Сегодняшний материал будет посвящен инструментам, с помощью которых создается html шаблон лэндинга в редакторе LPgenerator. В первую очередь эта статья ориентирована для новичков, но, возможно, и опытные пользователи нашей платформы найдут для себя полезные моменты.
Содержание
О HTML-редакторе
Инструменты редактора
Виджеты
Вместо заключения
О HTML-редакторе
Обширный функционал редактора позволяет корректировать выбранные макеты, создавать «с нуля» одностраничники высокого уровня без специальных знаний в рекордно короткие сроки.
Вот несколько основных преимуществ:
- легкая настройка;
- нет необходимости в специальных навыках программирования;
- многофункциональность;
- подключение любого HTML-кода, скриптов;
- поддержка большого количества виджетов (возможность интеграции страниц социальных сетей, платежного терминала).
Непосредственно о функционале и инструментах мы поговорим прямо сейчас.
Инструменты редактора
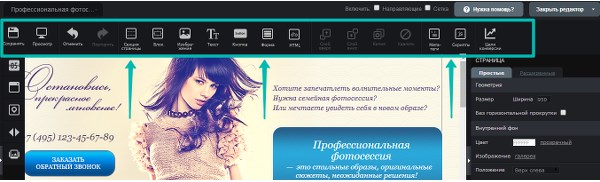
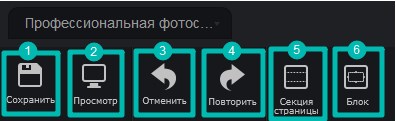
Базовые действия осуществляются с помощью стандартных элементов. Их можно найти в меню конструктора, внешне панель выглядит таким образом.

Начнем с 6-ти инструментов, расположенных справа, а затем порционно будем продолжать описывать каждый.

По номерам:
1 — сохраняет все нововведения на landing page.
2 — дает увидеть состояние макета в конкретный момент.
3 — отменяет последнее совершенное действие.
4 — возвращает изменения после отмены.
5 — служит для группировки разных элементов лендинга.
6 — предназначен для добавления элементов, применяемых в качестве фона для других элементов, объединенных в группу.
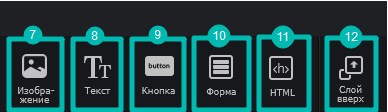
Следующая 6-ка.

