Маркетологи бренда Omoda — голландского обувного лакшери-ритейлера, — решили проверить, как повлияет дизайн блока с информацией о доставке и возврате на конверсию товарного лендинга.
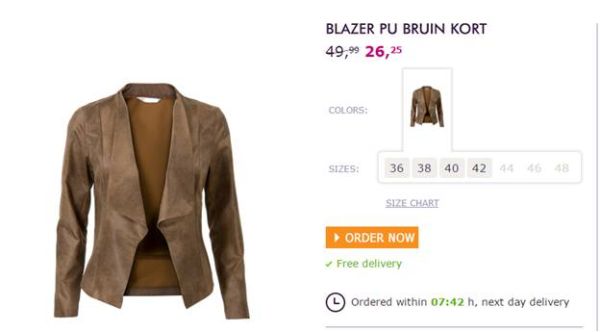
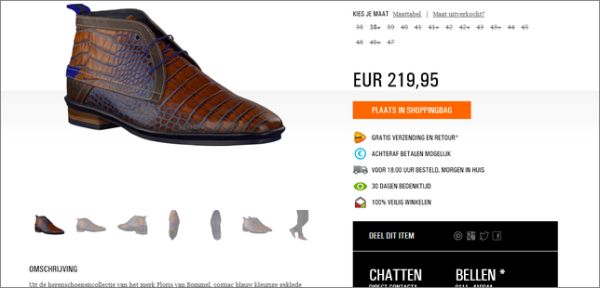
Версия А: страница с простой, текстовой версией пунктов, оповещающих о политике возврата и условиях доставки.
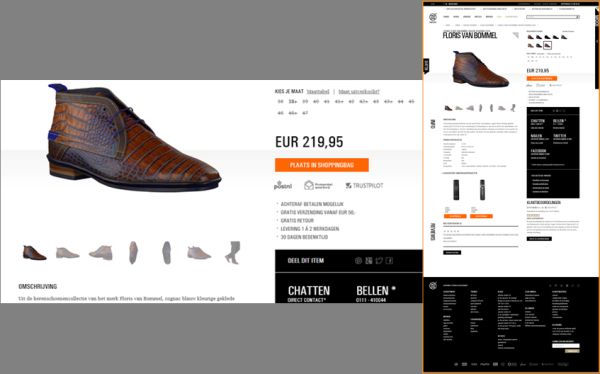
Версия В: эта же информация была дополнительно выделена цветными иконками.
В остальном лендинги были полностью идентичны.
Какой из вариантов смог эффективнее повысить продажи бренда?
Выбирайте!
Версия А:

Версия В:

Результаты
В данном тестировании победила версия А — но не обошлось без нюансов. Дело в том, что версия В — иконки и текст — действительно показала снижение конверсии в продажи на 5,2%. Но только если говорить о десктопах. Одновременно та же вариация повысила конверсию с мобильных устройств на 13,6%, что является довольно существенным результатом. Уровень достоверности тестирования составил 99%.
Данный кейс взял серебряную медаль на конкурсе Web Testing Award 2015.
Гипотеза перед запуском сплит-теста состояла в следующем: выделение текстовых буллетов цветными иконками повысит конверсию товарного лендинга и поднимет продажи. Как видим, гипотеза не оправдалась только на полной версии сайта, а мобильные пользователи повели себя прямо противоположно ожиданиям маркетологов.
Тест проводился на всех источниках траффика компании, в течение 8 дней. В тестировании приняло участие 49 941 человек.
Данный кейс показывает, что нельзя забывать о том, что предпочтения и привычки мобильных пользователей могут быть зеркально противоположны пользователям десктопов.
Высоких вам конверсий!
По материалам: whichtestwon.com