Создать действительно эффективный лендинг сложнее, чем кажется, ведь мельчайшие детали могут оказывать огромное влияние на показатели конверсии. Но также есть мнение, что незначительные изменения чаще несут мизерные результаты — чтобы поймать действительно «большую рыбу», необходимо решиться на радикальный пересмотр дизайна.
Сегодня мы рассмотрим 15 идей посадочных страниц, которые могут вдохновить вас на создание собственных экспериментов, а также разберем реальные кейсы, иллюстрирующие применение этих идей на практике.
1. Регистрация «в один клик»
Простое для выполнения пользователем целевое действие — залог высоких конверсий.
Чем больше действий вы просите совершить, тем менее вероятно, что посетители пройдут этот путь. Первая идея — использование регистрации «в один клик» на посадочной странице.

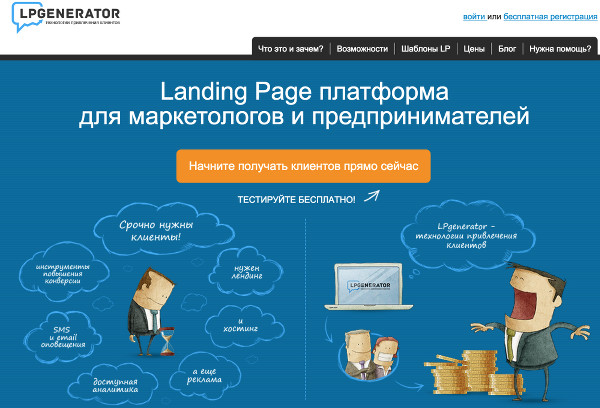
В данном случае оффер абсолютно понятен, а призыв к действию — смелый и кликабельный. Еще до того, как вы рассмотрите весь путь регистрации, мы показываем, сколько клиентов воспользовалось нашими услугами и сколько крупных брендов нам доверяют.
Хотя, конечно, после нажатия кнопки придется сделать еще несколько кликов (авторизоваться через соц.сети или заполнить простейшую форму), пример иллюстрирует необходимость удаления препятствий между потенциальными клиентами и целевым действием.
2. Не используйте текст
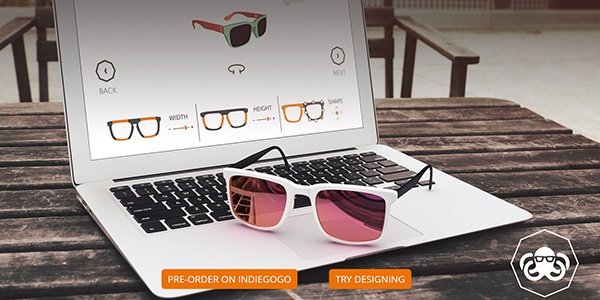
Конечно, отказ от текста, особенно заголовка, может показаться жестким условием, но это не значит, что картинки не смогут взять на себя большую часть работы. Взгляните на пример стартапа по выпуску очков Optopus.

На целевой странице не больше 30 слов, но с самого начала предназначение сервиса совершенно ясно — Optopus позволяет создавать дизайн очков онлайн.
Хотя бизнес по-прежнему на стадии краудфандинга (существует за счет пожертвований добровольцев) оба призыва к действию здесь весьма кликабельны. Избавившись от лишних объяснений, Optopus снял несколько возможных барьеров между посетителями и целевым действием.
Прокрутите страницу вниз, и минимальное количество текста все-таки появится. Все, что нужно знать о процессе (в том числе и то, что дизайн очков клиентов выполняется с помощью 3D принтера) объясняется настолько просто и кратко, насколько это возможно. Это значит, что потенциальные потребители не увязнут и не будут напуганы ненужным количеством текста.
3. Не бойтесь повторяться
Чрезмерные повторы воспринимаются плохо, если вы, конечно, продаете не глухим людям. Тем не менее, повторения в контенте лендинга могут усилить уникальное торговое предложение.
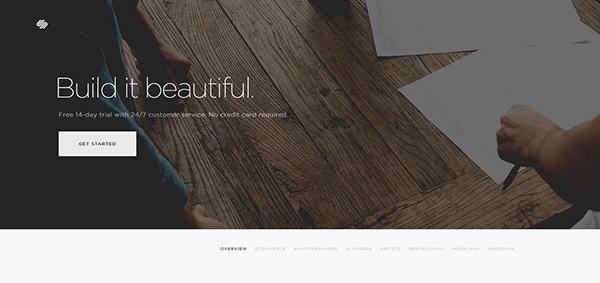
Что и демонстрирует целевая страница сервиса Squarespace.

