
Гиганты интернет-бизнеса, возглавляющие мировой TOP-500, обязаны своим успехом — помимо всего прочего, разумеется — и дизайну своих веб-ресурсов. Не будем также забывать, что подобно среднему маркетологу с десятком лендинг пейдж или одним интернет-магазином, крупнейшие бренды время от времени прибегают к редизайну своих веб-ресурсов, ни на секунду не прекращая свою деятельность.
Согласитесь, что сама мысль о масштабах гигантских перемен, проводимых незаметно для постороннего глаза, буквально завораживает.
Уже много лет Apple, Sony, Google и Facebook не прибегают для реконструкции дизайна и оптимизации конверсии к услугам посторонних консультантов, они все делают самостоятельно, и их методы радикально отличаются от приемов, применяемых на практике большинством других компаний.
Такой подход к визуальному оформлению ресурсов или их практической реконструкции «на ходу» лучше всего определяется как «научный веб-дизайн» (Scientific Web Design). В нашем новом посте мы рассмотрим отличия «научного» дизайна от всех остальных его видов и попытаемся понять секрет его эффективности.
Для начала установим связь научного дизайна с 3 константами из практики интернет-маркетинга, на основе каждой из которых ниже сформулируем некий принцип:
- Функциональный дизайн (Functional Design) на практике всегда побеждает эстетический дизайн (Aesthetic Design).
- Компании из TOP-500 постоянно проводят сплит-тесты сайтов и лендингов.
- Существуют объективные причины, в силу которых ведущие бренды часто производят лишь небольшие изменения своих веб-ресурсов, крайне редко отваживаясь на глобальную реконструкцию.
Итак, приступим.
Принцип 1. Дизайн для функций, не для эстетики
Для начала взглянем на эти 2 молотка:

Молоток как украшение

Молоток Stanley FatMax Xtreme AntiVibe Rip Claw
Оба молотка носят несут на себе отпечаток тщательных усилий промышленного дизайнера, имевших, однако, кардинально различающиеся цели. Верхний молоток — украшение. Нижний молоток от Stanley — это инструмент, который отличается повышенной эргономикой и удобством.
Они воплощают собой 2 подхода:
- Эстетический: первых молоток представляет образец хорошего дизайна для тех, кто считает, что дизайн означает «оптимизацию для красоты».
- Функциональный: продукт от Stanley являет собой пример хорошего дизайна для людей, полагающих, что дизайн все-таки представляет собой «оптимизацию для наилучшего выполнения функции».
Аналогичным образом все складывается и в интернет-маркетинге:
- Эстетический подход: большинство веб-дизайнеров уделяет внимание красоте лендингов/сайтов, только на словах уверяя клиентов, что они заботятся о целях бизнеса.
- Функциональный подход: хороший дизайн основан на глубоком понимании одновременно нужд как посетителей целевой страницы/сайта, так и бизнеса, владеющего этим веб-ресурсом. Под «глубоко» имеется ввиду не слепое доверие словам заказчика «Я знаю, что хотят мои клиенты», а результат широких исследований целевого рынка, для которого будет предназначен ресурс.
