Онлайн-школы и блогеры учат, что интерфейс должен быть интуитивно понятным и простым. Чтобы этого достичь, они рекомендуют верстать сайт по сетке, добавлять выпадающие окна и хлебные крошки, а ещё ставить кнопки строго по центру.
При этом они же советуют убрать тени, отказаться от сложной анимации и интересного дизайна — как будто они усложняют восприятие и мешают изучать контент.
Нам стало интересно, где та грань, переступив которую сайт перестаёт быть понятным? Как вообще определить, понятный ли у вас интерфейс сайта? Каких критериев стоит придерживаться и какие есть правила для создания удобного сайта?
Разбираться помогал СЕО Vitamin Tools и создатель LPgenerator Денис Кабалкин. Обо всём этом в нашей статье. В статье 8 правил, как создать удобный сайт, и антипример, как делать не стоит.
Нет времени читать статью? Найдите ее в нашем телеграм-канале и сохраните себе в «Избранном» на будущее.
Содержание статьи
1. Объясняет пользователю, что делает система
2. Говорит на понятном для пользователя языке
3. Позволяет ошибаться и исправлять ошибки
4. Соответствует ожиданиям пользователей
5. Хранит информацию за пользователя
6. Проявляет гибкость
7. Простой дизайн
8. Предотвращает ошибки и направляет пользователей
Как понять, удобный ли у вас интерфейс?
Учимся на чужих ошибках: пример неудачного интерфейса
Что такое интерфейс?
Интерфейс — это некий посредник, который связывает человека с устройством или системой. Он работает как переводчик — объясняет задачу на понятном для участника языке.
При этом интерфейс может связывать человека с устройством, устройство с устройством, устройство с системой и т. д. Нам интересен интерфейс, взаимодействующий с человеком, — его называют пользовательским.
С точки зрения удобства, пользовательский интерфейс должен облегчать жизнь: по возможности делать всё сам, минимизировать ошибки, учитывать человеческий фактор и даже настроение пользователя.
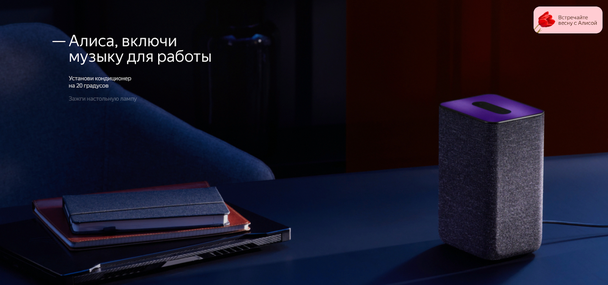
Пример пользовательского интерфейса — Алиса от Яндекса. С ней можно разговаривать и переписываться. Система распознаёт голос или звук, а затем трансформирует его в команду, понятную для устройства. Если в чате человек напишет запрос с ошибкой, Алиса тоже поймёт.
Пользовательский опыт (UX) — ещё одно понятие, связанное с интерфейсом человек-система — это общее впечатление от использования сайта или приложения.
На удобство влияет не только сам продукт-сайт, но и контекст: где пользователь взаимодействует с продуктом? Что он делал до этого? Как узнал о сайте? Зачем его использует? Что будет делать потом? Нужно учитывать всё, что повлияет на отношение пользователя к продукту-сайту.
Например, покупатели WildBerries обнаружили, что маркетплейс сохраняет данные всех удалённых карт. Более того, если на привязанной карте не хватает денег, система автоматом списывает деньги с любой ранее привязанной карты. Очевидно, маркетплейс формирует плохой пользовательский опыт — клиенты не ждут, что их данные будут использованы после удаления. Они привыкли, что если информация о карте удалена, её нельзя использовать.
Пользовательский интерфейс и пользовательский опыт взаимосвязаны. Именно от них зависит «понятность» и «простота» сайта.
