Доля мобильной коммерции (mCommerce) в сфере интернет-торговли в последние годы неуклонно растет. Условия для этого более чем благоприятные. Посудите сами: жители США пользуются интернетом по большей части именно на мобильных устройствах (на них приходится 71% всего проведенного в интернете времени). В Индонезии этот показатель равен 91%.
Все это только подтверждает факт, что в настоящее время запуск нацеленных на пользователей мобильных устройств лидогенерационных кампаний — это, скорее, необходимость, а не просто возможный сценарий работы.
В данном посте будет обсуждаться опыт одного интернет-магазина, который при помощи popup-окон на своем мобильном сайте сумел настроить таргетинг и начать конвертировать посетителей, заходящих на ресурс со своих мобильных устройств; будут рассмотрены стратегии, которые они использовали, с обязательным указанием того, какие из этих стратегий дали самые лучшие результаты.
Содержание статьи
Мобильный трафик = потенциал роста вашего бизнеса
Почему мобильных пользователей так трудно конвертировать?
И самая первая проблема — это размер экрана
Отсутствие комфортного механизма ввода
Особая роль скорости соединения
Наконец, на мобильных устройствах пользователи ведут себя иначе
Зачем вообще использовать мобильные popup-окна?
Опыт использования мобильных popup-окон: Skechers
Возможные проблемы
Сценарии кампании
Вариант 1: окно появляется сразу после загрузки страницы
Вариант 2: полноразмерное окно появляется при открытии пользователем второй за визит страницы
Вариант 3: скрытое popup-окно, появляющееся перед пользователем при нажатии им на CTA
Результаты кампании
Выводы из исследования
1. Предоставление лучшего пользовательского опыта превыше всего
2. Время появления влияет на уровень конверсии
3. Тестирование — ключ к успеху вашей кампании
Мобильный трафик = потенциал роста вашего бизнеса
Современную эпоху запросто можно назвать не только цифровой, но и мобильной.
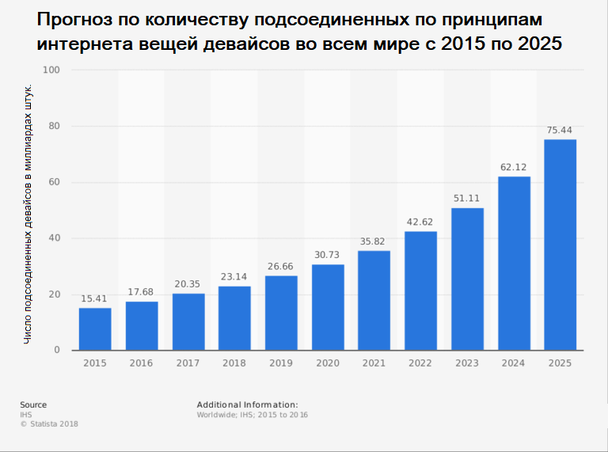
Более 2,6 миллиарда человек являются владельцами смартфонов (эта цифра не включает в себя жителей Китая и Индии). И предполагается, что в ближайшие два года число пользователей мобильных гаджетов в мире достигнет 3,6 миллиарда.
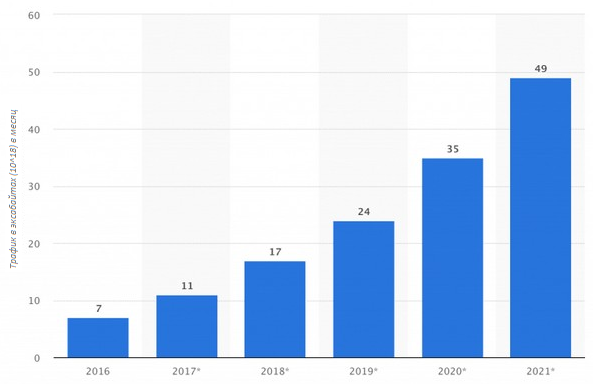
И люди стремятся использовать эти устройства постоянно. Statista прогнозирует невероятную скорость роста объемов глобального мобильного трафика:
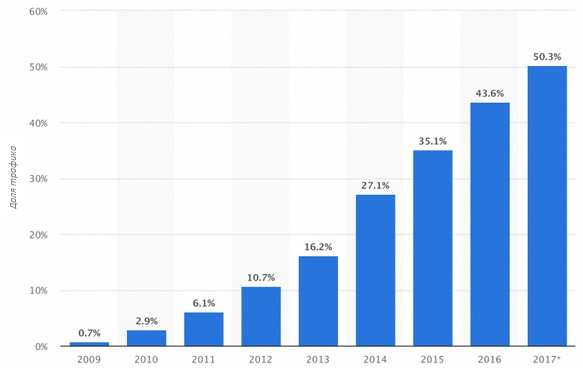
Все больше трафика приходится и на мобильные веб-ресурсы:
На самом деле, все эти данные только подтверждают слова Ника ДиСабато (Nick DiSabato), известного дизайнера и писателя, произнесенные им на конференции CXL пару месяцев назад:
«Рост объемов интернет-трафика, свидетелями которого мы были в 2017 году, произошел исключительно за счет пользователей мобильных устройств».
