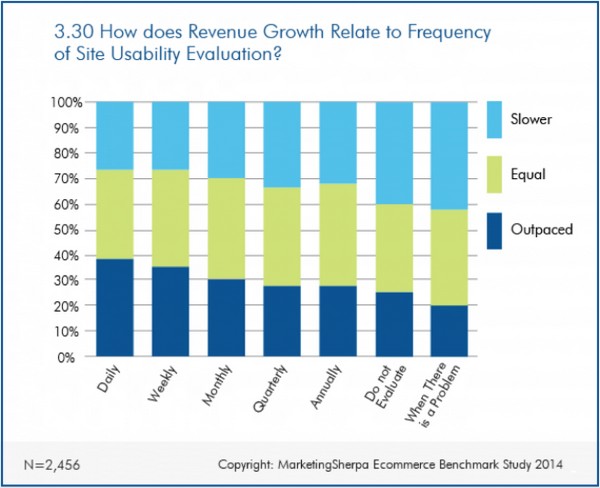
Согласно исследованию агентства MarketingSherpa, от частоты проводимых вами оценок юзабилити сайта напрямую зависит темп роста вашего бизнеса.

Вопрос: «Как рост вашего бизнеса зависит от частоты проводимых юзабилити-тестов?»
40% маркетологов, тестирующих юзабилити ресурса лишь в случае крайней необходимости, имеют самые низкие показатели роста доходности бизнеса, а те, кто тестирует ежедневно — самые высокие.
Соответственно, если в ваших интересах добиться высоких показателей конверсии, а следовательно — и роста компании, оценка и улучшение юзабилити — это то, чем вы должны быть заняты постоянно.
В этой статье мы предложим вашему вниманию лучшие практики и приемы по улучшению юзабилити веб-форм (как наиболее ключевых элементов любого продающего сайта), применив которые, вы однозначно повысите планку доходов компании.
Но перед тем, как мы приступим к главному, позвольте напомнить вам, что же такое юзабилити, и почему он так важен для бизнеса?
Юзабилити — это качественная характеристика, определяющая, насколько удобно пользоваться интерфейсом продукта или сайта. Если с вашим веб-интерфейсом трудно работать, то люди, пришедшие на ваш сайт, просто не смогут в нем разобраться и покинут его, так и не совершив покупку или любое другое целевое действие.
Юзабилити веб-форм: 13 основных правил
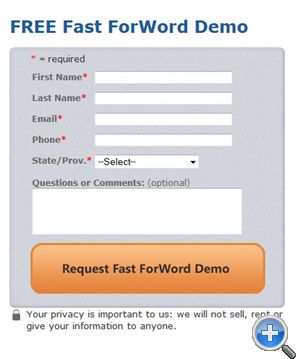
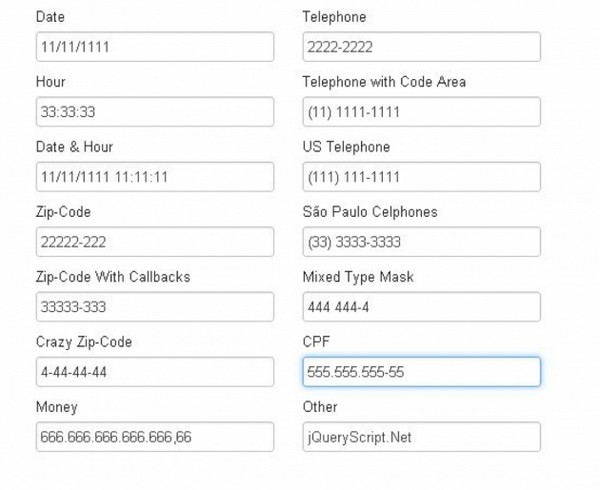
1. Поля формы должны быть предварительно заполнены вспомогательным текстом
Главная трудность при заполнении лид-форм — подбор верного формата данных, которые должны быть введены в поля. Отчасти с этой проблемой справляется метка (название) поля, в которой дана предельно краткая информации о его содержании. Тем не менее процент совершения ошибок в таком случае все равно высокий.
Предварительно заполненное поле служит своего рода примером того, как нужно заполнять форму, какой формат данных вводить.

