Все уже поняли, что сайт компании влияет на формирование доверия и свидетельствует о качестве вашего бренда. Но мало кто знает, насколько огромно это влияние. Сегодня большинство компаний стремятся превратить неэффективные сайты в сайты, которые действительно повышают доверие и привлекают клиентов.
Представляем вашему вниманию 18 фактов статистики: как пользователи взаимодействуют с сайтами, какие цифровые инструменты и стратегии используются, как можно превратить сайт из отталкивающего в привлекательный, удобный и ориентированный на конверсию, по данным Sweor.
Нет времени читать статью? Найдите ее в нашем телеграм-канале и сохраните себе в «Избранном» на будущее.
Содержание статьи
1. Как пользователи оценивают сайт?
2. Насколько важен пользовательский опыт?
3. Как время загрузки сайта влияет на бизнес?
4. Как контент и изображения влияют на первое впечатление?
5. Почему важен призыв к действию (CTA)?
6. Насколько важен красивый дизайн?
7. Нужна ли мобильная версия сайта?
8. Бесперебойная работа на всех устройствах — ПК и смартфонах
1. Как пользователи оценивают сайт?
Пользователям требуется около 50 миллисекунд (0,05 секунды), чтобы сформировать мнение о сайте, понять, нравится он или нет, останутся они или покинут его
Что это значит:
Как бы ни приятно было говорить: не судите о книге по обложке, оценка сайтов зачастую основывается на поспешных суждениях, которые немедленно влияют на восприятие.
Почему? Это просто вопрос выбора. Скорее всего, для любого заданного поискового запроса есть несколько результатов, которые соответствуют потребностям пользователя. Простая экономика: избыток хороших вариантов снижает цену — или, в данном случае, допустимый уровень для плохих сайтов. Так что, да, сайты оцениваются быстро и безжалостно.
Не верите? Проверьте. Несложно догадаться, какой сайт вы, скорее всего, оцените высоко.
Как это исправить:
Лучший (и единственный) способ избавиться от поспешных суждений о главной странице сайта — улучшить ее дизайн. Хотя это может показаться сложным мероприятием, вы можете попробовать и убедиться, что редизайн позволяет избежать провала в первые 0,05 секунды в будущем.
38% людей перестанут взаимодействовать с сайтом, если его содержание или дизайн непривлекательны
Что это значит:
Поздравляем! Вы пережили 0,05 секунд. Что теперь? На пути пользователя все еще могут возникнуть препятствия. На самом деле любая загвоздка, с которой сталкивается пользователь на вашем сайте, будь то дизайн или навигация, может быть фатальной для ваших шансов превратить пользователя в лида.
Вот отличный пример:
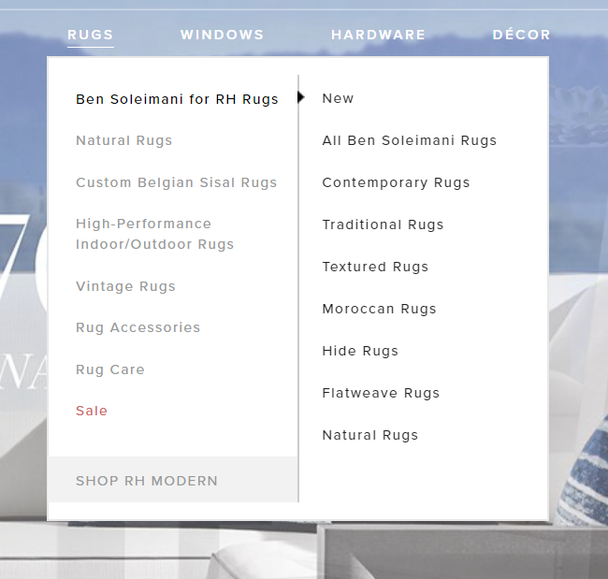
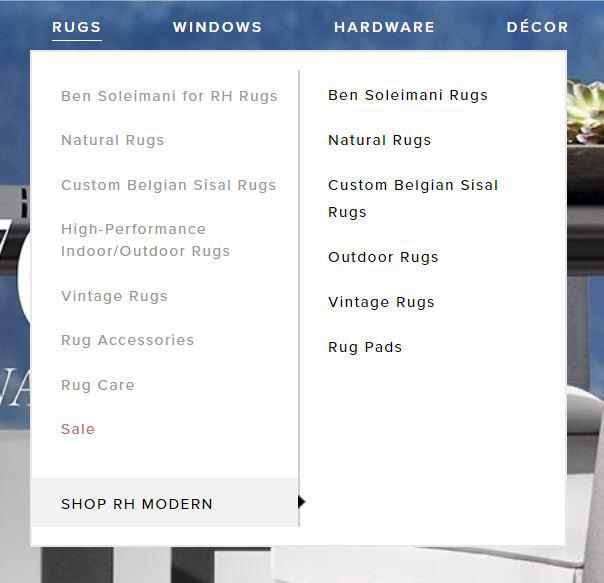
Главная страница сайта Restoration Hardware тот случай, когда обложка выглядит намного лучше, чем книга. С точки зрения дизайна, сайт выглядит довольно хорошо, хотя отчасти этому способствуют великолепные изображения роскошных продуктов. Но когда дело доходит до макета, сайт может начать немного раздражать.
