Рынок мобильной рекламы значительно вырос за последние несколько лет, а в последнее время переживает настоящий бум. В наши дни вы можете совершать покупки, проверять состояние ваших банковских счетов, публиковать посты в социальных сетях, играть в видеоигры и даже смотреть прямые репортажи с Олимпиады-2012 – и все это, пользуясь только смартфоном. :)
И, конечно, практическая любая ваша активность в «маленьком Интернете» будет сопровождаться показом маленького рекламного баннера на дисплее вашего мобильного телефона.
По этой причине адаптация целевой страницы/сайта для максимально возможной совместимости с мобильными устройствами становится неотъемлемой частью почти всех стратегий современного поискового маркетинга.
Вот еще один аргумент в пользу мобильной версии вашей страницы: 79% пользователей смартфонов используют свои гаджеты для поиска товаров в Глобальной сети, причем 74% из упомянутых владельцев «умных телефонов» по результатам поиска совершают покупки.
- У тебя уже есть мобильная целевая страница?
- 23 факта из статистики «мобильного» рынка, которые вам нужно знать
- QR-целевые страницы (QR Code Lanidng Page) - новое явление интернет маркетинга
Такую статистику трудно (и бессмысленно!) игнорировать, поэтому мы предлагаем вашему вниманию 6 советов по созданию «убийственно эффективной» мобильной страницы.
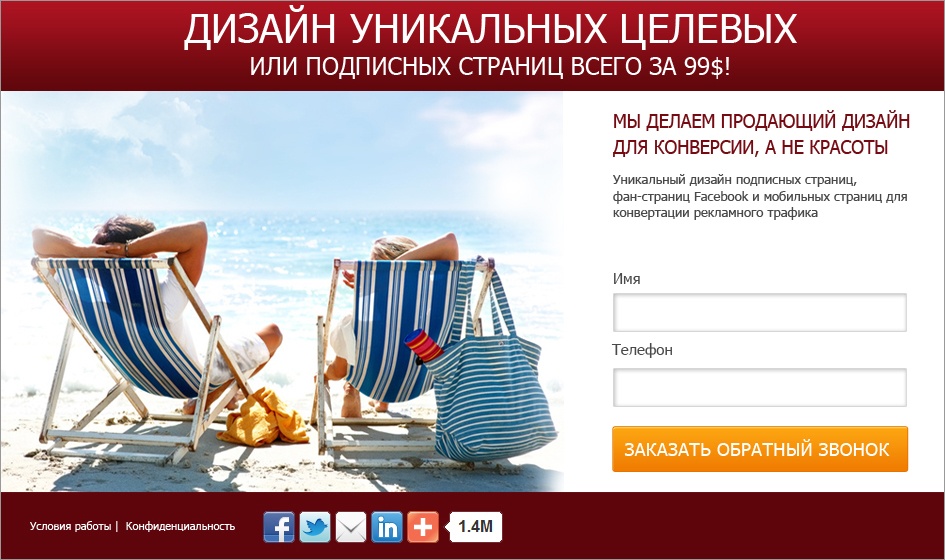
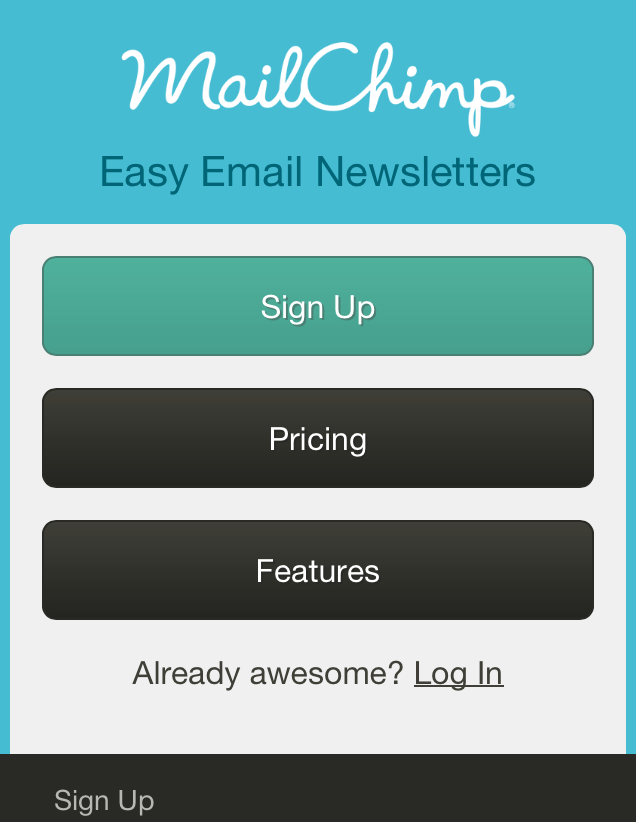
1. Размещайте элементы призыва к действию (CTA) вверху мобильной версии целевой страницы