Пример лид-формы с предварительно заполненными полями
Чтобы внедрить этот инструмент, используйте тег «placeholder» или плагин Masked Input Plugin библиотеки jQuery.
2. Интерфейс должен быть совместим с исходными документами
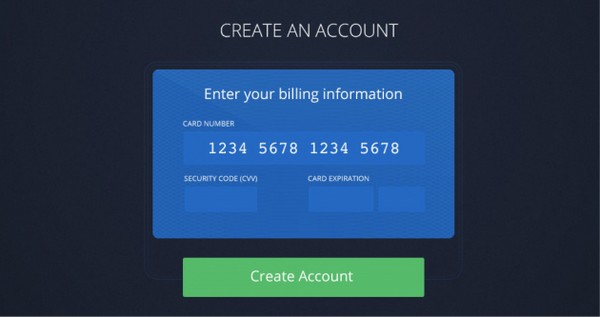
Убедитесь в том, что если задача предполагает использование исходных документов (например, в бумажном варианте), интерфейс виртуальной формы должен быть аналогичен характеристикам исходного документа. Другими словами, как минимум форма должна содержать те же поля, что имеются во внешнем источнике, как максимум — визуально напоминать этот документ. Именно так поступил Натан Бэрри (Nathan Barry), профессиональный дизайнер и разработчик, на своем сайте.

Форма копирует не только поля кредитной карты, но и ее внешний вид, отчего заполнить ее проще простого.
На примере выше посетитель должен предоставить данные своей кредитной карты (это и есть исходный документ). Поля формы, как и сама веб-форма, аналогичны реальной кредитной карте. Заполнить ее не составит никакого труда.
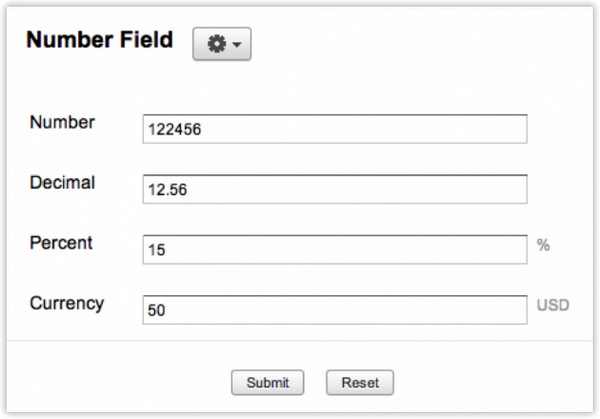
3. Вводимые данные должны автоматически подстраиваться под нужный формат
Убедитесь в том, что вашим посетителям не потребуется вводить какие-либо специальные символы (на примере ниже: «£» или «%»), и что поля вашей формы автоматически приводят данные в нужный формат.

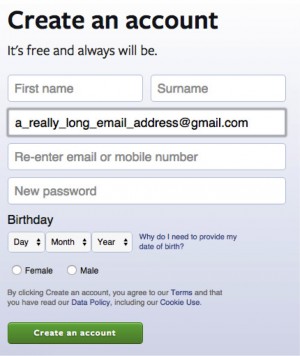
4. Текстовые поля в формах должны быть подходящей длины
Бывает, что длина поля формы оказывается недостаточной для запрашиваемой информации. Это грубейшая ошибка. Поле вашей формы должно быть приспособлено под настолько длинный ответ, который только возможен. Также убедитесь, что пользователю не придется перемещать курсор мыши вправо и влево, чтобы увидеть свой ответ целиком.