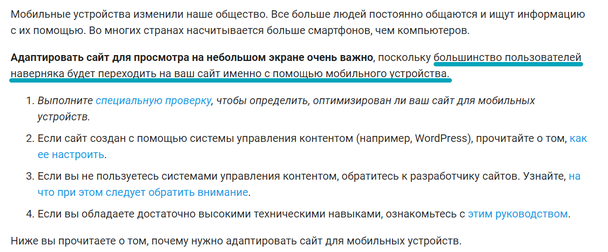
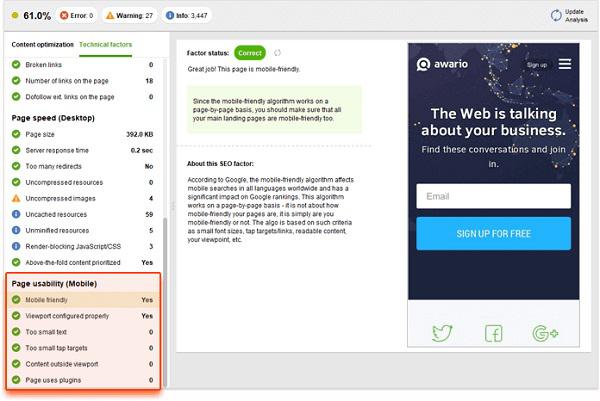
Даже Google в своем руководстве по mobile-friendly оптимизации отмечает важность мобильного рынка, открыто заявляя, что основные пользователи большинства компаний — те, кто выходит в интернет с мобильных гаджетов:
Все это означает, что мобильные посетители являются для бизнеса еще не раскрытым потенциалом роста:
- они уже привыкли к своим устройствам;
- им также довольно комфортно совершать покупки через смартфоны;
- они не против общения с брендами посредством своих гаджетов.
Однако существует проблема: преобразование посетителей смартфонов в потенциальных клиентов — задача не из самых простых.
Почему мобильных пользователей так трудно конвертировать?
Безусловно, вы согласитесь с тем, что стратегии захвата электронных адресов пользователей, реализуемые на десктопе, уже достаточно развиты и более-менее эффективны. Неважно, что это: popup-окна, призывы к действию в формате slide-in, посадочные страницы или некий лид-магнит — маркетологи знают, как все это работает, каких результатов стоит ожидать от каждой из технологий и как эти результаты улучшить.
И все это не зависит от ниши рынка, типа продукта и бесчисленного множества других факторов, которые отличают один бизнес от другого.
Мобильный трафик, однако, несет с собой совершенно новый набор проблем.
И самая первая проблема — это размер экрана
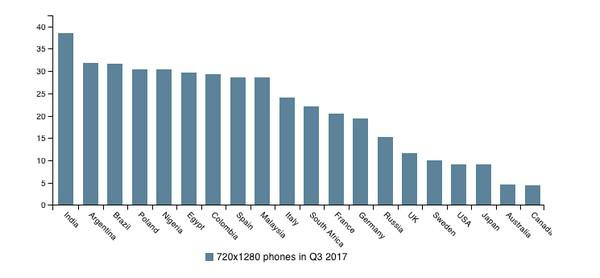
Экраны смартфонов располагают куда более скудным пространством для размещения информации, чем десктоп или те же планшеты.
Например, наиболее распространенным размером экрана по-прежнему являются всем знакомые 780 х 1280 пикселей.
В результате тот объем пространства, который доступен вам для проведения кампании по захвату лидов, действительно невелик.
Учитывая, что рекомендуемый Google размер мобильных popup-окон не должен превышать 25% экрана, получается, что на среднестатистическом экране они должны быть не более 320 пикселей в высоту.
На этом пространстве вы сможете разместить:
- заголовок;
- дополнительное сообщение;
- любые визуальные элементы;
- форму захвата.
Отсутствие комфортного механизма ввода
Экранная клавиатура смартфона — это отнюдь не то, с чем хотели бы взаимодействовать пользователи, располагай они такой роскошью, как выбор.
