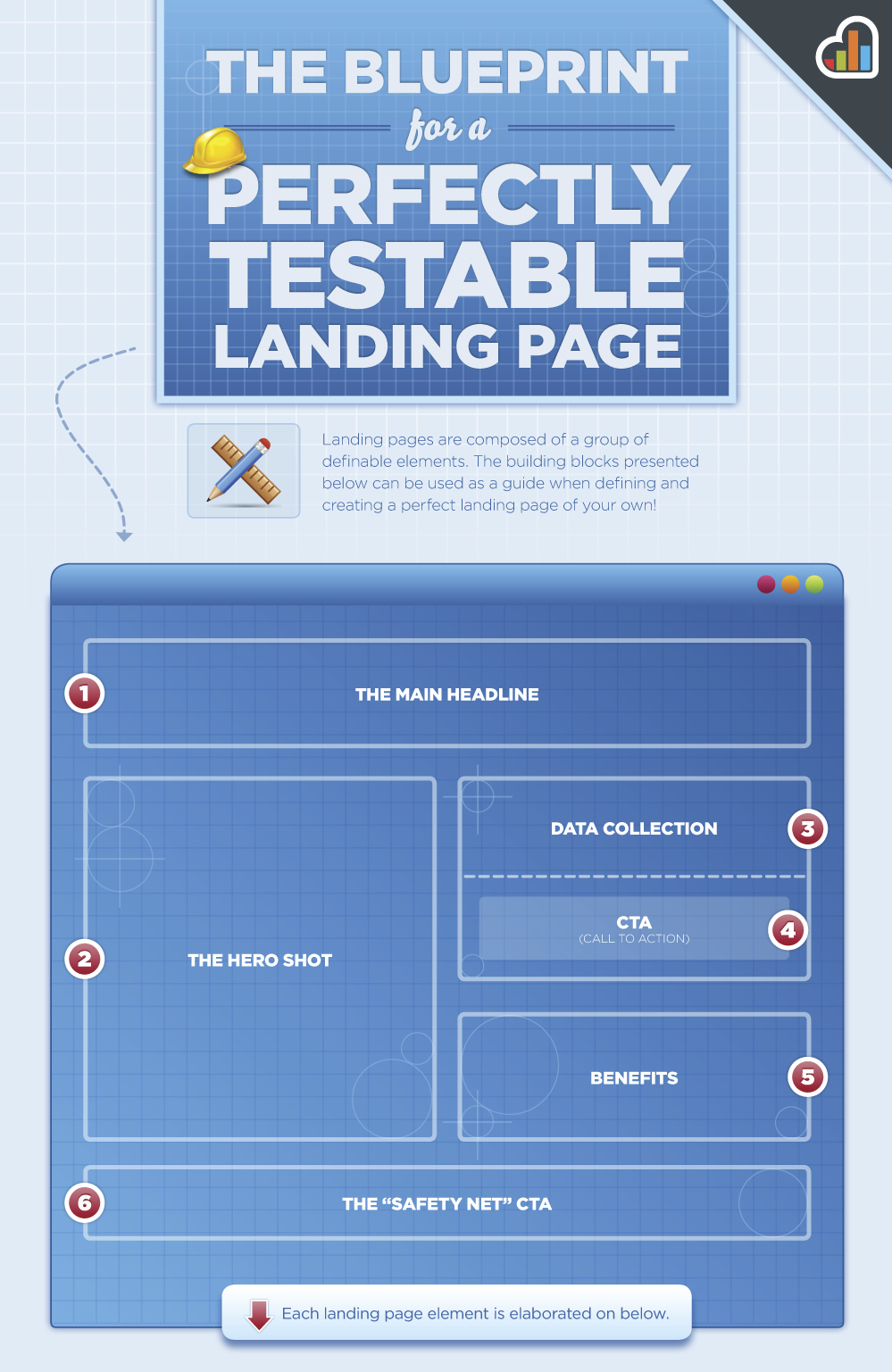
Целевая страница – это мощное орудие конвертации трафика и генерации лидов. Вашему вниманию, дорогие друзья, предлагается уникальная инфографика от KISSmetrics – анатомия идеальной посадочной страницы!
