Каждый день нам приходится воспринимать большое количество текста на различных ресурсах — социальные сети, новостные сайты, электронные книги. Работа многих людей тесно связана с интернетом и текстовыми данными. Скажите, замечали ли вы, что на одном сайте процесс чтения приносит чувство дискомфорта, а на другом ресурсе часы за изучением новостей проходят незаметно?
Почему правильный шрифт и хорошая верстка делают чтение комфортным?
Ассоциативное восприятие шрифтов
Дизайн контента равнозначен качеству
Начните с выбора основного шрифта
Размер шрифта должен быть не меньше, чем 12 пунктов (pt)
Не забывайте про межбуквенное расстояние
Может показаться неправдоподобным, но шрифт, его размер и даже межбуквенное расстояние могут влиять на восприятие текста и вызывать определенные эмоции. Бесспорно, правильный выбор шрифта, отсутствие сайдбаров и всплывающих окон, а также изображений, разрезающих текст на неудобные блоки, делают процесс чтения легким и приятным для каждого. Некоторые сайты способны действовать на нас успокаивающе, некоторые — раздражать.
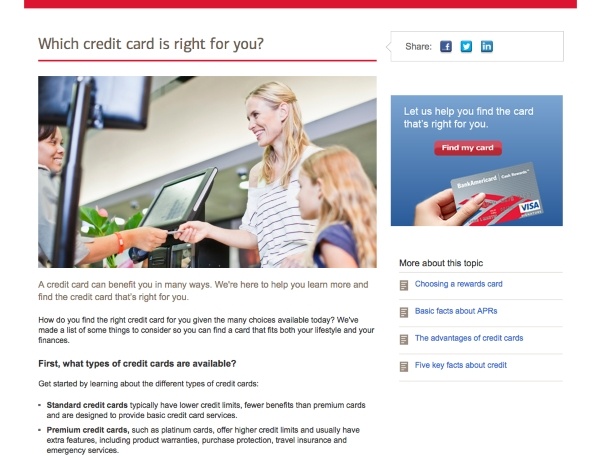
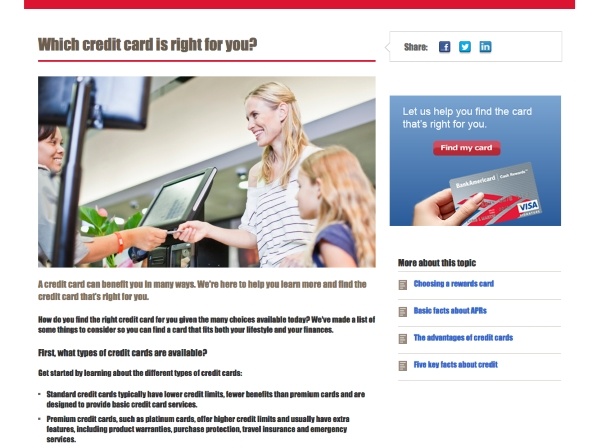
Посмотрите на разницу между двумя примерами:
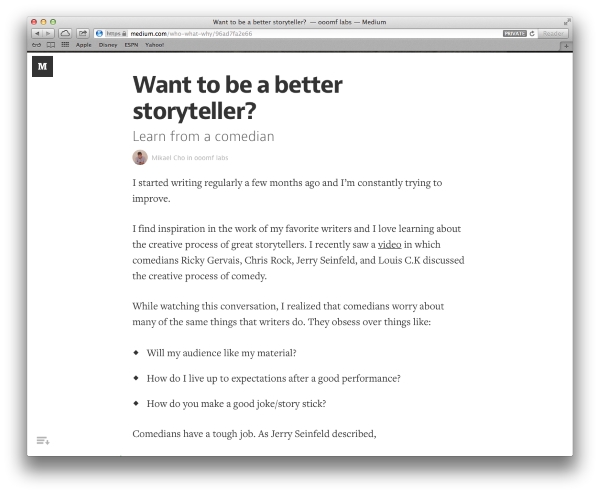
Пример 1. Medium.com