Если навести курсор на любую категорию на панели навигации, появляется выпадающее меню. В этом нет ничего плохого, за исключением того факта, что каждое выпадающее меню имеет свою собственную серию выпадающих меню, создавая море вложенного контента, который очень сложно найти.
Каждая из категорий слева имеет свой собственный набор подкатегорий. Не говоря уж о вкладке «SHOP RH MODERN», которая вызывает новое раскрывающееся меню, дублирующее многие элементы из левого столбца в правом столбце. Голова болит только от одной мысли об этом!
Слишком много вариантов на сайте отпугивают пользователей
Как это исправить:
В чем мораль этой истории? Не все сайты, которые изначально выглядят хорошо, справляются со своей задачей и превращают пользователей в лидов и клиентов. Если сайт в какой-то момент дает сбой, пользователи могут дать ясно понять, что не потерпят этого.
Конечно, выпадающее меню с кучей вложенного контента — не единственный недостаток макета и навигации. Их тысячи, и единственный реальный способ найти их на вашем сайте — это понять, как пользователи взаимодействуют с ним.
Помните, что даже книги с красивыми обложками могут быть отложены на середине. Убедитесь, что ваш сайт хорошо спроектирован и хорошо структурирован от начала и до конца.
2. Насколько важен пользовательский опыт?
88% интернет-пользователей с меньшей вероятностью вернутся на сайт после неудачного опыта
Как это исправить:
Интернет не дает второго шанса. Фактически все, что мы узнали до сих пор, говорит нам о том, что плохой дизайн сайта, устаревшая эстетика и неудобство использования являются основными убийцами доверия.
Постарайтесь добраться до корня проблемы. Если ваш сайт не обновлялся и не реконструировался в течение 5 лет, ответ, вероятно, довольно прост: прислушайтесь к некоторым из наших советов по дизайну, приведенным выше, и создайте современный удобный сайт.
Но что, если вы недавно завершили редизайн и обнаружили, что многие пользователи уходят, а коэффициент конверсии ниже ожидаемого? Нужно улучшить взаимодействие с пользователями и повысить коэффициент конверсии вашего сайта.
77% агентств считают, что плохой пользовательский опыт сайта — это большой недостаток
Плохой UX — самый значительный недостаток, выявленный агентствами. Кажется, что здесь может быть один вывод: пользовательский опыт и дизайн не являются отдельным понятиями. Они взаимосвязаны.
3. Как время загрузки сайта влияет на бизнес?
39% людей перестанут взаимодействовать с сайтом, если изображения не загружаются или загружаются слишком долго
Если компания не обновляет и не исправляет поврежденные изображения на сайте, что это говорит о внимании компании к деталям на уровне организации? Наверное, ничего хорошего. Точно так же изображения могут значительно замедлять время загрузки страниц, на которых они размещены, что приводит к еще большему оттоку пользователей.