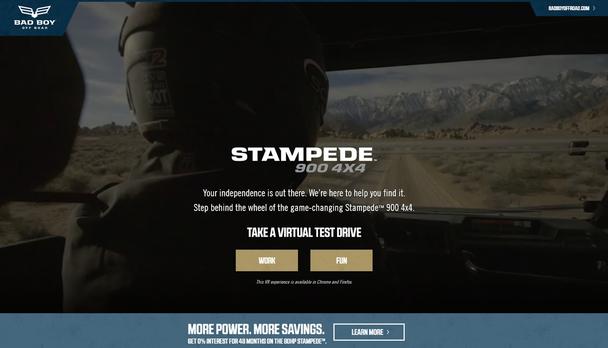
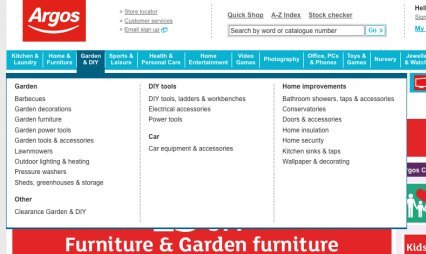
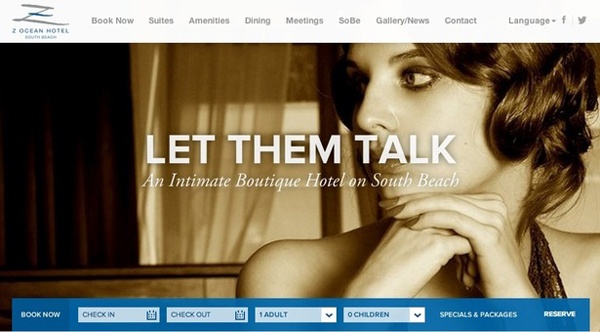
Настало время задать вопрос: ну и какой подход является более эффективным? Ответ прост: взгляните на лидогенерирующие, домашние, или продающие страницы Google, eBay, Amazon, Craigslist, LinkedIn, Facebook, Wikipedia, YouTube и других компаний из TOP-500.
Они предназначены для того, чтобы ими любовались, или же макет страницы обусловлен выполняемыми функциями?
Поразительно, как мало маркетологов замечает эту особенность.
Внесем ясность: оптимизация «для красоты» хороша тогда, когда вы считаете, что на внешне «похорошевшем» лендинге посетители будут эффективнее конвертироваться. Вот в этот момент теоретически происходит слияние функционального и эстетического дизайна в единое целое. Остается только проверить сплит-тестом, на самом ли деле красота спасла конверсию. ;)
Понятно, что большой ошибкой будет полагаться на свое чувство прекрасного, надеясь, что чистая эстетика заменит создание гипотезы оптимизации и проверки ее тестированием.
Вот главный вывод из вышесказанного: научный веб-дизайн функционален.
Возможен ли дизайн, одновременно функциональный и эстетический?
Закономерным представляется вопрос: нельзя ли оптимизировать и функциональность, и эстетику? Положим, есть целевая страница, пользователи охотно конвертируются на ней, и что плохого в том, если она вдобавок к этому еще будет и красивой?
Фактически это все равно, что заявить: «Что плохого в том, чтобы дать величайшему спринтеру всех времен и народов Усейну Болту (Usain Bolt) на забег яйцо, уложенное в столовую ложку? Пусть бежит, несет, не разобьет и поставит новый рекорд!».
Так вот, нужно помнить, что красота веб-страницы, подобно ложке и яйцу в руках самого быстрого бегуна, имеет тенденцию превращать молниеносный бросок в медленное ковыляние.

В практике веб-консалтингового агентства Conversion Rate Experts был такой случай: у одного из их первых клиентов был чуть ли не самый красивый сайт из всех, когда-либо прежде виденных начинающими оптимизаторами. Проблема стала явной, когда они посоветовали для начала изменить начертание шрифта одного-единственного слова на курсив. Ведущий разработчик ответил, что «это работа не на 15 минут, придется подождать до следующей недели».
Сказать, что CRE были изумлены, значит ничего не сказать: они только что сдали проект, в ходе которого подняли продажи заказчика в 3 раза в течение года. Функциональный простой дизайн предыдущего сайта позволял быстро вносить изменения для последующих сплит-тестов максимально быстро — та же замена шрифта заняла бы 60 секунд.
Много изменений, много сплит-тестов, много конверсий, троекратное увеличение прибыли за год — вот что такое скорость, присущая функциональному дизайну.
Представим, что любой лендинг или сайт можно редактировать так же легко, как страницу документа Google Docs или статью в Wikipedia. Сколько работы можно сделать такими темпами? Сколько вариантов изменений на странице можно перебрать в течение часа?
Среднестатистический маркетолог может отредактировать страницу Википедии в течение одной минуты, но на собственном многостраничном сайте подобное изменение у него может занять целый день или больше, что в тысячи раз дольше.