7 — с его помощью можно загружать нужные иллюстрации, ставить их как на фон, так и на первый план.
8 — очевидно, что предназначен для добавления текстового контента.
9 — добавляет элемент call-to-action.
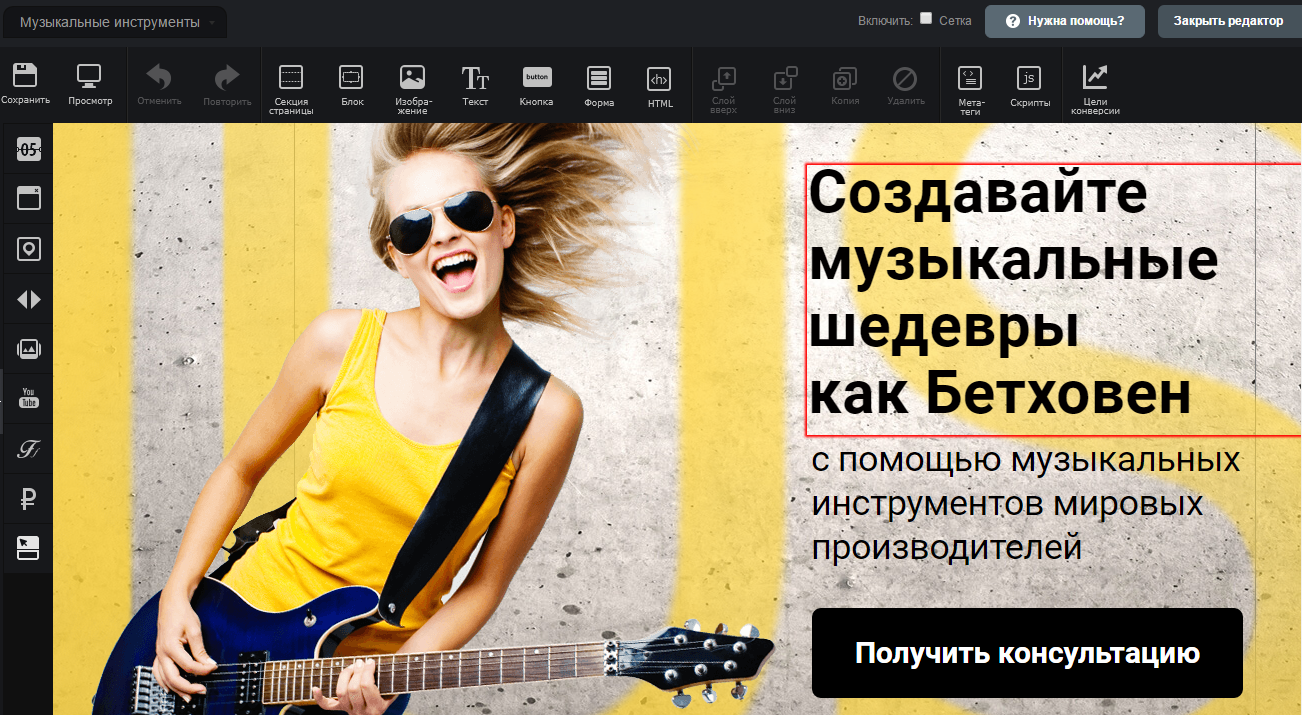
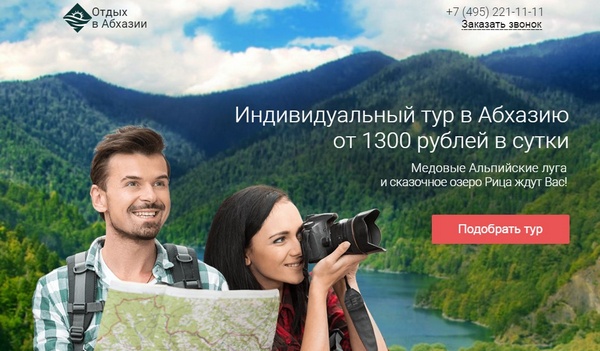
Здесь на готовом одностраничнике, например, «Подобрать тур».

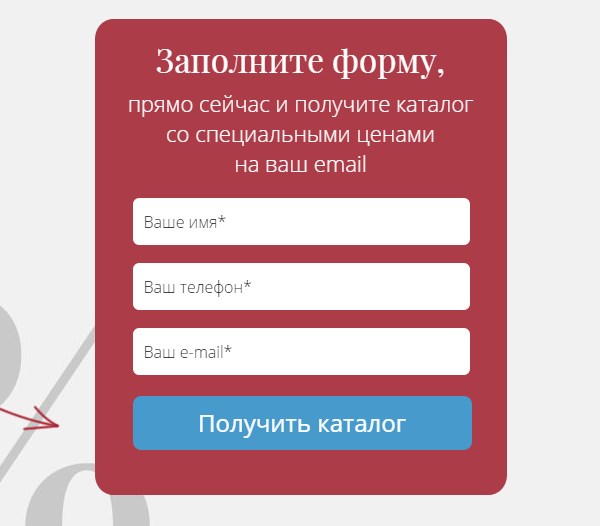
10 — кнопка предназначена для конструирования конверсионной формы. В этом же редакторе можно выбирать количество полей, изменять их порядок, добавлять нужные строчки. Есть любопытный сплит-тест на эту тему.
Все шаблоны одностраничных сайтов html с формой обратной связи в LPgenerator сделаны с тремя основными полями. Один из примеров ниже.