- Заголовок (The Main Headline).
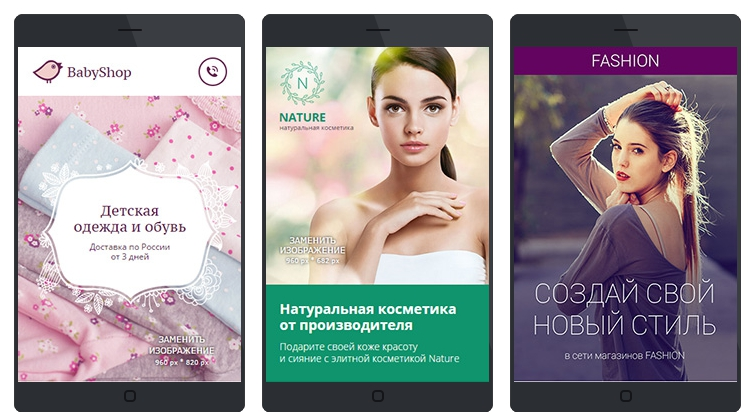
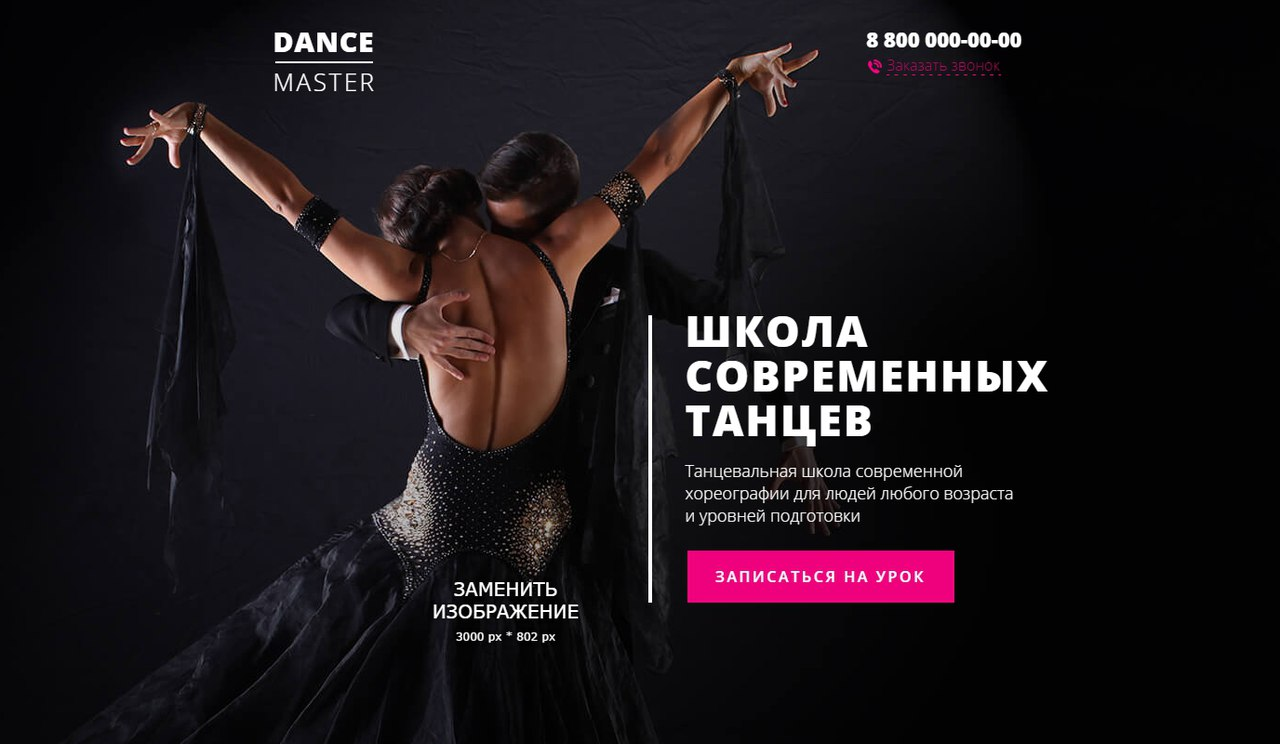
- Главное изображение (The Hero Shot).