Чем обусловлена эта разница во времени? Тем, что любой современный сайт является весьма сложным именно по эстетическим причинам: стандартные шрифты заменены на пользовательский эксклюзив, на страницу добавлены различные изображения и декоративные графические элементы (анимированные буллеты, например), макет сознательно усложнен.
И над каждой страницей довлеет бремя технологий: все изменения должны быть проверены на нескольких устройствах (компьютер, смартфон, планшет), оснащенных разными браузерами и работающих под управлением различных операционных систем.
В подобных условиях мысль о том, что замена шрифта может занять неделю, не представляется совсем уж фантастической. :)
Между тем Facebook без остановок, «на полном ходу», произвел тысячи изменений интерфейса.
Если ваш сайт красив уже почти как страницы Amazon, а ваши клиенты вполне довольны дизайном, и вы уверены, что лучший способ повысить конверсию и развить бизнес — это прибегнуть к украшательству, то подумайте вот о чем — не закончились ли у вас попросту идеи оптимизации прибыли?
«Новая красота» может затормозить все важнейшие маркетинговые процессы вашего бизнеса (хотя бы потому, что к изменившемуся дизайну посетителям придется привыкать, и это вполне может снизить конверсию и вызвать отток клиентов), а любое промедление на динамичном рынке равносильно экономической смерти.
Если вы все-таки хотите сделать ваш сайт или лендинг визуально привлекательным, то подумайте о минимализме — графическом и технологическом. Так у вас появится хорошая возможность для быстрого и безболезненного апгрейда веб-ресурса, а внешний вид будет отличаться элегантной простотой.
И помните, что хороший функциональный дизайн обладает самоценной красотой — примером тому молоток от Stanley.
Принцип 2. Постоянно проводите сплит-тесты
«Умение быстро понять, что в вашем маркетинге работает, а что — нет, есть грань между жизнью и смертью вашего бизнеса», — Хэл Вэриен (Hal Varian), главный экономист Google.
«Удваивая количество тестов в год, вы удваиваете свою изобретательность», — Джефф Безос (Jeff Bezos), CEO Amazon.
Когда ведущие бренды вносят изменения в свои ресурсы, они всегда контролируют последствия предпринятых действий. Единственный способ получения достоверной картины и верифицируемых метрик — сплит-тесты.
Проводя подобное тестирование, вы получаете следующие преимущества:
- Вы сохраняете эффективные/позитивные изменения.
- Вы отказываетесь от неэффективных/негативных изменений.
Вот что по этому поводу может рассказать старший статистик Microsoft Роджер Лонгботам (Roger Longbotham):
«Мы тестировали наш сайт довольно долго, неоднократно и на разных участках. Начальство ворчало, что ”все работает как часы”, ”тут ломаться нечему” и “пора уже зарабатывать”. Прайс-лист выглядел многообещающе, поводов для тревоги, на первый взгляд, не было. Однако сплит-тестирование обнаружило малозаметные негативные тенденции, которые, если бы мы выложили страницу в сеть, ежегодно оборачивались бы миллионами долларов убытка».
3. Вы узнаете, в какую сторону идти.
Сплит-тест работает как компас: он показывает вам, в каком направлении двигаться дальше.
Вот еще кейс из истории Conversion Rate Experts, наглядно показывающий, что польза может быть не только (и не столько!) от тестирования CTA-кнопки.
Одна из американских телекоммуникационных компаний просила консультации по поводу снижения цен на один из самых продаваемых телефонов их торговой линейки и, соответственно, нового прайса.
Приглашенные маркетологи решили выяснить порог чувствительности целевого рынка к цене оффера. К существующим ценам был добавлен новый ценник — 0$. Ко всеобщему изумлению, бесплатные телефоны никому не понадобились. Тут же бы проведен опрос, показавший, что потенциальные клиенты были обеспокоены тем, что телефон предлагается даром. Оффер воспринимался как «слишком хороший, чтобы быть правдой».
Выяснив, что чувствительность к ценам в данной кампании роли не играет, маркетологи пошли другим путем и приступили к тестированию более высоких цен.