Длина полей формы достаточна для того, чтобы пользователь, заполняющий их, полностью видел то, что вводит
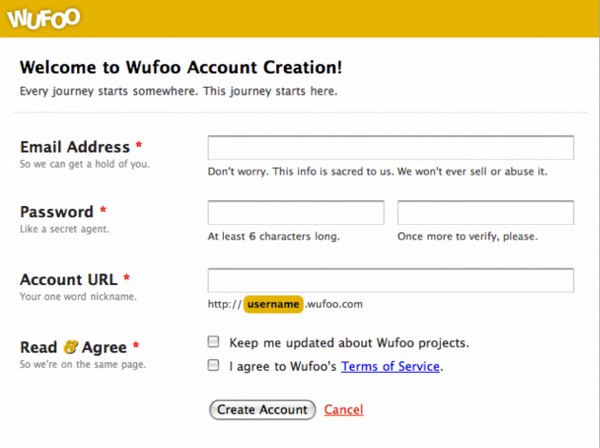
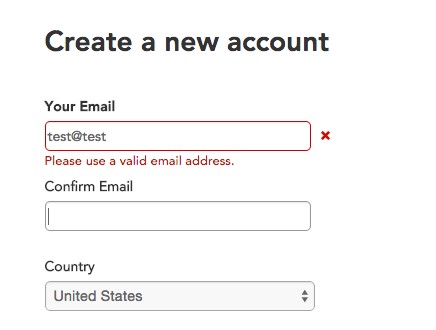
5. Четко разграничивайте обязательные и необязательные поля в веб-формах
Обычно это делается с помощью красной звездочки. Это весьма распространенный прием и очень эффективный. При желании вы можете добавить строчку текста, поясняющую, что обозначают эти знаки, например: «Поля, отмеченные красной звездочкой, обязательны для заполнения».

6. Ваши веб-формы должны быть снабжены подсказками о том, какой тип данных требуется ввести
В случае, когда для заполнения лид-формы требуется какая-либо дополнительная информация — серия и номер паспорта, например, — убедитесь в том, что пользователь узнает об этом до того, как начнет заполнять поля формы, а не после. Выполнение этой простой рекомендации позволит сэкономить вашим потенциальным клиентам кучу нервов и времени.
7. Верификация данных должна происходить не после отправки лид-формы, а в момент ее заполнения
Чтобы придерживаться этого правила, вам нужно использовать ajax — специфическую технологию разработки веб-интерфейсов, предоставляющую возможность делать динамические запросы к серверу без видимого обновления веб-страницы. Использование этого инструмента позволит пользователю видеть ошибки и корректировать данные, введенные в поля лид-формы, в режиме реального времени. Согласитесь, это гораздо более удобно по сравнению с надобностью исправлять найденные недочеты после нажатия на кнопку «Отправить».

Проверка данных в режиме реального времени предоставит посетителю возможность исправить все свои ошибки до того, как он отправит форму
8. Поля лид-формы должны быть эффективно упорядочены
Под этой рекомендацией следует понимать такую организацию веб-формы, которая не предполагает частую смену способов ввода информации. Другими словами, вы должны предотвратить возможность возникновения у пользователя необходимости частого переключения между клавиатурой и мышью. В идеале вся веб-форма должна заполняться только с помощью клавиатуры. В данном случае актуально следующее правило: чем меньше таких переключений, тем лучше.
9. При обнаружении ошибки курсор должен автоматически переместиться в поле с ошибкой
Эта опция поможет пользователю быстро и без лишних хлопот откорректировать данные в том поле, где была допущена неточность.

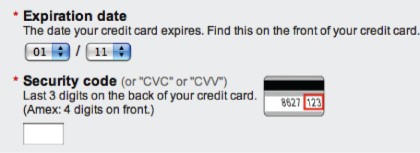
10. Названия полей должны быть четкими и понятными
Убедитесь в том, что названия полей (метки) объясняют пользователю, какой тип данных от него требуется. Это позволит свести к минимуму вероятность ошибки.

Надпись: «Период действия карты. Его вы можете найти на лицевой стороне карты. Код безопасности кредитной карты. Последние 3 цифры на оборотной стороне карты»
Если вы запрашиваете данные в формате вопросов, убедитесь, что они изложены простым и доступным языком.
11. Метки полей должны находиться максимально близко к этим полям
Это необходимо, чтобы снизить число движений глаза до минимума, что ускорит заполнение формы.
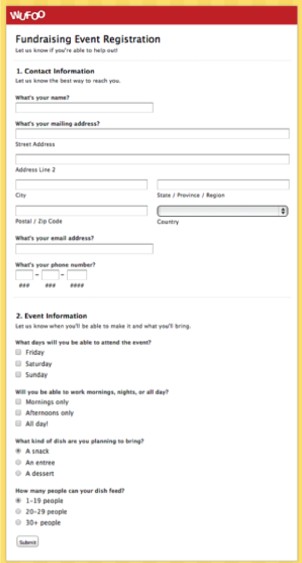
12. В длинных формах вопросы должны быть сгруппированы, а сами группы — озаглавлены
Если ваша лид-форма содержит большое количество полей, логически сгруппируйте их в разделы, снабдив каждый заголовком, объясняющим назначение секции.

