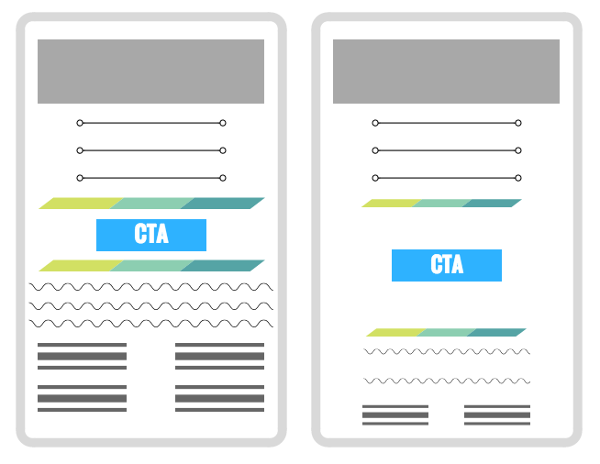
Просто взгляните на две разметки сайта:
Слева кнопке призыва к действию негде развернуться — она теряется между разделителями и плотными текстовыми блоками. Вокруг кнопки возникает слишком много отвлекающих факторов, затрудняющих процесс фокусирования на главном.
Справа призыв к действию дополнен необходимыми пробелами. Кнопка теперь является основным элементом страницы, что побуждает посетителей остановиться и принять ее к сведению.
Вы можете заметить, что добавление пустого пространства вокруг призыва к действию привело к тому, что часть остального контента сдвинулась вниз — и это совершенно нормально. Не все должно быть расположено выше линии сгиба (англ. Above The Fold — часть сайта, появляющаяся до того, как пользователь начнет прокрутку). На самом деле дизайнеры не должны пытаться «впихнуть» весь контент до сгиба страницы, так как в итоге она будет казаться перегруженной.
9 сайтов, успешно применяющих White Space для маркетинговых целей
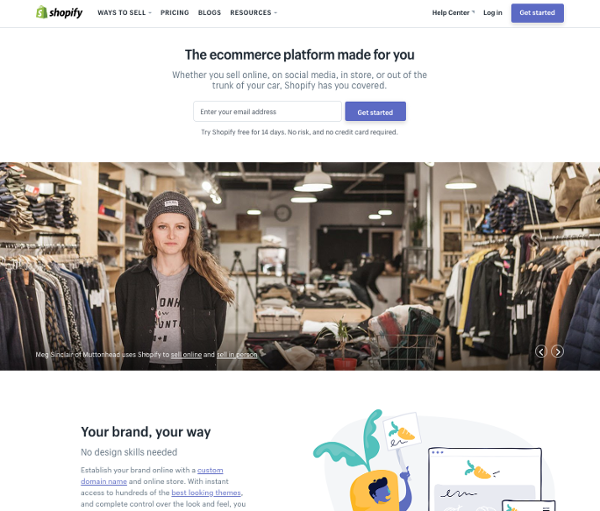
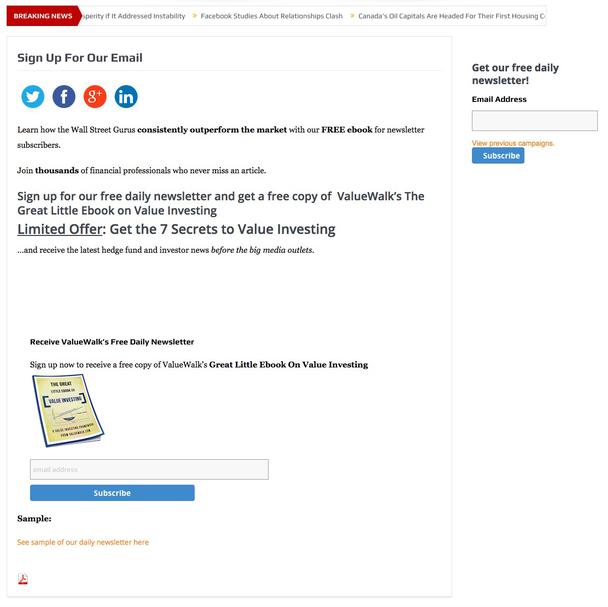
1. Shopify
Главная страница eCommerce-платформы преследует простую цель — убедить посетителей зарегистрироваться для получения бесплатной пробной версии продукта. Чтобы направить пользователей к этому действию, дизайнеры окружили форму регистрации большим количеством пространства, сведя к минимуму отвлекающие факторы и гарантируя, что посетители не смогут ее пропустить. Основная навигация сайта имеет текст, намного меньший по размеру, чем текст формы, и помещается вверху экрана, чтобы не отвлекать внимание от центральной формы.