Идеальный сайт — тот, который вам не нужно объяснять. В нём минимальное количество кнопок. Человек переходит по ссылке и понимает, что ему нужно сделать, чтобы решить свою задачу. С этой точки зрения Wiki — идеальный сайт: забиваешь запрос в поиск и попадаешь куда надо. Никаких прокладок, всплывающих окон и ненужных регистраций.
Любая преграда на пути — это потенциально потерянная продажа. Чем сложнее ориентироваться на сайте, тем выше вероятность, что клиент уйдёт туда, где ему не нужно напрягаться, — к конкурентам. Вы должны подумать за клиента и максимально облегчить его задачу. Идеально, если проблема решается в одно нажатие кнопки.
Виды интерфейсов
Пользователь может давать команды разными способами: жестами, голосом, прикосновением, через командную строку, графику и даже с помощью нейронного управления.
- Командная строка — ранее популярный, но устаревающий способ взаимодействия. Пользователь вводит текстовую команду и получает результаты работы в виде текста. По такому принципу работают системные администраторы: они вводят нужную команду через админку устройства.
- Графика — наиболее привычный способ взаимодействия через посредника: мышки, клавиатуры или голосовых команд. Пользователь нажимает на кнопки, смахивает экран вправо и двигает ползунки.
- Жесты, голос, нейроны и прикосновения — искусственный интеллект помогает системе распознавать команды. Примеры: голосовые помощники Siri от Apple, Alexa от Amazon или Алиса от Яндекса, приставки Xbox и Nintendo Wii, корректировка громкости движением руки в Яндекс.Станции.
- Веб-технологии — интерфейс для разработки приложений, которые не надо устанавливать на ноутбук. Пользователь управляет программой онлайн из браузера. Пример: платформа Digital-маркетинга — Vitamin.
- Геймплей — интерфейс, сочетающий возможности графического и нейронного управления. Пользователь жмёт на кнопки, двигает мышью, управляет клавишами на джойстике или через VR-шлем.
Большинство сайтов и мобильных приложений оборудованы графическим пользовательским интерфейсом.
8 правил удобного интерфейса
Правила удобного интерфейса сформулировал эксперт по юзабилити Якоб Нильсен в 1994 году. Эти правила учитывают поведение пользователей при взаимодействии с разными типам устройств. Разберём, как они работают.
1. Объясняет пользователю, что делает система
Пользователю важно понимать, что делает программа после его действий. Если никаких уведомлений нет, человек не знает, приняла система запрос и нет. Правильно, когда система реагирует на каждое действие клиента.
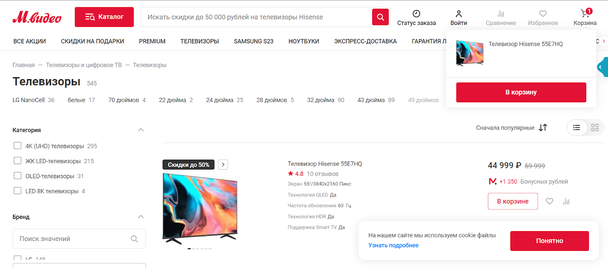
Хорошо, если пользователь положил товар в корзину, система присылает уведомление с предложением перейти в корзину, а при наведении мышки на значок с корзиной уведомление всплывает вновь. Удобно и понятно.
Сайт М.видео — пример хорошего интерфейса, который объясняет пользователю, что произошло в результате его действий
Плохо, если после добавления товара в корзину экран прокручивает наверх без каких-либо уведомлений. Пользователь не понимает, что происходит.
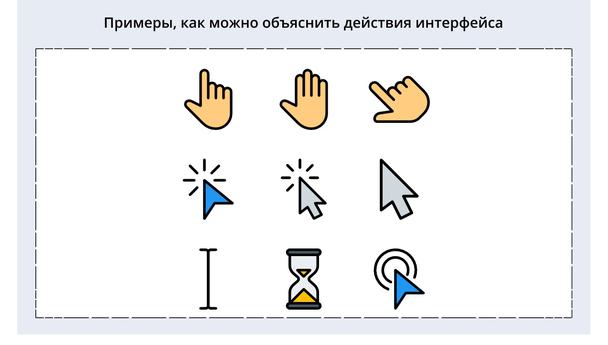
Чтобы объяснить действия интерфейса, необязательно выводить всплывающие окна. Можно изменить курсор мыши со стрелки на руку или добавить кружок загрузки, если нужно больше времени на обработку информации.