К такому заключению пришли исследователи Аманда Л. Смит (Amanda L. Smith) и Барбара С. Чапаро (Barbara S. Chaparro) в ходе анализа производительности и удобства использования пяти разных механизмов ввода текста, реализованных на смартфонах — физический Qwerty, экранный Qwerty, трейсинг, рукописный ввод, голосовой набор (само исследование вы сможете найти в журнале «Человеческий фактор и эргономика общества» (The Journal of Human Factors and Ergonomics Society).
Их вывод звучит так:
«Взрослые разных возрастов отдают предпочтение физическому Qwerty и набору голосом, нежели другим вариантам ввода».
Ник Дисабато указывает на аналогичный фактор. Он пишет:
«Процессу диалога на мобильных устройствах мешают многочисленные барьеры: введение адреса доставки, оплата и заполнение форм — это наиболее трудные действия для совершения».
Особая роль скорости соединения
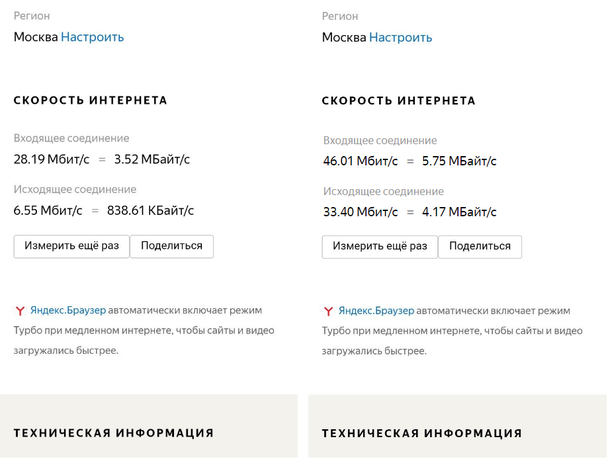
Скорость соединения, безусловно, оказывает значительное влияние на качество пользовательского опыта. И не стоит скрывать правду: скорость мобильной связи все еще проигрывает фиксированному широкополосному доступу.
Скорость мобильной 4G связи и фиксированной широкополосной связи
Наконец, на мобильных устройствах пользователи ведут себя иначе
Мультизадачность в большей степени характерен для мобильных юзеров, в силу чего удерживать их внимание достаточно долго — задача не из легких.
Но, как выясняется, довольно часто и сами устройства становятся причиной отвлечения пользователя.
Исследователи Генри Х. Вилмер (Henry H. Wilmer), Лора Е. Шерман (Lauren E. Sherman) и Джейсон М. Чейн (Jason M. Chein) в своей совместной работе «Смартфоны и познание: обзор исследований, изучавших связи между привычками мобильных пользователей и когнитивным функционированием», опубликованной в прошлом году в журнале «Границы психологии», пишут:
«Человек отвлекается в том случае, когда некий фактор окружающей пользователя среды захватывает его внимание. Часто таким фактором выступает оповещение, отображенное самим смартфоном, но им вполне могут быть и любые события в жизни пользователя, которые требуют его обращения к мобильному устройству (например, человек вспомнил, что хотел проверить почту или аккаунт в социальной сети). Важно отметить, что смартфоны способны помешать даже человеку, полностью сконцентрированному на выполнении какой-либо задачи и намеренно игнорирующему все внешние раздражители».
Все вышеперечисленное означает, что любая задача, которую вы предлагаете выполнить пользователю смартфона, должна быть:
- относительно легкой;
- основана на простом рабочем процессе;
- максимально короткой.
В противном случае вы можете потерять их внимание.
Но в контексте темы статьи, все вышеперечисленное вызывает вопрос:
Зачем вообще использовать мобильные popup-окна?
Почему бы просто не пропустить процесс лидогенерации и не сосредоточиться на улучшении конверсии корзин?
Во-первых, потому что возможности, предоставляемые мобильным трафиком для бизнеса, слишком велики, чтобы их игнорировать. А во-вторых, потому что мобильные всплывающие окна вполне соответствуют новому поведению пользователей.
