Помимо формирования индивидуальности бренда посредством стиля и цветового оформления, иконки интерфейса должны в первую очередь передавать суть своих функций. Однако внедренные в UI-дизайн модные новинки графического оформления нередко становятся источниками путаницы: например, иконки, которые должны делать интерфейс интуитивным, значительно ухудшают его юзабилити.
Но все же использование интерфейсных иконок имеет ряд весомых преимуществ:
- Они хорошо подходят как для стандартной, так и для мобильной версии сайта — большие кнопки удобны для курсора и пальца.
- При помощи компактных кнопок можно эргономично структурировать панели инструментов и навигационные меню с большим количеством элементов.
- Значки упрощают цифровую интеракцию — человеческий мозг обрабатывает изображения быстрее, чем текст.
- Иконки, как правило, интуитивно понятны жителям всех стран.
- Кнопки с изображениями (при условии правильного оформления) приятны для глаза.
- Единый комплект значков, используемый на разных лендингах одной компании, создает образ бренда.
Также стоит заметить, что ответственность за негативный эффект от внедрения иконок ложиться на плечи маркетологов и веб-дизайнеров, которые, стремясь создать привлекательное оформление сайта, забывают о первостепенной важности юзабилити.
В нашей сегодняшней статье вы узнаете о том, как иконки влияют на пользовательский опыт, а также получите несколько ценных рекомендаций, представленных специалистами исследовательской группы Нильсена-Нормана (Nielsen Norman Group, NNG), по их оптимизации.
Иконок, понятных каждому, очень мало
Многие online-пользователи не знают точного значение большинства графических символов, поскольку одна и та же кнопка на различных ресурсах может выполнять разные функции.
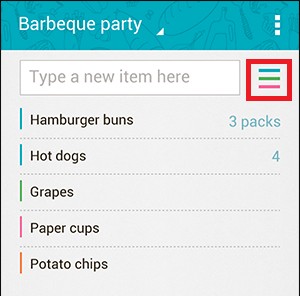
Иконка-«гамбургер» (3 горизонтальные линии), например, часто используется для оформления меню навигации, но на некоторых ресурсах этот значок обозначает список.

Выше упомянутое изображение вызывает когнитивный диссонанс у пользователей приложения Buy Me a Pie не только потому, что используется в дизайне кнопки списка, но и по причине нестандартного расположения — справа от панели поиска обычно размещается кнопка отправки поискового запроса.
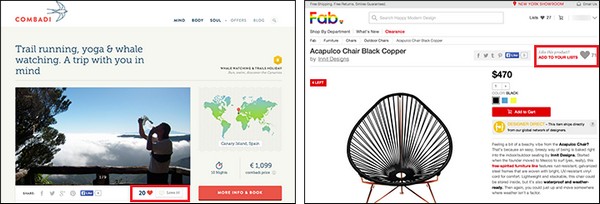
К значкам, функции которых непонятны пользователям, также можно отнести изображения сердечка и звездочки, которыми обозначают как элементы для добавления страницы/контента в избранное, так и альтернативы знаменитому «лайку».

На туристическом сайте Combadi кнопка с сердечком используется посетителями для отметки понравившегося им тура, а на eCommerce-ресурсе Fab идентичный элемент добавляет товар в избранное.
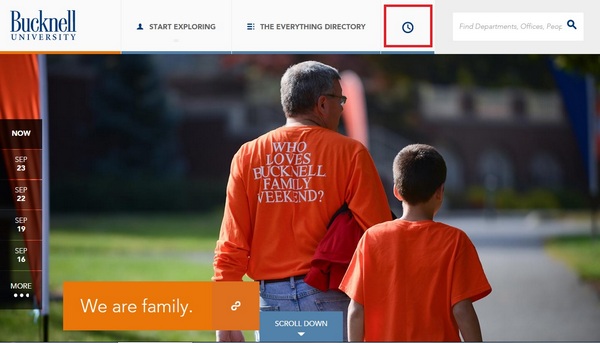
Специалисты NNG недавно провели анализ портала Бакнеллского университета (Backnell University), в навигационном меню которого был размещен значок с часами.