Победивший лендинг предлагал 2 более дорогие версии телефона наряду со стандартным оффером. Двигаясь дальше в этом направлении, маркетологи применили тактику дополнительных продаж (Upsells), назначив самый высокую цену на УТП, включающее в качестве добавленных опций аксессуары, страхование покупки, возможность звонков в кредит и 24-часовую службу поддержки. Именно этот вариант и пользовался наибольшим спросом.
Вот так единственный сплит-тест ценообразования обнаружил «окно возможностей», через которое стали поступать незапланированные прибыли.
Научный веб-дизайн включает в себя проводимые под контролем эксперименты, отнюдь не изменения ради изменений, проводимые без четко определенной цели и не поддающиеся измерениям.
Как говорит по этому поводу Джефф Безос:
«Успешное изобретение — то, которое полезно клиенту. Бесполезные вещи изобретать легко. Но вот создание чего-то полезного потребует от вас увеличения темпа и частоты сплит-тестов, а также постоянных размышлений о том, как организовать вашу систему, ваших людей, все ваши активы, вашу работу, ваш распорядок дня — все для того, чтобы увеличить скорость, с которой вы будете испытывать ваши изобретения. И не все ваши изобретения окажутся полезными, и не все тесты сработают».
Принцип 3. 100 мелких изменений вместо 1 большого
«Ежедневно Facebook благополучно дополняется сотнями апдейтов: исправления ошибок, новые опции, усовершенствование дизайна. С учетом сотен инженеров, вносящих тысячи изменений каждую неделю, и сотен миллионов пользователей во всем мире, эта задача кажется невозможной», — инженерная группа Facebook.
Ведущие компании обновляют свои сайты часто — еженедельно, если не ежедневно. Улучшения дизайна касаются, как правило, фрагментов веб-страниц, а выливаются в их полную переделку или редизайн.
Если вы обновляете сайт путем небольших последовательных итераций, как это делают веб-гиганты, то вы получаете 3 преимущества:
- Вы можете видеть, что работает (и что не работает) на детальном уровне.
- Ваш апдейт открыт для дальнейшего усовершенствования — он всегда используется, он доступен для теста, анализа и оптимизации — он не законсервирован до следующего «мегаредизайна», трудоемкого и болезненного для всех бизнес-процессов.
- Время запуска проекта уменьшается.
Запуск проекта — это головная боль любого бизнеса. И вот почему:
Подготовка к запуску проекта — это чистой воды убытки. Надежда на прибыль появится только тогда, когда проект увидит свет.
Управление таким проектом есть тяжелый труд сам по себе.
Проблемы редизайна при традиционном («революционном) подходе не видны, пока он не осуществлен полностью. Если же проводить редизайн как цепь мелких тестируемых итераций, возникающие ошибки можно исправлять сразу же после их обнаружения.
Чем дольше длится редизайн, тем большие надежды на него возлагают. Это приводит к дополнительным промедлениям: обсуждения, двойные и тройные проверки, контрольные комиссии — и все это замедляет проведение проектов в жизнь, что для высококонкурентных рынков подобно экономической смерти.
Нечего и удивляться тому, что: Многие проекты редизайна так никогда и не заканчиваются.
Почему маркетологи игнорируют эти 3 принципа?
Маркетологи, избегающие применения научного веб-дизайна, делают это по 3 причинам:
- Кто-то просто не хочет брать на себя ответственность (при научном подходе легко определить, кто виноват в неудачном решении).
- Маркетологи и дизайнеры, работающие над редизайном, не хотят, чтобы результаты их трудов можно было измерять и оценивать, начиная с самых ранних стадий реконструкции, часто и точно. Они хотят, чтобы истина открылась заказчику не раньше, чем он сделает последнюю выплату.
- Непосвященным в тонкости веб-маркетинга клиентам легче продать эстетический дизайн. Многие люди покупают «красивое», как они его понимают, будь то молоток или лендинг.
Не поддавайтесь ложному чувству прекрасного, и — высоких вам конверсий!
По материалам conversion-rate-experts.com, image source jerryfi_99