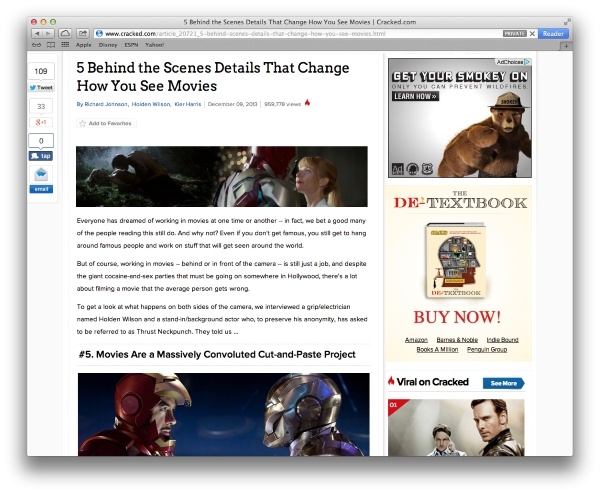
Пример 2. Cracked.com

Текст из первого примера очевидно приятнее для чтения, чем вторая статья — ничего не отвлекает вас от поглощения информации, все внимание сосредоточено на посте. Когда вы пытаетесь читать текст на сайте из второго примера, то ваш взгляд постоянно выхватывает побочную, отвлекающую информацию, а после прочтения одного абзаца не так просто найти следующий, теряющийся в потоке рекламных блоков, сообщений и изображений.
Такие эмоции не появляются на ровном месте. У подобного восприятия шрифтов, верстки и текста в целом есть научное обоснование.
Как мы читаем?
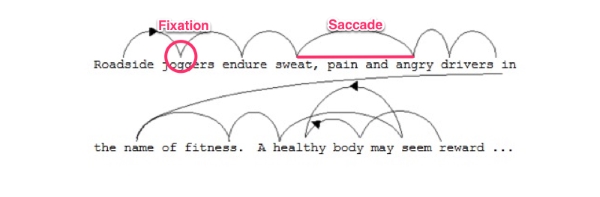
Когда мы читаем, наши глаза следуют естественному паттерну сканирования информации. Мы разбиваем предложение на саккады (части, по которым мы скачкообразно передвигаем взгляд) и паузы.

Вероятно, вы никогда не обращали на это внимание, но ваши глаза всегда двигаются по странице саккадическими движениями (быстрые, строго согласованные движения глаз, происходящие одновременно и в одном направлении), делая паузы для того, чтобы мозг во время этих пауз мог обрабатывать прочитанную информацию.
Что все это значит? Понимание того, как человек читает, очень важно при выборе или создании шрифта, потому как с его помощью маркетолог может напрямую влиять на вовлечение посетителей в процесс чтения и такой текст, благодаря шрифту, может стать продающим.
Почему правильный шрифт и хорошая верстка делают чтение комфортным?
Вряд ли многие из нас задумывались, что есть научное объяснение тому, почему разные шрифты заставляют людей испытывать разные эмоции. Однако есть человек, посвятивший этому всю свою жизнь — психолог Кевин Ларсон (Kevin Larson) уже много лет изучает тему и не так давно провел очень значимое исследование на тему того, как шрифты и верстка влияют на эмоции.
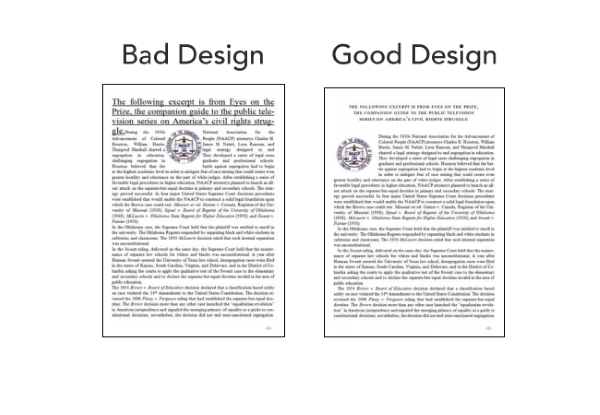
Для этого исследования Ларсон привлек группу волонтеров из 20 человек (10 мужчин и 10 женщин) и разделил их на две группы. Каждой группе были показаны две разные версии онлайн-журнала The New Yorker — одну, где расположение изображений, шрифт и верстка были в порядке, и вторую, с очень плохой версткой и неудобным для чтения шрифтом.

