Существует множество причин для того, чтобы начать обновление дизайна сайта/целевых страниц: адаптация для мобильных устройств, повышение восприятия контента, увеличение конверсии; возможно, что это просто повод обновить дизайн, созданный еще в далекие девяностые. Но все же, как ни странно это прозвучит, чаще всего толчок к началу работы над обновлением дизайна дает не всегда оправданное желание следовать новейшим модным тенденциям.
Как и любая другая отрасль, где большую роль играют приемы визуального дизайна,
- Визуальный маркетинг: 4 типа привлекательного контента
- 19 причин, по которым вы должны использовать визуальные материалы в ваших маркетинговых стратегиях
Модно: автоматические слайдеры изображений
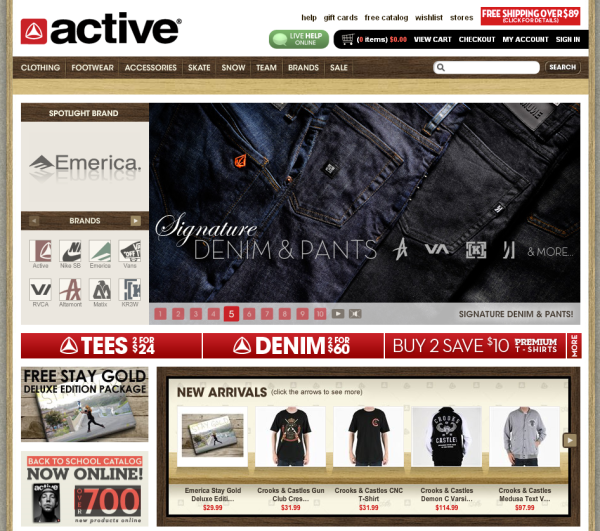
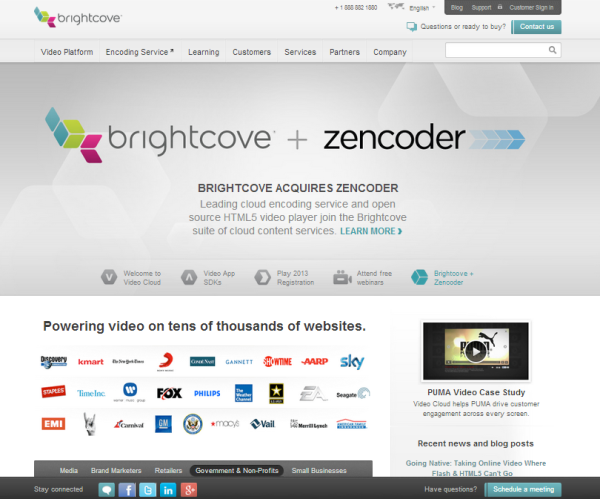
Если сделать поисковый запрос на эту тему, то можно найти десятки и сотни плагинов для создания слайдеров изображений на собственном сайте. Стоит заметить, что отличных примеров нашлось предостаточно, но так как мы сегодня учимся на чужих ошибках, дабы избежать своих, то взгляните на эти три примера сайтов:



Согласитесь, выглядит красиво, но эффект от подобного дизайна совершенно противоположный:
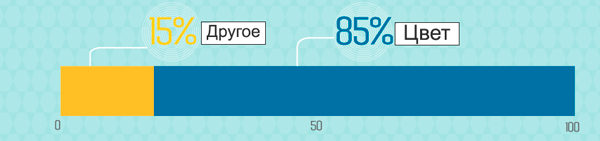
- По результатам исследований тепловых карт, проведенных институтом Пойнтера (Poynter) еще в 2000 году было установлено, что различные графические изображения привлекают 22% внимания пользователей, а оставшиеся 78% притягивает текстовый контент. Действительно, пользователи часто игнорируют изображения до второго и третьего посещения, следовательно, не стоит придавать слишком большое значение иллюстрациям, занимая ими большую часть страницы.
- Движущиеся слайдеры изображений воспринимаются пользователями как реклама и попросту игнорируются ими.
- Большинству пользователей недостаточно того времени, что отведено на демонстрацию одного изображения для прочтения текстового контента на нем.
-
Даже если пользователи успеют прочитать
что-то в круговороте изображений, то вряд ли они захотят поспешно совершить рекомендованное им действие.
- Необычное форматирование воспринимается пользователями как рекламный блок и опять же игнорируется ими.
В одной из статей Якоб Нильсен (Jakob Nielsen) рассказывает об интересных результатах небольшого эксперимента:
«Пользователей попросили найти специальное предложение на сайте фирмы Siemens, но они не смогли сделать этого, даже несмотря на то, что его сложно было не заметить. Причина неудачи заключалась в следующем: страница с этим предложением автоматически сменялась следующей, вместо того, чтобы оставаться на месте».
