Продолжаем серию статей о секретах создания качественного UI и проектирования эффективных лендингов.
28. Значения полей по умолчанию
Умные значения полей по умолчанию (smart defaults), как и автозаполнение полей, форм снижают объем работы, которую должны выполнить пользователи. Это распространенный метод, позволяющий быстрее заполнять формы и не тратить ограниченное время. Одна из худших идей с точки зрения конверсии и пользовательского опыта — снова и снова запрашивать у людей данные, которые они уже предоставляли ранее. Попытайтесь предугадать наиболее вероятное значение полей или заполнить их введенными ранее данными, вместо того чтобы опять запрашивать уже введенную информацию. Чем меньше усилий для пользователя, тем лучше.
29. Не изобретайте колесо
Дизайн-конвенции — это «старший брат» последовательного опыта. Соблюдая в интерфейсе определенные паттерны, вы снижаете когнитивную нагрузку на пользователей и упрощаете обучение. Простейший пример конвенции: окно закрывается по клику на правый верхний угол. Конечно, временами конвенции меняются — когда перестают работать на достижение цели. Если вы решили отойти от устоявшихся конвенций, убедитесь, что это не испортит ваш UX.
30. Используйте страх потери вместо акцента на прибыли
Все мы любим приобретать и ненавидим терять. Однако согласно принципам психологии убеждения, мы с большей вероятностью предпочтем избежать потери, чем получить прибыль. Это актуально и для описания вашего оффера. Позиционируя продукт как защищающий благосостояние клиента, его имущество или социальный статус, вы можете повысить конверсии и продажи.
Такая стратегия наверняка окажется эффективнее, чем обещание прибылей и новых горизонтов. Задумайтесь, что продают страховые компании: обещание хорошей прибыли после несчастного случая — или защиту имеющегося здоровья и благосостояния?
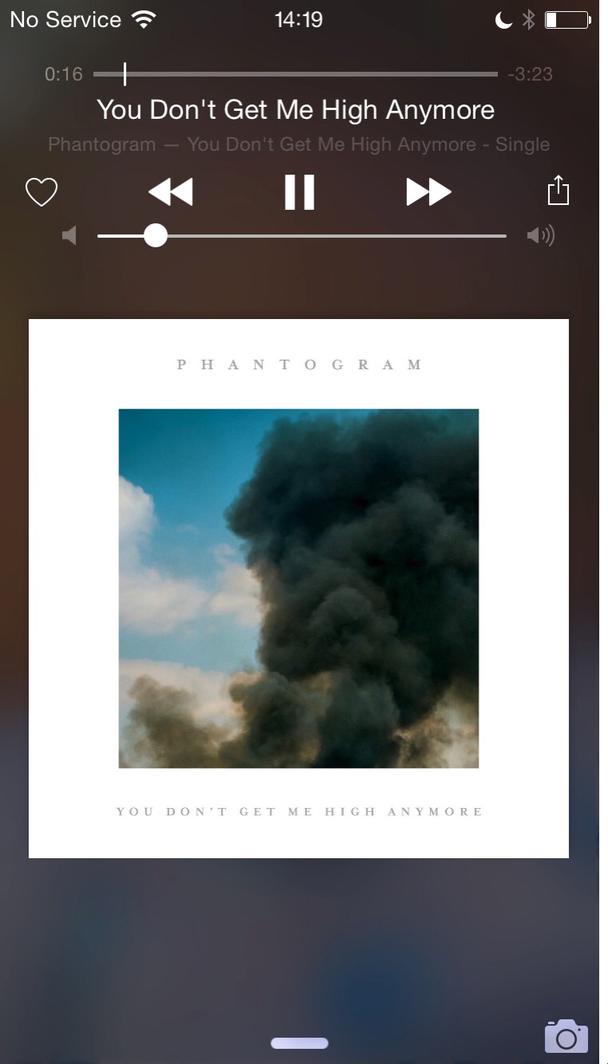
31. Создайте визуальную иерархию вместо хаоса
Хорошая визуальная иерархия может использоваться для выделения наиболее важных элементов. Выравнивание, близость элементов, цвет, тон, отступы, размер шрифта, размер элемента, интервал — примененные правильно, эти элементы визуального языка начинают работать вместе, направляя внимание. Можно утверждать, что визуальная иерархия порождает трение и затрудняет быстрый просмотр всей страницы. Но, хотя мы действительно тратим чуть больше времени на страницах с качественной визуальной иерархией, конечным результатом является то, что мы воспринимаем больше элементов и особенностей оффера.