Эксперимент дал следующие результаты:
- участники, читавшие текст на плохо сверстанной странице, чувствовали себя крайне некомфортно. Иногда этот дискомфорт находил отражение на их лицах — они хмурили брови. Происходило это не просто так, ведь лицевая мышца напрямую связана с миндалевидным телом — зоной головного мозга, отвечающей за эмоции;
- тем временем участники эксперимента, читавшие текст с хорошей версткой, чувствовали себя вполне комфортно и не заметили, сколько времени занял процесс чтения. У этой группы испытуемых наблюдался более высокий уровень сосредоточенности на тексте и понимания содержания.
Благодаря проведенному эксперименту исследователи сделали вывод о том, что хорошо сверстанный лендинг не обязательно повышает уровень понимания, но всегда приносит положительные эмоции, что мотивирует людей к целевым действиям.
Ассоциативное восприятие шрифтов
Объяснить, почему мы предпочитаем тот или иной шрифт, и почему они вызывают определенные эмоции, может то, что у некоторых шрифтов есть глубокая связь с историей.
Например, шрифты семейства Courier напоминают старые служебные письма, набранные на печатной машинке.

У многих людей, проживающих на территории США, Helvetica ассоциируется с американским правительством, потому что именно этот шрифт используется во всех официальных документах.
При выборе шрифта необходимо учитывать тот факт, что от подобных ассоциаций избавиться сложно. Шрифт Impact, например, ассоциируется с газетными заголовками и если выбрать его основным шрифтом для одностраничника банка, это будет выглядеть нелепо.
Оригинальный сайт Банка Америки выглядит так:

А вот так он бы выглядел со шрифтом Impact:

Во втором случае лендинг выглядит совсем неубедительно, потому что у людей на бессознательном уровне срабатывают определенные ассоциации. Большинство все же больше доверяет информации на официальном сайте банка, нежели офферу, прочитанному в СМИ. А встретившись с таким шрифтом, мозг инстинктивно начнет воспринимать информацию так, будто бы она получена из газеты.
Дизайн контента равнозначен качеству
Качество вашего контента, безусловно, очень важно, но не менее важно то, как вы презентуете его читателю, какой шрифт выберете для текстов и как расположите его на посадочной странице.
Что же нужно сделать для того, чтобы ваши тексты вызывали у читателя только позитивные эмоции? Ниже представлено несколько советов от экспертов в области типографики.
1. Начните с выбора основного шрифта
Для начала определитесь с выбором шрифта, которым будет набрана основная часть текста на вашем сайте. После подбирайте к нему шрифты для заголовков и подзаголовков.
Существует четыре основные категории шрифтов:
Шрифты с засечками — буквы с перпендикулярными штрихами на концах. Рассматриваются как официальные и традиционные. Больше подходят для печати.

Рубленные шрифты — без засечек. Рассматриваются как неформальные. Больше подходят для электронного формата.
Рукописные шрифты — чаще всего используются для официальных приглашений. Не подходят для основного текста.
Декоративные шрифты — неформальные, образованы от основных шрифтов. Больше всего подходят для заголовков и совсем не годятся для основного текста.
Для текстов в вебе меньше всего подходят рукописные и декоративные шрифты. Они, как правило, неразборчивы, и, соответственно, затрудняют процесс чтения. Вместо того, чтобы быть поглощенным чтением и впитывать информацию, читатель будет вынужден разбирать каждую букву.
Использование декоративных шрифтов в вебе допускается только в том случае, если надпись очень короткая и ее можно прочесть бегло: например, логотип.
Выбирая шрифт для основного текста, лучше всего остановиться на рубленном шрифте или шрифте с засечками. Не так давно эксперты советовали останавливать свой выбор на рубленных шрифтах, так как качество изображения на экранах компьютеров, как правило, уступало качеству печати. Однако технологии не стоят на месте и в наше время разрешение многих экранов позволяет нам видеть сверхкачественное изображение.
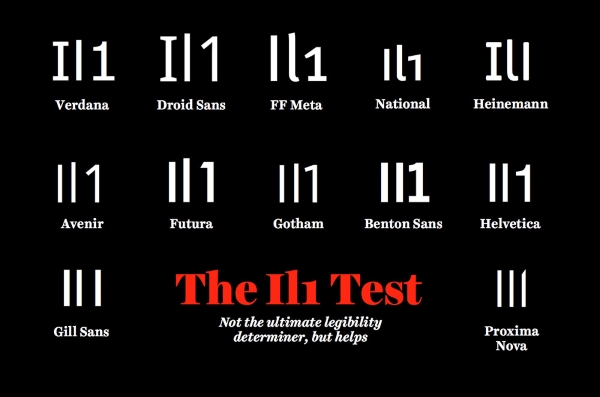
Отвечая на вопрос как выбрать шрифт для сайта обязательно нужно помнить о том, что все буквы должны четко отличаться друг от друга и быть абсолютно понятными. Читатель не должен прилагать никаких усилий в процессе. Для латиницы был разработан специальный тест, позволяющий понять, насколько различимы буквы в том или ином шрифте.