Множеством проведенных исследований доказано, что процесс покупки чего-либо в интернете довольно часто берет начало именно на смартфоне. И это может произойти дома, на работе, в автобусе, где угодно…
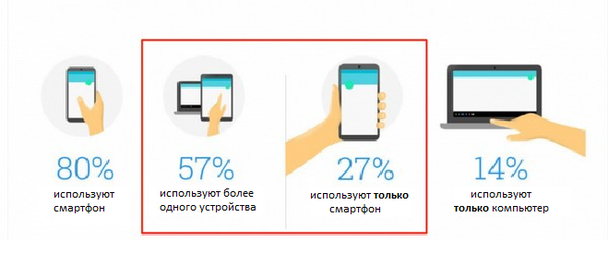
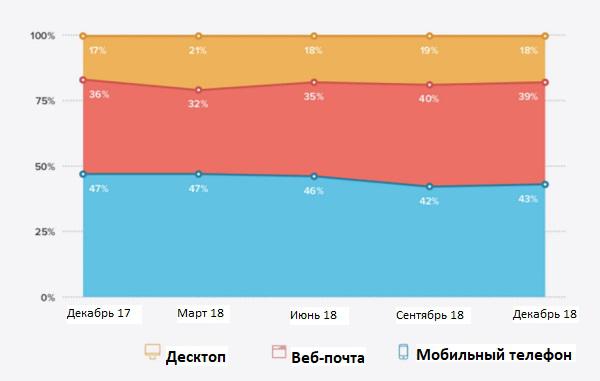
Ниже — данные исследования, показывающие, как люди используют свои мобильные гаджеты:
Обратите внимание, что более четверти опрошенных пользуются только смартфоном, тогда как людей, пользующихся только настольными компьютерами, в два раза меньше.
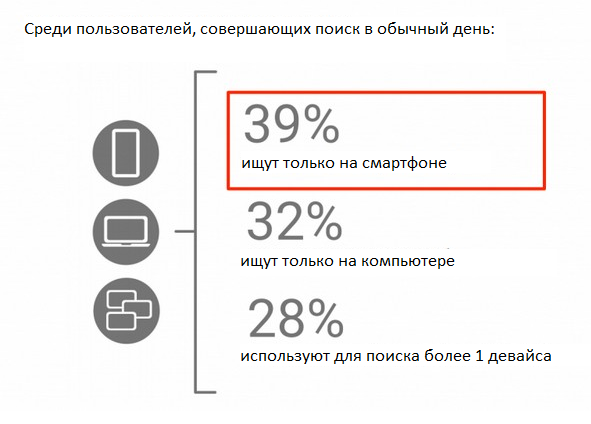
Кроме того, смартфоны уже стали основным устройством поиска информации в интернете:
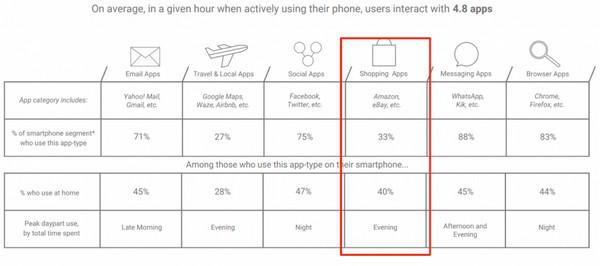
Наконец, треть опрошенных посредством своих смартфонов совершают покупки:
В среднем за час активного использования смартфона люди обращаются к 4,8 приложениям. На первом месте мессенджеры (88%), на втором — браузеры (83%), на третьем — социальные сети (75%), на четвертом — почта (71%), на пятом — приложения интернет-магазинов (33%).
Постепенно смартфоны становятся основным устройством для инициирования покупки.
Как отметил на уже упомянутой конференции CXL Майкл Мейс (Michael Mace), мобильный стратег в UserTesting.com, «люди посещают мобильные интернет-магазины по одной из двух причин:
- они хотят делать покупки расслабленно, просматривая продукты;
- они хотят перейти сразу к продукту, который планируют приобрести».
«Например, пользователь может получить на свой смартфон сообщение от друга, в котором тот упомянет пару обуви. В течение дня он может посмотреть товар со своего ноутбука, чтобы затем вечером, лежа на диване, заказать обувь через смартфон».
Несмотря на присутствие десктопа в этой цепочке, первое и последнее взаимодействие с брендом в этом примере случилось именно на смартфоне.
Разумеется, сценариев, по которым могла развиться эта ситуация, бесчисленное множество. Однако для значительной части покупателей, только вступающих в цикл покупки, посещение вашего сайта со смартфона — это время, в течение которого они наиболее восприимчивы к вашим усилиям заключить сделку.
Если вы не конвертируете их в этот самый момент, их могут перехватить ваши конкуренты.
И это плавно подводит нас к истории о том, как одна компания использовала мобильные всплывающие окна, чтобы повысить количество регистрации и уровень дохода.
Опыт использования мобильных popup-окон: Skechers
Skechers.com.au — это хорошо известный интернет-магазин профессиональной обуви, действующий в Австралии.