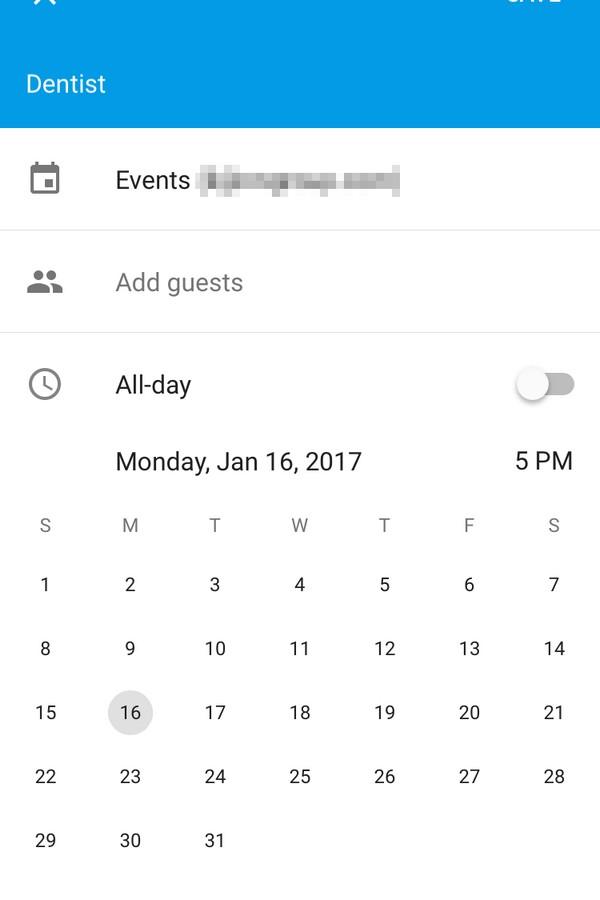
32. Сгруппируйте связанные элементы, а не рассредоточивайте их
Группировка связанных элементов — основной способ повышения юзабилити. Большинство из нас, как правило, не сомневается в функциях ножа и вилки, как и в том, что их стоит использовать и хранить рядом. Связанные по функциям элементы просто предназначены для размещения в непосредственной близости друг от друга — так вы соблюдете логические связи и снизите общее когнитивное трение. А людям, как правило, не нравится тратить время на поиск необходимого.
33. Попробуйте встроенную валидацию вместо отложенных сообщений об ошибках
Когда речь идет о проверке данных, введенных в формы, лучше сообщать об ошибках сразу, на этапе заполнения, а не после того, как форма закончена и отправлена. Известный шаблон взаимодействия, продвигаемый этим советом — конечно, внутренняя валидация. Показывая сообщения об ошибке в реальном времени (скажем, справа от поля ввода), вы даете шанс исправить оплошность на раннем этапе и без последствий для пользователя. С другой стороны, когда об ошибке сообщается после отправки лид-формы, это вынуждает людей к дополнительным когнитивным усилиям: вспомнить, что они делали несколько шагов назад, понять, куда именно закралась ошибка, и ввести данные заново.
34. Предусмотрите несколько вариантов входа в систему, не придираясь к форматам
Став более терпимыми к форматам вводимых пользователями данных, онлайн-бизнесы делают большой шаг к дружественному UI. Например, пользователю нужно ввести номер телефона. Но сделать это он может разными способами — только цифры, со скобками, тире, кодами регионов и пр. Предусмотрите возможность ввода каждым из них. Помните: лучше усложнять задачи своих программистов, а не клиентов.