2. Говорит на понятном для пользователя языке
Стоит избегать сложных терминов и непонятных акронимов, а в описании указывать ту информацию, которая будет полезна клиенту. Сухое перечисление преимуществ и функций товара, нужно заменить выгодами и сценариями применения.
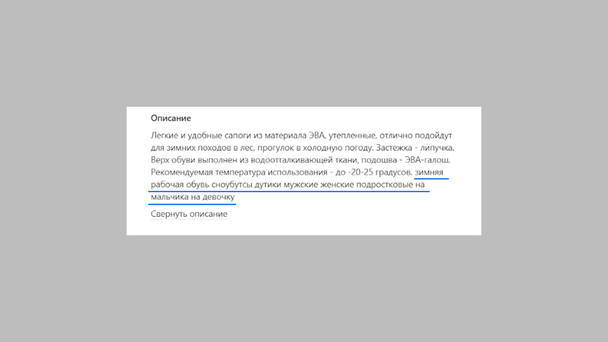
Плохо, когда в описании набор ключевых слов, а не полезная информация. Как в примере ниже: непонятно, когда можно надевать сапоги — диапазон температур абстрактен. Непонятно, как обувь может подходить всем: мужчинам, женщинам, подросткам и даже детям.
Хорошо, когда в описании указано предназначение обуви, её особенности (например, какая подошва или застежка) и отличительные качества (например, устойчивость к повреждениям, высокое качество).
Для сложных товаров в карточку с описанием лучше добавлять еще информацию, которая может повлиять на покупку: условия и сроки доставки, рассрочку и т. д.
3. Позволяет ошибаться и исправлять ошибки
Интерфейс должен учитывать человеческий фактор — случайные ошибки, опечатки и невнимательность. Хорошо, если в интерфейсе продуман «аварийный выход», когда пользователь может вернуться на шаг назад и исправить ошибку.
Плохо, если при возврате назад система обновляется и нужно начинать оформление заказа заново. Хорошо, если можно нажать на название конкретного этапа, вернуться туда и не потерять информацию.
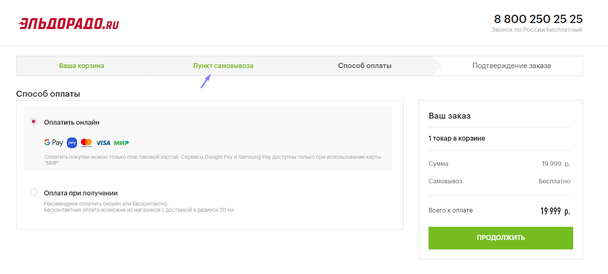
Интерфейс Эльдорадо позволяет пользователю вернуться назад — достаточно нажать на кнопку с конкретным этапом
4. Соответствует ожиданиям пользователей
Пользователи ожидают определённую реакцию от интерфейса в ответ на свои действия. Например, они рассчитывают найти иконку корзины в правом верхнем углу, а фильтры для поиска — слева или вверху экрана.
Если человек не найдёт нужный инструмент в ожидаемом месте, он, скорее всего, уйдёт со страницы. Как в примере ниже.