47% пользователей ожидают, что среднестатистический сайт загружается не более 2 секунд
Как это исправить:
К счастью, причину медленной загрузки изображений легко определить: большой размер файла. Хотя может показаться заманчивым наполнить ваш сайт красивыми изображениями с высоким разрешением, но это может значительно снизить эффективность вашего сайта. Медленное время загрузки влияет не только на поведение пользователей, заставляя их покидать сайт, но и на SEO.
Если смотреть на этот GIF достаточно долго, он превращается в кнопку «Назад»
Используйте бесплатный инструмент от Google PageSpeed Insights для проверки скорости загрузки страниц сайта и специальные инструменты для оптимизации размера изображений при больших размерах файлов, например Optimizilla.
Медленно загружаемые сайты ежегодно обходятся компаниям в $2 600 000 000 упущенной выгоды
Что это значит: будем реалистами — мы все знаем, что это значит. Если вы не достигаете определенной отметки, когда речь идет о скорости страницы, вы упускаете возможность привлечь новых клиентов через сайт.
4. Как контент и изображения влияют на первое впечатление?
75% потребителей признают, что судят о надежности компании на основании дизайна ее сайта
Что это значит:
Задумайтесь об этом: кажется невероятным, что доверие к компании так тесно связано с эстетическим видом ее сайта. Но сейчас, в 2022 году, сайт служит окном в то, как работает компания. Поэтому он должен внушать доверие во всех смыслах этого слова.
Как это исправить:
Когда дело доходит до создания авторитетного образа компании через сайт, первым шагом будет современный обновленный дизайн, который будет показывать, что ваша компания заботится о своем цифровом присутствии. Это включает в себя масштаб, изображения, шрифты и информацию о макете, которые мы рассматривали выше. Но доверие также определяется содержанием сайта, а содержание всегда должно идти рука об руку с дизайном.
Что имеется в виду? Содержание сайта может быть каким угодно: от изображений или видео, отображаемых на сайте, до блоков текста, описывающих ваши услуги, или большого заголовка. То, как эти фрагменты контента интегрированы в дизайн сайта, так же важно, как и то, что они говорят.
Хороший дизайн зависит от плавной интеграции качественного, информативного и повышающего доверие контента в общую структуру сайта. Убедитесь, что содержимое вашего сайта подчеркивает его дизайн.
Пользователю требуется 2,6 секунды, чтобы его взгляд остановился на той области сайта, которая больше всего влияет на его первое впечатление
Что это значит:
Как мы узнали из первого факта, пользователю требуется гораздо меньше секунды, чтобы сформировать свое мнение о качестве сайта. Мы также обсудили тот факт, что, как только сайт пройдет тест мгновенной оценки, он должен сохранить положительное впечатление.
Следующая трудность, через которую должен пройти ваш сайт, — это первое сознательное впечатление пользователя. Обычно это область на целевой странице, влияющая на восприятие качества сайта. Пользователям требуется в среднем 2,6 секунды, чтобы найти это место, поэтому важно сразу же заинтересовать их.
Как это исправить:
Ключом к созданию положительного первого впечатления является сочетание предельной четкости и качественного дизайна. Каждая целевая страница должна иметь логическую область, куда вы хотите, чтобы глаза вашего пользователя попадали. Это область чаще всего представляет собой строку текста или мультимедиа, которая знакомит пользователя с вашей командой.
Попробуйте использовать F-образный шаблон:
Если вы хотите, чтобы пользователи тяготели к чему-то конкретному на вашем сайте, попробуйте переместить это изображение или мультимедиа в верхний левый угол страницы и сохранить ту же структуру на всем сайте.