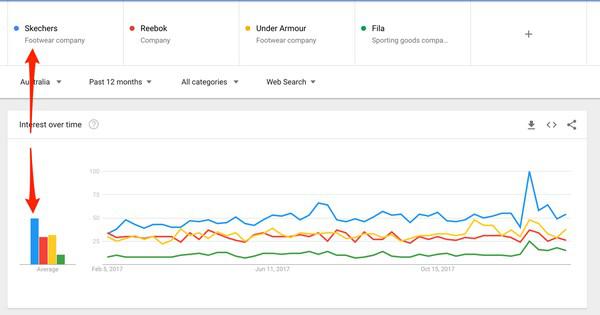
И он действительно востребован. Согласно информации в Google Trends, по популярности в сети магазин значительно превосходит своих основных конкурентов.
Синим — Skechers, красным — Reebok, желтым — Under Armour, зеленым — Fila
Если же вы обратитесь к сервису Ahrefs (сервис анализа бэклинков), то обнаружите, что поступающий на веб-сайт трафик тоже продолжает расти.
Теперь сравним это с потенциалом австралийской электронной коммерции.
Азиатско-Тихоокеанский регион — это самый значительный онлайн-рынок в мире, а Австралия является одним из самых высокоразвитых рынков электронной коммерции в этом регионе.
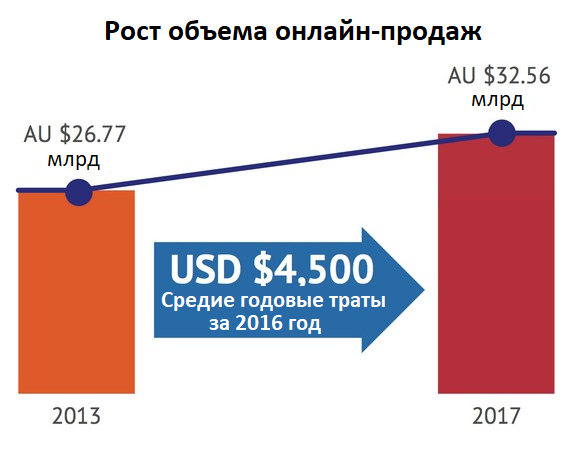
На самом деле, по данным eMarketer, к концу прошлого года через интернет должно было быть продано товаров на сумму 32,56 млрд. австралийских долларов:
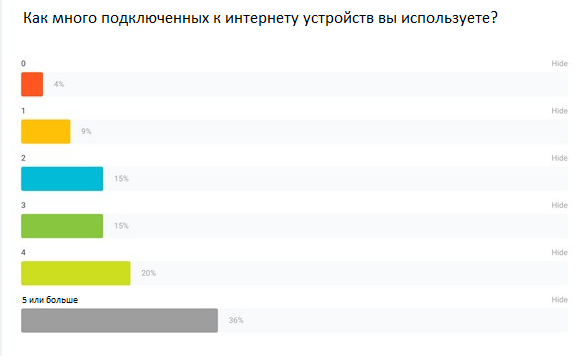
Кроме того, сами австралийцы, как оказалось, — это люди, высоко ценящие Интернет. В ходе опросов удалось выяснить, что среднестатистический житель Австралии владеет сразу тремя устройствами, подключенными к Сети. Немало и тех, у кого в распоряжении 5 и более гаджетов:
Также:
- 14,9 миллиона австралийцев пользуются смартфонами каждый день;
- ежегодно число владельцев смартфонов увеличивается на 2%;
- 45% потребителей отмечают, что совершают покупки через мобильное устройство.
Что важно, все это отражено в данных Skechers.
К примеру, более 55% посетителей сайта — это мобильные пользователи.
Как отмечает менеджер магазина Кэтрина Алиотта (Catherine Aliotta):
«Интернет-клиенты Skechers — это люди, как правило, в возрасте 25-34 лет, поэтому неудивительно, что более половины нашего трафика поступает с мобильных устройств. Очевидно, что плавный и удобный мобильный опыт так важен для нас!».
Принимая во внимание все вышесказанное, почти невероятно, что Skechers никогда не проводила лидогенерационных кампаний, ориентированных исключительно на пользователей смартфонов.
Вот что они сделали, чтобы исправить это досадное упущение.
Возможные проблемы
Одним из главных опасений, которые имела Skechers в отношении запуска мобильных popup-окон на сайте, являлось возможное негативное влияние кампании на SEO, то есть компания вовсе не желала, чтобы в результате запуска кампании просели их позиции в рейтинге. И учитывая предельно жесткое отношение Google к тому, что они зовут «intrusive interstitials» (навязчивой рекламой), шансы на то, что это могло произойти, были вполне реальными.