В настоящее время многие известные компании начинают отказываться от автоматических слайдеров на своих сайтах. Мы не хотим сказать, что этот элемент

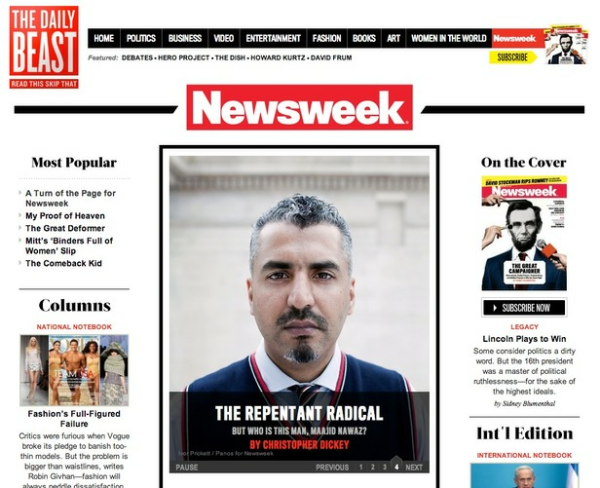
Newsweek нашли удачное творческое решение вышеперечисленных проблем. Они перешли от классической широкой ленты изображений к демонстрации слайдов по одному кадру с более длительными промежутками времени между ними.
Окружая карусель текстовым контентом, они смогли выделить ее. Без такого сочетания карусель изображений воспринималась бы пользователями как баннерная реклама. Более длительное время между сменой кадров позволяет пользователям не спеша ознакомиться с предложением, прежде чем оно исчезнет. Идеально? Может быть, и нет. Лучше? Абсолютно!
Модно: страницы в стиле Watermark
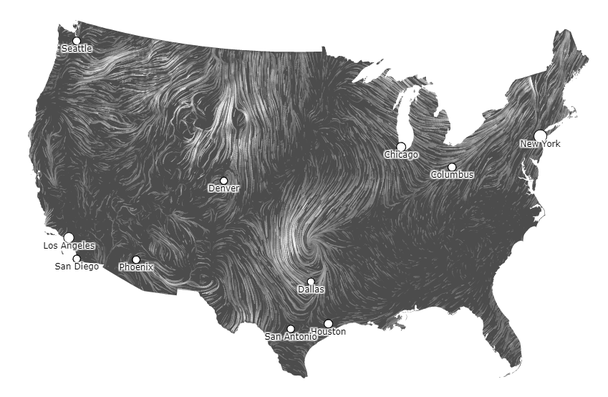
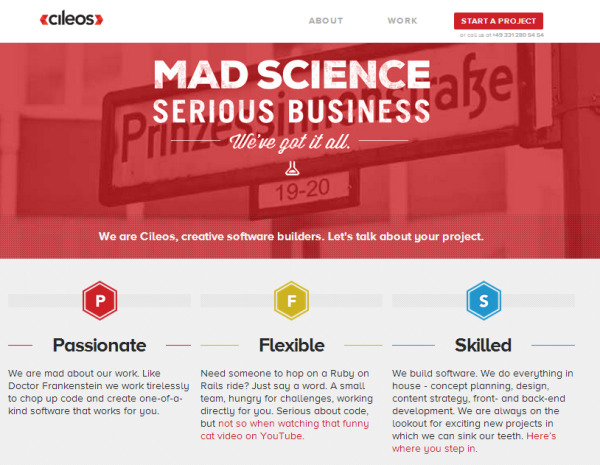
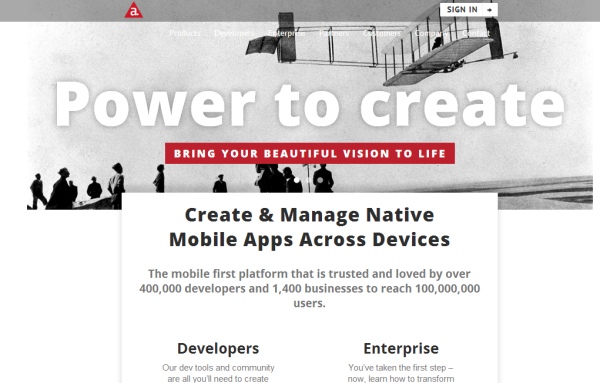
Так выглядят страницы, на которых размещены огромные изображения с наложением небольшого объема информации. Они внезапно стали невероятно популярными, особенно среди стартапов, связанных с креативным отраслями



Хорошо ли это выглядит? Конечно. Эффективно ли это? Точной информации нет.