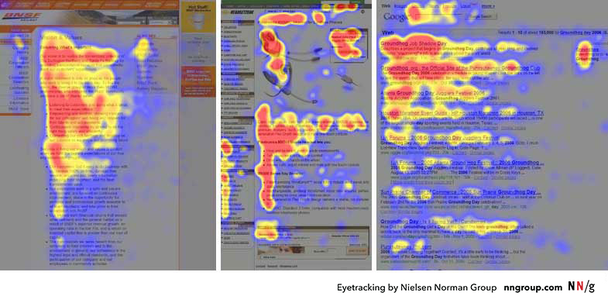
Исследования отслеживания движения глаз, анализирующие поведение пользователей, показали, что люди имитируют то, как читают книгу, когда просматривают сайты: они начинают в верхней части области контента, читая горизонтально слева направо, затем перемещаются вниз и читают меньшее количество контента слева направо. Наконец, пользователи обычно просматривают левую часть контента вертикально сверху вниз.
То, каким образом глаза пользователей сканируют информацию на сайте, представляет собой латинскую букву F. Изображение: NNG
Попробуйте упорядочить страницы вашего сайта таким образом, чтобы пользователи в центре видели контент, который повлияет на их доверие и потенциальные решения о покупке.
Пользователи тратят в среднем 5,94 секунды на просмотр основного изображения сайта
Что это значит:
Эта статистика показывает, что пользователи действительно обращают внимание на основное изображение на странице, поэтому важно убедиться, что это изображение эффективно передает информацию и укрепляет имидж бренда.
Как это исправить:
Выбирайте изображения, которые имеют отношение к вашему продукту или услуге и не будут отвлекать от общей цели сайта. Самое главное, не переусердствуйте.
Может показаться, что слайдер изображений — хорошая идея, потому что он дает вам возможность изобразить вашу компанию в нескольких различных условиях или позволяет делать различные предложения, но большинство статистических данных указывают на то, что слайдеры на самом деле оказывают пагубное влияние на конверсию и мнение пользователей.
Слайдеры, как правило, отвлекают пользователей от того, что они изначально делали на вашем сайте. К тому же пользователи тратят всего 5,94 секунды на изображение главной страницы. Это значит, что первое изображение в слайдере обычно является единственным, которое видят пользователи.
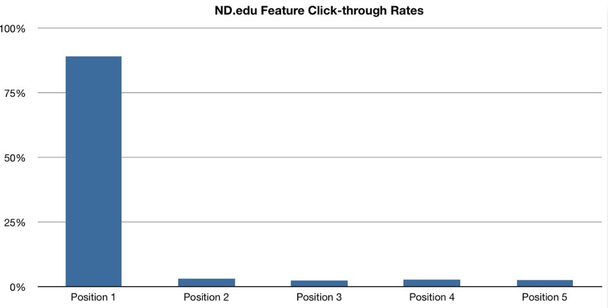
Вот диаграмма из Instapage, показывающая огромное несоответствие между рейтингом кликов изображений слайдеров в разных позициях.
Показатель кликабельности изображений в слайдере в зависимости от их порядка. Как видно, мало кто просматривает более одного изображения. Так какой смысл иметь несколько? Никакого
Пользователи в среднем тратят 5,59 секунды на просмотр текстового контента сайта
Что это значит:
5,59 секунд не кажутся временем, достаточным для того, чтобы погрузиться в текстовый контент главной страницы сайта. Так как же за столь короткое время передать положительный образ вашей компании?
Как это исправить:
Помните мы обсуждали вложенный контент, который находится в, казалось бы, бесконечно выпадающих меню на сайте Restoration Hardware?
Причина множества раскрывающихся меню связана с тем, что Restoration Hardware не может отобразить каждый продукт вместе с его спецификациями, обзорами и ценами на одной странице. Эта концепция называется прогрессивным раскрытием информации, что означает, что «людей не забрасывают контентом, который им не нужен сразу, но они могут найти что угодно, копаясь глубже на сайте, если им это нужно».
Пока пользователь с легкостью находит то, что ему нужно, постепенное раскрытие информации может быть отличным способом улучшить взаимодействие с сайтом. Но, принимая во внимание факт о 5,59 секундах, которые пользователи тратят на текстовый контент на одной странице, крайне важно, чтобы этот контент был как можно более эффективным для представления вашей компании в положительном свете и привлечения пользователей к нужному разделу.
5. Почему важен призыв к действию (CTA)?