Поэтому при разработке мобильных всплывающих окон они опирались на рекомендации самой Google:
- мобильные окна не должны занимать более 25-30% экрана;
- пользователю должен быть предоставлен простой и понятный механизм их закрытия, позволяющий вернуться к продолжению просмотра контента.
Пример «плохого» всплывающего окна, не соответствующего рекомендациям Google (закрывает более 30% окна)
Сценарии кампании
Чтобы не нарушить требований поисковой системы и при этом задействовать лучшие UX-техники реализации технологии popup, Skechers подготовили три варианта всплывающих окон и протестировали их.
Заметьте, это не был сплит-тест. Каждый из вариантов был запущен независимо от других, и отличались они рядом критериев:
- временем отображения;
- размером окна;
- положением на экране;
- сценарием отображения.
Еще один важный фактор — все три всплывающих окна имели один и тот же заголовок, текст, форму и призыв к действию. Отличалось только то, как и когда окно появлялось на странице.
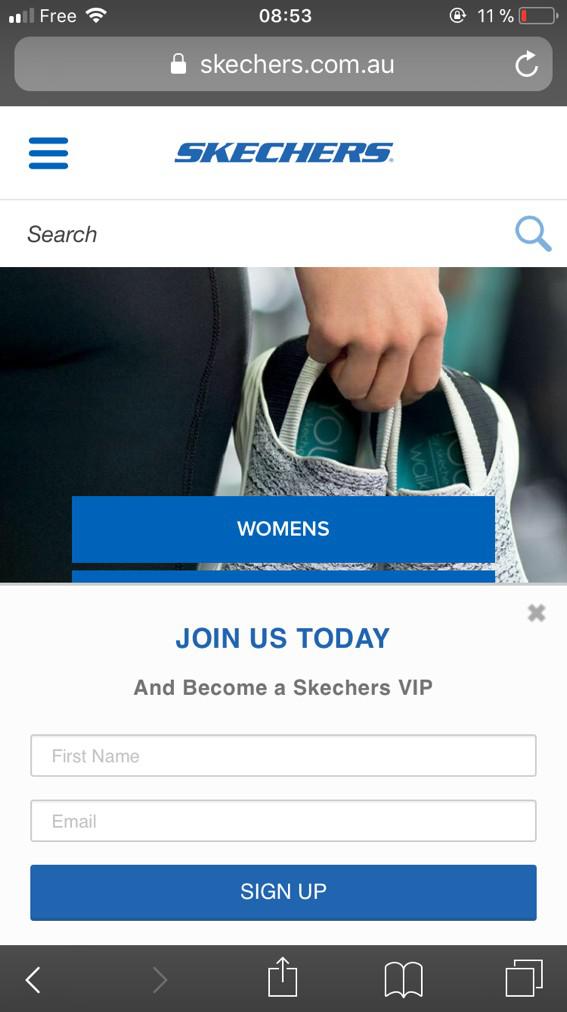
Вариант 1: окно появляется сразу после загрузки страницы
Первый вариант всплывающего окна появлялся при входе пользователя на сайт, независимо от типа открываемой страницы.
Фон у поп-апа был белым, а само окно размещалось в нижней части страницы, перекрывая лишь небольшую часть страницы с контентом.
Посетитель мог легко закрыть его, нажав на хорошо заметный знак «x» или любое другое место за пределами окна, и вернуться к просмотру страницы.
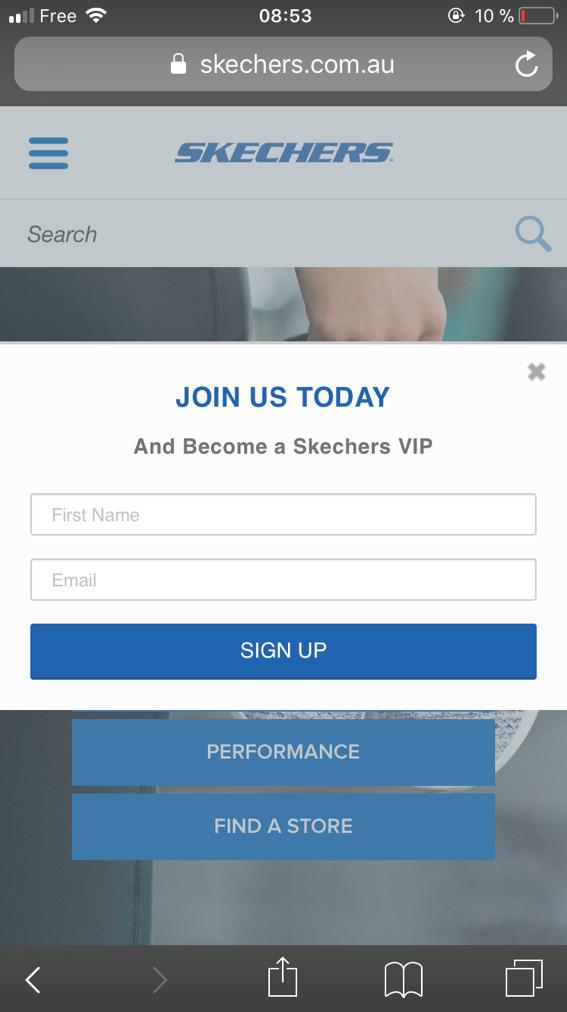
Вариант 2: полноразмерное окно появляется при открытии пользователем второй за визит страницы
Вторая версия окна была нацелена на уже более вовлеченных посетителей, которые продолжали изучение сайта после просмотра посадочной страницы. Окно всплывало на второй по счету странице, которую открывал пользователь в течение одного визита.