В одной из своих книг Якоб Нильсен дает замечательный совет:
«Используйте изображения, чтобы показать реальное содержание, а не просто для украшения страницы. Избегайте водяных изображений (фоновые изображения с текстом), поскольку они создают впечатление беспорядка и снижают видимость текстовой информации. Если изображение интересно и актуально, оно должно быть четким и понятным. Если это не так, тогда в нем нет необходимости».
Кроме того:
- Текст поверх изображения, как правило, игнорируется, потому что он воспринимается как часть образа и не рассматривается как текст, который, разумеется, нужно прочитать.
- Выравнивание текста по центру усложняет его прочтение, так как нет привычного для пользователей закрепления к левому краю страницы.
- Разделение наиболее важной информации на несколько столбцов действует как одновременная речь двух и более человек — расщепляет внимание пользователей и мешает им понять смысл разделенного.
-
Вы должны дать повод для прокрутки страницы вниз,
т. е. заинтересовать пользователей в этом. В данном примере ни картинка, ни заголовок не выполняют это функцию.
Тем не менее, вы можете создавать привлекательные сайты и целевые страницы не будучи рабами моды. Для этого не следует бездумно принимать все новинки в области
- Всегда помните о цели, ради которой создавалась ваша страница. Пока вы помните о вашей главной задаче — конверсии, вы не будете цепляться за каждую бессмысленную новую безделушку, потому что ваша цель будет превыше всего.
- Сосредоточьтесь на создании качественного контента. Используйте приемы дизайна, не вызывающие проблем с восприятием текста.
- Ясность — главное орудие убеждения. Используйте только те изображения, которые могут передать суть предложения более понятно, чем текст.
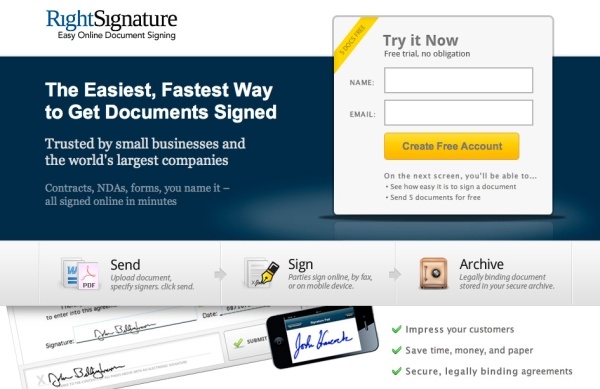
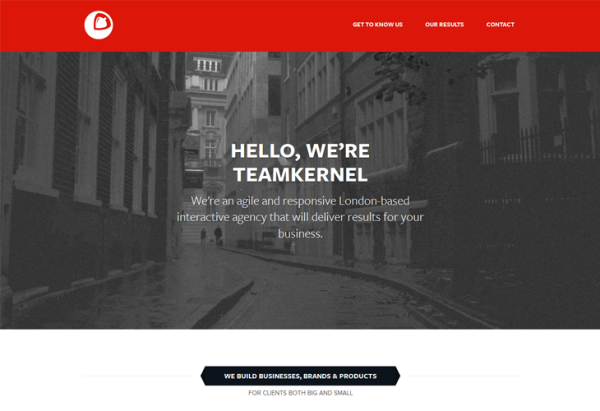
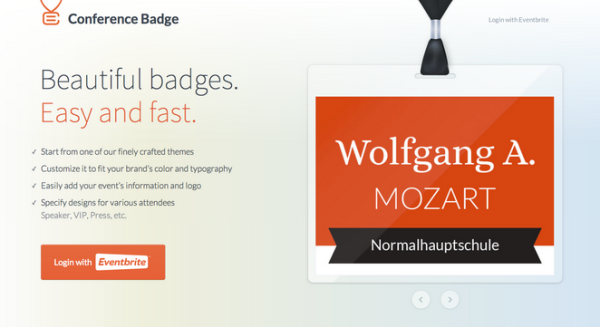
Теперь взгляните на замечательный пример, удачно сочетающий все вышеперечисленные принципы:

Ясно означенная цель на кнопке призыва к действию, подкрепляемая текстом чуть ниже — так у пользователей не остается ни капли сомнений, что произойдет, если кликнуть на
Что интересно: здесь присутствует галерея изображений, но не автоматическая, а управляемая самими пользователями, то есть вам необходимо кликнуть на кнопку со стрелкой, чтобы сменить изображение. Это позволяет пользователю самостоятельно контролировать процесс просмотра и устраняет эффект «баннерной слепоты».
Даже если вы специалист в области
Дизайн успешно продающих целевых страниц можно заказать здесь.
Высоких вам конверсий!
По материалам blog.kissmetrics.com