70% сайтов для малого бизнеса не имеют кнопки призыва к действию (CTA) на главной странице
Что это значит:
Хотите верьте, хотите нет, но пользователи хотят знать, чего от них хочет сайт. Они могут не всегда это делать, но это уже совсем другая история. Ваш сайт — отличный инструмент повышения доверия, который служит для информирования пользователей о ваших продуктах или услугах, но, что наиболее важно, это ваша онлайн-точка продаж.
Если вы окажетесь заблокированы в своем собственном доме, и вы начнете быстро искать: «слесарь рядом со мной», так как вам нужна срочная помощь. Если на сайте отсутствует четкий алгоритм обратной связи после того, как человек бегло изучил компанию, то какой смысл в этом сайте?
Как это исправить:
Слесарь — пример услуги, которой часто пользуются люди, когда требуется действовать немедленно, но даже компании с более длительным циклом продаж могут получить огромную выгоду, если на их главной странице будет какой-то призыв к действию. Тип CTA, который вы показываете, будет зависеть от типа вашего бизнеса, но если на главной странице его нет, пользователи предпочтут уйти в другое место.
Призыв к действию сообщает пользователям, что вы можете предложить, максимально упрощая покупку продукта или запрос на услугу
6. Насколько важен красивый дизайн?
Если бы у пользователей было 15 минут на просмотр контента, две трети людей предпочли бы прочитать что-то красиво оформленное, чем что-то простое
Что это значит:
В зависимости от поискового запроса, который приводит пользователя на ваш сайт, главная страница может оказаться не первой страницей, которую он найдет. Вместо этого пользователь может попасть на страницу с большим количеством контента, которая лучше соответствует его поисковому запросу.
Никто не любит большие блоки текста, сопровождаемые еще большими блоками текста. Это скучно и однообразно. Поэтому каждая страница на вашем сайте (а не только ваши основные маркетинговые страницы) должна быть хорошо спроектирована и построена для максимального вовлечения пользователей.
Как это исправить:
Создавайте весь контент, думая о пользователе, будь то страница «Услуги» или запись в блоге. На основных маркетинговых страницах вашей компании обязательно используйте достаточно подробностей, чтобы обучать пользователей, но не предоставляйте слишком много информации, чтобы сбить их с толку или утомить.
В сообщении в блоге, где содержание должно быть более полным и действенным, не забудьте разбить большие блоки текста и включить множество подзаголовков и буллетов для облегчения чтения. На всех страницах старайтесь размещать изображения, видео или графику, которые подкрепляют ваш контент и добавляют ему глубины.
94% негативных отзывов о сайтах были связаны с дизайном
Участники опроса отвечали, какие сайты и чем именно могут отпугнуть пользователей:
- слишком сложные, загруженные и лишенные средств навигации сайты;
- скучный дизайн;
- неправильное использование цвета;
- чрезмерное количество всплывающей рекламы;
- неадекватное вводное содержание;
- мелкий шрифт;
- слишком много текста, и
- неэффективная функция поиска.
То же исследование показало, что 46% потребителей основывали свои решения на надежности сайтов, их внешней привлекательности и эстетике. Это включает в себя макет сайта, типографику, размер шрифта и цветовые схемы.
Убедитесь, что ваш сайт не выглядит так, как будто он был создан в 2002 году, внесите несколько простых исправлений. Убедитесь, что ваши изображения выглядят так, как будто они были сделаны в этом десятилетии, а ваши шрифты либо современные, либо вне времени. Нет ничего смешнее, чем видеть Comic Sans на сайте в 2022 году.