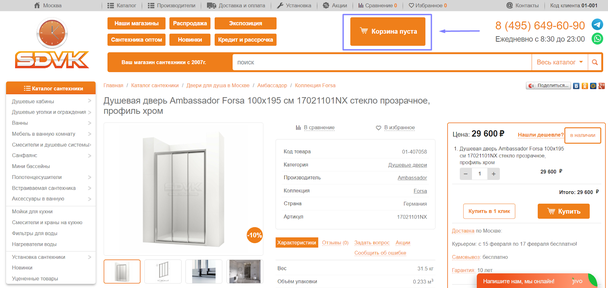
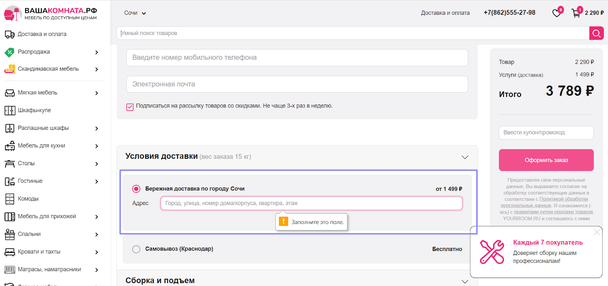
Что плохо: корзину разместили в центре, но её не видно из-за агрессивного оранжевого цвета и обилия плашек-кнопок в верхнем меню. Пользователь должен потратить время, чтобы сориентироваться.
5. Хранит информацию за пользователя
Интерфейс должен объяснять пользователю, какой товар он просматривает или только что купил. Хорошо, если после оформления заказа система выводит краткую информацию с составом заказа, а рядом с фотографией товара указаны краткие характеристики.
Хорошо, когда на любом этапе оформления заказа пользователь может посмотреть, что покупает. Но плохо, если пользователю нужно отвлекаться от действий, чтобы закрыть уведомления-подсказки. Такие действия могут существенно повлиять на конверсию.
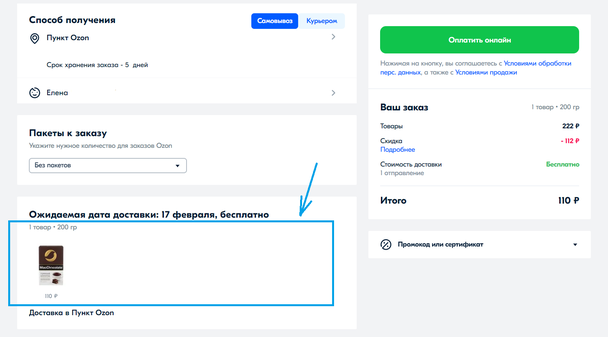
На Ozon пользователь может посмотреть, что он покупает, на любом этапе оформления заказа
6. Проявляет гибкость
Использовать интерфейс могут люди с разным уровнем навыков. Желательно создавать интерфейс таким, чтобы он был удобен для всех. Для этого разработчики должны предусмотреть возможность включать/отключать некоторые функции. Например, автозамену слов при наборе текста.
7. Простой дизайн
Интерфейс не должен отвлекать от главного — того, за чем пользователь пришёл на сайт: покупки, поиска ответов и т. д. Чем меньше отвлекающих факторов, тем лучше.
Следует избегать агрессивных цветов, множества баннеров, лишних элементов, всплывающих окон, прыгающих иконок. Всего, что может отвлекать от основной цели пользователя и раздражать его.
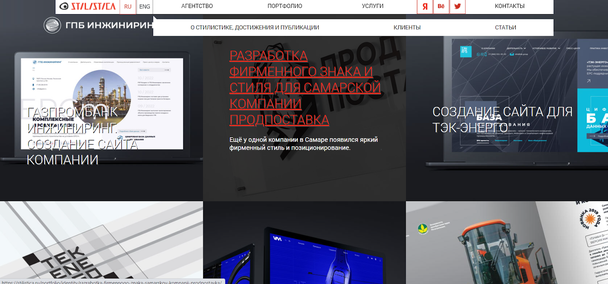
Теперь то же самое на конкретном плохом примере:
Белая плашка меню на агрессивном чёрном фоне перетягивает внимание. Кажется, что меню — самое важное на сайте.