35. Протестируйте срочность вместо не ограниченных временем офферов
Срочность — это тактика убеждения, удобная для того, чтобы побудить людей к действию сейчас, а не позже (или, возможно, никогда).Фактор срочности работает, потому что часто он подразумевает некоторую степень дефицита — доступное сейчас окажется недоступным, скажем, завтра. Это работает еще и потому, что косвенно затрагивает страх потери — ведь никому не нравится упускать возможности. Срочность — одна тех стратегий, которые ошибочно воспринимаются как назойливый и манипулятивный способ побудить людей к действию. Тем не менее, это эффективно — особенно, пока вы честны насчет созданного дефицита. Будьте осторожны, создавая ложное чувство срочности, ведь если аудитория разоблачит вас, это повлечет неприятные последствия для вашего бренда.
36. Протестируйте дефицит вместо изобилия
Когда чего-то становится меньше, мы начинаем ценить это больше. Принцип дефицита предполагает, что то, чего когда-то было в избытке, сегодня стало меньше, а завтра это может вообще исчезнуть. Этот фактор постоянно используется в торговле, но в онлайн-маркетинге и программном обеспечении им часто пренебрегают. Ведь биты и байты не нужно выращивать в теплицах или создавать на заводе — их так просто продублировать, откуда здесь дефицит?
Тем не менее, этот принцип вполне применим и тут. Например, вы можете ограничить количество билетов на веб-семинар, число клиентов, которых можете обслужить за месяц и пр. Донесите это до пользователей, чтобы спровоцировать их на действие.
37. Побуждайте распознавать, а не вспоминать
Этот классический принцип дизайна сильно связан с психологией. Согласно ему, легче распознать что-то существующее перед глазами, чем вспомнить, вызывая образ только из памяти. Распознавание опирается на некие подсказки, которые помогают нам через обращение к прошлому опыту. В противном случае, нам придется исследовать глубины своей памяти самостоятельно.
Именно этот принцип может быть причиной того, что иногда вопросы с несколькими вариантами ответов решаются на экзаменах быстрее, чем открытые вопросы. Подумайте о том, чтобы дать пользователям возможность распознавания предметов, с которыми они сталкивались ранее. Не стоит ожидать, что они самостоятельно вспомнят необходимое.
38. Протестируйте крупные кликабельные области
Ссылки, формы и кнопки станут удобнее для клика, если вы увеличите их размер. Ррассмотрите возможность расширения полей формы, призывов к действию и ссылок. В качестве альтернативы, также можете сохранить внешний вид визуального элемента, увеличив только кликабельную область. Популярный пример — растянутые блоки с текстовыми ссылками на мобильных устройствах или в навигационных меню.
39. Повысьте время загрузки
Скорость имеет значение. Будь то скорость загрузки первого окна или скорость отклика сайта на действия пользователей, все это может повлиять на глубину просмотра и коэффициент отказов лендинга. Каждая секунда задержки влияет на конверсию вашего ресурса.
Одна техника снижения времени загрузки заключается в оптимизации кода и изображений. Другая тактика — уменьшение воспринимаемого времени загрузки с помощью психологических методов. Чтобы этого добиться, можно использовать два трюка: показать индикаторы прогресса, отображающие процесс загрузки, или как-то иначе занять пользователей в процессе ожидания. Например, неким простым контентом. Подумайте, чем это может быть в вашем случае.
40. Используйте сочетания клавиш вместо кнопок
Если ваш продукт пользуется популярностью, то стоит учитывать продвинутых клиентов, которые проводят с вашим приложением много времени. Люди часто ищут способы выполнить повторяющиеся задачи быстрее — например, через сочетание клавиш. Горячие клавиши могут ускорить работу над монотонными задачами. Хороший пример — закрепление за клавишами J и K функции «следующий» и «предыдущий» благодаря таким приложениям, как Gmail, Google Reader (ушедший в историю), Twitter и Tumblr. В кнопках нет ничего плохого, но их функционал стоит дополнить горячими клавишами.