Поп-ап появлялся в центре страницы и закрывал собой основное ее содержимое. На остальную часть страницы накладывался полупрозрачный фон, отчего она чуть приглушалась. Не закрывая окно, просматривать контент было затруднительно. (Обратите внимание: в первой версии пользователь еще был способен прокручивать контент, не закрывая всплывающего окна).
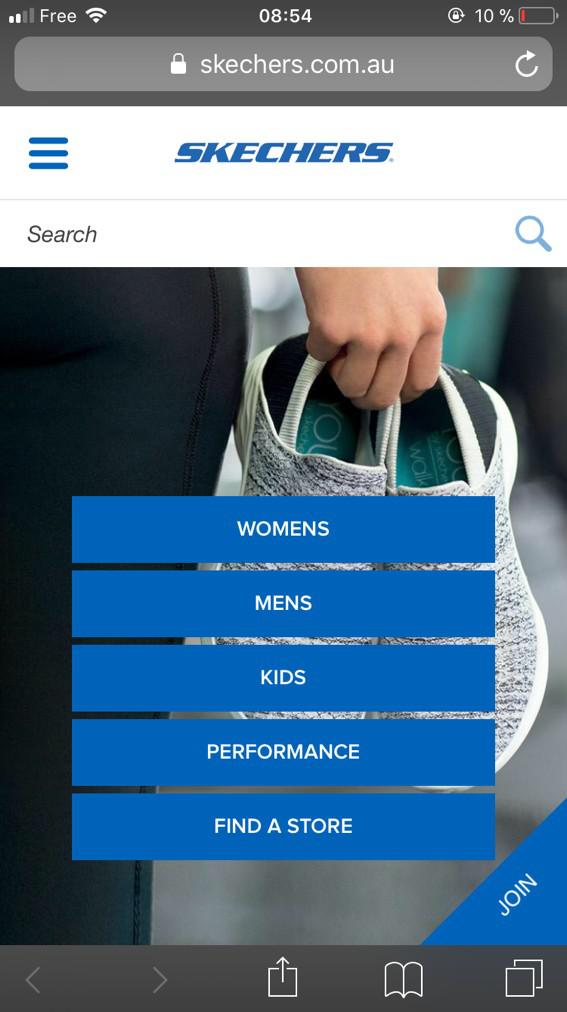
Вариант 3: скрытое popup-окно, появляющееся перед пользователем при нажатии им на CTA
В финальном варианте компания решила опробовать более экспериментальный и уникальный подход: popup-окно запускалось не автоматически, а самим пользователем.
Для этого компания использовала опцию «Tab» (вкладку) — призыв к действию, побуждающий посетителя запустить всплывающее окно.
Призыв к действию присутствовал на каждой странице сайта, кроме страницы оформления заказа, давая пользователю возможность обратиться к нему в наиболее подходящий для себя момент.
Вы можете увидеть эту вкладку в правом нижнем углу на рисунке выше — маленький треугольник с надписью «Join» (Присоединиться). При нажатии на нее появлялось окно, параметрами соответствующее второму варианту, то есть располагавшееся по центру, а вся страница закрывалась полупрозрачным фоном.
Результаты кампании
Третий вариант, использующий призыв к действию как способ активации всплывающего окна, собрал на 48% больше электронных адресов, чем второй. Это ошеломляющий результат! И это несмотря на то, что третий вариант окон демонстрировался гораздо реже, чем первые два.