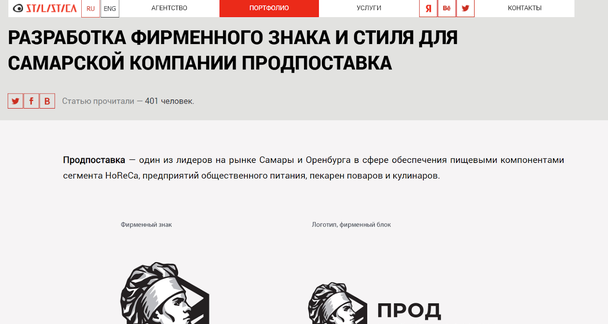
Тонкие белые буквы с чёрным абрисом на фоне изображений не читаемы. Когда пользователь пытается выбрать кейс, изображение скачет — цвет изменяется на агрессивный красный, добавляется подчёркивание.
Красный на фоне чёрного также неудобно читать. Непонятно, что здесь главное, а что второстепенное.
Если провалиться в кейс, страница меняет цвет — появляется несколько оттенков серого цвета, хотя меню всё ещё белое. Лишние цвета усложняют восприятие текста, глаза быстрее устают, человек чувствует, что читать кейс сложно.
А в конце статьи снова красный цвет — им помечены ссылки на другие материалы. Нильсен рекомендует выделять ссылки другим цветом, но избегать красного цвета из-за его агрессивности. Лучше для выделения ссылок использовать более спокойные цвета, например синий.
8. Предотвращает ошибки и направляет пользователей
Если произошла ошибка или пользователь неправильно указал данные, система должна сообщить об этом. Причем сообщение должно подсказать правильное действие.
Хорошо, если интерфейс подсказывает, где пользователь ошибся при заполнении формы — подсвечивает ошибочно заполненные или пропущенные поля и выводит подсказку-инструкцию, как нужно ввести данные.
Интерфейс подсказывает, какое поле нужно заполнить
Подсказки должны быть короткими, но точными, чтобы помочь пользователю сориентироваться и не загружать его лишней информацией.
Как понять, удобный ли у вас интерфейс?
Специалисты проверяют сайт в несколько этапов. Сначала просматривают визуально на соответствие правилам Нильсена, оценивают расположение элементов, ищут ошибки. Затем пробуют встать на сторону клиента и понять, насколько удобно им использовать сайт.
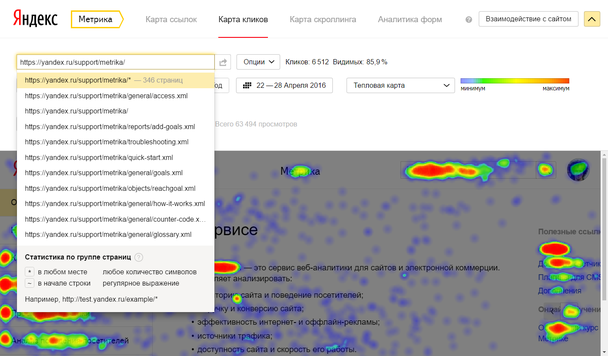
Проверить удобство использования можно с помощью бесплатного сервиса от Яндекса — Вебвизора. Он отслеживает наличие ошибок в дизайне интерфейса и действия пользователей: скорость, с которой они нажимают на кнопки, прокручивают страницы и т. д.
Красные зоны — точки, где посетители пробыли дольше. Источник: yandex
Следующий этап — провести качественные и количественные исследования. Чтобы понять, насколько удобно людям работать с сайтом, нужно у них спросить. Для опроса достаточно пяти человек.
Анализ проводят так:
- Придумывают легенду, которая объясняет пользователю цель теста. Например: «Вы перешли на сайт нового магазина мебель. Моделей много, цены ниже рыночной, доставляют за 1–2 дня. Вы хотите сделать заказ».
- Прописывают сценарий теста, чтобы пользователь мог выполнить задачу. Например: «Вам нужно купить детский письменный стол и стул. Как вы это сделаете? Выполните задачу и прокомментируйте».