Ни один из респондентов, участвующих в исследовании Nielsen Norman Group, не кликнул на иконку циферблата — никто не догадался, что эта кнопка открывает историю посещений.
Маркетологи группы Нильсена-Нормана заявляют, что большинству людей хорошо знакомы только значки дома, принтера и лупы — назначение кнопок с другими изображениями неизвестно многим пользователям.
К иконкам нужно добавлять текстовые пометки
Чтобы устранить проблему, описанную в предыдущем пункте, специалисты рекомендуют добавлять к значкам текстовые маркеры с описанием их функций.
Более того, наименования кнопок должны отображаться постоянно — маркеры, появляющиеся после наведения на иконку курсора мыши, не только вредят юзабилити, но и не работают в мобильных версиях сайта.

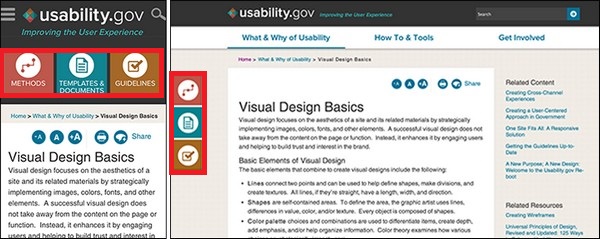
В мобильной версии ресурса Usability.gov к иконкам добавлены текстовые метки, а в стандартном варианте они показываются только после того, как пользователь наводит на значок курсор мыши — человеку, пришедшему на данный сайт впервые, будет непросто догадаться, что обозначают кнопки в левой части экрана.
Решение этой проблемы предельно простое: добавляйте к иконкам текстовые метки.
Значки ухудшают дизайн стандартных версий сайтов
Существует распространенное, но ошибочное мнение, что если иконки хорошо видны в интерфейсе мобильного ресурса, то они будут так же отображаться на стандартном сайте.
Но дело в том, что в мобильном UI-дизайне относительно немного элементов, поэтому пользователям не составляет труда увидеть небольшой значок. Однако в интерфейсе стандартного сайта, наполненного контентом, панелями инструментов и множеством других элементов, небольшая кнопка становится малозаметной.
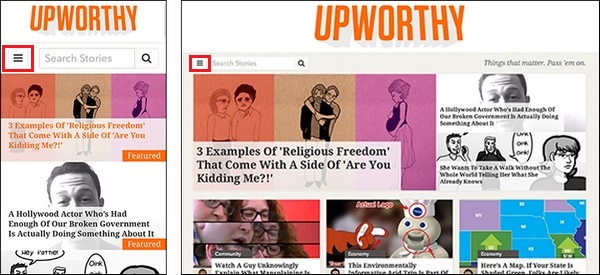
Сравните, например, как выглядит элемент меню на различных версиях портала Upworthy.

В мобильном интерфейсе значок «гамбургера» занимает примерно 20% ширины навигационного меню, а в стандартном — всего 3.5%.
Для решения этой проблемы представители группы Нильсена-Нормана предлагают использовать единую кнопку навигации только в оформлении ресурсов для мобильных гаджетов.
Специалисты также уверяют, что полноценное меню навигации в версиях сайта для ПК улучшает юзабилити и упрощает цифровое взаимодействие.
Советы по оформлению иконок
Перед внедрением иконок, проанализируйте кнопки на ресурсах ваших конкурентов и графические элементы на площадках, выбранных вами для размещения рекламы — такой анализ поможет вам определить, с какими графическими элементами знакомы потенциальные клиенты.
Разрабатывая дизайн значков, придерживайтесь следующих рекомендаций:
- Используйте схематические иконки — простые графические элементы обрабатываются человеческим мозгом быстрее, чем детальные изображения.
- Пользуйтесь правилом 5 секунд: не оформляйте иконками элементы, к которым вы не смогли придумать релевантное изображение за 5 секунд.
- Проведите тестирование кнопок с таргет-группой: определите, понимают ли пользователи значение внедренных вами символов и вспомнят ли они функции элементов спустя 2 недели после тестирования.
- Всегда добавляйте к иконкам и кнопкам текстовые маркеры.
Высоких вам конверсий!
По материалам nngroup.com, image source Jackie Tran