41. Попробуйте начать с анкоринга, а не с цены
Люди приходят на ресурсы с определенным набором когнитивных предубеждений. Как верно заметил Канеман, анкоринг — одно из таких предубеждений, против которого трудно устоять. Его суть в том, что на наше решение влияет первый увиденный вариант. Например, увидев сначала высокую цену, затем мы приходим к более низкой цене.
Но люди упускают важный момент — анкоринг срабатывает, даже если первое увиденное число не было ценой продукта. Это может быть номер, не имеющий валютного или рублевого эквивалента. Обычный прием маркетологов, использующих анкоринг — сперва показать рекомендуемую розничную цену производителя, за которой — более низкая цена на сайте.
42. Создавайте ощущение прогресса сразу, не начиная с нулевой отметки
Чувство, что мы уже прошли пару шагов к цели, повышает мотивацию дойти до конца. Например, подайте процесс регистрации как первый этап на пути к целям клиента. Более формально этот метод можно назвать эффектом градиента цели. В любом случае, формируйте у людей ощущение, что они с самого начала приближаются к цели.
43. Не торопитесь показать все и сразу
Постепенное отображение контента защищает пользователя от слишком большого объема ненужной информации. Шаблон, который постепенно отображает данные, если это нужно и часто в контексте форм, как правило, также сопровождается некоторой формой встроенного расширения контента или слайд-анимации. Если слишком большое число полей отпугивает посетителей, то такая тактика позволит избежать необходимости добавления новых полей. Показывайте/запрашивайте только то, что релевантно ситуации.
44. Попробуйте более мелкие обязательства вместо одного крупного
Предложите людям начать с меньшего первоначального обязательства, за которым последуют другие, более крупные. Сразу столкнувшись с серьезными обязательствами, люди могут испугаться. Понятие «последовательности», заимствованное из работы Роберта Чалдини (Robert Cialdini) — это мощная стратегия убеждения, которая основывается на стремлении людей сохранить определенную идентичность. Это выражается и в поступках. Стремление к последовательности приводит к тому, что ряд мелких действий люди преодолеют проще, чем одно более крупное.
Применить это свойство психики можно с помощью техники «нога в двери»— получив сперва согласие на что-то незначительное, вы придете к согласию на нечто весомое и ценное. Пример — сайт знакомств. Сперва он предлагает пользователю зарегистрироваться и посмотреть на потенциальных партнеров. Затем — ввести описание профиля, чтобы партнеры узнали больше. После чего — сформулировать в профиле пару идей для свидания. И наконец, поднять свой профиль в поиске за небольшую сумму, чтобы его увидели больше людей. В контексте ценообразования, хороший пример — серия ежемесячных платежей вместо одного годового.
45. Попробуйте простые подсказки вместо модальных окон
Модальные, или диалоговые, окна привлекают внимание слишком навязчиво, нравится вам это или нет. Захватить чье-то внимание бывает полезно и важно, но модальные окна мешают пользователям выполнить другие функции или блокируют важные ссылки.
Также диалоговые окна могут остановить некоторые задачи, которые пользователи запускают в фоновом режиме — и это раздражает. Наконец, модальные окна способны вырвать человека из рабочего потока, что тоже не прибавит вам очков симпатии. Почему бы не рассмотреть более тонкие, встроенные форматы? Которые не столь навязчивы, но точно так же привлекают внимание людей?
46. Используйте многофункциональные элементы управления/поиска вместо комплексных
Простота часто ценится в дизайне, поскольку она коррелирует с простотой использования. Беспорядочный, хаотичный интерфейс может перегрузить сознание и ограниченное внимание. С другой стороны, комплексный интерфейс с несколькими функциями повышает удобство использования. Но добиться того же меньшим числом элементов позволяет многофункциональность интерфейса.
