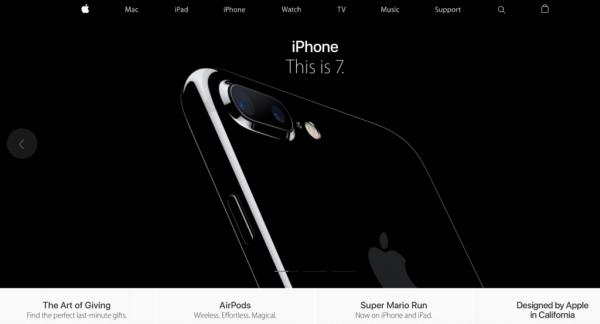
С момента взлета своей популярности в 2012 году плоский дизайн (Flat Design) оказал большое влияние на вкусы визуальных дизайнеров. Flat теперь повсюду: сайты Apple, Amazon, Microsoft и даже IBM — плоские.
Теперь это уже не просто тренд веб-дизайна. Плоский дизайн, особенно в комбинации со стратегическим минимализмом, может быть мощным эстетическим оружием. Он способен донести ощущение роскоши или трендовости, а в некоторых случаях может быть использован для привлечения молодой аудитории. Его UI почти невесом и легко поддерживается устройствами всевозможных размеров.
К сожалению, есть у этого вида дизайна и большой недостаток: неоднозначность кликов (Click Uncertainty) и низкая эффективность пользователей (User Efficiency). Когда дизайнеры «уплощают» UI, они часто устраняют многие указатели (Signifiers), намекающие пользователям, куда нужно кликать.
Но плоский — не обязательно плохой. Ознакомьтесь с нижеследующими стратегиями, гарантирующими, что ваши посетители не станут жертвами неудачного дизайна.
Подходит ли вам абсолютно плоский дизайн?
Перед тем, как решиться прибегнуть к новому оформлению, подумайте, подходит ли этот стиль для осуществления стоящих перед вашей организацией целей. Потенциальный успех обеспечит наличие следующих факторов:
- Низкое количество контента и простота информационной архитектуры (Information Architecture). Ультраплоский дизайн хорошо работает на небольших сайтах (от 1 до 10 страниц);
- Небольшой объем интерактивности и отсутствие сложных функций. Комплексные приложения и интерфейсы с необычными шаблонами взаимодействия не смогут обеспечить нормальный пользовательский путь, если дизайнеры сделают UI полностью плоским;
- Наличие высокого числа возвращающихся посетителей (Returning Visitors). При условии возвратов на сайт у пользователей будет больше возможностей изучить интерактивные части, не полагаясь на знаки-указатели;
- Целевая аудитория, представленная экспертами в технологической области. Если ваши пользователи продвинуты (например, они являются дизайнерами или разработчиками, либо имеют большой опыт пользования плоским дизайном), у них будет больше шансов разобраться в данном виде дизайна, по сравнению с обычными людьми.
Даже если ваша компания соответствует всем этим характеристикам, в большинстве случаев стоит воздержаться от внедрения абсолютно плоского UI. В некоторых случаях он не навредит, например, в дизайнерских портфолио или на простейших маркетинговых сайтах: они только выиграют от стильности плоского дизайна, не жертвуя при этом юзабилити, поскольку на них особенно нечего использовать.
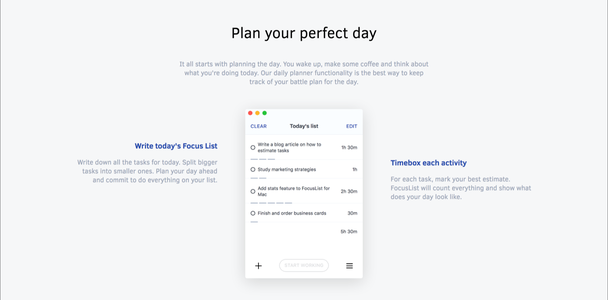
focuslist.co. Цель этого сайта одна — продать приложение-планер, способствующее повышению продуктивности. Подобные простые сайты могут извлечь выгоду из плоского дизайна (хотя он не совсем плоский, благодаря тени за скриншотом)
Но большинство цифровых продуктов гораздо более сложные и не могут вместиться в одностраничный маркетинговый сайт. Для таких случаев рекомендуется применение полуплоского (Semiflat) или плоского в версии 2 (Flat 2.0) дизайна. Эти стили во многом похожи на flat design, но включают легкие тени, выделение отдельных элементов и слои, придающие UI глубину.