Пример не только показывает эстетическую привлекательность оффера Squarespace, он объясняет, что 14-ти дневная trial-версия доступна без обязательств, и вам не нужно вводить данные кредитки, чтобы начать. Один клик на «Get started» приводит на эту страницу.

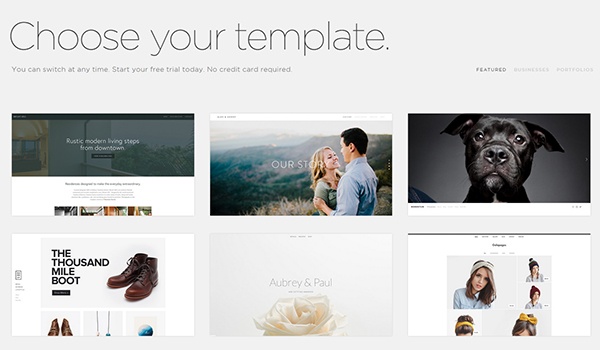
..где еще раз повторяют, что для начала использования trial-версии не нужны данные вашей кредитной карточки. В сервисе Squarespace все строится вокруг простоты и легкости, и повторяя это на своем лендинге, компания делает построение собственного стильного веб-сайта для посетителей как можно более простым процессом.
4. Дайте потенциальным покупателям что-то бесплатно
Идея дать бесплатно что-то ценное, покажется большинству нелогичной. Тем не менее, это может стать мощным мотиватором, особенно на лендинге.
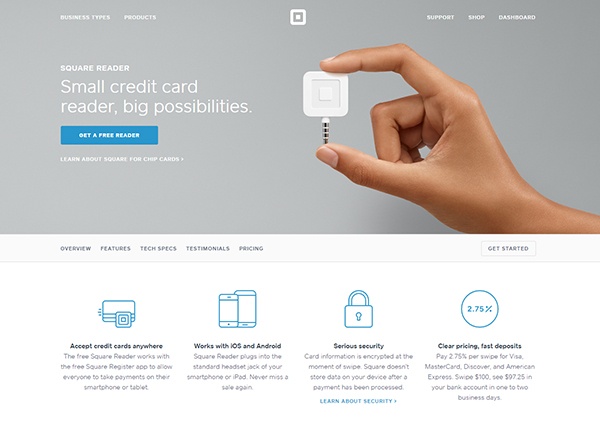
Взгляните на пример компании по обработке мобильных платежей Square:

Компания сразу поняла, что ценным активом являются клиенты, а не оборудование. Возможно, Square могли бы неплохо заработать, продавая Square-ридеры — маленькие гаджеты, подключаемые к мобильным устройствам пользователей, но они никогда не берут за них денег. Почему? Потому что руководство компании знает, что это будет ограничивать принятие их услуг. Сегодня компания Square — лидер рынка мобильных платежей, и она по-прежнему раздает Square-ридеры новым потребителям.
Этот лендинг подчеркивает выгоду для малого бизнеса от использования Square и ясно показывает, что продукт, делающий возможным использование услуг, можно получить бесплатно. В результате получается очень убедительное предложение.
5. Давайте (и сдерживайте) обещания
Обещания очень важны. Они могут заранее компенсировать неприятие риска, помогают потенциальным покупателям почувствовать безопасность и устранить конкретные возражения перед покупкой.
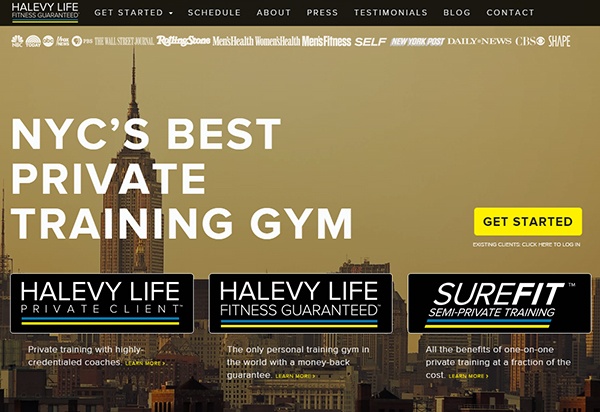
Таким образом, добавление обещания на вашу целевую страницу может быть очень убедительным. Это показано на примере фитнес клуба Halevy Life в Нью-Йорке.