11 — таким способом легко вставляется на страницу любой код (например, ссылка на Twitter или ролик на YouTube).
12 — изменяет порядок слоев элементов, выдвигая на первый план нужный объект.
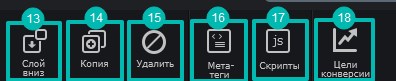
И следующие 6 инструментов.

13 — по аналогии с предыдущим, позволяет сместить объект под другие.
14 — позволяет дублировать выделенный элемент (исключение составляют группы разных предметов).
15 — здесь все понятно, выбранный элемент удаляется нажатием данной кнопки.
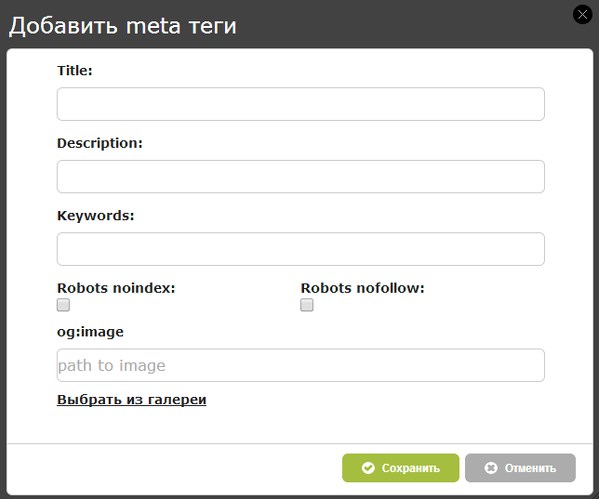
16 — предназначен для прописывания SEO-параметров: Title, Description, Keywords, тут же можно настроить блоки для поисковых роботов (noindex, nofollow).

17 — позволяет связать одностраничник html с системами веб-аналитики (Яндекс.Метрика, Google Analytics), настроить CSS, и другое.
18 — дает установить конкретные конверсионные действия, ожидаемые от пользователей (заполнить форму, оставить контакты, заказать расчет стоимости).
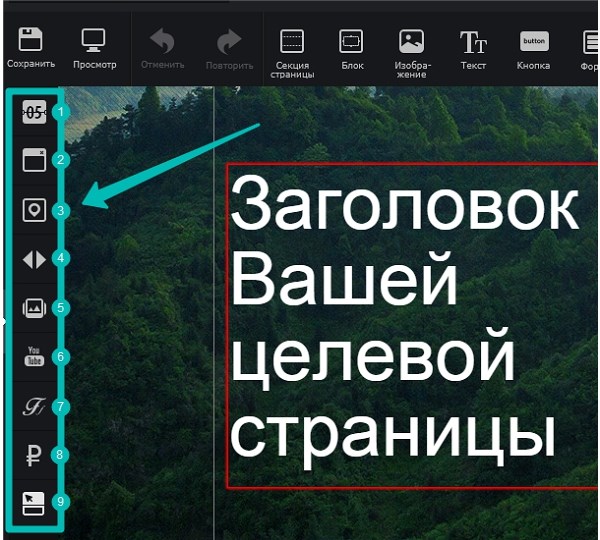
Виджеты
Панель выглядит таким образом.

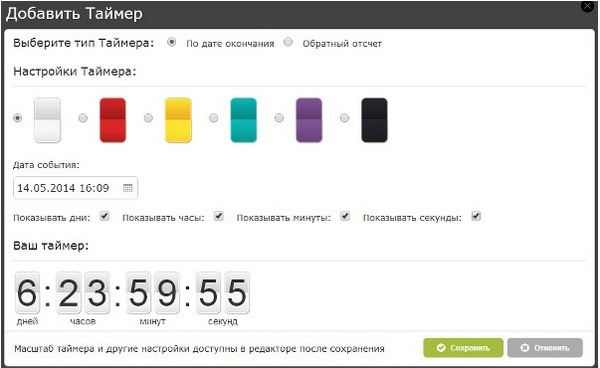
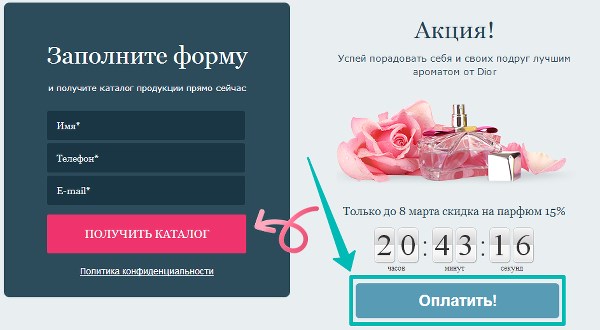
«Таймер» — служит для добавления таймера отсчета.