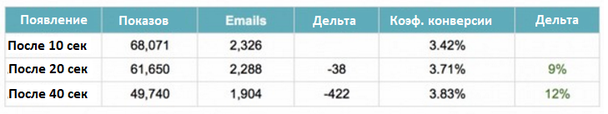
Ниже — результаты эксперимента:
Обратите внимание: каждый вариант был представлен примерно равному числу посетителей. Но число показов каждого варианта было неодинаковым (это объяснялось разными сценариями появления окон). Например, первый вариант, который запускался при загрузке страницы, естественно появлялся чаще, чем второй, который демонстрировался только при открытии пользователем второй за визит страницы. Третий вариант и вовсе открывался только по запросу пользователя, хотя коэффициент конверсии, которого ему удалось достигнуть, равен 34% (у других вариантов — 3.9%).
Кэтрина Алиотта отмечает:
«Привлечение мобильных пользователей — задача для Skechers непростая, поскольку нужно учесть слишком много факторов, но мы были поражены результатами этого исследования. Они доказывают, что наши пользователи предпочитают простоту и более склонны оформить подписку на рассылку, когда их опыт изучения сайта не нарушается. Было удивительно видеть разницу в результатах, которая была достигнута изменением такого незначительного фактора, как время появления popup-окна, хотя все содержимое окна оставалось неизменным. Из всего этого мы вынесли ценный урок: те решения, которые приносят нам результат на десктопе, не обязательно будут полезны в мобильной лидогенерации».
Выводы из исследования
Хотя каждый рынок, продукт и аудитория уникальны, ниже — универсальные советы, которые можно извлечь из исследования Skechers:
1. Предоставление лучшего пользовательского опыта превыше всего
Исследование, проведенное Skechers, подтверждает, что для пользователей смартфонов качественный UX — важнее остального.
Несмотря на то, что первые два всплывающих окна были больше и заметнее, успешным оказался третий вариант.
Это подсказывает, что мобильные посетители, кажется, знают об ограничениях своих устройств и лучше реагируют на те стратегии генерации лидов, которые не нарушают их опыт просмотра.
На самом деле, Ник Бабич (Nick Babich), эксперт UX, признает, что пользователи мобильных устройств уже давно имеют потребность в более простых интерфейсах и решениях:
«Захламленный интерфейс перегружает пользователя информацией: каждая лишняя кнопка, изображение и строка текста делают опыт использования более сложным».
2. Время появления влияет на уровень конверсии
Довольно соблазнительно настроить popup-окно таким образом, чтобы оно появлялось перед пользователем сразу же после загрузки страницы.
Однако, если окно всплывет слишком рано, люди воспримут его как помеху. Они только-только попали на ваш лендинг и, вероятно, будут раздражены тем, что может отвлечь их от его изучения.
С другой стороны, если вы затянете с запуском popup-окна, вы просто потеряете множество потенциальных клиентов — людей, которые покинут сайт прежде, чем перед ними появится всплывающее окно.
Вот еще один пример, который хорошо иллюстрирует эту ситуацию. Обратите внимание, как отсрочка появления окна (чтобы позволить человеку ознакомиться с контентом) привела к росту конверсий.
Естественно, не все всплывающие окна должны отображаться через некоторое время. Имеются и другие способы определить, когда запускать всплывающее окно: активность пользователя на странице — один из них. По этой причине вы всегда должны тестировать и находить наилучший сценарий отображения всплывающего окна для определенного сегмента целевой аудитории.
3. Тестирование — ключ к успеху вашей кампании
Пример Skechers ясно показывает, что для того, чтобы понять, что привлекает вашу аудиторию, вы должны подвергать тестам все: от разных версий popup-окон, их размеров и текста до времени и сценариев отображения.
И это еще только вершина айсберга.
Другими словами, тестирование — это ваш шанс узнать предпочтения аудитории и определить, что может привести их в действие.
Заключение
Учитывая тот спектр возможностей, который представляет мобильный трафик для бизнеса, понятно, что если вы не адаптируете свои маркетинговые программы под мобильных пользователей, вы просто передадите их своим конкурентам.
Делать то, что сделали Skechers — тест различных подходов к реализации всплывающих окон, чтобы узнать, что привлекает мобильных посетителей, — это самый эффективный способ начать конвертировать мобильный трафик в лиды и продажи. В конструкторе LPgenerator легко «собрать» и настроить внешний вид, время и характер появления вашего поп-ап окна на мобильном лендинге:
После того, как вы добавите поп-ап на вашу страницу, вы можете создать одну или несколько копий лендинга в Центре оптимизации конверсии и протестировать различные настройки всплывающего окна, чтобы выбрать тот, который окажется наиболее эффективным.
Высоких вам конверсий!
По материалам: conversionxl.com