Программа «Halevy Life Fitness Guaranteed» гарантирует возврат денег в бизнесе, ориентированном на предоставлении результата, когда обычно ответственность за результат лежит на клиенте. Другими словами, если клиент не улучшает свою форму после тренировок в Halevy Life, он получает деньги обратно. Это делает Halevy Life чуть ли не единственным тренажерным залом в мире, где гарантируют возврат денег.
Очевидно, что есть определенные требования, но обещание «фитнеса с гарантией» — заманчивое предложение, которое обеспечило хозяину зала, Джеффу Хэлеви, всеобщее внимание. Только взгляните на эти 15 партнерских логотипов вверху страницы — представлены одни из самых уважаемых брендов у целевой аудитории.
6. Используйте факты и цифры
Факты и цифры отлично привлекают внимание потенциальных потребителей, так почему бы не включить интересную статистику в лендинг?

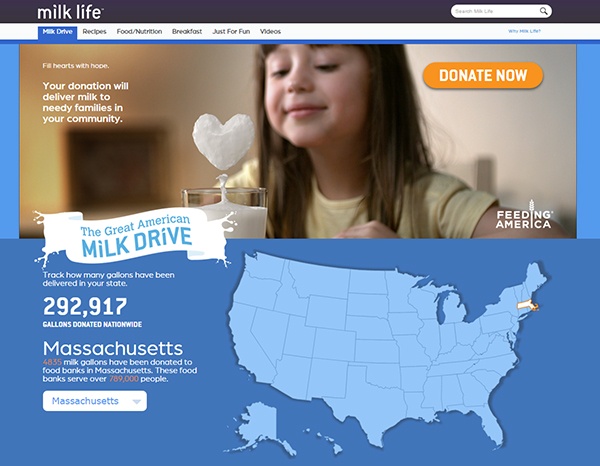
Приведенный выше пример от Feeding America (дочерняя компания благотворительной организации Milk Life) сочетает статистику и геолокацию. Эти данные демонстрируют посетителям интересные данные о работе компании по расширению доступа к молоку по всей стране.
Например, сайт определяет местонахождение человека, и кликнув на рекламу, посетитель из Массачусетса узнает, что продовольственным банкам штата было пожертвовано 4,835 галлонов молока.
7. Добавьте видео
Если у вас уже есть видео для продвижения, почему бы не добавить одно из них на страницу захвата?

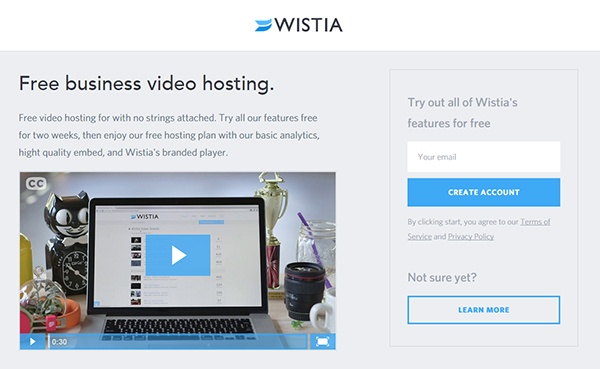
Как вы уже догадались, маркетологи видео-хостинга Wistia используют видео на своих лендингах. Примечательно, что известна не только длительность видео (потенциальные потребители сразу знают, сколько времени они пожертвуют на просмотр), но и сам ролик служит кликабельным CTA, подчеркивающим многие преимущества от выбора Wistia в качестве хостинг-решения.
Этот видео-лендинг также легко конвертирует посетителей, предлагая регистрацию в один клик.
8. Спрашивайте и отвечайте
При проектировании целевой страницы важно понимание намерений пользователей. Поняв однажды, что приводит потенциальных покупателей на ваш лендинг, вы сможете заранее задать вопрос и ответить на него, как в примере с агентством веб-разработок Interactive Strategies.