2. Размер шрифта должен быть не меньше, чем 12 пунктов (pt)
В 1929 году проводилось специальное исследование, целью которого было выяснить, какой размер шрифта больше всего подходит для чтения. Рассматривались размеры 6, 8, 10, 12 и 14 пунктов. Тогда ученые сделали вывод, что самым удобным для чтения является размер 10 пунктов, однако с тех пор многое поменялось и в настоящее время найдется очень мало людей, которые назовут такой формат наиболее комфортным.
Последние исследования в этой области показали, что крупный шрифт вызывает более сильные эмоции при прочтении текста, потому эксперты рекомендуют использовать величины в 18 и 20 пунктов. Если вы все еще используете размер 12, то попробуйте увеличить его до 16 пунктов. Взглянув на свой сайт под другим углом, вы сразу увидите разницу.
3. Следите за длиной строки
Длина строки — то, сколько символов вмещается в одну строку текста на странице. Идеальной считается та, где количество символов варьируется между 50 и 75.

Такая длина строки наиболее удобна для «сканирования информации» глазами, о котором мы говорили в самом начале. Если длина строки слишком мала, то ритм чтения будет неровным, потому как читателю придется слишком часто возвращаться глазами влево, к началу. Слишком большая длина приводит к потере читателем границ и перескакиванию через строчку при попытке перехода на следующую линию текста.
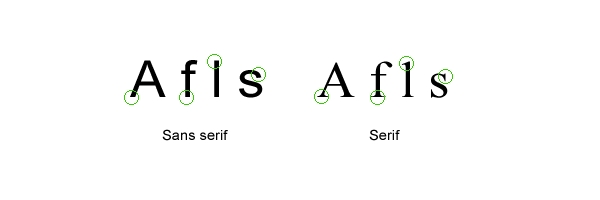
4. Не забывайте про межбуквенное расстояние
Адекватное расстояние между буквами позволяет посетителю бегло прочитывать предложения, не растрачивая ментальный ресурс на распознавание букв.
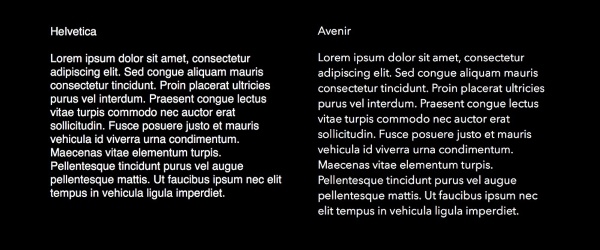
На примере показана разница между двумя шрифтами — Helvetica и Avenir. У шрифта Avenir межбуквенное расстояние больше.

Вашему вниманию 5 комбинаций шрифтов, доступных для скачивания в Google Fonts, с хорошим межбуквенным расстоянием и отлично подходящих для больших текстов:
- Roboto Slab и Roboto
- Raleway и Merriweather
- Lustria и Lato
- Ubuntu и Lora
- Quattrocento и Quattrocento Sans
Вместо заключения
Аарон Уолтер (Aaron Walter), автор знаменитой книги «Эмоциональный веб-дизайн» (Designing for Emotion) писал: «Люди простят вам все несовершенства, последуют вашему примеру и будут восхвалять вас, если вы подарите им позитивные эмоции».
Хороший дизайн контента несомненно порадует посетителей вашего оффера. Однако, не стоит забывать и о качестве материалов, завернутых в приятную обертку. Хорошая начинка в хорошей подарочной упаковке обязательно принесет результат.
Высоких вам конверсий!
По материалам: blog.pickrew.com