Последнее предостережение: то, что плоский дизайн выглядит простым, не обязательно означает, что его легче проектировать. Разработка любого флэт-дизайна, от ультраплоского до версии 2.0, потребует работы талантливого визуального дизайнера.
Стратегии, помогающие избежать клик-неоднозначности
Допустим, вы убедились, что плоский дизайн подходит вашему продукту. Теперь нужно тщательно продумать, как донести кликабельность каждого интерактивного элемента — ссылок, кнопок, полей формы, слайдеров и т. д.
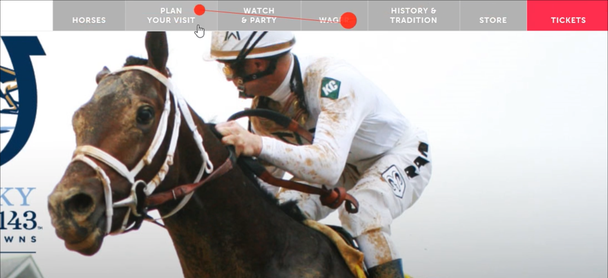
kentuckyderby.com. Когда пользователи не уверены, является ли какой-либо объект доступным для нажимания, они начинают использовать мышку для его изучения. Данный скриншот, взятый из айтрекинг-исследования, показывает, что пользователь смотрит на небольшое изменение цвета опции меню на фоне остальной панели при наведении на нее курсора.
Это позволяет понять, куда он/она может кликнуть. (Красные точки отмечают моменты фиксации взгляда.) Изменения в визуальном дизайне элементов (вроде включения ховеров или модификации курсора, превращающегося, например, в руку), помогают подсказать, куда можно нажать. К сожалению, такие указатели не являются сильным инструментом, они требуют от пользователя усилий для включения в интеракцию. В результате снижается обнаруживаемость целевых элементов
Никогда не используйте одинаковое визуальное преподнесение для статического и пролинкованного текстов. Не применяйте один и тот же цвет для кнопок приоритетного действия и фона на статичном хединге.
Следуйте данным советам, если хотите показать, что текст, кнопки, картинки, графика, вкладки и иконки доступны для нажимания:
- Убедитесь, что все кнопки хотя бы отдаленно напоминают реальные, физические кнопки;
- Избегайте контурных кнопок (Ghost Buttons) — текста, очерченного тонкой линией в прямоугольник;
- Небольшие объекты должны увеличиваться при клике;
- Используйте для ссылок стандартные узнаваемые иконки. За исключением нескольких случаев, эти иконки должны дополняться поясняющим текстом;
- Ваши вкладки могут быть оформлены без теней, но они должны соответствовать определенным рекомендациям в плане дизайна. Например, важно логически разбивать контент по вкладкам, снабжать их текстовыми ярлыками, выделять выбранную вкладку, использовать только один ряд и т. д.
Как можно больше обращайтесь к традиционной структуре и привычным моделям User Interface. Это поможет посетителям с легкостью понять смысл каждого элемента даже при отсутствии других сильных указателей. Соединяя стандартную структуру с чистым визуальным дизайном и достаточным количеством белого пространства (White Space), вы еще больше способствуете пониманию, поскольку каждая часть сайта становится более выраженной и ясной.