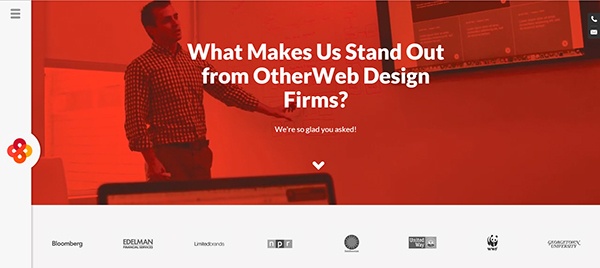
Interactive Strategies знают, что среди digital-агентств существует большая конкуренция, поэтому задают вопрос и дают ответ прямо на целевой странице.
Обратите внимание на знаки доверия прямо под заголовком. Видя логотипы Bloomberg, NPR и Smithsonian, посетители уже имеют некоторое представление о том, чем занимается Interactive Strategies и что выделяет компанию среди других. Кликнув на знак выпадающего меню, посетители получают ответ на вопрос, почему с этим агентством сотрудничает столько брендов.
Отвечая на вопросы, которыми задаются потенциальные покупатели, вы можете создать с ними крепкую связь. Вы показываете, что понимаете потребности посетителей прежде, чем попросите email или начнете мотивировать к целевому действию
9. Используйте направляющие подсказки
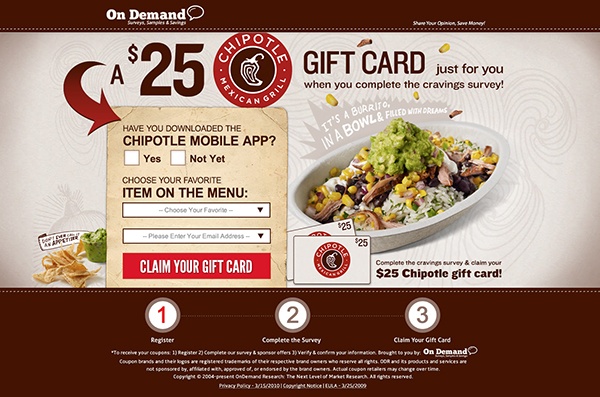
В лучших макетах целевых страниц сразу видно, куда посетители должны нажать или какую информацию ввести. Тем не менее, это не значит, что вы не можете включить направляющие подсказки для большей очевидности, как например сделали в компании OnDemand Research .

На этом лендинге тяжело упустить суть оффера и целевого действия. Поля, которые должен заполнить пользователь, достаточно очевидны, но большая стрелка, соединяющая текст о подарочной карте и форму заполнения, исключает любое недопонимание.
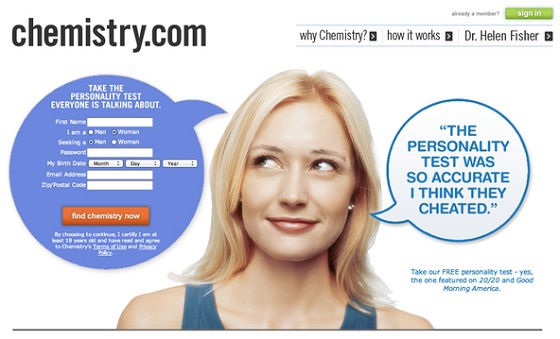
Направление взгляда — еще один эффективный метод. Люди инстинктивно следуют взглядом туда, куда смотрит человек на фотографии. С помощью этой незаметной подсказки вы можете манипулировать поведением посетителей, как, например, на сайте знакомств Chemistry.com