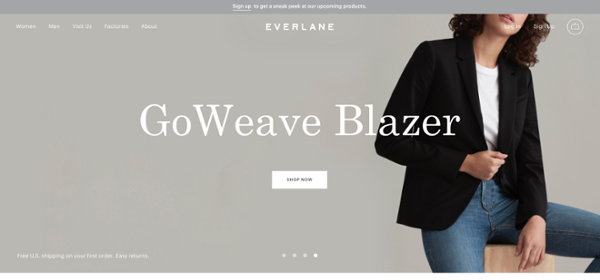
2. Everlane
Использование пустого пространства не должно означать полное отсутствие цвета или изображений. Следует разбавлять страницу пробелами с умом — располагать располагать элементы стратегически, без запутывания посетителей.
Чтобы продемонстрировать свою последнюю коллекцию одежды, Everlane выбирает минималистичный дизайн: весь фон представляет собой фотографию блейзера «GoWeave», а небольшой умело размещенный призыв к действию появляется в центре экрана, поощряя пользователей к немедленной покупке. Это прекрасный пример мотивации к действию без назойливости или агрессивности.
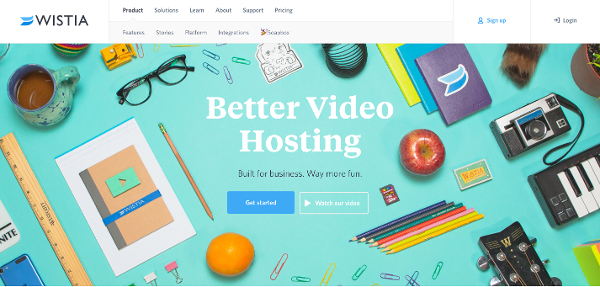
3. Wistia
Стратегическое использование White Space так же просто, как отделение ваших форм и кнопок призыва к действию от всего остального. Это простое изменение имеет огромное значение для восприятия вашего контента.
Видеоплатформа Wistia подкрепляет свою домашнюю страницу дружеским вопросом и выпадающей вниз формой. Две CTA-кнопки служат центральной фокусной точкой (точками) всей страницы: им предоставлено достаточно места, чтобы отделить их от основной навигации и изображения.
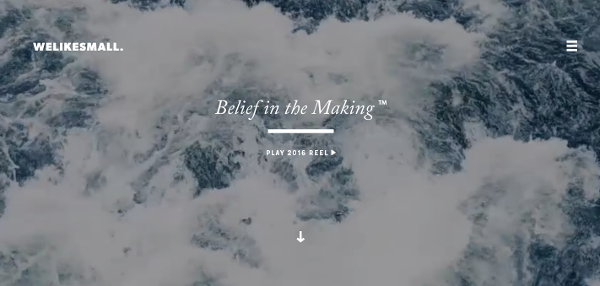
4. Welikesmall
Цифровое агентство Welikesmall доказывает, что пустое пространство не должно быть скучным, однообразным или даже статическим. На главной странице отображается полноэкранная демонстрация части их недавних видеопроектов, пропущенных через различные захватывающие виньетки и сразу привлекающих внимание посетителей.