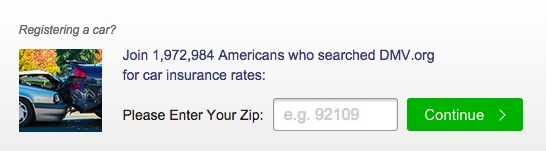
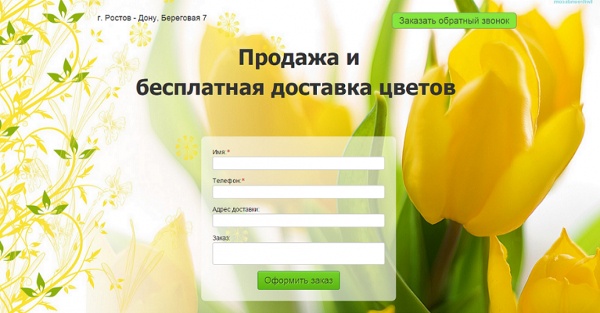
- «Центр сбора информации» (Data Collection) – лид-формы и другие инструменты.
- Элемент призыва к действию (Call To Action, CTA-элемент).
- Выгоды от предложения (Benefits).
- Дополнительный CTA-элемент.
Известно, что в деле дизайна целевых страниц не существует очень строгих стандартов, и вы, разумеется, можете вносить свои изменения, oднако мы рекомендуем вам придерживаться приведенной нами 6-ступенчатой структуры.
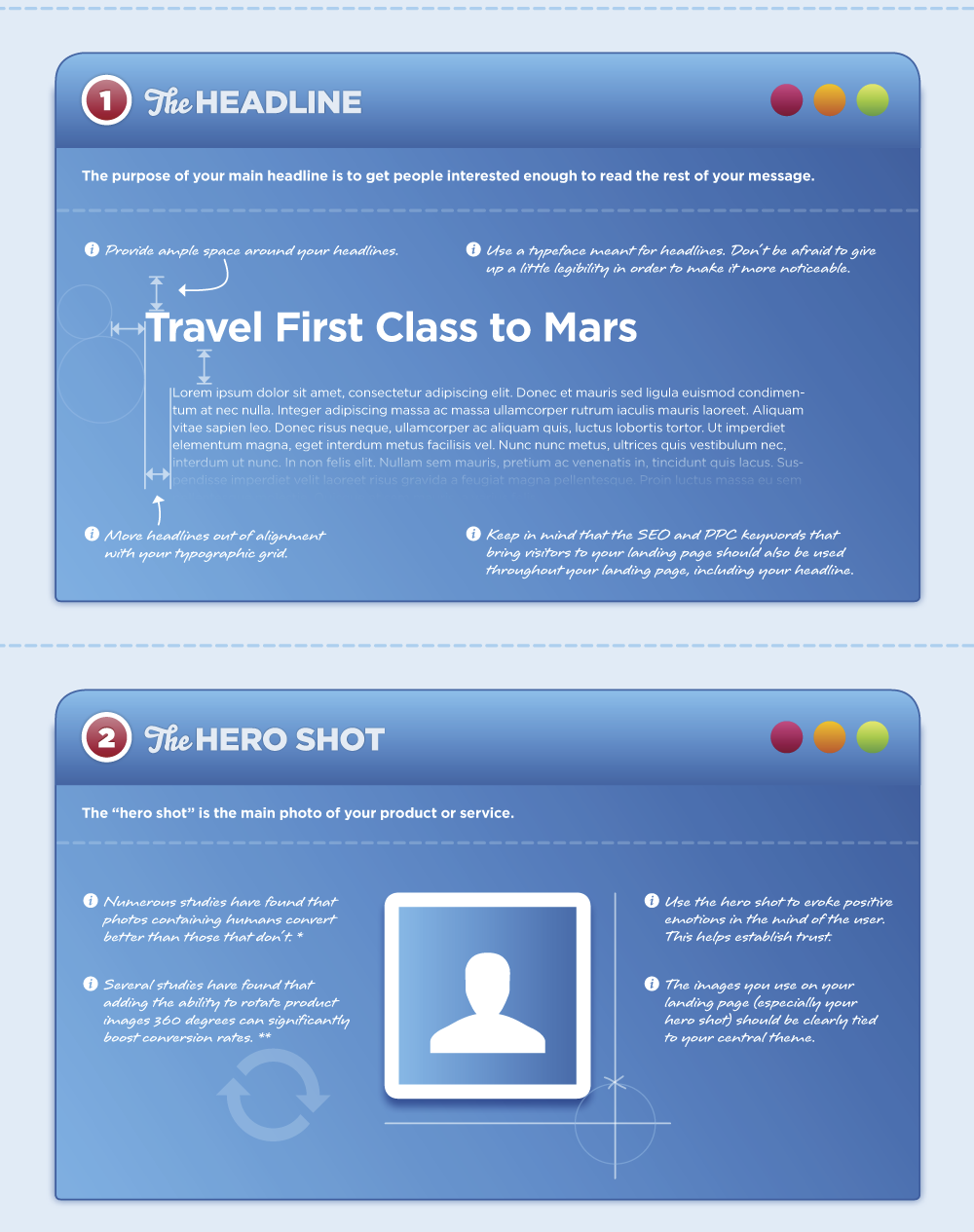
1. Заголовок.
Вы можете быть уверены – одну строку на вашей целевой странице обязательно прочтет даже самый ленивый и нелюбопытный посетитель. Речь, разумеется, идет о заголовке. Постарайтесь придумать такой текст заголовка, чтобы прочитав его, пользователь принялся изучать остальные материалы на вашей странице.
Не забудьте оставить вокруг заголовка свободное пространство – эти «пробелы» подчеркнут его особое положение и важность. Выделите заголовок шрифтом – увеличьте размер, примените другую гарнитуру. Не стоит забывать старое типографское правило – при верстке заголовок можно сдвинуть чуть левее левой границы основного блока текста, что создаст впечатление «опережающего» появления.
А сейчас очень важный момент:
Помните! На вашу целевую страницу пользователь попал благодаря ключевым словам. Эти же слова должны непременно присутствовать на целевой странице, и самое лучшее место для ключевых слов – заголовок. Другими словами и это мы подчеркиваем практические каждый раз - точное вхождение заголовков целевых страниц особенно для PPC-трафика.
2. Главное изображение страницы.
Совсем недавно в нашем блоге был большой материал, посвященный влиянию изображений на конверсию (7 советов по подбору изображений для лендинга). Напомним несколько основополагающих правил, в соответствии с которыми нужно выбирать основную картинку целевой страницы:
- многочисленные исследования доказывают, что фотографии с изображением человеческого лица содействуют увеличению конверсии;
- старайтесь использовать передовые способы подачи графического материала – предоставив посетителям возможность «кругового обзора» вашего товара (фотография вращается вокруг оси в 360 градусов), вы сможете заметно повысить конверсию;
- используйте изображения, гарантированно вызывающие у посетителя положительные эмоции – это способствует укреплению доверия между потенциальным клиентом и вами.
