Как часто при использовании того или иного продукта у вас возникает ощущение, будто он создан специально для вас?
Если вы водите машину, то наверняка бывали в ситуации, когда при возвращении на стоянку долго не могли вспомнить, где именно вы оставили автомобиль. Создателям оригинального наземного паркинга в Чикаго эта история знакома не понаслышке, и они подошли к решению проблемы творчески: вместо безликих, стандартных обозначений, каждый этаж стоянки ассоциируется с определенной страной:

Так, например, один из уровней носит название «Австралия», о чем красноречиво сообщает не только яркая надпись, но забавная коала на дереве, глазеющая прямо на вас. Зона у лифта украшена фотографиями Австралии, а интерком наигрывает ритмичный джингл*, рассказывая слушателям о кенгуру. Даже кнопки в лифте содержат «напоминалки», чтобы вы уж точно не забыли, где оставили машину сегодня. Чудесно, не правда ли?
Это место просто создано для того, чтобы сделать мир чуточку лучше: воздействуя сразу на несколько органов чувств, паркинг помогает водителям избавиться от мучительных попыток вспомнить место стоянки, экономит их время, силы и просто поднимает настроение.
*музыкальный рекламный ролик
Универсальный дизайн
Печально, как много людей при взаимодействии не только с реальными объектами, но также с сайтами или девайсами, испытывают негативные эмоции, виня в своих трудностях самих себя. Неудобные, сложные, недружелюбные технологии не помогают, а лишь мешают достигнуть поставленной цели, и это заставляет людей нервничать, злиться и вовсе опускать руки.
С другой стороны, чем меньше действий мы совершаем для решения задачи, тем лучше себя чувствуем. Устраняя ненужные барьеры и всячески поддерживая своих пользователей, вы проявляете заботу об их благополучии и дарите им приятное чувство, будто создали продукт специально для них.
Универсальность дизайна (universal design) чего бы то ни было измеряется количеством людей, которые беспрепятственно могут использовать объект без дополнительной подготовки или адаптации.
Как и паркинг в Чикаго, примером такого дизайна может служить умный замóк August Smart Lock, разработанный дизайнером Ивом Бехаром (Yves Behar). Для открытия двери вместо обычных ключей или кода в нем используется специальный виртуальный ключ, который позволяет владельцу контролировать доступ в помещение при помощи смартфона, а также автоматически разблокирует устройство при его приближении:
Теперь, когда вы приходите домой из магазина с пакетами в руках, вам не нужно возиться с ключами, — достаточно просто дотронуться пальцем до экрана.
Особенно это устройство будет актуально для людей с двигательными или зрительными затруднениями, но и для всех остальных девайс чрезвычайно удобен: не нужно больше беспокоиться, закрыта ли дверь, или думать, как передать ключи знакомым — устройство управляется дистанционно из любой точки мира.
И хотя вопрос безопасности использования подобного изобретения может вызвать некоторые сомнения (и еще больший страх потерять телефон), одно очевидно: этот замок универсален, он создан для каждого.
Эргономичность
Другим продуктом, пользующимся большой популярностью, являются кухонные принадлежности компании OXO. Этому бренду удалось завоевать доверие людей по всему миру благодаря своему эргономичному дизайну и удобству в использовании.

Каждый гаджет предназначен для совершения только одной задачи, но он справляется с ней на ура. Именно простота и эффективность позволила OXO создать универсальный продукт: теперь даже ребенок сможет с легкостью почистить картошку.
Помеха или непреодолимое препятствие?
Разработка универсального и доступного дизайна, как правило, нацелена на то, чтобы сделать жизнь людей легче и приятнее. И это касается всех без исключения.
Представьте, что на вашем пути с работы в дорожном полотне образовалась огромная трещина. Находясь в этой ситуации за рулем, единственное, о чем вы подумаете: «Как бы не повредить машину». Однако, если вы пересекаете это место в инвалидной коляске, пробоина может стать для вас настоящим препятствием, которое вынудит искать обходные пути и принесет массу переживаний.
То, что большинства пользователей является лишь небольшой помехой, для некоторых может оказаться огромной проблемой.
В своей книге «Веб для каждого» (A Web for Everyone), авторы Сара Хортон (Sarah Horton) и Уитни Кесенбери (Whitney Quesenbery) проделали удивительную работу, чтобы максимально подробно объяснить, как и почему доступный дизайн может сделать ваш продукт лучше во всех отношениях.
Универсальность веб
Несмотря на то, что вопрос доступности веб-технологии давно уже завоевал внимание дизайнеров и веб-разработчиков, некоторые сайты и даже некоторые оригинальные мобильные приложения все еще далеки от универсальности.
Когда человек с какими-то сложностями сталкивается в сети с определенным препятствием, как правило, он выбирает один из следующих вариантов:
- Сдается и пробует что-то еще
- Сдается и отказывается от своей цели
- Находит обходной путь
- Просит о помощи
Встроенные технологии помощи инвалидам, безусловно, убрали большую часть проблем с навигацией и восприятием информации, однако, до сих пор элементы дизайна некоторых сайтов и приложений (например, advertisement overlay — оверлейная, или навязчивая реклама, перекрывающая обзор) остаются непроходимой преградой для этих пользователей, вынуждая их покинуть ресурс.
Незнание спасает от ответственности?
С точки зрения бизнеса, потеря клиента или его уход к конкуренту из-за недостаточно универсального дизайна — настоящий фэйл. В 2012 году, Национальное бюро переписи США установило, что порядка 55 000 000 американцев имеют то или иное физическое отклонение. Многовато упущенных возможностей, не правда ли?
Понятно, что такое игнорирование особых потребностей посетителей — вовсе не результат злого умысла или насмешка над инвалидами. Вероятно, упорное нежелание создавать универсальные продукты связано с недостатком знаний по этому вопросу: каждый раз, когда речь заходит об отклонениях, в нашем мозгу всплывает образ «слепого» или «инвалидной коляски», но мы даже представить не можем себе, насколько шире это понятие.
Сложно поверить, но даже живя рядом с людьми, которые страдают определенными недостатками, мы способны совершенно этого не замечать.
Вся ширина проблемы
Одним из наиболее распространенных расстройств среди населения являются проблемы зрения. Это вовсе не означает, что такие пользователи страдают от слепоты или грубых физических отклонений, однако, сложности при восприятии зрительной информации знакомы многим из них.
Слишком мелкий шрифт, маленькие кнопки, неудобное меню, немасштабируемый экран, недостаточная или избыточная яркость, плохой контраст — вот лишь небольшой набор характеристик, который ставит крест на универсальности вашего продукта. Эти «мелочи» способны вызвать раздражение даже у совершенно здорового человека, что и говорить о тех, для кого глаза — не самый сильный помощник.
Вы, конечно же, можете вспомнить время, когда единственным носителем текстовой или визуальной информации были книги и другие печатные издания. В этот намного более продолжительный период человеческой истории люди справлялись со своими трудностями при помощи лупы или очков, а также самостоятельно регулируя нужное освещение.