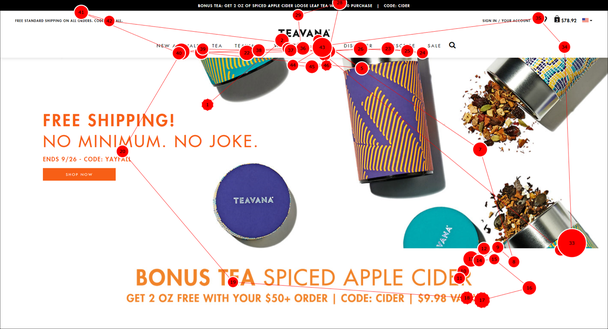
teavana.com. Данная схема движения взгляда, полученная с помощью айтрекинг-исследования, показывает, куда смотрит посетитель в первые несколько секунд после захода на страницу. (Красные точки отмечают моменты фиксации взгляда.) Поскольку Teavana применяет простой визуальный дизайн с относительно традиционной для eСommerce структурой, пользователи без проблем могут ориентироваться на сайте, несмотря на довольно плоскую эстетику. Белое пространство и ожидаемое положение панели основной навигации помогает быстро понять смысл всех элементов
Обратите внимание на контраст. Текст и остальные объекты должны быть легко читаемыми и заметным. Светло-серый на темно-сером фоне — это довольно популярный подход для плоского дизайна, хотя он редко показывает хорошие результаты. Также будьте аккуратны, если решите вставить изображение в качестве фона под текст.
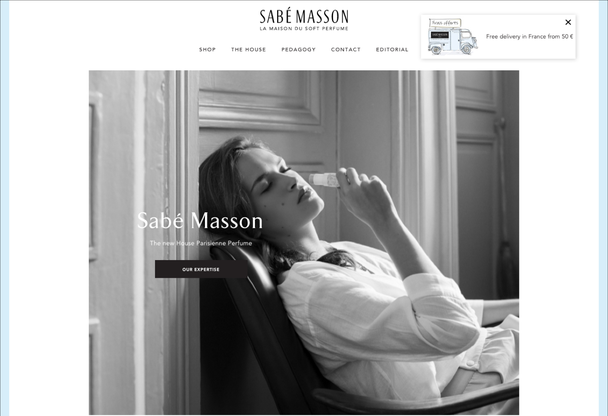
sabemasson.com. Кнопка основного действия на домашней странице в данном примере довольно неприметная (и к тому же спорен сам выбор слов — OUR EXPERTISE, «Наше экспертное мнение»). Рядом с этим большим фоновым фото она просто теряется. Данный дизайн можно легко улучшить, если акцентировать цвет, например, сделать кнопку чуть более темной версией светло-голубого цвета, уже использованного в UI
Добавьте глубины. Плоский не должен быть абсолютно плоским. Добавьте глубины за счет небольших 3D-теней или эффекта слоев. Это прояснит связи между элементами.
Material Design от Google — язык дизайна, появившийся в 2014 году, во многом работает по этому принципу. Material Design имеет тщательно продуманную систему с определенными правилами, моделями и визуальными характеристиками. К сожалению, она не всегда внедряется правильно: зачастую тени и слои включаются в дизайн единственно для улучшения эстетики, а не для поддержания ментальных шаблонов пользователей и создания правильных указателей. Вам не обязательно принимать на вооружение Material Design, чтобы получить все его выгоды — создавайте собственный дизайнерский язык с полу3D-свойствами.