Обычно такой ход применяется в акционных и бонусных предложениях, когда нужно подстегнуть читателя, создав у него ощущение дефицита. Работает отлично, что доказано, например, сплит-тестом компании Aweber.
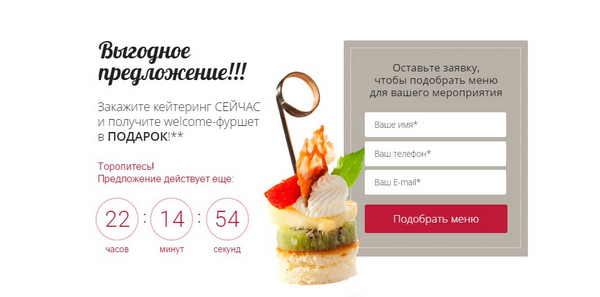
Вот пример, как выглядит готовый лендинг пейдж шаблон html со счетчиком.

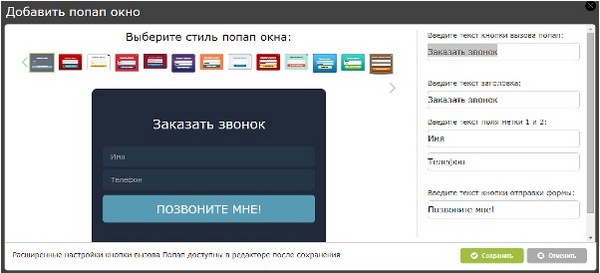
«Поп-ап» — позволяет добавить pop-up форму.

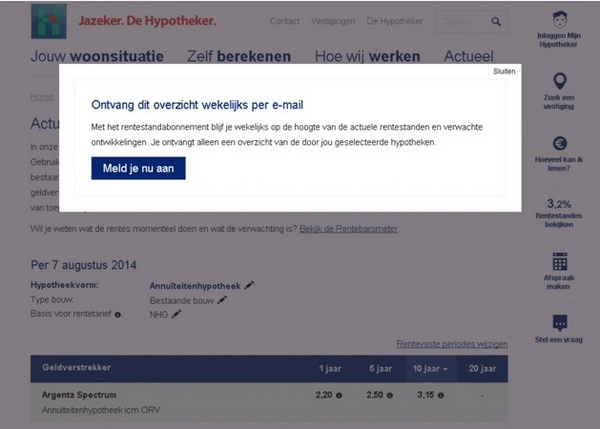
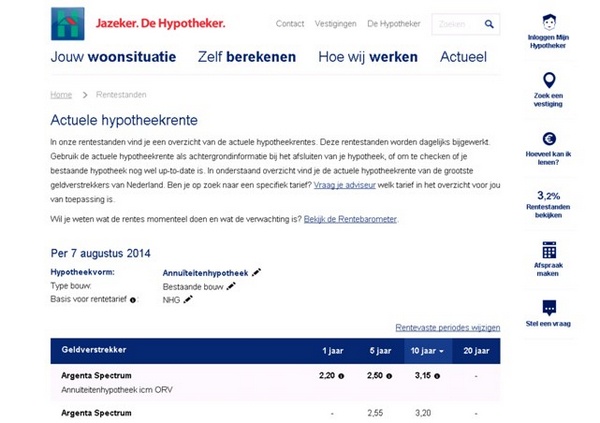
По этой теме можно вспомнить один из сплит-тестов, проведенный специалистами бренда De Hypotheker (консультанты по ипотечному кредитованию). Итак, они решили провести эксперимент, проверив, какое решение увеличит количество подписок.
Первая версия целевой страницы была со всплывающим окном, оно появлялось при перелистывании вниз.