Однако, физические медиа с их фиксированным содержанием все больше уходят в прошлое, уступая место новым технологиям. Больше нет причин раздражаться на микроскопический, едва читаемый текст и просить окружающих о помощи. Во всяком случае, хотелось бы в это верить.
Доступный дизайн нужен каждому
Универсальность новых технологий не только делает их доступными для каждого, но и в целом повышает качество вашего продукта. Так, опция динамического отображения шрифтов (Dynamic Type) в дизайне приложений значительно улучшает пользовательский опыт как слабовидящих пользователей, так и тех, кто привык определять комфортный для себя размер текстовой информации самостоятельно.
Опция Dynamic Type на iPhone
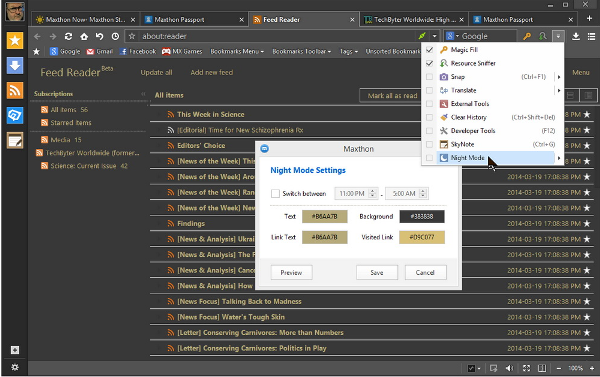
Помимо масштабирования текста, некоторые программы и приложения имеют ряд других преимуществ, которые выгодно отличают их от конкурентов тем, что учитывают самые разнообразные потребности пользователей. Например, бесплатный веб-браузер Maxthon имеет встроенную опцию «Ночной режим», делающим восприятие текста в темноте или при недостаточном освещении намного более приятным и комфортным для глаз:

Скриншот браузера Maxthon в «Ночном режиме» с настройками отображения
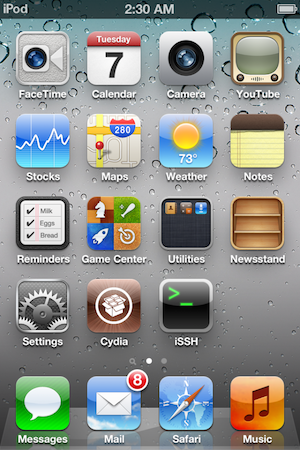
Более того, нередко параметры, специально предусмотренные для людей с физическими затруднениями, могут сослужить хорошую службу обычным пользователям при внештатных ситуациях. Так, если вы уроните ваш iPod Touch и нечаянно сломаете кнопку блокировки экрана (sleep/wake button), функция AssistiveTouch поможет вам обходиться без нее.
Следуя принципам универсального дизайна, вы не только устраняете возможные преграды при использовании продукта, но и улучшаете пользовательский опыт тех людей, которые и не нуждались в дополнительной помощи.
На пути создания
Большинство разработчиков при создании сервисов и программ строго следуют указаниям по адаптивному дизайну, будучи полностью уверенными, что этого достаточно для удовлетворения всех возможных потребностей. WCAG, или Руководство по обеспечению доступности веб-контента (Web Content Accessibility Guidelines 2.0) — это отличная отправная точка на пути к универсальности, однако, понимание того, как в реальности происходит взаимодействие пользователей с вашим продуктом — главная задача.
Излишне сосредотачиваясь на доскональном выполнении всех технических рекомендаций, мы можем упустить из виду более важные преобразования. Так, вместо того, чтобы работать над улучшением кнопок управления видеоплеером, лучше сначала добавить субтитры к вашим роликам.
Вместо заключения
Насколько это возможно, старайтесь заранее предугадывать все потенциальные затруднения ваших пользователей: всячески подключайте их к процессу тестирования и оценке вашего продукта. Учитывая пожелания всех сторон с самого начала, вы избавляете себя от затратной и трудоемкой работы по исправлению проблем постфактум.
Создав универсальный продукт, вы откроете двери для лояльно настроенного сегмента аудитории, готового платить за ваши услуги хотя бы потому, что вы учитываете его интересы.
Высоких вам конверсий!
По материалам usertesting.com