Пробел между секциями создает ощущение, будто перед нами не одна большая, а две маленькие формы
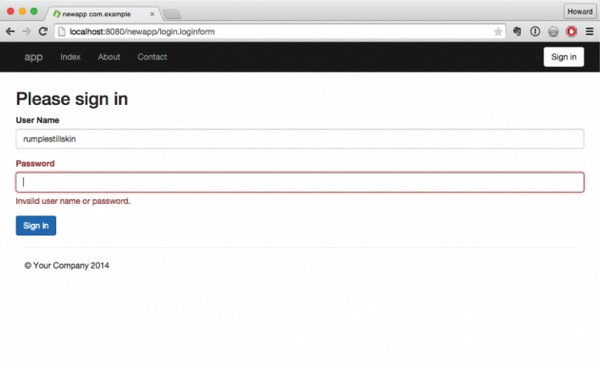
13. Используйте автофокус, если это необходимо
На тех страницах, которые изначально запланированы лишь для заполнения лид-форм, разместите курсор в том поле, которое будет заполняться первым. Так вы избавите людей от нескольких лишних кликов. Чтобы внедрить эту технологию, обратитесь к HTML5.

Вышеизложенные рекомендации помогут вам значительно упростить процесс заполнения пользователями лид-формы. Но как повысить коэффициент конверсии каждой из веб-форм? Об этом будет рассказано ниже.
Правда о CRO
Процесс, при котором вы с помощью определенных действий увеличиваете число покупателей и заказов, называется оптимизацией конверсии (от англ. CRO — conversion rate optimization).
Но большинство интернет-маркетологов имеет крайне неверное представление о сути оптимизации. Для многих вся эта работа сводится к проведению сплит-тестов. Разумеется, сплит-тесты — немаловажная часть оптимизации, но все же часть.
Другие маркетологи всерьез предполагают, что заниматься оптимизацией конверсии значит безотрывно следить за аналитическими данными, которые столь заботливо собирают для своих пользователей Яндекс и Google. Эти цифры расскажут вам о том, что произошло и на какой странице, сколько времени заняло и к чему в итоге привело. Тем не менее это всего лишь цифры.
Для того, чтобы оптимизировать конверсию, вам нужны качественные данные. Их вы можете собрать, анализируя и наблюдая за поведением ваших посетителей.
В то время, как количественные данные как бы рассказывают нам, что произошло, качественные данные отвечают на вопрос, почему это произошло. Это как искать смысл жизни. Количественные данные здесь бессильны, но вот качественные могут натолкнуть вас на правильный ответ.
Оптимизация конверсии — это, конечно, не поиск своего предназначения в жизни, а всего лишь процесс, который поможет вам и вашей компании больше зарабатывать. Но не в этом ли заключается главная цель бизнеса? Качественные данные — как раз то, что поможет вам ее достичь.
Основными источниками качественной информации являются интервью с клиентами, опросы, тестирование юзабилити сайтов и т. д. Уже с помощью этой информации вы можете генерировать идеи для A/B-тестов. Опираясь на знания о своих клиентах, постепенно вы существенно измените свой сайт и повысите его показатели. Это куда лучше, чем просто заниматься копированием находок конкурентов.
Пошаговый гид по оптимизации конверсии
Как уже было сказано выше, оптимизация конверсии — не просто набор сплит-тестов. A/B-тестинг — это всего лишь часть целостного процесса. Также неверно понимать CRO как процесс увеличения числа людей, заполнивших вашу веб-форму. Вовсе нет.
Оптимизация конверсии — это развитие и рост вашей компании через более глубокое понимание своей целевой аудитории. Повысить конверсию на самом деле довольно просто: снизьте цены на свой продукт и вы получите много-много клиентов. Но ведь вы не этого хотите, верно?
Повысить конверсию и увеличить прибыль — вот ваша основная задача. Да, сложная, но выполнимая. Для этого нужно идти верным путем и понимать значение каждого шага. Рассмотрим процесс оптимизации конверсии в деталях.