И, наконец, «главное правило для главного изображения»:
Помните! Основная иллюстрация должна явно и прочно ассоциироваться с главной темой страницы.
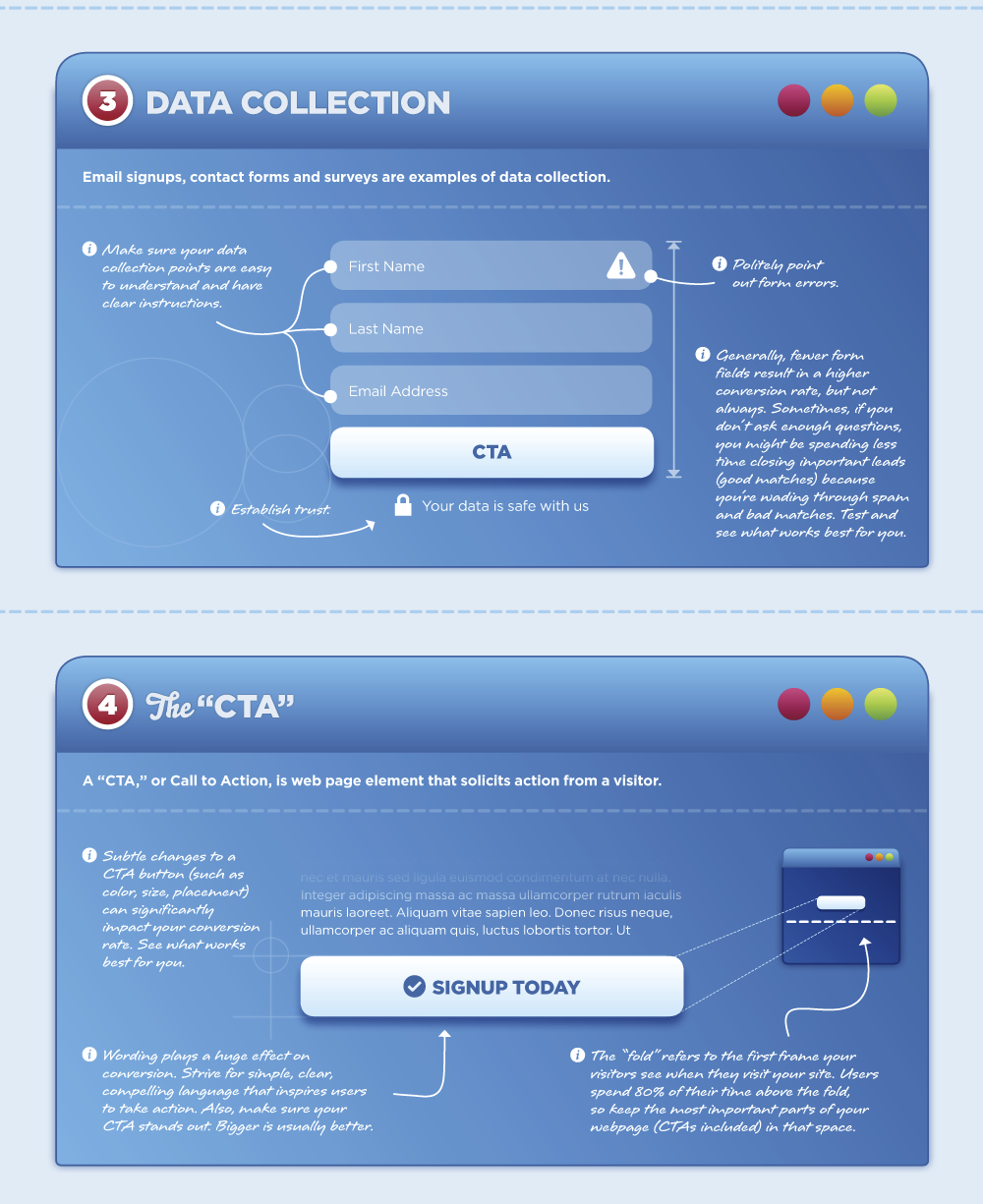
3. Лид форма.