Второй образец предлагался с приглашением подписки вверху страницы.

Победил первый вариант, где подписаться на рассылку приглашали в pop-up окне. Удивительно, но конверсия в подписки сайта увеличилась на целых 757%, немыслимая цифра.
Однако, вернемся к виджетам.
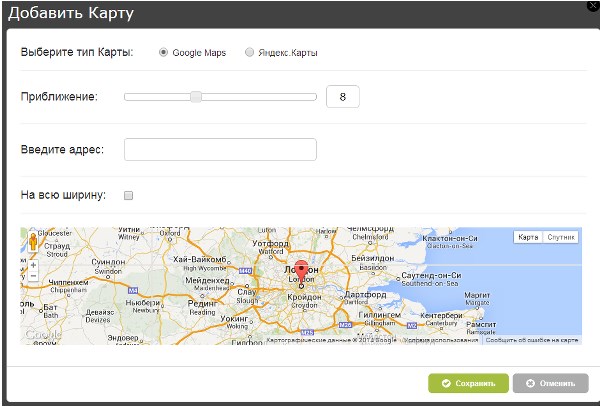
«Карта» позволяет добавить элемент Яндекс.Карты или Google Map, таким образом указав адрес офиса фирмы.

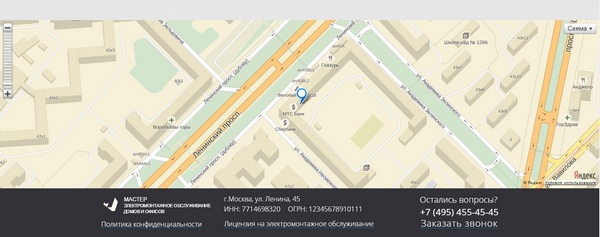
Так выглядит html продающая страница в окончательном варианте с картой.

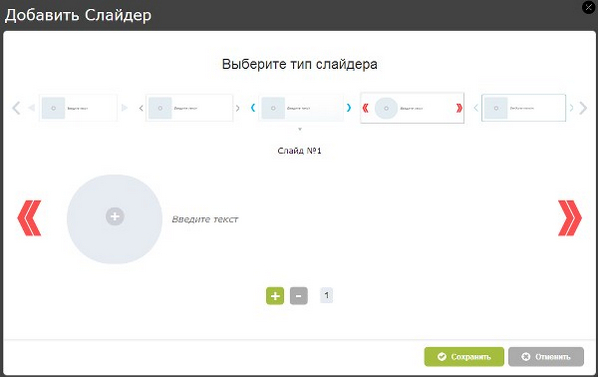
«Слайдер» — позволяет сделать отзывы или фото в форме слайдера.

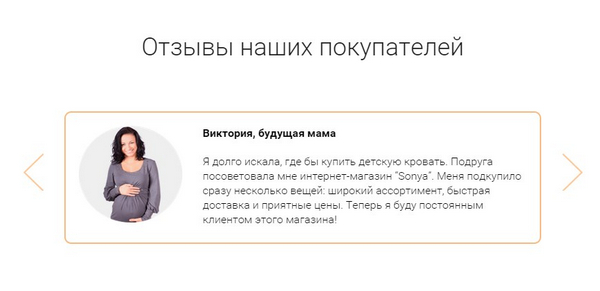
Опять же, пример готового варианта. Нажатием на стрелку открывается следующий отзыв.