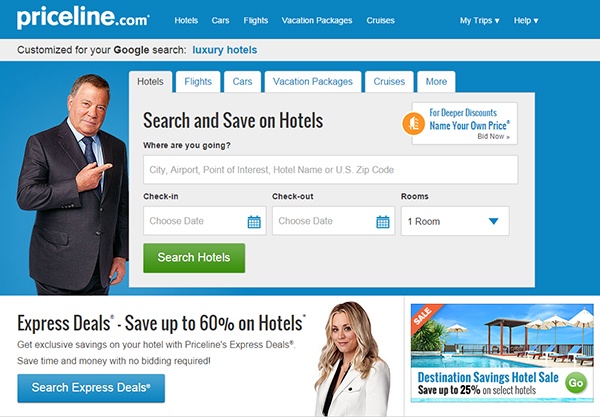
Кроме того, вы можете буквально показать людям целевое действие, используя направляющие сигналы, как это сделал Уильям Шатнер на лендинге туристического сайта Priceline.

Этот метод очень эффективен, даже когда на странице захвата нет «реальных» людей. Взгляните на пример лендинга фирмы Geico, занимающейся автострахованием.
Они использовали направление взгляда забавной зверушки — талисмана компании, чтобы привлечь внимание к one-click zip code quote, который является фичей лендинга, а жест рукой указывает на типы страхования, которые предлагает Geico.

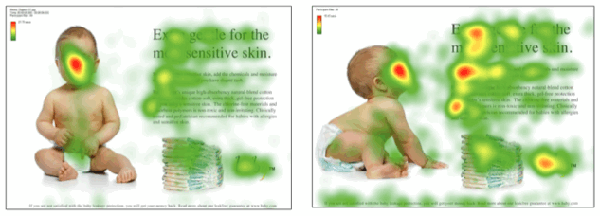
Эта техника была изучена в деталях, и тепловые карты показывают, насколько мощными могут быть направляющие подсказки. Взгляните на эту хорошо известную тепловую карту рекламы подгузников:

Красные области на изображении показывают, на каких участках страницы люди дольше останавливали внимание. Заметьте, насколько больше внимания уделено второму, правому примеру. На рисунке справа все ключевые элементы рекламы (в основном это все, кроме образа ребенка) получили значительно больше внимания.
10. Используйте изображения реальных людей
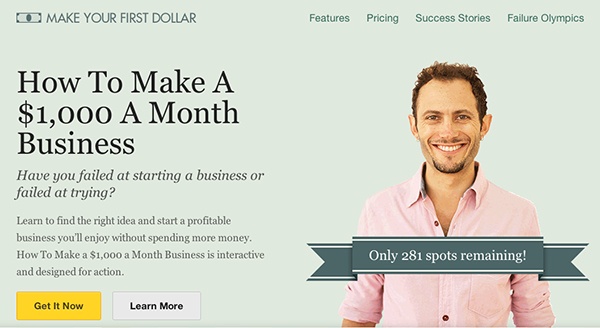
Поскольку многие люди положительно реагируют на сигналы направляющих, возможно стоит поэкспериментировать с добавлением изображений реальных людей в лендинг. Взгляните на пример от OKDork, особенность которого — яркий образ эксперта по маркетингу и стремительному росту Ноя Кагана (Noah Kagan).

