В данном сплит-тесте, проведенном крупным интернет-магазином обуви, маркетологи решили выяснить, какой из двух вариантов корзины окажется более конверсионным на мобильных устройствах.
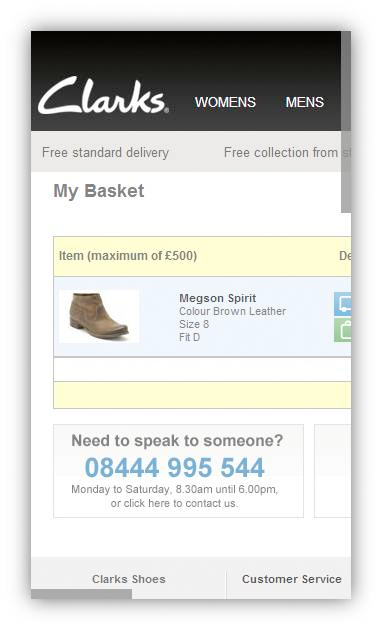
Вариант А: стандартная версия корзины сайта eCommerce, открытая на смартфоне.
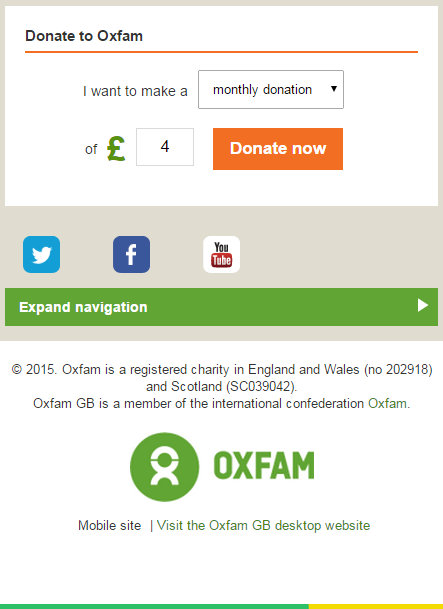
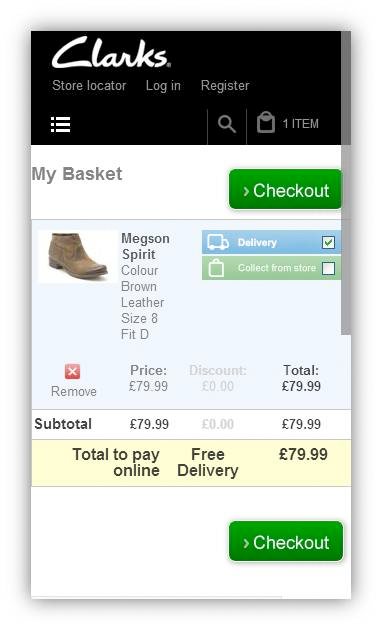
Вариант В: версия претерпела целый ряд изменений, но основное — это оптимизация страницы под размер экрана мобильного устройства.
Проверим вашу маркетинговую интуицию. Какой из вариантов корзины интернет-магазина показал более высокую конверсию в продажи?
Выбирайте!
Версия А:

Версия В:

Результаты
Версия мобильного лендинга В, на которой были применены принципы адаптивного дизайна, подняла продажи на 1,09% с уровнем достоверности в 95,65%. Этот тест получил особое упоминание в номинации Mobile Tests на церемонии 2014 Email & Mobile Testing Awards.
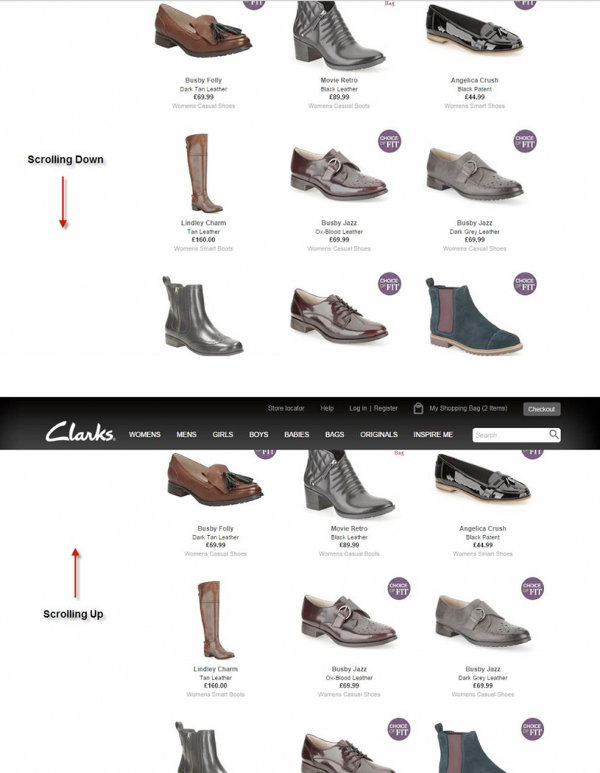
Clarks, интернет-магазин по продаже обуви, провел это тестирование при помощи сервиса Maxymiser. Варианты посадочных страниц демонстрировались пользователям смартфонов и планшетов всех источников трафика. Маркетологи надеялись, что версия В снизит показатель отказов и увеличит количество проведенных покупок.
Команда Clarks, равно как и члены жюри Email & Mobile Testing Awards, не были слишком удивлены результатами — представляется очевидным, что адаптивный дизайн, по сравнению со стандартным макетом, должен увеличить показатели конверсии среди пользователей смартфонов и планшетов. Можно сказать, что судьи отметили этот кейс для лишнего напоминания владельцам сайтов eCommerce о важности адаптивного дизайна.
На самом деле, в современном интернет-маркетинге мобильные лендинги и адаптивные сайты уже давно не редкость. Поэтому в будущем, вероятно, появятся более интригующие кейсы, направленные на более глубокое совершенствование понятий мобильного лендинга и дизайна под мобильные устройства.
Но это случится тогда, когда преимущества адаптивного дизайна станут очевидны для большинства маркетологов.
Высоких вам конверсий!
По материалам: whichtestwon.com