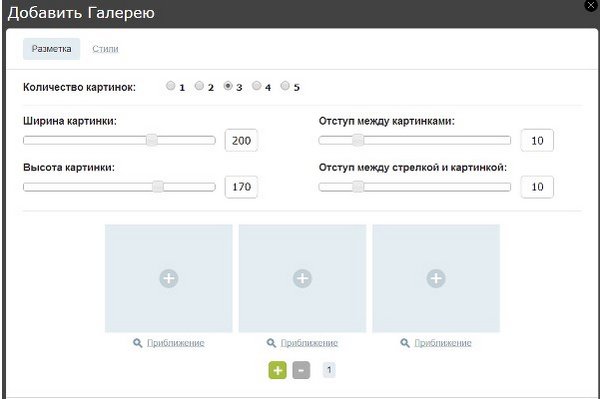
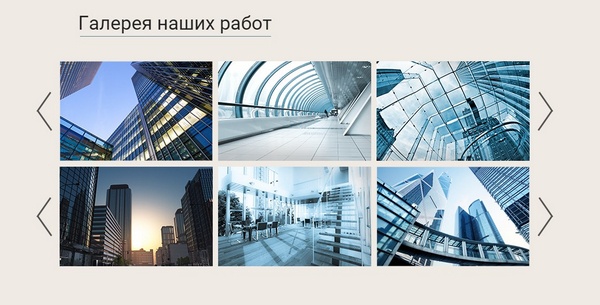
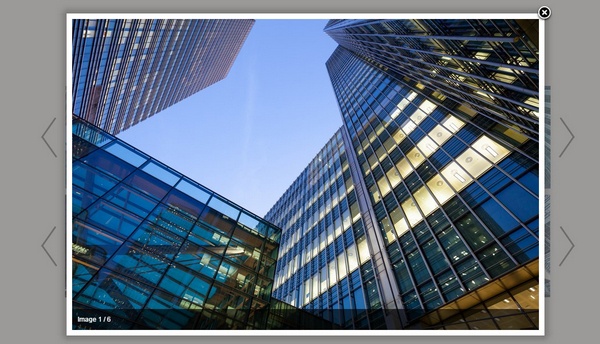
«Галерея» позволяет сделать составные слайды, увеличение картинок в них происходит по клику.

И сразу лендинг пейдж шаблон html 5, где наглядно демонстрируется этот элемент.


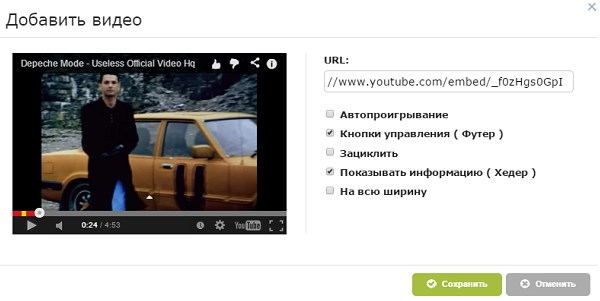
«Видео» позволяет без труда добавлять ролики, настраивать их.

Снова образец готового сайта.

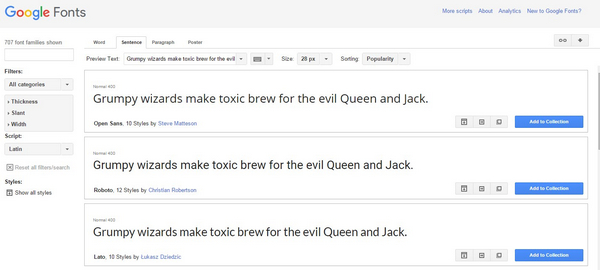
«Дополнительные шрифты» — виджет, благодаря которому можно загрузить новые шрифты с Google Fonts.
Google Fonts — это коллекция бесплатных шрифтов, которые многие веб-мастера используют на своих сайтах.

«Робокасса» значительно упрощает «жизнь» владельца ресурса, позволяя интегрировать платежную систему в шаблоны одностраничных сайтов html.

Вместо заключения
Сегодня мы подробно рассмотрели функционал редактора LPgenerator, с помощью которого можно создавать html шаблон landing page бесплатно. Попробуйте, и вы убедитесь в простоте и широких возможностях платформы.
Высоких вам конверсий!