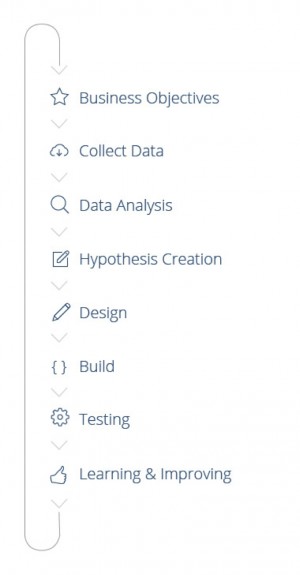
Шаг 1. Определите направление для развития
В ходе реализации этого шага вам потребуется наметить ряд существенных ориентиров.
1. Objectives (направление развития). Например, для интернет-магазина купальных костюмов направлением развития может быть повышение объема продаж за счет увеличения онлайн-покупок. То есть, по сути, направление — развитие интернет-торговли.
2. Goals (бизнес-цели). Цели вытекают из направлений развития. Целью для того же интернет-магазина будет увеличение числа проданных купальников. Эта цель напрямую связана с числом заполненных веб-форм на сайте. Именно здесь и возникает необходимость в тестировании юзабилити этих форм.
3. KPI (ключевые показатели эффективности). Разница между набором случайных данных и KPI заключается в их отношении к бизнес-целям. Например, для цели повышения числа проданных купальных костюмов за счет увеличения онлайн-продаж ключевым показателем эффективности будет число проданных купальников за определенный отрезок времени (или число заполненных лид-форм).
4. Targets (абсолютное значение KPI). KPI должны быть измеримы и иметь конкретные значения, которых нужно достичь. Значения для каждого KPI можно определить, основываясь на предыдущих результатах продаж.
Предположим, в прошлом месяце было продано 200 купальных костюмов. Ваша цель на следующий месяц может быть определена так — увеличить объем продаж на 5% (до 210 товаров).
Шаг 2. Сбор данных
Все собранные вами данные могут быть поделены на 2 категории: качественные и количественные. Результаты пользовательского тестирования и оценки юзабилити являются отличными источниками качественных данных, которые могут использоваться в процессе оптимизации конверсии.
Шаг 3. Анализ данных
Количественные данные легко анализировать при помощи специального программного обеспечения, а вот анализ качественных данных — это во многом поиск всевозможных зависимостей и закономерностей.
Шаг 4. Создание гипотезы
При изучении собранных данных у вас появятся некоторые предположения — гипотезы — о том, как можно повысить конверсию. Естественно, все найденные варианты нужно тестировать. Именно на этом этапе приходит время для проведения сплит-тестов. Если гипотеза оправдала себя, и конверсия возросла — осуществляем изменение. Если же значения показателей поползли вниз, оставляем все как есть.
Надо понять и принять, что процесс оптимизации конверсии — процесс бесконечный. Вам придется улучшать ваш сервис и продукт постоянно, но от этого вы только выиграете.
Заключение
Каждый предприниматель жаждет решить проблему с лидами. В процессе поиска решения он использует массу всевозможных инструментов, которые, казалось бы, гарантировано должны повысить показатели конверсии, но этого почему-то не происходит. Или происходит, но не в таком масштабе, какой ожидался.
Очень часто проблема заключается вовсе не в инструментах привлечения посетителей на сайт, а в том, как сам ресурс «общается» со своими посетителями. Не всегда вежливо, не всегда понятно — и вы теряете потенциальных клиентов.
Секрет к повышению стоимости вашего бизнеса и постоянному росту показателей конверсии кроется в отлаженном процессе оптимизации конверсии. Следуйте представленным выше советам, и успех вам гарантирован.
Высоких вам конверсий!
По материалам usertesting.com