Можно утверждать, что призывы к действию – это «хлеб с маслом» любого маркетолога, использующего рекламный трафик. CTA-элементы – главные фрагменты любой целевой страницы, и мобильные страницы не являются исключением.
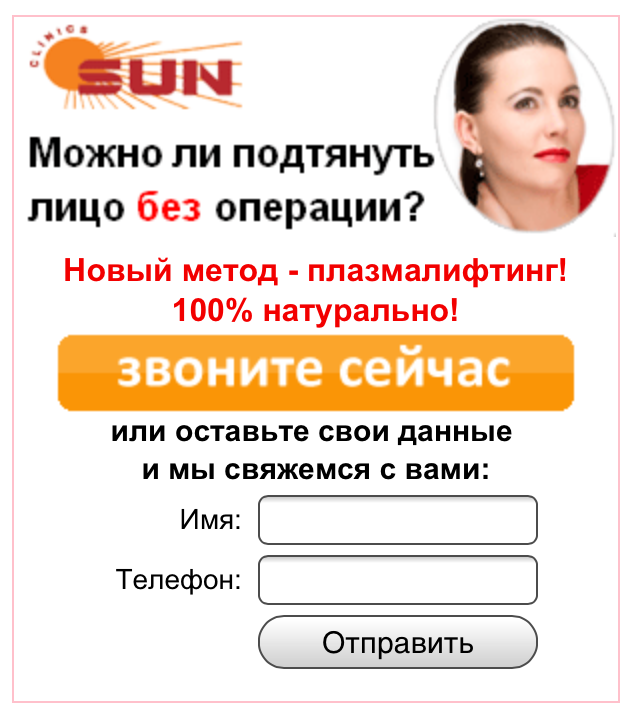
Элементы призыва к действию должны располагаться в верхней части дисплея любого мобильного устройства – пусть CTA-элементы будут первым, что увидит ваш посетитель. Хороший призыв к действию диктует посетителям, что делать дальше, и выступает в качестве «детонатора» для вашего процесса преобразования.
Кстати, сейчас среди «мобильных» рекламодателей большой популярностью пользуется текстовый призыв «позвоните нам», размещаемый на CTA-кнопке. Согласитесь, что это простое, остроумное и эффективное решение. ;)
- Элементы призыва к действию от известных брендов
- Призыв к действию (CTA) - примеры, взятые из практики
- 99 примеров эффективных элементов призыва к действию
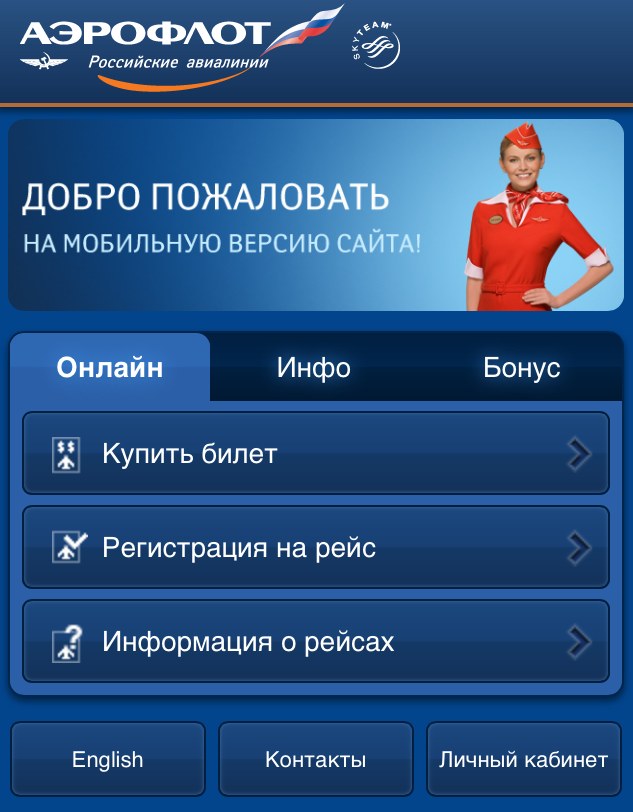
2. Создайте максимально простую систему навигации