Так, вы берете один функциональный элемент и наделяете его двумя или более функциями. В качестве примера — можно комбинировать поле поиска с механизмом фильтрации, что устранит необходимость в дополнительных поисковых фильтрах. Также можно комбинировать поисковую выдачу с рейтингом, чтобы избежать дополнительных деталей и блоков контента. Но многофункциональность — это еще не все. Хотя она упрощает интерфейс, это происходит за счет стоимости обнаружения (cost of discoverability).
Незаметные функции рискуют так и остаться ненайденными. Поэтому, вероятно, стоит предлагать мультифункциональный подход повторным посетителям, которые смогут справиться с усложненной задачей за счет более высокой кривой обучения.
47. Используйте подписи к иконкам, чтобы не допускать разночтений
Значение некоторых иконок можно интерпретировать по-разному, поэтому добавление пояснений устранит некую двусмысленность. Возьмите, например, значок со стрелкой, направленной вниз. Что он означает по-умолчанию? Перемещение, понижение приоритета, загрузка? Или, значок «х» означает удаление, отключение или закрытие? Проблема становится существеннее для световых интерфейсов, которые дают человеку не так много времени на расшифровку значения иконок. Чтобы сделать иконки понятными, дополните их текстовыми метками. Если лишнее пространство на ресурсе — проблема, покажите описание по наведению курсора на иконку.
48. Используйте разговорный стиль
Разговорный язык — более неформальный стиль взаимодействия, чем строгие официальные фразы.
49. Провоцируйте любопытство
Возбуждение любопытства — это конверсионная тактика, цель которой в том, чтобы мотивировать человека на что-то, предоставив ему немного дразнящей информации. Например, пара глав электронной книги или бесплатный контент, ведущий к СТА. Словом, некий фрагмент информации, который увлекает пользователя, соглашающегося на целевое действие, чтобы увидеть остальное. Дразнить пользователей или потенциальных клиентов — хороший способ привести их к цели.
Очевидно, не менее хороший способ провалиться, провоцируя любопытство — это выдать всю полноту информации «авансом», в надежде, что затем они совершат целевое действие. Это далеко не лучший способ мотивации. Как можно дольше держите пользователей голодными. По крайней мере, слегка голодными :)
50. Давайте гарантии
Закрыв продажу, предложите гарантию и подтверждение качества. Сообщите клиентам, что им обязательно понравится продукт или что их деньги в безопасности, что доставка действительно будет бесплатной и клиенты совершенно ничем не рискуют. Все хорошо сейчас и будет хорошо потом.
51. Попробуйте ценовые иллюзии вместо простых цен
Люди могут самостоятельно составить мнение о ценности вашего продукта, или же вы можете помочь им сделать это. Если решите обратиться к иррациональным аспектам психики, то подайте цену так, чтобы ваше предложение показалось более ценным. Проще всего начать с таких выражений, как «только», «доступно» или «небольшая плата» перед ценой. Кроме того, цена может быть разбита на количество составляющих продукта. Например, 50 копеек за страницу, а не 500 рублей за книгу, или 1 доллар в день, а не 30 долларов в месяц. Кроме того, все еще можно использовать цены, оканчивающиеся на 9, вместо круглых номеров. Наконец, цену можно отображать с меньшим количеством цифр (3000 рублей вместо 3000.00 рублей).
52. Благодарите, а не просто подтверждайте завершение сделки
Благодаря людей за покупку вы делаете свой бизнес, продукт или пользовательский интерфейс более человечным в глазах аудитории. Благодарить, конечно, стоит после завершения некой задачи — и это больше, чем простая обратная связь. Кроме того, такой подход можно использовать как побуждение к дальнейшему диалогу или действию. Естественно, страницы благодарности — отличное место, чтобы предложить следующее целевое действие для клиента или пользователя.
Спасибо за прочтение этой статьи:)
Не пропустите последнюю часть гайда.
Высоких вам конверсий!
По материалам: goodui.org