Согласно Кагану, он и его команда потратили почти $15 000 на дизайн этого лендинга, который был выполнен весьма хорошо, подчеркивая эффективность использования изображений реальных людей на целевых страницах. В этом примере изображение самого Кагана на лендинге действует как сигнал доверия и дает представление потенциальным потребителям о том, что им следует ожидать от курса.
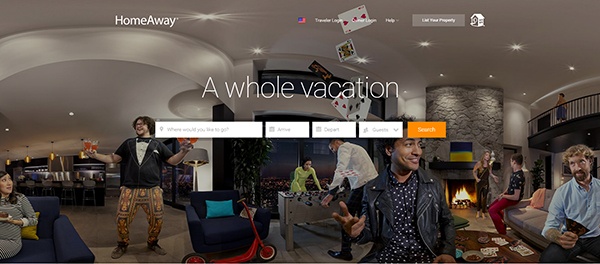
Можете использовать изображения реальных людей, даже если вы не очень хорошо известны в своей индустрии. Изображения людей могут быть использованы желаемым образом, как в этом примере от HomeAway:

В любом случае, перед утверждением дизайна лучше провести тесты двух разных посадочных страниц. Если сомневаетесь — тестируйте варианты и принимайте решение на основании данных, а не предположений.
11. Подумайте про цвет
Цвет является одним из наиболее эффективных способов передать сообщение, и может быть использован для усиления эффекта на целевой странице.
Выбрать цвет сложнее, чем создать эстетически привлекательный дизайн (что тоже немаловажно); цвет может передать настроение, эмоции, вызвать привязанность к вашему бренду.

- Желтый цвет: оптимизм, ясность, тепло
- Оранжевый цвет: дружелюбие, уверенность, веселье
- Красный: азарт, молодость, храбрость
- Фиолетовый: креативность, богатое воображение, мудрость
- Синий: доверие, надежность, прочность
- Зеленый: мир, рост, здоровье
- Белый: баланс, нейтральность, спокойствие
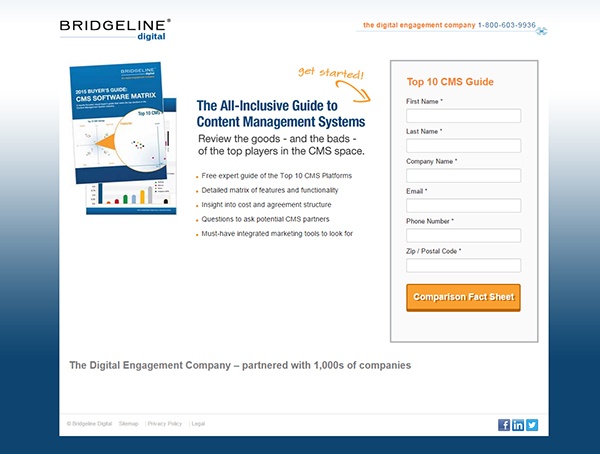
Взглянем на несколько примеров, показывающих, как цвет может быть использован для разных целей. Первый пример — посадочная страница CMS-провайдера Bridgeline Digital:

В целом, лендинг не очень хорош. СТА (если это можно назвать так) оставляет желать лучшего, текст вызывает много вопросов. Тем не менее, маркетологи хорошо использовали белое пространство (подробнее об этом позже), и выбрали основным цветом лендинга — синий.
Как можно увидеть в таблице цветов и эмоций, приведенной выше, синий означает надежность, достоверность и прочность — все, что вы хотите от CMS, и что делает логичным выбор в пользу этого бренда. Кроме того, сочетание синего и оранжевого — дополнительная цветовая схема, делающая лендинг эстетически приятным, даже если посетитель этого не замечает.
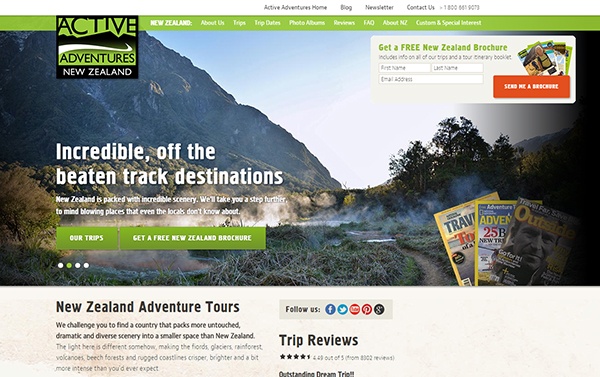
Теперь взгляните на посадочную страницу туристического оператора Active Adventures New Zealand:

Эта страница действительно правильно сделана. Образы, показанные в карусели главного баннера, весьма красноречивы: изображены потрясающие зеленые пейзажи, которыми славится Новая Зеландия. Зеленый цвет CTA и основной навигационной панели в верхней части страницы означает мир, рост и здоровье — все это соответствует туристическим пакетам, которые предлагает Active Adventures New Zealand и дополняет изображения на баннере.
Наконец, добавление сигналов доверия и отзывов от удовлетворенных клиентов делает этот лендинг отличным и очень убедительным.
12. Не бойтесь белого пространства
Самые плохие лендинги — перегруженные. Дизайнеры и маркетологи пытаются втиснуть на одну страницу как можно больше информации, делая плотные стены текста, запугивающие, вводящие в заблуждение и создающие беспорядок на странице. Очевидно, это не то, чего вы хотите.
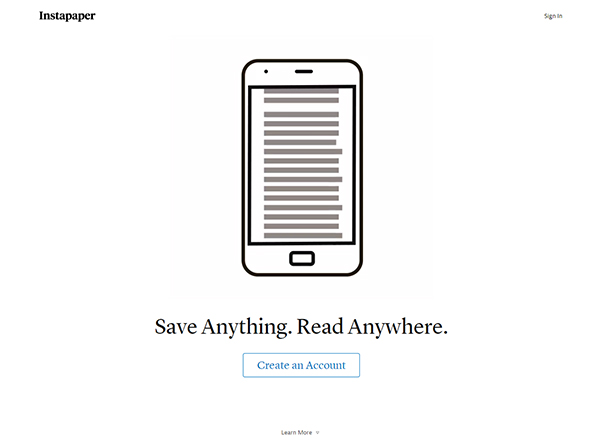
Использование белого пространства может быть отличным способом сохранить лендинг чистым и привлечь внимание к действительно важным элементам. Особенно ярким примером этого принципа в действии является посадочная страница компании по синхронизации оффлайн медиа приложений Instapaper:

Известно, что интерфейс Instapaper весьма скудный, поэтому то, что создатели сделали похожий дизайн лендинга — вполне обосновано. Страница настолько минималистична, что едва может считаться лендинг пейдж, но это именно то, что делает ее столь эффективной — простая анимация, лаконичный текст, объясняющий что делает Instapaper, и одна кнопка, чтобы начать. Блестящее решение.
13. Обращайтесь к эмоциям потенциальных покупателей
Вызов эмоционального отклика у потенциальных покупателей — один из самых мощных инструментов в распоряжении маркетолога, и использование эмоций на целевой странице может быть весьма эффективным.

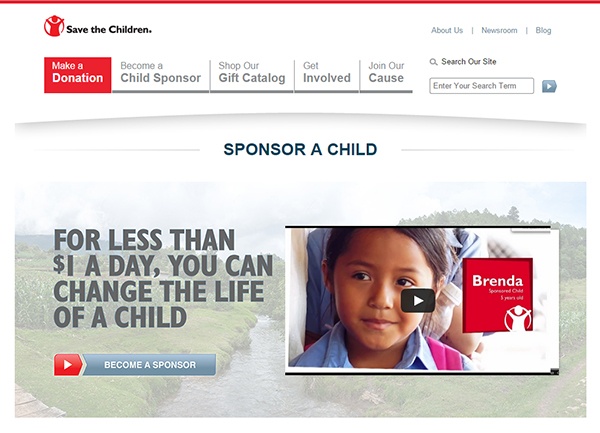
Лендинг от некоммерческой организации Save the Children показывает, насколько эффективно может быть обращение к эмоциям потенциальных клиентов. Однако, вместо того, чтобы вызывать чувство жалости у посетителей и рисовать негативные картинки обездоленных детей, борющихся за выживание в развивающихся странах, Save the Children показывают в коротком видео положительное влияние спонсорства на детей, их семьи и их общины.
Вместо того, чтобы сосредоточиться на негативных аспектах, организация показывает, что благодаря спонсорству получили опекаемые дети, что делает обмен сообщениями и эмоциональное воздействие страницы более позитивным. CTA в лендинге ясный, а текст короткий и воодушевляющий.
Когда важна конверсия — нужно сделать целевую страницу правильно, что мы и видим в этом примере.
14. Включайте сигналы доверия
Мы уже говорили о сигналах доверия в некоторых примерах выше, но этот метод заслуживает собственного раздела. Есть несколько типов целевых сигналов:
- Логотипы брендов
- Отзывы
- Рекомендации
- Знаки безопасности
- Гарантии
Логотипы брендов
Логотипы — один из лучших способов продемонстрировать ваших клиентов. Многие сайты, включая LPgenerator, используют эту технику. В нашем случае, рядом с логотипами известных компаний, пользующихся услугами LPG (Сколково, Бизнес Молодость и другие), мы поместили отзывы руководителей этих организаций.