Обязательно разместите возле лид-формы уведомление о политике безопасности/конфиденциальности – это покажет пользователю, что вы заботитесь о его интересах.
В самом общем случае, целевая страница с небольшим числом полей должна принести максимальную конверсию. Однако существуют исключения из этого правила: если ваша целевая страница посвящена серьезному проекту из финансовой сферы (например, новой системе электронных платежей), то «длинная» лид-форма с большим количеством полей для вас именно «то, что доктор прописал».
4. Элемент призыва к действию (Call To Action, CTA-элемент).
Кнопка Call To Action – важнейший элемент страницы, главный инструмент конверсии. Именно CTA-элемент превращает намерение посетителя в действие. Постарайтесь отнестись к тестированию CTA-элемента с максимально возможной тщательностью: даже небольшие изменения, внесенные в его внешний вид или положение на странице, могут сильно повлиять на конверсию, в лучшую или худшую сторону.
Попробуйте поочередно внести и протестировать следующие изменения CTA: цвет кнопки, ее расположение на странице и размер.
Общепринятое мнение гласит, что большие кнопки, как правило, конвертируют лучше.
Уделите особое внимание тексту призыва, помещенному на CTA-элементе. Призыв должен быть простым, ясным и вдохновляющим на действие «Купи сейчас!», «Подпишись немедленно!» и т.д
.
Что касается положения CTA-элемента на странице – тут не может быть двух мнений: призыв к действию должен располагаться высоко над нижней границей видимой на мониторе части целевой страницы.
5. Выгоды от предложения (Benefits).
Такие элементы мы еще называем булетс (Bullets). Разместите на странице список выгод и преимуществ, которые получит потенциальный клиент, воспользовавшись вашим предложением.
Поскольку посетители не читают страницу, а «скользят по ней взглядом», выделите список выгод и преимуществ в отдельный блок – это поможет задержать на нем внимание посетителя.
При составлении такого списка пользуйтесь простым правилом: покупатель приобретает у вас не товар – он покупает преимущества, удобства, выгоды, связанные с вашим товаром. Как гласит шутливая поговорка: «Никто из тех, кто купил себе дрель, не хотел купить себе дрель. Он хотел купить дыры, просверленные этой дрелью».
Прежде чем составлять ваш список, обязательно определите свою целевую аудиторию, которой вы будете рассказывать о выгодах вашего предложения. Не пытайтесь написать «универсальный список выгод», способный заинтересовать любого случайного посетителя.
Помните! Если вы пытаетесь обратиться ко всем сразу, то в действительности вы не обращаетесь ни к кому - следите за сегментацией!
6. Дополнительный CTA-элемент.
Дополнительный CTA-элемент можно разместить в футере (footer, нижний колонтитул) целевой страницы.
Обычно в качестве дополнительного элемента призыва к действию используют кнопки социальных сетей Facebook и Twitter, предназначенные для распространения информации (Share и Follow, соответственно). Подобные кнопки строго не рекомендуется располагать наверху страницы – они могут сразу увести посетителя с целевой страницы в социальные сети.
Если же кнопками в футере воспользуется посетитель, так и не совершивший конверсию на странице, то он может принести вам немалую пользу, распространив информацию о вашей целевой странице в сетях Facebook и Twitter.
Еще одно отличное место для размещения дополнительного CTA-элемента – страница благодарности (thank you page), на которую пользователь переходит при завершении конверсионного действия.
Проведите сплит-тест вашей страницы с дополнительным CTA-элементом – возможно, только его и не хватало вам до полного успеха.
Высоких вам конверсий!




По материалам blog.kissmetrics.com