Полноэкранное видео в любом другом контексте может показаться слишком навязчивым и занимающим много места, но поскольку разметка включает множество пробелов, дизайн выглядит безупречным. Все внимание приковано к фоновому видео, а количество текста минимально. Логотип агентства появляется в одном углу, а в другом находится свернутое гамбургер-меню. Лозунг Welikesmall — «Вера в созидание» — фиксируется в центре экрана вместе с CTA-кнопкой, прилинкованной к демо-панели агентства 2016 года.
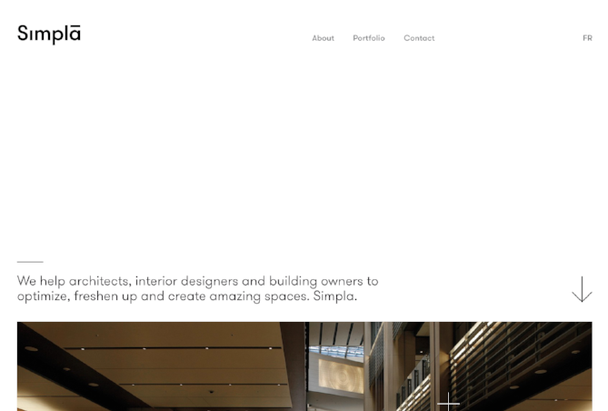
5. Simpla
Домашняя страница Simpla демонстрирует силу, которую может иметь относительно пустой блок, размещенный над линией сгиба. Простая, умышленно минималистичная страница использует негативное пространство, чтобы подталкивать пользователей продолжать прокрутку.
Большая часть сайта под логотипом и навигацией осталась свободной. Верх фотографии наряду с коротким абзацем текста и стрелкой приглашает посетителей листать дальше и узнавать больше о компании и ее миссии.
Это уникальное использование пробелов не только элегантно выглядит, но и стимулирует посетителей к взаимодействию с сайтом.
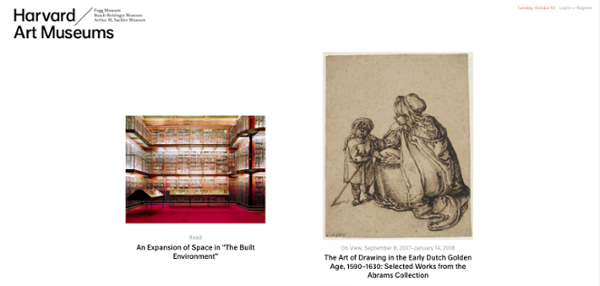
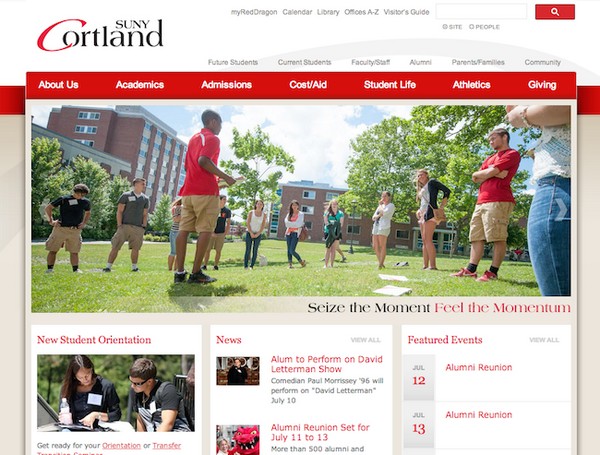
6. Harvard Art Museums
Хотя Гарвардский художественный музей и известен тем, что демонстрирует старинные картины, но их домашняя страница оформлена достаточно современно. Пробелы здесь обеспечивают идеальный фон для предметов искусства, гарантируя, что ничто не будет отвлекать вас от шедевров. Наибольшее приближение к выставке цифрового искусства.
Разметка в masonry-стиле дает пользователю причину для дальнейшего скроллинга, а также гарантирует, что изображения не будут тесниться рядом друг с другом. Чтобы сохранить минималистичную эстетику галереи, навигационная панель сайта полностью скрывается в те моменты, когда пользователь не наводит указатель мыши на верхнюю часть страницы.