Отзывы и рекомендации
«Сарафанное радио» — очень популярный инструмент маркетинга, особенно учитывая влияние социальных медиа на принятие решения о покупке многих людей. Поэтому, если клиенты в восторге от ваших услуг, помещайте их отзывы на лендинге. Тем не менее, уже давно прошли те времена, когда на потенциальных потребителей повлияет отзыв, оставленный Джоном из штата Аризона.
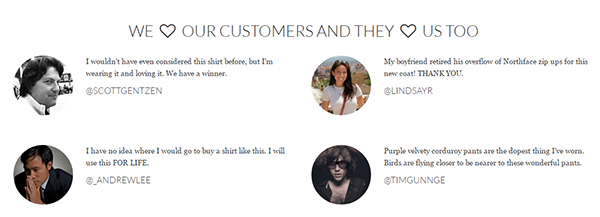
Доверие к таким анонимным отзывам по праву уменьшилось, учитывая, как легко они могут быть сделаны. В результате, у многих брендов стало популярно показывать на странице захвата отзывы, рекомендации и другие положительные замечания из социальных медиа. Отличный пример техники — лендинг мужского клуба одежды онлайн Bombfell:

Разработчики вставили сообщения людей из Твиттера, так что вы можете легко проверить, реальные ли они, или это результат богатого воображения маркетингового отдела компании. Это гораздо убедительнее отзывов от анонимных, безликих и воображаемых покупателей.
15. Пробуйте разные призывы к действию
В нашей последней идее мы хотим поговорить о призыве к действию.
Если вы еще используете «подписаться» в качестве CTA, возможно, пришло время немного оживить призыв к действию. Конечно, лендинг с хорошим дизайном будет конвертировать даже с кнопкой «подписаться», но есть много творческих способов подтолкнуть неуверенных посетителей.
Существует неофициальное правило, которым руководствуются при создании CTA: нужно использовать слова, которые могли бы логически завершить фразу, начинающуюся с «Я хочу, чтобы….»
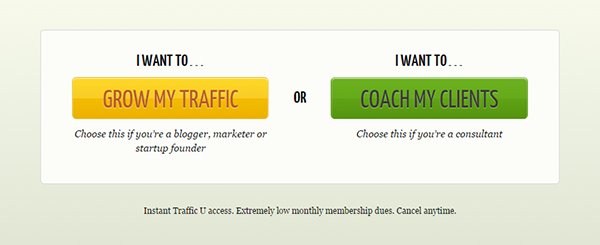
Дабы увидеть этот принцип в действии, взгляните на два стоящие бок о бок призыва к действию компании Quick Sprout:

В этом примере слова «I want to…» буквально представлены рядом с кнопками СТА. Тем не менее, призывы к действию были бы не менее эффективными, если бы этих слов не было, потому что когда потенциальный потребитель решает, что ему делать, он всегда помнит о том, чего хочет.
Очевидно, что такой двойной СТА вряд ли подойдет для вашей посадочной страницы, но смысл здесь в более творческом подходе к конвертации. «Увеличить мой трафик» звучит интереснее, чем просто «отправить» или «подписаться».
Высоких вам конверсий!
По материалам Wordstream; Image source: La Tête Krançien