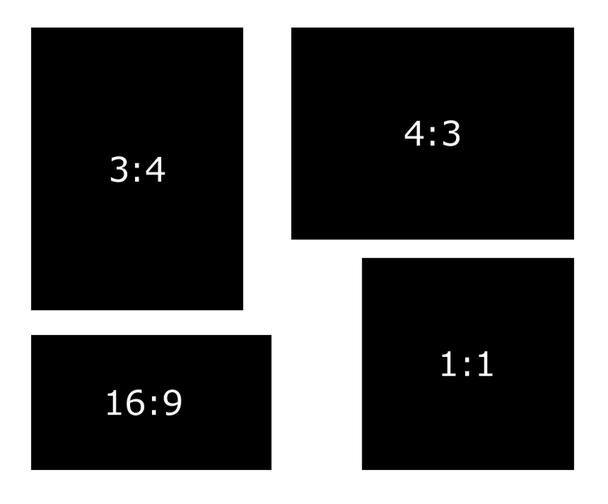
Еще одним важным фактором современности сайта является соотношение сторон, или отношение ширины к высоте экрана. Если ваш сайт имеет соотношение сторон 3:4, для пользователя это явный признак того, что он устарел и не должен восприниматься всерьез.
Выберите более современное соотношение сторон 16:9 или даже 4:3, чтобы соответствовать форме большинства современных широкоэкранных устройств. Вот полезный пример наиболее распространенных размеров:
7. Нужна ли мобильная версия сайта?
57% интернет-пользователей говорят, что не будут рекомендовать бизнес с плохо разработанным сайтом для мобильных устройств
Что это значит:
Сайты, которые не адаптированы для мобильных устройств, по своей природе плохо спроектированы, поскольку не обеспечивают оптимального взаимодействия с пользователем. Ни одна компания не хочет, чтобы посетители сайта опасались обращаться к ним.
85% взрослых интернет-пользователей считают, что мобильная версия сайта компании должна быть не хуже или даже лучше, чем версия для компьютера
У вас есть сайт, для просмотра которого пользователям необходимо уменьшать или увеличивать масштаб на своих мобильных устройствах? Считайте, что эти пользователи уже ушли от вас.
Сегодня все сайты должны иметь адаптивный дизайн. Другими словами, отображение сайта должно корректироваться в зависимости от ширины устройства, на котором он просматривается.
Если у вас есть адаптивный сайт, соотношение сторон становится менее важным, потому что приоритетом становится заполнение экрана на каждом устройстве таким образом, чтобы он был убедительным и удобным в навигации.
88% потребителей, которые ищут бизнес на мобильном устройстве, звонят или обращаются к этому бизнесу в течение 24 часов
Что это значит:
Допустим, вы находитесь в дороге, и у вас сломалась машина, или вы ужинаете с другом и хотите найти новое интересное место, чтобы продолжить вечер.
Что общего у этих двух ситуаций:
- Вы собираетесь искать в Интернете идею или решение.
- У вас нет с собой компьютера.
Хотя более половины трафика приходится на мобильные устройства, мобильные возможности еще более эффективны в местном бизнес-пространстве. Местные предприятия имеют чрезвычайно высокий потенциал для трафика от людей, которые ищут на ходу.
Как исправить:
Ваш сайт — магнит для суждений, и это суждение не ограничивается самим сайтом — оно распространяется на то, как пользователи воспринимают компанию в целом. Плохой сайт может значительно подорвать доверие к компании, но качественный сайт может помочь компании расширить сферу своего влияния и привлечь потенциальных клиентов.
По данным Google
Адаптивный дизайн опять играет огромную роль в этом. Если пользователю приходится напрягаться, чтобы увеличивать и уменьшать масштаб вашего сайта на мобильном устройстве, есть большая вероятность, что он просто уйдет.
8. Бесперебойная работа на всех устройствах — ПК и смартфонах
83% мобильных пользователей говорят, что для них очень важна бесперебойная работа на всех устройствах
Что это значит:
Это та область, где компании с мобильными сайтами могут думать, что они не пострадали из-за отсутствия адаптивного дизайна, но на самом деле все как раз наоборот.
«Бесперебойная работа на всех устройствах» не означает «одинаковая работа на всех устройствах». Скорее, это означает, что пользователь может просматривать сайт на компьютере, затем брать телефон или планшет и продолжить с того места, где он остановился, без каких-либо затруднений.
Макет сайта может выглядеть по-разному — как и должно быть, в зависимости от устройств разного размера — но простота использования и общий опыт никогда не должны страдать.
Высоких вам конверсий!
По материалам: sweor.com.