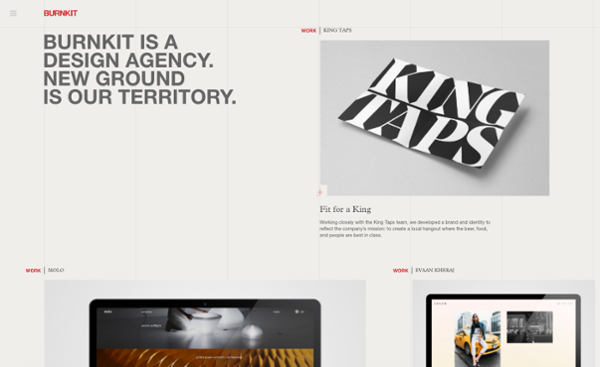
7. Burnkit
Работая с пустым пространством на главной странице, вы принимаете непростые решения о том, что необходимо оставить, а что — убрать. Дизайнерское агентство Burnkit показывает, что включить довольно широкий спектр контента в минимальной компоновке, без необходимости втискивать элементы и портить композицию, вполне реально.
Их главная страница содержит контент блога, ключевые моменты портфолио и закулисный взгляд на корпоративную культуру агентства. Как же им удалось поместить все на одну страницу, не подавляя внимание посетителей? Пробелы. Много пробелов. Каждой статье сопутствует обрамление из пустого пространства: пользователь может продолжить прокрутку, чтобы отобразить новый материал.
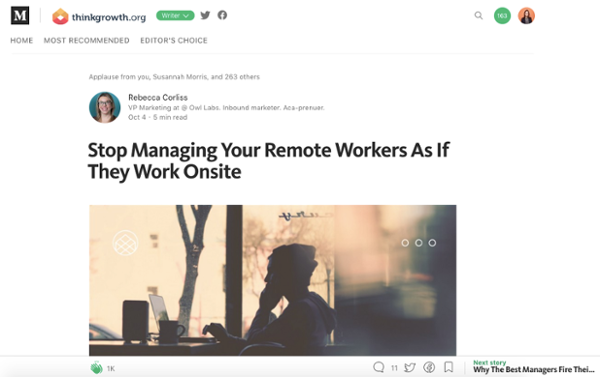
8. Medium
Medium с умом использует белое пространство, заманивая читателей информацией о том, сколько людей «тапнули» по посту, сколько прокомментировали его и какой связанный по теме контент следует для дальнейшего ознакомления.
Пробелы заставляют смотреть на центральную колонку на экране с помощью убеждающих названий и изображений. Кроме того, чтобы показать читателям, почему им стоит продолжить скроллинг, приводится социальное доказательство (Social Proof).
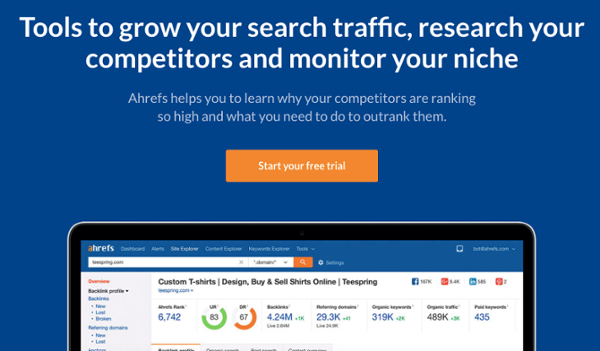
9. Ahrefs
Сайт Ahrefs — еще один пример применения White Space, явно не являющегося белым (а синим, в данном случае). Здесь все продумано для того, чтобы сосредоточить взгляд посетителя на сияющей оранжевой кнопке, позволяющей начать работу с триальной версией.
Ценностное предложение (Value Proposition) программного обеспечения Ahrefs оформлено крупным жирным шрифтом, а в меньшем по размеру выровненном по центру тексте используются пробелы, направляя зрителей к CTA-кнопке.
Высоких вам конверсий!
По материалам: blog.hubspot.com