- В конце теста спрашивают о впечатлениях пользователя. Например: «Что было легко? Какие проблемы возникли?».
Для количественных исследований нужно собрать фокус-группу. Чем больше пользователей вы привлечёте к исследованию, тем более полную информацию получите. Затем действия те же: нужно сформулировать задачу и попросить людей записать их действия с комментариями на видео.
Во время этих тестов вы можете найти баги и преграды, проанализировать поведение пользователей и составить план улучшений. Например, исследование может показать, что пользователи не читают всплывающие окна, а стараются быстрее их закрыть, так как они мешают и злят. Чтобы исправить ситуацию, нужно убрать всплывающие окна.
Учимся на чужих ошибках: пример неудачного интерфейса
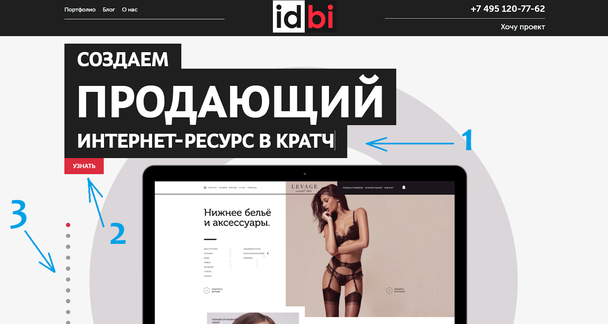
Рассмотрим сайт digital-агентства idbi. Сайт переполнен анимацией — она увеличивает время загрузки страниц и мешает изучать контент. Кнопки расположены в неудачных местах, назначение некоторых элементов непонятно.
Например:
1. «Создаём продающий интернет-ресурс в кратчайшие сроки» — пользователю нужно потратить 5 секунд, чтобы прочитать появляющиеся буквы. Это потеря ценного времени, те у кого его нет — проскроллят страницу вниз и пропустят кнопку «Узнать» и навигационное меню.
2. Кнопка «Узнать» сливается с заголовком, её не видно.
3. В левой части экрана, где выделенные точки, расположено меню. При переключении точек пользователь может увидеть примеры работ, если не прокрутит сразу страницу вниз.
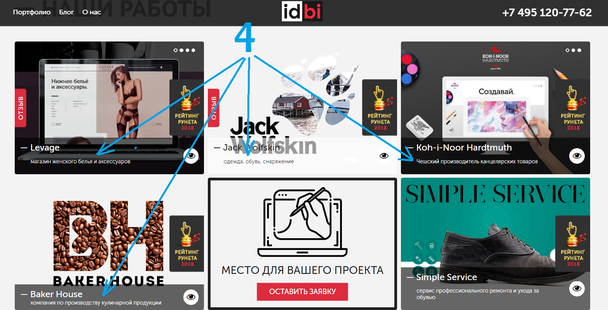
4. В блоке с примерами работ текст размещён на полупрозрачных плашках, которые сливаются с картинкой под ними. Прочитать текст сложно.
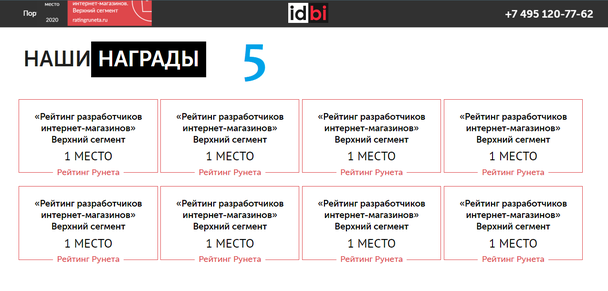
5. У всех наград идентичные названия — это сбивает с толку.
6. Агентство добавило анимацию в каждый блок, но она только снижает скорость загрузки страницы и мешает чтению.
Что упущено:
- Пользователь не понимает, что он увидит на экране при выборе действия.
- Содержимое страницы не структурировано.
- Смещены акценты с важного на неважное, но анимированное.
Высоких вам конверсий!