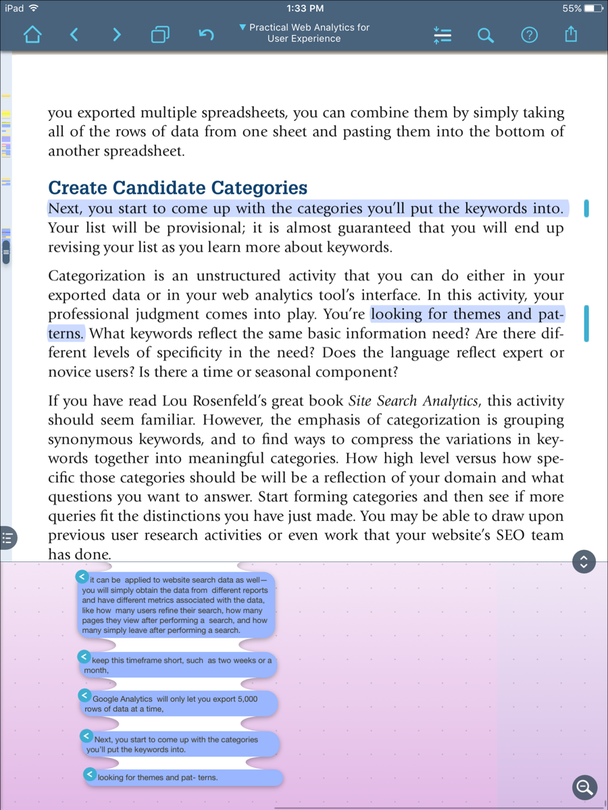
LiquidText. Это iOS-приложение для работы с цитатами в плоском стиле, в котором под интерактивными элементами и под верхней панелью инструментов используются легкие тени для разделения этих частей UI и текста
Если сомневаетесь, привязывайте ссылку. В ситуациях, когда пользователи логично могут предположить, что нечто является ссылкой, таковая должна быть представлена. Например, если ссылка имеет описательный текст, заголовок и миниатюру (Thumbnail Image), представленные одновременно, все эти относящиеся друг к другу элементы должны вести на одну и ту же страницу.
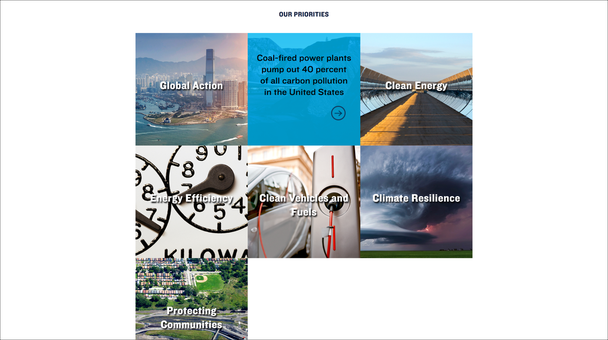
nrdc.org. В этом обзоре «Наших приоритетов» пользователям необходимо навести курсор на миниатюру, чтобы показался текст и ссылка. К сожалению, ссылка привязана только к небольшой иконке в виде стрелки. В таких случаях все связанные элементы должны быть пролинкованы
Заключение
Плоский дизайн — пользующаяся успехом дизайнерская эстетика, достаточно мощная, если используется правильно. Помните, что неоднозначность клика является проблемой не только для пользователей, пытающихся осуществить какие-либо задачи, она также приводит к тому, что не совершаются важные действия, являющиеся вашей конечной бизнес-целью. Никогда не жертвуйте юзабилити в попытке втиснуться в рамки определенной дизайнерской эстетики и всегда тестируйте UI на своих пользователях, чтобы убедиться, что они его понимают.
Сверяйте любой плоский пользовательский интерфейс с данным списком залогов хорошего юзабилити:
- Подсказки о возможности клика последовательно представлены на протяжении всего сайта.
- Пролинкованные элементы заметны, контрастны и находятся там, где их ожидает пользователь.
- Отсутствуют «фальшивки» — ложные целевые объекты, которые как будто можно нажать, но на самом деле нет.
- Ссылки привязаны ко всем элементам, относящимся к одному фрагменту контента (иконке, изображению, тексту), и они ведут на одну и ту же страницу.
- Если существует запаздывание между кликом и вызванным им действием, обязательно предоставляйте пользователям фидбек.
Высоких вам конверсий!
По материалам: nngroup.com. Источник картинки: Robert Streeter