Сложная система навигации может привести посетителя к путанице, разочарованию и уходу. В идеале, вам нужно вообще отказаться от навигации на мобильных страницах. В качестве приемлемого компромисса вы можете использовать небольшое вертикальное меню из 4 пунктов максимум. В сочетании с панелью поиска, такого меню будет достаточно для большинства ваших посетителей.
3. Пусть ваши CTA-кнопки будут рассчитаны под «большие пальцы»
«Размер имеет значение», когда дело касается CTA-кнопок на вашей мобильной странице. Увы, но владельцы мобильных устройств не могут со снайперской точностью попадать курсором мыши по миниатюрным кнопкам. Они просто пользуются пальцами, и зачастую – большими, грубыми, неуклюжими пальцами. Снабдите вашу страницу CTA-кнопками такого размера, чтобы ими было удобно пользоваться, не прибегая к масштабированию страницы.
4. Избегайте «тяжелых» страниц с медленной загрузкой

Вам всеми способами следует избегать длительного времени загрузки страницы. Обычные «массовые» пользователи пока что относятся к интернет-магазинам с некоторым недоверием, а любимым поводом для паники и отказа от покупки у таких посетителей, судя по данным статистики, является медленная загрузка веб-страниц.
Для мобильных страниц существуют неписаные, но подтверждающиеся на практике правила: страница должна «весить» не более 20 Кб и загружаться менее чем за 5 секунд.
5. Избегайте использования технологии Flash и другие несовместимых технологий

Скажите твердое «нет» использованию технологии Flash, фреймов и видеофрагментов. Рассмотрите возможность создания красивой интерактивной страницы с использованием стандарта верстки HTML5 и библиотеки JQuery. Обе этих технологии совместимы с современными мобильными браузерами и не потребуют от посетителей загрузки каких-либо дополнительных плагинов.
6. Избегайте лишней информации

Существует тонкая грань между избыточной и недостаточной информацией. Недостаток информации может привести к тому, что пользователь просто не поймет смысла вашего предложения/оффера. Однако излишне подробная информация просто-напросто может не уместиться на экране мобильного телефона – помните о важнейшем ограничении, накладываемом на вас физическими размерами и разрешением дисплея портативного устройства.
Попробуйте поставить себя на место пользователя, и с такой точки зрения подумайте о необходимом минимуме информации, которую нужно знать о вашем товаре/услуге:
- создайте умный и лаконичный призыв к действию;
- уменьшите текст и количество пунктов предложения (буллетов);
- выделите цветом и размером шрифта самые главные характеристики вашего продукта/оффера.
Помните, что обычный web-вариант и мобильная версия вашей страницы не должны быть одинаковыми!
Дорогие друзья! Помните, что вы всегда можете воспользоваться помощью команды профессионалов сервиса LPgenerator в оптимизации конверсии и разработке дизайна мобильных целевых страниц!
Высоких вам конверсий!











.png)